Willkommen! Als Junior Full Stack Entwickler hatte ich viele Probleme beim Versuch, einen Bot mit Laravel und Botman zu schreiben. Erstens kann ich nicht viel Englisch, aber es gibt nur sehr wenige Artikel zu diesem Thema auf Russisch und solche, die mir nicht bei der Lösung meiner Probleme helfen. Der Artikel zeigt und zeigt, wie man einen Chatbot auf Laravel + Botman für ein Telegramm entwickelt. Ich selbst habe Bots (kommerziell) für Viber und Telegramm entwickelt. Als Telegrammentwickler mag ich am meisten.

Ich werde nicht zeigen, wie man Laravel installiert und den Server so konfiguriert, dass er funktioniert. Wenn Sie dies noch nie zuvor getan haben, ist es einfacher, openserver zu installieren, Composer (Paketmanager für PHP) ist darin integriert und der lokale Server für Laravel ist bereits konfiguriert. Sie müssen nur Code in .htaccess schreiben. Genau das arbeite ich zu Hause. In dem Artikel werde ich eine der Möglichkeiten zeigen, einen Chat-Bot zu entwickeln, den Bot für die Arbeit in Telegrammen zu konfigurieren und am Ende Links zu nützlichen Artikeln über Laravel'e und Botman'e zu hinterlassen.
Design / Vorbereitung
Ich schlage vor, wie alle normalen Entwickler einen Bot zu entwickeln, indem ich eine Aufgabe entwerfe, setze und erkläre, wie Laravel funktioniert. Vorher werde ich sagen, dass ich Code in phpStrom schreibe. Sie können in jede andere IDE schreiben, aber ich benutze sie.
Laravel implementiert das MVC-Muster (Model View Controller). Dies bedeutet nicht, dass Sie nur unter mvc schreiben müssen, Sie können Scheiße schreiben, aber es ist besser, die Vorteile des Frameworks zu nutzen. Wenn Sie mit mvc vertraut sind, es aber nicht wie ich verwendet haben, ist die Entwicklung mit laravel der beste Weg, um Wissen zu festigen.
Was soll unser Bot tun:
- Fragen Sie den Benutzer nach dem Benutzernamen
- Fragen Sie, ob der Benutzer das Wetter mag oder nicht.
- Schreiben Sie auch die Antwort in die Datenbank
- Verabschieden Sie sich und senden Sie ein Bild
Ein bisschen über MVC. Wenn wir über Befehle (URL-URL) auf unsere Software zugreifen, müssen wir diese Befehle akzeptieren und verarbeiten und verstehen, was der Benutzer benötigt. Hierfür gibt es Routen, sogenannte Routen. Routen legen fest, welcher Controller verwendet werden soll. Der Controller greift bei Bedarf über das Modell auf die Datenbank zu. Model kontaktiert die Datenbank und gibt das benötigte Ergebnis zurück. Im Bot wird keine Ansicht benötigt, weil Alle Arbeiten werden über die Messenger-Oberfläche ausgeführt. Nach dem Empfang von Daten aus dem Modell gibt der Controller diese Ansichtsdaten aus. In unserem Fall handelt es sich um eine Blade-Vorlage (sie wird von Laravel verwendet). Daten können an eine normale PHP-Seite gesendet werden, dies ist jedoch besser über Blade-Vorlagen möglich. Wir benutzen die Messenger-Oberfläche, dann senden wir sofort Daten an sie.
Entwicklung
Um ein Projekt zu erstellen, geben Sie einfach den folgenden Befehl in die Konsole ein
composer create-project --prefer-dist botman/studio botelegram
Der Einstiegspunkt ist rout "/ start". Es gibt mehrere Routenimplementierungen in Botman. Weil Wir werden über einen Bot in einem Telegramm auf Routen zugreifen, dann brauchen wir "botman.php".

Darin müssen wir die nächste Zeile schreiben
$botman->hears('/start', function ( $bot ) { $bot->startConversation ( new mainConversation ); } );
Das Telegramm selbst bietet an, über den Befehl "start" mit dem Bot zu arbeiten. In diesem Fall können wir die Interaktion mit dem Bot erleichtern, indem wir den anfänglichen Einstiegspunkt auf "/ start" setzen und sofort mit ihm arbeiten.
Verwenden von $ bot-> startConversation (neue mainConversation); Wir geben an, welcher Controller für die Arbeit verantwortlich ist. Außerdem registrieren wir die Verwendung unseres Controllers. Dazu müssen wir diesen Code in die Pfaddatei einfügen:
use App\Conversations\mainConversation;
Fahren wir fort. Wir müssen eine Datenbank und den Controller selbst erstellen. Ich meine, Sie verwenden OpenServer. Die Datenbank kann über die Konsole oder mit phpMyAdmin erstellt werden, das in openserver integriert ist.
Nun ein paar Konfigurationen. Wir müssen die Datenbankdaten in die Laravel-Konfigurationsdatei eingeben. Es liegt im Stammverzeichnis des Projekts und heißt .env

Suchen Sie die mit der Datenbank verknüpften Zeilen
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=botelegram DB_USERNAME=root DB_PASSWORD=
Hier interessieren uns nur der Name der Datenbank, der Benutzername und das Passwort. Wenn Sie openserver verwenden, können Sie in den Stammnamen schreiben und das Kennwort leer lassen. Der Name der Datenbank hängt von Ihnen ab.
Jetzt hat unsere Anwendung Zugriff auf die Datenbank. Als nächstes müssen wir ein Modell erstellen und migrieren. Wir schreiben in die Konsole:
php artisan make:model messengerUser -m
Das Flag -m erstellt eine Migration für die Datenbank und ordnet sie unserem Modell zu. Lassen Sie uns unsere Migration sofort einrichten, um nicht mehr darauf zurückzukommen.
Es ist besser, dies nicht zu tun, aber um nicht eine Reihe von Dateien zu erstellen, schreiben wir alle Daten in eine Tabelle.
Wir müssen:
- Chat-ID
- Benutzername
- Gutes Wetter oder nicht
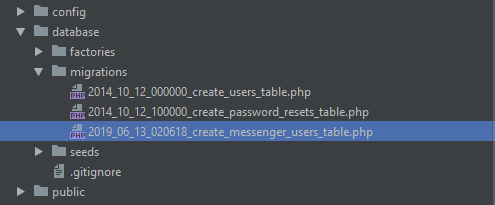
Dies reicht aus, um die grundlegenden Fähigkeiten von Botman zu demonstrieren. Öffnen Sie die neu erstellte Migration, die sich in der Datenbank / migrations / created_create_messanger_users_table.php befindet

Schließen Sie die Up-Methode in dieser Migration ab. Sie sollte folgendermaßen aussehen:
public function up() { Schema::create('messenger_users', function (Blueprint $table) { $table->increments('id'); $table->string("id_chat"); $table->string("name"); $table->string('response'); $table->timestamps(); }); }
Jetzt müssen wir die Migration starten, damit unsere Tabelle in der Datenbank vorhanden ist. In der Konsole müssen Sie sich registrieren:
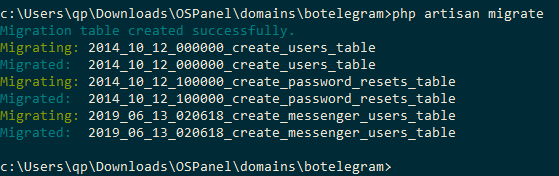
php artisan migrate
Hinweis: Wenn Sie während des Entwicklungsprozesses die Felder in der Tabelle ändern müssen, aber Daten in der Tabelle vorhanden sind und diese nicht benötigt werden, können Sie die Tabellen mit dem Befehl php artisan migrate:refresh aktualisieren.
Ergebnis:

Laravel hat 3 Migrationen durchgeführt, aber wir sind seitdem nur an der 3. Migration interessiert Hier werden wir unsere Daten aufzeichnen.
Es ist Zeit, einen Controller zu erstellen, unser Modell daran anzuschließen und die Logik zu schreiben.
Im Allgemeinen ist es besser, alle Dateien über die Konsole zu erstellen. Da wir jedoch botman verwenden und ich bereits daran gewöhnt bin, erstellen wir manuell einen Controller. In Botman heißt der Controller Konversation, vielleicht gibt es signifikante Unterschiede zwischen ihnen, aber ich habe das nicht verstanden - es gab keine Notwendigkeit. Erstellen Sie im Ordner app / Conversations eine Datei mit dem Namen mainConversation.php.
Auf dem Bildschirm sehen Sie eine minimale Konfiguration der Konversation
namespace App\Conversations; use BotMan\BotMan\Messages\Conversations\Conversation; class mainConversation extends conversation { public function run () { } }
Ihre Klasse muss über eine öffentliche Ausführungsmethode verfügen. Dies ist der Einstiegspunkt für den Controller.
Schließen Sie unser Modell an die Steuerung an:
use app\messengerUser;
Schreiben wir die anfängliche Logik. Die run-Methode führt eine private Methode aus, die nach dem Namen des Benutzers fragt, seine ID und seinen Namen in id_chat und den Namen unserer Tabelle schreibt.
Um zu beginnen, schreiben Sie:
use App\messengerUser as database; use BotMan\BotMan\Messages\Attachments\Image; use BotMan\BotMan\Messages\Conversations\Conversation; use BotMan\BotMan\Messages\Incoming\Answer as BotManAnswer; use BotMan\BotMan\Messages\Outgoing\Actions\Button; use BotMan\BotMan\Messages\Outgoing\OutgoingMessage; use BotMan\BotMan\Messages\Outgoing\Question as BotManQuestion;
Dadurch können wir die Methoden von botman anwenden
Und jetzt werden wir Änderungen an unserem Controller vornehmen:
class mainConversation extends conversation { public $response = []; public function run () { $this->setName(); } private function setName() { $question = BotManQuestion::create("! ?"); $this->ask( $question, function ( BotManAnswer $answer ) { if( $answer->getText () != '' ){ array_push ($this->response, $answer->getText()); $this->askWeather (); } }); } }
run () startet die Methode, die wir brauchen, es ist setName (). Bereits in setName () fragen wir nach dem Benutzernamen, schreiben den Namen in das Array und führen dann die nächste Methode aus, die den Benutzer nach dem Wetter fragt.
private function askWeather () { $question = BotManQuestion::create(" ?"); $question->addButtons( [ Button::create('')->value(1), Button::create('')->value(2) ]); $this->ask($question, function (BotManAnswer $answer) {
askWeather () hat eine ähnliche Struktur, aber hier verwenden wir Schaltflächen, um die Auswahlmöglichkeiten der Benutzer einzuschränken und uns das Leben zu erleichtern. Schaltflächen entfernen viele Fehler, die ein Benutzer erstellen kann. Hier erstellen wir auch eine Frage, indem wir mit Hilfe von addButtons () Schaltflächen an die Frage anhängen. Später rufen wir die angegebene Frage auf, verarbeiten die Antwort und gehen zur letzten Methode.
Die exit () -Methode schreibt alle Daten in die Datenbank (kann in einer separaten Methode herausgenommen werden), verabschiedet sich vom Benutzer und sendet ihm auch ein Bild.
private function exit() { $db = new database(); $db->id_chat = $this->bot->getUser()->getId(); $db->name = $this->response[0]; $db->response = $this->response[1]; $db->save(); $attachment = new Image('https://gykov.ru/projects/botelegram.png'); $message = OutgoingMessage::create(' !') ->withAttachment($attachment); $this->bot->reply($message); return true; }
Mit OutgoingMessage :: create ('Bis bald!') -> withAttachment ($ Anhang) erstellen wir eine neue Nachricht und hängen ein Bild daran an. Im Allgemeinen werden alle öffentlichen Dateien, die der Benutzer sehen sollte, im öffentlichen Ordner abgelegt, aber in meinem letzten Bot gab es ein Problem damit und ich musste sie in einem separaten Ordner auf dem Server ablegen (nicht projektbezogen). Hier habe ich das gleiche getan.
Die Logik unseres Bots ist fertig. Um es zu testen, öffnen Sie die Site einfach über openserver. Zuvor müssen Sie jedoch eine .htiaccess-Datei mit den folgenden Inhalten erstellen
<IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ public/$1 [L] </IfModule>
Die Datei sollte sich im Stammverzeichnis der Site befinden. Jetzt werden alle Anfragen in den öffentlichen Ordner übertragen. So funktioniert Laravel. Wir öffnen die Seite und testen den Bot. Vergessen Sie nicht, dass Sie zuerst "/ start" eingeben müssen.
Nachdem Sie sichergestellt haben, dass alles funktioniert, können Sie es an Telegramme anhängen. Erstellen Sie dazu einen neuen Bot bei @botfather und kopieren Sie den Bot-Schlüssel an das Ende der .env-Datei. Es sieht so aus:
TELEGRAM_KEY=key_bot
Jetzt müssen wir in unser Projekt einen Treiber für die gemeinsame Arbeit unseres Logik- und Telegramm-Bots einfügen. Dies geschieht mit nur einem Befehl in der Konsole:
composer require botman/driver-telegram
Sie müssen den Bot auch in Laravel registrieren.
php artisan botman:telegram:register
Wir werden gebeten, die Adresse einzugeben, unter der unser Bot verfügbar sein wird.

Wenn Sie einen Bot auf dem Server entwickeln, fügen Sie einfach https: // url_site / botman hinzu. Nach diesem Bot können Sie ihn im Messenger selbst testen. Beachten Sie jedoch, dass Laravel spezielle Servereinstellungen benötigt und Sie diese höchstwahrscheinlich selbst konfigurieren müssen. Ich werde am Ende des Artikels einen Link zur Konfiguration des Servers hinterlassen.
Vielleicht ist das alles. Wenn Sie bis zum Ende lesen, dann herzlichen Glückwunsch, jetzt können Sie mit Botman Chat-Bots für Laravel entwickeln. Wenn Sie Fragen haben, beantworte ich diese gerne in den Kommentaren sowie in den versprochenen Links:
Quellen zu Github
Botman-Dokumentation
Server-Setup
Ein Artikel, auf dem ich meinen ersten Bot erstellt habe
En Artikel über Botman