
Wir freuen uns sehr, die neue fünfte Version der gestylten Komponenten bekannt zu geben ! Die neue Version ist vollständig abwärtskompatibel mit der vorherigen Version, vorausgesetzt, React ^ 16.8 wird verwendet.
Die Beta der fünften Version kann jetzt ausprobiert werden:
npm install styled-components@beta
Wir benötigen eine Version von React, die React.hooks unterstützt, d. H. react@^16.8 react-dom@^16.8 react-is@^16.8
Und nun zu den Änderungen!
Schnell. Noch schneller. Styled-Komponenten.
Als wir vor mehr als zwei Jahren die zweite Version veröffentlichten, versprachen wir, uns auf die Leistung zu konzentrieren. Wir haben die Arbeit der Bibliothek bereits über mehrere Veröffentlichungen hinweg stark beschleunigt. In Version 3.1 haben wir die Geschwindigkeit verzehnfacht und in Version 4 um weitere 25% beschleunigt.
Mit der fünften Version ist die Styled-Components-Bibliothek jetzt noch schneller! Im Vergleich zur 4-Version haben wir:
- 19% kleinere minimierte Codegröße (16,2 kB gegenüber 13,63 kB min + gzip) ️
- 18% schnellere Initialisierung auf der Client-Seite
- 17% schnellere Aktualisierung dynamischer Stile
- 45% (!!!) schnelleres Server- Rendering
Styled-Components war bereits eine der schnellsten CSS-in-JS-Bibliotheken, aber jetzt ist es noch schneller, aber mit der fünften Version haben wir unsere Position in den führenden Unternehmen gestärkt:

Initialisierung des Komponentenbaums. Weniger ist besser.
Dank unseres neuen Kerns konnte eine deutliche Geschwindigkeitssteigerung erzielt werden. Es wurde seit Jahren nicht mehr geändert, daher haben wir es komplett neu geschrieben, wobei der Schwerpunkt auf Leistung und Genauigkeit (Korrektheit) lag.
Trotz umfangreicher interner Tests kann es dennoch einige Fehler geben, die wir definitiv beheben werden. Wir bitten die Community auch um Hilfe beim Testen der Beta, damit die Version so stabil wie möglich ist.
Probieren Sie die Bibliothek aus und teilen Sie uns mit, ob etwas schief gelaufen ist:
npm install styled-components@beta
Wenn Sie Komponenten im Scherzstil verwenden, stellen Sie sicher, dass Sie diese Bibliothek auf Beta aktualisieren.
Jetzt arbeiten alle Ihre stilisierten Komponenten vollständig an React.hooks, sodass die Baumstruktur viel visueller und einfacher ist.
Beispielsweise sucht eine stilisierte TagLine Komponente in React DevTools vor Änderungen (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
Und so - nach den Änderungen (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
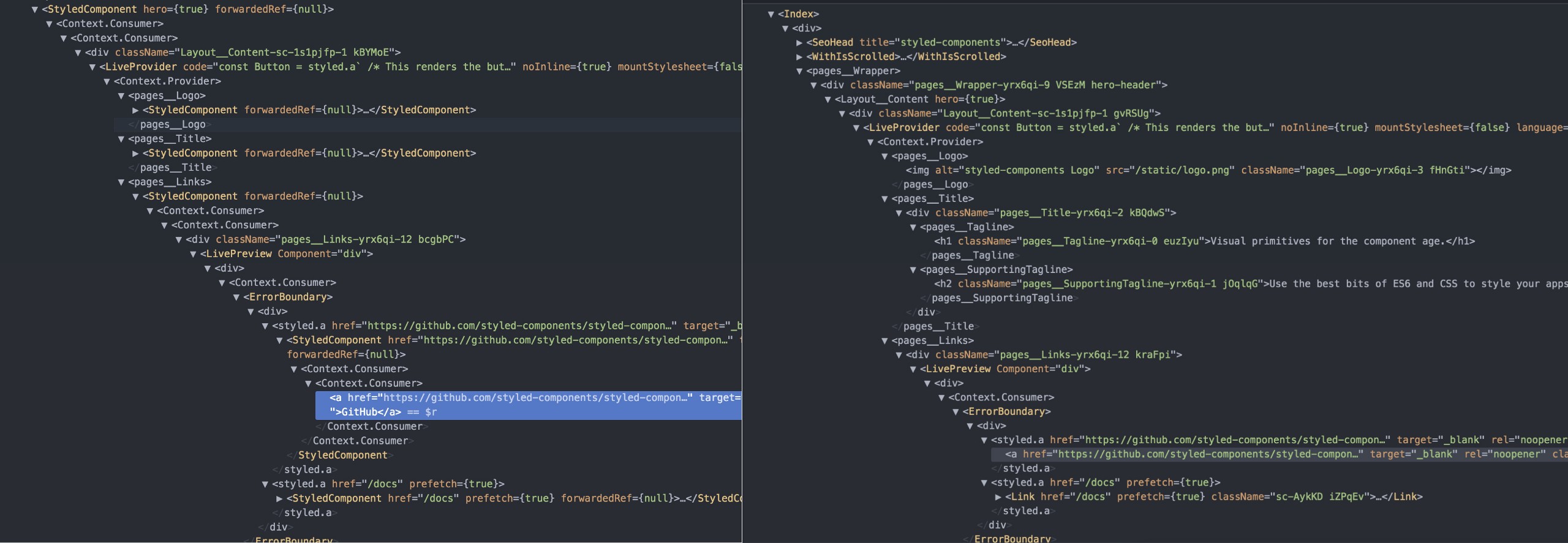
Klar genug? Und hier ist ein Beispiel aus einer realen Anwendung:

Reagieren Sie auf den DevTools-Komponentenbaum für styled-components.com. Links ist die vierte Version, rechts ist die fünfte. Wow! (Klickbar)
Vielen Dank an Jessica Franco und Alexander Nanberg für die Überarbeitung des Codes mit React.Hooks.
Neu. Noch neuer. StyleSheetManager
<StyleSheetManager /> in der fünften Version ein bedeutendes Update erhalten, mit dem Plugins unseren CSS-Parser (Stylis) erweitern können.
Dies kann für verschiedene Szenarien verwendet werden, z. B. für die vollständige und automatische Unterstützung von rechts nach links.
RTL-Unterstützung
Mit diesem Plugin können Sie die Richtung von links nach rechts einfach durch eine Richtung von rechts nach links ersetzen:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
Das ist alles was dazu gehört! Wir sind sehr zufrieden und überrascht über die Möglichkeiten, die sich mit Plugins eröffnen. Jetzt können Sie den stilisierten Komponenten eine Supermacht verleihen!
Unterstützen Sie uns
Stilkomponenten sind in der Community weit verbreitet. Sehr breit. Die Bibliothek wurde 39 Millionen Mal heruntergeladen und ist eine Abhängigkeit für Hunderttausende von öffentlichen Repositorys, ohne viele private, die nicht in der GitHub-Statistik angezeigt werden.
Da die Bibliothek von uns, dem Kernteam, weit verbreitet ist, übernehmen wir ernsthafte Verantwortung. Leider ist die Wartung und Unterstützung der Bibliothek fast freiwillig. Und wir haben nur sehr begrenzte Ressourcen, um jemanden zu bezahlen, Konferenzen und Gipfeltreffen zu organisieren oder daran teilzunehmen.
Wenn Sie die Bibliothek bei der Arbeit nutzen, können Sie uns bei OpenCollective unterstützen. Wir möchten unser Team dieses Jahr sehr gerne in einem Raum zusammenstellen, und diese Unterstützung wird uns bei der Umsetzung unseres Plans helfen.
Das ganze Team hofft, dass Ihnen die fünfte Version gefällt. Und wie immer stilvoll bleiben!