Es kommt häufig vor, dass Optimierungstechniken, die für normale Desktop- oder mobile Grafiken gut funktionieren, bei WebGL nicht immer den gewünschten Effekt erzielen. In diesem Artikel habe ich die Produktivitätsmethoden gesammelt (oder besser gesagt ins Russische übersetzt und im Text unserer
Präsentation mit Verge3Day skizziert), die für die Erstellung interaktiver Webanwendungen gut geeignet waren.

Geometrie / Netze
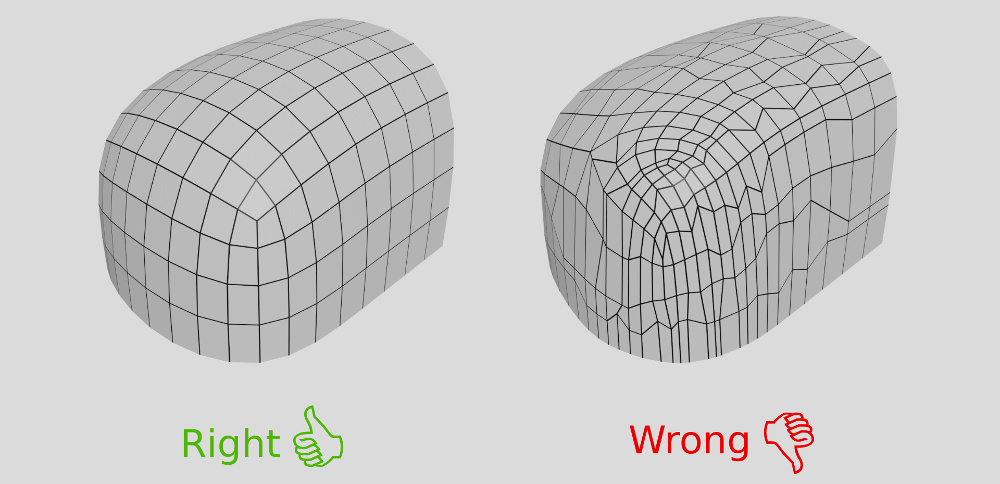
Die richtige Geometrie ist der Schlüssel zur Leistung jeder 3D-Anwendung. Um eine gleichmäßige Schattierung und ein schnelles Rendern zu erzielen, sollten Sie das Polygonnetz so gleichmäßig wie möglich halten. Zu Beginn der Arbeit sollten Sie den Detaillierungsgrad Ihrer Szene bestimmen und sich beim Modellieren daran halten.

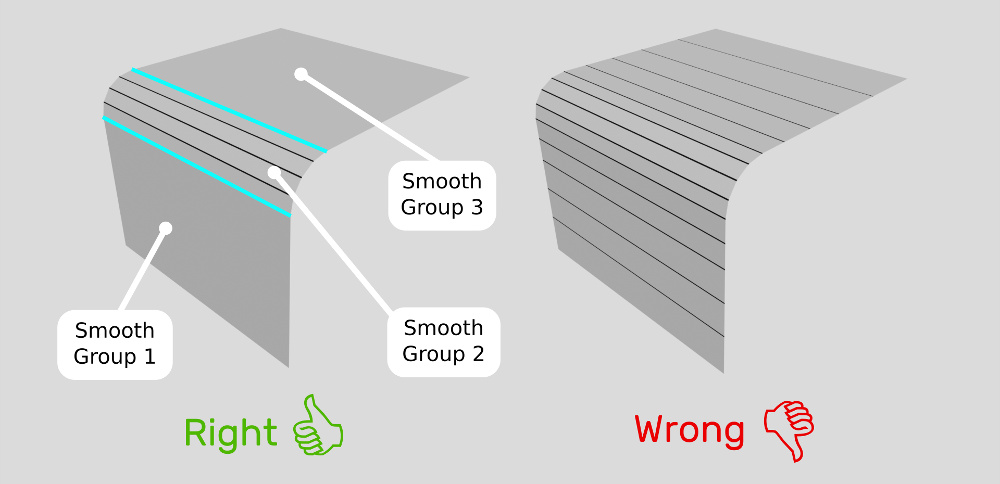
Beim Modellieren von Falten ist es besser, Schattierungsgruppen zu verwenden, als mehr Polygone hinzuzufügen.

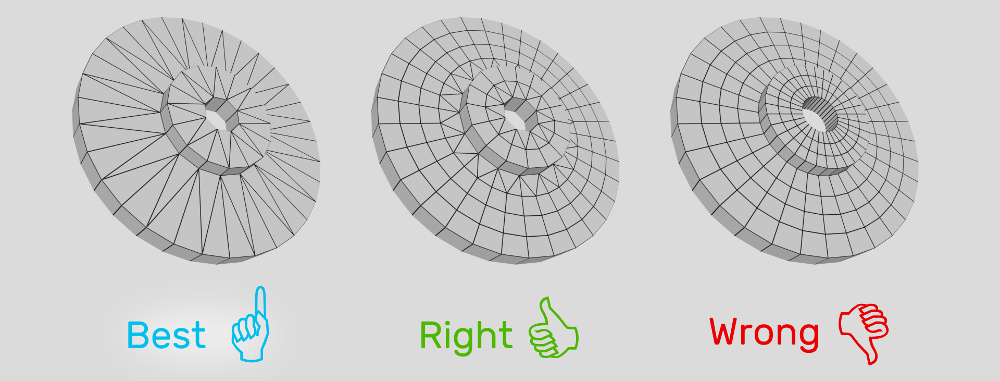
Versuchen Sie bei der Arbeit mit einem zylindrischen Modell, die Anzahl der Polygone näher an der Mitte zu verringern.

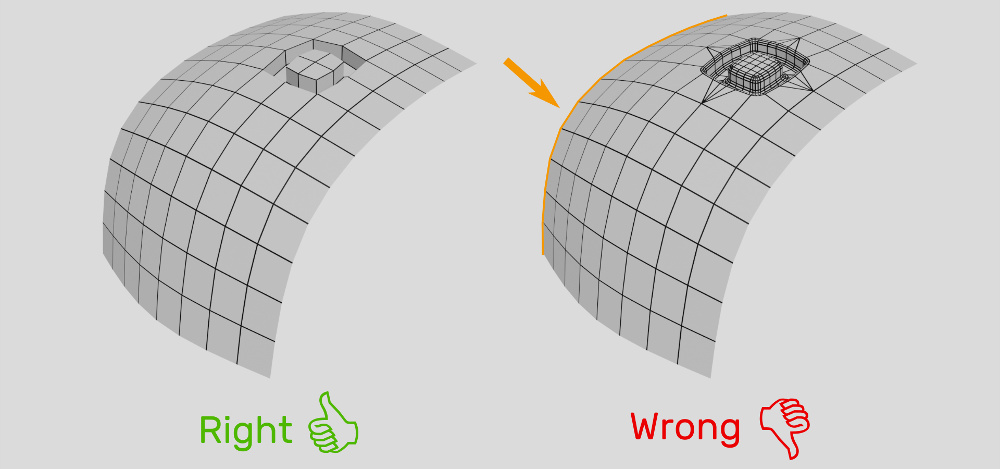
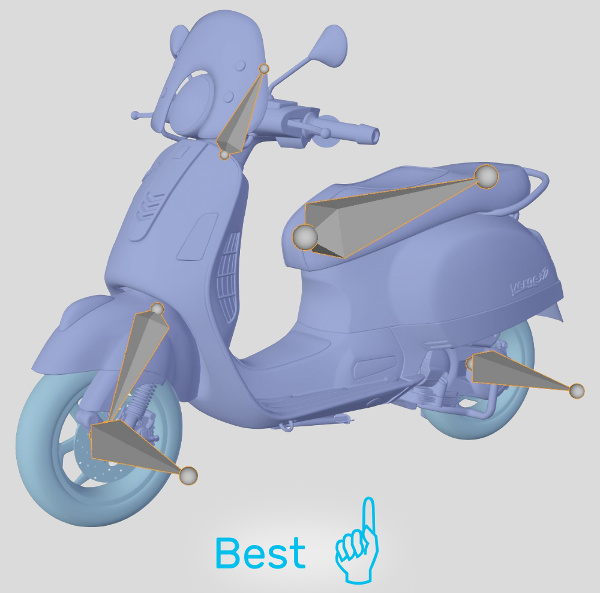
Überladen Sie das Modell nicht mit zusätzlichen Teilen, die der Benutzer immer noch nicht sieht. Wie in der folgenden Abbildung gezeigt, bestimmt die orange hervorgehobene Kante den Detaillierungsgrad für das gesamte Modell, sodass Sie sie als Richtlinie verwenden können.

Normale Karten
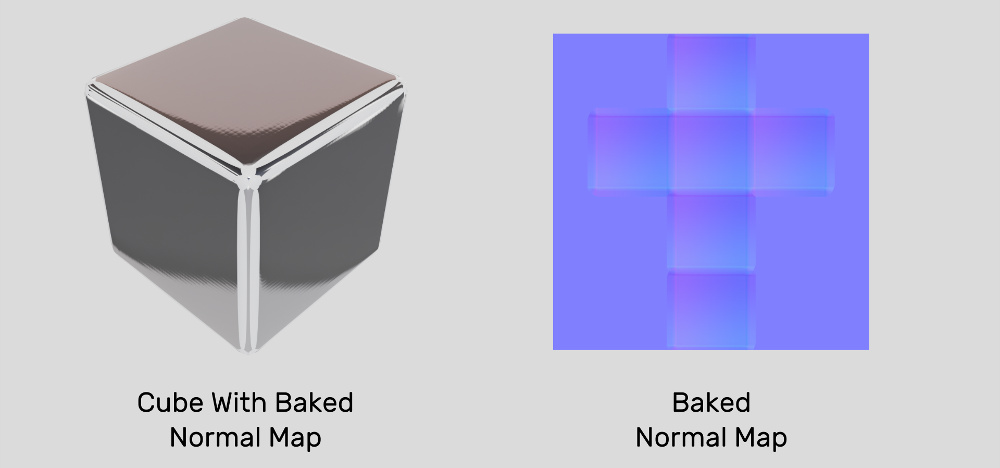
Eine übliche Methode zur Optimierung der WebGL-Leistung besteht darin, die Anzahl der Polygone durch Erstellen normaler Karten zu verringern.

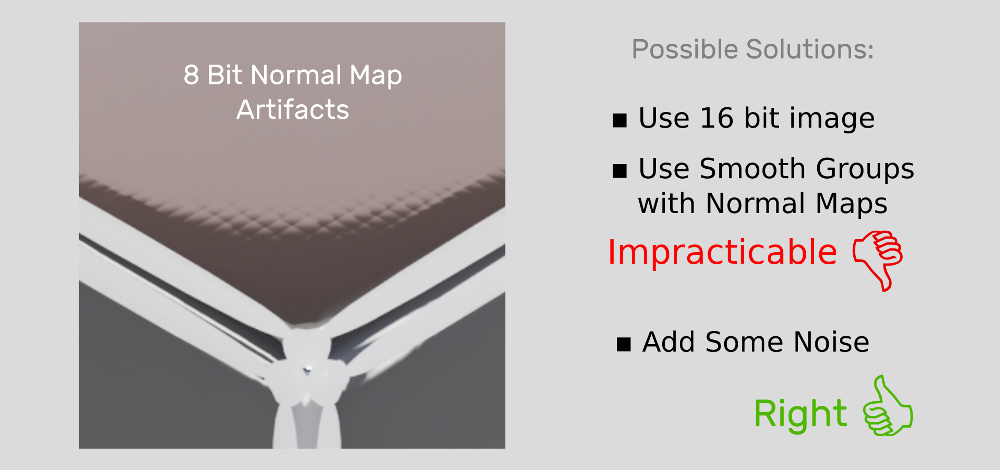
Normale Karten können jedoch aufgrund der begrenzten Genauigkeit des 8-Bit-Bildes sichtbare Artefakte erzeugen. Mögliche Lösungen für dieses Problem sind in der folgenden Abbildung dargestellt, jedoch nur schwer zu implementieren: Die Verwendung des Bildes mit höherer Genauigkeit führt zu einer Vergrößerung der heruntergeladenen Datei, während der zweite Ansatz ziemlich zeitaufwändig ist und kein sauberes Ergebnis garantiert. Der dritte Ansatz funktioniert manchmal bei rauen Oberflächen. In diesem Fall empfehlen wir, Ihren Materialien Rauschen hinzuzufügen, um mögliche Artefakte zu reduzieren.

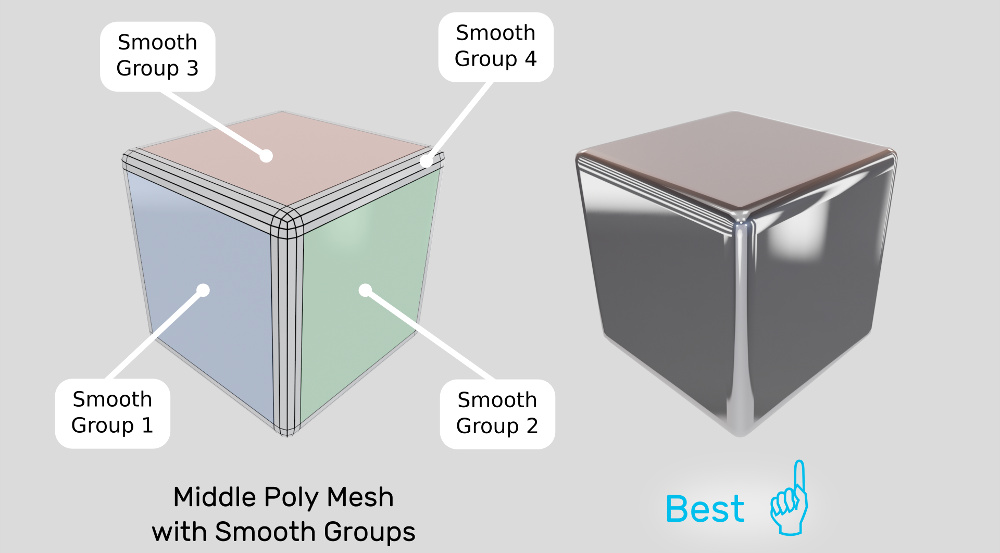
Basierend auf unserer Erfahrung kamen wir zu dem Schluss, dass die beste Lösung für glänzende Objekte darin besteht, Geometrie mittlerer Komplexität mit glatten Scheitelpunktgruppen ohne Verwendung einer normalen Karte zu verwenden.

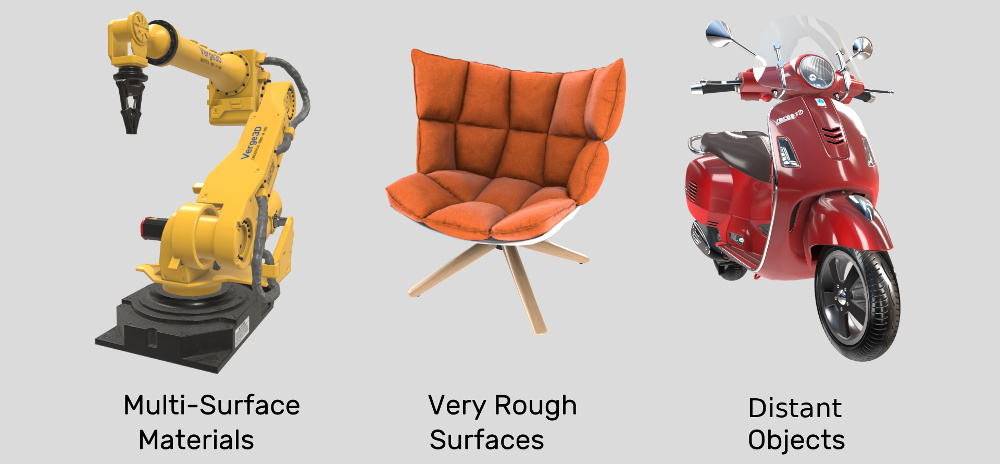
Schließlich sind hier einige Fälle aufgeführt, in denen Sie eine normale Karte anstelle eines sehr detaillierten Netzes verwenden können:
- Ihr Objekt besteht aus vielen verschiedenen Oberflächen.
- Sie haben eine raue Oberfläche, die keine sichtbaren Mängel aufweist.
- Ihre Objekte sind so weit entfernt oder klein, dass der Benutzer keine Artefakte bemerken kann.

Texturierung
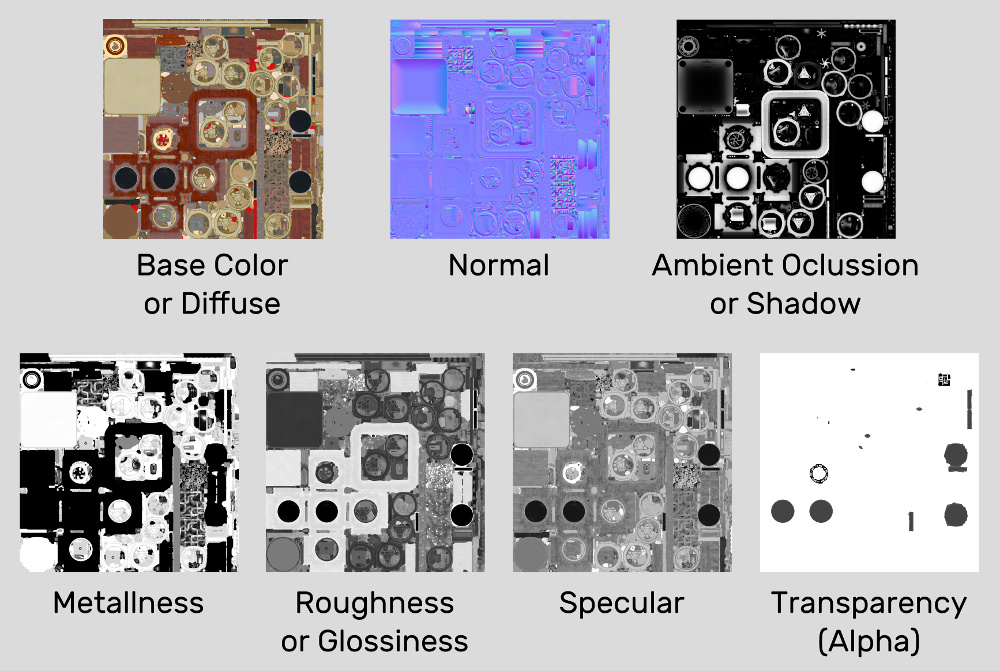
Hier ist ein typischer Satz von Texturen, die im modernen PBR-Beleuchtungsmodell (und nicht nur) verwendet werden.

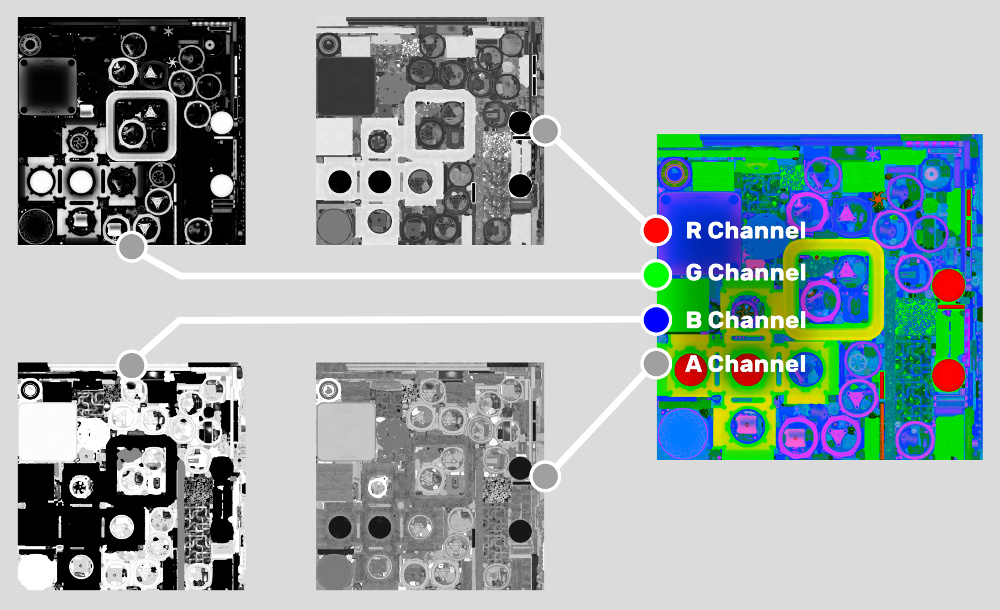
Wie Sie sehen können, sind die meisten von ihnen schwarz und weiß. Daher können Sie s / w-Texturen in den RGBA-Kanälen eines Bildes kombinieren (insgesamt bis zu 4 Karten pro Bild).

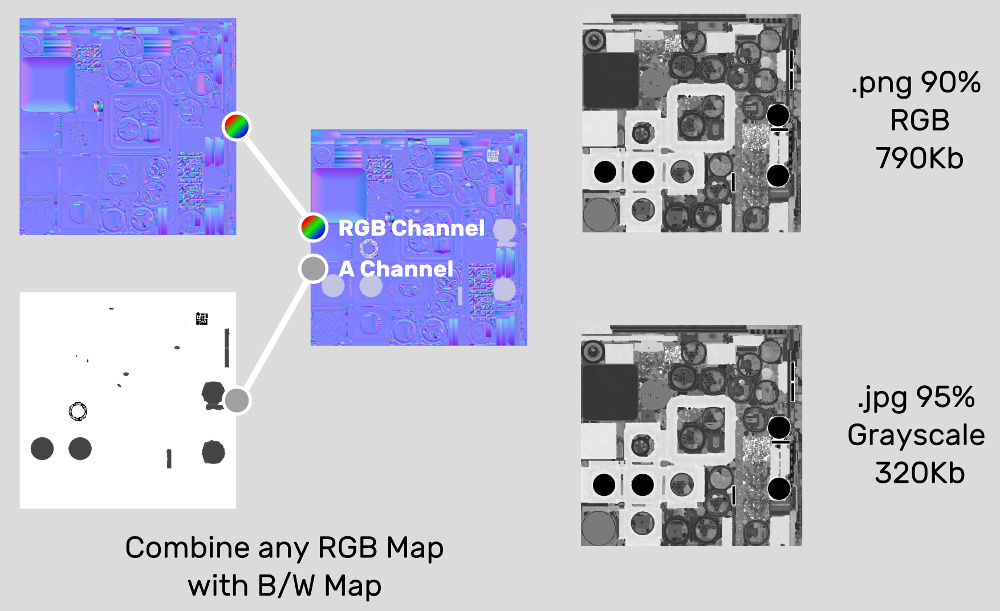
Wenn Sie nur eine s / w-Textur haben, können Sie diese mit jeder vorhandenen RGB-Textur kombinieren, indem Sie sie in einen Alphakanal packen. Wenn Sie kein Bild zum Kombinieren haben, können Sie Ihr Schwarzweißbild mit 95% Komprimierung und aktivierter Graustufe in das JPEG-Format konvertieren.

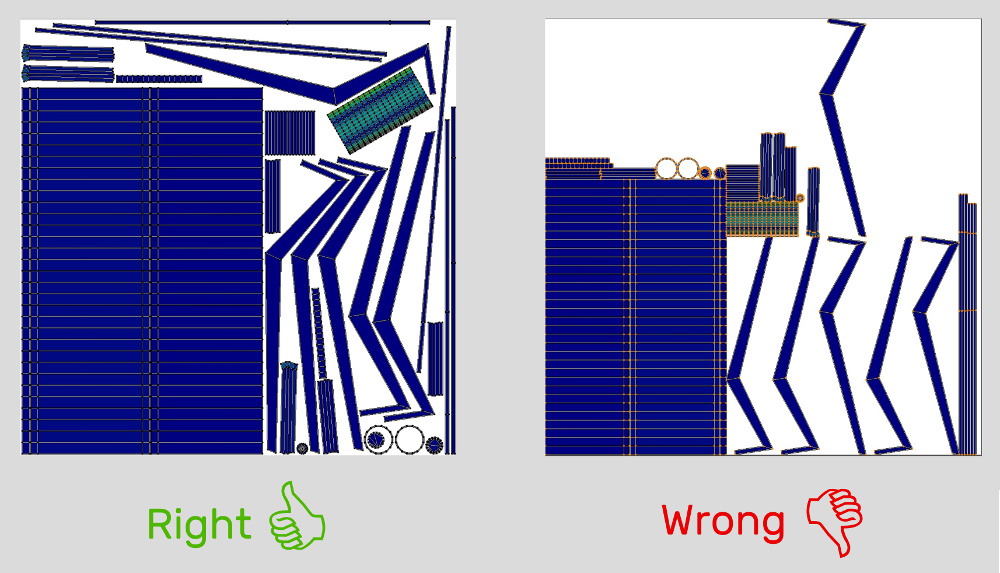
Eine andere Möglichkeit, die Texturgröße zu reduzieren, besteht darin, den UV-Scan zu optimieren. Je kompakter Ihr Scan ist, desto effizienter wird Ihr Bild den Texturraum nutzen. Auf diese Weise erhalten Sie leichtere Bilder ohne Qualitätsverlust.

Scheitelpunktfarben
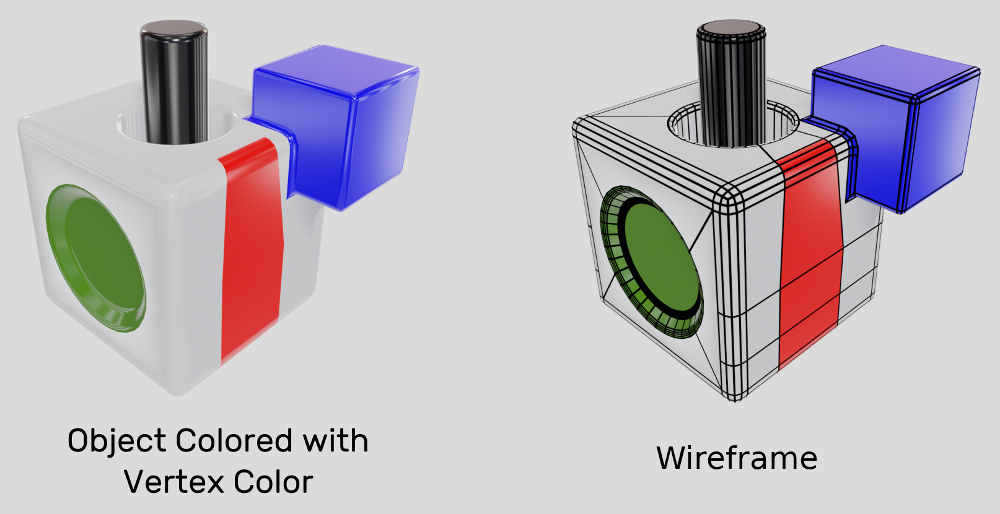
Die Verwendung von Scheitelpunktfarben anstelle von Bildern ist eine effektive Methode, um das Laden zu beschleunigen und die Gesamtleistung Ihrer WebGL-Anwendungen zu steigern. Der einzige Nachteil besteht darin, dass Sie Ihrem Modell einige zusätzliche Kanten hinzufügen müssen, um die Farben derselben Scheitelpunkte zu trennen.

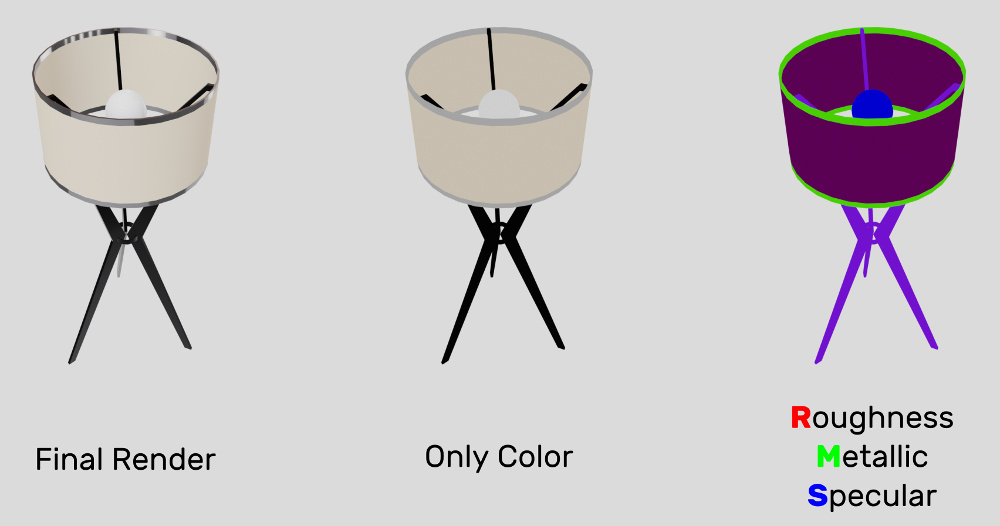
Sie können auch Scheitelpunktfarben verwenden, um Rauheit, Metallizität oder Spiegeloberflächen oder andere Parameter zu bestimmen. Unten sehen Sie ein Beispiel für ein solches Material, bei dem nur die Farben der Eckpunkte verwendet werden.

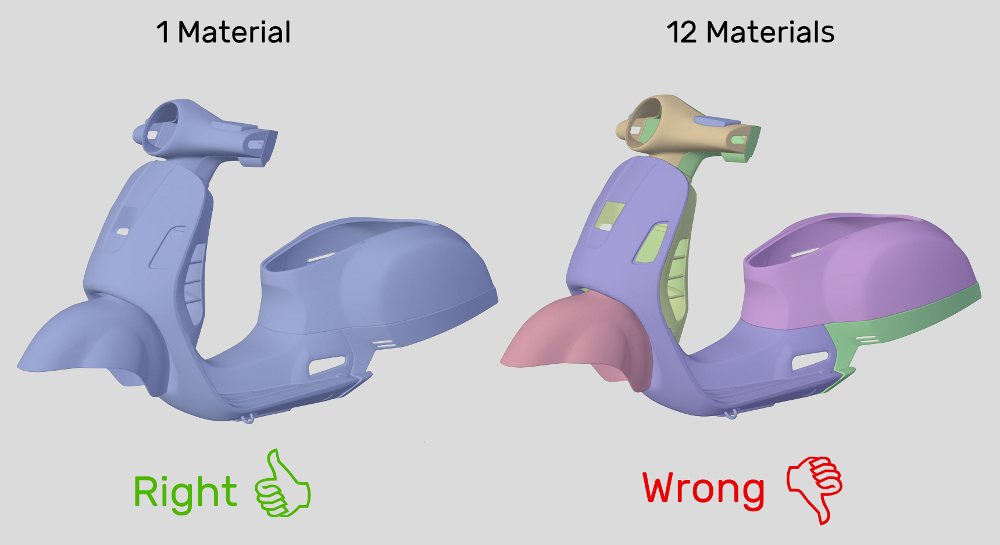
Anzahl der Shader
Es ist sehr wichtig, dass sich weniger verschiedene Materialien / Shader auf Ihrer Bühne befinden. Das Kompilieren von Shadern in WebGL führt zu einer langen Auslastung, die sich insbesondere in Windows bemerkbar macht. Wenn Sie weniger Shader haben, verbringt die Engine beim Rendern weniger Zeit damit, zwischen ihnen zu wechseln, wodurch die Leistung verbessert wird.
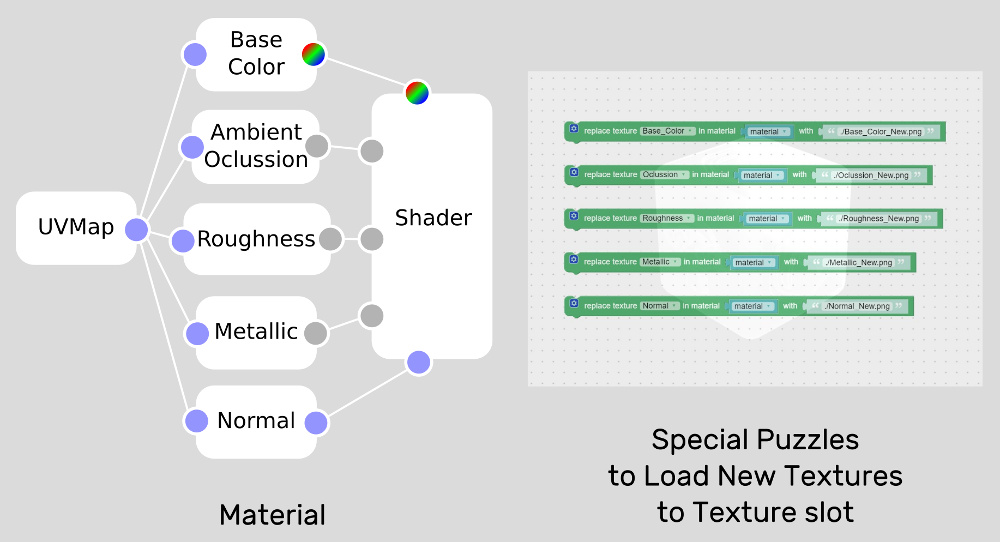
Wenn Sie ähnliche Materialien haben, die sich nur in Texturen unterscheiden, können Sie nur ein Material verwenden und seine Texturen zur Laufzeit laden / ändern. Dazu können Sie JavaScript verwenden oder den in einigen WebGL-Frameworks verfügbaren visuellen Logikeditor verwenden. Dies optimiert nicht nur die Anzahl der Shader, sondern reduziert auch die Anzahl der Bilder, die beim Start der Anwendung geladen werden.

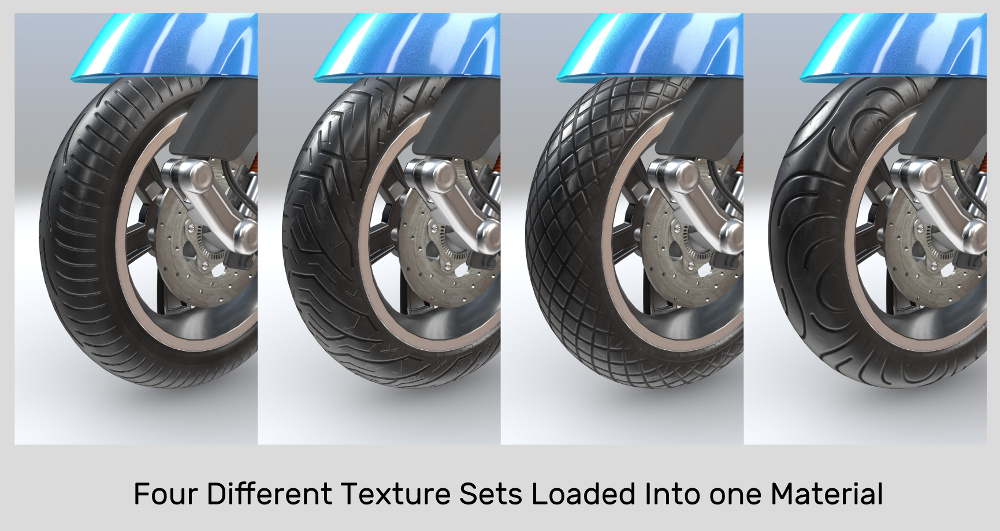
Hier ist ein Beispiel für eine solche Optimierung. Alle vier Sorten eines Reifens werden durch ein Material dargestellt und durch Ersetzen von Texturen konfiguriert.

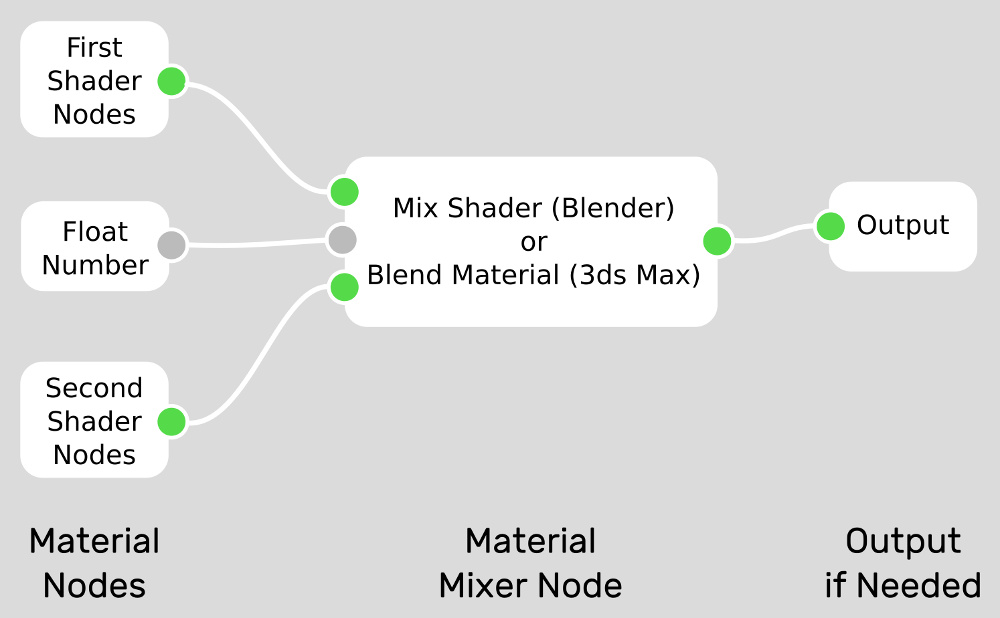
Um die Anzahl der Shader zu verringern, können Sie zwei oder mehr einfache Materialien zu einem komplexeren kombinieren. Diese Methode ist besonders effektiv, wenn Sie zwischen diesen Materialien wechseln möchten (z. B. eine Konfiguratoranwendung erstellen) und den Übergang von einem Material zum anderen nicht nur wechseln, sondern reibungslos und schön animieren möchten.

Anrufe zeichnen
Darüber hinaus gibt es einen weiteren wichtigen Aspekt - die Anzahl der Draw-Anrufe (es handelt sich auch um Draw-Anrufe und Draw-Anrufe). Dies entspricht in etwa der Anzahl der einzelnen Objekte, wenn jedem Objekt nur ein Material zugeordnet ist, während Objekte mit mehreren Materialien noch mehr Aufrufe erfordern, um sie zu visualisieren.
Daher sollten Sie sich bemühen, Gitter nach Möglichkeit zusammenzuführen und weniger einzigartige Materialien zu verwenden, um die Anzahl der Draw Calls zu reduzieren und die Leistung zu verbessern.

Wenn Sie ein animiertes Objekt haben, können Sie seine Teile trotzdem verbinden und die Knochen zum Animieren verwenden. Dies ist manchmal sogar noch praktischer, wenn Sie einzelne Objekte animieren.

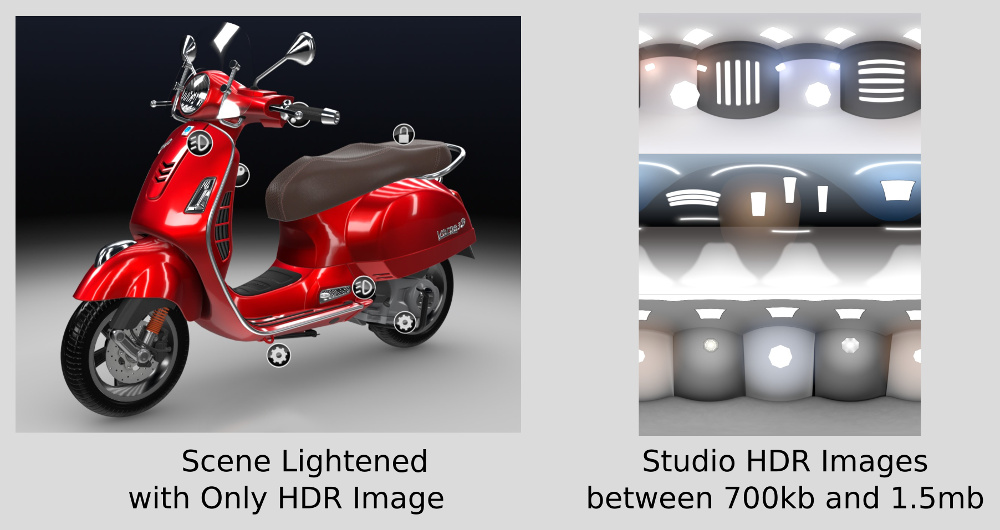
HDR-Beleuchtung
Dies trägt zur deutlichen Verbesserung der Leistung bei, wenn Sie Ihre Szene nur mit einem HDR-Bild ohne Verwendung von Lichtquellen beleuchten. Eine HDR-Datei kann weniger als 1 MB wiegen.

Schatten
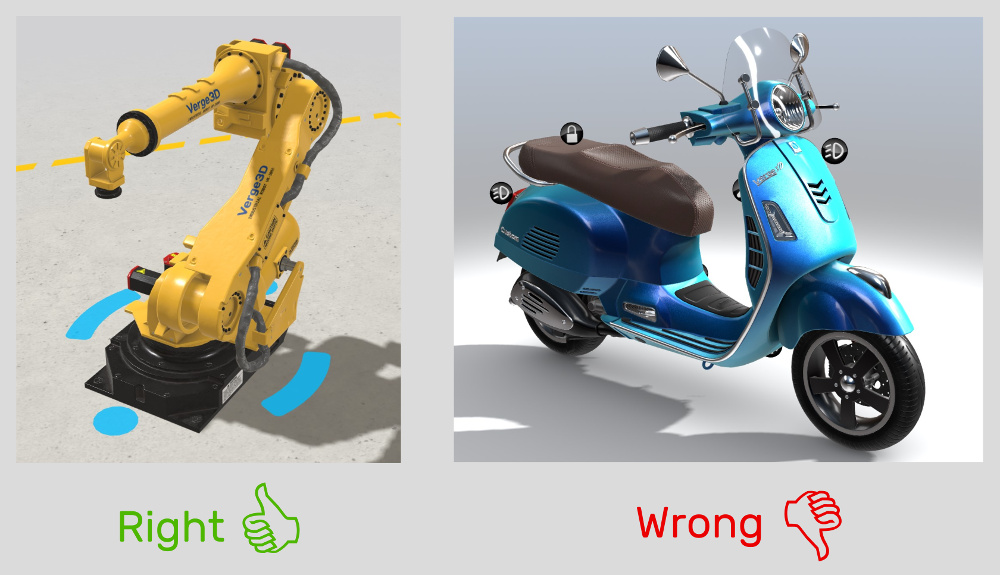
Verwenden Sie dynamische Schatten nur dann, wenn sie dazu beitragen, Ihr Objekt optimal darzustellen. Das Bild unten zeigt die dynamischen Schatten unserer
Industrieroboter- Demo. Da sich das Modell selbst in dieser Anwendung dreht und nicht die Kamera, können die Schatten keinen Teil des Objekts vor dem Benutzer verbergen und die Form des Roboters perfekt betonen. Andererseits verdecken dieselben Schatten in der
Scooter- Demo viele Details des Modells.

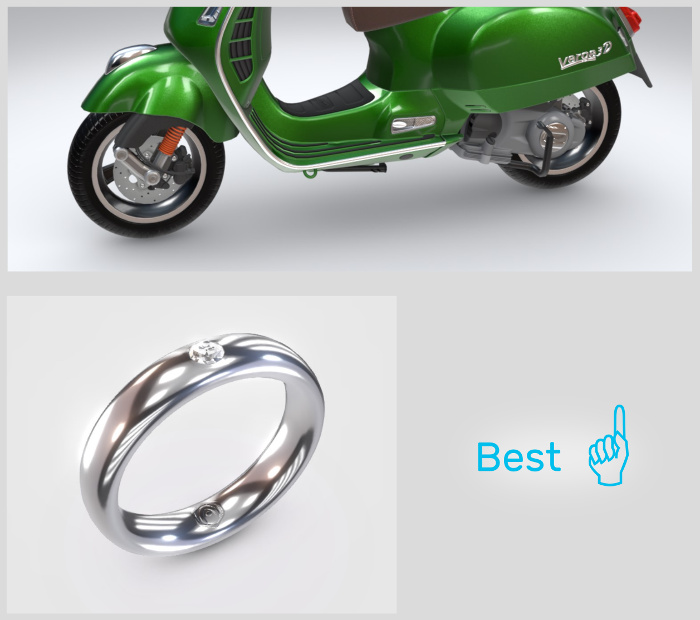
Wir schließen daraus: Wenn sich Ihr Objekt in der Anwendung nicht bewegt, können Sie Schatten- und Umgebungsokklusionskarten backen und sie der Ebene unter dem Objekt zuweisen. Eine solche Lösung ist produktiver und sieht besser aus als bei Verwendung dynamischer Schatten.

Das ist alles Wenn Sie weitere Tipps haben, die die Leistung von WebGL verbessern könnten, schreiben Sie in die Kommentare.