
Wenn es etwas mehr als einen Standort gibt und die Ressourcen eines Servers mehr als ausreichend sind, stellt sich die Frage, wie nicht alles zu viel bezahlt und in eine virtuelle Maschine des attraktivsten Dienstes gepackt werden kann, da unsere Anwendungen eines Tages zu einem großen verteilten Netzwerk heranwachsen werden - das müssen wir einen Hochlastsamen legen.
Das Folgende wird höchstwahrscheinlich für diejenigen nützlich sein, die gerade erst anfangen, selbstbewusste Schritte in ihrem Handwerk zu unternehmen.
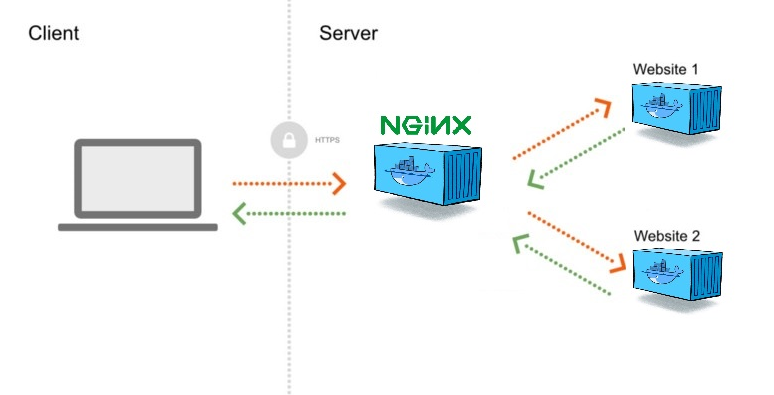
In der Vorschau können Sie die gesamte aktuelle Architektur sehen, es ist ganz einfach, es basiert auf Docker, einschließlich
- Nginx-Container, der nach außen schaut und alle Anforderungen überträgt
- Viele, viele unserer Anwendungen sind jeweils in Behältern eingeschlossen
- Prozessmanagement
Richten Sie die Umgebung ein
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
Lassen Sie uns unsere Anwendungen bereitstellen
Ich füge einen kleinen Blot hinzu: Für diejenigen, die mit Docker nicht sehr vertraut sind, werden alle Anwendungscontainer ohne Zugriff auf die externe Umgebung gestartet. Dies ist sehr praktisch - dies erhöht die Sicherheit erheblich und der Zugriff auf sie wird nur durch Proxy-Verkehr über Nginx erreicht. Sie können auch separate Hosts für Ihre Anforderungen starten, z. B. mit MariaDB oder Mongo, und über die lokale IP auf diese zugreifen.
Der erste wird auf NodeJS mit SSL verbunden sein
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
Wir erhalten die SLL und legen die Zertifikate im Ordner /home/app/web-one.oyeooo.com/ssl ab
Die zweite wird eine einfache statische Apache-Anwendung sein
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
Erstellen Sie ein Netzwerk
docker network create --subnet=172.18.0.0/24 oyeooo
Führen Sie nun die Container aus
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
Strg + q + p
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
Strg + q + p
Gehen Sie zu Nginx-Proxy
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
web-one.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
web-two.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
Erweitern Sie nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
Die Umgebung wird bereitgestellt. Vielen Dank!
Sie können unsere Routen mit conf-Dateien regulieren - erstellen oder löschen und neu laden:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .