
Im Mai kündigte Google I / O 2019 ein neues Framework für die Entwicklung einer deklarativen Android-Benutzeroberfläche namens Jetpack Compose an. Einen Monat später, auf der WWDC 2019, wurde ein deklaratives UI-Framework für iOS namens SwiftUI angekündigt. Nach diesen Konferenzen wurde klar, wonach mobile Entwicklung angestrebt wurde, und ich wollte herausfinden, was derzeit mit diesen Frameworks getan werden kann und was der Unterschied zwischen ihnen ist.
Flüchtige Überprüfung
Nach einer kurzen Überprüfung wurde klar, dass IOS eine coole Dokumentation hatte.

und das völlige Fehlen von Dokumentation in Android. Um sich mit dem Framework auf der offiziellen Seite vertraut zu machen, wird empfohlen, die Demo-Anwendung zu lesen.
Hallo Welt
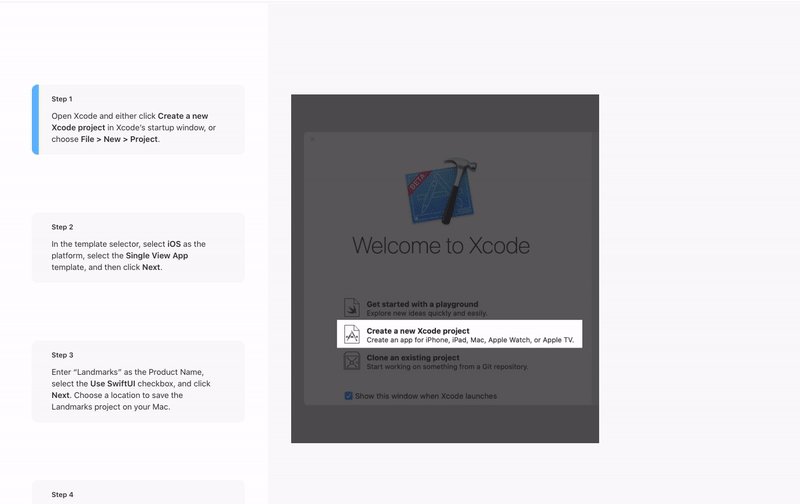
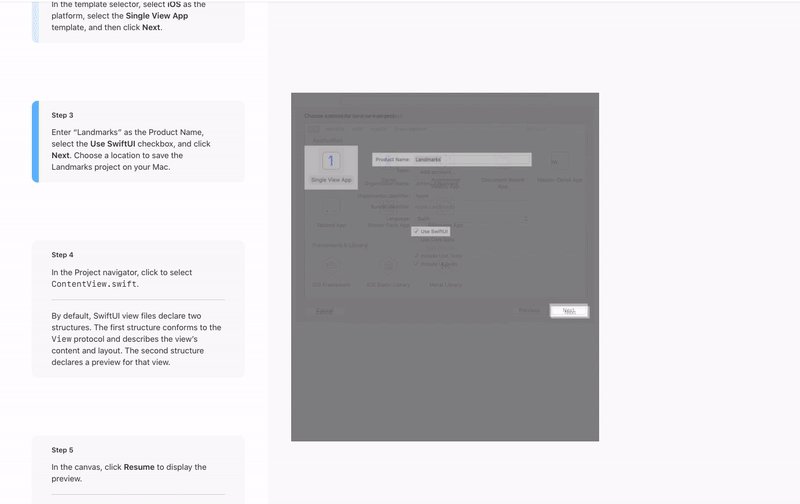
Der Einstieg in SwiftUI ist sehr einfach. Aktualisieren Sie einfach macOS auf Beta, installieren Sie Xcode 11 Beta und erstellen Sie ein neues Projekt, während Sie das Kontrollkästchen "SwiftUI verwenden" aktivieren.

Bei Jetpack Compose ist alles komplizierter. Wir müssen den neuesten Build von Jetpack herunterladen. Und basierend auf dem UI-Demos-Modul können Sie durch Eingabe herausfinden, wie Sie mit dem Framework arbeiten und welche Abhängigkeiten erforderlich sind. Ein sehr trauriger erster Eindruck von Compose im Vergleich zu SwiftUI.
 Beispiel verfassen
Beispiel verfassen@Composable fun HelloWorld() { Text(text = "Hello world") }
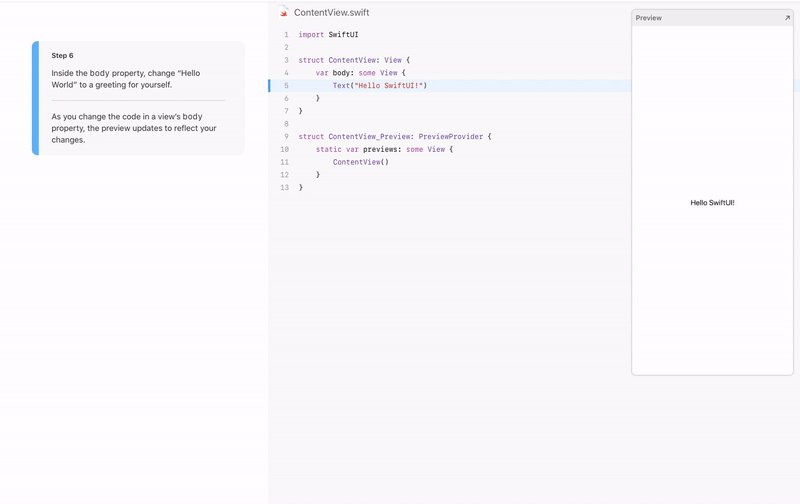
SwiftUI Beispiel struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
Das Layout der Benutzeroberfläche sieht sehr ähnlich aus, was logisch ist, da es zu einem deklarativen Erscheinungsbild tendiert.
Visueller Editor
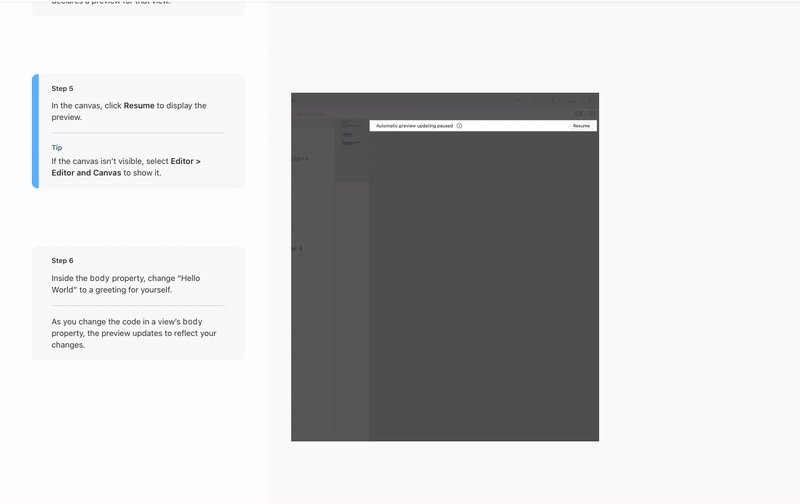
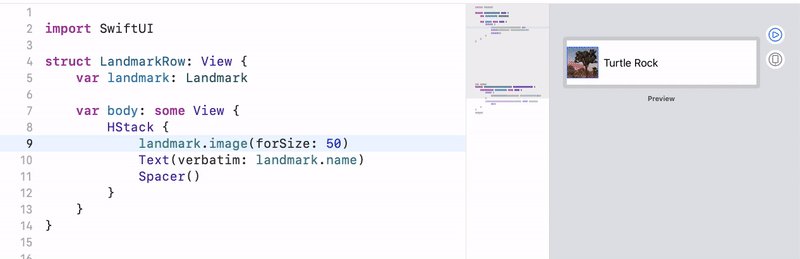
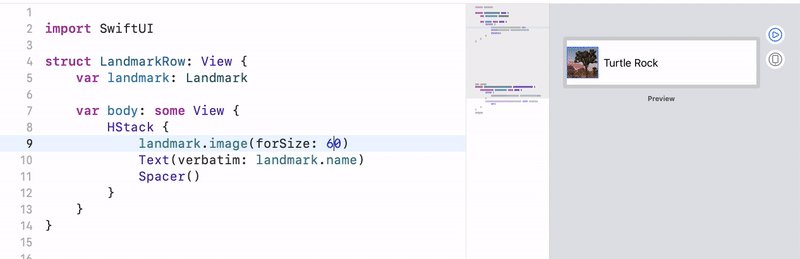
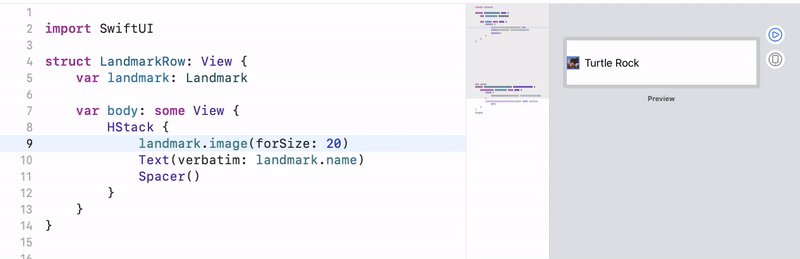
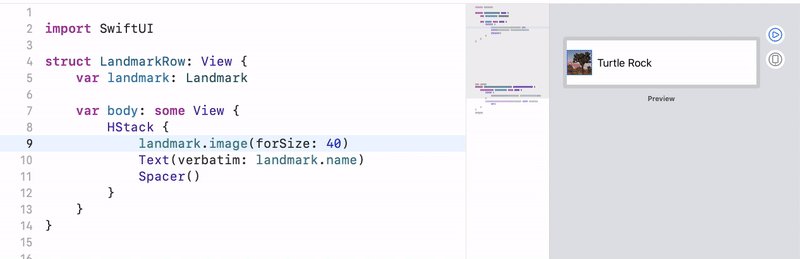
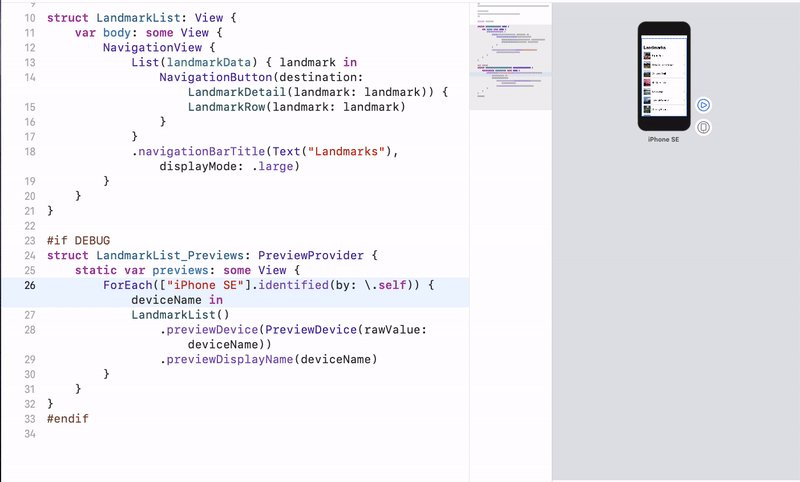
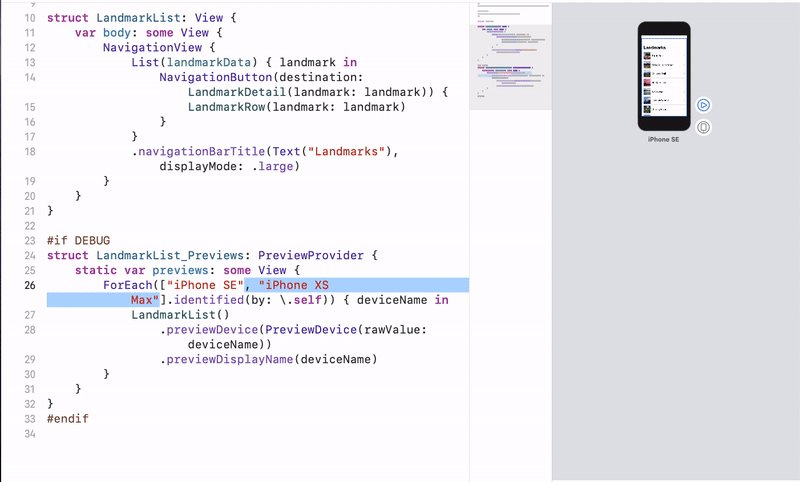
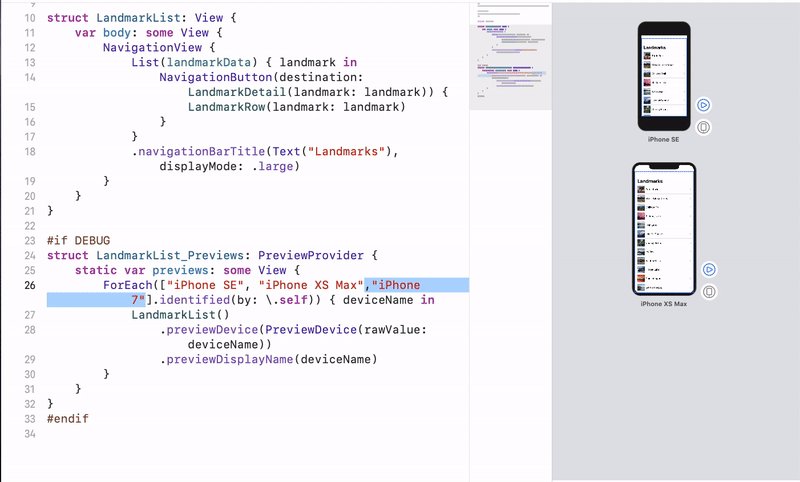
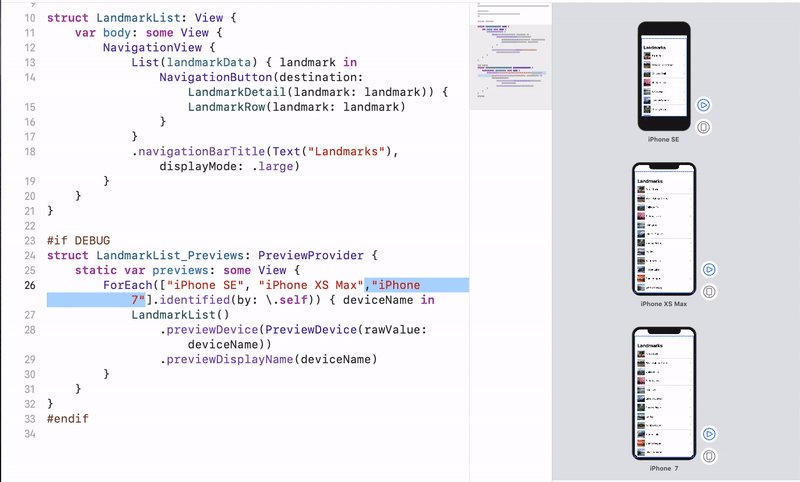
SwiftUi wird mit einem visuellen Editor (Canvas) geliefert.
welche:
- zeichnet den Bildschirm unmittelbar nach dem Ändern des Codes neu;

- Kann mehrere Geräte gleichzeitig anzeigen;

- ermöglicht es, die Attribute ui von Elementen im Editor zu ändern;
- und das Interessanteste und Coolste - Sie können den UI-Code im Editor ausführen und sehen, wie der Bildschirm funktioniert.
Im Fall von Jetpack Compose gibt es keinen visuellen Editor.
Mit Listen arbeiten
Um in SwiftUI zu arbeiten, erstellen Sie einfach eine Ansicht der Zeichenfolge
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
und in die Liste einfügen.
List(Array(0...44)) { number in ListRow.init(number: number) }
Die Liste ist fertig.
Compose hat noch kein Listen-Widget. Auf den ersten Blick können Sie Column verwenden.
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
Aber er scrollt nicht.
Was am traurigsten ist, selbst das Beispiel von Google ist nicht finalisiert und wird nicht gescrollt.
Hierarchie anzeigen
In SwiftUI ist das Stammelement zum Ersetzen des UIViewControllers die neue View-Komponente mit einem neuen Lebenszyklus. Dies deutet darauf hin, dass Apple, nachdem es die Vor- und Nachteile der UIViewController-Implementierung analysiert hatte, versucht hat, alles auf eine neue Art und Weise zu tun und die besten Funktionen zu implementieren.
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
Im Fall von Compose bleiben die Stammelemente die gute alte Aktivität oder das Fragment anstelle des üblichen XML-Ladens.
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Herunterladen von Widgets von Compose.
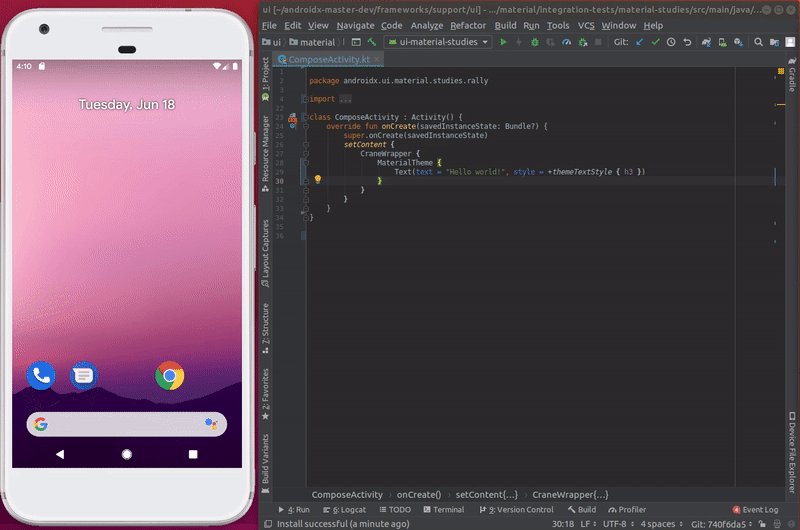
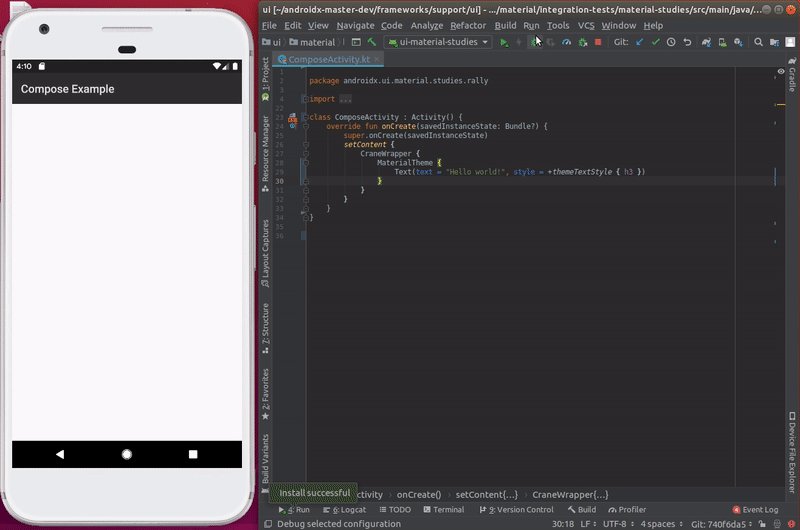
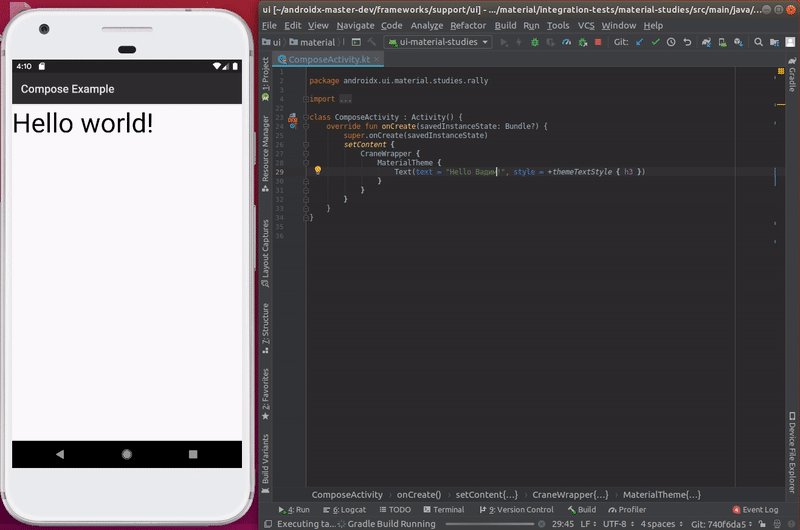
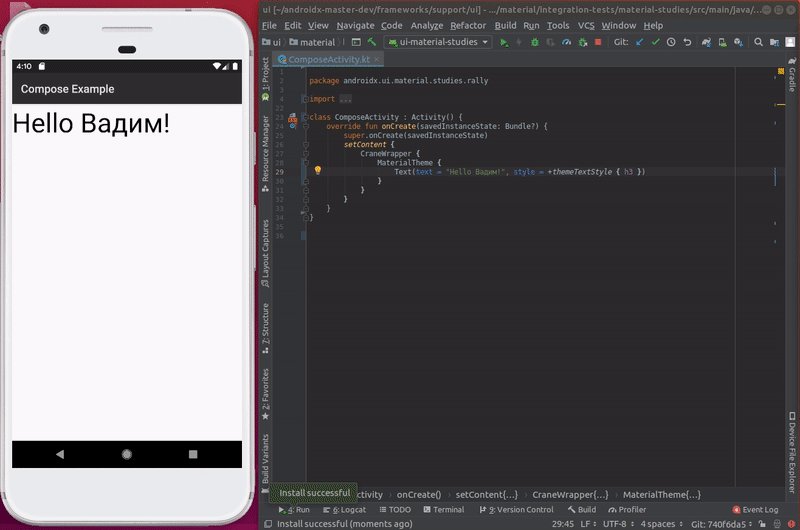
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
Dies führt dazu, dass Android die alte Root-Ansicht nicht entfernt. Es ist nur so, dass die alten UI-Komponenten nicht mehr mit XML, sondern mit Compose-Widgets kommunizieren.
Navigation
Um in SwiftUI zu navigieren, müssen Sie angeben, welche Ansicht geöffnet werden soll, indem Sie auf die Schaltfläche klicken.
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
In Compose gibt es keine Navigationsimplementierung. Aber wahrscheinlich sollte es nicht so sein, da das Stammelement Aktivität oder Fragment ist, in dem die Navigation schon
lange implementiert ist.
Unterstützte Version
SwiftUI funktioniert mit iOS 13, das im September herauskommt und auf dem iPhone 5S, iPhone6 und iPhone 6 Plus nicht mehr unterstützt wird. Entwickler sollten darüber nachdenken, wie sie bereit sein werden, diese Modelle aufzugeben.
Verfassen Sie Pläne, die auf jeder Android-Version unterstützt werden sollen.
Schlussfolgerungen
Nach den Konferenzen dachte ich, dass es zwei neue leistungsstarke Frameworks für die Benutzeroberfläche gibt. Infolgedessen stellte sich heraus, dass Apple eine coole Entscheidung getroffen hat, von der viele einen „Erhebungszustand“ haben. Und Google hat ein Framework angekündigt, das so grob ist, dass nicht klar ist, wie viele Punkte auch auf Konzeptebene funktionieren werden.