Hallo allerseits! Heute teilen wir weiterhin Material, das speziell für Studenten des
Kubernetes-basierten Infrastructure Platform- Kurses übersetzt wurde. Gute Lektüre.

Einführung

Seit einiger Zeit experimentiere ich mit der Erstellung von Grafana-Dashboards für die Verwaltung von Kubernetes. Als Eigentümer und Administrator mehrerer Kubernetes-Cluster wollte ich eine visuelle Darstellung einiger Metriken erhalten. Zunächst benötige ich normale Grafana-Dashboards für die Komponenten Kubernetes Control Plane und Node:
kube-api, kube-scheduler, kube-controller-manager sowie kubelet und kube-proxy . Zweitens möchte ich die resultierenden Panels auf GitHub veröffentlichen, damit andere Vorschläge und Fehlerberichte (Probleme) hinterlassen, Änderungsanforderungen senden (Pull-Anforderungen), Panels aktualisieren (Git Pull) und mir bei der Arbeit helfen können.
Veröffentlichen Sie Grafana Dashboards
Grafana-Panels werden jetzt hauptsächlich auf
grafana.com/dashboards veröffentlicht . Um das gewünschte Panel zu erhalten, müssen Sie es auf der Seite finden, den Bezeichner kopieren und in die lokale Grafana-Instanz importieren. Obwohl das Importieren von Dashboards relativ einfach ist, zeigt die Erfahrung, dass es für die meisten Benutzer unpraktisch ist, mit ihnen zu arbeiten. Dafür gibt es mehrere Gründe.
Erstens verwenden Benutzer unterschiedliche Tag-Selektoren, um Überwachungsziele in Prometheus anzugeben. Zweitens ändern sich in neuen Versionen von Prometheus-Exporteuren und -Anwendungen für den Zugriff auf Metriken die Namen von Metriken ständig und werden gelöscht. Drittens ist es äußerst schwierig, wirklich hochwertige Dashboards zu finden - Sie wissen nie, was Sie nach dem Import letztendlich erhalten. Nachdem Sie das Bedienfeld ausgewählt haben, müssen Sie alle Diagramme durchkämmen und die Metriken zusammen mit den Selektoren der Beschriftungen bearbeiten - und dies ist eine Menge manueller Arbeit.
Mixins-Projekt überwachen
Ich habe ein sehr cooles Projekt namens
Monitoring Mixins gefunden. In der Tat ist dies eine Art Ökosystem, das entwickelt wurde, um alle wunden Panelprobleme zu überwinden. Die Idee kam Frederic Branczyk, und er hat das
ursprüngliche Designdokument geschrieben , das Sie unbedingt lesen sollten. Darüber hinaus hat er sich einen echten Mechanismus ausgedacht, um Dashboards zu aktualisieren und aus verschiedenen GitHub-Repositorys zu extrahieren. Dieser Mechanismus ist sehr ähnlich zu
go get , und es hat mir sehr gut gefallen.
Hier können Sie eine kurze Beschreibung des
jsonnet-bundler- Paketmanagers lesen, der diesen Mechanismus verwendet. Vielen Dank an
Frederick für nützliche Entwicklungen!
Kubernetes Grafana Mixin Paket
Wenn Sie an diesem Ort lesen, können Sie eine Pause machen und die schönen Bilder genießen.
API-Server
 Kubernetes API Server Dashboard
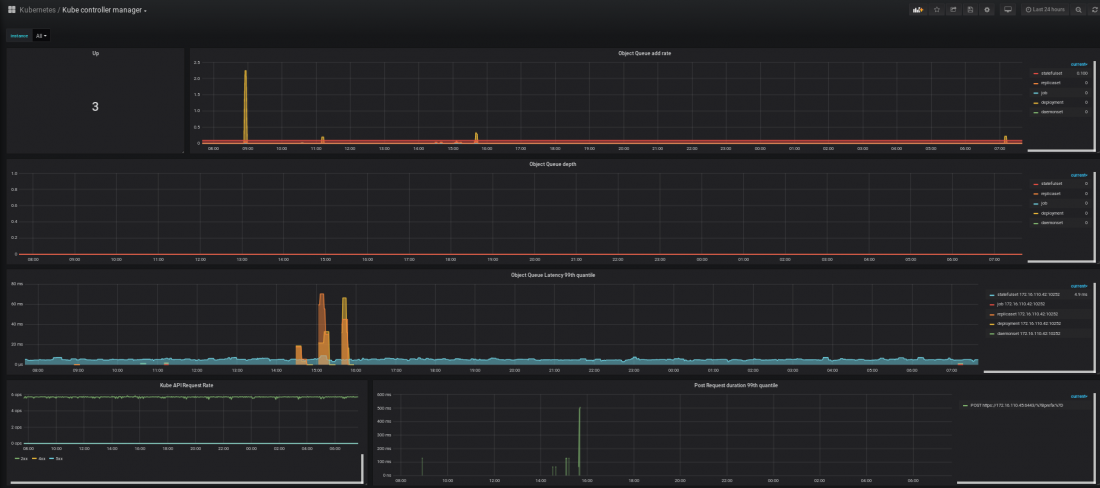
Kubernetes API Server DashboardController Manager
 Kubernetes Controller Manager Dashboard
Kubernetes Controller Manager DashboardPlaner
 Kubernetes Scheduler Dashboard
Kubernetes Scheduler DashboardKublet (Knotenagent)
 Kubernetes Cublet Dashboard
Kubernetes Cublet Dashboard Kubernetes Cublet Dashboard
Kubernetes Cublet DashboardKube-Proxy
 Kube Proxy Dashboard
Kube Proxy DashboardMit Kubernetes Grafana Mixin
Zuerst müssen Sie
jsonnet und
jsonnet-bundler installieren.
Jsonnet
Wenn Sie macOS verwenden, können Sie den
brew install jsonnet . Andernfalls ist es besser, diese Komponente selbst zu kompilieren.
git clone https:
Jsonnet-Bundler
go get -u github.com/jsonnet-bundler/jsonnet-bundler/cmd/jb
Panels importieren
Erstellen Sie ein neues Verzeichnis für das Projekt und geben Sie es mit dem
cd .
Mixin installieren:
jb init jb install https:
Erstellen Sie nun eine neue
config.libsonnet Datei.
local kubedashboards = import 'kubernetes-grafana-mixin/mixin.libsonnet'; kubedashboards { _config+:: { kubeletSelector: 'job="kubernetes-nodes2"', kubeSchedulerSelector: 'job="kube-scheduler2"', kubeControllerManagerSelector: 'job="kube-controller-manager2"', kubeApiserverSelector: 'job="kube-apiserver2"', kubeProxySelector: 'job="kube-proxy2"', }, }
Danach wird das Informationsfenster importiert und die Jobauswahl überschrieben.
Korrigieren Sie die Prometheus-Tag-Selektoren entsprechend Ihrer Umgebung.
Erstellen Sie nun das
dashboards Verzeichnis. Führen Sie
jsonnet config.libsonnet , um
jsonnet zu kompilieren:
jsonnet -J vendor -m dashboards -e '(import "config.libsonnet").grafanaDashboards'
Sie sehen die folgende Liste:
dashboards/kube-apiserver.json dashboards/kube-controller-manager.json dashboards/kube-proxy.json dashboards/kube-scheduler.json dashboards/kubelet.json
Ergebnis
Zeigen Sie den Inhalt des Dashboard-Katalogs an.
ls -l dashboards
-rw-r--r-- 1 povilasv povilasv 35746 Apr 26 08:29 kube-apiserver.json -rw-r--r-- 1 povilasv povilasv 34790 Apr 26 08:29 kube-controller-manager.json -rw-r--r-- 1 povilasv povilasv 62845 Apr 26 08:29 kubelet.json -rw-r--r-- 1 povilasv povilasv 27673 Apr 26 08:29 kube-proxy.json -rw-r--r-- 1 povilasv povilasv 25650 Apr 26 08:29 kube-scheduler.json
Hinzufügen von Dashboards zu Grafana
Ich habe bereits gesagt, dass ich dringend empfehle, Panels über Konfigurationsdateien zu platzieren. Weitere
Informationen hierzu finden Sie in der Grafana-Dokumentation .
Andererseits hindert Sie nichts daran,
die Grafana-Oberfläche zu öffnen und Bedienfelder hinzuzufügen.
Dashboards aktualisieren
Im Laufe der Zeit werden sich die Panels ändern. Um sie zu aktualisieren, reicht der folgende Befehl aus:
jb update
Das ist alles für heute.
Ich hoffe, Ihnen gefallen meine Dashboards. In einem separaten Artikel werde ich darüber sprechen, wie ich sie erstellt habe und warum ich sie einfach so erstellt habe. Abonnieren Sie also unbedingt Updates. Abonnenten sehen meine Arbeit zuerst, noch vor der Veröffentlichung.
Ihr Feedback interessiert mich auch sehr. Wenn Sie meine Panels verwendet haben, bewerten Sie, wie nützlich sie für Sie waren, oder teilen Sie mit, ob sie Ihnen in einer realen Arbeitssituation geholfen haben. Hinterlasse einfach einen Kommentar!
Übrigens, wenn Sie mir für meine Bemühungen danken möchten, können Sie sich meine offene Wunschliste ansehen und mir zum Beispiel ein gutes Buch kaufen.
Ich schätze hochwertige Open Source-Projekte sehr. Das kubernetes-grafana-mixin- Paket ist unter einer Apache 2 -Lizenzlizenz erhältlich. Wenn dir das Projekt gefallen hat, schau es dir auf Github an!