Es ist äußerst verwirrend, wenn es darum geht, zwischen zwei Bibliotheken und Frameworks zu wählen, insbesondere wenn sie sich fast ähnlich sind.
Ich hatte kürzlich die gleiche Situation, als ich eine aus Angular vs KnockoutJS auswählen musste. Der verwirrendste Teil der beiden ist Angular, ein JavaScript-basiertes Open-Source-Front-End-Webentwicklungsframework, während Knockout eine Bibliothek ist.
Die Auswahl ist also eine etwas komplexe Aufgabe, und wie ich musste, müssen Sie möglicherweise eine systematische Aufgabe durchlaufen und die beiden Technologien oder das Webentwicklungs-Framework gründlich verstehen.

Sie müssen also mit der Eins-zu-Eins-Methode beginnen.
Was ist ein Rahmen?
Ein Framework ist ein Modell, nach dem Sie Ihr Zuhause bauen müssen. Es gibt eine Sammlung von Blaupausen, aus denen es die richtige für Sie auswählt. Kurz gesagt, das Framework ist für den Ablauf verantwortlich und entscheidet, wann und wie es gehen soll.
Was ist die Bibliothek?
Die Bibliothek ist wie ein Möbelhaus, um Möbel für Ihr Zuhause zu besorgen. Hier sind Sie für den Ablauf verantwortlich und entscheiden, wann Sie den Code aufrufen möchten.
Übersicht über Angular und KnockoutJS
Einige der ähnlichen Funktionen, die sie gemeinsam nutzen, aber anders funktionieren
Datenbindung
Die Datenbindung hilft Entwicklern beim Herstellen einer Verbindung zwischen Benutzeroberfläche und Geschäftslogik, indem der Prozess reibungslos verläuft. Das heißt, wenn die Daten geändert werden, werden sie in der Benutzeroberfläche angezeigt, obwohl die Einstellungen und Benachrichtigungen korrekt konfiguriert werden müssen.
Werfen wir einen Blick darauf, dass der Datenbindungsprozess sowohl in Angular als auch in KnockoutJS stattfindet
Hier ist das Modell, das wir angenommen haben
Wenn KnockoutJS eine bidirektionale Bindung ausführt, müssen Sie die folgenden Modelleigenschaften mit einem Wrapper wie ko.observable ändern.
 Lassen Sie uns untersuchen, wie die Bindung auf die beiden Technologien angewendet wird.
Lassen Sie uns untersuchen, wie die Bindung auf die beiden Technologien angewendet wird.KnockoutJS;

Winkelig

Wenn Sie dies analysieren möchten, werden Sie feststellen, dass das Datenbindungsattribut zusammen mit dem entsprechenden Bindungstyp in der HTML-Syntax für Knockout verwendet wurde. Möglicherweise müssen Sie einige zusätzliche Anstrengungen unternehmen, um alle Eigenschaften als beobachtbar anzugeben. Das können Sie auf folgende Weise tun:
Verwenden Sie das Mapping-Plugin, um den Vorgang zu vereinfachen
Das Konvertieren von Eigenschaften als beobachtbar ist einfacher, wenn beim Laden der JSON-Datei vom Server Zuordnungen verwendet werden.
Im Fall der Winkelsyntax wird die Datenbindung wie Lesen und Verfassen erheblich einfacher. Was die beiden Technologien trennt, ist die Bindungsmethode. Ja, KnockoutJS verwendet das bereitgestellte Modell, während Angular das $ Scope-Spezialobjekt verwendet.
Darüber hinaus kann im Fall von KnockoutJS die Datenbindung einmal ausgeführt werden, während sie im Fall von Angular-Dank an den Scope wiederholt werden kann.
Meine Ansicht: Angular hat über Knockout, obwohl Knockout gemäß dem vorliegenden Projekt angepasst werden kann.
Vorlagen
Templating ist sowohl in Angular als auch in Knockout JS üblich und hilft Entwicklern, Code in winzige und wartbare Teile zu zerlegen. Lassen Sie uns sie anhand des Beispiels verstehen.
AngulaJS:

KnockoutJS:
 Meine Ansichten:
Meine Ansichten: Angular ist in diesem Fall hier vorteilhafter. Angular speichert die Vorlagen in externen HTML-Dateien. Geben Sie einfach die Vorlagen-URL an (<div ng-include = "template-title.html"> </ div>) und der Vorlagencode wird ordnungsgemäß organisiert.
Erweiterbarkeit
Hier profitieren Sie von beiden Technologien - Angular und KnockoutJS sind nicht auf ihre integrierten Funktionen beschränkt. Mit Angular können Sie mithilfe des Direktiven-Konzepts ein bestimmtes Verhalten für die DOM-Elemente festlegen. KnockoutJS verwendet andererseits auch die ähnliche und äquivalente Funktionalität, die Sie durch Schreiben der benutzerdefinierten Bindung ausführen können.
Lassen Sie es uns hier in diesen Beispielen finden;
Winkelig

Knockoutjs

Variable Beobachtung
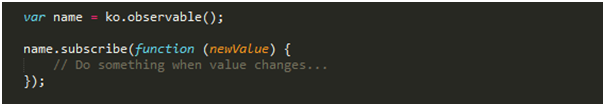
Variable Observations dienen dazu, Änderungen zu verfolgen und die Abonnenten zu benachrichtigen. Sie passen gut zu Knockout, da das Observable-Muster verwendet wird, während Angular eine Dirty-Checking-Technik verwendet.
Sie können sie anhand der folgenden Beispiele verstehen.
Knockoutjs

Winkelig

Leistung
Angular ist für eine bessere Optimierung bekannt und verbessert die Leistung der darauf aufbauenden Anwendung. Gleichzeitig bietet die neueste Version von Angular aktualisierte Funktionen, mit denen die Polyfüllungen automatisch aus der Anwendung entfernt werden, was zu einer hohen Leistung der Anwendungen führt. Im Fall von KnockoutJS können Sie nur bei kleinen Anwendungen eine Leistung mit Integrationen erwarten. Bei komplexen Anwendungen ist dies möglicherweise nicht wünschenswert.
Einfache Entwicklung
Die neueste Version von Angular bietet ein Bundle-Budget, mit dem
Angular-Entwickler das Projekt leichter halten können. Gleichzeitig hilft es bei der schnelleren Entwicklung und es gibt viele solcher Funktionen, die die Entwicklung zu einer einfachen Aufgabe machen. Knockout unterstützt auch eine schnellere und einfachere Entwicklung, obwohl es in kleinen Anwendungen effektiv ist.
Unterstützung durch die Gemeinschaft
Angular hat eine große Community-Unterstützung und es ist offensichtlich, dass Google sie selbst verwaltet. Entwickler würden schnelle Lösungen für jedes Problem erhalten, wenn sie in Knockout auf etwas stoßen sollten. Möglicherweise erhalten Sie keinen Support, da es bisher keinen Community-Support gibt.
Entwicklungskosten
Angular ist aus vielen Gründen sehr beliebt. Kosteneffizienz ist eine davon. Im Vergleich zu Knockout müssen Sie jedoch mehr Geld für
Angular Development Services ausgeben. Alle Arten von Anwendungen können jedoch mit Angular erstellt werden, und Knockout ist nur für die Darstellung der Benutzeroberfläche besser.
Bisher habe ich mich auf die Teilmengenfunktionen von Angular und Knockout konzentriert, während Angular einige zusätzliche und einzigartige Funktionen bietet, die Knockout nicht bietet. In den folgenden Abschnitten werde ich die anderen Elemente von Angular diskutieren und erläutern, wie Sie diese Funktion auch im Knockout ausführen können.
Einige der zusätzlichen Merkmale von Angular, die im Knockout fehlen
Module: Module fungieren als Container oder als Sammlung von Diensten wie Anweisungen, Controllern, Filtern und Konfigurationsinformationen usw. Außerdem helfen sie beim Erstellen oder Hinzufügen weiterer Blöcke in den Anwendungen.
Baumschütteln:
Diese Funktion hilft Angular-Entwicklern, den Fehler im Code leicht zu finden. Außerdem können Sie den nicht verwendeten Code in der Anwendung leicht finden oder entfernen. Mit dieser Funktion können Sie viele Dinge tun, die als Optimierung dienen.
Dienstleistungen:
Mit Diensten wie $ http, $ q und $ log können Entwickler Code in der gesamten Anwendung organisieren und gemeinsam nutzen. Mit $ http stellen Sie beispielsweise eine Anfrage an den AJAX-Server, und $ log kann als Dienst für die Anmeldung verwendet werden.
Abhängigkeitsinjektion:
Das Angular Injector-Subsystem hilft Entwicklern dabei, ihre Abhängigkeiten aufzulösen, Komponenten wiederverwendbar zu machen und vieles mehr.
Geltungsbereich:
$ Scope in Angular ist ein integriertes Objekt, das die DOM-Struktur der Anwendung nachahmt und Anwendungsdaten und -methoden enthält. Mithilfe dieser Funktion können Sie die Eigenschaften einfach für ein $ scope-Objekt in einer Controller-Funktion erstellen, die ihm einen Wert zuweist.
Hinweis 1: Angular bewegt sich schnell und jede neue Version bietet zusätzliche und aktualisierte Features und Funktionen. Daher können die hier erläuterten Funktionen abweichen.
Hinweis 2: Dies sind einige der Funktionen, die KnockoutJS nicht in seiner Kernbibliothek hat. Obwohl externe Bibliotheken oder benutzerdefinierte Logik verwendet werden, können diese Funktionen und Funktionalitäten implementiert werden.
Meine Ansichten: Wenn Sie Projekte haben, die sowohl mit Angular als auch mit KnockoutJS bearbeitet werden können, sollten Sie über die Funktionen und die Benutzerfreundlichkeit nachdenken und die Technologie intelligent auswählen. Bisher scheint Angular einen Vorteil gegenüber Knockout zu haben.
Jetzt gibt es einige Funktionen wie Routing und Testen, die in Knockout nicht unterstützt werden, obwohl das Testen nach der ähnlichen Methode von Angular durchgeführt werden kann.
Die beiden Technologien wie Angular und Knockout unterscheiden sich auch in der Browserunterstützung.
FazitDie Auswahl eines Frameworks für Ihr Projekt ist eine etwas komplexe Aufgabe, da Sie bei Ihrer Entscheidung sehr sicher sein müssen. Wenn Sie nicht technisch versiert sind, wäre es etwas komplexer. Ich habe versucht, es einfacher zu erklären, damit Sie die Technologie besser verstehen und die Entscheidung klug treffen können. Wieder;
Angular ist sehr beliebt und wird von einer Vielzahl von Marken verwendet. Es ist in der Lage, direkt an einfache Objekte zu binden, ist modular aufgebaut und verfügt über robuste Entwicklungsrichtlinien, die jegliche Probleme verbieten, die während der Entwicklung oder nach der Entwicklung auftreten können.
KnockoutJS hingegen ist für UI-Darstellungen gedacht. Es wird hauptsächlich zum Implementieren von Funktionen in der Anwendung verwendet, auch bei Anwendungen mit geringerer Komplexität. Treffen Sie also Ihre Entscheidung mit Bedacht, wann Sie das Framework auswählen möchten.