Heute war ich erstaunt, wie die normalerweise positive und freundliche Vue.js-Community in eine traurige Konfrontation geriet. Vor zwei Wochen veröffentlichte Vue-Entwickler Ewan Yu einen Vorschlag (RFC) mit einer neuen Feature-API für Komponenten im kommenden Vue 3.0. Heute haben eine kritische Diskussion über Reddit und ähnliche Kommentare zu Hacker News einen Zustrom von Entwicklern in den ursprünglichen RFC mit Empörung verursacht, manchmal sogar zu hart.
Es gab ungefähr Folgendes an:
- Der gesamte Vue-Code muss auf völlig neue Weise neu geschrieben werden, da die vorhandene Syntax entfernt wird
- Die ganze Zeit, die die Leute mit dem Studium von Vue verbrachten, erwies sich als vergebens, weil sich alles ändern wird
- Die neue Syntax hat sich als schlechter als die alte herausgestellt, gibt keine klare Struktur und generiert Spaghetti-Code
- Das Vue-Team hat eine große Veränderung eingeführt, ohne jemanden zu konsultieren
- Aus Vue wird React!
- Oder nicht, in AngularJS / Angular!
- Alles HTML muss jetzt in einer großen Zeile geschrieben werden!
Nach der Wand negativer Kommentare zu Reddit ist es überraschend, dass die Diskussion über den RFC selbst eine überwiegend positive Reaktion enthält, insbesondere unter den ersten Kommentaren. Tatsächlich ist der allererste Kommentar voller Begeisterung.
Ich war die Person, die diesen ersten Kommentar geschrieben hat. Es stellte sich heraus, dass ich eine Benachrichtigung über den neuen RFC erhielt, diese sofort las und feststellte, dass dies genau das ist, was ich von Vue 3.0 möchte, und innerhalb von 15 Minuten nach der Veröffentlichung des RFC einen Kommentar dazu schrieb, um meinen Dank auszudrücken. In diesem Beitrag möchte ich dieses Thema aufzeigen, warum ich die neue API für eine so gute Idee halte. Aber lassen Sie mich zunächst die Aussagen der Kritiker beantworten.
Ich vermute, dass es vielen Menschen nach dem Lesen von Hacker News oder Reddit peinlich war, wo es viele unzuverlässige Kommentare gab, die irreführend waren, aber den ursprünglichen Satz nicht gelesen haben. Evan hat bereits einen Abschnitt mit Fragen und Antworten hinzugefügt, der die meisten Fragen beantwortet:
- Sie müssen nichts von Grund auf neu schreiben, wenn Sie nicht möchten - die neue Syntax ist eine Ergänzung, während die alte in Vue 3.0 bei uns bleibt, bis sie aktiv verwendet wird. Selbst wenn es irgendwann aus dem Hauptcode entfernt wird, kann es einfach mithilfe von Plugins zurückgegeben werden .
- Zeit zum Erlernen von Vue wurde nicht verschwendet - die neue Syntax funktioniert auf die gleiche Weise wie zuvor, mit bekannten Konzepten wie Einzeldateikomponenten, Vorlagen und lokalen Stilen.
- Die Änderung wurde nicht ohne Diskussion vorgenommen - dieser RFC ist die Diskussion. Die neue Syntax ist noch weit von der endgültigen Veröffentlichung entfernt.
- Und nein, HTML muss nicht wie eine riesige Zeichenfolge geschrieben werden
Es war etwas subjektiv, dass die neue Syntax weniger strukturierten Code generiert. Ich möchte dies anhand eines einfachen Beispiels demonstrieren, das erklärt, warum ich vom RFC so begeistert bin und warum ich denke, dass der neue Ansatz zu strukturierterem Code führen wird
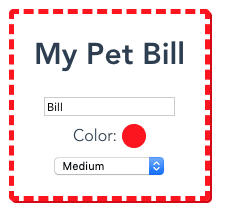
Stellen Sie sich eine Komponente vor, mit der der Benutzer Informationen über sein Haustier eingeben kann und die bei der Eingabe von Daten aktualisiert wird. Dabei:
- Der Titeltext wird abhängig vom Namen des Haustieres aktualisiert.
- Die Farbe des Strichs hängt von der ausgewählten Farbe des Tieres ab, einschließlich des Schattens, dessen Farbe basierend auf der ausgewählten Farbe berechnet wird.
- Die Schriftgröße und der Strichstil der Kopfzeile hängen von der vom Benutzer ausgewählten Tiergröße ab

Erscheinungsbild der Komponenten
Sie können die Live-Demo mit der Komponente hier sehen und auch den Quellcode für Vue 2.x hier (Dateikomponenten / Vue2.vue).
Betrachten Sie den Javascript-Teil dieser Komponente:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
Grundsätzlich haben wir eine Art von Daten und verschiedene Eigenschaften, die aus diesen Daten berechnet werden. Beachten Sie, dass es in Vue 2.x keine Möglichkeit gibt, verwandte Dinge zusammenzufügen. Wir können eine petColor neben einem berechneten petColorDarker , da sie in Vue 2.x nach Typ gruppiert sind.
Für ein so kleines Beispiel ist dies natürlich nicht sehr wichtig. Stellen Sie sich jedoch ein größeres Beispiel vor, in dem es Funktionen mit den erforderlichen Daten, berechneten Eigenschaften, Methoden und sogar mit einigen Beobachtern gibt. Jetzt gibt es keine gute Möglichkeit, verwandte Entitäten miteinander zu kombinieren! Jemand könnte an Mixins oder Komponenten höherer Ordnung denken, aber sie haben Probleme - es ist schwer zu erkennen, woher diese Eigenschaften stammen, und es gibt auch Probleme mit Namenskonflikten.
Die neue Syntax bietet die Organisation von Komponenten nach verwandten Funktionen anstelle des Werttyps. Dies ähnelt der Organisation von Dateien auf Ihrem Computer. In der Regel erstellen Sie keine separaten Ordner für Excel-Tabellen und Word-Dokumente, sondern Ordner wie Arbeits- oder Urlaubsplanung. Stellen wir uns vor, wie unsere Komponente in der vorgeschlagenen neuen Syntax aussehen wird (wie viel dies passieren wird, ohne dass der Code ausgeführt werden kann - lassen Sie mich wissen, wenn Sie Fehler finden):
setup() {
Beachten Sie Folgendes:
- Es ist erstaunlich einfach, verwandte Entitäten zu gruppieren.
- Wenn wir uns den Rückgabewert der Setup-Funktion ansehen, sehen wir sofort, worauf wir in der Vorlage zugreifen können.
Darüber hinaus bietet die neue Syntax vollständige Typescript-Unterstützung, die mit der Objektsyntax von Vue 2.x nur schwer zu erreichen war. Und wir können unsere Logik umgestalten, indem wir sie auf wiederverwendbare Funktionen übertragen. So etwas wie das:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
In Vue 2.x habe ich oft festgestellt, dass ich eine „monströse Komponente“ schreibe, die schwer in kleine Teile zu zerlegen ist - sie kann nicht in kleinere Komponenten unterteilt werden, da aufgrund einer kleinen Anzahl von Zustandsvariablen zu viel passiert. Mit der vorgeschlagenen neuen Syntax kann man jedoch erkennen, dass Sie Logik aus großen Komponenten leicht in separate Teile extrahieren und bei Bedarf in separate Dateien einfügen können, indem Sie kleine und leicht verständliche Funktionen und Komponenten erhalten.
Hatte Vue einen dunkleren Tag? Höchstwahrscheinlich nicht. Die ehemalige Community rund um das Projekt spaltete sich. Ich hoffe jedoch, dass die Leute sich den RFC noch einmal ansehen, der nichts kaputt macht, weil er es den Leuten ermöglicht, Entitäten nach Typ zu gruppieren, wenn sie es mögen, aber auch viel mehr - verständlicheren und saubereren Code, mehr Optionen für Bibliotheken und vollständige Typescript-Unterstützung.
Und schließlich, wenn Sie Open Source verwenden, wäre es schön, sich daran zu erinnern, dass die Entwickler viel Mühe in das stecken, was Sie kostenlos erhalten. Die übermäßig scharfe Kritik, die wir heute sehen, passt nicht zu uns. Glücklicherweise waren respektlose Kommentare in der Minderheit (wenn auch signifikant) und die meisten konnten sich in einem angemesseneren Ton ausdrücken.