
Ich arbeite seit ungefähr zwei Jahren als Front-End-Entwickler und habe an einer Vielzahl von Projekten mitgewirkt. Eine der Lektionen, die ich gelernt habe: Die Interaktion zwischen verschiedenen Entwicklergruppen, die durch ein Ziel vereint sind, aber unterschiedliche Aufgaben und ein gewisses Maß an Verantwortung haben, ist keine leichte Aufgabe.
In Absprache mit anderen Teammitgliedern, Designern und Entwicklern habe ich einen Website-Erstellungszyklus für kleine Teams (5-15 Personen) erstellt. Es enthält Tools wie Confluence, Jira, Airtable und Abstract. In diesem Artikel werde ich die Funktionen der Organisation des Workflows erläutern.
Skillbox empfiehlt: Zweijähriger Praktikumskurs "Ich bin ein PRO-Webentwickler . "
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Aktionscode „Habr“.
Warum brauchst du das alles?
Das minimale Team, das benötigt wird, um eine Site von Grund auf neu zu erstellen, ist ein Designer, Programmierer und Projektmanager. In meinem Fall wurde das Team gebildet. Aber nach der Veröffentlichung einiger Websites hatte ich das Gefühl, dass etwas mit ihr nicht stimmte. Manchmal haben wir unsere Verantwortung einfach nicht vollständig verstanden, die Kommunikation mit dem Kunden ließ zu wünschen übrig. All dies verlangsamte den Prozess und störte alle.
Ich begann an einer Lösung für das Problem zu arbeiten.
 Die Google-Suche liefert gute Ergebnisse zu unserem Problem
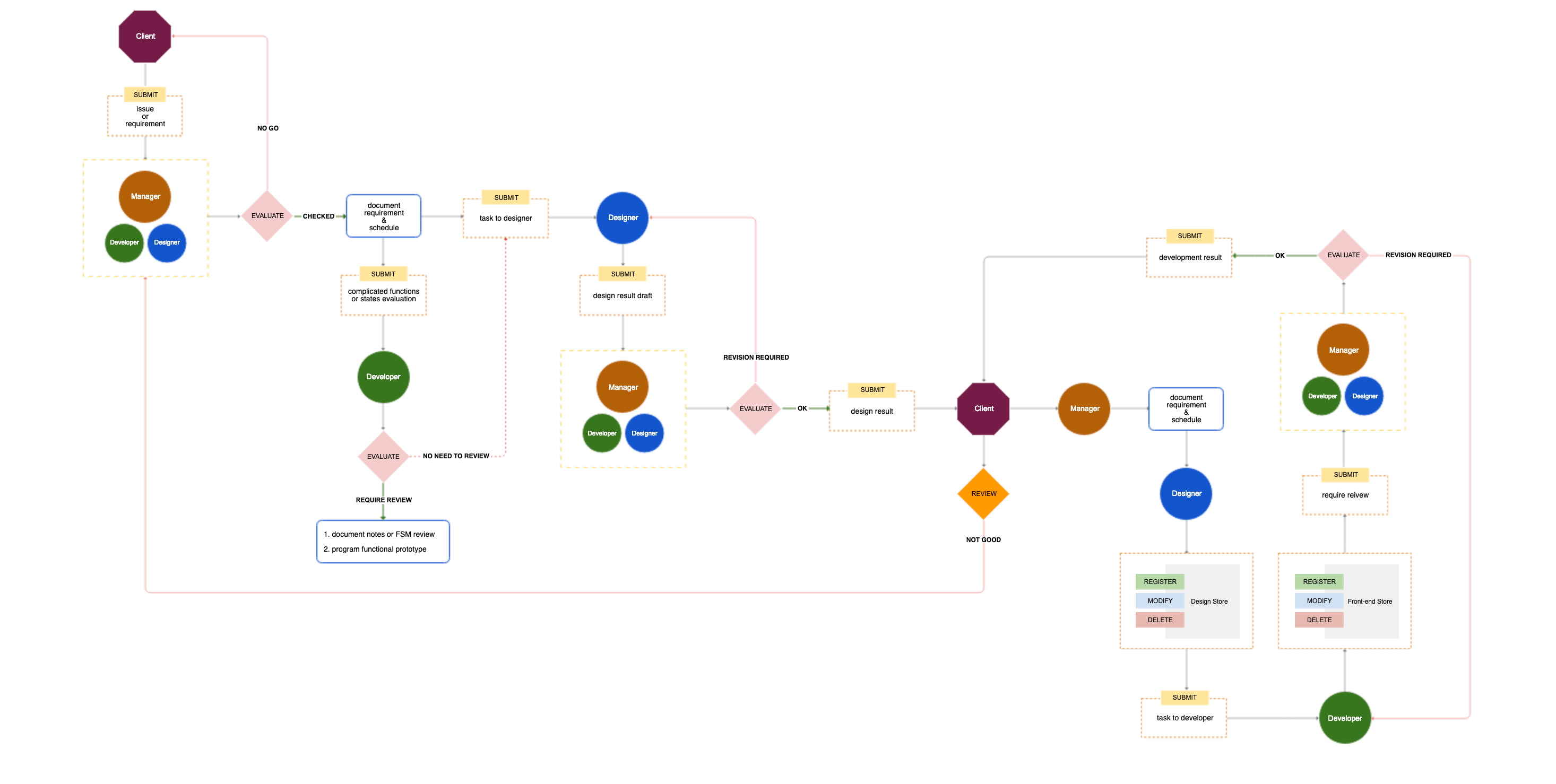
Die Google-Suche liefert gute Ergebnisse zu unserem ProblemUm die Arbeit visueller zu gestalten, habe ich ein Workflow-Diagramm erstellt, das ein Verständnis dafür vermittelt, wie die Arbeit mit uns erledigt wird.
 Wenn Sie darauf klicken, wird das Bild in voller Auflösung geöffnet.
Wenn Sie darauf klicken, wird das Bild in voller Auflösung geöffnet.Ziele und Vorgaben
Eine der ersten Techniken, die ich testen wollte, war das „Cascade Model“ (Wasserfall). Ich habe es angewendet, um Probleme hervorzuheben und zu verstehen, wie man sie löst.

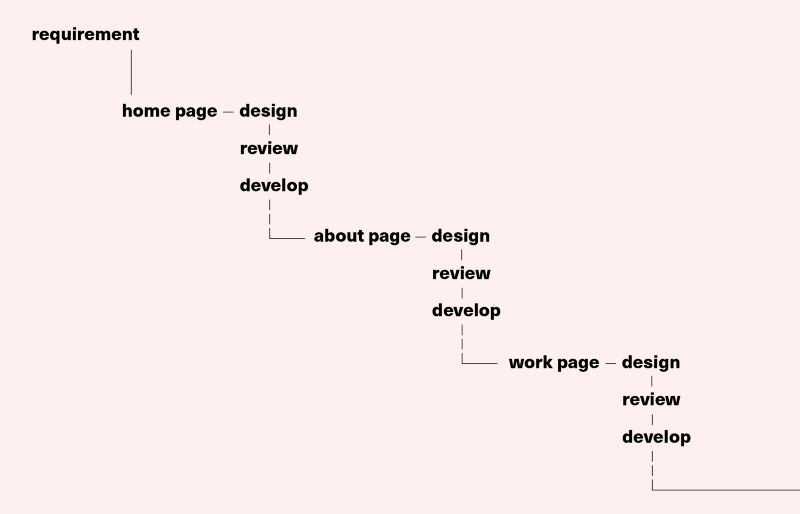
Problem: In den meisten Fällen bewertet der Client den Prozess der modularen Erstellung einer Site nicht wie Entwickler. Er nimmt es als reguläre Site wahr, dh denkt in einzelnen Seiten. Ihm zufolge erstellen Designer und Programmierer nacheinander separate Seiten. Infolgedessen versteht der Kunde einfach nicht, was während des realen Prozesses befolgt wird.
Aufgabe: Es lohnt sich nicht, den Kunden im Gegenteil zu überzeugen. Die beste Option besteht darin, einen modularen Prozess zum Erstellen einer Site innerhalb des Unternehmens basierend auf einem Seitenmodell zu entwickeln.
Universelle Design-Token und -Komponenten werden sowohl von Entwicklern als auch von Designern verwaltet.

Problem: Dies ist eine häufige Situation, die sich einer Vielzahl von Strategien widmet. Es gibt viele interessante Lösungen. In den meisten Fällen wird vorgeschlagen, ein Entwurfssystem zu erstellen, das von einem Styleguide / Bibliotheksgenerator gesteuert wird. In unserer Situation war es jedoch einfach unmöglich, dem Entwicklungsprozess eine weitere Komponente hinzuzufügen, mit der die Zugriffsebenen für Designer verwaltet werden können.
Aufgabe: Aufbau eines universellen Systems, in dem Designer, Entwickler und Manager synchron arbeiten können, ohne sich gegenseitig zu stören.
Genaue Verfolgung des Entwicklungsprozesses

Problem: Trotz der Tatsache, dass es viele nützliche Tools gibt, um Probleme zu verfolgen und den Gesamtfortschritt zu bewerten, können die meisten nicht als flexibel oder optimal bezeichnet werden. Das Tool kann nützlich sein und dem Team Zeit sparen, die in einer normalen Situation für Fragen und Erläuterungen zu bestimmten Aufgaben aufgewendet wird. Es erleichtert den Managern auch das Leben, indem es ihnen ein genaueres Verständnis des gesamten Projekts vermittelt.
Ziel: Erstellen Sie ein Dashboard, um den Fortschritt von Aufgaben durch verschiedene Teammitglieder zu verfolgen.
Werkzeugsatz
Nachdem ich mit verschiedenen Werkzeugen experimentiert hatte, entschied ich mich für das folgende Set: Confluence, Jira, Airtable und Abstract. Im Folgenden werde ich die Vorteile von jedem offenbaren.
ZusammenflussDie Rolle des Tools: Informations- und Ressourcenzentrum.Der Confluence-Arbeitsbereich ist relativ einfach zu organisieren, verfügt über viele Funktionen, die Integration in verschiedene Anwendungen und individuelle benutzerdefinierte Vorlagen. Es kann nicht als universelle Lösung für alle Probleme bezeichnet werden, eignet sich jedoch ideal als Informations- und Ressourcenzentrum. Dies bedeutet, dass alle Links oder technischen Details zum Projekt in die Datenbank aufgenommen werden sollten.
Mit dem Tool können Sie jede Komponente und alle anderen Details des Projekts korrekt dokumentieren.

Der Hauptvorteil von Confluence ist die Anpassung von Dokumentvorlagen. Darüber hinaus kann damit ein einziges Repository mit Spezifikationen und verschiedenen Projektdokumentationen implementiert werden, wobei die Zugriffsebenen der Teilnehmer aufgeteilt werden. Jetzt müssen Sie sich keine Sorgen mehr machen, dass Sie die alte Version der Spezifikation in Ihren Händen haben, wie dies der Fall ist, wenn Sie Dokumente per E-Mail senden.
Weitere Informationen zum Tool finden Sie
auf der offiziellen Website des Produkts .
JiraRolle des Tools: Überwachung von Problemen und Aufgabenverwaltung.
Jira ist ein sehr leistungsfähiges Projektplanungs- und Management-Tool. Der Hauptteil der Funktionalität ist die Erstellung von benutzerdefinierten Arbeitsprozessen. Um Aufgaben effektiv verwalten zu können (was wir brauchen), lohnt es sich, besonders auf die korrekte Verwendung des Abfragetyps und der Aufgabe (Problemtyp) zu achten.
Um sicherzustellen, dass Entwickler Komponenten basierend auf dem richtigen Design erstellen, müssen sie jedes Mal benachrichtigt werden, wenn sich etwas am Design ändert. Sobald die Komponente aktualisiert wurde, muss der Designer die Aufgabe öffnen, einen verantwortlichen Entwickler zuweisen und ihm den richtigen Aufgabentyp zuweisen.
Mit Jira können Sie sicher sein, dass absolut alle Teilnehmer des Prozesses (ich erinnere Sie daran, dass in unserem Fall 5–15) korrekte Aufgaben erhalten, die nicht verloren gehen, und ihren Künstler finden.
Weitere Informationen zu Jira finden Sie
auf der offiziellen Produktwebsite .
AirtableRolle des Tools: Komponentenmanagement und Fortschrittsanzeige.Airtable ist eine Mischung aus Tabellenkalkulationen und Datenbanken. All dies ermöglicht es, den Betrieb aller oben diskutierten Werkzeuge anzupassen.
Beispiel 1. KomponentenverwaltungDie Verwendung des Styleguide-Generators ist nicht immer praktisch - das Problem ist, dass Designer ihn nicht bearbeiten können. Darüber hinaus ist die Entscheidung zur Verwendung der Sketch-Komponentenbibliothek nicht zu richtig, da sie viele Einschränkungen aufweist. Die Verwendung dieser Bibliothek außerhalb des Programms funktioniert höchstwahrscheinlich nicht.
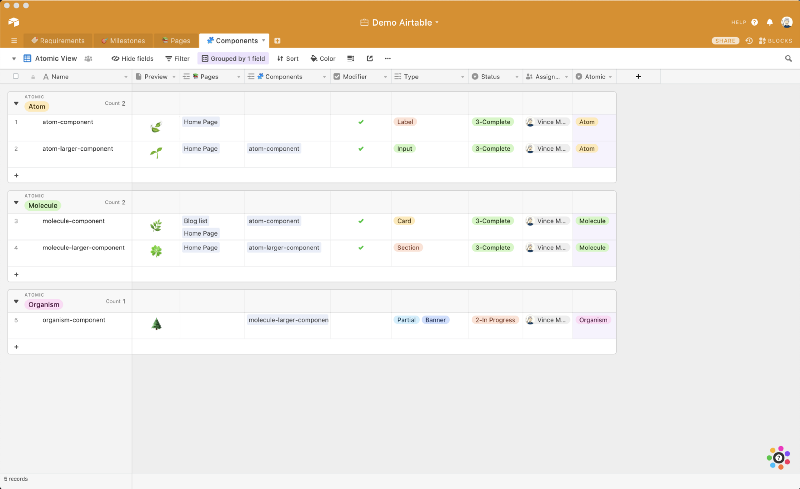
Airtable ist auch nicht ideal, aber es ist besser als viele andere ähnliche Lösungen. Hier ist eine Demo der Vorlagenvorlage für die Komponentenverwaltungstabelle:

Wenn ein Entwickler eine Designkomponente akzeptiert, wertet er das Ergebnis basierend auf ABEM aus und registriert die Komponente in der Tabelle. Insgesamt gibt es 9 Spalten:
- Name - Der Name der Komponente nach dem ABEM-Prinzip.
- Vorschau - Hier wird entweder ein Screenshot oder ein Bild einer Komponente platziert, die von einer anderen Quelle heruntergeladen wurde.
- Eine verknüpfte Seite ist ein Link zur Seite einer Komponente.
- Untergeordnete Komponente - Ein Verweis auf untergeordnete Komponenten.
- Modifikator - Überprüfen Sie das Vorhandensein von Stiloptionen und bestimmen Sie diese (z. B. aktiv, rot usw.).
- Die Komponentenkategorie ist eine allgemeine Kategorie (Text, Werbung, Seitenleiste).
- Entwicklungsstatus - der tatsächliche Entwicklungsfortschritt und seine Definition (abgeschlossen, in Bearbeitung usw.).
- Verantwortlich ist der Entwickler, der für diese Komponente verantwortlich ist.
- Die atomare Ebene ist die atomare Kategorie dieser Komponente (gemäß dem Konzept des atomaren Designs).
- Sie können auf die Daten in derselben oder in verschiedenen Tabellen verweisen. Durch die Verbindung von Punkten werden Sie bei der Skalierung nicht verwirrt. Darüber hinaus können die Daten problemlos gefiltert, sortiert und geändert werden.
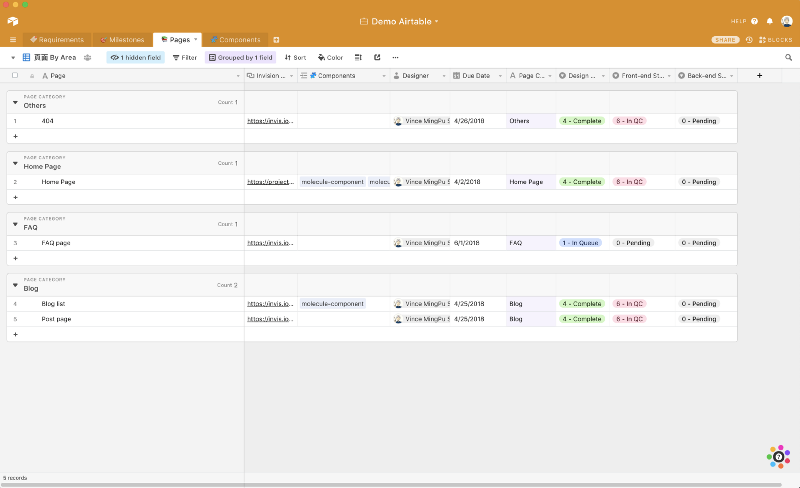
Beispiel 2: Fortschritt der SeitenentwicklungUm den Fortschritt der Entwicklung einer Seite beurteilen zu können, benötigen Sie eine Vorlage, die speziell für diesen Zweck erstellt wurde. Der Tisch kann sowohl für die Bedürfnisse des Teams selbst als auch für den Kunden dienen.

Alle Informationen zur Seite können hier markiert werden. Dies ist eine Frist, ein Link zu einem InVision-Prototyp, einem Ziel und einer untergeordneten Komponente. Es wird sofort deutlich, dass die Vorgänge sowohl hinsichtlich der Dokumentation und Aktualisierung des Entwurfs als auch hinsichtlich des Entwicklungsstatus des Frontends und des Backends sehr bequem durchzuführen sind. Darüber hinaus werden diese Operationen gleichzeitig ausgeführt.
ZusammenfassungDie Rolle des Tools: Eine einzige Quelle für die Versionskontrolle von Design-Assets.
Abstract kann für Assets in Sketch als GitHub bezeichnet werden. Es erspart Designern das Kopieren und Einfügen von Dateien. Der Hauptvorteil des Tools besteht darin, dass es sich um ein Repository für Design handelt, das als "einzige Quelle der Wahrheit" fungiert. Designer sollten den Hauptzweig auf die neueste Version des genehmigten Layouts aktualisieren. Danach müssen sie die Entwickler benachrichtigen. Diese wiederum sollten nur mit Designer-Assets der Hauptniederlassung arbeiten.
Als Fazit
Nachdem wir den neuen Entwicklungsprozess und alle oben genannten Tools eingeführt hatten, verdoppelte sich die Geschwindigkeit unserer Arbeit mindestens. Dies ist keine ideale Lösung, aber sehr gut. Es stimmt, damit es funktioniert, müssen Sie sich viel Mühe geben - es erfordert „manuelle Arbeit“, um all dies zu aktualisieren und in einwandfreiem Zustand zu halten.
Skillbox empfiehlt: