Wir präsentieren Ihnen eine Übersetzung des auf hackernoon.com veröffentlichten Artikels von Nikhil Sachdeva. Die Autorin teilt ihre Erfahrungen mit der Entwicklung mobiler Anwendungen mit React Native und schlägt vor, ihre Anwendung mit diesem Framework zu erstellen.

Ich war ein Android-Entwickler und habe Java für einige Zeit verwendet. Erst kürzlich habe ich versucht, mobile Anwendungen mit React Native zu erstellen. Ich habe mir den Entwicklungsprozess genauer angesehen, um es gelinde auszudrücken. Der Zweck meines Artikels ist es zu zeigen, welche Unterschiede ich bei der Verwendung dieser beiden Frameworks in der Anwendungsentwicklung festgestellt habe.
Was ist React Native?
Informationen von der offiziellen Website:
„Mit React Native können Sie mobile Anwendungen nur mit JavaScript mit derselben Struktur wie React erstellen. Auf diese Weise kann mithilfe deklarativer Komponenten eine multifunktionale mobile Benutzeroberfläche erstellt werden. “
Dies sind dieselben Anwendungen wie native iOS- oder Android-Anwendungen, die in Swift oder Java / Kotlin geschrieben wurden.
„Die Anwendungen, die Sie mit React Native erstellen, sind keine mobilen Webanwendungen, da React Native dieselben Komponenten wie normale iOS- und Android-Anwendungen verwendet. Anstatt Swift, Kotlin oder Java zu verwenden, erstellen Sie diese Komponenten mit JavaScript und React. “
Es stellt sich also heraus, dass React Native ein auf
React.js basierendes
Framework ist , mit dem Sie plattformübergreifende Anwendungen für Android und iOS entwickeln können.
Sie fragen sich vielleicht, warum Sie sich von vertrautem Java entfernen und JavaScript und React.js lernen sollten. Hier sind einige Vorteile der Verwendung dieser Sprachen.
Vorteile: Was Sie gewinnen werden
1. Plattformübergreifende Entwicklung
Das Hauptziel von Entwicklern ist die Bereitstellung von Diensten für Kunden. Niemand möchte, dass seine Benutzer nur auf eine Plattform beschränkt sind, da der Entwickler keine Anwendungen für andere Plattformen erstellen kann. Daher sollte der Entwickler selbst seine Fähigkeiten nicht einschränken, nur weil er oder sie mit einem bestimmten Entwicklungswerkzeug vertraut ist.
Das React Native-Framework ist portabel, dh, seine in JavaScript geschriebene Codebasis erstellt Module für Android und iOS.
2. Mastering React
Nachdem Sie React Native und JavaScript beherrschen, werden Sie eine neue Welt der Front-End-Entwicklung entdecken, beispielsweise in Bezug auf Websites. Das React Native-Framework basiert auf denselben Komponenten wie React, sodass die hier erworbenen Fähigkeiten nicht auf die Entwicklung mobiler Anwendungen beschränkt sind.
3. Die Erstellungszeit ist schneller als in Android Studio
Haben Sie jemals mehr als 2-3 Minuten damit verbracht, die Grundfunktion zu testen / zu reparieren, und gleichzeitig wurde der Bugfix über viele Stunden ausgedehnt? Die Lösung wird React Native sein. Damit nimmt die Montage viel weniger Zeit in Anspruch. Mit einer Funktion wie Hot Reloading ist das Entwerfen und Testen der Benutzeroberfläche einfach. Dank dieser Funktion wird die Anwendung jedes Mal neu gestartet, wenn die JS-Datei gespeichert wird!
4. JavaScript ist praktisch für die Übertragung von Daten über ein Netzwerk.
In React Native sind das Aufrufen von APIs, das Rendern von Bildern per URL und andere Prozesse sehr einfach. Sie müssen
Retrofit, OkHttp, Picasso usw. nicht mehr verwenden. Für die Einrichtung wird viel weniger Zeit aufgewendet. Wenn Daten von einer API auf der Android-Plattform stammen, werden sie zuerst in ein POJO-Modell konvertiert und erst dann in UI-Elementen verwendet. Die in React Native erhaltenen JSON-Daten sind jedoch für JavaScript praktisch und können direkt zur Vorschau der Benutzeroberfläche verwendet werden. Dies erleichtert das Abrufen der Weboberfläche für GET- oder POST-Anforderungen von der REST-API.
5. UI-Entwicklung
In React Native fungiert das
Flexbox- Modul, ein ernstzunehmender Konkurrent des Android XML-Markups, als UI-Markup. Flexbox ist in der Community der Webentwickler sehr beliebt. In React Native sollten UI-Elemente hauptsächlich von Grund auf neu entwickelt werden, während in der nativen Android-Entwicklung die Google Design Support Library bereits verbunden ist. Dies gibt dem Entwickler die Freiheit in Bezug auf interaktives und reaktionsschnelles Design.
Nachteile: Was werden Sie wahrscheinlich verlieren?
1. Vielleicht hassen Sie JavaScript
Viele Leute mögen JavaScript nicht, nur weil diese Sprache nicht wie traditionelle Sprachen wie
Java, C ++ und andere aussieht. Detaillierte negative Bewertungen finden Sie
hier und
hier .
2. Nicht viele Bibliotheken von Drittanbietern
Die React Native-Community steckt noch in den Kinderschuhen und unterstützt Bibliotheken von Drittanbietern, die nicht so beliebt sind wie die native Android-Bibliothek (bewerten Sie übrigens die
Diashow meiner Android-Bibliothek).
Anwendungsbeispiel
Versuchen wir zunächst, eine Anwendung zum Extrahieren von Daten aus der API zu entwickeln, um zu verstehen, wie einfach React Native funktioniert. Der erste Schritt ist natürlich die Installation von React Native. Gehen Sie dazu auf die
offizielle Website . Dort finden Sie auch tolle Anleitungen für Anfänger - lesen Sie diese. Wir werden die Dummy-API
https://jsonplaceholder.typicode.com/photos verwenden , die die folgenden Daten enthält:

Bitte beachten Sie, dass für Android die Arbeit mit APIs mithilfe von Bibliotheken wie Retrofit / OkHttp eine schwierige Aufgabe ist. Wir sehen jedoch, dass die dynamische und iterative JavaScript-Sprache diese Arbeit vereinfacht.
Fahren wir mit der Erstellung des MockApp-Projekts fort:
React-Native Init Mockapp
cd mockappFühren Sie es anschließend auf Ihrem virtuellen / lokalen Gerät aus:
React-Native Run-AndroidDas folgende Bild wird auf dem Bildschirm angezeigt:
 Startbildschirm der Anwendung
Startbildschirm der AnwendungDie API-Anwendung, die wir erstellen, sieht folgendermaßen aus:
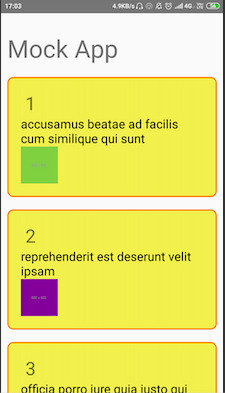
 Das Ergebnis sieht also wie eine Anwendung aus
Das Ergebnis sieht also wie eine Anwendung ausÖffnen Sie nun das Projekt in einem Texteditor und passen Sie App.js wie folgt an:
export default class App extends Component<Props> { constructor(props){ super(props); this.state ={ isLoading: true} } componentDidMount(){ return fetch('https://jsonplaceholder.typicode.com/photos') .then((response) => response.json()) .then((responseJson) => { this.setState({ isLoading: false, dataSource: responseJson, }, function(){ }); }) .catch((error) =>{ console.error(error); }); } render() { if(this.state.isLoading){ return( <View style={{flex: 1, padding: 20}}> <ActivityIndicator/> </View> )} return( <View style={{flex: 1, paddingTop:20}}> <Text style={styles.header}>Mock App</Text> <FlatList data={this.state.dataSource} renderItem={({item}) => <View style={styles.card}><Text style={styles.id}> {item.id}</Text><Text style={styles.title}>{item.title}</Text><Image source ={{uri : item.url }} style={styles.image}/></View>} keyExtractor={({id}, index) => id} /> </View> ); }
Dieser Code enthält viele Informationen. Ich werde einen kurzen Überblick über alle Hauptschlüsselwörter im Code geben, aber die Suche nach jedem Schlüsselwort fortsetzen, das Sie nicht verstehen. Es wird einige Zeit dauern.
1. componentDidMount. Dies ist Teil des React Native im Anwendungslebenszyklus.
componentDidMount () wird unmittelbar nach dem Hinzufügen der Komponente zum Komponentenbaum gestartet.
2. holen. Um Netzwerkanforderungen zu verarbeiten, verfügt React Native über
eine Fetch-API .
3. Zustandsvariablen (isLoading, dataSource). isLoading ist eine Bool-Variable, die anzeigt, ob die API-Daten geladen sind oder nicht. dataSource ist eine Variable, die die JSON-Antwort vom Befehl fetch speichert.
4. FlatList. Dies ist das Äquivalent von RecyclerView in React Native, nur viel einfacher. Die FlatList-Komponente zeigt ein Bildlaufblatt mit Daten an, das sich ändern kann, obwohl es eine gemeinsame Struktur hat.
FlatList eignet sich hervorragend für die Arbeit mit langen Listen, in denen sich die Anzahl der Elemente im Laufe der Zeit ändern kann.
Wie wir sehen können, müssen wir in der Datenliste nicht die Variablen für jedes Element trennen. Dies ist das Schöne an einer dynamischen Sprache, dh der JavaScript-Sprache. Der Typ einer Variablen wird in Echtzeit ermittelt, sodass die Arbeit mit selbst großen Datenmengen eine einfache Aufgabe bleibt.Wie wir sehen können, sind die Stile jeder Komponente bereits definiert. Wir müssen die Werte der Variablen festlegen. Dies kann folgendermaßen erfolgen:
const styles = StyleSheet.create({ card: { padding: 20, margin: 10, borderColor: '#ff7a00', borderWidth: 2, borderRadius: 10, backgroundColor: '#f3ea68', flex: 1, }, header: { fontSize: 40, padding: 10, }, image: { height: 60, width: 60, }, title: { fontSize: 20, color: '#000', }, id: { fontSize: 30, } });
Hier endet unsere Arbeit. Wir konnten eine Anwendung erstellen, deren Komponenten mithilfe der API in der Vorschau angezeigt werden können.
Und schließlich ist hier das Ergebnis: