Auf MDN gibt es ein Tutorial namens "2D Pure JavaScript Game" , in dem die Grundlagen der Verwendung des HTML5- Elements <canvas> erläutert werden.

In diesem Tutorial werden wir die Entwicklung dieses Spiels auf Svelte wiederholen.
1. Erstellen Sie eine Leinwand und zeichnen Sie darauf
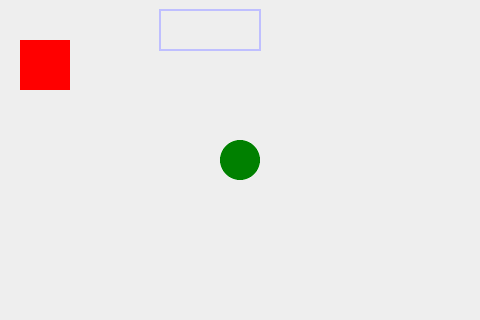
In diesem Beispiel werden drei geometrische Formen angezeigt: ein Quadrat, ein Rechteck und ein Kreis.

Die Canvas-Variable wird definiert, nachdem die Komponente im DOM bereitgestellt wurde . Daher wird der gesamte Code in den onMount-Lifecycle- Handler eingefügt . Binden des Canvas-Elements an die Canvas-Variable mithilfe dieser Bindung .
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style> Außerdem übertragen wir einfach den gesamten Code ohne Änderungen an der Funktion onMount (). Kommentare werden nur bezüglich der Verwendung von Svelte gegeben.
2. Bewegen Sie den Ball
3. Von der Wand abprallen
4. Schlägersteuerung mit Schlüsseln
Reines JavaScript - Svelte
Ein spezielles <svelte: window> -Element wurde verwendet, um Ereignisse über die Tastatur abzuhören. Tastaturereignishandler und die darin verwendeten Variablen werden außerhalb der Funktion onMount () hinzugefügt.
5. Das Ende des Spiels
6. Bausteine
7. Kollisionserkennung
8. Erzielen und gewinnen
9. Maussteuerung
Reines JavaScript - Svelte
Ein Maus-Ereignishandler wurde auch außerhalb der onMount-Funktion hinzugefügt.
10. Schlussfolgerung
Wie wir sehen können, wurde fast der gesamte Code unverändert in die Anwendung auf Svelte portiert. Spiele schreiben normalerweise nicht in reinem JS, sondern verwenden vorgefertigte HTML5-Frameworks. Zum Beispiel das gleiche Spiel, das auf dem Phaser- Framework erstellt wurde. Sie können Experimente mit WebGl auf Svelte https://github.com/sveltejs/gl und Ideen auf svelte-gl https://github.com/Rich-Harris/svelte-gl sehen .
GitHub-Repository
https://github.com/nomhoi/svelte-breakout-game
Installieren des Spiels auf dem lokalen Computer:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev Wir starten das Spiel in einem Browser unter der Adresse: http: // localhost: 5000 / .