Heute erzähle ich Ihnen von dem Code-Editor, den ich seit vielen Jahren für das Site-Layout verwende. Schneller, bequemer und vollständig anpassbarer
Sublime Text 3 .
Wir werden das Erscheinungsbild von Grund auf anpassen und die Plugins AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration und Tag verwenden, die uns beim Layout der Website erheblich helfen werden! Nun, von den Worten zur Tat!
Aussehen des Programms
Nachdem ich Sublime Text 3 installiert habe, passe ich zunächst das Aussehen des Programms an.
Seitenwand
Um das Bedienfeld anzuzeigen, gehen Sie zu
Ansicht - Seitenleiste - Offene Dateien anzeigen. In diesem Bereich werden unsere Projekte angezeigt, dh Ordner und Dateien unseres Layouts. Aus Gründen der Klarheit werde ich jetzt eine davon hinzufügen. Alles was Sie dort tun müssen, ist einfach den Projektordner auf unser Panel zu ziehen.

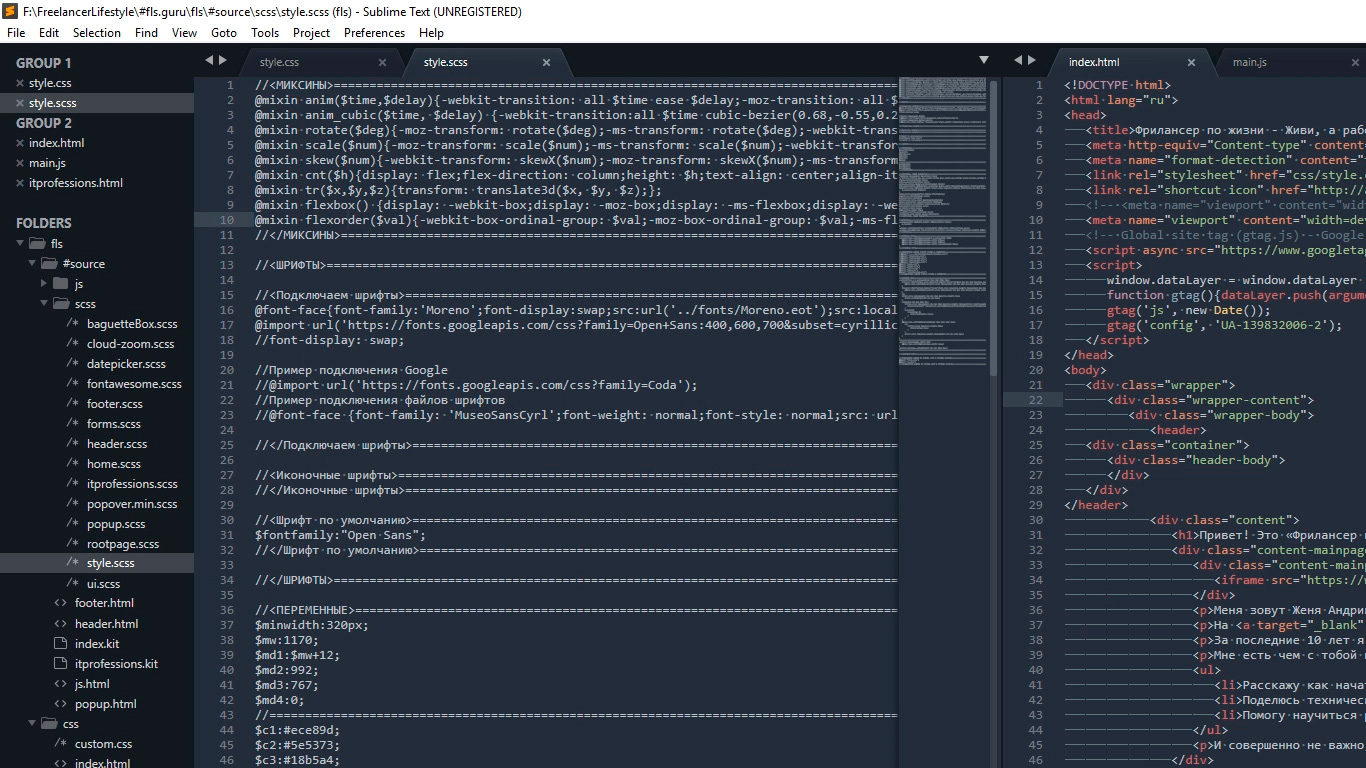
Farbschema
Als nächstes passe ich das Farbschema des Programms und des Codes an. Aus Gründen der Übersichtlichkeit öffne ich jede Datei, zum Beispiel mit HTML-Code. Doppelklicken Sie dazu auf die gewünschte Datei. Jetzt gehe ich zu
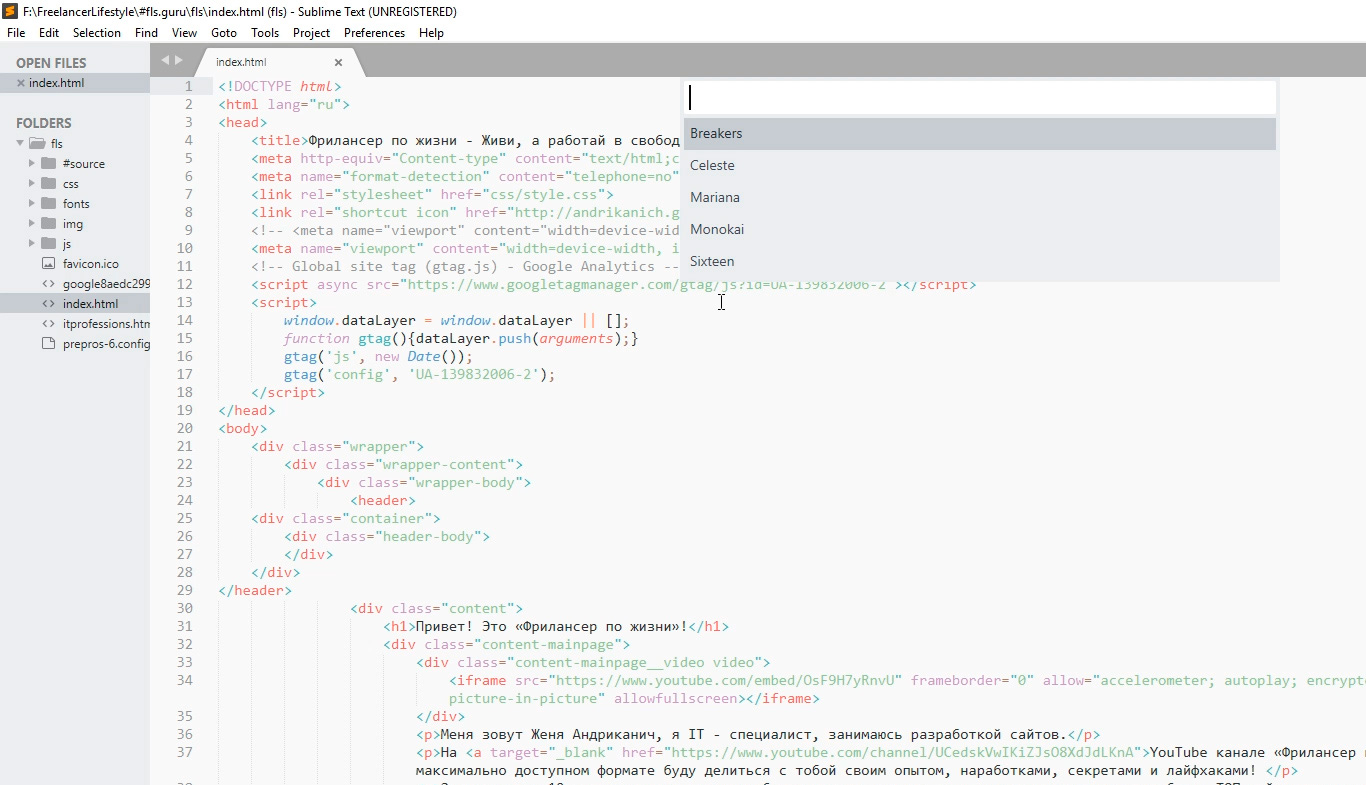
Einstellungen - Farbschema. Ein Fenster mit den installierten Farblösungen wird geöffnet. Wenn Sie ein bestimmtes Thema auswählen, ändern sich das Erscheinungsbild unseres Codes und das Programm selbst.

Persönlich passt keine der vordefinierten Optionen zu mir, daher installiere ich ein zusätzliches Farbschema. Eine große Anzahl von ihnen kann auf der Website mit Ergänzungen zu Sublime
packagecontrol.io gefunden und angezeigt werden. Ich weiß bereits, welches Schema ich installieren möchte, was ich jetzt tun werde.
Um neue Farbschemata, Plugins und andere Add-Ons zu installieren, muss ich zuerst das Installationsprogramm dieser Add-Ons installieren. Es klingt kompliziert, aber tatsächlich ist alles viel einfacher.
Ich gehe zum Menü
Extras - Befehlspalette oder
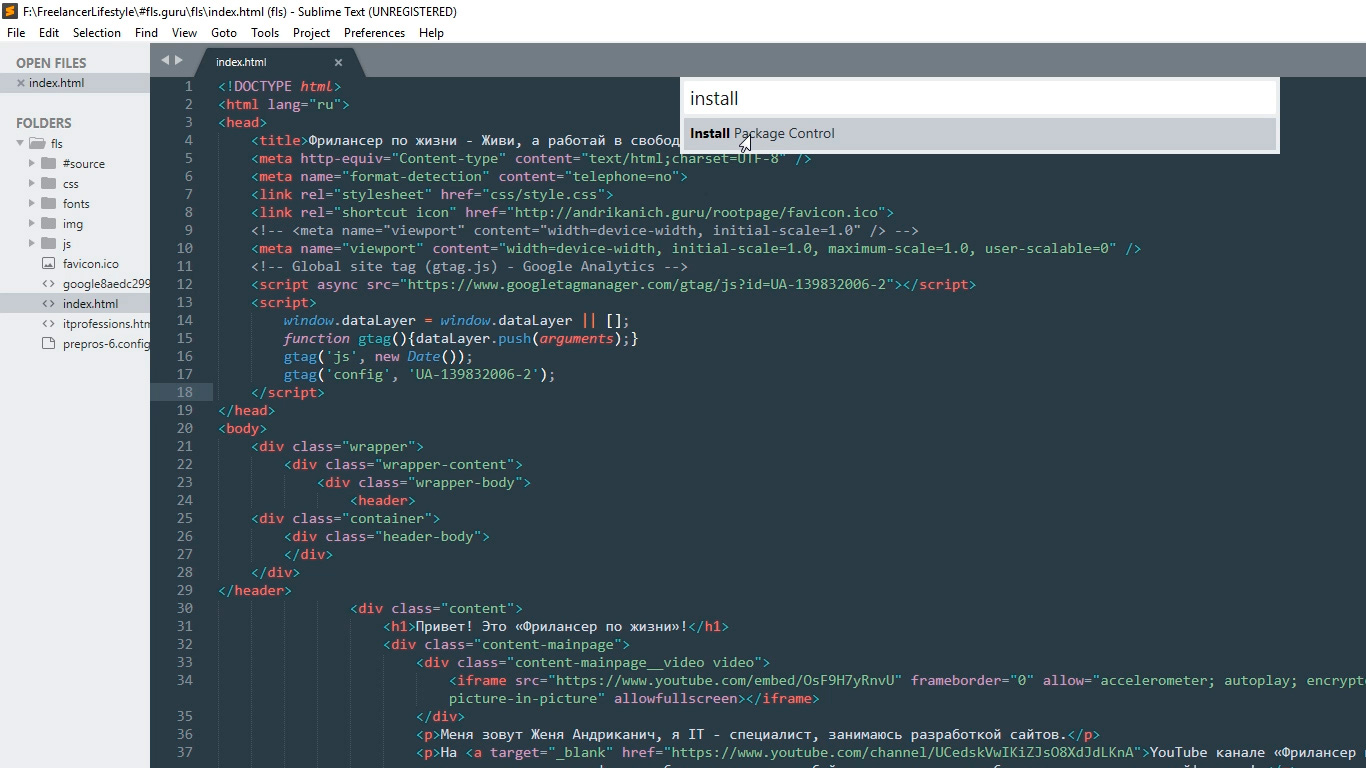
drücke Strg + Umschalt + P. Dieses Fenster wird mit einer Suche geöffnet. Ich gebe
install in das Suchfeld ein, bis das Element
Install Package Control angezeigt wird, und klicke darauf. Nach einigen Sekunden erhalte ich die Meldung, dass Package Control erfolgreich installiert wurde. Jetzt kann ich das gewünschte Farbschema einstellen.

Dazu rufe ich erneut die Befehlspalette auf, indem ich Strg + Umschalt + P gedrückt halte. Im Suchfeld gebe ich erneut
install ein, bis das Element
Paketsteuerung angezeigt wird: Paket installieren (Add-On-Paket installieren). Ich klicke darauf. Nachdem ich ein bisschen gewartet habe, sehe ich ein Fenster mit einer Liste aller verfügbaren Add-Ons für Sublime. Nun, fast jeder.
In das Suchfeld gebe ich den Namen des Add-Ons ein, das ich installieren möchte. Im Moment handelt es sich um ein Farbschema namens Base16-Farbschemata. Genauer gesagt handelt es sich um ein Gesamtpaket mit vielen Farbschemata. Ich klicke auf das gefundene Objekt und warte auf die Installation. Die Installationsfortschrittsanzeige befindet sich im unteren Bereich des Programms. Nachdem ich dort eine kurze Nachricht erhalten habe, dass alles installiert ist, wechsle ich die Schaltung. Dazu öffne ich den bereits bekannten Menüpunkt
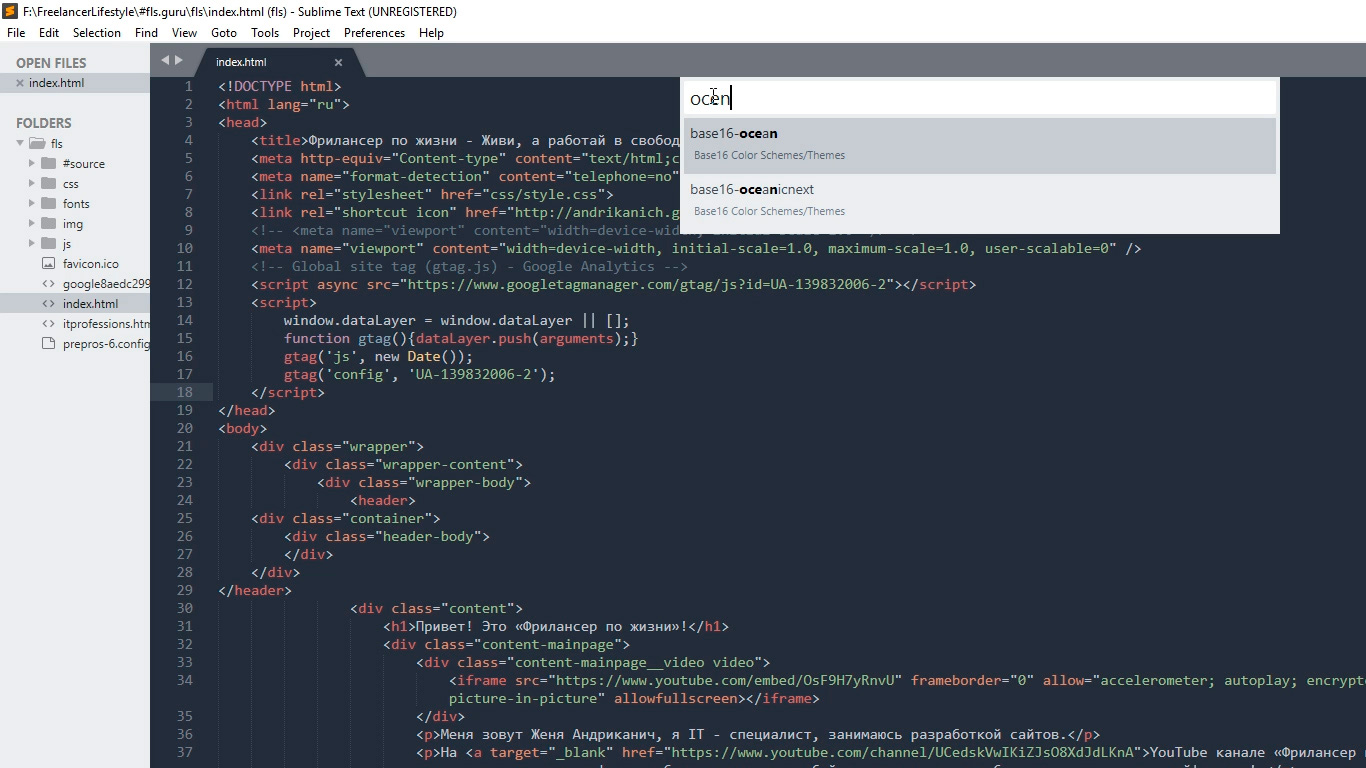
Einstellungen - Farbschema und sehe im sich öffnenden Fenster, dass es bereits viele verschiedene Optionen gibt. Ich interessiere mich für das Ozeanschema, ich gebe den Namen in die Suche ein, es gibt zwei davon: einer ist kontrastreicher zum anderen.

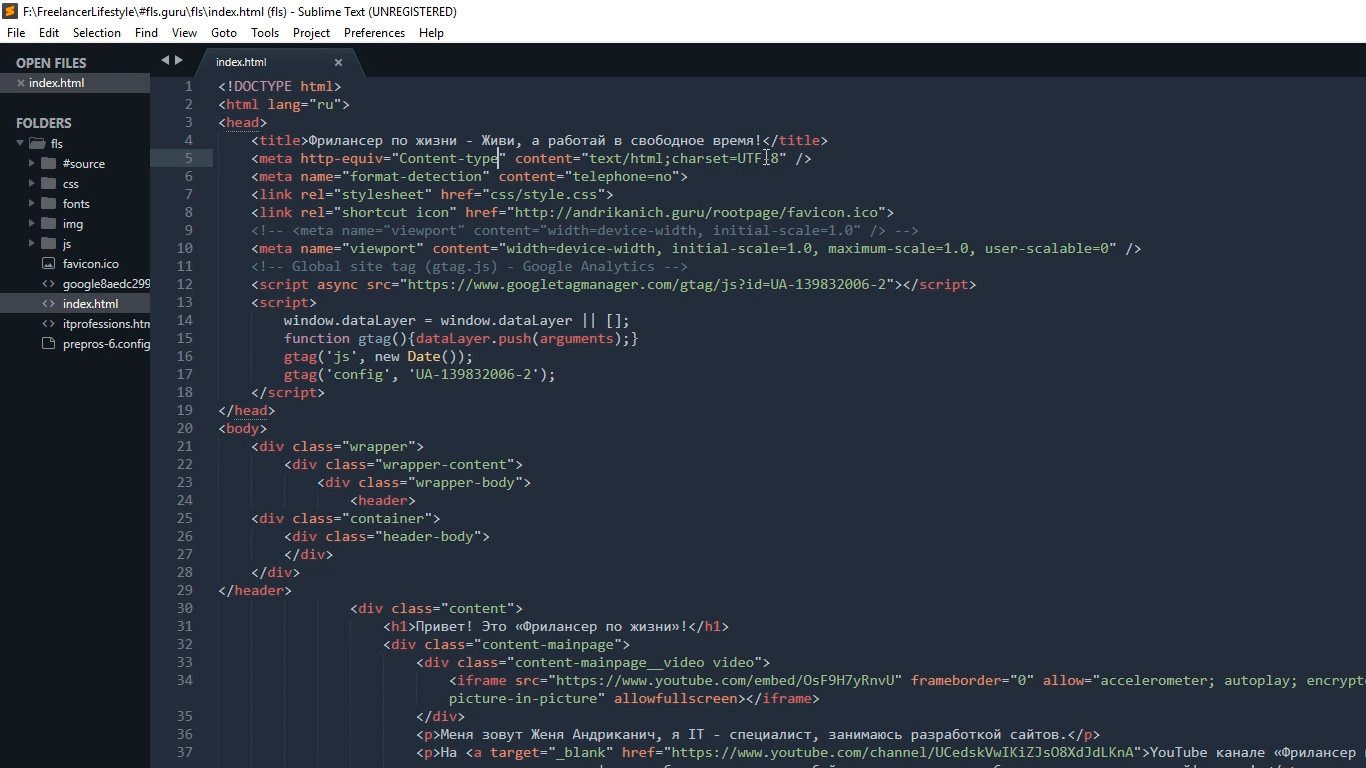
Mein Lieblingsfarbschema ist festgelegt, natürlich können Sie jedes andere für sich selbst auswählen.
Ich mag das allgemeine Erscheinungsbild des Programms dunkler, deshalb gehe ich zu
Einstellungen - Thema und wechsle zu
Adaptive.sublime-Thema
Die Kombination von Farben ist sehr wichtig für die Arbeit mit dem Code, da dies nicht nur die Wahrnehmung, sondern auch die Müdigkeit und Gesundheit Ihrer Augen beeinflusst. Nehmen Sie also Ihr Farbschema auf, damit Sie nichts daran stört. Und denken Sie an Arbeitspausen!
Erweiterte Einstellungen
Die folgenden zusätzlichen Einstellungen helfen mir, die Wahrnehmung des Codes und den Komfort der Arbeit damit zu verbessern. Gehen Sie zu
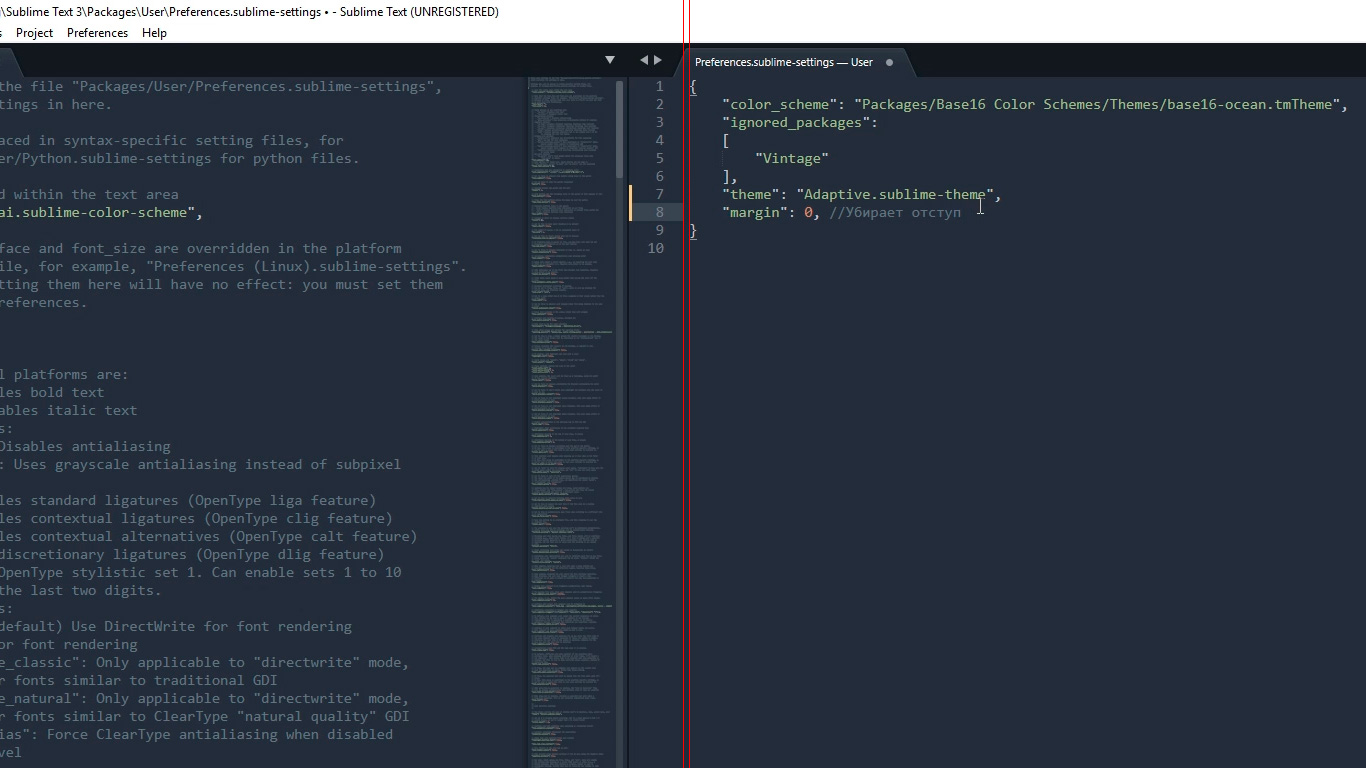
Einstellungen - Einstellungen . Ein solches Fenster wird in zwei Teile geteilt geöffnet. Die Standardeinstellungen befinden sich auf der linken Seite. Sie können sie nicht ändern. Auf der rechten Seite können Sie diese Einstellungen jedoch neu zuweisen. Die nächsten Einstellungen müssen durch Kommas getrennt werden. Hier sind die Einstellungen, die ich verwende:
"margin": 0, // "font_size": 10, // "draw_indent_guides": true, // / "draw_white_space": "all", // "tab_size": 3, // "remeber_open_files": true, //
Ich werde jede Einstellung erklären.
"margin": 0, //
Entfernt seltsame Einrückungen im Programm zwischen dem Code und der Seitenleiste, wodurch das Gesamtbild kompakter wird.

"font_size": 10, //
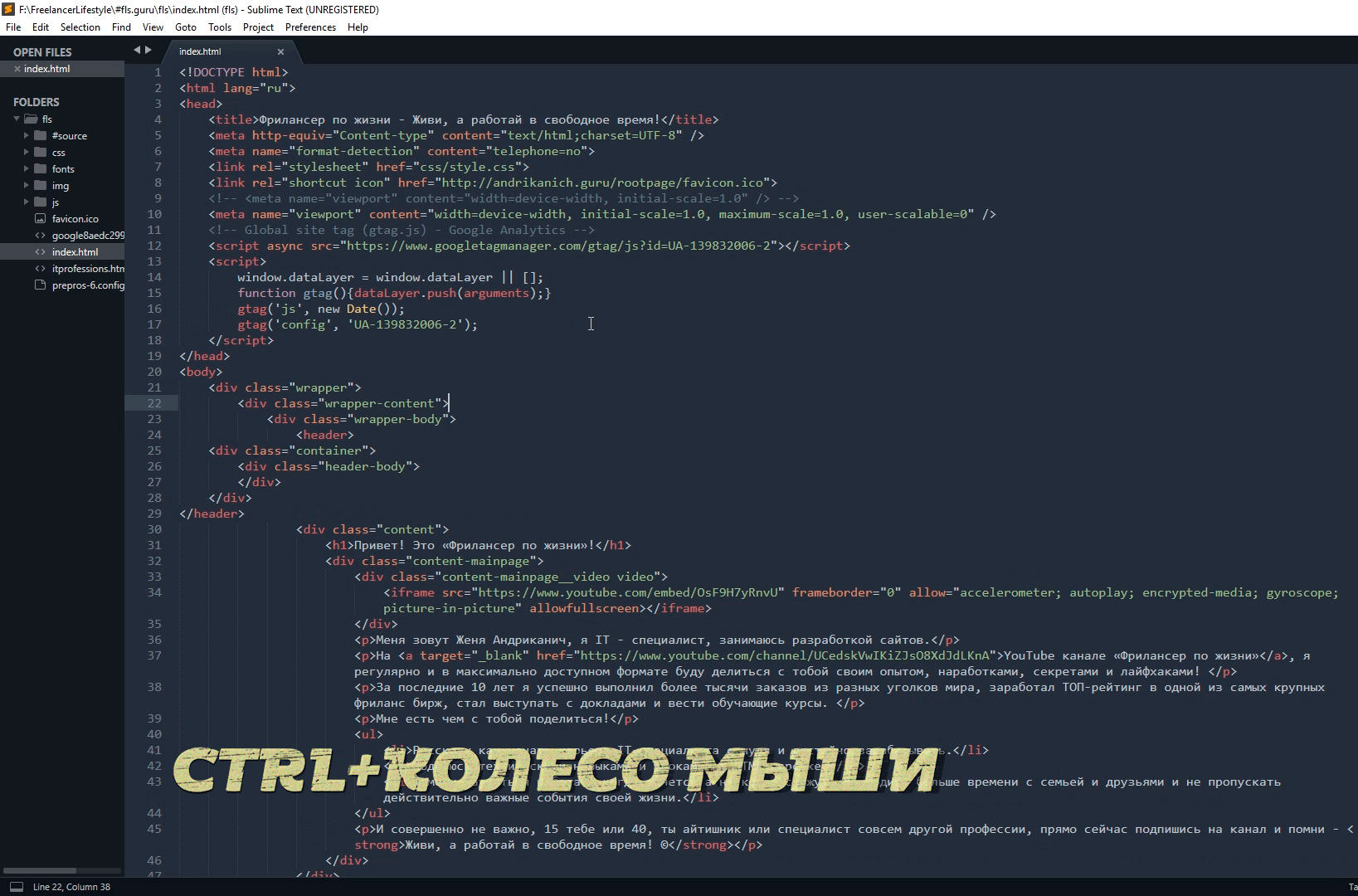
Legt die Standardschriftgröße fest. Sie können die Schriftgröße auch schnell ändern, während Sie mit dem Code arbeiten, indem Sie das Steuerelement gedrückt halten und das Mausrad drehen.
Wenn Sie die Größe plötzlich versehentlich geändert haben, können Sie sie zurücksetzen, indem Sie auf
Einstellungen - Schriftart - Zurücksetzen klicken
"draw_indent_guides": true, // /
Diese Zeilen sind für Anfänger sehr nützlich, da sie das Öffnungs- und Schließelement visuell verbinden, was bei der Orientierung im Code sehr hilfreich ist.
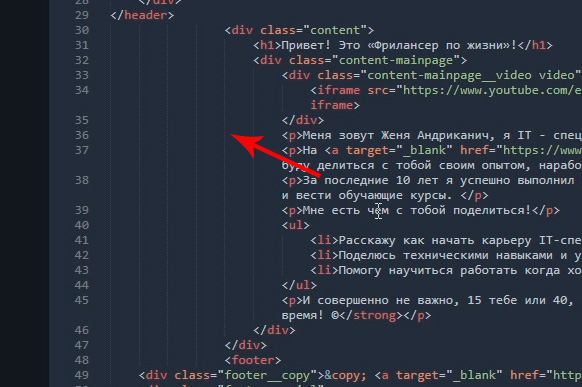
Persönlich deaktiviere ich sie (falsch) aus zwei Gründen. Das erste ist, dass ich kein Anfänger mehr bin und ohne sie ziemlich gut auskommen kann, der zweite Grund ist die folgende Einstellung.

"draw_white_space": "all", //
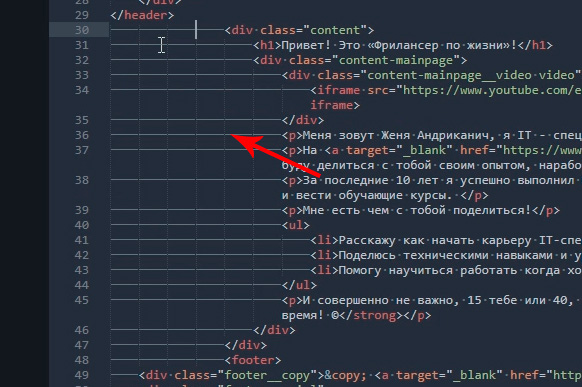
Zeigt unsichtbare Tabulatoren und Leerzeichen an. Das heißt, dies ist nicht Teil des Codes, sondern lediglich ein Markup, um die Verwendung zu vereinfachen. Wenn Sie also sowohl draw_indent_guides als auch draw_white_space aktivieren, erhalten Sie eine Aufschlämmung, die mich persönlich stört. Was zu verwenden und was nicht für Sie zu entscheiden.

"tab_size": 3, //
Größe der Zeilenbreite einrücken, wenn die Tabulatortaste gedrückt wird. Persönlich mag ich die 3. Größe :)

"remember_open_files": true, //
Zum Beispiel haben wir gearbeitet, gearbeitet und dann das Programm unerwartet geschlossen :) Passiert es? Ich habe es die ganze Zeit, also enthält diese Einstellung Sublime "Speicher" und beim nächsten Öffnen des Programms werden alle neuesten Dateien geöffnet. Und ja, der Speicher funktioniert auch nach dem Neustart des Computers.
Arbeitsfenster teilen
Durch das Aufteilen des Arbeitsfensters können wir die Wahrnehmung des Codes weiter verbessern und den Layoutprozess beschleunigen.
Da Sie fast immer mit mehreren verschiedenen Dateien arbeiten müssen, z. B. index.html style.css und einigen js-Dateien, ist es eine zusätzliche Annehmlichkeit, das Fenster mit dem Code in Sektoren zu unterteilen. Es gibt mehrere Möglichkeiten. Gehen Sie zu
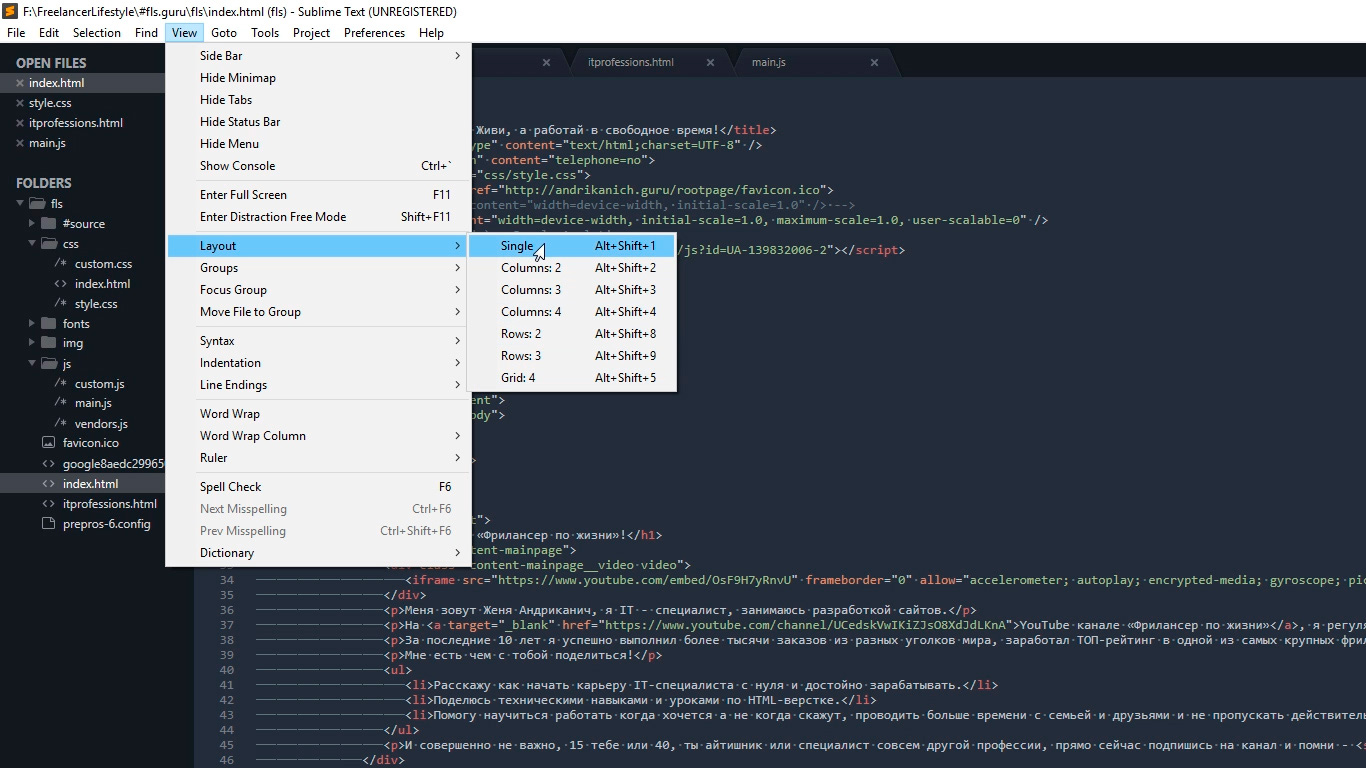
Ansicht - Layout und sehen Sie, was wir hier haben.

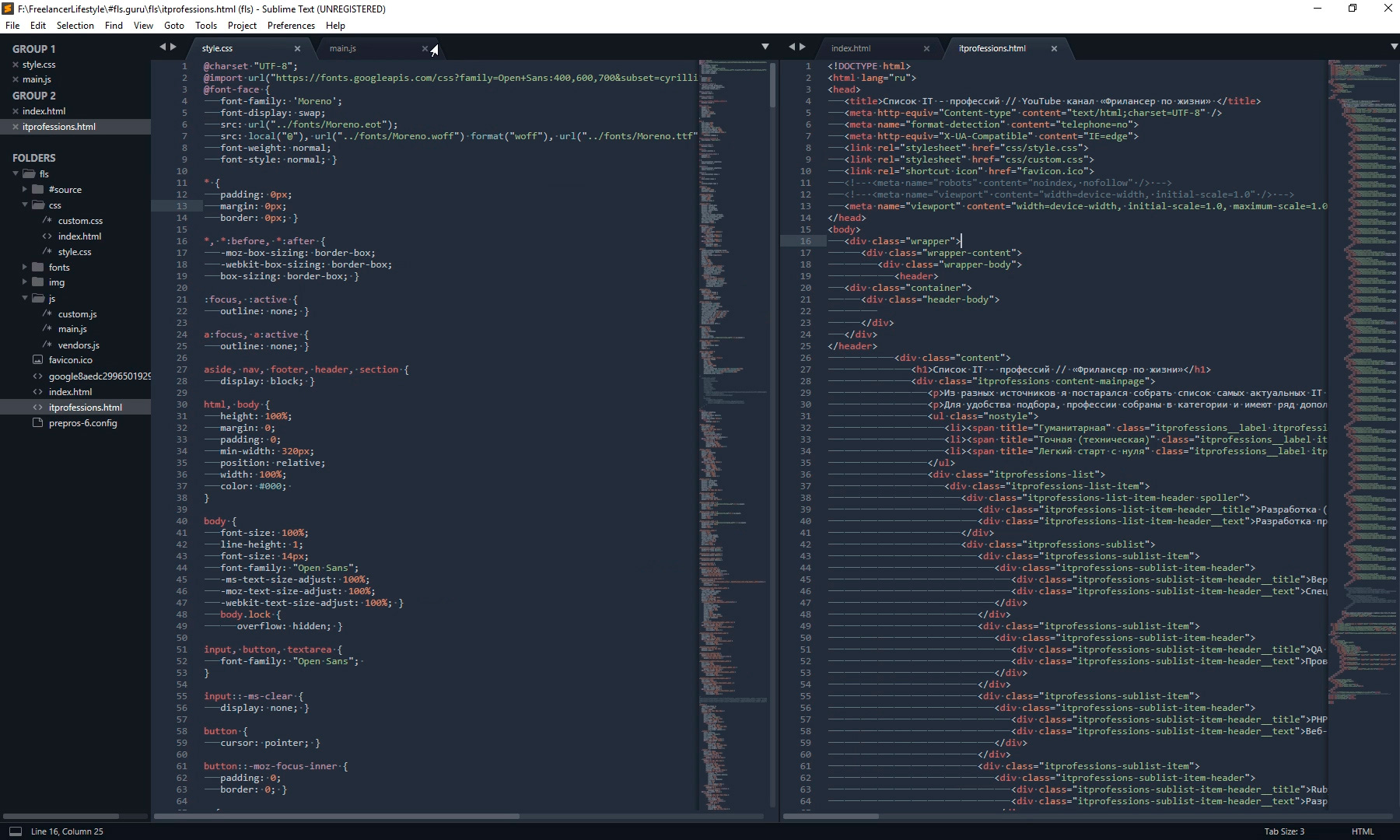
Dementsprechend ist Single eine Ansicht ohne Partitionen, wie sie jetzt ist. Spalten: 2, 3, 4 ist eine vertikale Aufteilung. Wenn Sie beispielsweise auf Spalten: 2 klicken, wird unser Bildschirm mit dem Code in zwei Hälften geteilt, und wir können einen Teil der Dateien in eine leere Spalte verschieben, z. B. CSS links von HTML und JS rechts, wodurch die Arbeit visueller und schneller wird.

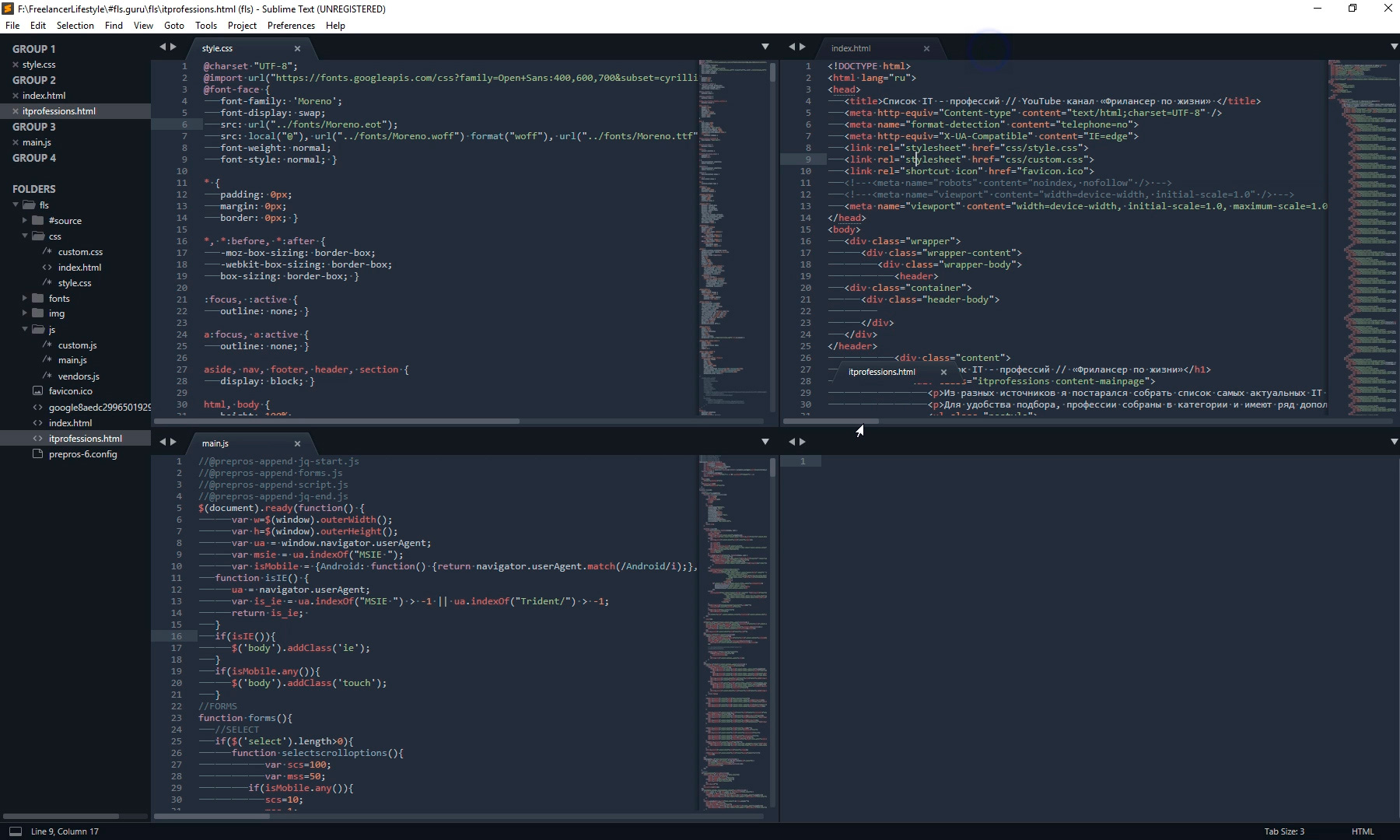
Wir haben auch Optionen, um den Bildschirm horizontal zu teilen: Zeilen: 2 und Zeilen: 3 Wenn Sie beispielsweise auf Zeilen: 3 klicken, erhalten Sie drei horizontale Fenster, und Sie können die JS-Datei in das dritte Fenster übertragen. Die letzte Option ist Raster: 4, mit der der Bildschirm horizontal und vertikal in zwei Hälften geteilt wird. Das Ergebnis sind vier Fenster. Bitte beachten Sie, dass Sie auch mit den
Tastenkombinationen Alt + Umschalt + der entsprechenden Nummer zwischen den Modi wechseln können.

So haben Sie eine große Auswahl nach Ihrem Geschmack. Ich benutze meistens einen vertikalen Split.
Syntax-Highlights
Die ultimative Anpassung des Erscheinungsbilds ist die Hervorhebung der Syntax. Das Wort ist schrecklich, aber in Wirklichkeit ist alles einfach.
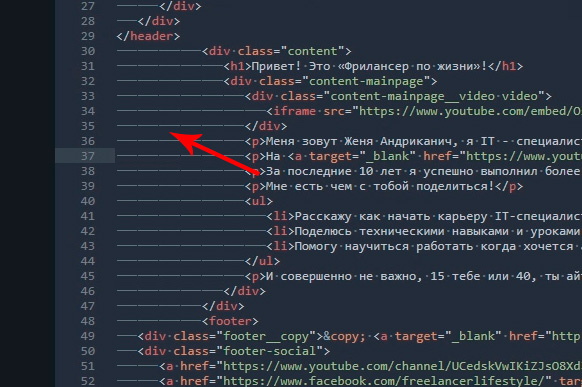
Die Syntaxhervorhebung ist eine spezielle Färbung mit der Farbe des einen oder anderen Elements im Code. In diesem Farbschema in einer HTML-Datei wird das Tag beispielsweise rot hervorgehoben, der Klassenname ist grün, der Text ist weiß usw. Dies macht die Wahrnehmung des Codes viel klarer. Beachten Sie die untere rechte Ecke des Programmfensters. Je nachdem, welche Datei gerade aktiv ist, CSS HTML JS usw., wird die Anzeige des Codes für diese bestimmte Datei umgeschaltet.
Warum hier etwas tun, wenn schon alles gut funktioniert? Tatsache ist, dass in der anfänglichen Sublime-Paketsyntax Hervorhebungspakete nicht für alle Formate installiert sind.
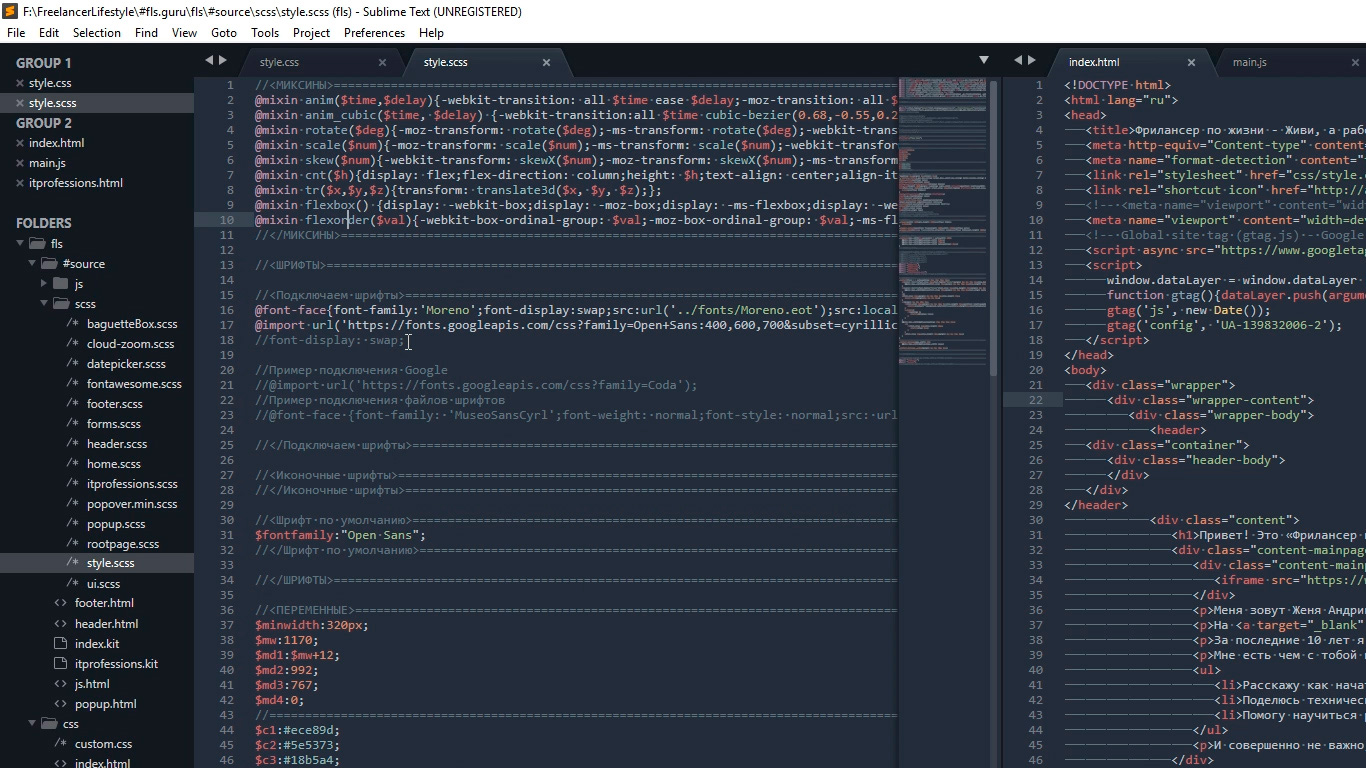
Zum Beispiel plane ich in Zukunft, mit SCSS-Dateien zu arbeiten. Wenn ich sie öffne, sehe ich ein durchgehendes Blatt mit einer Reihe weißer Zeichen. Nicht sehr praktisch, oder?

In solchen Fällen installiere ich zusätzlich das gewünschte Paket.
Wir öffnen unsere vertraute Befehlspalette, indem wir zu
Extras - Befehlspalette gehen oder
Strg + Umschalt + P drücken
, install eingeben , auf
Paketsteuerung installieren klicken und nach dem SCSS-Add-On suchen. Klicken Sie darauf, nach der Installation können wir unser Display auf SCSS umstellen. Jetzt sieht alles hübscher aus, oder?

Das Anpassen des Erscheinungsbilds des Editors ist wichtig, da wir eine ganze Weile damit verbringen, Code zu schreiben. Es beeinflusst unsere Müdigkeit, Produktivität, Gesundheit und nur unsere Stimmung.
Als nächstes installieren wir eine Reihe von Plugins und Add-Ons. Es gibt eine große Anzahl von ihnen, und ich werde über die wichtigsten sprechen, die ich selbst aktiv benutze und die manchmal den gesamten Layoutprozess beschleunigen. Fangen wir an!
Plugins
AutoFileName
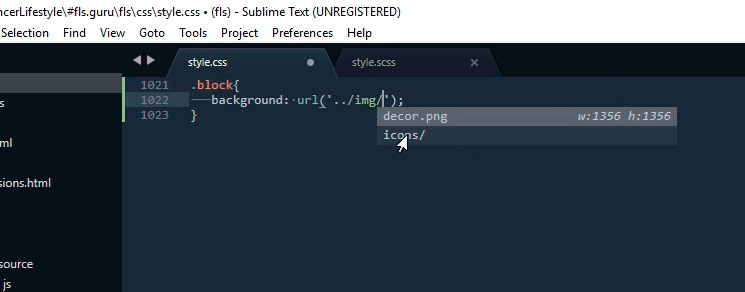
Tatsache ist, dass Sie beim Layout oft verschiedene Bilder verbinden müssen. Dieses Plugin erleichtert manchmal den Verbindungsprozess. Installieren Sie es.
Drücken Sie Strg + Umschalt + P und dann
Paketsteuerung installieren.
Suchen Sie nach
AutoFileName install. Versuchen wir jetzt, das Bild zu verbinden. Beachten Sie sofort das Erscheinungsbild eines Dropdown-Menüs mit einer Liste lokaler Dateien. Wir gehen zum gewünschten Ordner mit Bildern und sehen hier die benötigte Datei sowie deren Größe, was ebenfalls nützlich ist.

Brackethighliter
BracketHighliter kann als Hintergrundbeleuchtung übersetzt werden. Installieren Sie es.
Drücken Sie Strg + Umschalt + P ,
installieren Sie die Paketsteuerung und suchen Sie nach
BracketHighliter . Installieren. Es wird sogar eine separate Datei mit einer Meldung über eine erfolgreiche Installation geöffnet. In unserem Code werden nun die Start- und Endelemente hervorgehoben, z. B. die öffnenden und schließenden Tags, die Anführungszeichen für Start und Ende sowie die öffnenden und schließenden Klammern. Dies hilft sehr bei der Orientierung im Code.

Colorhighliter
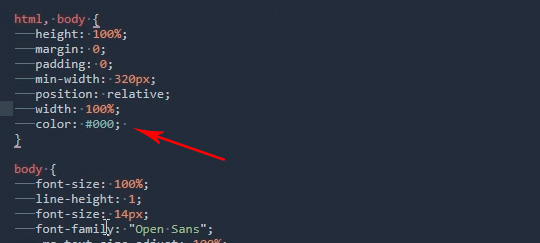
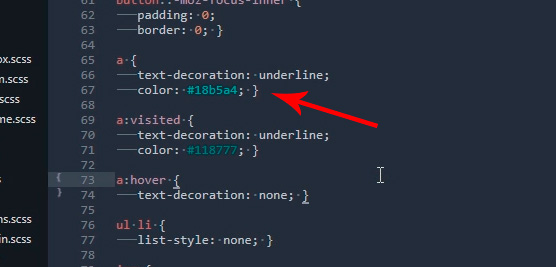
Achten Sie auf diesen Code - dies ist ein Farbcode, der jedoch nicht klar ist.

Lassen Sie uns das Plugin installieren.
Strg + Umschalt + P ,
Paketsteuerung installieren, nach
ColorHighliter suchen. Wieder wird eine separate Datei mit einer Meldung über die erfolgreiche Installation geöffnet. Und einige Fehlermeldungen, ignorieren Sie sie. Wir betrachten unseren Code mit Farbe und sehen jetzt, welche Farbe hinter dem alphanumerischen Code verborgen ist. Das Plugin selbst kann zusätzlich im
Menü Extras - ColorHighliter konfiguriert werden, aber jetzt werden wir nicht weiter darauf
eingehen . Alles ist viel besser geworden.

Großartiger und mächtiger Emmet
Wir installieren nach dem festgelegten Schema.
Strg + Umschalt + P ,
Paketsteuerung installieren, nach
Emmet suchen. Eine separate Datei wird mit einer Meldung geöffnet, in der Sie aufgefordert werden, das Programm neu zu starten, um die Installation abzuschließen. Sublime schließen und öffnen. Wir erhalten eine Nachricht, dass alles installiert ist.
Was macht Emmet?
Wir
gehen in die HTML-Datei und versuchen, das
div- Tag mit der
.block- Klasse zu schreiben. Dazu müssen wir nur
ein Ende setzen , "
block " schreiben und die
Tabulatortaste drücken. Wir werden bekommen:
<div class="block"></div>
Um einen komplexeren Eintrag zu
erstellen , z. B. im
div- Tag mit der
.block- Klasse
, fügen Sie das
span- Tag ein und verwenden Sie den folgenden Eintrag:
.block>span
Drücken Sie die
Tabulatortaste und erhalten Sie:
<div class="block"><span></span></div>
Krutyak, wirklich !?
Aber das ist noch nicht alles, wir können unsere eigenen Schnipsel erstellen, dh Vorlagen / Vorlagen.
Gehen Sie dazu zu
Einstellungen - Paketeinstellungen - Emmet - Benutzer Benutzer . Hier schreiben wir folgendes:
{ "snippets":{ "html":{ "snippets":{ "bl":"<div class=\"block\"></div>" } } } }
So rufen Sie nun den Eintrag auf:
<div class="block"></div>
Wir müssen nur
bl schreiben und die
Tabulatortaste drücken
Daraus folgt, dass die Möglichkeiten von
Emmet endlos sind und wir unsere Snippets nach Belieben anpassen und sehr schnell arbeiten können. Detaillierte Informationen zu den Funktionen des Plugins finden Sie unter
https://emmet.ioGotoCSSDeclaration
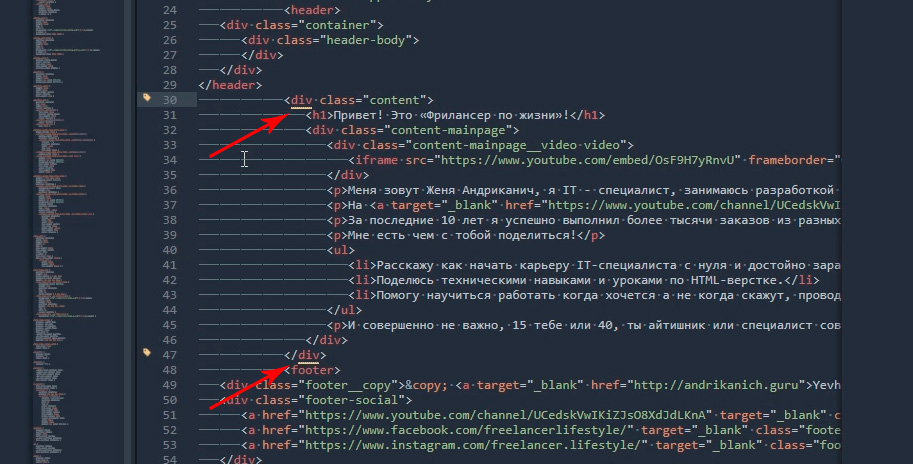
Das Plugin hilft uns bei der Navigation im Code. Installieren Sie genau das gleiche wie die vorherigen Plugins. Als Nächstes weisen wir Hotkeys für die Arbeit mit dem Plugin zu. Gehen Sie dazu zu
Einstellungen - Tastenkombinationen und schreiben Sie den folgenden Code
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
Wobei ["
Strg + 1 "] die gewünschte Tastenkombination ist. Speichern Sie
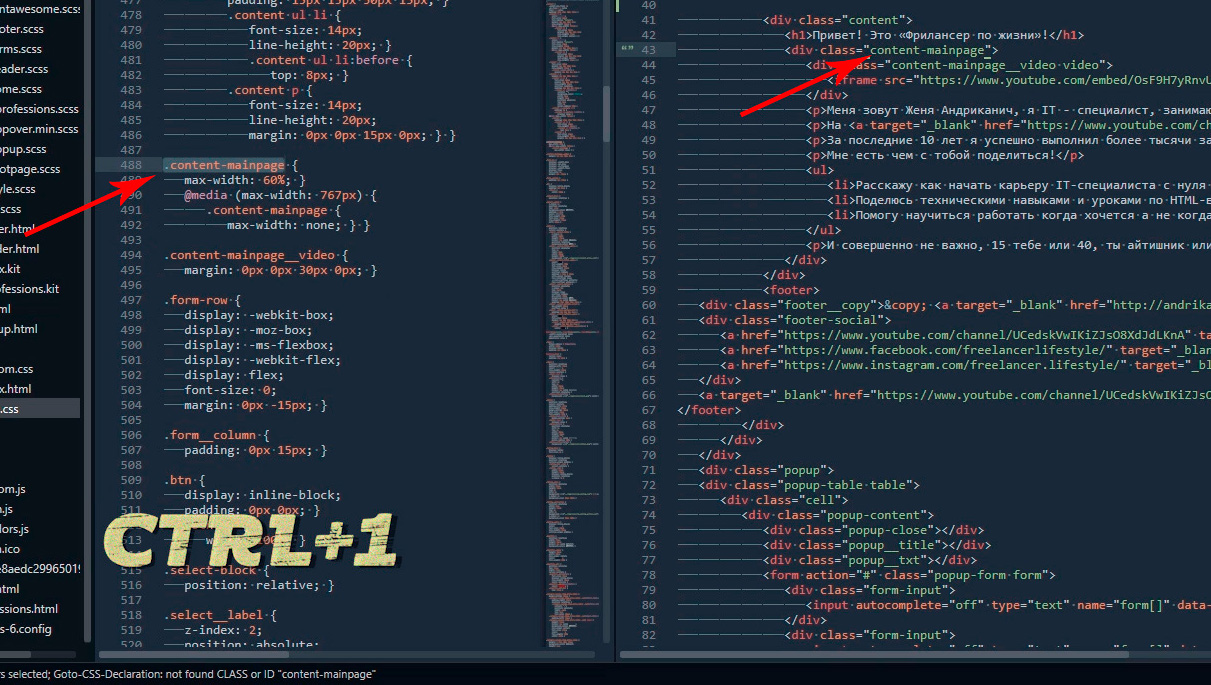
Cntr + S.Und so funktioniert es. Wir müssen CSS- und HTML-Dateien geöffnet haben. CSS ist normalerweise sehr groß und es ist schwierig, schnell etwas zu finden, aber es ist in der Vergangenheit. Zum Beispiel müssen wir das CSS für die
Content-Mainpage-Klasse ändern, mit der Maus darauf klicken und
Strg + 1 drücken. Voila, wir sind in der CSS-Datei an der richtigen Stelle.

Tag
Nun, für diejenigen, die bis zu diesem Punkt gelesen haben, werde ich Ihnen ein weiteres Plugin zeigen, das nicht so einfach zu installieren ist, aber es lohnt sich auf jeden Fall.
Sein Name ist Tag und wir müssen es manuell installieren.
Über diesen Link können Sie das Archiv mit dem Plugin herunterladen. Als nächstes entpacken Sie es in einen speziellen Programmordner. Für Windows 10 ist dies C: \ Benutzer \ [Ersetzen Sie Ihren Benutzernamen] \ AppData \ Roaming \ Sublime Text 3 \ Packages. Schließen Sie anschließend Sublime, öffnen Sie es erneut und fügen Sie Hotkeys hinzu, indem Sie
Einstellungen - Tastenkombinationen öffnen und Folgendes hinzufügen:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Wobei
Strg + ` unsere Tastenkombination ist.
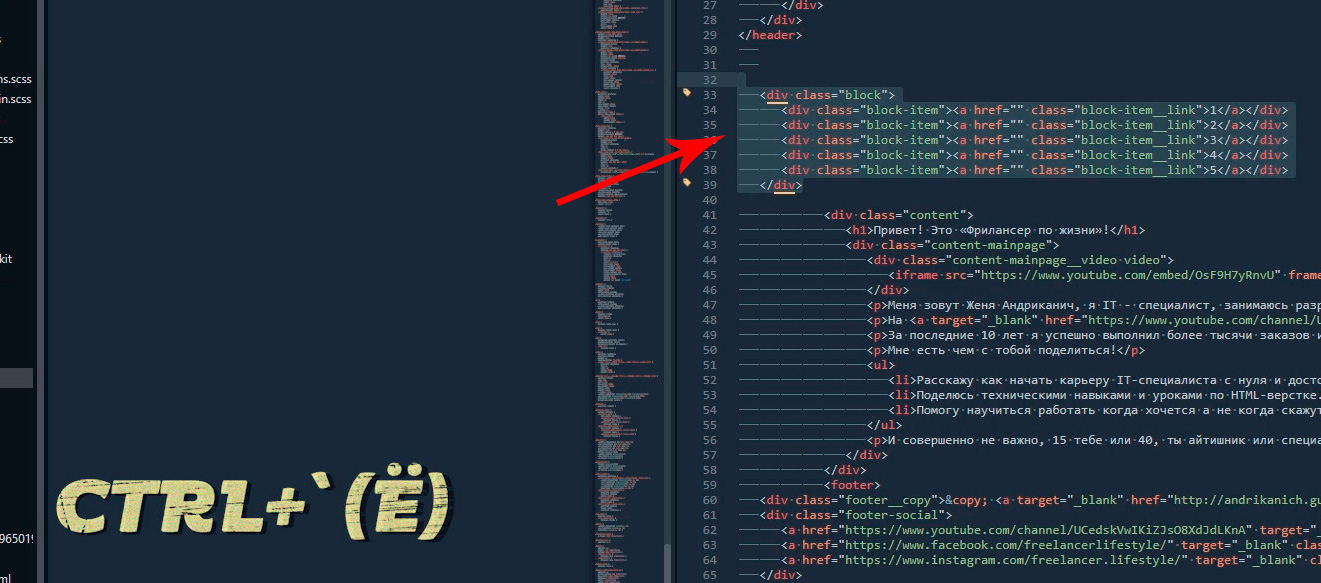
Also, warum sind wir diesen ganzen harten Weg gegangen? In der Regel arbeiten wir beim Schreiben von Code zuerst mit HTML, übertragen dann die Klassennamen in CSS und arbeiten dort bereits. Daher sollte diese Übertragung für eine lange Zeit manuell erfolgen. Und hier kommt das
Tag- Plugin zur Rettung. Im
Moment reicht es aus, den gewünschten HTML-Code auszuwählen. Drücken Sie dazu
Strg + `
und fügen Sie dann das
Kopierergebnis in unsere CSS-
Strg + v ein .

Basierend auf der Veröffentlichung von „
Sublime Text 3. Setup, Installation, Plug-Ins “ aus der Reihe „
Programme und Tools für den Website-Satz “ auf dem YouTube-Kanal „
Freelancer for Life “.