Worum geht es in dieser Unterrichtsreihe?
In dieser Artikelserie werde ich versuchen, die Theorie der Erstellung von Texturen für die Spielebranche zu maximieren, beginnend mit dem Konzept des „Pixels“ und endend mit der Konstruktion komplexer Materialien (Shader) in der Game Engine am Beispiel der Unreal Engine 4.
Teil 1. Pixel - Sie lesen es.
Teil 2. Masken und Texturen hier .
Teil 3. Züchterrechte und Materialien hier .
Teil 4. Modelle, Normalen und Sweep hier .
Teil 5. Materialsystem hier .
Ich werde versuchen, Programme wie Windows Paint, Photoshop, Substance Painter, Substance Designer und möglicherweise Quixel zu behandeln (ich verstehe den Sinn dieses Programms nicht wirklich, da die Leser nach dem Lesen aller Artikel ein umfassendes Verständnis für die Arbeit mit Texturen haben sollten). und Quixel wird intuitiv).
Ich werde versuchen, Konzepte wie PBR, Masken und verschiedene Arten von Texturen so detailliert wie möglich zu analysieren.
Und all dies wird von der niedrigsten und grundlegendsten Ebene für Erstklässler und diejenigen betrachtet, die noch nie Probleme damit hatten, so dass der Leser beim Lesen dieser Artikel keine Fragen hat, ein maximales Verständnis dafür hat, wie alles funktioniert, und Er konnte sicher mit Texturen und Shadern in jeder Software arbeiten, da jeder eine Basis hat (
Basis, Essenz ).
Ich bin nicht perfekt Ich glaube nicht, dass ich dieses Thema von und bis kenne. Ich habe angefangen, diesen Artikel zu schreiben, um meinen Freunden zu helfen, ohne meine Hilfe in diese wunderschöne Welt der Texturierung einzusteigen - damit sie jederzeit Artikel öffnen, lesen und verstehen können, wie sie damit arbeiten und was sie tun sollten. Und ich werde Ihnen allen dankbar sein, wenn Sie mir beim Ausfüllen dieses Tutorials helfen, damit wir alle die richtigen Leute für diese Artikel finden und sie sich schnell in diesem Bereich engagieren können. Ich bitte wirklich jeden, der sich für dieses Thema und das Thema Training in diesem Bereich interessiert, mir in den Kommentaren zu helfen - meine eigenen Korrekturen oder Wünsche vorzunehmen, wenn ich plötzlich etwas verpasse oder einen Fehler in etwas mache.
Ich bitte alle, die andere Beispiele für ein besseres Verständnis eines Blocks finden können, sich in den Kommentaren abzumelden, damit ich diese Beispiele dem Artikel hinzufügen kann. Plötzlich werden meine Beispiele nicht mehr ausreichen, um die Grundlagen vollständig zu verstehen?
Also Leute, lass uns gehen =)
Teil 1. Pixel
Was ist ein Pixel?
Das Konzept des "Pixels" wird bei der Definition des physikalischen Elements der Anzeigematrix sowie des kleinsten Farbpunkts im Bild verwendet, aus dessen Haufen das Bild selbst gebildet wird.
Das Konzept des „Pixels“ wird hier und da gleichermaßen verwendet, aus dem einfachen Grund, dass das Funktionsprinzip dieses Elements bei Monitoren und Bildern mit geringfügigen Unterschieden im Allgemeinen dasselbe ist. Lassen Sie uns daher zunächst das Prinzip des Pixels auf dem Monitor analysieren.
Pixel und Monitore
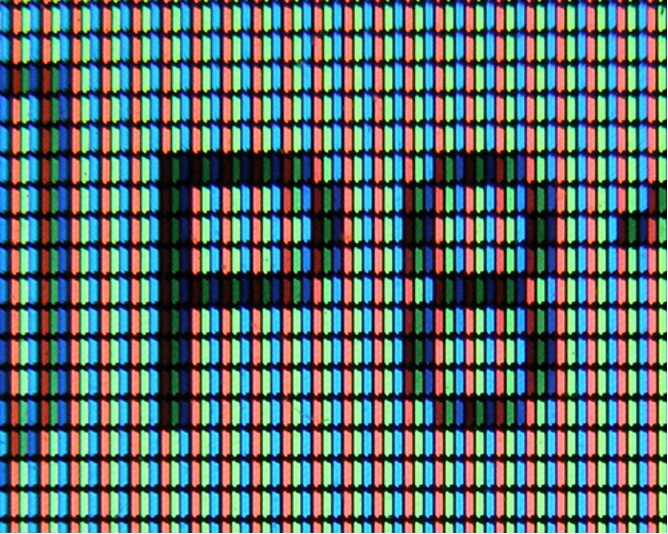
(Die Beschreibung des Betriebs der folgenden Pixel ist abstrakt und beschreibt nicht die tatsächlichen physikalischen Phänomene des Betriebs von LCD-Monitoren.)In Monitoren ist ein Pixel ein physikalisches Element, das aus 3 leuchtenden Elementen in drei Farben besteht - Rot, Grün und Blau. Die Intensität jedes Elements (Leuchtkraft) bestimmt die Farbe des Pixels. Das heißt, wenn die grünen und blauen Elemente nicht mehr vollständig leuchten und das rote Element eingeschaltet bleibt, ist es auf dem Bildschirm bereits ein roter Punkt (rotes Pixel). Wenn Sie sich dem Monitor physisch so nahe wie möglich nähern, können Sie sehen, wie dieser rote Punkt auf der rechten Seite aussieht schwarzer Raum - zwei leere Elemente.

Intensitätsbereich und Pixelfarbe
Wir wiederholen noch einmal. Die Pixelfarbe wird durch 3 Lichtelemente bestimmt - Rot, Grün und Blau. Abhängig von ihren Leuchteinstellungen wird die Farbe selbst erhalten. Es ist wichtig.
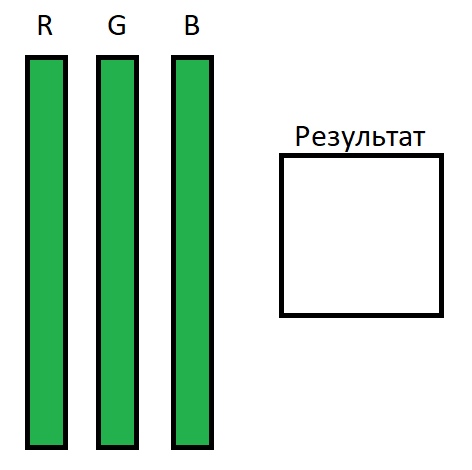
Stellen Sie sich dies nun in Form einer Intensitätsskala für jedes Element vor, wobei Grün die aktuelle Intensität darstellt und im Quadrat rechts die Farbe, die ungefähr aus einer Kombination der Intensität der Elemente erhalten wird:

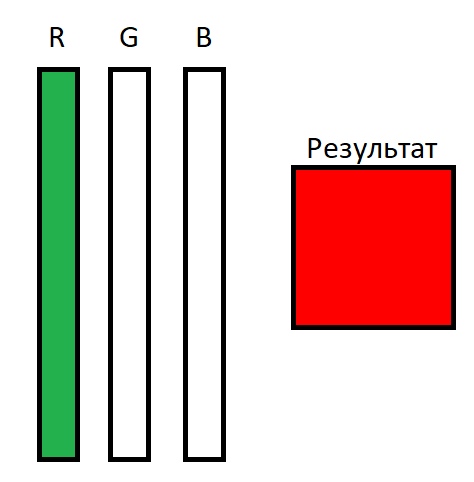
Stellen Sie sich vor, die Abbildung zeigt die maximale Intensität des Glühens aller Pixelelemente, wodurch wir letztendlich ein weißes Pixel auf dem Monitor erhalten. Wenn wir also die Intensität der grünen und blauen Elemente auf 0 reduzieren, erhalten wir eine außergewöhnlich leuchtend rote Farbe:

Und wir kommen auch zu einem sehr wichtigen Punkt - dem Intensitätsbereich.
Der Intensitätsbereich (nennen wir es so) ist der Bereich des Zustands eines Elements von seinem minimalen Zustand (überhaupt kein Leuchten) bis zu seinem maximalen Zustand (maximale Helligkeit).
Dies kann in vielen Formaten ausgedrückt werden, zum Beispiel:
- - Von 0% bis 100%. Das heißt, das Element kann in der Hälfte der Kraft leuchten, dh um 50%.
- - Von 0 bis 6000 Kerzen. Das heißt, die maximale Helligkeit des Elements (100%) beträgt 6000 Kerzen, und die Leistung von 75% entspricht 4500 Kerzen.
- - Von 0 bis 255. Das heißt, 30% in diesem Bereich entsprechen 76,5.
- - Von 0 bis 1. Wie 100%, aber verwenden Sie 1 anstelle von 100. Dies ist praktisch für Berechnungen, die wir später definitiv berücksichtigen werden.
In unseren Lektionen werden wir die letzte Version der Bereichsdarstellung verwenden, da dies für Berechnungen praktisch ist, wie wir später sehen werden.
OfftopIn der Realität (außerhalb unserer Konventionen) wird die Helligkeit des Lichts in Monitoren in
Candela- Einheiten gemessen, was auf Italienisch „Kerze“ bedeutet. In der Welt ist es üblich, Helligkeit zu bezeichnen und
CD zu schreiben (russische Version von
CD ). In unserem Tutorial werde ich weiterhin das Wort „
Kerze “ verwenden, um die
Konvention dieser Bedeutungen genau anzugeben.
Besonderer Dank für die Anpassung von
Vitter .
In unseren Lektionen werden wir die letzte Version der Bereichsdarstellung verwenden, da dies für Berechnungen praktisch ist, wie wir später sehen werden.
Fügen Sie nun unserer Skala Intensitätsbereiche hinzu und erhalten Sie das folgende Bild:

Jetzt sehen wir, dass die Intensität R = 1 ist, die Intensität G = 0,55-0,60 und B = 0. Als Ergebnis erhalten wir ungefähr die orange Farbe, die uns die Pixel auf den Monitoren geben. Sie können sich dem Monitor physisch so nah wie möglich nähern und versuchen, die Pixel im Quadrat des Ergebnisses zu betrachten. In diesen Pixeln wird kein blaues Element angezeigt, da es vollständig ausgeschaltet ist (seine Intensität ist 0).
Es ist wichtig zu verstehen, dass je nach Hersteller der Matrix, Baugruppe und einigen zusätzlichen Parametern die Helligkeit selbst völlig unterschiedlich sein kann.
Zum Beispiel der Bereich der Pixelhelligkeit in der Matrix von Monitoren:
- - Samsung hat möglicherweise 6.000 Kerzen.
- - LG = 5800 Kerzen.
- - HP = 12.000 Kerzen.
Dies sind abstrakte Figuren, die nichts mit der Realität zu tun haben, so dass man versteht, dass jeder Monitor eine maximale Intensitätskraft hat, aber der Intensitätsbereich immer der gleiche ist - von 0 bis 1. Das heißt, wenn Sie auf 1 drehen Intensität des roten Elements, dann beginnt es so hell wie möglich zu leuchten, weil 1 = maximal.
Jetzt haben wir die maximale Vorstellung davon, wie die Farbe auf dem Monitor aufgebaut ist - eine Million Pixel passen die Intensität ihrer Elemente so an, dass sie insgesamt die gewünschte Farbe erhalten. Wenn Sie diesen Text in schwarzen Buchstaben auf weißem Hintergrund lesen, sollten Sie bereits verstehen, dass die Buchstaben selbst in Pixeln angezeigt werden, die ihr Leuchten vollständig ausschalten, und der weiße Hintergrund besteht aus Pixeln, die die Intensität aller ihrer Elemente maximal aktivieren.
Wenn Sie sehr tief in diesen Ozean vordringen, können Sie feststellen, dass das Pixel zwei Bereiche der Glühintensität aufweist - dies ist der Intensitätsbereich jedes Elements und der Gesamtintensitätsbereich, der die Gesamthelligkeit des gesamten Monitors bestimmt (z. B. wird die Helligkeit des Monitors im Dunkeln verringert und hinzugefügt). wenn es sehr leicht ist).
Bildschirmauflösung und Pixelgrößen
Nachdem wir verstanden haben, wie die Farbe in Pixeln aufgebaut ist, verstehen wir, wie das Bild auf dem Monitor erzeugt wird. Und wie groß ist ein Pixel? Und warum ist Größe wichtig?
Je kleiner das Pixel ist, desto mehr können Sie es in den Monitor einfügen. Die Pixelanzahl selbst ist jedoch immer durch die Bildschirmauflösung begrenzt.
Beispielsweise enthält ein Bildschirm mit einer Auflösung von 1920 x 1080 2.073.600 Pixel. Das heißt, die Bildschirmbreite besteht aus 1920 Pixel und die Höhe = 1080 Pixel. Multipliziert man diese beiden Werte, so erhält man die Fläche (Anzahl) der Pixel.
Abhängig von der Diagonale des Monitors und der Bildschirmauflösung hat das Pixel auf dem Bildschirm seine eigenen Abmessungen. Mit einer Monitor-Diagonale von 19 Zoll und einer Auflösung von 1920 x 1080 ist die Pixelgröße kleiner als die eines 24-Zoll-Monitors mit derselben Auflösung. Wenn wir also einen 24-Zoll-Monitor mit einer Auflösung von 2560 x 1440 verwenden, ist seine Pixelgröße kleiner als die des vorherigen Beispiels.
Insgesamt
Wir haben eine Vorstellung davon, wie die Farbe der Pixel auf dem Monitor gebildet wird.
Wir haben eine Vorstellung von der Größe der Pixel und davon, dass sie je nach Monitor selbst variieren können.
Wir haben die Idee, dass mit einer Auflösung von 1920 x 1080 auf den Monitoren des Telefons die Bilder detaillierter und schärfer aussehen, da die Pixel kleiner sind.
Und im Allgemeinen haben wir ein Verständnis dafür, wie das Bild auf dem Monitor erzeugt wird.
Pixel in Bildern
Noch einmal. Das Konzept des "Pixels" wird bei der Definition des physikalischen Elements der Anzeigematrix sowie des kleinsten Farbpunkts im Bild verwendet, aus dessen Haufen das Bild selbst gebildet wird.
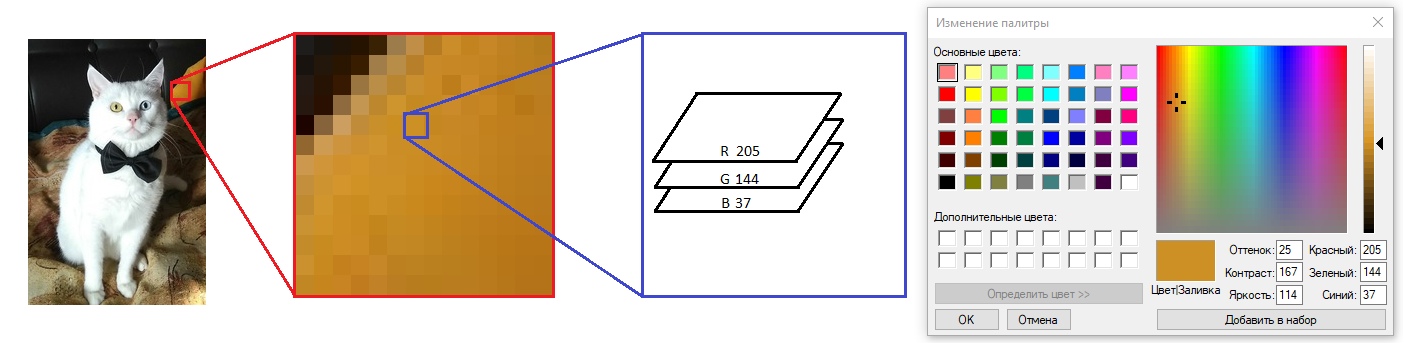
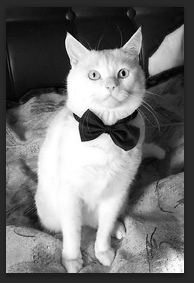
FarbbildungSchauen wir uns das Bild an, ein Bild. Zum Beispiel meine Katze:

Dieses Bild hat eine Auflösung von 178x266 Pixel. Das heißt, das Bild besteht aus 47,348 Pixel und nimmt auf dem Bildschirm nur 2,2 Prozent des Platzes ein. Ist das so Besetzt dieses Bild wirklich 47,348 physische Pixel auf Ihrem Monitor? Und wenn das Bild verkleinert wird? Beim Verkleinern und Vergrößern eines Bildes ändert sich die Anzahl der Pixel, aus denen es besteht, nicht. Dies bedeutet, dass die Pixel im Bild eindeutig etwas anderes bedeuten als die Pixel im Monitor. Ja und nein.
Ein Pixel in einem Bild ist der kleinste Farbpunkt, aus dem eine Reihe von Bildern besteht. Die Anzahl der Pixel im Bild ist in keiner Weise an den Monitor gebunden und hängt davon ab, wer dieses Bild erstellt hat (oder was erstellt wurde). In diesem Beispiel hing die Anzahl der Pixel von meinen krummen Händen ab. Ich habe das Foto zufällig geschnitten und ein Bild mit so vielen Pixeln erhalten.

Um leichter zu verstehen, was ein „Pixel“ in einem Bild ist, sollten Sie sich an die Software-Implementierung dieses Objekts wenden.
Ein Pixel in einem Computerbild ist eine Reihe von Zahlen. Relativ gesehen benötigt dieser Block (Ziegel, Quadrat) - ein weißes Quadrat am Ohr der Katze 32 Bit. Wenn der Computer meine Katze auf Ihrem Monitor anzeigen möchte, liest er jedes Pixel des Bildes (alle 47,348 Pixel nacheinander) und zeigt sie auf dem Monitor an. Wenn der Bildmaßstab 1 zu 1 beträgt (1 Pixel des Bildes entspricht 1 Pixel des Monitors oder mit anderen Worten, der Maßstab beträgt 100%), belegt die Bildgröße genau die gleiche Anzahl von Pixeln des Monitors wie sie hat.
Jedes dieser Pixel besteht aus 4 Werten (Kanälen) von 8 Bit = 32 Bit.
Der Intensitätsverteilung der Farben Rot, Grün und Blau sind 3 Werte zugeordnet (wenn man bedenkt, wie ein Pixel auf dem Monitor funktioniert, wird sofort klar, wie sich diese Werte auf die Farbe auswirken).
Transparenz wird mit 1 Wert bewertet (dazu später mehr).
(In diesen Lektionen werden nur 32-Bit-Bilder und 8-Bit-Kanäle betrachtet. Alles andere ist bereits spezifisch und andere Standards funktionieren analog).
Jeder Wert (Kanal) kann im Bereich von 0 bis 255 Ganzzahlen oder 256 Werten liegen, was 8 Bit entspricht.
Mit anderen Worten:
Wenn die für Grün und Blau verantwortlichen Kanäle gleich 0 und Rot gleich 255 sind, ist das Bildpixel so rot wie möglich.
Wenn der Grünwert auf 128 erhöht wird (was der Mitte oder 0,5 entspricht), ist das Pixel orange, wie im Beispiel mit den Pixeln vom obigen Monitor.
Oder hier ist ein anderes Beispiel:

In diesem Bild wirken sich die Optionen Farbton, Kontrast und Helligkeit nicht wirklich auf die Farbbildung aus. Hierbei handelt es sich um Ableitungen, die automatisch aus den aktuellen Werten der Kanäle berechnet und nicht in diesen gespeichert werden, sodass Sie sich nicht vor so vielen Ziffern fürchten müssen.
Das heißt, das Bildpixel hat drei Kanäle (drei Werte), deren Intensitätsbereich von 0 bis 255 reicht. Durch Einstellen der Kanalintensität ist es möglich, verschiedene Farbtöne zu erhalten.
Ab diesem Moment werden wir das Programm Adobe Photoshop verwenden, da es eine großartige Möglichkeit bietet, die Zusammenstellung von Farben aus 3 Kanälen zu visualisieren (und noch mehr, aber dazu später mehr).
Es kam vor, dass für eine visuelle Darstellung des Intensitätsbereichs Weißtöne verwendet wurden.
Die schwärzeste Farbe = 0.
Die weißeste Farbe = 1 (oder 255, wenn wir die Skala von 0 bis 255 betrachten).
Und es sieht so aus:

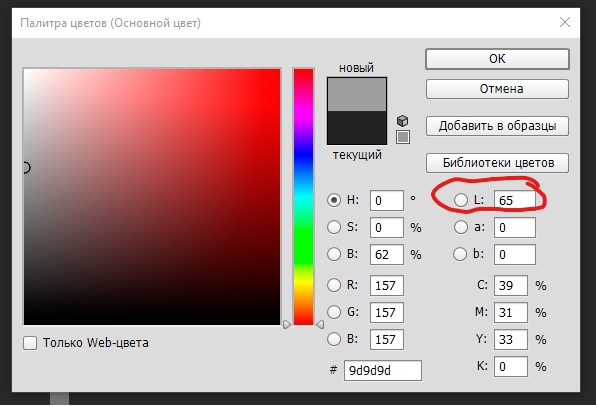
Das Einstellen der Intensität in Photoshop entspricht übrigens dem Parameter Level (die verwendete Bereichsbezeichnung ist 0-100). Wobei 65 als 65% der Intensität oder 0,65 angesehen werden kann:

Erinnern Sie sich, wie ich im Screenshot der Farbeinstellungen in Paint darum gebeten habe, andere Parameter nicht zu beachten? In Photoshop können Sie andere Optionen ignorieren. Alles wird von 3 Kanälen gesteuert - RGB. Die restlichen Werte werden hier basierend auf den RGB-Werten berechnet. Sie können sie jedoch verwenden, um beispielsweise die Intensität im Parameter Level von 0 bis 100 anzugeben, und dann berechnet Photoshop die für uns erforderlichen Werte für RGB.
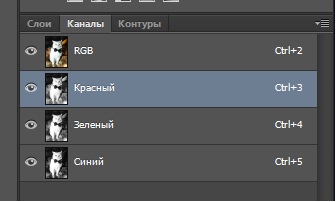
In Photoshop können Sie zu jedem Kanal einzeln wechseln und sehen, wie die Intensität jedes Kanals im Bereich von 0 bis 1 in Weiß angezeigt wird:

Roter Kanal:

Grüner Kanal:

Blauer Kanal:

Nun, noch einmal, wie alles zusammen aussieht:

Wenn Sie nun verstehen, wie die Farbe eines Pixels aus der Summe der Kanäle summiert wird, wie die Intensität jedes Kanals visualisiert wird, können Sie verstehen, welche Farben einige Objekte haben, wenn Sie jeden Kanal einzeln betrachten. Beispielsweise ist die orangefarbene Abdeckung oben rechts auf dem roten Kanal hellweiß (Intensität ist ab 0,8 und höher), auf dem grünen Kanal ist die durchschnittliche Intensität (ca. 0,5) und auf dem blauen Kanal ist sie fast schwarz (Intensität ca. 0). Zusammen ergibt sich eine orange Farbe.
Insgesamt
Das Pixel im Bild bildet die Farbe auf die gleiche Weise wie das Pixel auf dem Monitor. Wenn ein 1: 1-Bild skaliert wird, teilt das Bildpixel dem Monitorpixel mit, wie es leuchten soll. Durch das Vergrößern wird die Software, in der dies geschieht, das Bild jedoch bereits anders verarbeitet.
(Hier ist ein Absatz mit einer subjektiven Ansicht der Arbeitsprozesse.) Wenn Sie ein Bild vergrößern, malt die Software meines Wissens einfach eine Reihe von Pixeln (z. B. 4 x 4) in derselben Farbe (als wäre es ein einzelnes Pixel), wodurch das Gefühl entsteht, dass das Bild näher kommt und pixelig wird . Wenn Sie jedoch das Bild verkleinern und 2 oder mehr Pixel des Bildes auf 1 reales Pixel des Monitors fallen, beginnt die Software, die Farbe mehrerer Pixel des Bildes zu mitteln, die über 1 Pixel des Monitors kämpfen. Und wenn Sie den Maßstab des Bildes vergrößern oder verkleinern, verwendet die Software irgendwie ihre Bildverarbeitungsalgorithmen.
Optional:Das Obige ist ein System zum Erstellen eines Bildes ohne Komprimierung. Im Allgemeinen gibt es verschiedene Bildkomprimierungsmethoden, bei denen Werte entweder gekürzt oder Durchschnittswerte aus den daneben liegenden Werten usw. ermittelt werden. Dies ist für uns derzeit nicht interessant, und Komprimierungsmethoden sind bereits Möglichkeiten, die Speicherkapazität auf einem Computer zu verringern, die aus dieser Ansicht entfernt werden Pixelarbeit.
Bilder und Masken
Und jetzt nähern wir uns allmählich dem Interessantesten - den
Masken .
Die erste Maske, die wir bereits angetroffen, aber nicht geäußert haben, ist die Maske der Transparenz.
Denken Sie daran, dass ein Pixel 4 Kanäle mit 8 Bit hat. Von diesen sind 3 Kanäle für die Farbbildung verantwortlich und der vierte ist für die Transparenz verantwortlich.
Die Transparenzmaske ist der 4. Kanal im Bildpixel, der angibt, dass dieses Pixel vollständig angezeigt werden soll, transparent sein soll oder nicht vollständig angezeigt werden soll.
Das heißt, dieser Kanal hat auch eine Größe von 8 Bit und kann Werte von 0 bis 255 haben. Dabei ist 0 am transparentesten und 255 am
NICHT transparentesten.
Wenn das Bild keinen Transparenzkanal enthält, können Sie ihn einfach hinzufügen, indem Sie auf den Kanal hinzufügen klicken:

Und Sie haben sofort einen Alpha-Kanal.
Jetzt sind alle Werte in diesem Kanal 0 und es ist optisch vollständig schwarz.
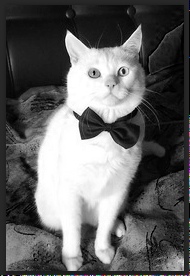
Als nächstes habe ich die Zone mit 100% Sichtbarkeit festgelegt - meine Katze hervorgehoben und eine Silhouette einer Katze im Alphakanal gezeichnet:

Wenn Sie nun die Anzeige aller 3 Kanäle + Alpha-Kanal aktivieren, sehen Sie Folgendes:

In Photoshop wurden rote Bereiche markiert, die vollständig transparent sind, sodass ich verstehe, dass beim Hochladen eines transparenten Bildes die Pixel, die in die rote Zone fallen, in allen 4 Kanälen einen Wert haben. Da sie jedoch im 4. Kanal den Wert 0 haben, dann werden sie nicht angezeigt und daher von der Bilddatei gewogen.
So sieht das exportierte Bild im PNG-Format mit einer Transparenzschicht aus (tatsächlich war es Tiff, aber es spielt keine Rolle):

Nun sollte angemerkt werden, dass beim Zeichnen der Transparenzmaske glatte Übergänge darauf waren (dh nicht ungefähr 1 und 0, sondern 1 in der Mitte und weiche Kanten von 1 bis 0 an den Kanten). Auf diese Weise konnten wir durchscheinende Pixel erstellen, die in diesem Bild zeigen, wie reibungslos das Bild um die Katze herum transparent wird.
So reibungslos kamen wir zum nächsten umfangreichen Thema, das ich in naher Zukunft behandeln werde - zu Masken und der ersten Lektion der Texturierung.
Vielen Dank für Ihre Aufmerksamkeit und warten auf Ihre Wünsche und Korrekturen =)