
Hallo an alle. Wir treten langsam aus den Schatten und setzen eine Reihe von Artikeln über unser Produkt fort. Nach dem vorherigen Übersichtsartikel haben wir viele (meist positive) Bewertungen, Vorschläge und Fehlerberichte erhalten. Heute werden wir TestMace in Aktion zeigen und Sie werden einige der Funktionen unserer Anwendung kennenlernen können. Für ein vollständigeres Eintauchen empfehle ich Ihnen, unsere Dokumentation unter http://docs-ru.testmace.com zu lesen . Also lass uns gehen!
Installation
Beginnen wir mit dem Banalismus. Die Anwendung ist auf drei Plattformen zugänglich und wirklich getestet - Linux, Windows, MacOS. Sie können das Installationsprogramm für das Betriebssystem von Interesse von unserer Website herunterladen . Für Linuxoids ist es möglich, ein Snap-Paket zu installieren. Wir hoffen sehr, dass die Hände des Microsoft Store und des App Store bald erreicht werden (Benötigen Sie es? Was denken Sie?).
Experimentelles Szenario
Als Testperson haben wir das folgende Standardszenario ausgewählt:
- Anmelden: Benutzer - Administrator, Passwort - Passwort
- Fügen Sie einen neuen Eintrag hinzu
- Überprüfen Sie, ob der richtige Eintrag hinzugefügt wurde
Wir werden unter https://testmace-quick-start.herokuapp.com/ testen. Dies ist ein normaler JSON-Server , der sich perfekt zum Testen solcher Anwendungen eignet. Wir haben gerade allen json-server-Routen eine Token-Autorisierung hinzugefügt und eine Anmeldemethode erstellt, um dieses Token abzurufen. Wir werden vorankommen und unser Projekt schrittweise verbessern.
Erstellen eines Projekts und Versuch, eine Entität ohne Berechtigung zu erstellen
Erstellen Sie zunächst ein neues Projekt ( Datei -> Neues Projekt ). Wenn Sie die Anwendung zum ersten Mal starten, wird automatisch ein neues Projekt geöffnet. Versuchen wir zunächst, eine Anforderung zum Erstellen eines neuen Datensatzes zu stellen (plötzlich ist das Erstellen von Datensätzen ohne Genehmigung verfügbar). Wählen Sie im Kontextmenü des Projektknotens Knoten hinzufügen -> RequestStep . Setzen Sie den Knotennamen auf create-post . Infolgedessen wird im Baum ein neuer Knoten erstellt und die Registerkarte dieses Knotens geöffnet. Wir setzen folgende Abfrageparameter:

Wenn wir jedoch versuchen, die Anforderung zu erfüllen, gibt der Server einen 401-Code zurück, und ohne Autorisierung leuchtet auf diesem Server nichts. Nun, im Allgemeinen wie erwartet).
Autorisierungsanfrage hinzufügen
Wie bereits erwähnt, haben wir einen POST-Endpunkt /login , der eine JSON-Anfrage als Hauptteil der Anfrage akzeptiert: {"username": "<username>", "password": "<password>"} , wobei username und password (erneut) aus der obigen Einführung) haben admin bzw. password . Als Antwort gibt dieser Endpunkt json der Form {"token": "<token>"} . Wir werden es zur Autorisierung verwenden. Erstellen Sie einen RequestStep- Knoten mit dem Namen login . Der Project- Knoten fungiert als Vorfahr. Verwenden Sie Drag & Drop, um den angegebenen Knoten in der Baumstruktur höher als den Knoten zum Erstellen eines Beitrags zu verschieben . Legen Sie die folgenden Parameter für die neu erstellte Abfrage fest:
Wir führen die Anfrage aus und erhalten einen zweihundertsten Code mit einem Token in der Antwort. Irgendwie so:

Refactoring: Entfernen Sie Domain-Duplikate
Während die Anforderungen nicht in einem einzigen Skript verbunden sind. Dies ist jedoch nicht der einzige Nachteil. Wenn Sie genau hinschauen, werden Sie feststellen, dass mindestens die Domain in beiden Abfragen dupliziert ist. Nicht gut. Es ist Zeit, diesen Teil des zukünftigen Szenarios umzugestalten, und die Variablen werden uns dabei helfen.
In erster Näherung spielen Variablen dieselbe Rolle wie in anderen ähnlichen Tools und Programmiersprachen - sie vermeiden Doppelarbeit, verbessern die Lesbarkeit usw. Weitere Informationen zu Variablen finden Sie in unserer Dokumentation . In diesem Fall benötigen wir benutzerdefinierte Variablen.
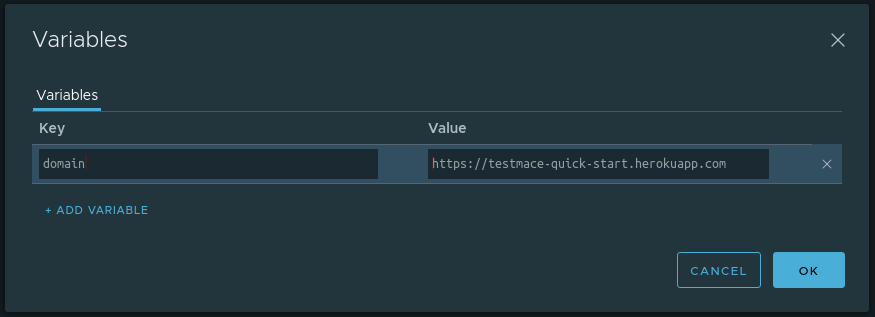
Wir definieren die domain auf Projektebene des Knotens mit dem Wert https://testmace-quick-start.herokuapp.com . Dafür ist es notwendig
- Öffnen Sie eine Registerkarte mit diesem Knoten und klicken Sie oben rechts auf das Rechnersymbol
- Klicken Sie auf + VARIABLE HINZUFÜGEN
- Geben Sie den Namen und den Wert der Variablen ein
In unserem Fall sieht der Dialog mit der hinzugefügten Variablen folgendermaßen aus:

OK Aufgrund der Vererbung können wir diese Variable jetzt in den Nachkommen jeder Verschachtelungsebene verwenden. In unserem Fall sind dies die Anmelde- und Erstellungspostenknoten . Um eine Variable im Textfeld zu verwenden, muss ${<variable_name>} . Beispielsweise wird die URL für die Anmeldung in ${domain}/login konvertiert, da die URL des Erstellungspostknotens wie ${domain}/posts aussieht.
Ausgehend vom DRY-Prinzip haben wir das Szenario daher leicht verbessert.
Wir speichern das Token in einer Variablen
Da das Gespräch über Variablen begonnen hat, wollen wir dieses Thema ein wenig weiterentwickeln. Im Moment erhalten wir im Falle einer erfolgreichen Anmeldung ein Autorisierungstoken vom Server, das wir in nachfolgenden Anfragen benötigen. Speichern wir dieses Token in einer Variablen. Weil Der Wert der Variablen wird während der Ausführung des Skripts bestimmt. Wir verwenden hierfür einen speziellen Mechanismus - dynamische Variablen .
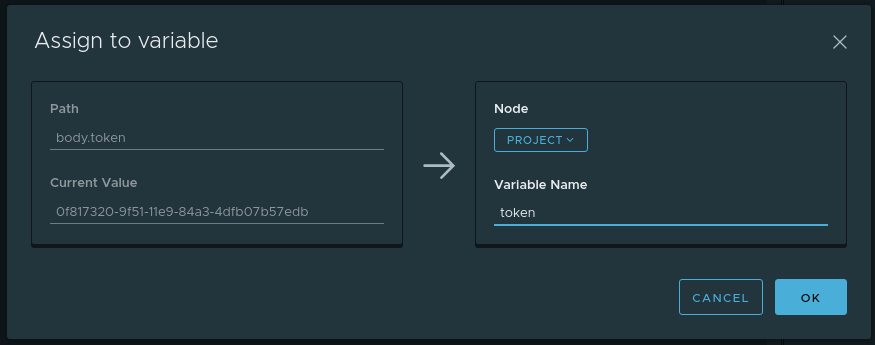
Zu Beginn führen wir eine Anmeldeanforderung aus. Bewegen Sie den Mauszeiger auf der Registerkarte " Analysiert" der Antwort über das Token und wählen Sie im Kontextmenü (das entweder mit der rechten Maustaste oder durch Klicken auf die Schaltfläche ... aufgerufen wird) die Option "Zu Variable zuweisen" . Ein Dialogfeld mit folgenden Feldern wird angezeigt:
- Pfad - welcher Teil der Antwort wird genommen (in unserem Fall ist dies
body.token ) - Aktueller Wert - Welcher Wert liegt entlang des Pfadpfads (in unserem Fall ist dies der Wert des Tokens)
- Variablenname - Der Name der Variablen, in der der aktuelle Wert gespeichert wird. In unserem Fall wird es ein
token - Knoten - In welchem der Vorfahren wird die Variable Variablenname erstellt ? Wählen Sie Projekt
Der ausgefüllte Dialog sieht wie folgt aus:

Jedes Mal, wenn der Anmeldeknoten ausgeführt wird, wird das dynamische token mit dem neuen Wert aus der Antwort aktualisiert. Diese Variable wird im Projektknoten gespeichert und steht aufgrund der Vererbung Nachkommen zur Verfügung.
Um auf dynamische Variablen zugreifen zu können, müssen Sie die integrierte Variable $dynamicVar . Um beispielsweise das gespeicherte Token zu erreichen, müssen Sie ${$dynamicVar.token} .
Wir werfen das Autorisierungstoken in Anfragen
In den vorherigen Schritten haben wir ein Autorisierungstoken erhalten. Sie müssen Bearer <tokenValue> den Authorization mit dem Wert Bearer <tokenValue> zu allen Anforderungen hinzufügen, für die eine Authorization erforderlich ist, einschließlich der Erstellung eines Beitrags . Es gibt verschiedene Möglichkeiten, dies zu tun:
- Kopieren Sie das Token manuell und fügen Sie den Autorisierungsheader zu den gewünschten Anforderungen hinzu. Die Methode funktioniert, aber ihre Anwendung wird nur durch Anfragen des Formulars "gemacht und rausgeworfen" eingeschränkt. Nicht für mehrere Skripte geeignet
- Verwenden Sie die Autorisierungsfunktion .
- Verwenden Sie Standardheader
Die Verwendung der zweiten Methode scheint jedoch offensichtlich. Im Kontext dieses Artikels ist dieser Ansatz ... uninteressant. Tatsächlich: Der Autorisierungsmechanismus Plus oder Minus ist Ihnen aus anderen Tools bekannt (selbst wenn wir Dinge wie die Vererbung von Autorisierungen haben ), und es ist unwahrscheinlich, dass Fragen aufgeworfen werden.
Eine andere Sache sind die Standardheader! Kurz gesagt, die Standardheader sind die von den Vorfahren geerbten HTTP-Header, die der Anforderung standardmäßig hinzugefügt werden, wenn sie nicht explizit deaktiviert sind. Mit dieser Funktion können Sie beispielsweise eine benutzerdefinierte Autorisierung implementieren oder Duplikate in Skripten entfernen. Wir werden diese Funktion verwenden, um das Token in die Header zu werfen.
Zuvor haben wir das Token vorsichtig in der dynamischen Variablen $dynamicVar.token auf Projektebene des Knotens $dynamicVar.token . Es bleibt Folgendes zu tun:
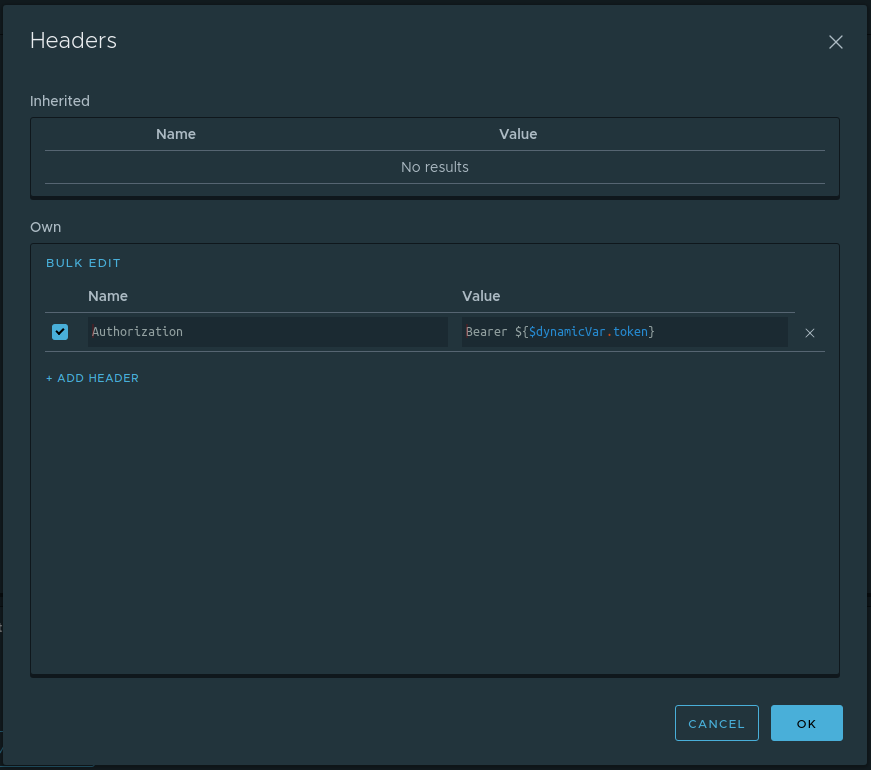
- Definieren Sie den Standardautorisierungsheader mit dem Wert
Bearer ${$dynamicVar.token} auf Projektknotenebene. Dazu müssen Sie in der Projektoberfläche des Knotens ein Dialogfeld mit den Standardüberschriften (die Schaltfläche Überschriften in der oberen rechten Ecke) öffnen und die entsprechende Überschrift hinzufügen. Ein Dialog mit gefüllten Werten sieht folgendermaßen aus:

- Deaktivieren Sie diesen Header in der Anmeldeanforderung. Dies ist verständlich: Zum Zeitpunkt der Anmeldung haben wir noch kein Token und werden es nur mit dieser Anfrage installieren. Deaktivieren Sie daher in der Anforderungsanmeldeschnittstelle auf der Registerkarte Kopfzeilen im Bereich Vererbt den Kontrollkästchen Autorisierung.
Das ist alles. Jetzt wird der Autorisierungsheader allen Anforderungen hinzugefügt, die Nachkommen des Projektknotens sind, mit Ausnahme des Anmeldeknotens. Es stellt sich heraus, dass wir zu diesem Zeitpunkt ein Skript bereit haben und es nur starten müssen. Sie können das Skript ausführen, indem Sie im Kontextmenü des Projektknotens Ausführen auswählen.
Überprüfen der Richtigkeit der Erstellung des Beitrags
Zu diesem Zeitpunkt kann sich unser Skript anmelden und mithilfe eines Autorisierungstokens einen Beitrag erstellen. Wir müssen jedoch sicherstellen, dass der neu erstellte Beitrag den richtigen Namen hat. Das heißt, es bleibt im Wesentlichen Folgendes zu tun:
- Senden Sie eine Anfrage für einen Beitrag per ID,
- Überprüfen Sie, ob der Name, der vom Server stammt, mit dem Namen übereinstimmt, der beim Erstellen des Beitrags angegeben wurde
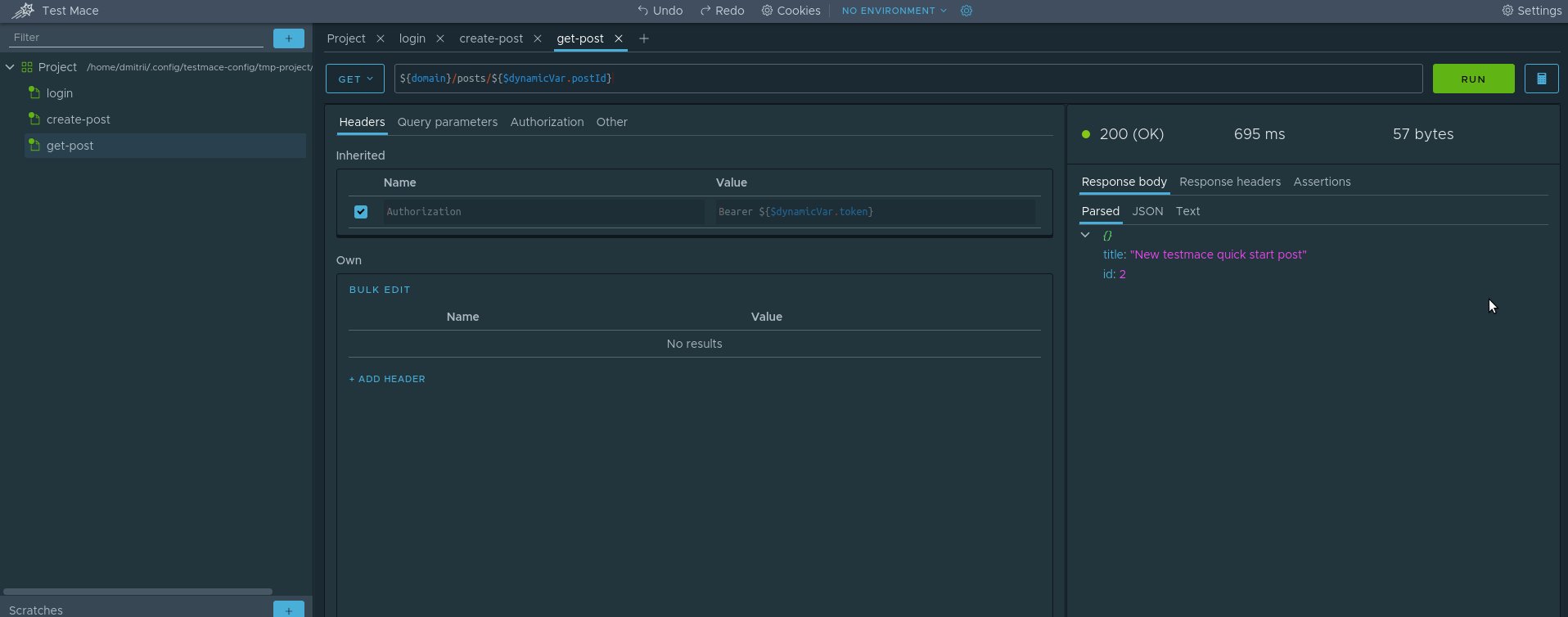
Betrachten Sie den ersten Schritt. Sobald der ID-Wert während der Skriptausführung ermittelt wurde, müssen Sie eine dynamische Variable (nennen wir sie postId ) aus dem Knoten create-post auf Projektebene des Knotens erstellen . Wir wissen bereits, wie das geht. Wenden Sie sich einfach dem Abschnitt Speichern des Tokens in einer Variablen zu . Es bleibt nur eine Anfrage für einen Beitrag unter dieser ID zu erstellen. Erstellen Sie dazu einen RequestStep- Get-Post mit den folgenden Parametern:
- Anfragetyp: GET
- URL: $ {domain} / posts / $ {$ dynamicVar.postId}
Um den zweiten Schritt zu implementieren, müssen wir uns mit dem Assertion- Knoten vertraut machen. Der Assertionsknoten ist ein Knoten, mit dem Sie Prüfungen für bestimmte Anforderungen schreiben können. Jeder Assertionsknoten kann mehrere Anweisungen (Prüfungen) enthalten. Weitere Informationen zu allen Arten von Behauptungen finden Sie in unserer Dokumentation . Wir werden Compare Assertion mit dem equal Operator verwenden. Es gibt verschiedene Möglichkeiten, um Aussagen zu erstellen:
- Lang. Erstellen Sie manuell aus dem Kontextmenü des RequestStep-Knotens einen Assertion-Knoten. Fügen Sie in dem durch Assertion erstellten Knoten die Assertion of Interest hinzu und füllen Sie die Felder aus.
- Schnell. Erstellen Sie einen Assertion-Knoten zusammen mit einer Assertion aus der RequestStep-Antwort des Knotens über das Kontextmenü
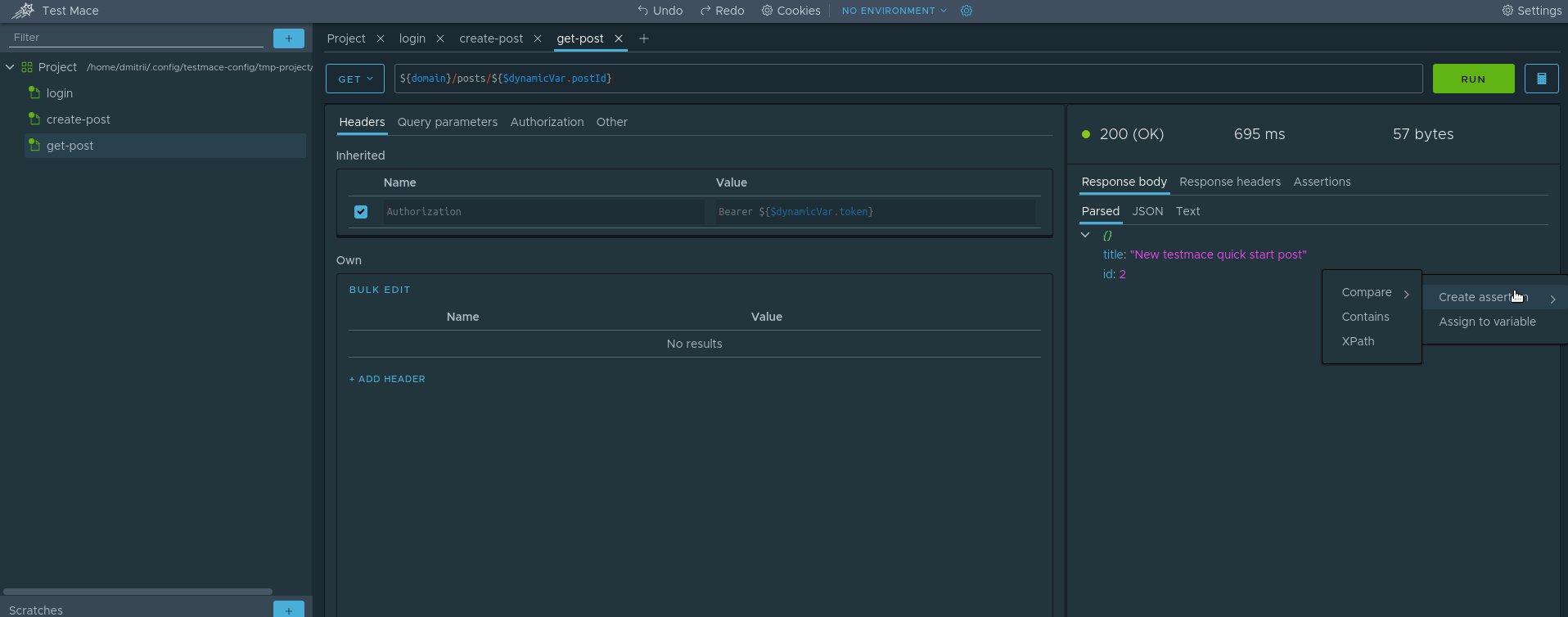
Wir werden die zweite Methode verwenden. So wird es für unseren Fall aussehen.

Für diejenigen, die nicht verstehen, passiert Folgendes:
- Stellen Sie eine Anfrage im Get-Post- Knoten
- Rufen Sie auf der Registerkarte Analysiert der Antwort das Kontextmenü auf und wählen Sie Assertion erstellen -> Vergleichen -> Gleich
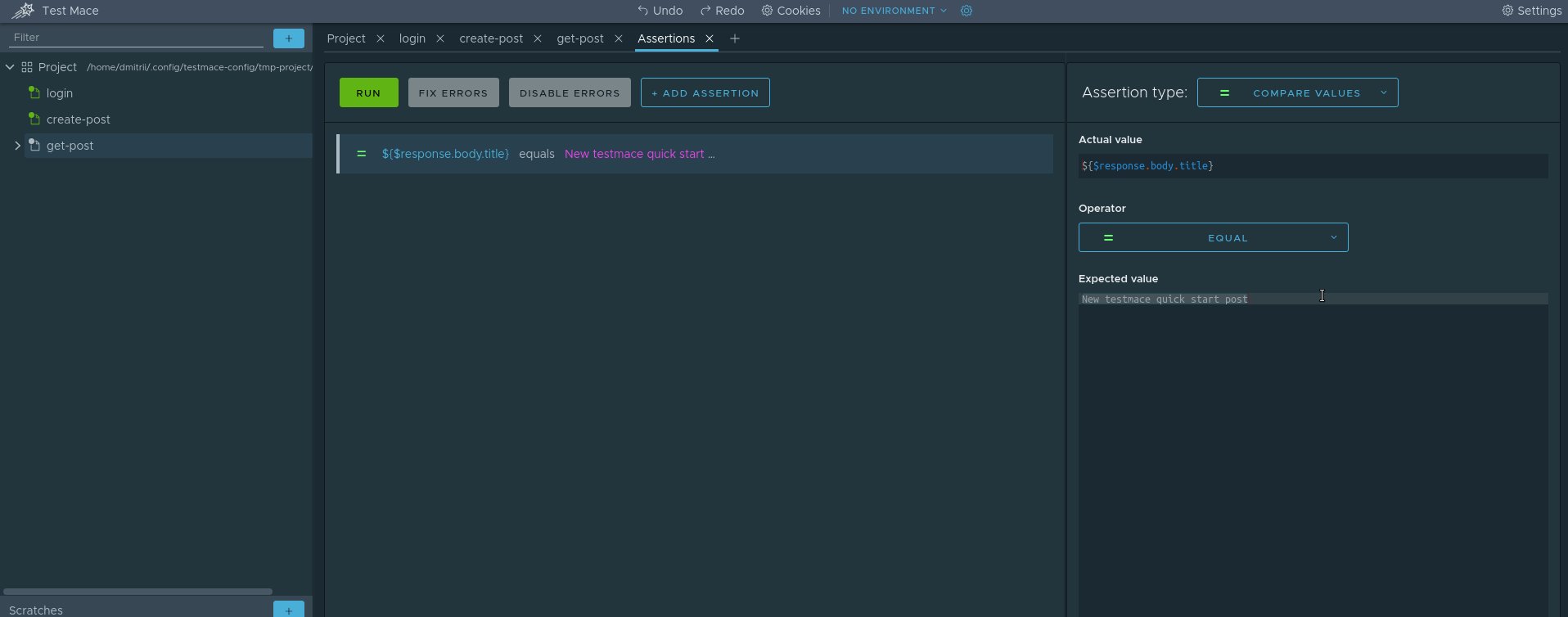
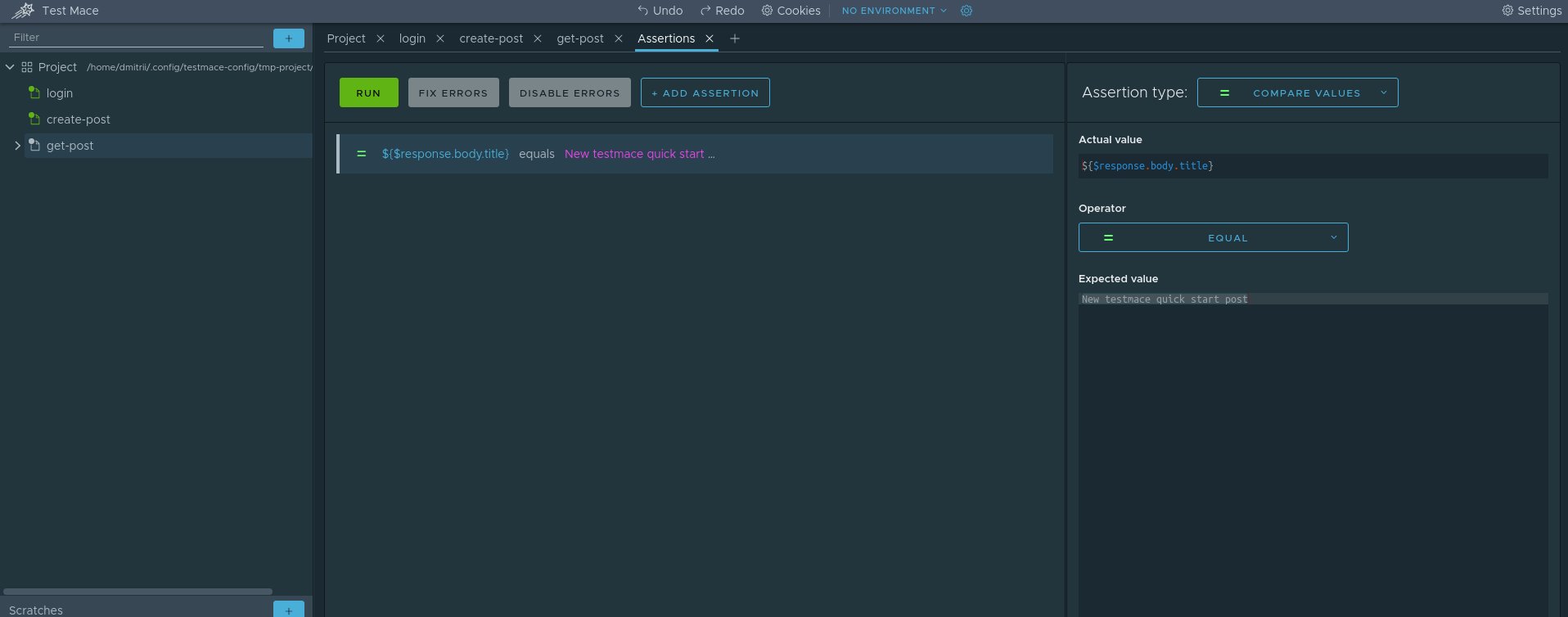
Herzlichen Glückwunsch, wir haben den ersten Test erstellt! Einfach, richtig? Jetzt können Sie das Skript vollständig ausführen und das Ergebnis genießen. Es bleibt noch ein wenig zu überarbeiten und den title in eine separate Variable zu setzen. Aber wir überlassen es Ihnen als Hausaufgabe.
Fazit
In diesem Handbuch haben wir ein vollständiges Skript erstellt und gleichzeitig einige Funktionen unseres Produkts überprüft. Natürlich haben wir nicht alle Funktionen genutzt und in den folgenden Artikeln werden wir eine detaillierte Überprüfung der Funktionen von TestMace durchführen. Bleib dran!
PS Für diejenigen, die zu faul sind, um alle Schritte zu reproduzieren, schneiden wir bitte das Repository mit dem Projekt aus dem Artikel. Sie können es mit Datei -> Projekt öffnen öffnen und den Projektordner auswählen.