Heute haben wir viele Tools, Studien und Artikel zu ux / ui in der Hand und wie die Site gelesen und identifiziert wird.
Die Hauptfrage bleibt jedoch offen.
Aber wissen Sie genau, wo Benutzer Ihrer (oder Ihrer erstellten) Website stecken?

Lassen Sie uns heute über Knöpfe sprechen
Jeder hat wahrscheinlich mindestens einmal gehört, dass die Tasten eine Mindestgröße haben, dass es eine Art Schutzfeld gibt und dass die Tasten wie Tasten aussehen sollten.
Aber ist es wirklich so?
Schauen wir uns ein Beispiel an
Für ihn habe ich meine Seite genommen - 2 Buttons und eine Liste von Links. (~ 600 Benutzer, ~ 2.500 Klicks, Zeitabdeckung - 1 Jahr). Und ich habe es mit einer Heatmap von Yandex.metrics analysiert.
Einzelteile:
1. Hamburger
2. Liste der Links
3. Tipps
4. Die angezeigte Schaltfläche
Hamburger
Optisch hat ein Hamburger eine Größe von 32 x 26 Pixel. Zusammen mit den Schutzfeldern beträgt der Klickbereich 40 x 33 Pixel. Der Benutzer klickt grundsätzlich auf einen Bereich von 46 x 42 Pixel.
Und das bedeutet, dass es in meinem Fall nicht genug 4px um den Umfang gibt.
Berechnung
Und insgesamt 8px .
Berechnung

Fazit: Für die Hauptschaltflächen wie "Hamburger", "Zurück", " Startseite " sollte der Klickbereich auf jeder Seite um mindestens 8 Pixel vergrößert werden . Und streben Sie eine Größe von 48x48px an.
Liste der Links

Das Folgende ist nur eine Liste von Links. Es ist über die gesamte Breite anklickbar und wird beim Hover visuell angezeigt.
Horizontal
Wie Sie der Heatmap entnehmen können, liegt die Hauptklickdichte in der Mitte der durchschnittlichen Wortlänge. ~ 55px (62%) vom linken Rand entfernt.
Berechnung

Vertikal
Wenn Sie die Standardlinienhöhe (normal) berücksichtigen, beträgt der " Fehlschlag " ungefähr 2 bis 5 Pixel.
Handy
In der Liste wird ein Pfeil angezeigt (wie auf dem Desktop). Und Benutzer auf einem mobilen Gerät klicken bei der nächsten Aktion darauf.
Schließen
Die Schaltfläche zum Schließen wird angezeigt, wenn wir ein Listenelement auswählen. Und die Art der Klicks unterscheidet sich nicht von der Liste selbst.
Fazit: Bei Textlinklisten sollte der Klickbereich von oben und unten um 4 Pixel vergrößert werden .

Tipps

Ein Block mit Spitzen befindet sich in der oberen rechten Ecke, ist schlecht wahrnehmbar und reagiert nicht auf Anweisungen. Aber optisch ein bisschen wie ein Knopf.
Aktivität
Die Anzahl der Personen, die auf diesen "Pseudo-Button" geklickt haben, ist deutlich geringer als die Gesamtzahl.
Und diejenigen, die klickten und merkten, dass nichts passierte, gingen einfach. (Es fällt auf, dass die Aktivität nur mit der ersten Schaltfläche endet.)
Fazit: Wenn Sie möchten, dass die Taste gedrückt wird, müssen Sie ihren Status ändern, wenn Sie den Mauszeiger bewegen, den Cursor ändern oder beim Drücken eine Aktion ausführen.
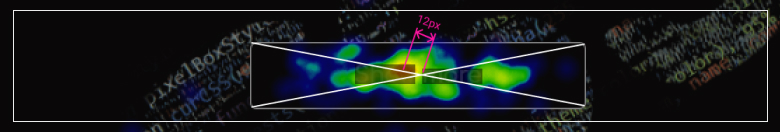
Schaltfläche, die angezeigt wird
Die Schaltfläche hat eine Größe von 200 + px x 48px und wie Sie sehen können, befinden sich fast 100% der Klicks im Inneren, was Absatz 1 bestätigt.

Die meisten Klicks treten in der Mitte der Schaltfläche mit einer leichten Verschiebung in die Mitte des Bildschirms auf (~ 12 Pixel).
Fazit: Eine Schaltfläche mit ausreichender Größe in der Nähe des mittleren Teils des Bildschirms ist ein Gewinn.
Nachwort
Warum bin ich das alles? Sie können viele Artikel über UX / UI lesen, Muster beim Scannen von Benutzerinhalten studieren und Videos auf YouTube ansehen.
Aber besser als 1 Mal zu sehen Lernen Sie Metriken, als Geschichten zu hören.
Verbinden Sie Metriken und teilen Sie Ihre Ergebnisse :)