Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Mai 2019 .
Muster und Best Practices
Suzanne Scacca schreibt über einen seltsamen Trend, wenn Chatbots die üblichen Feedback-Formulare auf mobilen Websites ersetzen. In den meisten Fällen sind sie nutzlos und erschweren nur den Kontakt mit dem Unternehmen.

Ein Überblick über die verrückten Schnittstellenmuster, die seit 2016 in der Programmer Humor Reddit-Community vorgestellt werden.

Seite Laubheimer von der Nielsen / Norman Group spricht über die Lenkregel von Accot-Zhai für Schnittstellenelemente, die eine lange Zeigerbewegung erfordern (z. B. einen Mauszeiger). Es ist hilfreich, die zugängliche Zone (Tunnel) so breit zu machen, dass die Interaktion mit der Dropdown-Liste, dem Schieberegler, der Video-Chronologie und anderen ähnlichen Elementen angenehm ist.

Tipps für die kompetente Übermittlung von Aktionscodes an Online-Shops von Kim Flaherty von der Nielsen / Norman Group.
Aaron Pearlman gibt Tipps zur Optimierung der Tastaturnavigation für Benutzer mit Behinderungen.
Ein weiteres Verzeichnis von Schnittstellenmustern.
Ein Memo an Raluca Budiu von der Nielsen / Norman Group zur Hervorhebung der erforderlichen Felder in den Formularen. Grundlegende aber gute Bewertung.
Kara Pernice und Patty Caya von der Nielsen / Norman Group beschreiben Trends bei der Gestaltung von Intranetsites.

Entwurfssysteme und Richtlinien
Die jährliche WWDC-Konferenz bringt frisches iOS und einige unerwartete für Interface-Designer, die trendige Apps erstellen. Diesmal kam von der Seite der Tabletten.

Da es keinen Grund gibt, einen vernünftigen Ansatz mit einem einzigen Betriebssystem für Computer und Tablets von Apple zu erwarten, bleibt die Crawling-Migration von Tablets auf der Seite des vollen Werts (mit der Verabschiedung vieler Mantras des „Post-PC“ -Konzepts). In diesem Jahr wurde iOS als separater iPadOS-Zweig ausgewählt.
Was interessant ist mit der Schnittstelle passiert :
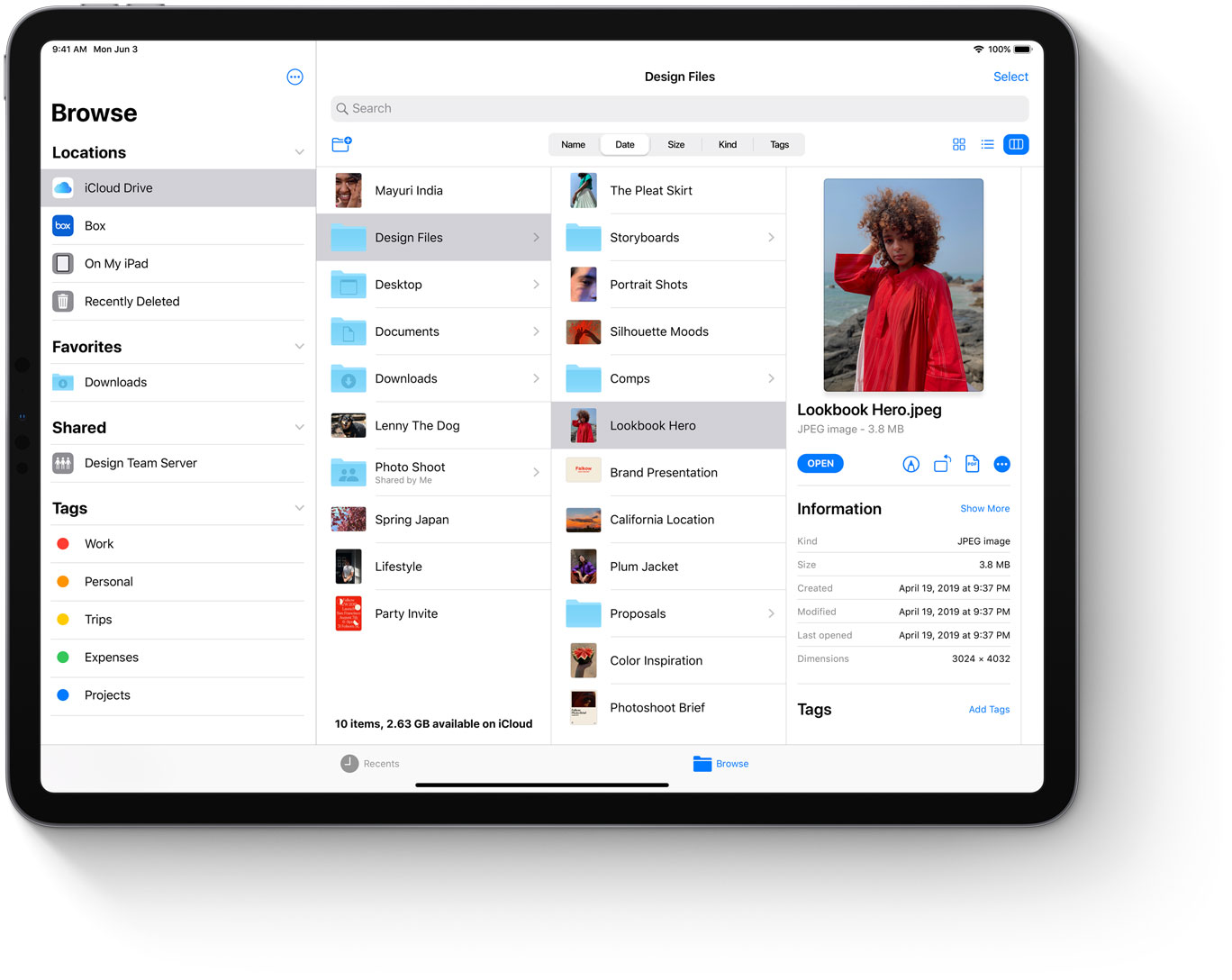
 Ernsthaftere Arbeit mit dem Dateisystem
Ernsthaftere Arbeit mit dem Dateisystem nach all den Geschichten über die Nutzlosigkeit dieses „veralteten Konzepts“. Es gibt sogar eigene Flash-Laufwerke - Sie können eine SD-Karte über den Adapter anschließen.


Anwendungen können mehrmals gestartet werden (sie werden in Registerkarten angezeigt).
Der Startbildschirm enthält jetzt Widgets, und das Raster der Anwendungssymbole ist dichter.

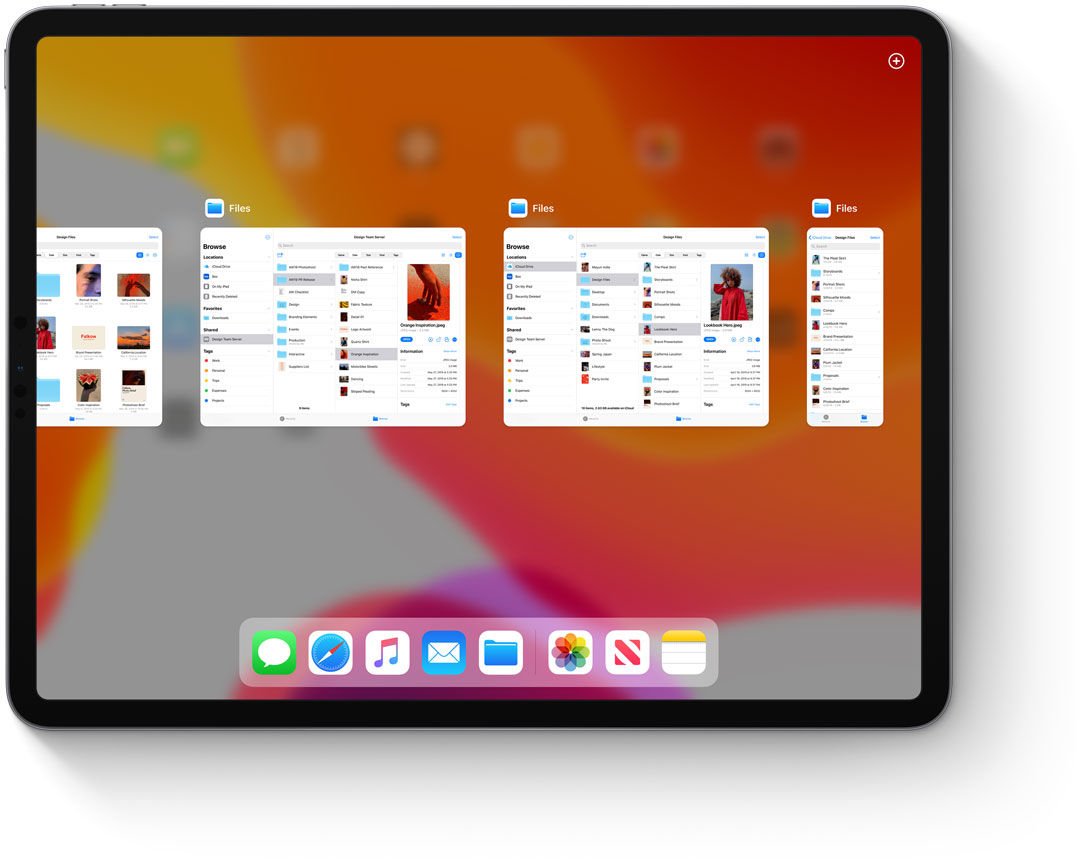
Besseres Wechseln zwischen Anwendungen.

Einfache Gesten zum Kopieren und Einfügen sowie zum Rückgängigmachen beim Bearbeiten von Dokumenten.
Sie können Schriftarten einfügen (gemessen an der Beschreibung über den AppStore).

Allmählich an einem Browser arbeiten, der weit von den modernen Funktionen auf dem Desktop entfernt war. Bereits gelobt die Arbeit von Google Text & Tabellen, so wird Figma und die kommende Skizze für den Browser wahrscheinlich in der Lage sein.
Das iPad ist möglicherweise der zweite Bildschirm für einen Laptop oder Computer . Sie können Ihren Computer auch von einem Tablet aus steuern.
 Project Catalyst
Project Catalyst (zuvor als Marzipan angekündigt), mit dem Sie iPad-Apps auf den Mac portieren können, steht Entwicklern bereits zur Verfügung. Zum Beispiel hat Twitter die Anwendung schnell durchgesägt.
Beta ist jetzt verfügbar (Überprüfung).
Übersicht über Updates für Entwickler und Designer .
Es gibt keine speziellen Aktualisierungen der Benutzeroberfläche (konzentrieren Sie sich erneut darauf, die Arbeit zu beschleunigen und die Größe der Anwendungen zu verringern), aber:
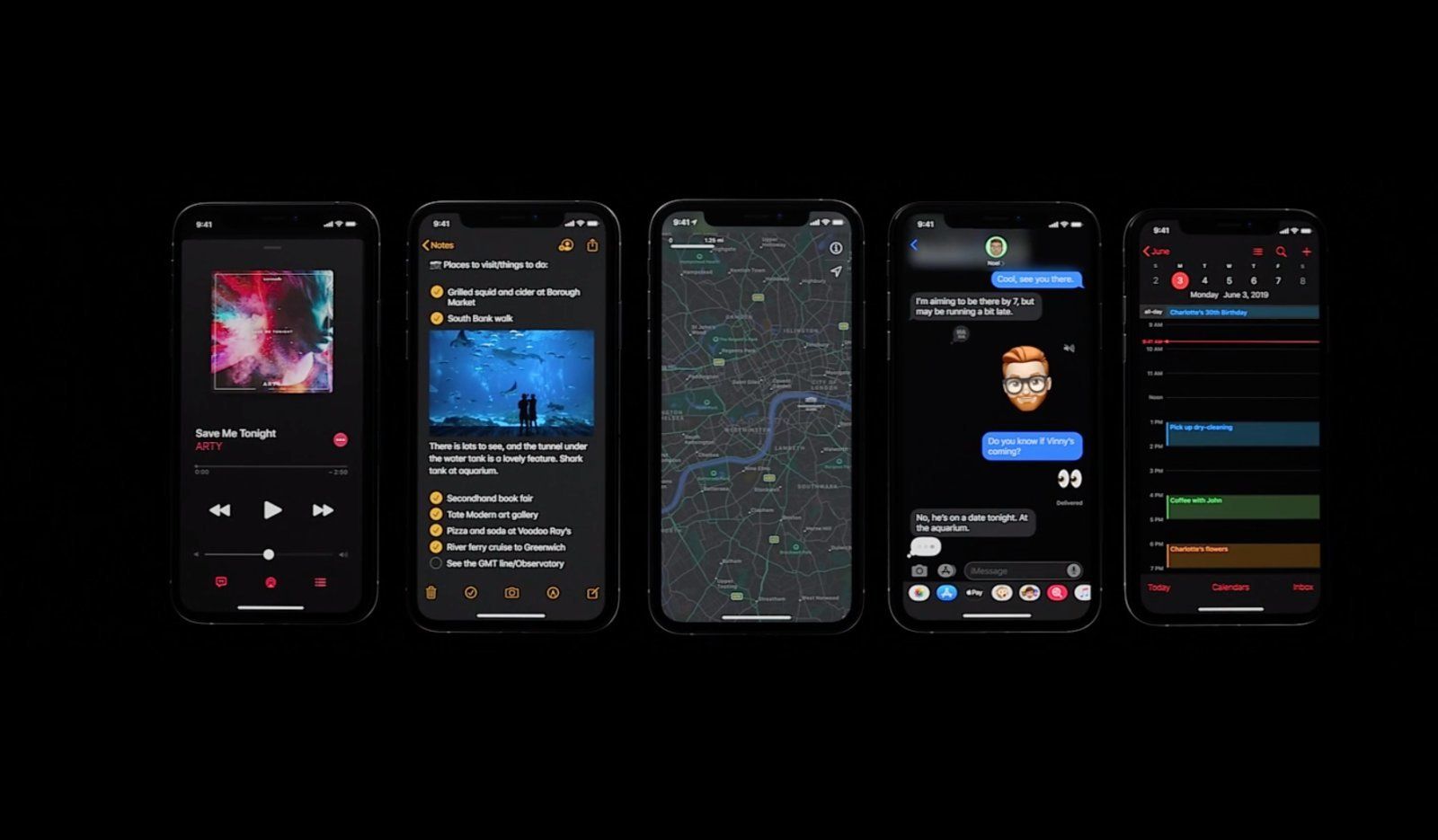
Das dunkle Thema des Designs , wie in jeder Teekanne im Jahr 2019.
Richtlinien .

Ein neues Filtermuster in Fotos und ein erweiterter Editor in integrierten E-Mails.
 Autorisierung in Diensten von Drittanbietern über ein Apple-Konto
Autorisierung in Diensten von Drittanbietern über ein Apple-Konto . Es ermöglicht Ihnen die Eingabe über einen Fingerabdruck oder eine Gesichtserkennung und hilft, E-Mails vor Spammern zu verbergen.

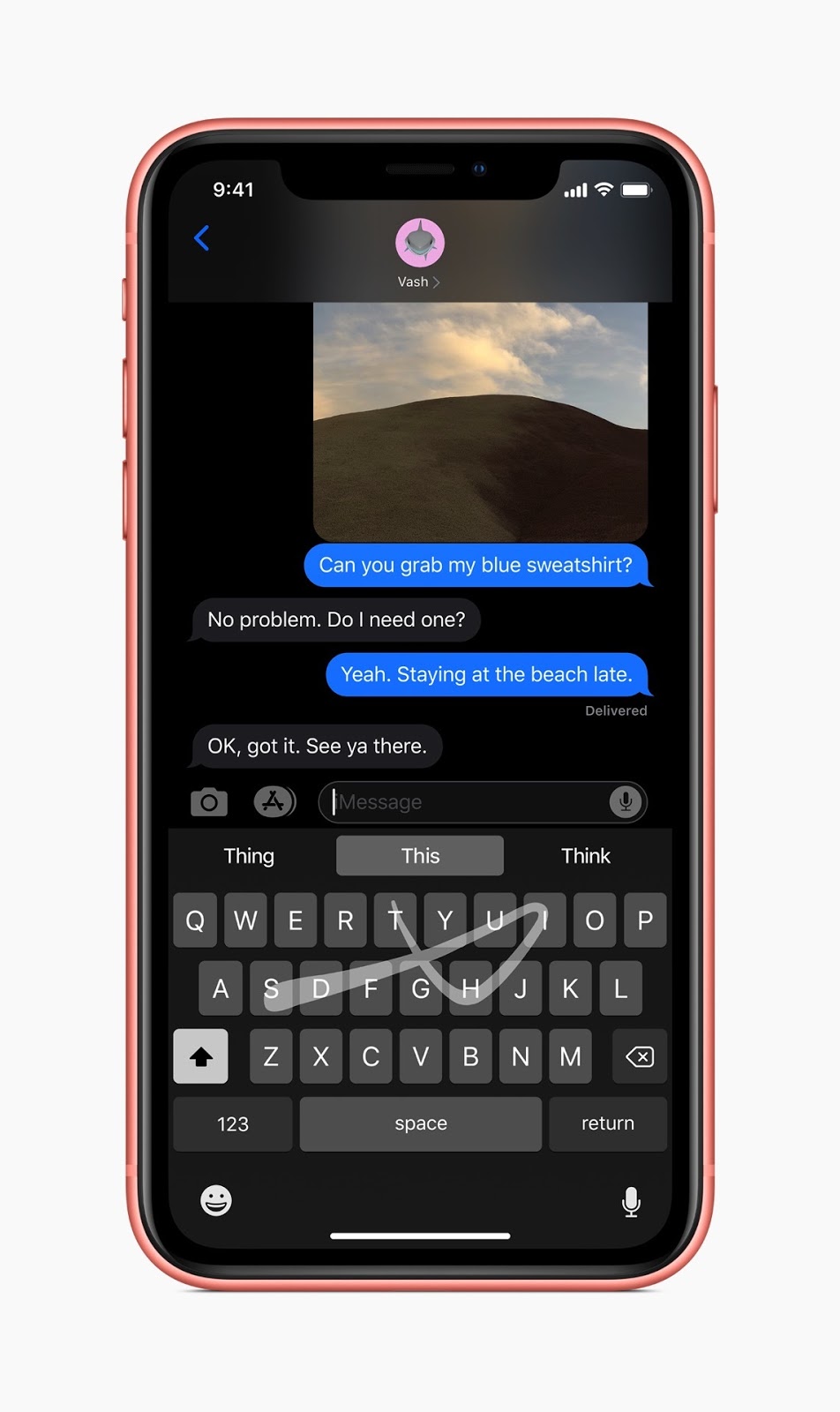
 Das Eingeben von Tastaturen durch Wischen
Das Eingeben von Tastaturen durch Wischen ist nur ein Jahrzehnt hinter Android.
 Die Sprachsteuerung für Benutzer mit Behinderungen
Die Sprachsteuerung für Benutzer mit Behinderungen deckt nun anscheinend alle möglichen Anwendungsfälle ab.
Einschränkungen bei Werbung und Verhaltensverfolgung in Apps für Kinder .
Wenn Sie das Telefon zum HomePod bringen, wird die Musik weiterhin über den Smart-Lautsprecher abgespielt.
Mehr menschliche Stimme Siri .
Beta ist jetzt verfügbar (
Überprüfung ).
Übersicht über Updates für Entwickler und Designer .
Außerdem wurden die New Yorker Schriftart und eine
Symbolbibliothek mit variablen Linienstärken angezeigt :

Ein weiteres nützliches Tool ist das
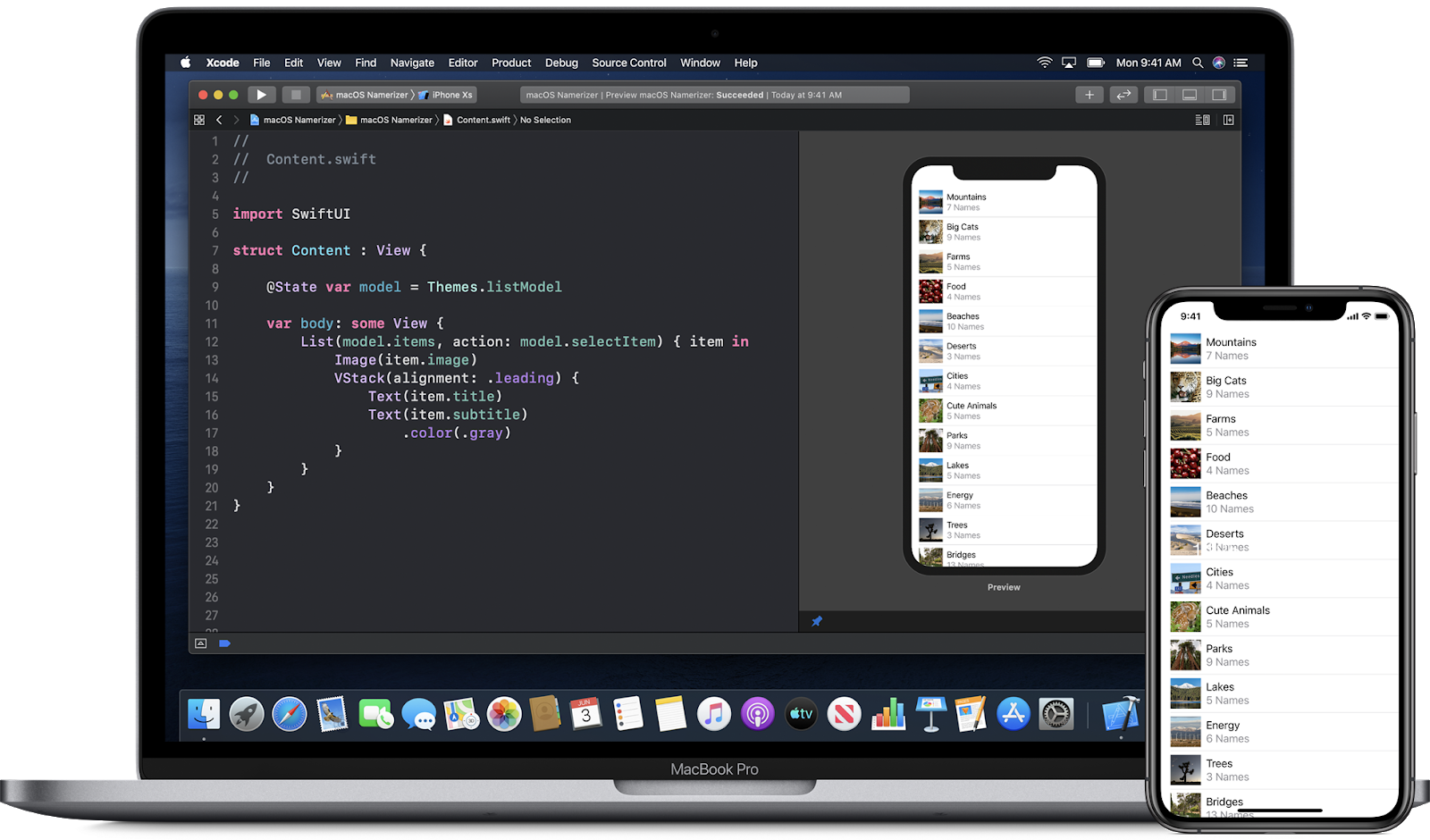
SwiftUI-Framework für jedes Betriebssystem von Apple, das die Montage der Benutzeroberfläche erheblich vereinfacht. Damit Designer dies tun können, können Sie Elemente auf dem Bildschirm skizzieren und dann den Code anpassen. Schritt für
Schritt kommt der Unterricht zu ihm, und das allgegenwärtige Meng To wird den Kurs im Herbst starten.

Nun, die traditionelle Auszeichnung der
besten Designanwendungen .
Uhren entwickeln sich als Instrument zur Überwachung der Gesundheit. Jetzt haben sie einen
eigenen App Store , für den kein Telefon erforderlich ist.

Gene Shannon von Shopify reflektiert die wichtigsten Erkenntnisse aus zwei Jahren Erfahrung in der Arbeit an ihrem Polaris-Designsystem. Viele interessante Details und praktische Probleme bei der Entwicklung einer groß angelegten Plattform.


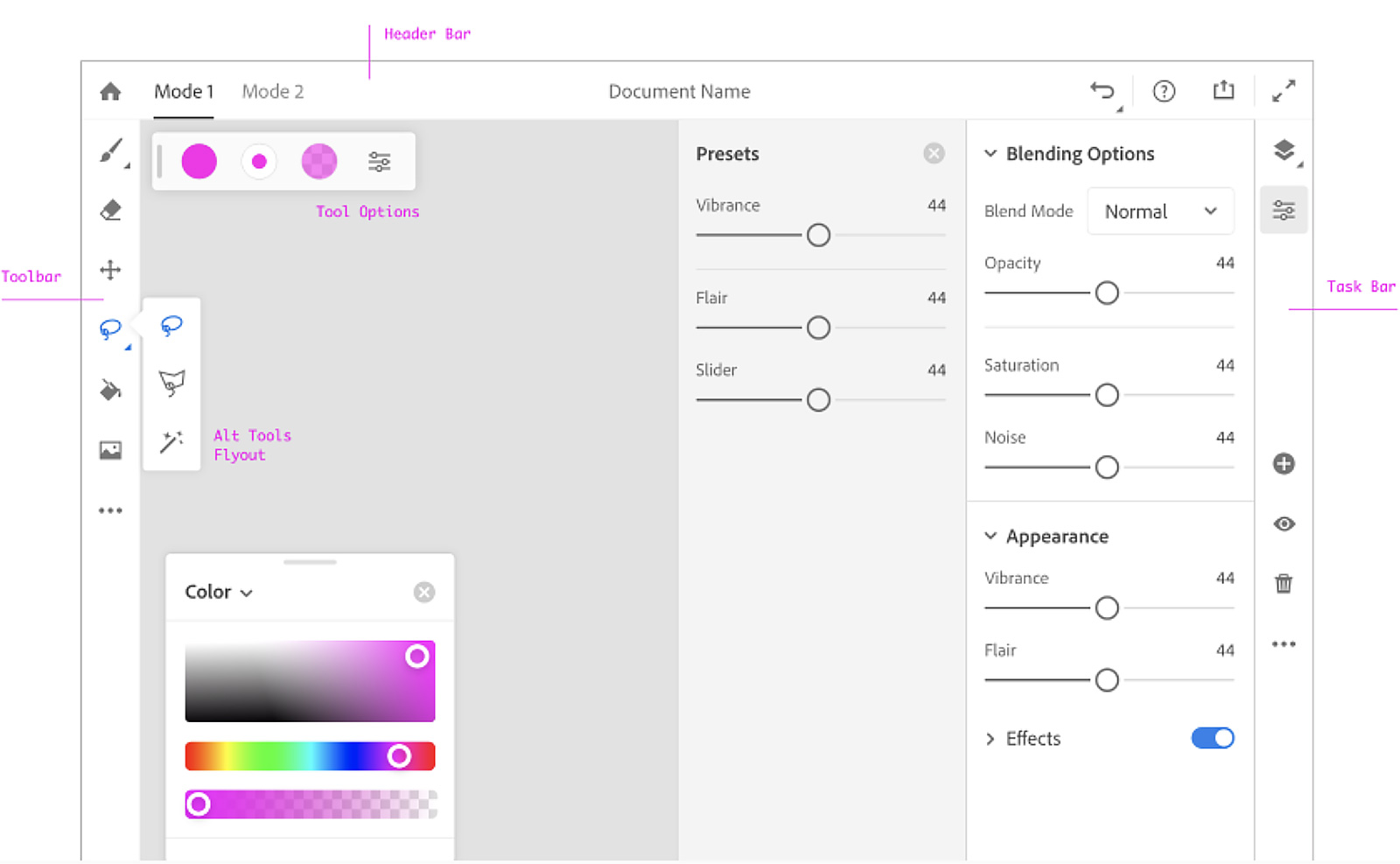
Adobe entwickelt sein Spectrum-Design-System. Sie haben mehr als hundert Produkte, daher ist die Aufgabe ungeheuerlich und die Rückkehr wird nicht schnell sein. Sie beschrieben jedoch einen
guten universellen Ansatz , der möglicherweise dazu beitragen könnte, verschiedene Anwendungen homogen zu machen. Das Team hat kürzlich
Fragen von Designer News beantwortet . Noch ein paar Artikel zum Thema:
1 ,
2 und
3 .
Michele Cynowicz von Vox Media spricht darüber, wie interaktive Prototypen basierend auf ihrem Designsystem funktionieren. Sie bilden eine Verzweigung in den Komponenten, die bei Erfolg in den Hauptcode übergeht und allen zur Verfügung steht.
Ein kurzes Interview mit Brad Frost über seine aktuellen Projekte und die Nuancen der Implementierung von Designsystemen.
Nützliche Erinnerung an Rhiannon Jones von Deliveroo für die Auswahl des richtigen Schlüssels für Front-End-Texte. Es sollte mit der Marke verbunden sein und in normalen und problematischen Situationen funktionieren.

Chrid Cid schlägt vor, Design-Systemvariablen "Ionen" für diejenigen zu nennen, die sich an die atomare Design-Methodik halten. Zwar sind „Token“ bereits ein etablierteres und etablierteres Wort.
Materialdesign
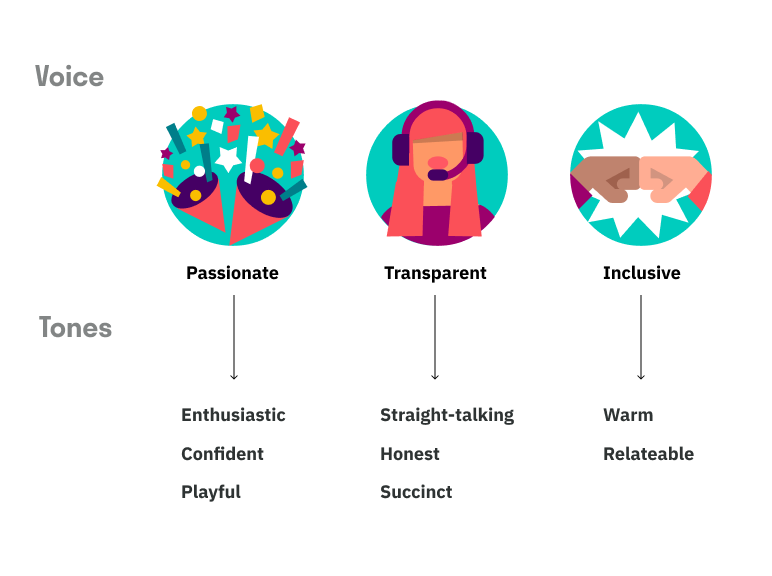
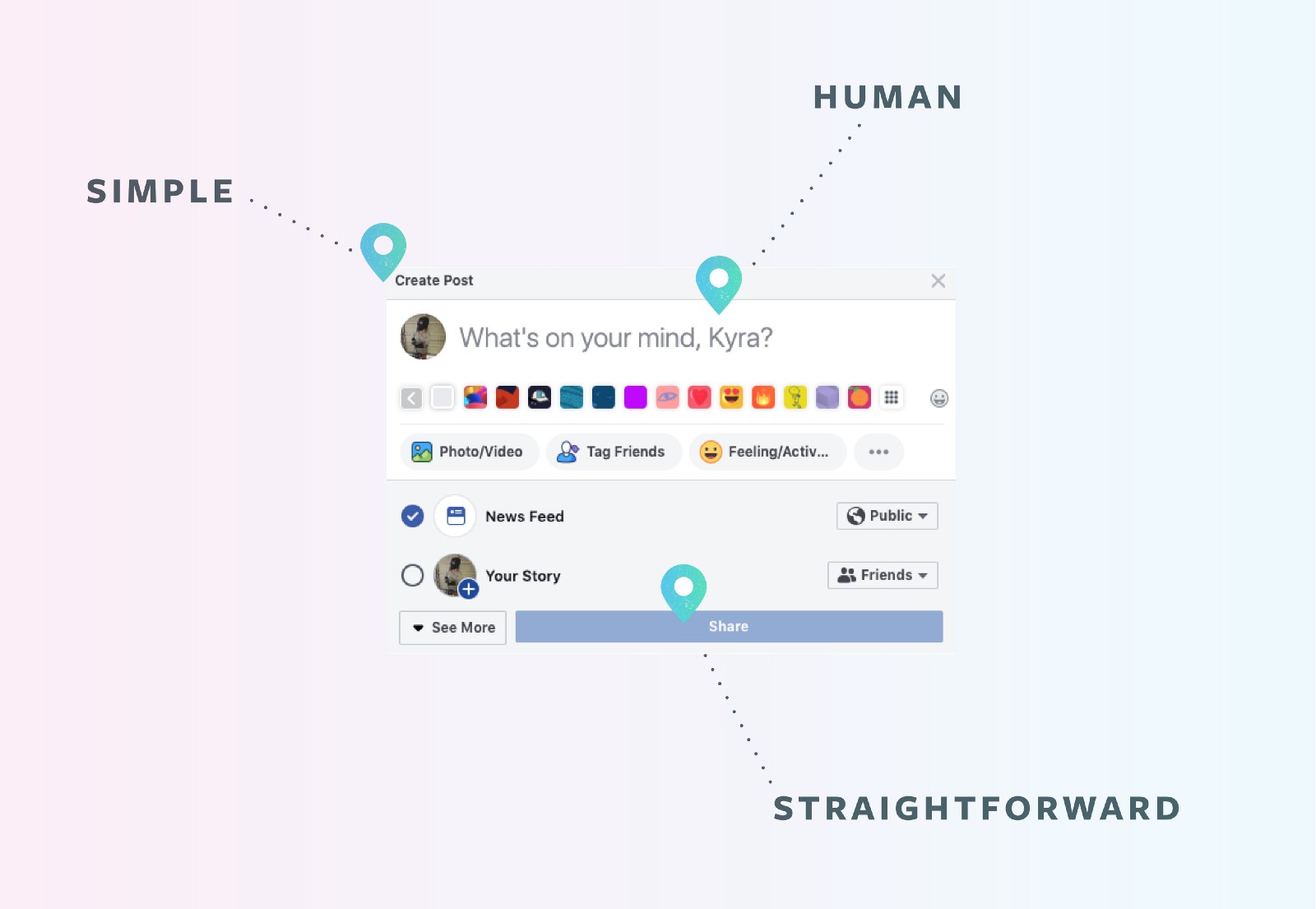
Susan Gray Blue von Facebook beschreibt den Ansatz des Unternehmens zur Tonalität von Texten in der Benutzeroberfläche. Sie versuchen nicht, die Stimmung des Benutzers zu erraten, da dies unmöglich ist, sondern versuchen, der spezifischen Situation angemessen zu sein.

Der Service hilft dabei, Design-System-Token zu speichern und an eine Reihe von Plattformen und Frameworks zu verteilen. Nun, um sie zunächst von Design-Tools zu sammeln.

Märchenbuch
Benutzerverständnis
Kate Moran und Kim Flaherty beschreiben den Kompromiss zwischen Komfort und Angst vor modernen Geräten und Diensten, die ein Opfer der Privatsphäre erfordern.
Andrei Gargul schreibt darüber, wie wichtig es ist, die Erwartungen der Benutzer bei der Planung und dem Start von MVP zu berücksichtigen.
Jared Spool schreibt über die iterative Verbesserung des Verständnisses der Benutzer und ihrer Skripte bei der Arbeit am Produkt.
Informationsarchitektur, Konzeption, Inhaltsstrategie
IDEO hat einen Service zum Austausch von Mudboards, Notizen und anderen Best Practices innerhalb des Teams gestartet.

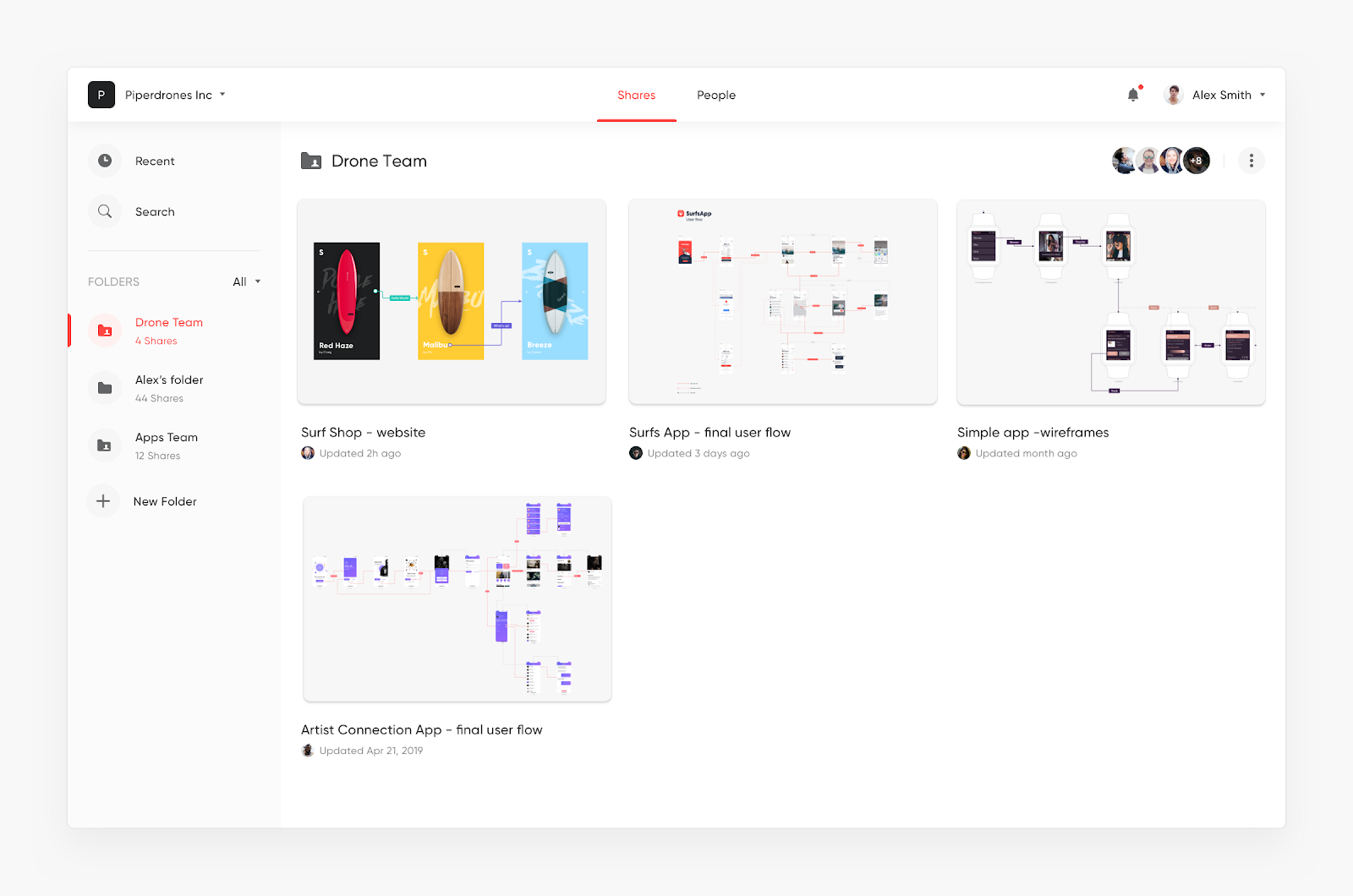
Neue Tools für das Interface-Design
Die Version für Teams wurde angekündigt. Freigegebener Speicherplatz in Sketch Cloud, Versionierung, zentrale Verteilung von Plugins und Symbolbibliotheken, Anzeigen der Bildschirmspezifikationen in einem Browser ohne Zeplin. Wie in Figma zahlen Sie nur für die Redakteure und nicht für jeden mit einer einzigen Ansicht eines Bildschirms. Die Beta-Version erscheint im Juli.

Und in Version 56 wird der älteste und dümmste Schmerz gelöst - die Charaktere selbst ändern ihre Größe, wenn sich der Inhalt ändert. Ist es wirklich nicht notwendig, die Breite der Knöpfe mit den Händen zu ändern ?! Außerdem wird neben den Ebenen ein Komponentenfenster angezeigt (siehe Abbildung). Und die Änderung der Abstände in der Gruppe von Objekten (auch wie in der Abb.).
Plugins
- Sparkle : Das Plugin verwandelt das Tool in einen Designer von Werbeseiten - Sie können es erstellen und vorgefertigten Code erhalten.
- xLayers : Mit der Anwendung können Sie eine fertige Site aus dem Layout zusammenstellen. Auf React und Angular können Sie sowohl die Statik als auch die Komponentenversion abrufen.
Mit diesem Service können Sie schnell eine Schulungstour für den Benutzer zusammenstellen. Die Autoren richteten sich an Verkäufer und Kundenbetreuung, d.h. verwenden, um einer bestimmten Person zu helfen.
Muzli-Sammlungssuchen sind eine gute Ergänzung zu Pinterest zum Sammeln von Mudboards.
Plugins angekündigt. Sie versprechen einen zuverlässigen und störungsfreien Betrieb, wenn die Add-Ons bei der Aktualisierung des Tools nicht kaputt gehen. Beta für Entwickler ist bereits verfügbar. Dies war einer der wichtigsten funktionalen Ansprüche von Sketch.
Bonus:
Memo zum Erstellen eines typografischen Systems . Grundlegendere Theorie zum Erstellen einer Schriftskala, aber es gibt Beispielvorlagen direkt in Figma.

Dies erinnert an einen Wendepunkt im Android- und iOS-Rennen - irgendwann waren sie so weit von konkurrierenden Plattformen wie Windows Phone, Tizen, Sailfish, WebOS und anderen entfernt, dass alle Versuche, sie einzuholen, ihre Bedeutung verloren (mit all dem Geld Adobe und InVision). . In diesem Jahr werden Sketch und Figma ungefähr dasselbe tun, daher weiß ich nicht einmal, ob ich weiter über den Rest sprechen soll.
Als Designer von mobilen Websites für Instagram können Sie diese direkt auf Ihrem Handy ausführen.
Die dritte Version des Designers von Werbeseiten von DesignModo wurde veröffentlicht.
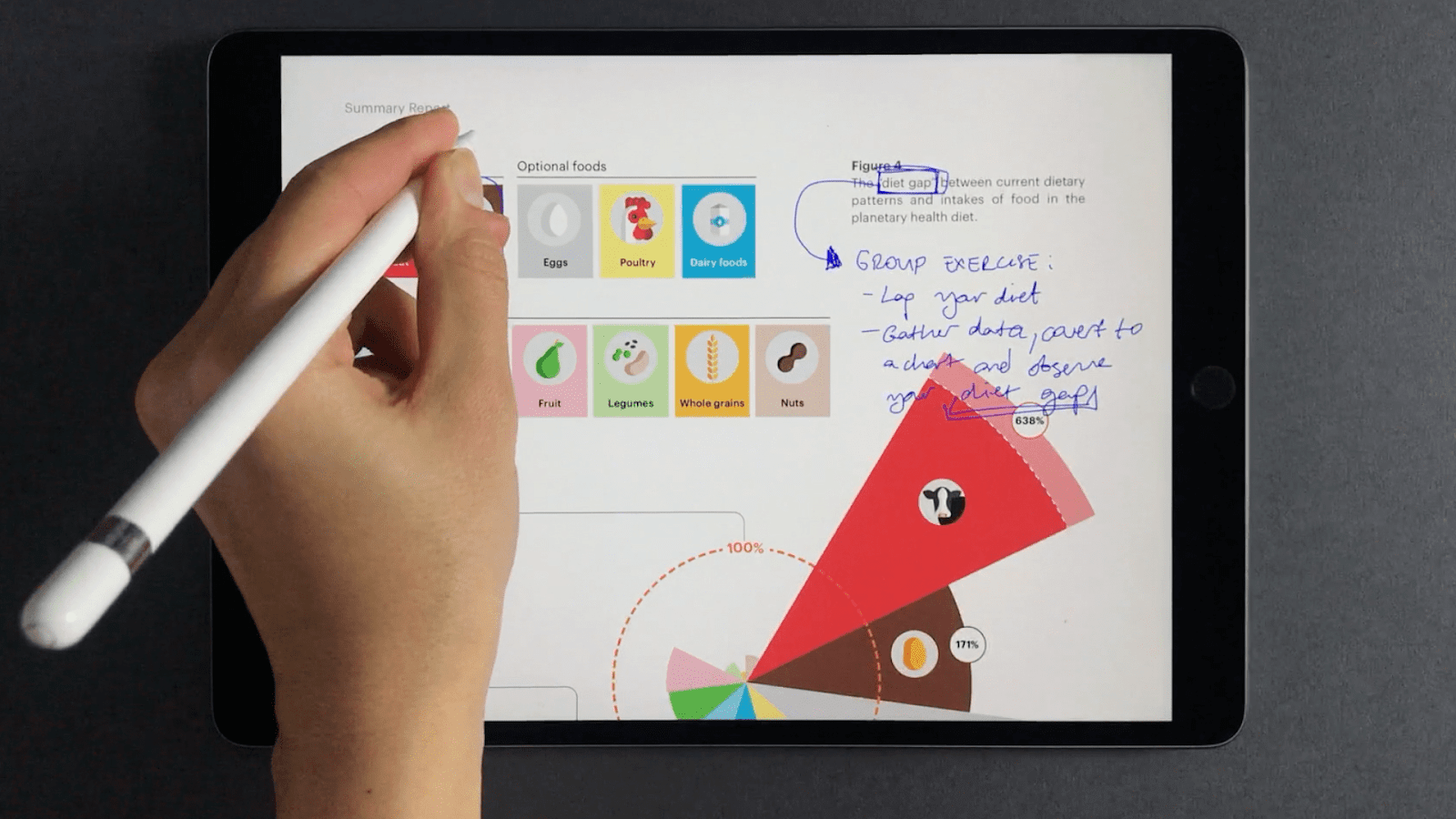
Eine experimentelle Tablet-App für visuelle Notizen und Skizzen. Interessante Interaktionsmethoden mit Schnittstellen, die im Artikel ausführlich behandelt werden.

Vektoreditor für Mac.
Kurzer Generator für verschiedene Konstruktionsarbeiten.
Der einfachste Prototyp-Designer von Werbeseiten, der Marketingfachleuten und Front-End-Autoren hilft, den Inhalt und den Informationsfluss im Allgemeinen zu ermitteln.

Ein weiterer Service-Designer von Illustrationen aus vorgefertigten Elementen.
Und noch ein Illustrationsdesigner.
Tumult Hype 4
Die neue Version kam aus der Beta . Die interessanteste Änderung ist die Animation von Vektorformen.
Unterformular
Die Seite schreibt über die
Einstellung der Entwicklung .
Framer x
Meng To Framer Spielplatzplatz .
Axure RP 9
Veröffentlicht von der Beta . Die Benutzeroberfläche wurde aktualisiert, der Import aus Sketch wurde angezeigt, die Möglichkeiten des visuellen Designs wurden erweitert.

Konversationskonstruktor im Chat, der einen iMessage-Screenshot auf dem Telefon liefert.
Interview mit dem Autor .
Wunderlich
Jetzt weiß er, wie man mentale Karten macht .
Überlauf
Veröffentlicht von der Beta . Die Organisation von Projekten in der Cloud und die Versionierung wurden angezeigt, und die Benutzeroberfläche selbst wurde erheblich verbessert.

Zeplin
Wir haben globale Richtlinien eingeführt , die mehrere Projekte gleichzeitig beschreiben können. Farben, Schriftarten und Komponenten können beispielsweise zwischen dem Web, Android und iOS vererbt werden.
Alyssa X spricht über sein neues Animationswerkzeug. Bisher funktioniert nichts, aber es gibt einen Überblick über die Hauptideen.
Benutzerforschung und -analyse
Matt Duignan von Microsoft führt die benutzerdefinierte HITS-Insight-Datenbank aus. Es zeigt, wie es funktioniert und wie Produktteams davon profitieren. Sein
Podcast zu diesem Thema .

Babette Schilte vom Facebook Custom Research-Team spricht über das Sammeln kleiner Erkenntnisse aus der benutzerdefinierten Forschung, die Sie für andere Aufgaben verwenden können und sollten.
Jeff Sauro analysiert die Fähigkeit, Benutzeraktionen anhand ihrer Beziehung zu einem Unternehmen oder Produkt vorherzusagen. Er durchlief frühe Studien (einschließlich der Gründe für die Entstehung der Norm "keine Notwendigkeit, den Benutzer zu fragen, was er braucht"). Die Beziehung kann in drei Komponenten unterteilt werden (Überzeugungen, Gefühle und Absichten), und Absichten bestätigen die Wahrscheinlichkeit, nachfolgende Handlungen vorherzusagen.

Beth Lingard von Facebook zeigt seinen Ansatz zur Beschreibung von Ergebnissen aus der Nutzerforschung, der für Produktteams praktisch ist.
Jeff Sauro überprüfte seine Bemühungen, bekannte Metriken und Methoden der Benutzerforschung zu reproduzieren. Einige wurden bestätigt, andere nicht.
Maria Rosala von der Nielsen / Norman Group beschreibt häufige Probleme bei der Planung und Durchführung von Benutzerinterviews.
Cailean Cooke Goold von Facebook bietet Tipps für die Durchführung von Benutzererkundungsrecherchen.
Visuelle Programmierung und Gestaltung im Browser
Ein Überblick über die Schnittstellentechnologie von Be Birchall für behinderte Benutzer.
Andy Clarke setzt eine Reihe von Experimenten mit einem interessanten Magazin-Layout im Web fort.
Neue Skripte
Web-Typografie
Metriken und ROI
Jeff Sauro vergleicht das HEART-Framework mit früheren Kollegen und versucht zu verstehen, wie seine Verwendung den Produktteams zugute kommt. Er verknüpft Verhaltensmetriken und Einstellungen gegenüber dem Unternehmen.

Jeff Sauro hat einen weiteren Teil der NPS-Studie reproduziert, um die Verteilung der Empfehlungen für bestimmte Bewertungen zu verstehen.
Henry Wu von HubSpot schreibt darüber, wie ein Designer in einer Geschäftssprache kompetent kommunizieren und die richtigen Metriken in der aktuellen Situation eines Produkts ansprechen kann.

Design Management und DesignOps
Atlassian Alastair Simpson leitete viele der Designteams des Unternehmens. Er hat eine großartige Erinnerung für den neuen Designmanager im Team zusammengestellt - wie man die Situation herausfindet und Vorteile bringt, nicht eine neue Ebene des Mikromanagements.
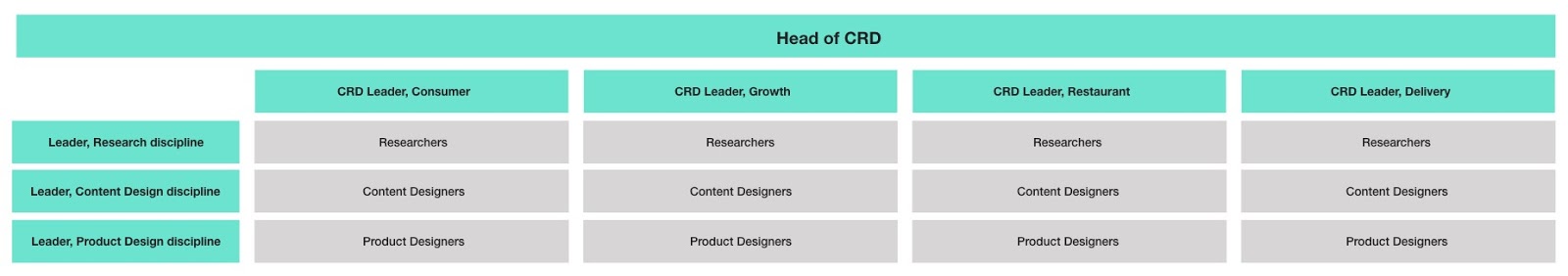
Sana Rao von Deliveroo spricht über die Neugestaltung eines Designteams. Sie kamen zu einer Matrixstruktur, anstatt sich in funktionale Abteilungen zu unterteilen.

Denise Lee Yohn gibt Tipps zur Organisation der internen Unternehmenskultur, die die Benutzerorientierung fördert. Der Verfügbarkeit von Wissen über den Benutzer und der kompetenten Einstellung von Mitarbeitern wird viel Zeit gewidmet.
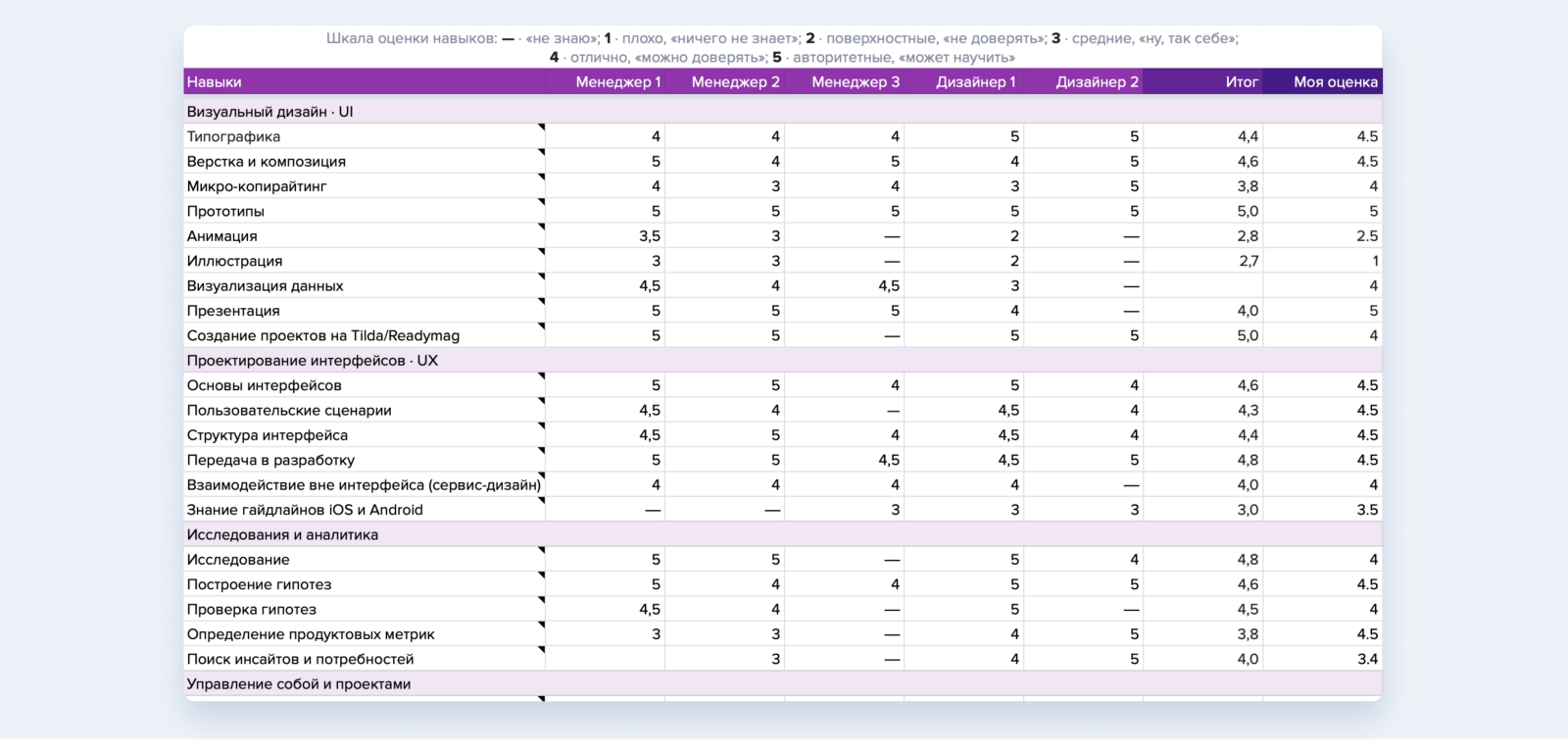
Ivan Solovyov von DocDoc spricht über eine Designkompetenzkarte für ein Team.

Eunice von IBM spricht kurz über die Kompetenzkarte für Designer im Unternehmen (jetzt sind bereits 2.000 Mitarbeiter beschäftigt). Allison Biesboer erzählt,
wie sie geboren wurde (zu viel Wasser, aber es gibt grundlegende Details des Entstehungsprozesses).
Behzod Sirjani von Slack spricht über seine Erfahrungen beim Aufbau eines Praktikumsprogramms für die Benutzerforschung sowie über seine Vision, korrekt mit Produktteams zusammenzuarbeiten.
Ayesha Saleem hat eine kleine UX-Studie zu Startups durchgeführt. Sie identifizierte drei Kategorien, je nachdem, wann sie anfingen, gute Methoden für das Interface-Design anzuwenden, und versuchte, sie mit Markterfolgen in Verbindung zu bringen.
Peter Merholz reflektiert den optimalen Suchprozess für Designmanager. Die Hauptaufgaben und Merkmale der Auswahl.
Teaminteraktion
Dan Brown beschreibt einen One-Stop-Ansatz für die Durchführung nützlicher Designmeetings. Dies sind 4 Stufen - Formulierung des Problems, Extraktion von Ideen, Kombination von Ideen, Verständnis.

Produktmanagement und Analytik
Ein kluger Artikel von Oleg Yakubenkov, in dem er einen Fehler bei der Verwendung des Begriffs Kundenentwicklung zeigt, der heute in der heimischen Fachwelt beliebt ist. Im ursprünglichen Konzept von Steve Blank war dies eine ganzheitliche Methodik für die Produktarbeit, und hier meinen wir nur eines der Stücke - Benutzerstudien (oder besser gesagt, ein Teil davon sind eingehende Interviews).

Sid Yadav ist vom Design zum Produktmanagement übergegangen und gibt 10 Tipps zu den Hauptschwerpunkten dieser Transformation. Alle mit Verweisen auf praktische Bücher.
Methoden, Verfahren, Standards
Leinwand des Design-Denkens, die den Designprozess leitet.
Fälle
Ein robustes Konzept eines fiktiven Betriebssystems von Jason Yuan. - (, ), (, ).

. Accenture Hertz . , ( , - , ). .
Trends
LogoLounge.
Mary Meekers jährlicher Internet-Trendbericht wurde veröffentlicht. vc.ru hob die Hauptpunkte hervor .Niteesh Yadav beschreibt die Wahrnehmung von Texten in der virtuellen und erweiterten Realität. So erreichen Sie eine gute Lesbarkeit.Auto-Schnittstellen
Überarbeitetes CarPlay . Geteilter Bildschirm für zwei Anwendungen, sodass Sie nicht von Karten zu Musik wechseln müssen, sowie Anwendungskontextaufforderungen.

Für die allgemeine und berufliche Entwicklung
Medium startete ein eigenes Designmagazin auf Medium mit Artikeln von Drittanbietern.
Kim Flaherty von der Nielsen / Norman Group definiert den Unterschied zwischen User Experience und Customer Experience selbst. Sie betrachtet drei Ebenen der Mensch-Unternehmen-Interaktion - spezifische Interaktionen, ganzheitliche Szenarien und eine allgemeine Beziehungsgeschichte.
Jon Kolko reflektiert die Probleme der modernen Bildung für Designer. Wie man Absolventen nicht nur die Methoden kennt, sondern auch besser über das zu lösende Problem nachdenkt.
Menschen und Unternehmen in der Branche
Jony Ive verlässt Apple. Zusammen mit Mark Newson werden sie ein Designstudio eröffnen, das auch mit Apple zusammenarbeiten wird.
Vor fünf Jahren sagte er, dass er nur gehen würde, wenn dem Unternehmen die Innovation ausgehen würde.

Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für den Editor und Alexander Orlov für den visuellen Stil.