 17. November 2018
17. November 2018 . Wir sind zu viert. Alle sind begeistert - sie haben die erste Stufe des
ShRI , die School of Interface Design, bestanden. Es bestand aus Vorlesungen und Hausaufgaben: Beherrschte verschiedene Front-End- und Near-Tender-Technologien, Tools und Scrum. Sie wussten, dass all dies in der zweiten Phase in einem Kampfprojekt verwendet werden musste. Aber es ist eine Sache zu wissen und eine andere, dieses Projekt in den nächsten 5 Wochen wirklich umzusetzen.
Wir leben übrigens alle vier in einem Raum im Netizen Hostel. Yandex hat uns vor der ersten Etappe hier niedergelassen. Schönes Hostel, trendy.
Die heutigen Projektpräsentationen. Wir präsentieren nicht, sondern uns. Yandex-Einheiten übernehmen Produktionsaufgaben für externe und interne Services, jeweils nur für 5 Wochen, wenn Sie eine kleine Gruppe von Personen bilden. Die Aufgaben sind meistens Front-End (wir sind in ShRI), aber es gibt einige Nuancen: Sie müssen ein kleines Backend und Design einreichen. Oldtimer sagen, dass es in den frühen Jahren von ShRI anders war. Sie erledigten abstrakte Aufgaben, die nicht mit der Produktion zu tun hatten.
Wir gehen zum gesamten Strom von SRI 2018 in die Halle, hier alle, die zur zweiten Stufe zugelassen sind. Zum ersten Mal werden wir gebeten, in Teams aufzubrechen: bevor jeder für sich war. Wir vier beraten uns schnell und entscheiden - da wir zusammen leben, werden wir das Projekt zusammen machen. Das Team wurde Bundle genannt. Dann wird uns von erschwinglichen Projekten erzählt, es gibt mehr davon als die gebildeten Teams. Dies bedeutet, dass die Abteilungen, aus denen die Projekte stammen, einen Anreiz haben, sie für Studenten interessanter zu machen, da Sie sonst ohne Künstler bleiben können.
Sie erklären uns, dass jedes Team ein Projekt durchführen wird, aber zuerst müssen wir mehrere auswählen. Ferner ist das System wie folgt: Wenn ein Projekt mehrere Teams ausgewählt hat, wird das ausführende Team zufällig unter ihnen bestimmt und so weiter, bis alle Schüler die Aufgaben für die zweite Stufe erhalten. Wir gehen mit unseren Kuratoren in einen Besprechungsraum, wir konferieren, jedes Team, unabhängig vom Rest, stimmt für die Projekte, die es mag. Aus der Summe der Stimmen berechnen wir diejenigen, die für uns als Team interessant sind.
Mittwoch, 21. November . Die beiden Projekte, die uns am interessantesten erschienen, werden von anderen Teams nach dem Zufallssystem übernommen. Wir bekommen das dritte - ein Werkzeug für die Variabilität von Front-End-Interviews.
Schnittstellenentwickler bei Interviews bei Yandex haben häufig die Aufgabe, Fehler im Layout der Suchergebnisse zu finden. Der Kandidat sollte den vorgeschlagenen Link öffnen, dort sieht er die Ergebnisse, die mit Fehlern zusammengestellt wurden. Es ist notwendig, visuell und mithilfe der JavaScript-Konsole im Browser Fehler zu finden und Korrekturen vorzuschlagen.
Die Schwierigkeit besteht darin, dass Sie verschiedenen Kandidaten unterschiedliche Fehlergruppen geben möchten, die je nach den Erwartungen des Befragten variieren. Aber dann müssen Sie sich vor jedem Interview hinsetzen und die Ergebnisse manuell sammeln. Es ist besser, ein Tool zur Hand zu haben, das es selbst sammelt, Fehler darauf platziert und einen Link dazu bildet. Gleichzeitig sollte die Art des Links dem Kandidaten nicht anzeigen, welche Fehler er finden muss. Dies ist eine kleine, aber zusätzliche Komplexität, da der einfachste Weg, Fehler automatisch einzufügen, darin besteht, sie über Abfrageparameter im Linktext zu übergeben. Konventionell kann die Adresse yandex.ru/search/?text=cats&bug=object zu einem Problem führen, bei dem der Objektantwortblock falsch kompiliert wird. Ich wollte solche Hinweise nicht geben. Es war notwendig, die Seite zu "vertreten" und an einer Adresse anzuzeigen, die nicht interpretiert werden kann.
Dieses Projekt stand auf der Liste unseres Teams, weil es vielseitig einsetzbar ist. Wir haben verstanden, dass das Schreiben eines Jobadministrators ein Backend und einige Designfähigkeiten erfordern würde.
Donnerstag, 22. November . Tatsächlich werden die Vorträge an Wochentagen nur fortgesetzt (bereits ohne Hausaufgaben für die allgemeine Entwicklung), und der Samstag ist für die Arbeit am Projekt vorgesehen. Am Samstagmorgen versammelt sich der gesamte Stream wieder und hat den ganzen Tag Zeit, um gemeinsam mit dem Manager (Yandex-Mitarbeiter) zu planen und zu codieren, und so weiter jeden Samstag bis zum Ende des SRI. Dies nennt man Shrikaton, es findet im Büro statt.
Aber unser Team lebt zusammen und wir fangen früh an. :) Dies ist kein sehr großer Betrug - wir vier haben ein anderes Regime des Tages, arbeiten neben SRI. Und doch haben wir auch in der Woche die Möglichkeit, das Projekt voranzutreiben.
Wählen Sie die Datenbank für das Backend aus. Einer von uns, Vani, hatte Erfahrung mit MongoDB. Dies ist eine einfache Basis unter dem Gesichtspunkt der Integration, also bleiben wir dabei. Yandex. Cloud stellt uns einen verwalteten MongoDB-Cluster zur Verfügung, damit wir nicht über die Wartung der Datenbank nachdenken müssen. Um die Arbeit mit der Datenbank zu vereinfachen, verwenden wir die Mongoose-Bibliothek. Wir beschreiben die Hauptentitäten als Mongoose-Schemata und -Modelle (mit Typisierung, Beziehungen, Validierung). Damit die Basis lokal angehoben werden kann, fügen wir Docker-Compose hinzu.
24. November . Das erste Shrikaton. Jedes Team sitzt an einem eigenen großen Tisch, jedes hat ein Brett - Sie können Aufkleber kleben, den Status von Aufgaben beobachten und regelmäßige Stand-Ups durchführen. Sie sind nur zum Mittagessen abgelenkt. Die Kuratoren helfen uns: beraten über die technische Komponente, erklären, wie man die Kommunikation organisiert, wie wir, vier verschiedene Personen, bilden ein Team, arbeiten an Scrum, zeichnen ein Kanban-Board, setzen Ziele im Allgemeinen - beginnen Sie, eine Idee in ein Produkt umzuwandeln.
Wir verteilen die Rollen: Wir beide befinden uns im Frontend des Admin-Panels und die anderen beiden im Backend. Yandex nennt dieses Backend als Frontend - wir verwenden eine Ebene vom Server auf Node.js. Wir beschließen, den Server in TypeScript zu schreiben - wir wählen ihn aus, um der strengen Typisierung zu entsprechen und das OOP-Konzept vollständig zu implementieren. Für das Routing auf dem Server verwenden wir das minimale, flexible und funktionale Express-Webframework. Wir verstehen, dass die Rückseite und die Vorderseite unabhängig voneinander entwickelt werden sollten. Deshalb führen wir temporäre „Stubs“ ein - manuell vorbereitete Daten für die Vorderseite, als ob sie von der bereits arbeitenden Rückseite gebildet und übertragen würden. Wir schreiben die Dokumentation im Swagger-Dienst für jedes HTTP-Handle, um die Stubs korrekt zu interpretieren. Dann würde es ausreichen, alle zu entfernen und die Vorder- und Rückseite zu reduzieren. Zu diesem Zweck bereiten wir das Schreiben einer REST-API vor.
Wir definieren das Hauptziel - vier Entitäten zu implementieren:
- Admin-Server
- Client-Teil für Admin-Panel,
- Infrastruktur
- Seiten mit Fehlern.
Am Ende jedes Shrikatons (es gibt vier davon) sollte einer aus dem Team sprechen und eine Demo mit Zwischenergebnissen für das Projekt zeigen. Wir sind uns einig, dass jeder von uns eine Demo als Ganzes abhalten wird. In der ersten Demo zeigen wir hauptsächlich Layouts mit Fehlern - in der Form, in der die Kandidaten sie bei Interviews studieren. Wir zeigen auch das Basis-Admin-Panel - die Teile, die wir am ersten Tag geschafft haben.
Woche vom 26. November bis 2. Dezember . Der Winter und unser Projekt gewinnen an Dynamik. Diskutierte und dokumentierte APIs und Verträge für den Informationsaustausch zwischen Client und Server.
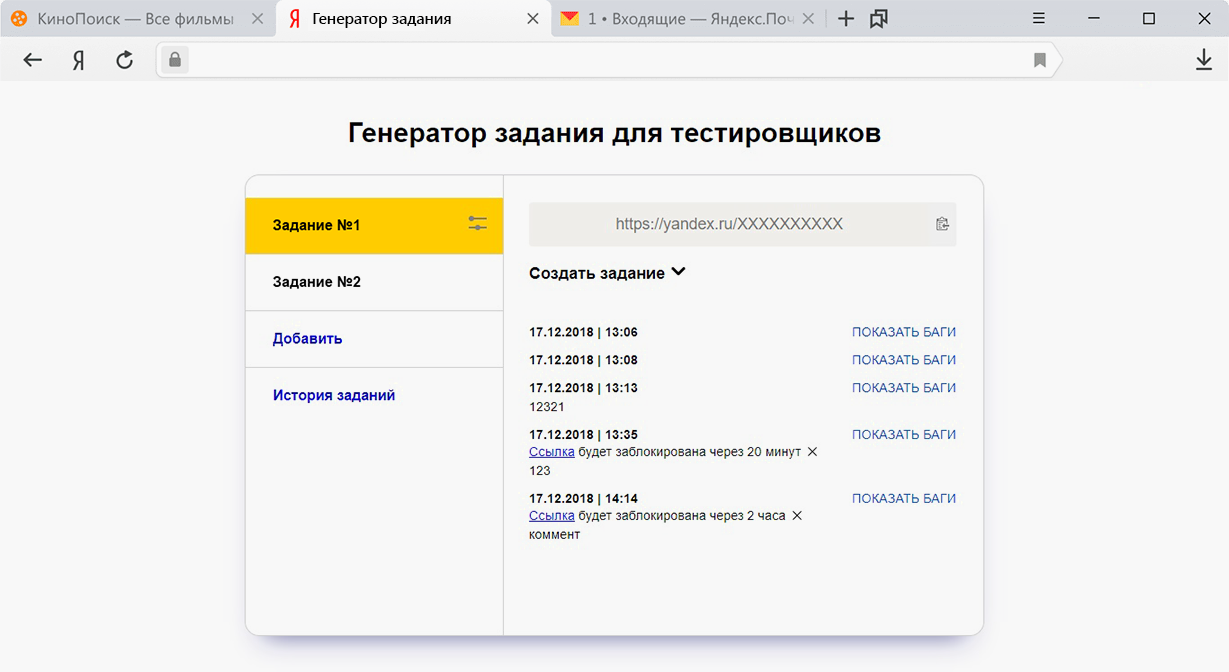
Wir erklären uns damit einverstanden, mehr Funktionen im Admin-Bereich bereitzustellen, als im ToR angegeben. Tatsache ist, dass der Kandidat, dem wir das Layout mit Fehlern zeigen, dann einen Link zu dieser Seite mit einem Freund oder in der Front-End-Community teilen kann, um das Leben anderer Kandidaten zu vereinfachen. Dies bedeutet, dass die Verbindung nach einiger Zeit "ausbrennen" und nicht mehr funktionieren sollte. Dies war sofort bekannt, als wir das Projekt erhielten. Zur Vereinfachung für den Befragten möchten wir jedoch im Admin-Bereich ein bearbeitbares Feld mit der genauen Zeit des "Lebens" des Links anzeigen.
Zusätzlich fügen wir die Geschichte hinzu. Der Administrator in seiner ursprünglichen Form war nur ein Werkzeug zum Generieren von Links. Die Geschichte, so dachten wir, wird es uns ermöglichen zu sehen, welche Links bereits generiert wurden und wie lange sie aktiv waren. Wir haben auch die Möglichkeit für Befragte hinzugefügt, Textkommentare (in freier Form) an Einträge im Verlauf anzuhängen.
Die Demo auf dem zweiten Shrikaton wird immer noch mit Steckern gezeigt - das Backend wird noch gesägt. Beim Testen der Demo stellen wir eine Reihe von Problemen mit der Architektur fest. Wir fügen sie mit hoher Priorität zum Backlog hinzu.
Woche vom 3. bis 9. Dezember . Noch ein Sprint. Wir haben festgestellt, dass die optimale Sprintlänge für uns 6 Tage beträgt, beginnend am Montag und endend mit dem Shrikaton am Samstag. Nach den Shrikatons arrangieren wir sonntags einen Retro und machen einen Rückstand für den nächsten Sprint.
Wir üben Codeüberprüfungen. Jede Poolanfrage wird von mindestens zwei Teammitgliedern geprüft (mit seltenen Ausnahmen in Form von Poolanfragen mit geringfügigen Korrekturen). Wir versuchen, die folgenden Praktiken anzuwenden:
- Verzögern Sie nicht die Überprüfung der Poolanforderung.
- Schreiben Sie Bewertungen in Form von Diskussionsanfragen, nicht in Form von Teams.
- Erklären Sie in Kommentaren nicht nur die vorgeschlagene Änderung, sondern auch den Grund
- Verwenden Sie großzügig Codebeispiele und Links zu nützlichen Ressourcen.
Es gab eine Frage zur Neugestaltung. Wir haben das Design, das Yandex uns ursprünglich zur Verfügung gestellt hat, in Form von Layouts implementiert, aber die Anzahl der Funktionen hat zugenommen, und das Admin-Panel muss geändert werden, einschließlich visueller. Wir kommunizieren mit Kunden, vereinbaren eine teilweise Neugestaltung und beginnen damit.
Wir beheben Probleme in der Architektur, entfernen Stubs zwischen Frontend und Backend und verbinden die Datenbank. Die Dokumentation, die wir zusammengestellt haben, hat geholfen: Als wir die Stubs ausschalteten und sehr kleine Anpassungen vornahmen, kamen die Daten korrekt von hinten nach vorne. Zeigen Sie zuerst die Demo im Kampfmodus.
Die letzten zwei Wochen . Wir tauschen die Plätze: Wir beide, die für die Vorderseite verantwortlich waren, sind jetzt für die Rückseite verantwortlich - und umgekehrt. Wir haben uns ein solches Schema ausgedacht, damit jeder von uns das gesamte Projekt kennt. Unterwegs diskutieren wir mit dem Manager und den Kunden die Details des Prozesses zur Einführung des Admin-Panels in die Produktion. Der Leiter der Suchschnittstellen-Testgruppe Olya Molchanova hat uns sehr geholfen, wir haben uns auf spezifische Implementierungsschritte geeinigt.
Um einen technischen Bericht über das Projekt zu erstellen (dies wird von allen Teams verlangt), schreiben wir, warum wir diesen oder jenen Ansatz oder dieses Tool gewählt haben:
Implementierung der Benutzeroberfläche als Einzelseitenanwendung aufgrund der Vielzahl von Vorteilen gegenüber den "klassischen" mehrseitigen Websites. Erstens ähnelt SPA einfachen nativen Anwendungen. Der einzige Unterschied besteht darin, dass sie im Browser und nicht im eigenen Prozess des Betriebssystems ausgeführt werden. Zweitens haben solche Anwendungen immer eine reichhaltige UX. Aufgrund der Tatsache, dass wir nur eine Webseite haben, ist das Erstellen einer umfangreichen und funktionalen Benutzeroberfläche viel einfacher. Gleichzeitig ist es bequem, den Status von Darstellungen zu speichern, zu aktualisieren und zu verwalten. Drittens schließt SPA ständige Anfragen an denselben Inhalt aus, wenn Sie sich auf der Website bewegen.
SPA hat auch Nachteile. Wenn der Interviewer das Admin-Panel zum ersten Mal öffnet, muss er etwas mehr Daten herunterladen. In unserem Projekt wiegt das zusammengesetzte Bündel in komprimierter Form (gzip) jedoch etwas mehr als 100 KB und ist in Fragmente (Brocken) unterteilt. Dadurch wird die Site gleich schnell gezeichnet. Zu den Minuspunkten von SPA gehört traditionell die Tatsache, dass fast alle Suchroboter und sozialen Netzwerke den Inhalt solcher Websites nicht sehen. Unsere Anwendung wurde für den internen Gebrauch entwickelt, sodass wir kein serverseitiges Rendering verwenden oder uns allgemein um SEO kümmern müssen.
React wurde als Bibliothek für die Entwicklung von SPA-Anwendungen ausgewählt, als:
- Viele neue Projekte in Yandex sind in React geschrieben, und alte sind geschrieben,
- Sie können die Lego-Komponentenbibliothek verwenden.
- Alle Teammitglieder waren mit React vertraut.
- React hat 117 697 Sterne auf GitHub, einer Community von Millionen von Entwicklern.
Für die bequeme Arbeit mit Datumsangaben (insbesondere um den verbleibenden Zeitraum für den Link anzuzeigen) wird die Moment.js-Bibliothek verwendet.
Im technischen Bericht muss aufgeführt werden, dass jeder von uns neue Dinge gelernt hat. Insgesamt vier Listen:
1. Schätzte die volle Leistung von TypeScript. Die Sprache ermöglicht es Ihnen, Fehler beim Schreiben von Code zu erkennen, das Refactoring und das Hinzufügen von Funktionen angenehmer zu gestalten. Wir haben die Organisation des Projekts anhand mehrerer Konfigurationsdateien kennengelernt.
2. Arbeitete im Paradigma der Microservice-Architektur und des Mono-Repository.
3. Ich habe viel über React gelernt (auch voneinander). Verstanden, wie Komponenten so organisiert werden, dass sie einfacher zu warten und wiederzuverwenden sind.
4. Einige von uns haben es selbst entdeckt, während andere verschiedene Werkzeuge beherrschen:
- Docker und Docker Compose. Wir haben gelernt, wie Container auf einfache Weise installiert, konfiguriert und ausgeführt werden.
- Git. Die Praxis des Analysierens, Erstellens und Einfügens von Poolanforderungen wurde konsolidiert. Erkannte die Bedeutung dieses Prozesses.
- Moongose-Bibliothek, Mongo-Express-Admin-Panel.
- Yandex.Cloud.
- Prahlerei.
- BitBucket.
5. Dank der Teamentwicklung einen großen Entwicklungssprung erzielt.
- Ich habe gelernt, in einem Scrum-Team zu arbeiten.
- Wir haben im Task Tracker gearbeitet, uns mit dem Kanban Board vertraut gemacht, Sprints. Unter realen Bedingungen erkannten sie, wie viel produktiver es ist, die Entwicklung in kurzen Zyklen mit konstantem Feedback durchzuführen.
- Richten Sie CI über TeamCity ein.
- Sie haben gesehen, dass die Codeüberprüfung für alle Teilnehmer nützlich ist. Manchmal ist das Lesen des Codes eines anderen nützlicher als das Schreiben.
- Wir haben mit dem Projektmanager zusammengearbeitet, dies hat die Entwicklung näher an die "Feld" -Bedingungen gebracht.
- Aufgrund regelmäßiger Demos haben wir die Fähigkeit, öffentlich zu sprechen.
Wir vervollständigen den Service, führen umfassende Tests durch und erstellen Dokumentationen. Parallel dazu müssen Sie sich auf unsere eigenen Interviews zu Yandex vorbereiten - einige davon finden am nächsten Tag nach Abschluss des Projekts statt! Dies sind schlechte Nachrichten (weil die Vorbereitung ein wenig vom Projekt ablenkt) und gute (weil weitere Schritte nicht von der Stange sind).
23. Dezember . Am letzten Tag von SRI haben wir ein abgeschlossenes Projekt. Wanja sagt, die anderen drei machen mit, um Fragen zu beantworten. Zusammenfassung - Wir haben ein Admin-Panel erstellt, mit dem ein Mitarbeiter Suchergebnis-URLs erstellen kann, die vor dem Front-End-Interview mit Fehlern abgeglichen wurden. Diese Fehler werden in wenigen Sekunden automatisch angeordnet - kreuzen Sie sie einfach an. Darüber hinaus kann der Befragte den Verlauf der Links anzeigen und die Lebensdauer Ihrer URL festlegen. Und im Interview selbst erhält der Kandidat, wie bereits erwähnt, einen Link und muss alle Fehler finden und korrigieren. Wir haben dem Admin-Bereich die Möglichkeit hinzugefügt, eine Seite mit Fehlern nicht nur basierend auf der Suchoberfläche, sondern auch auf jedem anderen Dienst vorzubereiten, falls dies für ein Interview erforderlich ist.
Auf der Serverseite werden NodeJS und das Express-Framework verwendet, um die Schnittstelle zu hosten und REST-API-Anforderungen zu verarbeiten. Die Client-Seite ist React. Der vollständige technische Bericht zum Projekt wurde
auf der Festplatte veröffentlicht .

Die Autoren dieses Beitrags :)
24. Dezember . Wir sind uns nicht sofort einig - wir leben ungefähr eine Woche in einem Hostel und führen Interviews durch. Wir schreiben nur näher an das neue Jahr.
21. Mai 2019 . Jetzt arbeitet jeder von uns vier bei Yandex, nicht mehr als Praktikant, sondern als unbefristeter Vertrag. Wir sind die Schnittstellenentwickler Evgeny Goncharenko, Ivan Kolobaev, Sergey Makhlonov und Evgeny Starostin. Das System, das wir als Abschlussprojekt in ShRI erstellt haben, wird ständig in Interviews verwendet.
9. Juli . Veröffentlichen Sie diesen Beitrag.