Schreiben einer API für React-Komponenten, Teil 1: Erstellen Sie keine widersprüchlichen Requisiten
Schreiben einer API für Reaktionskomponenten, Teil 2: Geben Sie dem Verhalten Namen, nicht der Interaktion
Schreiben einer API für React-Komponenten, Teil 3: Die Reihenfolge der Requisiten ist wichtig
Schreiben einer API für React Components, Teil 4: Vorsicht vor der Apropacalypse!
Schreiben einer API für Reaktionskomponenten, Teil 5: Verwenden Sie einfach die Komposition
Wir schreiben API für React-Komponenten, Teil 6: Wir erstellen die Kommunikation zwischen Komponenten
Wir haben eine Icon-Komponente:

<Badge count={12} />
Sie haben sie in verschiedenen Anwendungen gesehen, sie zeigen die Anzahl der Objekte als Nummer.

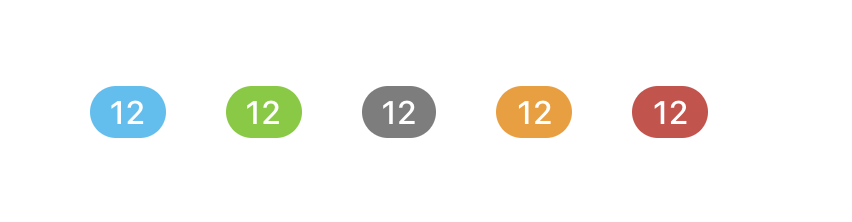
Das Kosmos- Abzeichen (Symbol) hat mehrere Farben für jeden spezifischen Kontext (Informationen, Gefahr usw.).

<Badge count={12} appearance="information" /> <Badge count={12} appearance="success" /> <Badge count={12} appearance="default" /> <Badge count={12} appearance="warning" /> <Badge count={12} appearance="danger" />
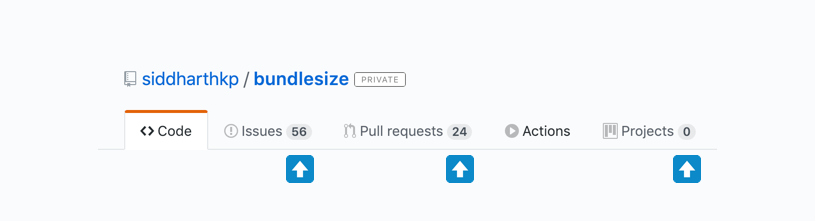
Diese Benutzeroberfläche hat eine andere ähnliche Komponente - Label .

Es hat auch mehrere Farben für jeden Kontext:

<Label text="private" appearance="information" /> <Label text="private" appearance="success" /> <Label text="private" appearance="default" /> <Label text="private" appearance="warning" /> <Label text="private" appearance="danger" />
Schauen Sie sich diese beiden Komponenten an und sagen Sie eine gute und eine schlechte Sache über ihre API (über ihre Requisiten).

<Badge count={12} appearance="information" /> <Label text="private" appearance="information" />
Was ist gut
Beide Komponenten haben die gleiche Requisite für das Aussehen: appearance , das ist großartig. Darüber hinaus haben sie die gleichen Optionen für diese Requisite! Wenn Sie wissen, wie das appearance in Badge , wissen Sie bereits, wie Sie das appearance in Label
Streben Sie nach konsistenten Requisiten zwischen den Komponenten
Tipp 2 zum Schreiben einer API für Reaktionskomponenten, Teil 2: Geben Sie dem Verhalten Namen, nicht der Interaktion
Was ist schlecht
Die Art und Weise, wie sie ihre Bedeutungen annehmen, ist unterschiedlich. Sie haben beide ihre eigene Option.
Zählen, count ist im Rahmen der Badge Komponente sinnvoll. Unter Berücksichtigung aller übrigen Komponenten ist dies jedoch eine zusätzliche API, an die sich Ihr Team und Ihre Benutzer (Entwickler) erinnern müssen.
Lassen Sie uns diese API verbessern
Um konsistent zu sein, werde ich diesen Requisiteninhalt nennen. Dies ist der häufigste Name, den ich mir einfallen lassen könnte - allgemeiner als nur Beschriftung, Text oder Wert.

<Badge content="12" appearance="information" /> <Label content="private" appearance="information" />
Wir haben einige Details verloren, aber viel Konsistenz erhalten. Wir können den Wertetyp immer noch mit Requisitentypen festlegen, daher halte ich dies für einen guten Kompromiss.
Aber warten Sie, in React gibt es bereits eine Mehrzweck- content Requisite, sie heißt children - ein Kind.
props.children. nicht neu props.children.
Wenn Sie Requisiten definiert haben, die beliebige Daten akzeptieren, die nicht auf einer Datenstruktur basieren, ist es wahrscheinlich am besten, die Komposition Brent Jackson zu verwenden
Hier ist der Tipp dieses Artikels - Wenn Sie zwischen einer Komposition und Requisiten wählen, wählen Sie eine Komposition .
Lassen Sie uns diese API mit children , Kindern umgestalten:

<Badge appearance="information">12 </Badge> <Label appearance="information">Private </Label>
Es sieht gut aus.
Bonus: Wenn Sie children anstelle von Requisiten verwenden, erhält der Entwickler, der diese Komponente verwendet, mehr Flexibilität, ohne die Komponente ändern zu müssen.
Hier

Mit children ich dieser
// - <Alert type="warning" icon="warning" text="This is an important message!" /> // <Alert type="warning"> <Icon name="warning" /> This is an important message! </Alert>
Zufälligerweise sah ich beim Schreiben dieses Textes einen Tweet von Brad Frost :
Hey, reagiere Freunde, brauche ein bisschen Hilfe. Ich stoße weiterhin auf dieses Muster, bei dem bestimmte Komponenten (insbesondere Listen) in kleinere Komponenten aufgeteilt oder durch Übergeben eines Objekts gesteuert werden können. Welche Option ist besser?

Kommt Ihnen das bekannt vor?
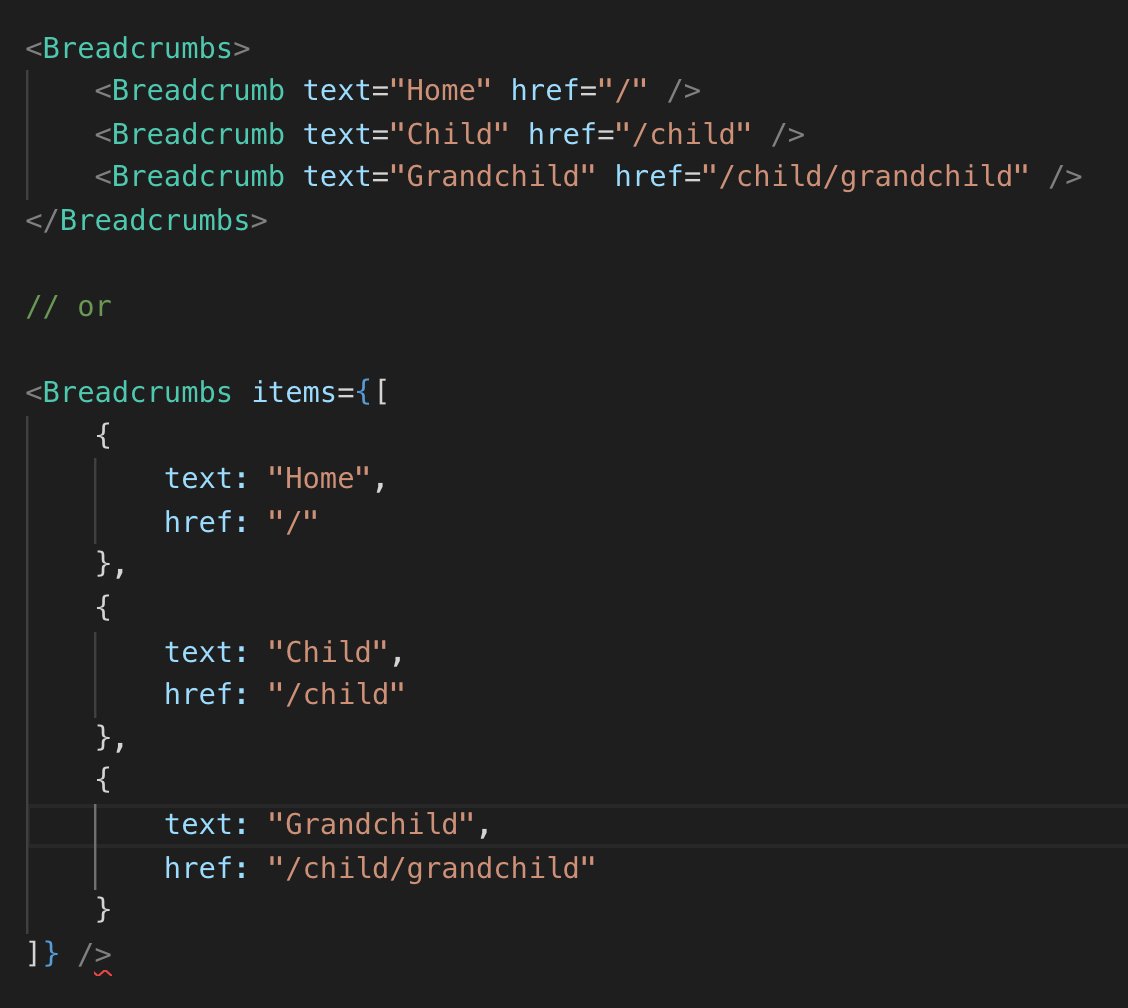
Lassen Sie uns zunächst keinen Requisitentext text und stattdessen untergeordnete text verwenden.
// : <Breadcrumb text="Home" href="/child" /> // : <Breadcrumb href="/child">Home</Breadcrumb>
Nachdem wir dies herausgefunden haben, sprechen wir über diese beiden API-Optionen.
Da es nicht schwer zu erraten ist, mag ich den ersten.
- Sie müssen nicht darüber nachdenken, wie der Prop-
text heißt? label ? Das sind nur children . - Sie können Ihren
className oder Ihr target bei Bedarf hinzufügen. Bei der zweiten Option müssen Sie sicherstellen, dass diese Eigenschaften unterstützt werden, oder sie einfach an das Basiselement übergeben. - Auf diese Weise können Sie das untergeordnete Element in einen Kontext oder in eine übergeordnete Komponente einschließen.
Ausnahme von der Regel:
Was ist, wenn Brad den Entwickler daran hindern möchte, die oben genannten Einstellungen vorzunehmen? Dann wäre es ein Fehler, dem Entwickler mehr Flexibilität zu geben!
Hier ist meine Antwort an Brad .
Weitere Beispiele
Hier sind einige weitere Beispiele, wie dieser Tipp Ihren Code verbessern kann, mein letzter Favorit.
Formulare sind ein gutes Beispiel für die Verwendung. Wir möchten das Layout des Formulars, Anzeigefehler usw. steuern. Gleichzeitig wollen wir aber keine Expansionsmöglichkeiten verlieren.
// #1 <FormTextInput type="text" label="Name" id="name-input" /> // id, // label input? // #2 <FormField> <Label>Field label</Label> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField> // #3 <FormField label="Field label"> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField>
Das letztere Beispiel ist besonders interessant.
Manchmal benötigen Sie eine Komponente, die in sehr unterschiedlichen Situationen verwendet wird. Es ist nicht einfach, eine Komponente zu erstellen, die flexibel ist und dennoch über eine einfache API verfügt.
Hier kommt die Umkehrung der Steuerung zum Einsatz - lassen Sie den Benutzer der Komponente entscheiden, was gerendert werden soll. In der React-Welt wird dieses Muster als Render-Prop-Muster bezeichnet .
Die Render-Prop-Komponente übernimmt eine Funktion, die ein React-Element zurückgibt und aufruft, anstatt ein eigenes Rendering zu implementieren.
aus React Dokumentation Render-Requisiten
Eines der beliebtesten Beispiele für Render-Requisiten ist die offizielle Kontext-API.
Im folgenden Beispiel steuert die App Komponente die Daten, jedoch nicht deren Rendering. Sie übergibt dieses Steuerelement an die Counter Komponente.
Haben Sie etwas Interessantes an dieser Consumer API bemerkt?
Anstatt eine neue API zu erstellen, verwendet er children , um eine Funktion zu akzeptieren, die ihm sagt, wie er rendern soll!
// <Consumer render={value => ( <div className="counter">the count is: {value}</div> )} /> // <Consumer> {value => ( <div className="counter">the count is: {value}</div> )} </Consumer>
Kehren Sie zu Ihrem Code zurück und suchen Sie die Komponente, die Requisiten akzeptiert, wenn sie problemlos children .