
Kostenlose Übersetzung von
Wie React Hooks React Router ersetzen können .
Gepostet von Peter Ekene Eze.
Seit dem Aufkommen von React Hooks hat sich viel geändert. Die Möglichkeiten, die Hooks bieten, ermöglichten es uns, unsere Herangehensweise an bestimmte Konzepte in React, einschließlich Routing, zu überdenken.
Dieser Beitrag soll in keiner Weise von React Router abgeschrieben oder heruntergespielt werden. Wir werden andere Möglichkeiten untersuchen und sehen, wie wir das Routing mit React-Anwendungen mithilfe von Hooks verbessern können.
Zu diesem Zweck vergleichen wir React Router und Hooksrouter mit anschaulichen Beispielen. Schauen wir uns zunächst den React Router genauer an.
Router reagieren
React Router ist eine beliebte deklarative Methode zum Verwalten von Routen in React-Anwendungen. Dies reduziert den Arbeitsaufwand für die manuelle Konfiguration von Routen für alle Seiten und Bildschirme in der Anwendung. React Router bietet uns drei Hauptkomponenten, die uns beim Routing helfen - Route, Link und BrowserRouter.
Routing im React Router
Stellen Sie sich vor, wir erstellen eine dreiseitige React-Anwendung. Normalerweise verwenden wir einen React Router zum Routen und schreiben so etwas:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Die aus dem React Router-Paket importierte <Route /> -Komponente akzeptiert zwei Parameter: den Pfad, dem der Benutzer folgt, und die Komponente, die entlang des angegebenen Pfads angezeigt werden soll.
Hooks als alternatives Routing
Das Hookrouter-Modul exportiert den Hook useRoutes (), der das vordefinierte Routenobjekt überprüft und das Ergebnis zurückgibt. Im Routenobjekt definieren Sie Ihre Routen als Schlüssel und ihre Werte als Funktionen, die aufgerufen werden, wenn Routen übereinstimmen. Beispielcode für Hooks:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
Diese Art, Routen zu schreiben, ist attraktiver. Warum? Weil wir nicht viel arbeiten mussten. Mit React Router mussten wir die <Route /> -Komponente für alle einzelnen Routen in unserer Anwendung rendern. Ganz zu schweigen von allen Parametern, die wir an ihn weitergegeben haben. Mithilfe von Hooks können wir unsere Routen verwenden, indem wir sie einfach an den useRoutes () - Hook übergeben:
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
Dies gibt uns genau das gleiche Ergebnis, das wir mit einem React Router erzielen würden, jedoch mit einer saubereren und einfacheren Implementierung.
Reagieren Sie auf die Routernavigation
React Router enthält eine <Link /> -Komponente, mit der wir die Anwendungsnavigation anpassen und das interaktive Routing verwalten können. Wir haben eine Anwendung mit drei Seiten. Lassen Sie uns diese auf dem Bildschirm anzeigen und beim Drücken zu ihnen übergehen:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Wir haben die Navigation erstellt, die erforderlich ist, um von einer Seite der Anwendung zur nächsten zu gelangen. Hier ist ein gutes Beispiel dafür, wie dies funktioniert.

Wir verwenden Haken zur Navigation
Das Hookrouter-Modul bietet einen <A/> Wrapper über das HTML <a/> -Tag. Es ist als Reaktionskomponente verfügbar und zu 100% mit dem nativen <a/> -Tag kompatibel. Der einzige Unterschied besteht darin, dass die Navigation auf den Verlaufsstapel verschoben wird, anstatt tatsächlich eine neue Seite zu laden.
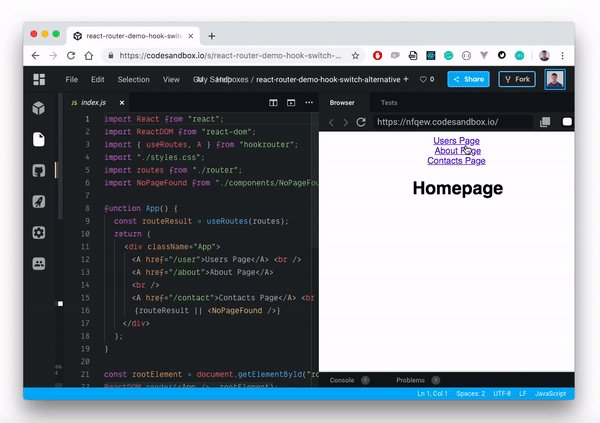
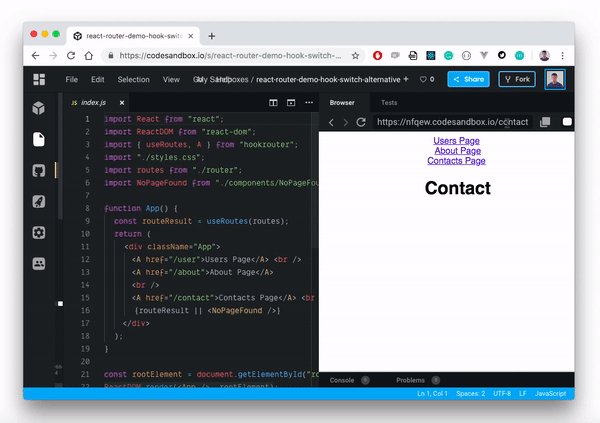
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

Software-Navigation
Das Hookrouter-Modul ermöglicht uns den Zugriff auf den Navigations-Hook (), an den wir die URL übergeben können, und leitet den Benutzer zu dieser URL weiter. Jeder Aufruf der Funktion navig () stellt eine Vorwärtsnavigation dar. Daher können Benutzer im Browser auf die Schaltfläche Zurück klicken, um zur vorherigen URL zurückzukehren. Dies geschieht standardmäßig.
navigate('/user/');
Wenn Sie jedoch ein anderes Verhalten benötigen, können Sie einen Ersatz in Ihrem Browserverlauf vornehmen. Der Navigations-Hook () akzeptiert drei Parameter: Navigieren (URL, [Ersetzen], [Abfrageparameter]). Der zweite Parameter wird zum Ändern des Ersetzungsverhaltens verwendet. Der aktuelle Verlaufseintrag wird gelöscht und durch einen neuen ersetzt. Um diesen Effekt zu erzielen, setzen Sie einfach das Argument auf true.
navigate('/user', true);
Router-Switch reagieren
React Router verwendet die Komponente <Switch />, um die Standardseite anzuzeigen, wenn bestimmte Routen nicht übereinstimmen. Normalerweise wird Seite 404 angezeigt, um den Benutzer darüber zu informieren, dass die ausgewählte Route in der Anwendung nicht definiert ist. Dazu wickeln wir alle Routen in die <Switch /> -Komponente ein und zeichnen die 404-Seite, ohne den Pfad zur Datei dafür zu definieren:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
Wenn Sie zu einer undefinierten Route wechseln, zeigt der React Router die NoPageFound-Komponente an. Auf diese Weise können wir Benutzer darüber informieren, wo sie sich befinden und was beim Navigieren in der Anwendung passiert.
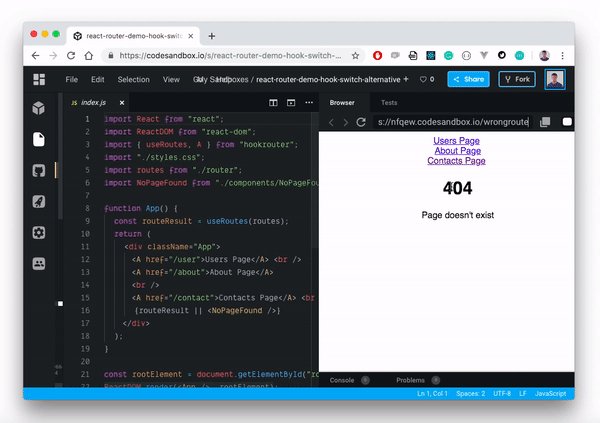
Alternativer Haken einschalten
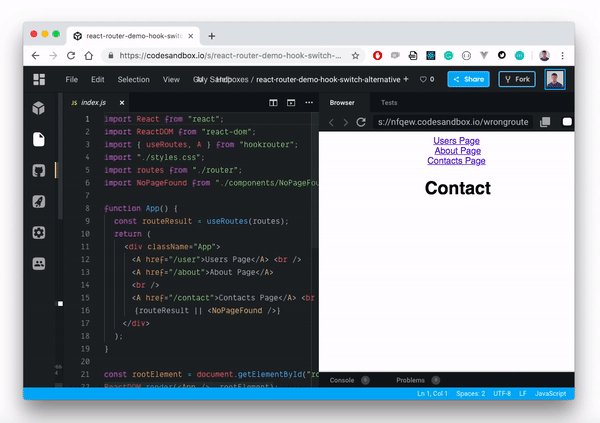
Da wir ein Routenobjekt definieren, das alle unsere Routen enthält, und dieses Objekt einfach an den useRoutes () - Hook übergeben, ist es sehr einfach, Routen nach Bedingungen anzuzeigen. Wenn wir die Standardkomponente NoPageFound für das Rendern definieren, wenn die ausgewählte Route nicht definiert ist, müssen wir diese Datei nur für das Rendern zusammen mit unserer Ergebnisfunktion wie folgt übergeben:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

Im Vergleich zur Verwendung der Komponente in React Router zum standardmäßigen Rendern von Seiten sieht sie etwas sauberer und lesbarer aus.
Router-Weiterleitungen reagieren
Eine Umleitung tritt auf, wenn ein Benutzer dynamisch von einer Route zur anderen geleitet werden soll. Wenn sich ein Benutzer während der Autorisierung erfolgreich anmeldet, möchten wir ihn beispielsweise von der Route '/ login' zur Route '/ dashboard' umleiten.
Mit React Router können wir dies auf verschiedene Arten tun - mithilfe des Verlaufsobjekts oder der <Redirect /> -Komponente. Wenn wir beispielsweise ein Anmeldeformular haben, können wir das Browserverlaufsobjekt verwenden, um den Benutzer beim Anmelden auf die Route '/ dashboard' umzuleiten:
import React from 'react' class Login extends React.Component { loginUser = () => {
Hook leitet um
Das Hookrouter-Modul stellt uns einen useRedirect () - Hook zur Verfügung, der die Quellroute und die Zielroute als Parameter verwenden kann.
useRedirect('/user', '/dashboard');
Dadurch werden Benutzer automatisch zur Route '/ dashboard' umgeleitet, wenn der Pfad '/ user' gefunden wird. Wenn wir beispielsweise keine Benutzer anzeigen möchten, sondern den Benutzer automatisch zu seinem / Dashboard umleiten möchten, schreiben wir dies folgendermaßen:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

Es ist anzumerken, dass der Hook useRedirect () den Navigationsverlauf ersetzt. Infolgedessen gibt es nur einen Eintrag im Navigationsverlauf. Dies bedeutet, dass, wenn die Umleitung von '/ user' nach '/ dashboard erfolgt, wie dies im letzten betrachteten Codefragment der Fall war, die Route' / user 'nicht im Browserverlauf angezeigt wird. Wir haben nur die Route '/ dashboard'.
Umgang mit URL-Parametern in React Router
Mithilfe von URL-Parametern können wir Komponenten basierend auf ihren dynamischen URLs anzeigen. Dies funktioniert ähnlich mit verschachtelten Routen, aber in diesem Fall ändern sich die Routen nicht, sondern werden aktualisiert.
Wenn unsere Anwendung beispielsweise unterschiedliche Benutzer enthält, ist es sinnvoll, diese separat mit ihren einzelnen Routen zu identifizieren, z. B. "Benutzer / Benutzer1 /" und "Benutzer / Benutzer2 /" usw. Dazu müssen wir die URL-Parameter verwenden. In React Router übergeben wir einfach einen Parameter (z. B. id), der mit einem Doppelpunkt in der path-Eigenschaft der <Route /> -Komponente beginnt:
<Route path="users/:id" component={Users} />
Verwenden von Hooks zum Verarbeiten von URL-Parametern
Es gibt praktisch keine Unterschiede in der Behandlung von URL-Parametern im Hookrouter und im React Router. Das Design ist das gleiche (d. H. Sie können URL-Parameter mithilfe eines Doppelpunkts und eines Parameternamens an Zielrouten übergeben).
Es gibt jedoch einen Unterschied in der Funktionsweise des Hookrouters. Es liest alle URL-Parameter und platziert sie im Objekt. Dies erfolgt mit den Schlüsseln, die Sie im Routenobjekt definiert haben. Dann werden alle benannten Parameter als kombiniertes Objekt zur Ergebnisfunktion Ihrer Route umgeleitet.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
Mit der Destrukturierung des Objekts nehmen wir einfach die Eigenschaft id aus dem Requisitenobjekt und wenden sie dann auf unsere Komponente an. Somit erhalten wir genau das gleiche Ergebnis wie mit React Router.
Fazit
Wir haben uns eine alternative Routing-Methode in React-Anwendungen angesehen. React Router ist ein großartiges Tool. Mit dem Aufkommen von Hooks in React hat sich jedoch viel geändert, einschließlich der Funktionsweise des Routings. Dieses hakenbasierte Modul bietet eine flexiblere und sauberere Möglichkeit, Routen in kleinen Projekten zu verwalten.
Zusätzlich zu den in diesem Beitrag beschriebenen Hauptfunktionen verfügt Hookrouter über eine Reihe zusätzlicher Funktionen, z.
- Lazy Ladekomponenten
- Verschachtelte Routen
- Zusätzliche Daten auf die Route übertragen
- Abfangen der Navigation
- Server-Rendering-Unterstützung
Das Hookrouter-Projekt verfügt über eine hervorragende Dokumentation, in der Sie schnell eine Frage von Interesse finden können.
Der Artikel verwendete Materialien aus der
Dokumentation für Hookrouter
und der ursprüngliche Artikel
Wie React Hooks den React Router- Artikel
ersetzen können .
Git Repository
HookrouterUPD: Als ich den Artikel fertiggestellt habe, habe ich nicht sofort gesehen, dass Sie die Art der Veröffentlichung „Übersetzung“ auswählen können. Ich entschuldige mich bei den Lesern, habe einen Link zum Original in der Kopfzeile ausgefüllt und den Autor angegeben.