Die Arbeit des Programmierers ist so komplex und vielfältig, dass sie ohne die Hilfe verschiedener Tools einfach nicht möglich ist. Ich habe eine Liste mit 34 nützlichen Google Chrome-Erweiterungen erstellt, die Ihnen das Leben erleichtern und Zeit sparen.

1.
OctotreeWenn Sie GitHub lieben und viel Code lesen, wissen Sie wahrscheinlich, wie unpraktisch es ist, GitHub-Dateien online zu durchsuchen. Dieser Vorgang kann jetzt mit der Octotree-Erweiterung vereinfacht werden. Es bietet eine Symbolleiste mit einfacher Navigation und unterstützt auch private Repositorys.
2.
PerfectPixel von WellDoneCodeMit dieser Erweiterung können Entwickler Bilder mit einer durchscheinenden Ebene über HTML überlagern und pixelweise Vergleiche anstellen.
3.
GitHub-Repository-GrößeEin praktisches und einfaches Plugin, das sowohl die Größe eines einzelnen Repositorys als auch die Größe jeder darin enthaltenen Datei anzeigt.
4.
Raffinierter GithubDie Erweiterung zeigt kürzlich veröffentlichte Brunchs an, ermöglicht es Ihnen, auf neue Weise mit Anfragen zu arbeiten, und zeigt Avatare von Benutzern an, die auf Kommentare geantwortet haben.
5.
Code ColaEin Plugin, das großartige visuelle Bearbeitungsfunktionen für CSS-Stile bietet.
Mit dieser Erweiterung können Sie die grundlegenden CSS3-Stile direkt auf der Site bearbeiten.
6.
DomFlagsErweiterung für die schnelle Arbeit mit Chrome Developer Tools.
Erstellt ein Menü mit Links, um schnell in Ihrem Code zu navigieren.
7.
JSON-FormatiererDie Erweiterung erleichtert das Lesen von JSON. Es verfügt über Syntaxhervorhebung, Einrückung und anklickbare Links.
8.
EditThisCookieEditThisCookie ist ein Cookie-Manager. Damit können Sie Cookies hinzufügen, löschen, ändern, suchen, schützen und blockieren.
9.
Redux DevToolsEin Tool zum Debuggen von Anwendungen mit Redux.
10.
iMacros für ChromeWenn Sie das Testen einer Webseite durch zyklisches Ausführen bestimmter Aktionen konfigurieren müssen, ist diese Anwendung genau das, was Sie benötigen.
11.
github npm statsDas Plugin zeigt Statistiken der Paketdownloads auf der NPM-Website.
12.
RailsPanel
Erweiterung zum Entwickeln von Rails-Anwendungen, die die Protokolldatei verarbeiten. Greifen Sie direkt in der Konsole auf alle Anforderungsinformationen für Ihre Rails-Anwendung zu.
13.
Xdebug-HelferErweitern Sie das Debuggen, Profiling und Tracing für Xdebug ganz einfach
14.
AuflösungstestAuflösungstest - Hilft beim Testen von Webanwendungen mit unterschiedlichen Auflösungen und Bildschirmgrößen. Sie können eine gemeinsame Auflösung aus der Liste auswählen oder die erforderlichen Größen manuell eingeben. Diese Erweiterung ändert die Größe des Browsers und emuliert Ihre Anwendung in der gewünschten Bildschirmauflösung.
15.
CSS PeeperErweiterung zum Anzeigen von Farben und Elementen, die auf Websites verwendet werden: Illustrationen, Textdokumente, Layoutdateien, Videodateien.
16.
Android SDK-SucheDie Erweiterung hilft, das Android SDK schnell auf der offiziellen Website des Entwicklers zu finden.
17.
WhatRunsMit WhatRuns können Sie alle Frameworks und Tools anzeigen, mit denen die Website funktioniert, einschließlich WordPress und anderer Materialien wie Google Analytics.
18.
Wordpress Site ManagerDie Erweiterung ist nützlich für diejenigen, die alle für die Autorisierung erforderlichen Informationen auf ihren Websites an einem Ort sammeln möchten. WordPress Site Manager speichert Ihre Informationen und ermöglicht den direkten Zugriff auf die Hauptseiten Ihrer Websites über den Browser.
19.
BuiltWith Technology ProfilerMit der Erweiterung können Sie bestimmen, wie eine Website entwickelt wurde.
20.
User-Agent SwitcherErweiterung, um zu sehen, wie die Site auf verschiedenen Geräten aussehen wird.
21.
StylebotStylebot ist eine Erweiterung für den Chrome-Browser, mit der Sie die Anzeige von Seiten im Browser nach Ihren Wünschen anpassen können. Dies geschieht auf einfache und bequeme Weise mit sofortiger Anzeige von Änderungen, sodass jeder ohne HTML- und CSS-Kenntnisse zurechtkommt.
22.
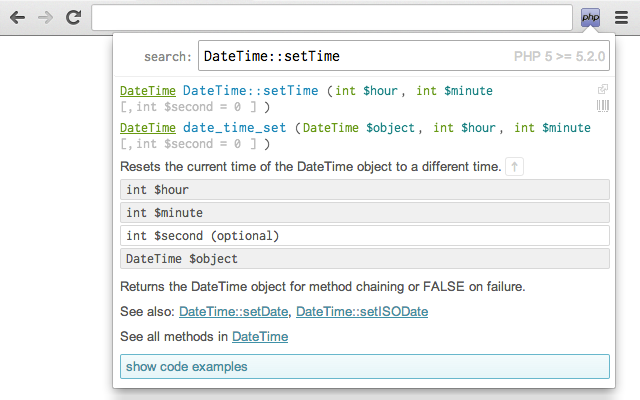
PHP Ninja HandbuchDie Erweiterung ermöglicht den sofortigen Zugriff auf die PHP 5.5-Dokumentation über einen Browser.
Es ist schwer, sich an jede Funktion zu erinnern. Wenn Sie früher stundenlang bei Google gesucht haben, erleichtert Ihnen diese Erweiterung das Leben.
23.
Restlet Client - REST API-Test
Automatisieren Sie Ihre API-Tests mit dieser Erweiterung.
24.
CSS-ShackMit der Erweiterung können Sie ein Design erstellen und es zur Verwendung auf der Site in eine CSS-Datei exportieren. Es unterstützt Ebenen und enthält viele Werkzeuge, die in einem Standard-Fotoeditor verwendet werden können.
25.
Web MakerDiese Erweiterung bietet eine bequeme und autonome Plattform für Webexperimente.
Ideal für Entwickler, die in HTML / CSS / JS experimentieren oder üben möchten. Es funktioniert ohne Internetverbindung.
26.
npmhubBeim Anzeigen eines Repositorys auf github.com mit einer Datei package.json analysiert diese Erweiterung die Abhängigkeiten im Paket und zeigt Links mit einer Beschreibung direkt unter der README-Datei an.
27.
AuguryDas Plugin erweitert die Entwicklungstools um Tools zum Debuggen und Profiling von AngularJS
28.
JetBrains IDE-UnterstützungEine Erweiterung zum Bearbeiten von HTML / CSS / JavaScript und zum Debuggen von JavaScript mithilfe der JetBrains-IDE.
29.
PHP-KonsoleDie Erweiterung zeigt PHP-Fehler und -Dumps in der Google Chrome-Konsole sowie Benachrichtigungs-Popups an.
30.
Erweiterter REST-ClientMit der Erweiterung können Sie Formulardaten ausfüllen und POST-, PUT-, GET-, DELETE-Anforderungen stellen, Anforderungen an RestFul-Dienste stellen, Antworten vom Server überwachen und vieles mehr.
31.
DevTools Autosave
Mit dem Plugin können Sie Änderungen in CSS oder JS mithilfe der Tools der Chrome Dev-Umgebung automatisch in der Quelldatei speichern.
32.
JSONViewPlugin zum Überprüfen und Anzeigen von JSON-Dokumenten. Kann automatisch Formatierungen, Syntaxhervorhebungen und andere Funktionen ausführen, um die Lesbarkeit von JSON zu verbessern.
33.
Isometrische BeiträgeMit der Erweiterung können Sie zwischen dem regulären Beitragsdiagramm auf GitHub und der Version der isometrischen Pixelkunst wechseln.
34.
OctoLinker
Die Erweiterung bietet eine schnelle Code-Navigation, indem Code-Elemente (z. B. Einschließen, Erfordernis oder Importieren) in anklickbare Links konvertiert werden. Durch Klicken auf diesen Link können Sie die Quelle finden. Abhängig von der Programmiersprache zeigt die Erweiterung die Quelldatei an oder führt den Benutzer zu einer externen Site.
Ich hoffe, Sie haben etwas Neues für sich gefunden.
Meine Liste ist unvollständig, schreiben Sie in die Kommentare, welche Erweiterungen Sie verwenden und empfehlen können.In meinem Telegrammkanal (@iscanner) schreibe ich über Web- und App-Analysen