KAPITEL 1. Ehrgeiz
Ende Februar 2018
Wir als Anhänger der Ideologie der freien Software und des freien Marktes glauben, dass das Monopol schlecht ist.
Eine große Anzahl von Menschen benötigt eine bequeme und schnelle Navigation in der U-Bahn. Es ist seltsam, dass es keinen einzigen würdigen Konkurrenten für die Yandex.Metro-Anwendung gibt. Wir haben uns entschlossen, es selbst zu kreieren und es in unserer Freizeit als Hobby zu machen.
Team: zu unterschiedlichen Zeiten von 2 bis 4 Personen.
Die Geschichte behandelt nur die Android-Anwendung, da sie zuerst gestartet wurde und alle grundlegenden Mechanismen darauf ausgeführt wurden. Natürlich ist die iOS-Version derzeit verfügbar.
KAPITEL 2. Die Route in der Dunkelheit
März - Juni 2018.Benötigen Sie eine Karte. Wir nehmen SVG, schieben es in
SVGView , alles ist in Ordnung. Liegt schrecklich, aber wir freuen uns. Wie zeichne ich separate Routen? Niemand weiß es.
Im SVG-Format gibt es keine Informationen zur Überlagerung, ob ein Element zu einer Linie gehört oder andere Informationen, die für die Erstellung einer Route von entscheidender Bedeutung sind. Also haben wir eine Datenbank verwendet, um alle Elemente für das Rendern zu speichern.
Außerdem musste die Anwendung so schnell wie möglich ausgeführt werden. Wenn Sie
WebView verwenden, verschwindet es sofort. Sie benötigen eine GL-Oberfläche. Wir haben uns entschlossen, es mit
SurfaceView (einer offenen Oberfläche, die als Leinwand verwendet werden kann) zu versuchen - das ist es nicht. Es kann Änderungen an sich selbst vornehmen und schwarz blinken, da es einfach schlecht implementiert ist und der Last nicht mehr standhält als das Rendern eines 20x20-Würfels. Es kann zunehmen und einmal verschwinden. Wir brauchten eine andere Lösung, die jedoch nicht so weit von SurfaceView entfernt war, da sie für uns auf der Benutzeroberfläche vollständig geeignet war.
 Kurz über Android-Treiberfehler
Kurz über Android-TreiberfehlerWir haben eine Implementierung in
TextureView versucht. Und, oh Götter, die meisten Probleme sind weg. Trotz der Tatsache, dass TextureView ein SurfaceView für Steroide ist, wird es normalerweise ohne magische Fehler und epileptische Anfälle des Videoadapters implementiert.
Wir haben immer noch Fehler beim Synchronisieren von Streams und beim Anpassen von Ansichten in Form von nicht lesbaren Segmentierungsfehlern, aber dies war besser als ein schwarzer Blinkpunkt. Dementsprechend zwingt jede Verwendung von View, die nicht so sein sollte, fast alle Methoden von View selbst neu zu definieren. Dies war bei TextureView besonders problematisch, da diese Komponente aus zwei Teilen besteht: Ansicht und Oberfläche. Sie können nicht ohne einander leben, aber gleichzeitig können sie das Surface-Death-Ereignis einfach nicht in der Ansicht senden, weshalb Sie nach fast jeder Aktion manuelle Überprüfungen durchführen müssen.
Die Probleme begannen, als wir die Sicht vergrößern mussten. Canvas zeichnet alles Pixel für Pixel. Wenn wir also eine Größe von 400 x 400 angeben, sind Elemente von 0 bis 400 sichtbar, jedoch nicht außerhalb. 400 ist sehr klein, in Wirklichkeit benötigen wir auf guten Geräten eine Karte mit etwa 5000 x 5600 Pixel. Aber wie passt man 5000x5600 auf einen 1920x1080 (16: 9) Bildschirm?
Wir erstellen eine Leinwandkarte mit einer Größe und einem Maßstab, die mit der Bildschirmauflösung zunehmen und mit abnehmender Bildschirmauflösung abnehmen. So haben wir das Problem sehr großer und schief gezeichneter Karten auf Geräten mit großem Bildschirm und zu kleinen Karten auf kleinen Bildschirmen gelöst.
Als wir mit dem Testen der Karte begannen, stellte sich heraus, dass auf Telefonen mit derselben Auflösung die Karte anders angezeigt wird. Ebenso anders: Auf einem wird ein weißer / schwarzer Fleck angezeigt. Protokolle führen zu einem Qualcomm-Bug-Tracker und zu einem Fehler mit Adreno 330/300-Chips mit dem Status "Wontfix". Großartig
Die einzige Möglichkeit, diesen Fehler zu beheben, besteht darin, die Größe der Karte auf Telefonen mit einem bestimmten Videochip zu unterschätzen, sodass anstelle der Karte kein weißes Quadrat angezeigt wird. Aber woher kennen wir das Modell des Videochips? Wir müssen beim Starten der Anwendung eine GLSurfaceView mit einer Größe von 1x1 Pixel erstellen, Informationen über den Videochip daraus abrufen und erst dann eine Karte zeichnen.
"- Aber es ist eine Krücke." Ja, das ist eine Krücke. Dies ist eine Krücke im galaktischen Maßstab, aber es ist besser, als eine große Anzahl von Geräten zu schneiden und zu hoffen, dass Qualcomm den Fehler seiner Treiber behebt und das Update an alle OEMs sendet, damit wir die Karte auf Telefonen mit diesen krummen Treibern verwenden können. Dank unserer Benutzer konnten wir eine Lösung finden, die auf allen Geräten funktioniert.
 Wir haben gebaut, gebaut und endlich gebaut!
Wir haben gebaut, gebaut und endlich gebaut!Eine sehr interessante Aufgabe war auch die Überlagerung von Elementen. Aufgrund der Tatsache, dass der rote Zweig über dem grünen, der grüne über dem blauen, der gelbe über dem roten usw. gezeichnet werden sollte, haben wir die Ebenennummern eingegeben und unsere (auf den ersten Blick einfache) Anwendung wurde Adobe Photoshop ähnlich :)
Beschlossen, wie Routen gezeichnet werden sollen. Jetzt musste entschieden werden, wie man das Beste unter ihnen findet. Um alle Pfade zwischen den Eckpunkten zu finden, verwenden wir den Floyd-Warshall-Algorithmus, um den kürzesten Pfad zu finden, verwenden wir den Dijkstra-Algorithmus, für alternative Pfade den Yen-Algorithmus. Wer sich für Details interessiert, stellt Fragen in den Kommentaren.
KAPITEL 3. Die Route im Sonnenschein
Juni - Dezember 2018Zu diesem Zeitpunkt wussten wir bereits, was zu tun ist. Verbessern Sie das Produkt. Wir haben neue Karten gezeichnet, neue Sprachen hinzugefügt, Fehler behoben, die Arbeit beschleunigt, Funktionen verbessert, benutzerdefiniertes Feedback gesammelt und keinen Cent für die Bewerbung der Anwendung ausgegeben.
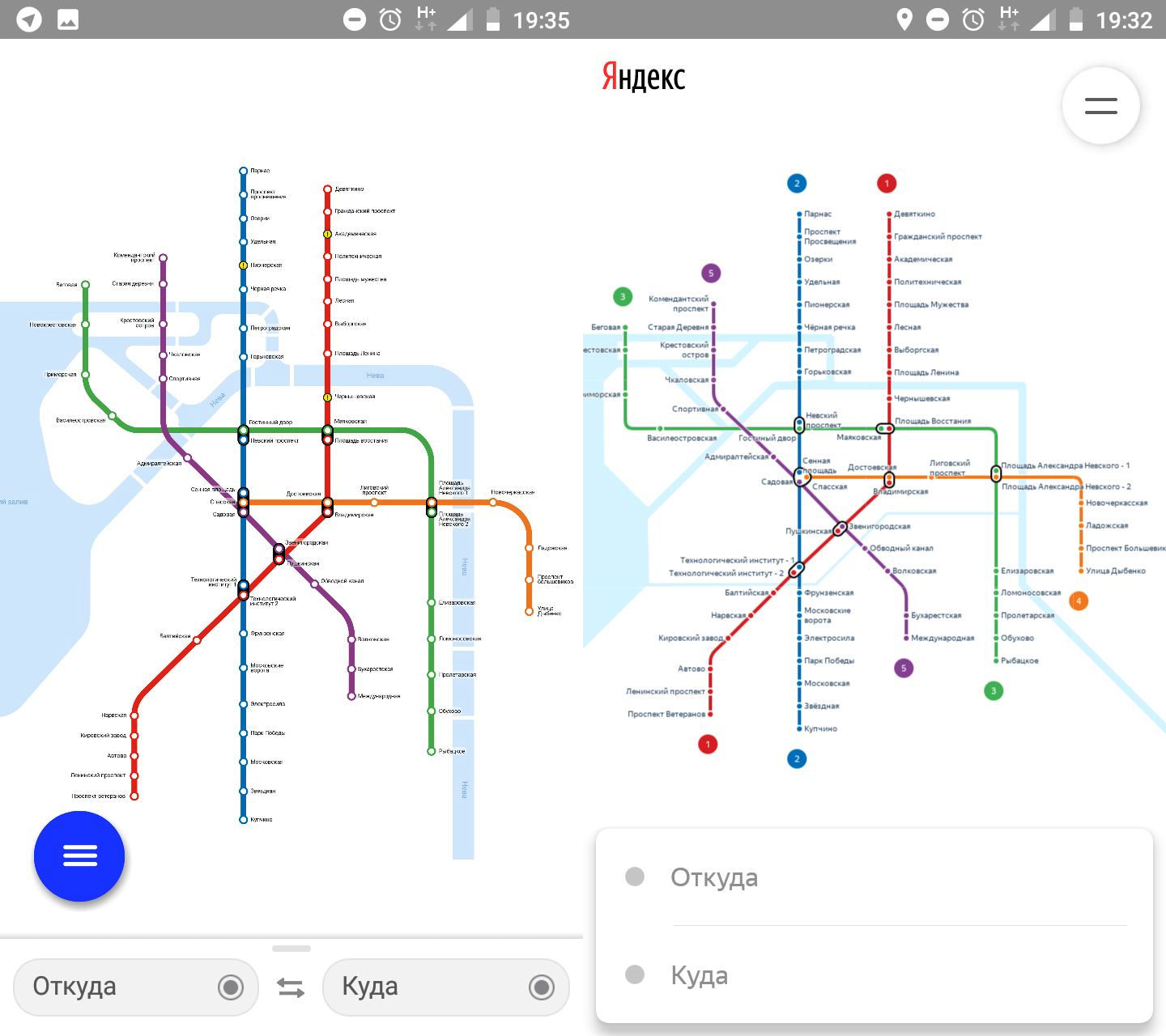
Am 15. Juni haben wir unseren Antrag für die Veröffentlichung eingeführt und ihn durch eine U-Bahn-Karte für St. Petersburg ergänzt. Auf dieser Karte haben wir beschlossen, Stauseen und Brücken zu kennzeichnen. Etwas später zeigte Yandex ein Redesign mit einem ähnlichen Kartenlayout. Nicht schlecht, dachten wir.

Insgesamt haben wir 10 Städte hinzugefügt: St. Petersburg, Barcelona, Prag, Baku, Kasan, Kiew, Minsk, Nischni Nowgorod, Samara, Nowosibirsk. Bei der Entwicklung einer U-Bahn-Karte von Paris und New York sind die Pläne - die ganze Welt.
Im Juli wurde ein Backend bereitgestellt, um Stationsinformationen zu aktualisieren und Karten schnell zu aktualisieren.
Im September hatten wir bereits ein starkes Produkt, das in die Massen getragen werden konnte. Gleichzeitig haben wir uns mit dem Entwickler der Anwendung "Metro- und MCC - Stationsdiagramme" Nikolai getroffen. In seiner Anwendung hat er Stationsdiagramme zusammengestellt, mit denen Sie schnell navigieren und den gewünschten Ausgang finden können. Sehr cool, aber diese Anwendung erlaubte es nicht, eine Route zu erstellen und hatte ein veraltetes Design. Für ein breites Publikum war es daher schwächer als Yandex.Metro.
Wir haben vereinbart, Stationsdesigns in unsere Anwendung zu implementieren, und die Unternehmensleitung hat die Idee unterstützt und finanziert. Es ist ein Feature-Killer geworden. Unsere Benutzer waren begeistert.
Januar - März 2019Nachdem wir ungefähr 10 Experimente mit der App-Seite in Google Play durchgeführt und 18 (!) Tausend Rubel für Marketing ausgegeben hatten, brachten wir die Anwendungen auf Anfrage der „Metro“ und der „Metro von Moskau“ in die Top 3 von Google Play.
Im März wurde die iOS-Version der Anwendung veröffentlicht, die auf Anfrage von Moscow Metro auch erfolgreich in den Top 5 der App Stores rangierte.
Download Android: Moscow Metro - Diagramme, Routen, AusgängeLaden Sie die Diagramme für iOS: Moscow Metro + herunter