Ich arbeite seit fast 3 Jahren mit React, habe sowohl Redux als auch MobX verwendet und habe inzwischen eine Frage. Warum ist die überwiegende Mehrheit der Front-End-Entwickler weiterhin der festen Überzeugung, dass Redux + Redux Saga + Reselect + 100500 andere Bibliotheken, die das Leben erleichtern, die bisher beste Lösung sind? Ich werde 4 Argumente für die Verwendung von MobX anstelle von Redux im nächsten Projekt geben.
Mit MobX können Sie immer saubereren Code schreiben
Speichern wir zwei Codeteile, die dasselbe tun. So sieht ein Reduzierer in Redux aus:

Um den Status zu ändern, müssen Sie eine Funktion namens action in der Terminologie des Editors aufrufen:

Und in den meisten Fällen (nicht immer, aber dies sind die "Best Practices", die in vielen Projekten verwendet werden) müssen Sie dieses Boilerplate schreiben:

Dann muss der Speicher initialisiert werden (dies muss einmal, aber immer noch erfolgen):

Und werfen Sie unseren initialisierten Speicher über den Anbieter weiter in die Anwendung (auch eine einmalige Operation):

Jetzt können Sie einige Vorgänge mit Daten in Ihren Komponenten ausführen:

Es stellt sich heraus, dass Sie im Fall von Redux einige Funktionen aufrufen müssen, um ein neues Statusobjekt zu erstellen, um die Daten in Ihrem Speicher zu ändern ... Für mich persönlich klingt dies wie völliger Unsinn. Werfen wir einen Blick auf die gleiche Funktionalität von MobX. Unsere Seite:

Und dann können Sie es in der Komponente verwenden:

Ja, das ist richtig. Anstelle einiger Funktionen, die Objekte ändern, können Sie den klassischen OOP-Ansatz mit Klassen, ihren Eigenschaften und Methoden verwenden. Haben Sie keine Angst vor den Dekorateuren (@) im Inneren, sie fügen lediglich die Funktionen hinzu, die zum Verfolgen von Datenänderungen erforderlich sind. Übrigens wird in Angularjs ein ähnlicher Ansatz mit Klassen für die Datenspeicherung verwendet (Bildschirm von hier aus
angle.io/start/data ):

Mit MobX können Sie weniger Code schreiben
Schauen Sie sich dazu die obigen Beispiele an. Und jetzt, anstatt ein endloses Boilerplate zu schreiben, können Sie sich endlich darauf konzentrieren, die Geschäftslogik der Anwendung zu schreiben, was eine gute Nachricht ist.
Drittens Leistungsoptimierung
Wenn Sie sich die obigen Beispiele ansehen, können Sie sehen, dass ich im Fall von MobX keine reine Komponente verwendet habe und dies kein Fehler ist. In diesem Fall müssen Sie lediglich keine Optimierung verwenden, da Ihre Komponente nur dann neu gerendert wird, wenn sich die darin verwendeten Daten ändern. Und ja, Sie können Pure Components, shouldComponentUpdate und was Sie sonst noch in diesen Fällen verwenden, vergessen. Im Idealfall sollte jede Komponente, die kein HOC ist und einige Daten aus dem Speicher verwendet, beobachtbar sein, und dann werden Sie Probleme mit der Optimierung für immer vergessen.
Viertens - weniger Abhängigkeiten
Jeder, der Redux verwendet, sollte aus erster Hand wissen, dass viele „wunderbare“ Bibliotheken damit verbunden sind. Und es ist gut, wenn es nur ein Thunk ist, oder vielleicht ist es so, die Entwickler werden dem Pfad des
Lichts der Dunkelheit folgen und Redux Saga, Reslect und eine Reihe seltsamer Bibliotheken verwenden wollen, die Ihren Code nicht nur langsamer, sondern auch schwieriger zu verstehen machen. Und einige kleinere Funktionen zu beenden oder einen Fehler in dieser Arbeit zu finden, wird unglaublich schwierig und langwierig sein. MobX ist die ultimative Lösung == Wenn Sie keine zusätzlichen Bibliotheken benötigen, werden Sie all dieser Reize beraubt, sodass die Geschäftslogik Ihrer Anwendung sauber ist, wie die Träne eines Babys.
UPD Danke
MaZaAaDer fünfte Grund - die Möglichkeit, setState aufzugeben
setState hat eine Reihe von Nachteilen (eine kurze Übersetzung des Artikels,
die hier im Original zu lesen ist ):
1. Es ist asynchron.
Dies kann zu unerwartetem Verhalten führen:

Auf dem obigen Bildschirm sollte die Warnung 2 gewesen sein, aber da setState asynchron ist, kommt es später.
2. setState führt zu unnötigen Komponentenrenderern:
a. Es wird auch dann gerendert, wenn der neue Wert == der alte Wert ist
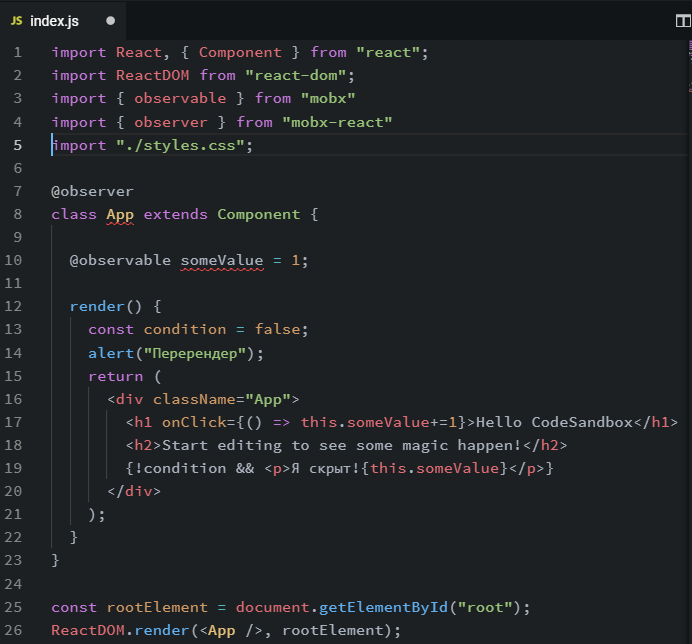
b. Es gibt Situationen, in denen eine Änderung des Status zu keiner Änderung führt, z. B. wenn Bedingungen für die Anzeige des Status vorliegen, in dem. Auf dem Screenshot unten ist ein Klick auf den Renderer aufgetreten, obwohl die Daten aufgrund der Fasle-Bedingung nicht gerendert werden sollten:

c. Manchmal spielen die Daten, die setState aktualisiert, beim DOM-Rendering überhaupt keine Rolle (z. B. Timer). Trotzdem wird die Komponente gerendert.
3. setState ist nicht für alle Fälle geeignet.
Es gibt Komponenten, die Hooks / Methoden für den Lebenszyklus von Komponenten verwenden. In diesem Fall tritt nicht nur ein zusätzlicher Renderer auf, sondern diese Ereignisse (Hooks) werden jedes Mal gleichzeitig aufgerufen, was zu seltsamem Verhalten führen kann.
Die Verwendung von MobX schützt Sie vor diesen Mängeln, da Sie setState vollständig aufgeben können:

Wenn Sie mit etwas nicht einverstanden sind oder ich etwas nicht verstehe, geben Sie bitte die Gegenargumente in den Kommentaren an. Link zur Sandbox, aus der Screenshots von MobX stammen:
Codesandbox.io/s/mobxreact-s7db5 , mit Redux:
Codesandbox.io/s/oj7px08qy9