
Die Lokalisierung von Produkten ist sehr wichtig für internationale Unternehmen, die neue Länder und Regionen erkunden. Ebenso ist eine Lokalisierung für mobile Anwendungen erforderlich. Wenn ein Entwickler mit der internationalen Expansion beginnt, ist es wichtig, Benutzern aus einem anderen Land die Möglichkeit zu geben, mit der Benutzeroberfläche in ihrer Muttersprache zu arbeiten. In diesem Artikel erstellen wir eine React Native-Anwendung mit dem Paket
react-native-localize .
Skillbox empfiehlt: Der Online-Schulungskurs "Profession Java-Entwickler" .
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Werkzeuge und Fähigkeiten
Um diesen Artikel zu verstehen, benötigen Sie grundlegende React Native-Kenntnisse. Um sich mit den Einstellungen der Arbeitsmaschine vertraut zu machen, können Sie
die offiziellen Anweisungen verwenden .
Wir benötigen diese Versionen von Software-Tools:
- Knoten v10.15.0
- npm 6.4.1
- Garn 1.16.0
- reaktionsnativ 0,59,9
- React-Native-Localize 1.1.3
- i18n-js 3.3.0
Erste Schritte
Wir werden eine Anwendung erstellen, die Englisch, Französisch und Arabisch unterstützt. Erstellen Sie zunächst ein neues Projekt mit react-native-cli. Dazu müssen Sie im Terminal Folgendes eingeben:
$ react-native init multiLanguage
$ cd multiLanguageFügen Sie die erforderlichen Bibliotheken hinzuDer erste Schritt besteht darin, react-native-localize zu installieren, indem Sie Folgendes eingeben:
$ yarn add reag-native-localize
Wenn während des Installationsvorgangs Probleme auftreten, lesen Sie
das Installationshandbuch .
Die React-Native-Localize-Bibliothek ermöglicht dem Entwickler den Zugriff auf mehrsprachige Funktionen. Aber sie braucht eine andere Bibliothek - i18n.
Dieser Artikel beschreibt die Verwendung von
I18n.js zur Bereitstellung von JavaScript-Übersetzungen.
$ Garn hinzufügen i18n-jsNun, da i18n-js kein Caching oder Memoization bietet, empfehle ich, hierfür lodash.memoize zu verwenden:
$ yarn add lodash.memoizeArbeite mit ÜbersetzungenDamit die Anwendung geschickt mit anderen Sprachen arbeiten kann, müssen Sie zuerst das Übersetzungsverzeichnis in src und dann drei JSON-Dateien für jede der Sprachen erstellen.
1. en.json für Englisch;
2. fr.json für Französisch;
3. ar.json für Arabisch.
Diese Dateien enthalten JSON-Objekte mit Schlüsseln und Werten. Der Schlüssel ist für jede Sprache gleich. Es wird von der Anwendung verwendet, um Textinformationen anzuzeigen.
Der Wert ist der Text, der dem Benutzer angezeigt werden soll.
Englische Sprache:
{"Hallo": "Hallo Welt!"}Französisch
{"Hallo": "Salut le Monde!"}Arabisch
{"Hallo": "أهلاً بالعالم"}Andere Sprachen können auf die gleiche Weise hinzugefügt werden.
Hauptcode
Zu diesem Zeitpunkt müssen Sie die Datei App.js öffnen und den Import hinzufügen:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
Danach werden Hilfsfunktionen und Konstanten hinzugefügt, die später nützlich sind.
const translationGetters = {
Nun erstellen Sie eine Komponente der App-Klasse:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
Das erste Element - setI18nConfig () - legt die Erstkonfiguration fest.
Dann müssen Sie den Komponenten-Listener zu componentDidMount () hinzufügen. Dieses Element verfolgt Aktualisierungen und ruft handleLocalizationChange () auf, wenn sie auftreten.
Die handleLocalizationChange () -Methode aktiviert setI18nConfig () und forceUpdate (). Dies ist für Android-Geräte erforderlich, da die Komponente gerendert werden muss, damit die Änderungen spürbar werden.
Dann müssen Sie das Abhören aus der componentWillUnmount () -Methode entfernen.
Schließlich wird Hallo in render () zurückgegeben, indem translate () verwendet und der Schlüsselparameter hinzugefügt wird. Nach diesen Aktionen kann die Anwendung "verstehen", welche Sprache benötigt wird, und Meldungen darauf anzeigen.
Anwendungsstart
Jetzt ist es an der Zeit zu überprüfen, wie die Übersetzung funktioniert.
Führen Sie die Anwendung zunächst in einem Simulator oder Emulator aus und geben Sie ein
$ react-native run-ios
$ React-Native Run-Android
Es wird ungefähr so aussehen:

Jetzt können Sie versuchen, die Sprache in Französisch zu ändern und dann die Anwendung zu starten.

Wir machen dasselbe mit der arabischen Sprache, es gibt keinen Unterschied.
So weit, so gut.
Aber was passiert, wenn Sie eine zufällige Sprache auswählen, deren Übersetzung nicht in der Anwendung enthalten ist?
Es stellt sich heraus, dass die Aufgabe von findBestLanguage darin besteht, die optimale Übersetzung aller verfügbaren zu liefern. Infolgedessen wird die Standardsprache angezeigt.
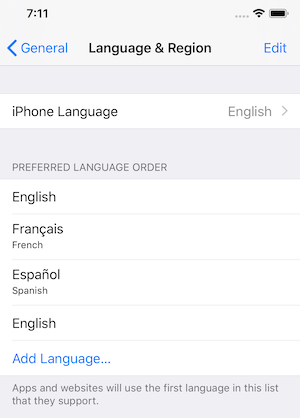
Es geht um Telefoneinstellungen. So können Sie beispielsweise im iOS-Emulator die Reihenfolge der Sprachen anzeigen.

Wenn die ausgewählte Sprache nicht bevorzugt wird, gibt findBestAvailableLanguage undefiniert zurück, sodass die Standardsprache angezeigt wird.
Bonus
React-native-localize verfügt über eine API, die den Zugriff auf eine große Anzahl von Sprachelementen ermöglicht. Bevor Sie beginnen,
sollten Sie sich mit der Dokumentation vertraut machen .
Schlussfolgerungen
Die Anwendung kann problemlos mehrsprachig gestaltet werden. React-native-localize ist eine großartige Option, mit der Sie den Benutzerkreis der Anwendung erweitern können.
Der Quellcode des Projekts
ist hier .
Skillbox empfiehlt: