Hallo! In diesem Artikel werde ich zeigen, wie eine reguläre dApp auf dem Waves-Knoten geschrieben und ausgeführt wird. Betrachten Sie die erforderlichen Tools, Methoden und Entwicklungsbeispiele. Das Entwicklungsschema für dApps und reguläre Anwendungen ist nahezu identisch:
Das Entwicklungsschema für dApps und reguläre Anwendungen ist nahezu identisch:
- Einen Code schreiben
- Automatisiertes Testen schreiben
- Starten Sie die Anwendung
- Testen
Die Werkzeuge
1.
docker zum Ausführen von Knoten und Waves Explorer
Wenn Sie den Knoten nicht ausführen möchten, können Sie diesen Schritt überspringen. Immerhin gibt es ein Test- und Versuchsnetzwerk. Ohne die Bereitstellung Ihres Knotens kann sich der Testprozess jedoch verzögern.
- Sie benötigen ständig neue Konten mit Test-Token. Der Testnetzwerkkran übersetzt alle 10 Minuten 10 WELLEN.
- Die durchschnittliche Zeit von Blöcken in einem Testnetzwerk beträgt 1 Minute in einem Knoten - 15 Sekunden. Dies macht sich insbesondere dann bemerkbar, wenn für eine Transaktion mehrere Bestätigungen erforderlich sind.
- In öffentlichen Testknoten ist aggressives Caching möglich.
- Sie können auch aufgrund von Wartungsarbeiten vorübergehend nicht verfügbar sein.
Weiterhin werde ich berücksichtigen, dass Sie mit Ihrem Knoten arbeiten.
2. Surfboard-Befehlszeilenprogramm
- Laden Sie Node.js mit ppa, homebrew oder exe hier herunter und installieren Sie es: https://nodejs.org/en/download/ .
- Installieren Sie Surfboard, ein Tool, mit dem Sie Tests auf einem vorhandenen Knoten ausführen können.
npm install -g @waves/surfboard
3. Plugin Visual Studio Code
Dieser Schritt ist optional, wenn Sie kein IDE-Fan sind und Texteditoren bevorzugen. Alle erforderlichen Tools sind Befehlszeilenprogramme. Wenn Sie vim verwenden, beachten Sie das
Vim-Ride- Plugin.
Laden Sie Visual Studio Code herunter und installieren Sie es:
https://code.visualstudio.com/Öffnen Sie VS Code und installieren Sie das Wave-Ride-Plugin:

Browsererweiterung von Waves Keeper:
https://wavesplatform.com/products-keeperFertig!
Starten Sie den Knoten und den Wellen-Explorer
1. Führen Sie den Knoten aus:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
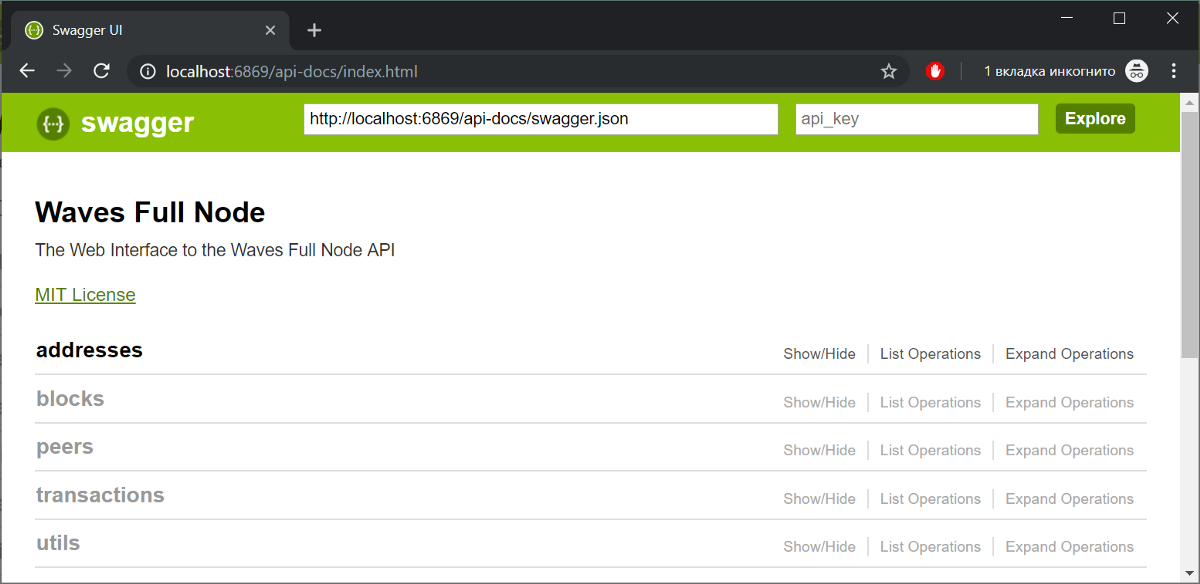
Stellen Sie sicher, dass der Knoten die REST-API unter
http: // localhost: 6869 durchläuft :
 Swagger REST API für einen Knoten
Swagger REST API für einen Knoten2. Starten Sie die Waves Explorer-Instanz:
docker run -d -e API_NODE_URL=http:
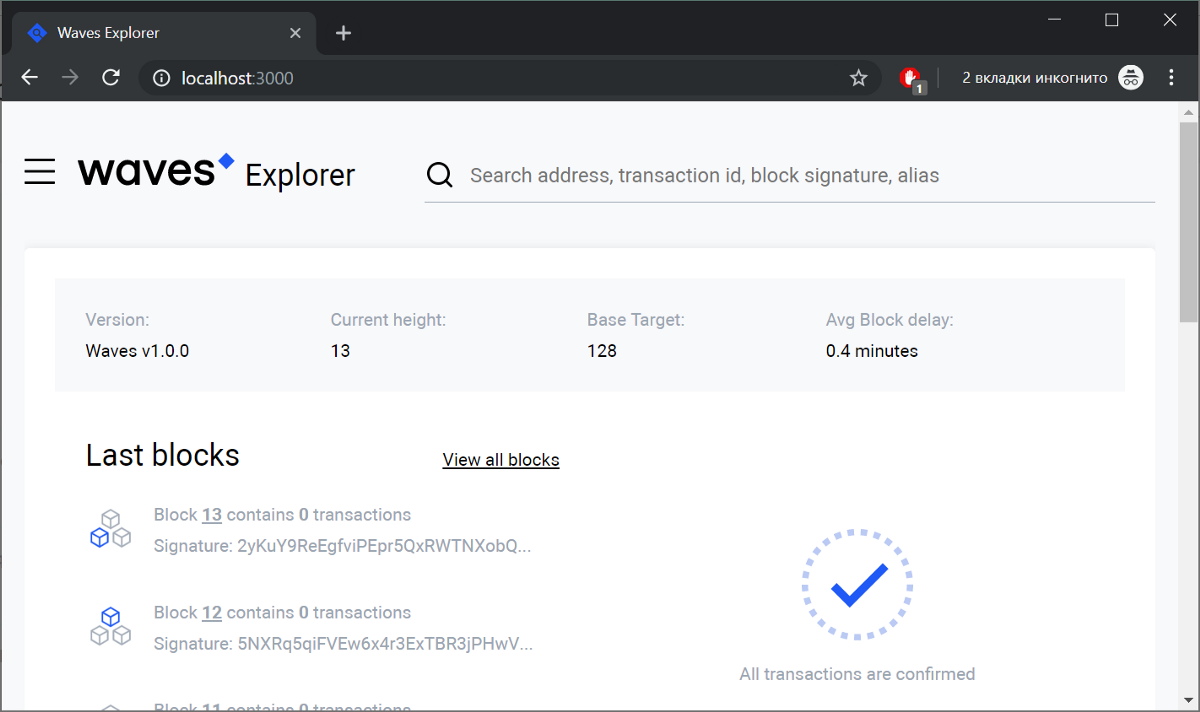
Öffnen Sie einen Browser und gehen Sie zu
http: // localhost: 3000 . Sehen Sie, wie schnell eine leere lokale Knotenkette erstellt wird.
 Der Waves Explorer zeigt eine Instanz eines lokalen Knotens an
Der Waves Explorer zeigt eine Instanz eines lokalen Knotens anRIDE Struktur- und Surfbrettwerkzeug
Erstellen Sie ein leeres Verzeichnis und führen Sie den Befehl darin aus
surfboard init
Der Befehl initialisiert das Verzeichnis mit der Projektstruktur, Anwendungen wie "Hallo Welt" und Tests. Wenn Sie diesen Ordner mit VS-Code öffnen, wird Folgendes angezeigt:
 Surfboard.config.json
Surfboard.config.json
- Unter dem Ordner ./ride/ finden Sie eine einzelne wallet.ride-Datei - das Verzeichnis, in dem sich der dApp-Code befindet. Wir werden dApp im nächsten Block kurz analysieren.
- Unter dem Ordner ./test/ finden Sie die Datei * .js. Tests werden hier gespeichert.
- ./surfboard.config.json - Konfigurationsdatei zum Ausführen von Tests.
Envs ist ein wichtiger Abschnitt. Jede Umgebung ist wie folgt konfiguriert:
- Der Endpunkt der REST-API des Knotens, der zum Ausführen der Netzwerke dApp und CHAIN_ID verwendet wird.
- Die geheime Phrase für das Konto mit Token, die die Quellen für die Token Ihres Tests sind.
Wie Sie sehen können, unterstützt surfboard.config.json standardmäßig mehrere Umgebungen. Standardmäßig ist die lokale Umgebung festgelegt (der Schlüssel defaultEnv ist ein veränderbarer Parameter).
Wallet-Demo-App
Dieser Abschnitt ist keine Anleitung zur RIDE-Sprache. Schauen Sie sich vielmehr die Anwendungen an, die wir bereitstellen und testen, um besser zu verstehen, was in der Blockchain geschieht.
Betrachten Sie die einfache Wallet-Demo-App. Jeder kann Token an die dApp-Adresse senden. Sie können Ihre WAVES nur zurückziehen. Über InvokeScriptTransaction stehen zwei @ Callable-Funktionen zur Verfügung:
deposit() , für die eine Zahlung in WAVES erforderlich istwithdraw(amount: Int) , die Token zurückgibt
Während des gesamten dApp-Lebenszyklus wird die Struktur (Adresse → Betrag) unterstützt:
Hier ist der Code, um die Situation vollständig zu verstehen:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
Beispielcode finden Sie auch auf
GitHub .
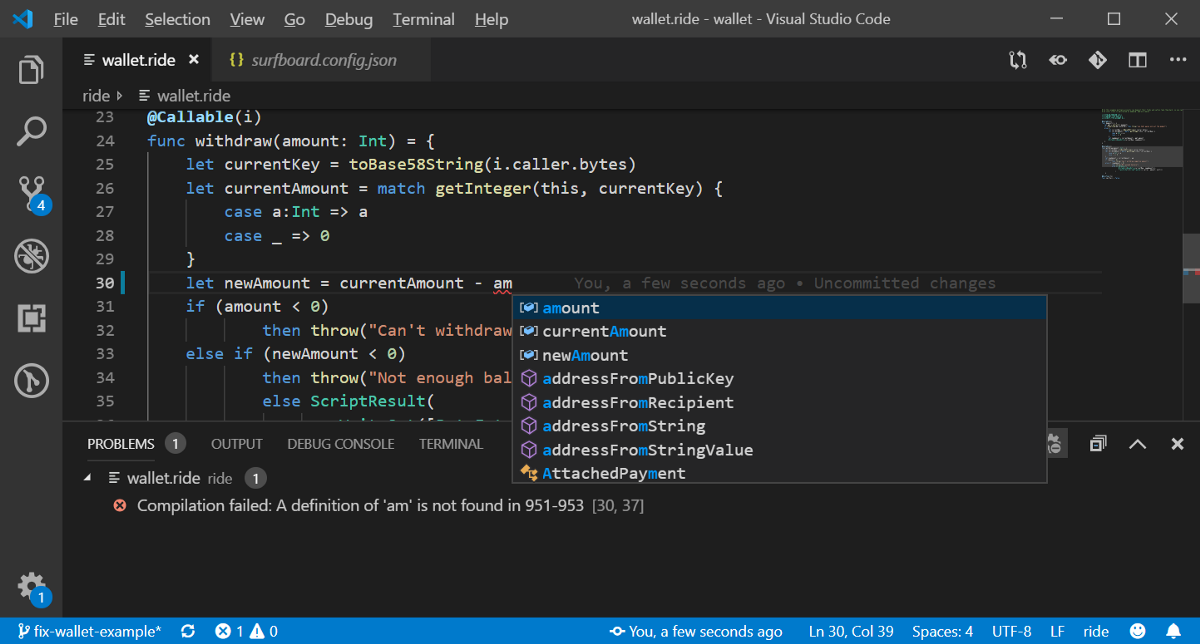
Das VSCode-Plugin unterstützt die kontinuierliche Kompilierung beim Bearbeiten einer Datei. Daher können Sie Fehler jederzeit auf der Registerkarte PROBLEME verfolgen.
 Wenn Sie beim Kompilieren der Datei einen anderen Texteditor verwenden möchten, verwenden Sie
Wenn Sie beim Kompilieren der Datei einen anderen Texteditor verwenden möchten, verwenden Sie surfboard compile ride/wallet.ride
Dadurch wird eine Reihe von base64-kompiliertem RIDE-Code ausgegeben.
Testfall für 'wallet.ride'
Schauen wir uns die
Testdatei an . Unterstützt durch das Mocha-Framework von JavaScript. Es gibt eine Vorher-Funktion und drei Tests:
- "Before" finanziert mehrere Konten über MassTransferTransaction, kompiliert das Skript und stellt es in der Blockchain bereit.
- "Kann einzahlen" sendet eine InvokeScriptTransaction an das Netzwerk und aktiviert die Einzahlungsfunktion () für jedes der beiden Konten.
- "Kann nicht mehr abheben als hinterlegt wurde" testet, dass niemand die Token anderer Leute stehlen kann.
- Can Deposit bestätigt, dass die Auszahlungen korrekt verarbeitet werden.
Ausführen von Tests mit Surfboard und Analysieren der Ergebnisse im Waves Explorer
Führen Sie den Test aus, um ihn auszuführen
surfboard test
Wenn Sie über mehrere Skripts verfügen (z. B. benötigen Sie ein separates Bereitstellungsskript), können Sie diese ausführen
surfboard test my-scenario.js
Surfboard sammelt die Testdateien im Ordner ./test/ und führt das Skript auf dem Knoten aus, der in surfboard.config.json konfiguriert ist. Nach einigen Sekunden werden Sie Folgendes beobachten:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
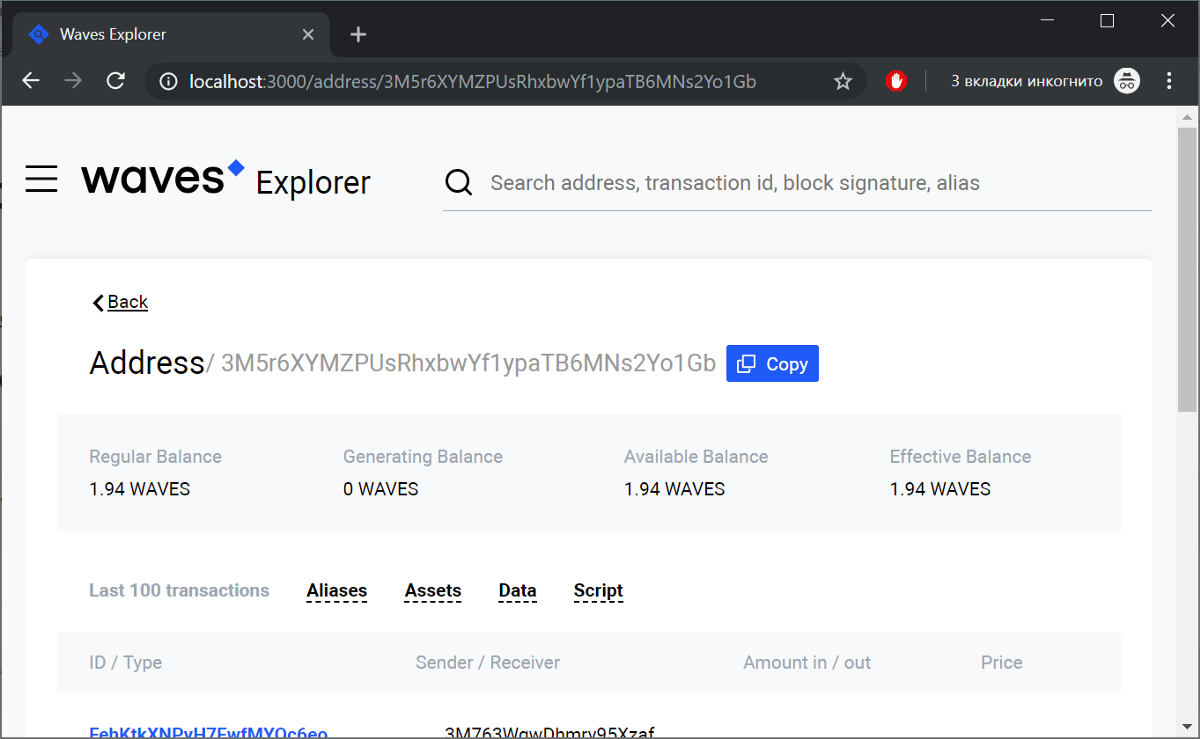
Hurra! Tests bestanden. Schauen wir uns nun an, was bei Verwendung von Waves Explorer passiert: Sehen Sie sich die Blöcke an oder fügen Sie eine der oben genannten Adressen in die Suche ein (z. B. die entsprechende
wallet# . Dort finden Sie den Transaktionsverlauf, den dApp-Status und die dekompilierte Binärdatei.
 Wellen-Explorer. Die Anwendung, die Sie gerade bereitgestellt haben.
Wellen-Explorer. Die Anwendung, die Sie gerade bereitgestellt haben.Einige Surfbrett-Tipps:
1. Verwenden Sie zum Testen in der Testnetzumgebung:
surfboard test --env=testnet
Holen Sie sich Test-Token2. Wenn Sie die JSON-Versionen von Transaktionen und deren Verarbeitung durch einen Knoten anzeigen möchten, führen Sie den Test mit -v aus (bedeutet "ausführlich"):
surfboard test -v
Verwenden von Anwendungen mit Waves Keeper
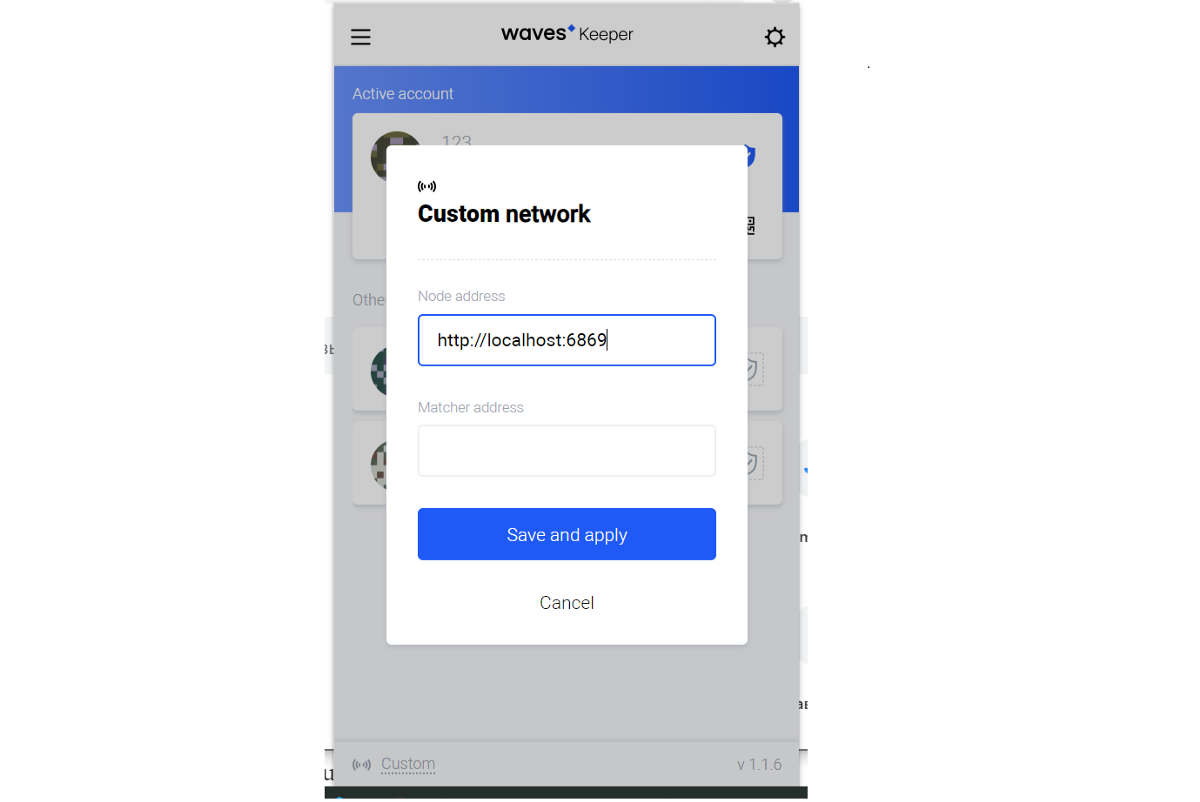
1. Konfigurieren Sie Waves Keeper für die Arbeit:
http: // localhost: 6869 Konfigurieren von Waves Keeper für die Arbeit mit einem lokalen Knoten
Konfigurieren von Waves Keeper für die Arbeit mit einem lokalen Knoten2. Eine Passphrase mit Token für das Netzwerk importieren? Verwenden Sie der Einfachheit halber den anfänglichen Startwert Ihres Knotens:
waves private node seed with waves tokens . Adresse:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF .
3. Mit npm können Sie eine einseitige serverlose Anwendung selbst ausführen. Oder navigieren Sie zu der vorhandenen:
chrome-ext.wvservices.com/dapp-wallet.html4. Geben Sie die Brieftaschenadresse aus dem Testlauf (oben unterstrichen) in das Textfeld dApp-Adresse ein
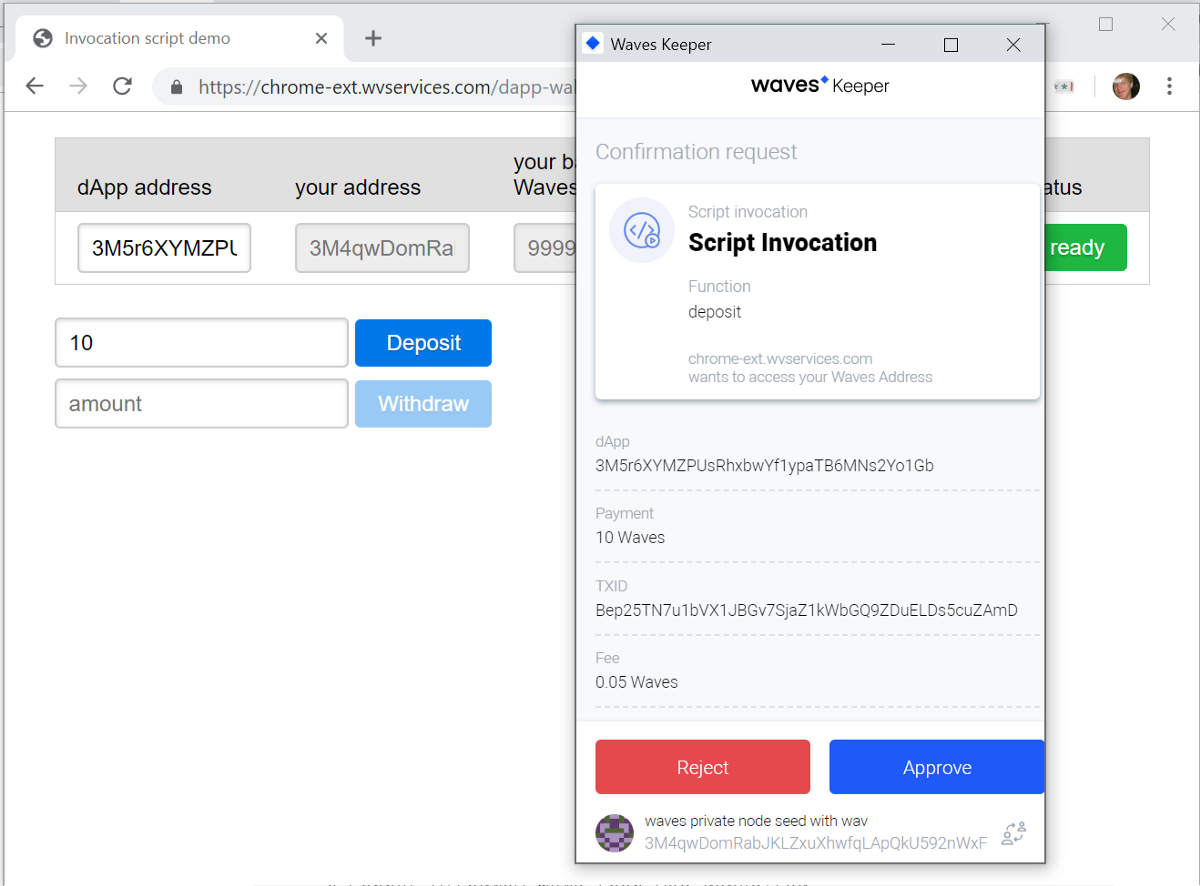
5. Geben Sie einen kleinen Betrag in das Feld Einzahlung ein und klicken Sie auf die Schaltfläche:
 Waves Keeper bittet um Erlaubnis, eine InvokeScriptTransaction mit einer Zahlung von 10 WAVES zu signieren.
Waves Keeper bittet um Erlaubnis, eine InvokeScriptTransaction mit einer Zahlung von 10 WAVES zu signieren.
6. Bestätigen Sie die Transaktion:
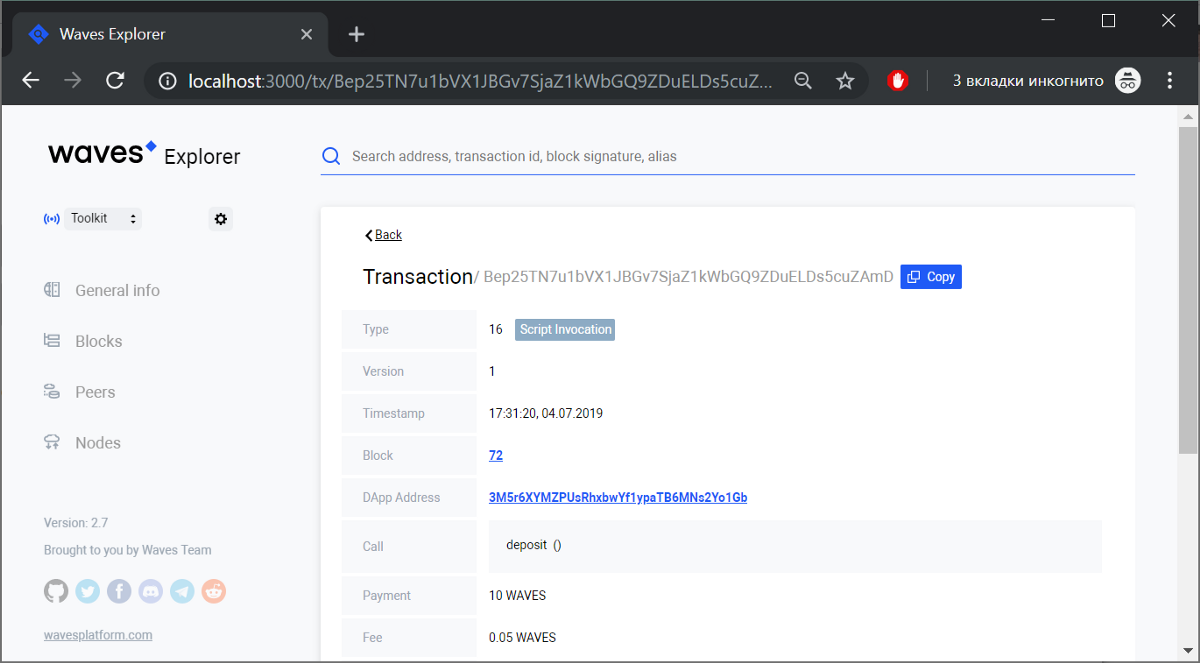
 Die Transaktion wird erstellt und an das Netzwerk gesendet. Jetzt können Sie ihren Ausweis sehen
Die Transaktion wird erstellt und an das Netzwerk gesendet. Jetzt können Sie ihren Ausweis sehen7. Beobachten Sie die Transaktion mit dem Waves Explorer. Geben Sie die ID in das Suchfeld ein

Schlussfolgerungen und zusätzliche Informationen
Wir haben uns die Entwicklung, das Testen, die Bereitstellung und die Verwendung einfacher dApps-Tools auf der Waves-Plattform angesehen:
- RIDE Sprache
- VS Code Editor
- Wellenforscher
- Surfbrett
- Wellenbewahrer
Links für diejenigen, die RIDE weiter studieren möchten:
Weitere BeispieleOnline IDE mit BeispielenWellendokumentationTelegramm Entwickler ChatWellen und FAHREN beim StapelüberlaufNEU! Online-Kurse zum Erstellen von dApps auf der Waves-PlattformTauchen Sie weiter in das RIDE-Thema ein und erstellen Sie Ihre erste dApp!
TL; DR:
bit.ly/2YCFnwY