Das Wichtigste für den Frontend-Entwickler ist das Browser-Anzeigemodul, das auch die Rendering Engine (im Folgenden als RE bezeichnet) ist.
In diesem Artikel möchte ich eine einfache Seite betrachten und alle Schritte zusammen mit RE vom Empfang des ersten Bytes bis zum Zeichnen des Inhalts auf dem Bildschirm durchlaufen. Wie immer werde ich den Chrome-Browser verwenden.
Schauen wir uns zunächst an, aus welchen anderen Modulen der Browser besteht, um zu verstehen, mit was RE interagiert.
Betrachten Sie das Schema:
 Abbildung 1Benutzeroberfläche, Benutzeroberfläche (im Folgenden "Benutzeroberfläche")
Abbildung 1Benutzeroberfläche, Benutzeroberfläche (im Folgenden "Benutzeroberfläche") - eine externe Browser-API für den Benutzer: Adressleiste, Navigation, Menü, Lesezeichen, Schaltflächen "Aktualisieren" und "Startseite".
Der Browser-Mechanismus, die Browser-Engine (im Folgenden BE), ist eine Schicht zwischen der Benutzeroberfläche und dem Anzeigemodul.
Rendering-Engine-Anzeigemodul . Wir werden es später genauer analysieren.
Netzwerkkomponenten, Netzwerk sind für Netzwerkanforderungen verantwortlich. RE empfängt Daten vom Netzwerk. Daten werden in 8-KB-Portionen empfangen und RE wartet nicht, bis alle Daten eintreffen, sondern beginnt, sie beim Eintreffen zu verarbeiten.
Das JS Interpreter-Modul ist dafür verantwortlich, das Skript zu interpretieren und auszuführen.
Das UI-Backend wird zum Rendern grundlegender grafischer Elemente und Widgets wie Fenster und Kombinationsfelder verwendet. Ein einfaches Beispiel für ein Warn- oder Eingabeaufforderungsfenster.
Ein Datenspeicher ist ein Cookie, eine IndexDB und andere Browserspeicher.
Nachdem wir nun auf einer grundlegenden Ebene wissen, woraus der Browser besteht, können wir zu der Komponente übergehen, an der wir interessiert sind - der Rendering Engine.
Mit einem bestimmten Beispiel ist es einfacher und schneller zu verstehen. Nehmen wir also eine einfache HTML-Seite mit einer externen CSS- und JS-Datei (das Skript ist mit dem asynchronen Attribut verbunden, dann analysieren wir, warum). Lassen Sie uns sehen, wie RE sie verarbeitet und welche Schritte ausgeführt werden, bevor wir den benötigten Inhalt auf dem Bildschirm sehen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./style.css"></link> <title>Document</title> </head> <body> <div>Hello Habr!</div> <div>I'am Rendering Engine</div> <script async src="./script.js"></script> </body> </html>
(function() { window.addEventListener('load', () => { console.log('all resources were loaded'); }); })();
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Helvetica, sans-serif; line-height: 1.5; background-color: #9BD4F4; padding: 16px; }
Gehen Sie dazu zu Chrome DevTools, öffnen Sie die Registerkarte Leistung und starten Sie den Vorgang. Nachdem wir die Seite neu geladen und analysiert haben, was passiert ist, sehen wir das folgende Bild:
 Abbildung 2
Abbildung 2Auf der Registerkarte Netzwerk - die Reihenfolge des Herunterladens von Daten über das Netzwerk (blaues Kästchen - index.html).
Auf der Registerkarte Timings gibt es Markierungen, bei denen DCL-Ereignisse aufgetreten sind (DOM Content Loaded, FP - erster inhaltlicher Paint, FMP - erster aussagekräftiger Paint, L - Load). Schauen wir uns an, was diese Ereignisse sind.
DOMContentLoaded - Der Browser hat den HTML-
Code geladen, analysiert und einen DOM-Baum erstellt. Dieses Ereignis wird im Dokument ausgelöst. Sie können es problemlos abonnieren und über JavaScript mit dem DOM arbeiten (in unserem Skript können wir das DOMContentLoaded-Ereignis nicht abonnieren, da es vor dem Parsen des Skripts aufgetreten ist (siehe
Abbildung ).
DOMContentLoaded hat auch mehrere Nuancen:
- Wenn das Skript ohne asynchrone / verzögerte Tags (synchron) verbunden ist, blockiert es die HTML-Analyse. Browser haben jedoch kürzlich spekulatives Parsen verwendet. In solchen Fällen laden sie dieses Skript immer noch im Voraus herunter und führen das Parsen durch. Dies wirkt sich nicht auf die Struktur des DOM-Baums aus, ermöglicht es Ihnen jedoch, die Arbeitszeit von RE zu reduzieren. Die folgende Abbildung zeigt, wie sich die Zeit von DCL und allen anderen Renderereignissen mit der synchronen Skriptverbindung erhöht
- Die Parsing-Sperre (Sie haben es erraten) kann mit asynchronen / verzögerten Attributen umgangen werden, mit denen Sie das Parsen von HTML fortsetzen können, ohne auf das Herunterladen und Ausführen des Skripts warten zu müssen
- Außerdem kann das DCL-Ereignis aufgrund von Ladestilen verzögert werden. Während der Ausführung des Skripts kann der Browser sehen, dass wir über JavaScript auf den Stil des Elements zugreifen möchten. Dieses Skript wird blockiert, sofern die Stile dieses Elements derzeit analysiert oder geladen werden
- Auch in Chrome, beispielsweise in DCL, werden Formulare automatisch ausgefüllt.
 Abbildung 3Erstes Malen
Abbildung 3Erstes Malen - Der Browser hat das erste Pixel auf der Seite gerendert.
Erste inhaltliche
Farbe - Der Browser hat den ersten Inhalt auf der Seite gerendert.
Erste aussagekräftige Farbe - Das Ereignis wird ausgelöst, nachdem der RE festgestellt hat, dass der gerenderte Inhalt für den Benutzer nützlich sein kann.
Laden Sie die gesamte Seite und die darauf befindlichen Ressourcen, einschließlich des Iframes.
Über FP, FCP, FMP ist in der offiziellen Dokumentation von
Google für Entwickler gut geschrieben.
Nachdem wir herausgefunden haben, welche Ereignisse aufgetreten sind, können wir zum Aufrufbaum (siehe
Abbildung 1 ) gehen und genauer analysieren, wann und warum diese Ereignisse auftreten.
HTML analysieren - HTML-Analyse. Sie können einen separaten Artikel darüber schreiben. Besser noch, lesen Sie die
Spezifikation. Wir müssen nur verstehen, dass der HTML-basierte Browser das Objektmodell des Dokuments erstellt - das DOM. Wenn es bereit ist und es nicht mehr beeinflussen kann, wird das Ereignis DOMContentLoaded ausgelöst.
Zusammengesetzte Ebenen sind eine Kombination aus visuellen Elementen aus verschiedenen Quellen zu einzelnen Bildern, um die Illusion zu erzeugen, dass alle diese Elemente Teile derselben Szene sind.
Stil neu berechnen. Alle Änderungen am DOM, ob das Hinzufügen oder Entfernen von Elementen, das Ändern von Attributen, Klassen oder die Verwendung von Animationswerkzeugen, führen dazu, dass der Browser die Stile von Elementen und in vielen Fällen das Layout der gesamten Seite oder ihrer Teile neu berechnet. Dieser Vorgang wird als Stilberechnung bezeichnet.
Google für EntwicklerStylesheet analysieren. Wenn RE nach dem Parsen feststellt, dass HTML CSS-fähig ist, wird es vorab heruntergeladen und analysiert. Nach dem Parsin erstellt RE das CSS-Objektmodell, das CSS-Objektmodell.
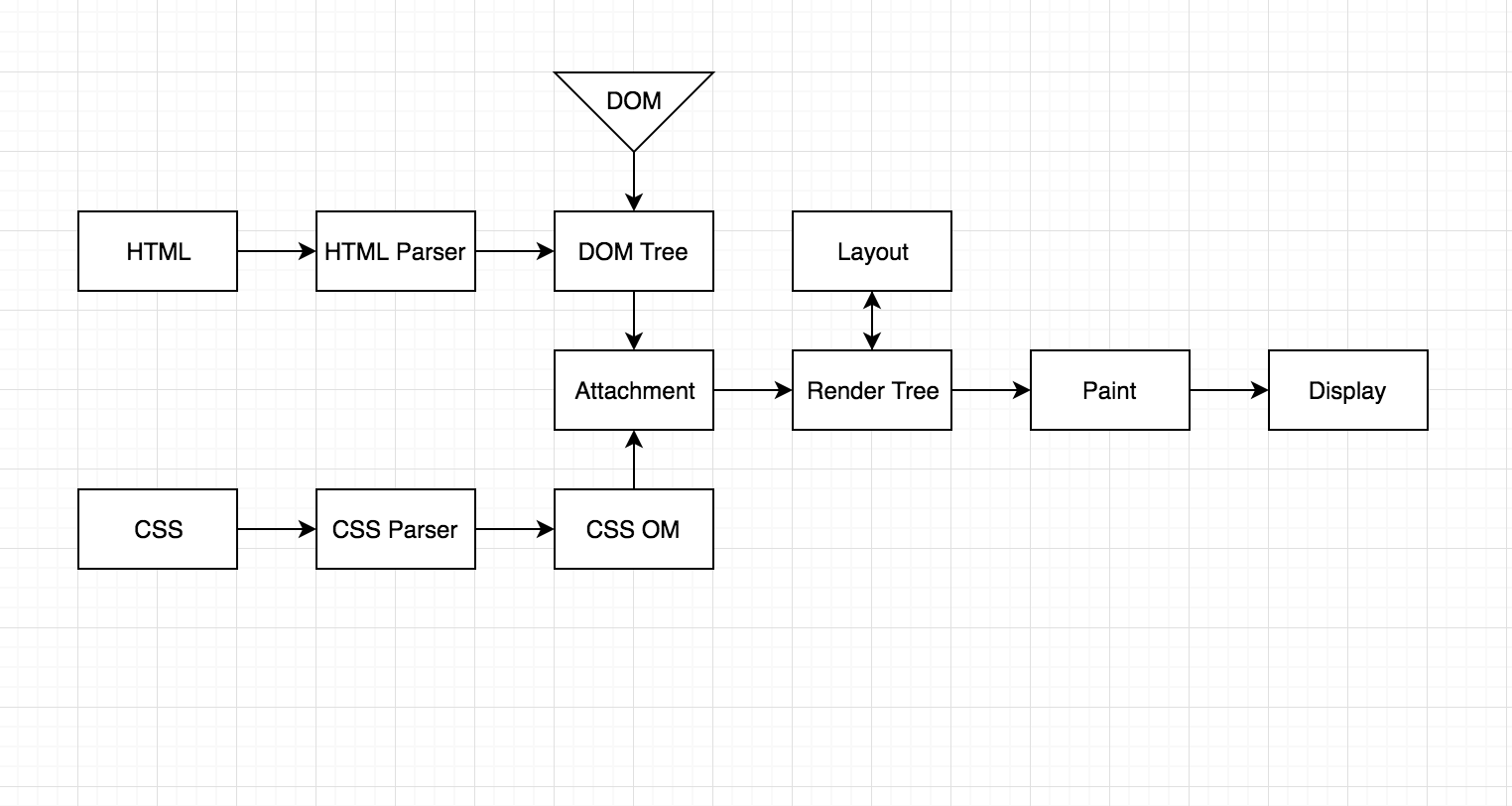
Als nächstes folgt die Anhangsphase, in der RE CSS OM und DOM zuordnet und wir einen Renderbaum erhalten.
Ebenenbaum aktualisieren (Layout) - Layout eines Ebenenbaums oder nur eines Layouts. Nachdem wir CSS OM und DOM abgeglichen haben, können wir die Position der Elemente und ihre Größen herausfinden.
In den meisten Fällen können Elemente, die im Stream niedriger sind, die Positionierung der darüber liegenden Elemente nicht beeinflussen. Daher wird das Layout meistens nacheinander ausgeführt - von oben nach unten und von links nach rechts. Daher bietet der HTML-Standard ein Stream-Modell des Dokumentlayouts.
Malen - Rendern von Inhalten auf dem Bildschirm. Und erst nach all diesen Schritten sehen wir den Inhalt der Site auf dem Bildschirm: D.
Hier ist ein kurzer Überblick über alle Schritte in RE:
 Abbildung 4
Abbildung 4Wir fassen zusammen:
Die Daten im RE stammen stapelweise vom Netzwerkmodul. Nach Erhalt dieser Daten beginnt RE damit zu arbeiten, nämlich HTML-Parsing.
Wenn RE feststellt, dass eine externe Ressource in HTML gefunden wird, spricht er mit Network darüber, lädt sie herunter und gibt sie dann erneut an RE weiter.
Wenn Sie das <script> -Tag gemäß dem RE-Standard erfüllen, wird das Parsen beendet und darauf gewartet, dass dieses Skript heruntergeladen und ausgeführt wird. Erst dann wird das Parsen und Erstellen des DOM-Baums fortgesetzt. Dies wird durch die asynchronen / verzögerten Attribute gelöst. Sie können hier mehr über ihre Unterschiede lesen
. Die Hauptsache ist zu verstehen, dass sie es ermöglichen, HTML weiter zu analysieren, ohne auf die Skriptverarbeitung zu warten.
Außerdem können Browser (in unserem Fall Chrome) die Ausführung des Skripts blockieren, wenn versucht wird, (über JavaScript) mit dem CSS des Elements zu arbeiten, dessen Stile gerade verarbeitet werden.
Nachdem RE verstanden hat, dass alle synchronen Skripte heruntergeladen wurden und funktioniert haben, wird HTML vollständig analysiert und nichts stört uns mehr. Es löst das DOMContentLoaded-Ereignis aus und wir erhalten ein # document-Objekt im Browser, mit dem wir arbeiten können.
Nach Abschluss der CSS-Analyse und der Erstellung des CSS-Objektmodells erfolgt die Anhangsphase, in der der Renderbaum erstellt und das Layout (Layout der Größen und Positionen der Blöcke) erstellt wird. Nun, nach Layout gibt es eine Zeichnung auf dem Bildschirm - Malen. Die Rendering-Engine geht so weit, dass Sie und ich Folgendes sehen:
 Abbildung 5
Abbildung 5Das ist alles!
Ich hoffe, dieser Artikel hat Ihnen geholfen und jetzt verstehen Sie, wie die Rendering Engine funktioniert.
Tschüss :) Und bis bald. Wenn es dir gefallen hat, mag und abonniere meinen Kanal :)