Im modernen Web ist die Ladezeit von Websiteseiten eine der wichtigsten Messgrößen. Sogar Millisekunden können einen enormen Einfluss auf Ihr Endergebnis haben, und langsames Laden von Seiten kann Ihre Conversion-Raten leicht beeinträchtigen. Es gibt viele Tools und Techniken, mit denen Sie Ihre Website beschleunigen können. In diesem Artikel werden die besten Tipps zur CSS-Optimierung vorgestellt, mit denen Sie die Schnittstellenleistung verbessern können.
 Anmerkung des ÜbersetzersEine große Bitte ist es, sich zu den festgestellten Fehlern herablassen und sie melden zu müssen.
Anmerkung des ÜbersetzersEine große Bitte ist es, sich zu den festgestellten Fehlern herablassen und sie melden zu müssen.
Vielen Dank.1. Finden Sie Leistungsengpässe
Das Wichtigste bei allen Arten der Optimierung ist, mit einer gründlichen Prüfung zu beginnen. Glücklicherweise gibt es viele CSS-Diagnosetools, mit denen Sie Leistungsengpässe finden können. In erster Linie können Sie mit den "Entwicklertools" in Ihrem Browser überprüfen, wie schnell die Daten geladen werden. In den meisten Browsern können Sie Developer Tools öffnen, indem Sie F12 drücken.
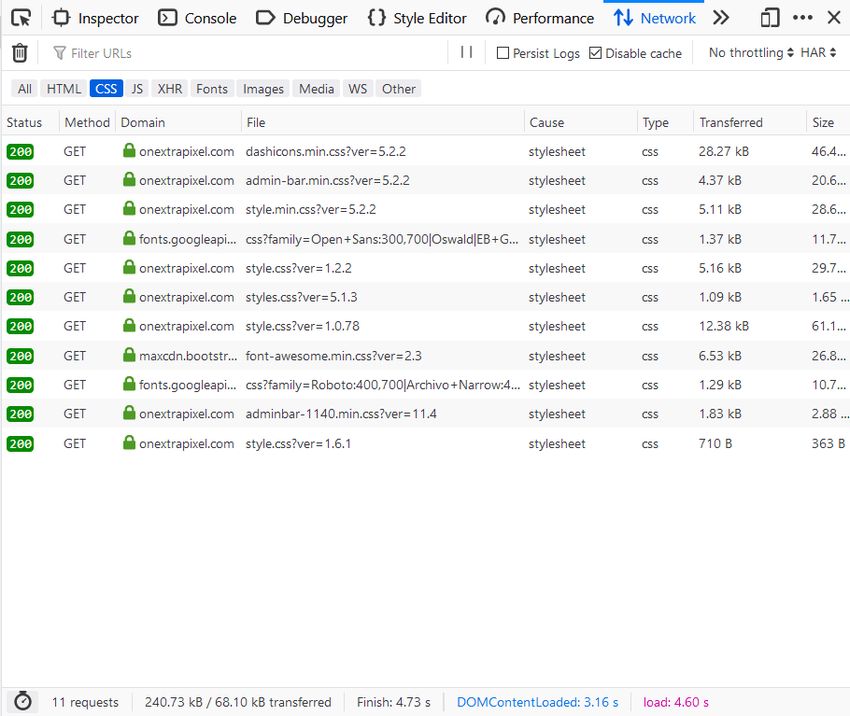
In den "Entwicklertools" des Firefox-Browsers können Sie beispielsweise die Größe und Ladezeit aller auf Ihrer Seite geladenen CSS-Dateien auf der Registerkarte "Netzwerk" ermitteln. Sie können auch überprüfen, wie schnell Ihre CSS-Dateien mit oder ohne Caching geladen werden. Da externes CSS angezeigt wird, z. B. Schriftarten von Google Fonts und CSS-Dateien, die von CDN-Servern von Drittanbietern heruntergeladen wurden, finden Sie viele Quellen, die Sie vorher noch nicht einmal kannten
 Die Pingdom Tools
Die Pingdom Tools und
Lighthouse von Google sind zwei weitere kostenlose Tools, mit denen Entwickler häufig die Geschwindigkeit der Website und die Leistung der Benutzeroberfläche analysieren. Mit Pingdom Tools erhalten Sie beispielsweise einige nützliche Tipps zur CSS-Optimierung, wenn Sie einen einfachen Website-Geschwindigkeitstest durchführen.

2. Minimieren und komprimieren Sie CSS-Dateien
Die meisten Websites verwenden mehrere CSS-Dateien. Obwohl in den meisten Fällen die Verwendung modularer CSS-Dateien als die beste Lösung angesehen wird, kann das Laden jeder einzelnen Datei einige Zeit dauern. Aus diesem Grund gibt es Tools zum Minimieren und Komprimieren von CSS. Wenn Sie sie mit Bedacht einsetzen, kann dies die Ladezeit der Seite erheblich verkürzen.
Es gibt Onlinedienste wie
CSS Minify , mit denen Sie eine CSS-Datei
minimieren können , indem Sie sie einfach in ein einfaches Formular kopieren. Diese Art von Service kann bei kleinen Projekten gut funktionieren. Ihre Verwendung kann jedoch in Situationen mit großen Projekten, die viele CSS-Dateien enthalten, mühsam und zeitaufwändig sein. In solchen Situationen ist es besser, automatisierten Lösungen den Vorzug zu geben.
Heutzutage können Sie mit den meisten Build-Tools automatisch komprimieren. Beispielsweise gibt Webpack standardmäßig alle Projektdateien als minimiertes Paket zurück. PostCSS verfügt auch über intelligente Plugins wie
CSS Nano , die Ihre Dateien nicht nur minimieren, sondern auch viele spezielle Optimierungen vornehmen.

3. Verwenden Sie Flexbox und CSS Grid
Wenn Sie sich beim Schreiben von CSS immer noch ausschließlich auf das herkömmliche Blockmodell verlassen und Elemente auf der Seite mithilfe von Rand, Abstand und Gleitkomma ausrichten, sollten Sie in Betracht ziehen, auf erweiterte Methoden namens
Flexbox und
CSS Grid umzusteigen . Mit ihnen können Sie komplexe Layouts mit viel weniger Code implementieren.
Bei Verwendung alter Ansätze müssen Sie viele Tricks und Tricks anwenden, selbst für so einfache Dinge wie das vertikale Zentrieren von Elementen. Dies gilt jedoch nicht für Flexbox und CSS Grid. Das Erlernen neuer Ansätze kann zwar einige Zeit in Anspruch nehmen, es lohnt sich jedoch, da Ihre CSS-Dateien viel kleiner sind. Dies gilt insbesondere für Flexbox, die derzeit eine sehr gute Browserunterstützung bietet (98,3% weltweit).

Obwohl CSS Grid von Browsern nicht so gut unterstützt wird (92,03% weltweit), können Sie diesen Ansatz bereits verwenden, wenn Sie ältere Browser nicht unterstützen müssen oder bereit sind, einen Fallback zu implementieren.

4. Verwenden Sie das <link> -Tag anstelle der @import Regel
Es gibt zwei Hauptmethoden zum Laden von CSS-Dateien in eine Webseite:
- Fügen Sie dem Abschnitt <head> mithilfe des Tags <link> HTML-Seiten hinzu
- Import aus anderen Stylesheets mithilfe der
@import CSS-Deklaration
Sie müssen die
@import oben in der CSS-
@import hinzufügen. In den meisten Fällen wird dieser Ansatz verwendet, um kleine Ressourcen wie Schriftarten und andere Designelemente zu laden. Auf den ersten Blick scheint dies eine gute Lösung zu sein. Der Browser benötigt jedoch viel mehr Zeit zum Laden zusätzlicher Stylesheets als in einer Situation, in der die HTML-Seite diese direkt mit dem <link> -Tag lädt.
Berücksichtigen Sie immer die CSS-Spezifität, wenn Sie einer HTML-Seite mehr als eine CSS-Datei hinzufügen. Beginnen Sie mit einem allgemeinen Stylesheet und geben Sie dann spezifischere an. Sie müssen diesem Prinzip folgen, da später hinzugefügte Stylesheets die Regeln früherer CSS-Dateien überschreiben. Beispiel, wenn CSS-Dateien in der richtigen Reihenfolge hinzugefügt werden:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. Verwenden Sie Farbverläufe und SVG anstelle von Bildern
Das Hochladen aller Bilder auf einer Webseite kann zeitaufwändig sein. Um diese Zeit zu verkürzen, verwenden Entwickler viele Bildoptimierungsmethoden, z. B. das Laden von Bildern von einem externen CDN oder das Verwenden von Bildkomprimierungswerkzeugen wie
TinyJPG . Diese Lösungen können eine große Hilfe sein, aber in einigen Situationen kann die Verwendung ressourcenintensiver JPG- und PNG-Bilder durch CSS-Effekte ersetzt werden.
Sie können beispielsweise Farbverläufe anstelle großer Hintergrundbilder verwenden, wodurch der Browser Ihres Seitenbesuchers leicht verlangsamt wird. Sie können CSS-Verlaufsfunktionen verwenden, um lineare, radiale und sich wiederholende Verläufe zu erstellen. Mit diesen integrierten CSS-Funktionen können Sie nicht nur Farben, sondern auch den Winkel des Verlaufs angeben.
Die folgende Regel erstellt beispielsweise einen schönen Verlaufshintergrund, der viel schneller als jedes Bild geladen wird:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
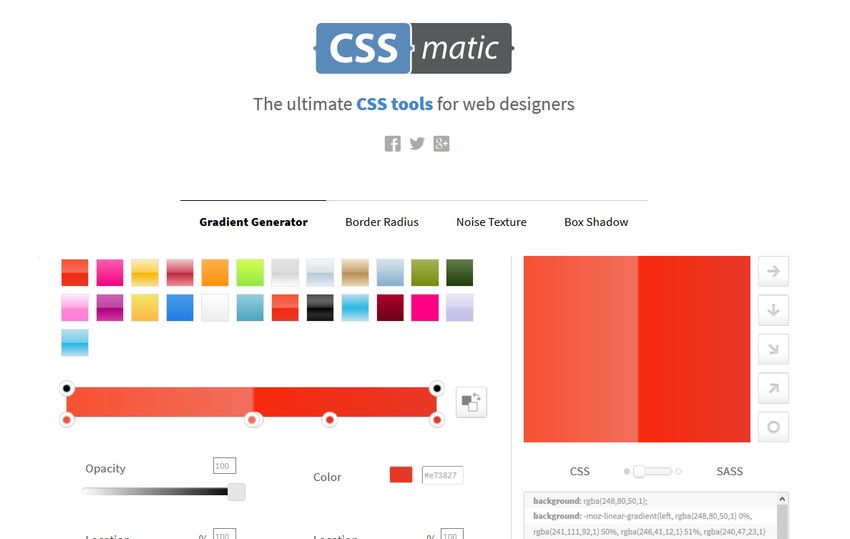
Für komplexere Verläufe und Texturen können Sie auch Generatoren wie
CSSmatic (im Bild unten) und
ColorZilla verwenden
Neben Farbverläufen können Sie auch herkömmliche JPG- und PNG-Bilder durch skalierbare Vektorgrafiken (SVG) ersetzen. Es wird nicht nur schneller geladen, sondern Sie müssen auch nur eine Version des Bildes herunterladen. Dies liegt an der Tatsache, dass das SVG-Bild aufgrund seiner Vektornatur ohne Qualitätsverlust auf jede Größe skaliert werden kann. Darüber hinaus können Sie SVG wie eine normale HTML-Datei auch mit CSS formatieren.
6. Vermeiden Sie die Regel! Wichtig
Obwohl die
! Important- Regel in bestimmten Situationen ein echter Fund sein kann, sollte sie nur als letzter Ausweg verwendet werden. Diese Regel löst eine Ausnahme von der Kaskade aus. Das heißt, wenn Sie hinzufügen! Wichtig für eine CSS-Deklaration, werden alle anderen Deklarationen überschrieben, auch diejenigen, die spezifischer sind. Hier ist seine Syntax:
h1 { margin-bottom: 20px !important; }
Wenn es viele! Wichtige Regeln in CSS gibt, muss der Browser des Benutzers zusätzliche Überprüfungen im Code durchführen, wodurch die Seite möglicherweise weiter verlangsamt wird. Es wird empfohlen, niemals zu verwenden! Wichtig für die gesamte Website oder beim Erstellen eines Themas oder Plugins. Verwenden Sie diese Regel nach Möglichkeit nur in Situationen, in denen Sie CSS aus einer Bibliothek eines Drittanbieters überschreiben möchten.
7. CSS-Refactoring
Obwohl das Refactoring von CSS selten eine einfache Aufgabe ist, kann es häufig die Leistung der Website erheblich verbessern. Zum Beispiel, wenn Ihre CSS-Dateien zu groß sind oder Sie eine veraltete Codebasis erhalten oder wenn Sie eine sehr schlechte Ladezeit für Seiten haben, was Ihre Konvertierung ernsthaft beeinträchtigt. Das Ziel des CSS-Refactorings besteht darin, Ihren Code eleganter, einfacher zu warten und schneller zu laden.
CSS-Refactoring ist ein mehrstufiger Prozess, in dem Sie jeden Aspekt Ihres CSS-Codes analysieren müssen. Sie müssen die folgenden Punkte überprüfen:
- Gibt es nicht verwendete oder doppelte CSS-Regeln oder -Ressourcen?
- Ist es möglich, modernere Techniken wie Flexbox und CSS Grid zu verwenden?
- Wird zu viel Spezifität verwendet (dies kann mit dem visuellen Spezifitätsrechner berechnet werden )
- Ist die Struktur von CSS-Dateien richtig organisiert (zum Beispiel ist es einfacher, kleinere Dateien als größere zu verwalten)?
- Lohnt es sich, Auto-Build-Tools zu verwenden?
- und vieles mehr.
Bevor Sie mit dem Refactoring beginnen, legen Sie messbare Ziele fest und wählen Sie die Kriterien aus, nach denen Sie geführt werden, z. B. die Seitenladegeschwindigkeit oder die Zeit des ersten gerenderten Inhalts, damit Sie deren Werte vorher und nachher vergleichen können.
Denken Sie auch daran, ein Versionskontrollsystem wie Git zu verwenden. In diesem Fall können Sie zur vorherigen Version des Codes zurückkehren, wenn etwas schief geht.
Zusammenfassend
Es gibt viele Tipps zur CSS-Optimierung, mit denen Sie die Leistung Ihrer Website verbessern können. Die meisten davon sind einfach zu implementieren, können jedoch die Ladezeit Ihrer Seite erheblich beeinflussen. Das schnellere Laden von Seiten verbessert nicht nur die Benutzerfreundlichkeit, sondern auch Ihre Position bei Google und anderen Suchmaschinen.
Zusätzlich zu den Best Practices zur Optimierung von CSS können Sie andere Ladebeschleunigungstechniken wie Caching, Google AMP und das HTTPS-Protokoll verwenden. Wenn Sie mehr darüber erfahren möchten, lesen Sie auch unseren Artikel in
10 Schritten, um die Ladegeschwindigkeit der Website zu verbessern .