
Ich möchte immer etwas Neues und Notwendiges in meinem Dienst haben. Besonders wenn Benutzer diesen Service mögen. Aber woher bekommen Sie die Ideen? Wie priorisieren? Und wie kann man schnell eine Idee zu einem Produkt bringen, ohne dabei etwas Wichtiges zu verlieren?
Mein Name ist Alexander, ich leite eine der Schnittstellenentwicklungsgruppen in Yandex.Market. Heute werde ich den Lesern von Habr über unsere Erfahrungen bei der Lösung dieser Probleme berichten. Wir betrachten auch ein Beispiel für die Bereitstellung von Funktionen für die Produktion.
Das Team
Yandex.Market ist Russlands größte Ressource für die Auswahl von Waren und den Vergleich von Preisen. Täglich nutzen es 3,5 Millionen Menschen - sie planen hier ihre zukünftigen Einkäufe, diskutieren Produkte und helfen anderen Menschen, die richtige Wahl zu treffen.
Jetzt beschäftigt Yandex.Market 40 Front-End-Entwickler und ihre Zahl wächst. Ja, 40 Personen - dies ist nur das Frontend des Marktes, und es gibt auch Fronten unserer beiden anderen Projekte - die Marktplätze von Beru und Bringly. Im Jahr 2005 gab es nur 5 Entwickler auf dem Markt, stellen Sie sich vor?
Ideen entstehen in unseren Kreisläufen. Deshalb rufen wir Teams an, die aus verschiedenen Spezialisten bestehen. In der Regel umfasst eine Schaltung: ein Projekt (auch bekannt als Produkttechnologe), Back-End, Front-End, Analysten, Designer und Tester. Ein solches Team kann unabhängig etwas im Service entwickeln und Probleme jeder Komplexität lösen. Darüber hinaus hat jeder Stromkreis einen klaren Verantwortungsbereich - einen bestimmten „Funktionskreis“ in dem Produkt, an dem er arbeitet.
Wir haben zum Beispiel:
- Konvertierungsschleife - befasst sich mit UX-, Such-, Filter- und Sortierwerkzeugen;
- Kommunikationsschaltung - arbeitet an Newslettern und Werbeaktionen für unsere Benutzer;
- Vorteilskontur - befasst sich mit Rabatten, Cashback, Aktionscodes;
- Community Circuit - verantwortlich für Reviews, Reviews, Diskussionen, Erfolge, Spielmechaniken und andere UGC.

Ideen
Jedes Mitglied einer Schaltung kann eine Idee anbieten. Wir begrüßen alle Optionen, auch trivial oder absolut verrückt. Normalerweise generieren die Jungs Ideen in Hauptversammlungen - dies belastet das gesamte Team mit der Arbeit.
Um nichts zu verlieren, setzen wir alle unsere Gedanken in eine separate Wendung im Tracker - unserer Ideenbank. Die gesammelten Ideen werden gemäß dem GIST + ICE-Framework bewertet. Wir bewerten das Potenzial jeder Idee und die Arbeitskosten der Umsetzung, um zu entscheiden, was es überhaupt wert ist, aufgenommen zu werden. Weitere Details zu dieser Methode wurden
von meinem Kollegen
mitgeteilt .
Die Ideen, die die meisten Punkte erzielten, werden zu Projekten mit dem Kunden und den Darstellern. Im Tracker wird eine enorme Anzahl von Entwurfsaufgaben angezeigt. Aufgaben werden vom Teamleiter für die Sprints verteilt und in das Team aufgenommen.
Der wichtige Punkt ist, dass die Idee von der Schaltung umgesetzt wird, die sie vorgeschlagen hat. Das heißt, die Autoren der Idee sind auch ihre Darsteller. Versuchen Sie, an Ihrer Aufgabe zu arbeiten und nicht an einer von oben gestarteten Aufgabe - der Unterschied ist leicht zu spüren.
Der Prozess
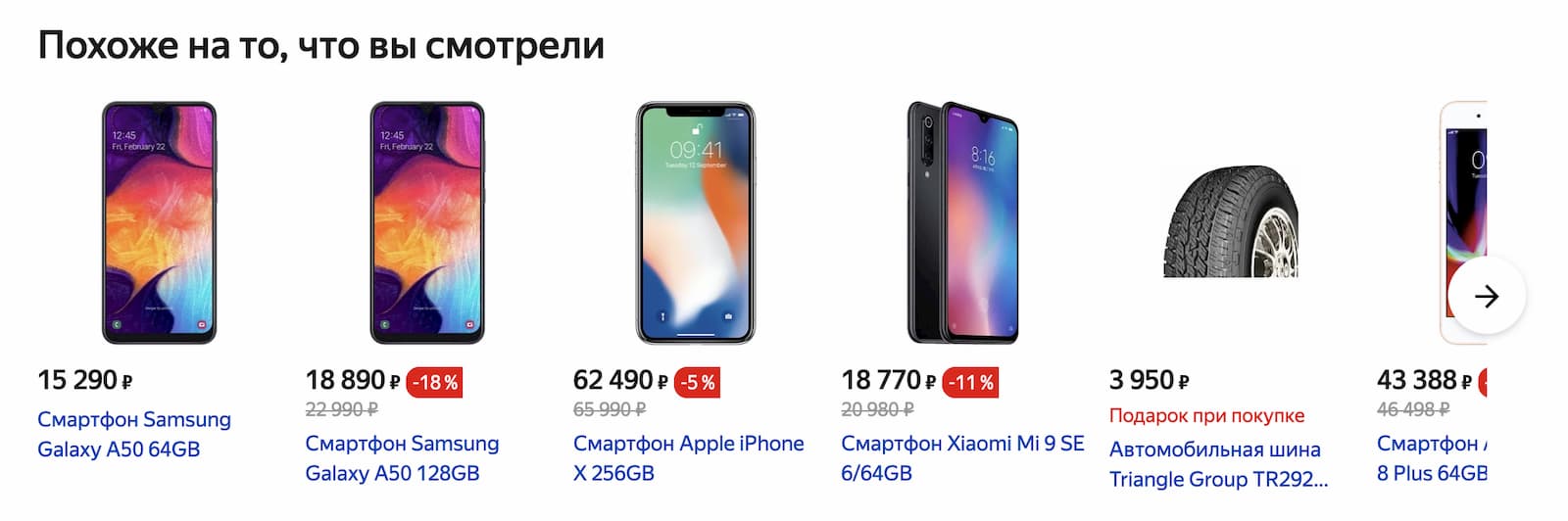
Angenommen, wir haben beschlossen, unter Berücksichtigung seiner Interessen ein Karussell mit Waren für den Benutzer zu entwickeln.
Angenommen, die Loop-Backender haben ihre Arbeit bereits erledigt, das neuronale Netzwerk ist geschult, die API ist bereit, getestet und in einer Testumgebung bereitgestellt. Layouts vom Konturdesigner werden empfangen und sehen ungefähr so aus:

Es bleibt die Arbeit am Frontend zu erledigen und unser Karussell an den Benutzer zu liefern.
Das Frontend of the Market ist ein Webclient und ein zustandsloser NodeJS-Server, hinter dem sich Dutzende anderer Backends befinden: Suche, Beratung, Analyse, UGC-Inhalte und mehr. Das Frontend lebt in den Yandex-Wolken in mehreren DCs. Die NodeJS-Anwendung wird in Containern ausgeführt und kann aufgrund ihrer Statuslosigkeit nach Bedarf horizontal skaliert werden:

Markt-Front-End-Entwickler entwickeln sowohl die Serverseite auf NodeJS als auch den Client auf React + Redux. Die Entwicklung in einer Sprache und in einem Ökosystem ist sehr effektiv. Wenn Sie immer noch daran denken, Ihren Technologie-Stack zwischen Server und Client zu vereinheitlichen, versuchen Sie es - das ist sinnvoll.
Um das Karussell fertigzustellen, müssen wir den Code für den Wareneingang auf dem Server hinzufügen und den Client-Teil implementieren. Sie können das Karussell faul machen - laden Sie es kurz bevor es auf dem Bildschirm erscheint. Dazu müssen Sie zusätzlich den Endpunkt in der Client-API implementieren.
Wenn dies erledigt ist, erstellt der Entwickler eine Poolanforderung und sendet seinen Code an die Codeüberprüfung. Unsere Codeüberprüfung ist ein Muss. Damit es nicht hängt, haben wir sogar ein empfohlenes SLA für seine Implementierung.
Lesen Sie hier, wie wir die Codeüberprüfung beschleunigt
haben .
Wir entwickeln das Front-End bei GitHub Enterprise, das nur im internen Netzwerk verfügbar ist. Auf unserem Github gibt es einen Bot, der bei der Organisation von Codeüberprüfungen hilft. Der Bot selbst findet die Prüfer, kontaktiert sie im Messenger, fügt sie GitHub hinzu, steuert den Ticketstatus im Tracker und ruft bei Bedarf den Autor des Codes an.
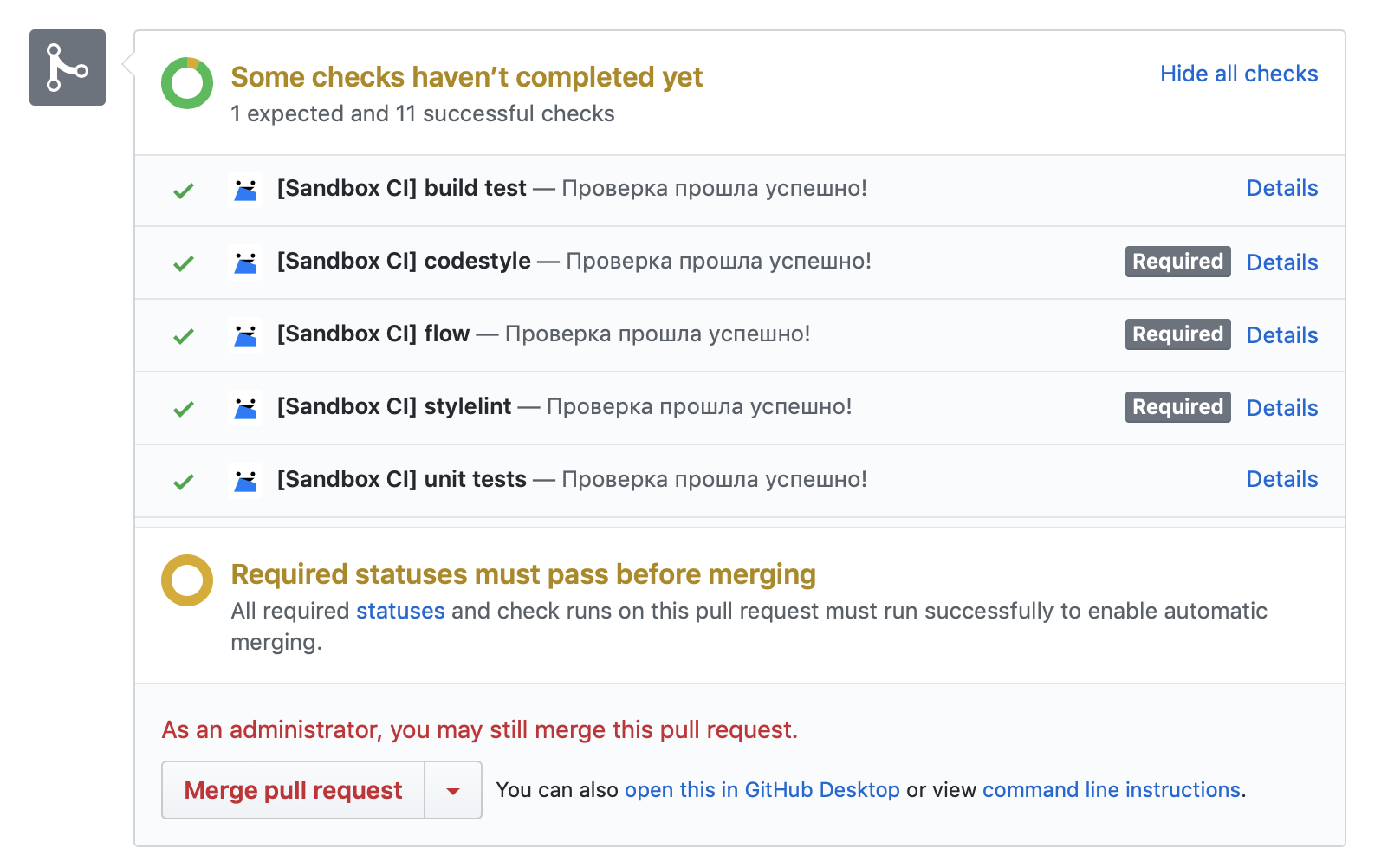
Zum Zeitpunkt der Erstellung der Pool-Anfrage auf GitHub passiert viel: In der Testumgebung wird ein Demo-Stand mit dem aktualisierten Markt erstellt und Zugriffslinks zu diesem Stand werden an das Task-Ticket gesendet. Es finden viele automatisierte Prüfungen statt: Linter, Formatierer, Unit-Tests. E2E-Tests werden ausgeführt, Clientanwendungsmetriken werden automatisch analysiert. Wenn eine Verschlechterung festgestellt wird, wird ein detaillierter Bericht sofort an das Task-Ticket gesendet:

Wenn alle Prüfungen normal bestanden wurden, wird das Ticket automatisch in den Status "Sie können prüfen" versetzt und die Aufgabe wird im Dashboard des QA-Teams angezeigt.
Nachdem der QS-Techniker zum Aufgabenticket gekommen ist und sichergestellt hat, dass die neue Funktionalität für die weitere Fahrt bereit ist, wird das Ticket mit einem Freigabe-Tag gekennzeichnet. Die nächste Version enthält alle Tickets mit diesem Tag.
Der Markt wird häufig 1-2 Mal am Tag freigegeben, und wir arbeiten daran, die Häufigkeit unserer Veröffentlichungen zu erhöhen. Die vom QA-Team diensthabende Person ist an der Vorbereitung und Freigabe der Freigabe beteiligt, und der Freigabeprozess ist vollständig automatisiert. Zuvor wurde das Release-Paket von Hand zusammengebaut, es hat viel Zeit in Anspruch genommen. Jetzt können Entwickler diese Zeit damit verbringen, das Produkt zu entwickeln. Dies beschleunigt die Bereitstellung neuer Funktionen für unsere Benutzer.
Unser Karussell empfohlener Produkte wird also veröffentlicht. Wie läuft das
Der diensthabende QS-Techniker drückt den Entriegelungsknopf. Die Release-Pipeline beginnt zu arbeiten. Die Präsentation des Release-Prozessberichts kann hier eingesehen
werden . Im Tracker wird ein Release-Ticket erstellt und auf GitHub ein Release-Zweig. Alle Poolanforderungen, die Prüfungen bestanden haben, werden automatisch in sie eingefüllt. In einer Testumgebung steigt ein Stand mit einer neuen Version des Marktes. An diesem Stand bestehen alle oben genannten automatisierten Prüfungen sowie viele weitere. Zum Beispiel Lasttests mit konstanter Last und Erhöhung bis zum Debuggen der Testanwendung. Alle Audit-Protokolle werden im laufenden Betrieb analysiert und eindeutige Berichte erstellt, die sofort an das Release-Ticket übermittelt werden:

Der QS-Ingenieur sieht alle Phasen und kann mit einem Blick die Ergebnisse der Masse der Überprüfungen bewerten. In der Testumgebung am Stand mit der neuen Version wird die Qualitätssicherung auch manuell getestet. Wir führen häufig A / B-Tests neuer Funktionen durch und schreiben keine E2E-Tests darauf.
So sieht die Release-Pipeline aus (anklickbar):

Wenn die Version alle Prüfungen in der Testumgebung bestanden hat, wird sie an den Prestable geliefert. Prestable ist eine andere Umgebung, aber mit Kampf-Backends, die für echte Marktbesucher geschlossen sind. Einige Unternehmen nennen es Inszenierung. In dieser Umgebung finden auch eine Reihe spezifischer Überprüfungen und manueller Funktionsprüfungen statt. Wenn keine Probleme gefunden werden, wird die neue Version des Marktes an unsere Benutzer gesendet und beginnt sich im Produktionscluster zu entfalten.
Zum Zeitpunkt des Layouts für die Schlacht wird die Arbeit der Roboter fortgesetzt. Sie analysieren unabhängig die Anwendungsprotokolle, suchen nach Anomalien und Verschlechterungen in der Arbeit des Dienstes und überwachen Client-Metriken. Die Protokollüberwachung wird einige Zeit nach der Veröffentlichung fortgesetzt, und die nächste Version des Marktes wird bereits in der Testumgebung getestet.
Die Gesundheit des Marktes nach der Veröffentlichung wird auch von der diensthabenden Qualitätssicherung überwacht. Er verfügt über eine große Anzahl von Grafiken - wir verwenden Graphit und Grafana. Die Grafiken enthalten alles: vom allgemeinen 500-k-Hintergrund bis zu den Fehlern der NodeJS-Anwendung bei der Kommunikation mit verschiedenen nach DC aufgeschlüsselten Backends. Wir haben auch eine separate Gruppe von Menschen - die Marktgesundheitsgruppe. Sie überwacht die Marktkennzahlen rund um die Uhr.
Wenn ein Problem erkannt wird, wird die Freigabe automatisch aus dem Kampfcluster zurückgesetzt. Das Problem wird behoben und die Freigabe wird in den Kampf zurückgebracht. Wenn es keine Probleme gibt, wird die Freigabe abgeschlossen, der Code wird in den Master eingefügt, die Tickets, die in die Freigabe eingegangen sind, werden geschlossen und die Projektzweige werden gelöscht. All dies geschieht auch automatisch.
In diesem Moment sehen unsere Benutzer bereits die für sie ausgewählten Produkte, und die Schaltung arbeitet an einer neuen Idee.
Hier ist unser Karussell im Service:

Anstelle einer Schlussfolgerung
Machen Sie Ihre Teams flexibel und unabhängig, lassen Sie sie Ideen generieren, kümmern Sie sich um diese Ideen, analysieren Sie sie - es gibt definitiv Diamanten unter ihnen. Denken Sie daran, dass die Idee, die jemand während eines Meetings mit unsicherer, leiser Stimme ausdrückt, der Schlüssel zu Ihrem Produkt und seinen Benutzern sein kann.
Lassen Sie ihre Autoren so viele Ideen wie möglich verkörpern - damit die Arbeit schneller und besser verläuft. Automatisieren Sie die Routine. Nehmen Sie sich Zeit, um Ideen in die Realität umzusetzen, und lassen Sie die Roboter den Rest erledigen.
Wenn der Leser daran interessiert ist, etwas ausführlicher zu besprechen, schreiben Sie in die Kommentare, ich werde gerne antworten oder vielleicht werde ich dies in einem neuen Artikel beschreiben.