
Das Material in diesem Artikel ist eine Folge meiner Designexperimente und Schlussfolgerungen in den letzten anderthalb Jahren des kontinuierlichen Schleifdesigns. Ich habe unermüdlich UI-Kits gesammelt und mit Inhalten in Platzhaltern, Stilen, Schatten, Texten und Zuständen experimentiert, um zu verstehen, ob dies die Konvertierung beeinflusst. Mit anderen Worten, kann ich den Umsatz mit Designprodukten für Figma steigern, wenn ich statischen Designlayouts ein wenig visuelle Dynamik hinzufüge, um die Vorlagen interessanter und funktionaler zu gestalten?
Im Folgenden werde ich einige einfache Tricks demonstrieren, um gewöhnlichen statischen Prototypen einige nützliche Effekte hinzuzufügen. Die Qualität wird nicht beeinträchtigt, eine visuelle Vielfalt erscheint in den sich wiederholenden Elementen. Vielleicht hilft dies dabei, Ihren besten Schuss auf
Dribbble zu machen oder ein paar Punkte in den Augen eines Kunden oder Teamleiters zu gewinnen Die Verwendung dieser Tricks zeigt Ihnen, wie Sie Details der Benutzeroberfläche ausführen.
Wenn ich eine Funktion in das Design einbette und sehe, wie die Metriken auf meiner
Setproduct- Ressource wachsen, kann ich
nur schwer sicher sein, welche Aktion diese Änderungen verursacht hat. Als sich meine Website entwickelte, bemerkte ich jedoch einen Anstieg der Anzahl der regelmäßigen Besucher, die aus irgendeinem Grund zurückkehrten. Wenn die Leute kein Essen kauften, erschienen sie immer wieder, um etwas anzustarren. Aber wofür?
Leider habe ich noch keinen Weg gefunden, die Metriken bestimmter visueller Techniken zu bestimmen, mit denen ich regelmäßig experimentiere. Ich habe versucht, alle meine UI-Praktiken zu analysieren und von einem Unterbewusstsein zu einer praktischen und verständlichen Liste einfacher Tricks zu systematisieren, um das Design ein wenig unterhaltsamer zu gestalten. Vielleicht macht es einfach Spaß und fällt ins Auge, vielleicht wachsen die Abonnenten daraus, vielleicht ist es etwas aus der nahen Zukunft, und vielleicht macht es keinen Sinn. Wie ich bereits sagte, kann ich nicht sicher sein, dass der Traffic und die Seitenaufrufraten meiner Website dank dieser Techniken zum Hinzufügen „visueller Dynamik“ zu statischen Layouts genau steigen. Ich denke jedoch gerne, dass die UI-Effekte, die ich im Folgenden beschreiben werde, direkt oder indirekt meinen Gesamtfortschritt beeinflusst haben.
Wenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern dabei, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen, und Teamleiter führen Sprint-Sprints mit vorgefertigten Designsystemen für die Teamarbeit schneller durch.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Entwurfssystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
Ich werde also darüber sprechen, wie das Hinzufügen von Zuständen zu einem statischen Prototyp ihm eine gewisse Dynamik verleiht und ein Ereignis zeigt. Lass uns gehen!
Ein wenig erhöht
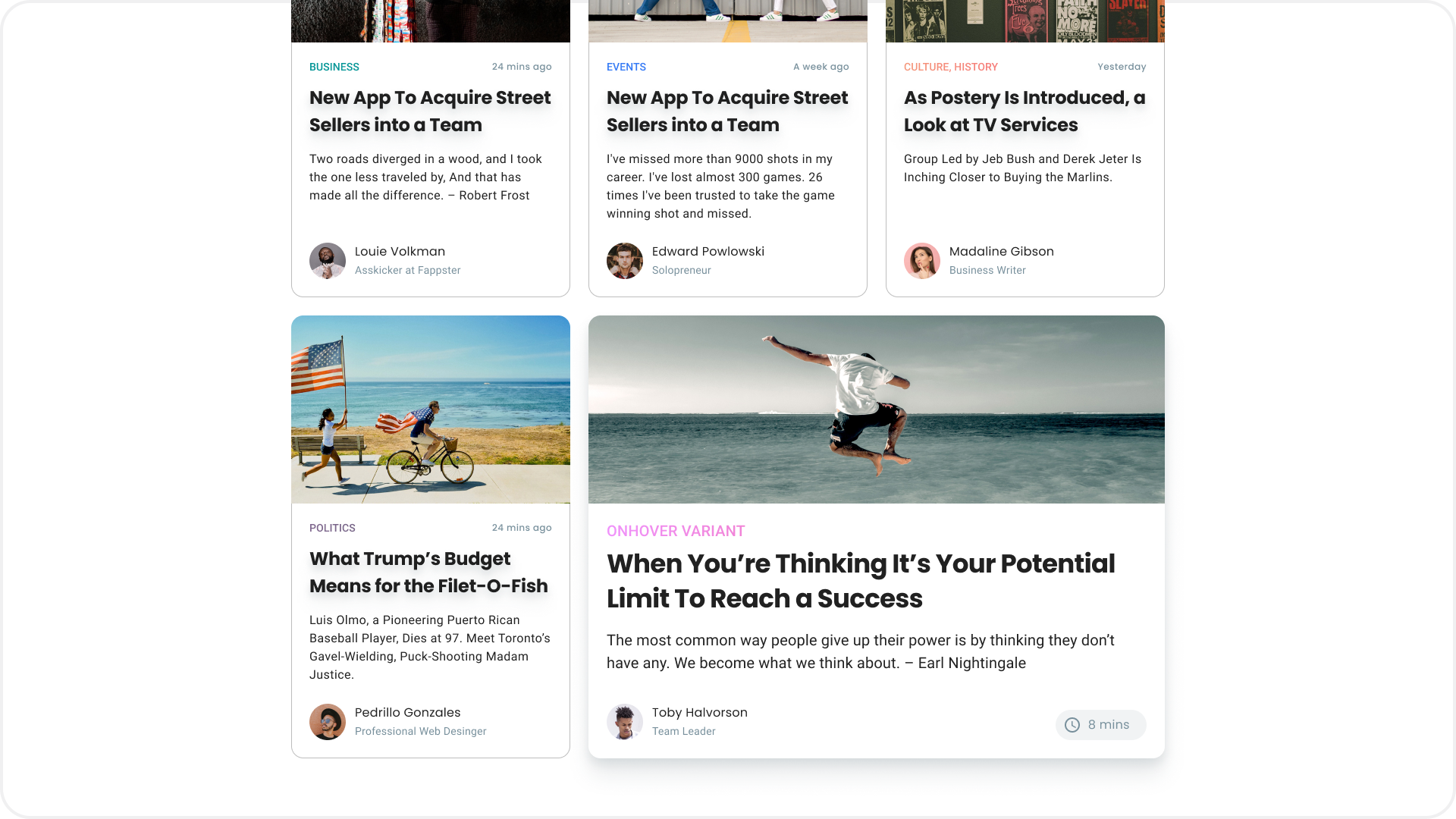
Wenn Ihre Zeichenfläche viele Karten, Blöcke und andere Elemente desselben Typs verwendet, kann eine der Auswahlmöglichkeiten durch Schatten „angehoben“ werden. Diese Technik eignet sich für große Elemente wie Karten und für kleine UI-Komponenten, z. B. Menüabschnitte in der Seitennavigation. Es scheint, dass wir über der Karte schwebten und Sie klicken können:

 In diesem Beispiel macht das Klicken auf eine Bewertung möglicherweise keinen Sinn, aber der Empfang mit dem Anheben der Karte ist hier anwendbar. Wer weiß, wenn Sie für einen Kunden arbeiten und ihm diesen Block zeigen, wird er wahrscheinlich sagen: "Wow, das ist ein cooler Effekt mit einem Schatten, multiplizieren wir ihn ÜBERALL und ich akzeptiere diese Arbeit." Sie haben dem Kunden die Wahl gegeben. Das ist ein Gewinn!
In diesem Beispiel macht das Klicken auf eine Bewertung möglicherweise keinen Sinn, aber der Empfang mit dem Anheben der Karte ist hier anwendbar. Wer weiß, wenn Sie für einen Kunden arbeiten und ihm diesen Block zeigen, wird er wahrscheinlich sagen: "Wow, das ist ein cooler Effekt mit einem Schatten, multiplizieren wir ihn ÜBERALL und ich akzeptiere diese Arbeit." Sie haben dem Kunden die Wahl gegeben. Das ist ein Gewinn!Induziert oder aktiv
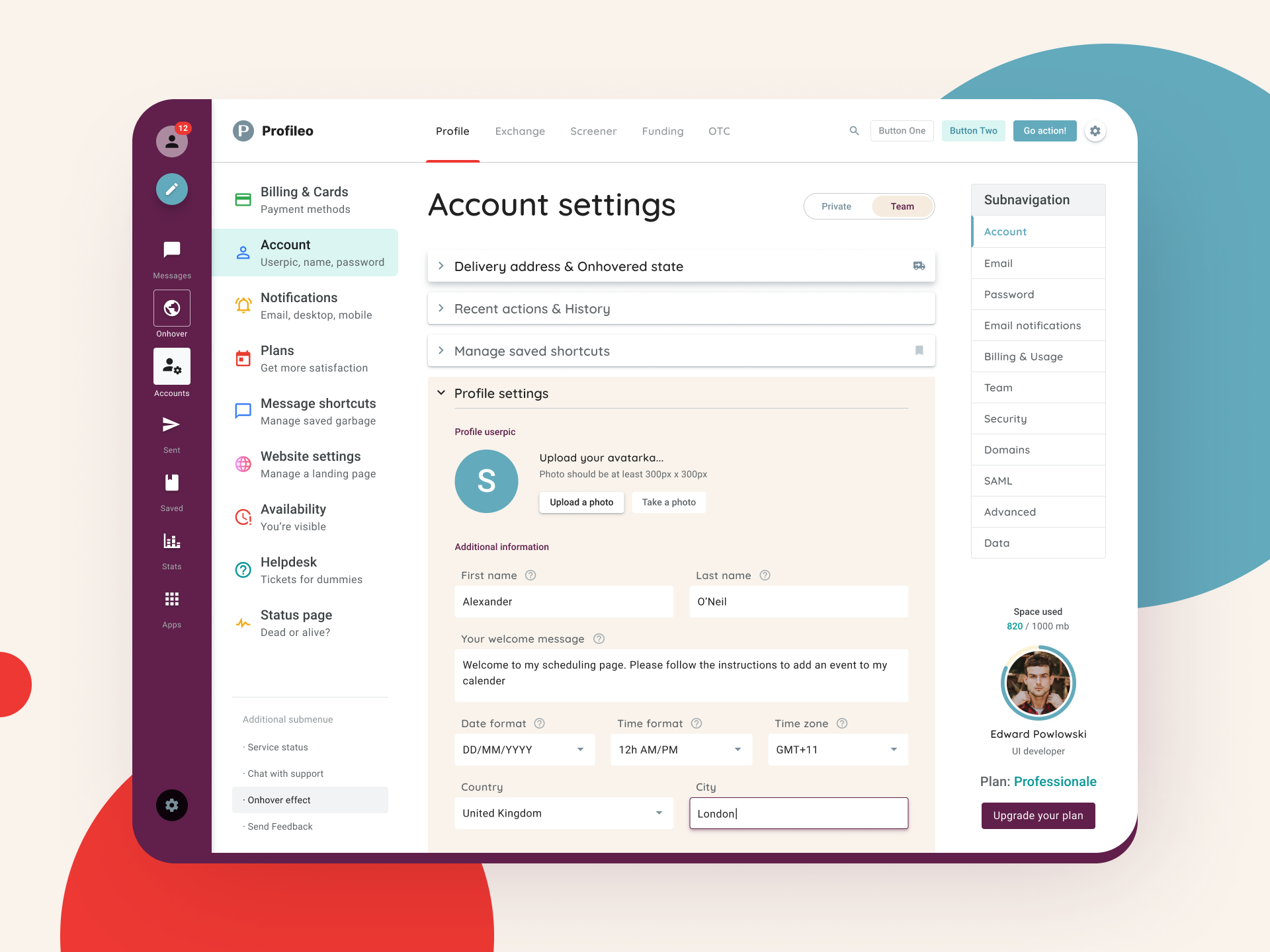
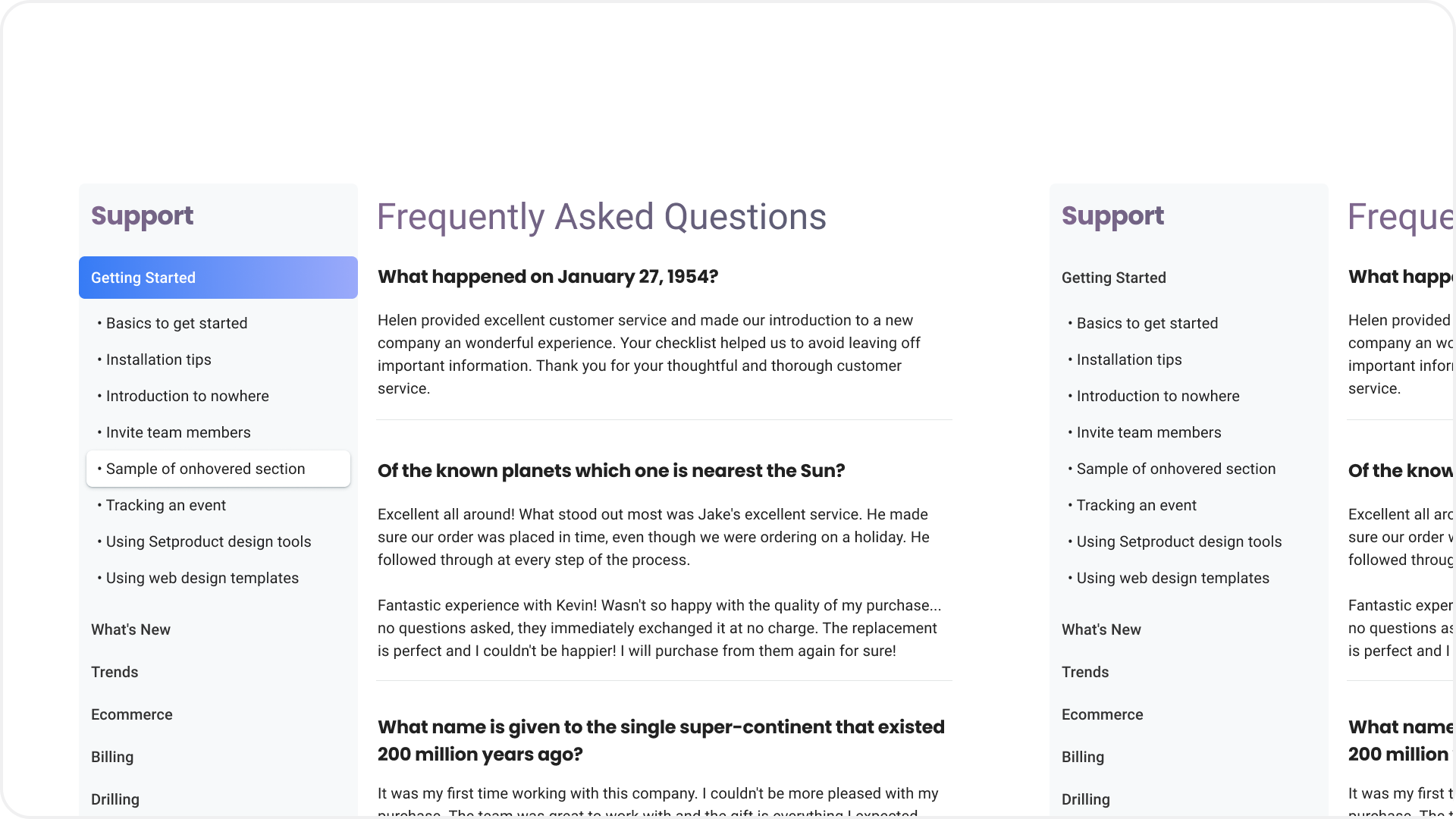
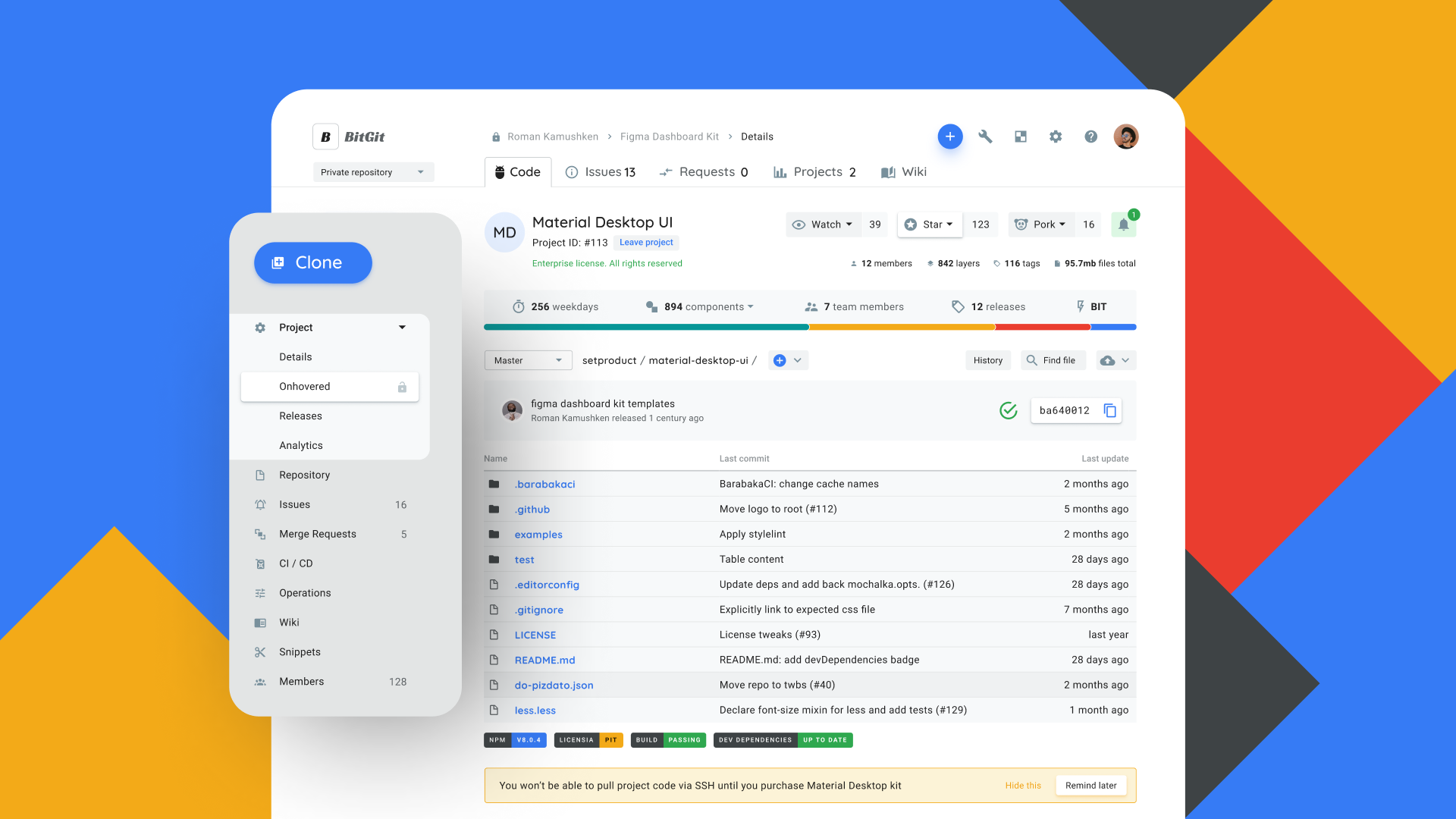
Beispielsweise wird beim Prototyping von Dashboards häufig die Navigation in mehreren Tiefenstufen verwendet. Um Dynamik zu verleihen, habe ich die erste Stufe von Erste Schritte aktiviert und in einem der erweiterten Untermenüelemente den onHover-Stil hinzugefügt. Darüber hinaus können Entwickler so alle erforderlichen Menüzustände abrufen und beobachten, wie es ganzheitlich und im Kontext der Navigation aussieht:
 Ich habe die Option „leer“ rechts rechts gelassen, damit Sie vergleichen und entscheiden können, welche am attraktivsten ist
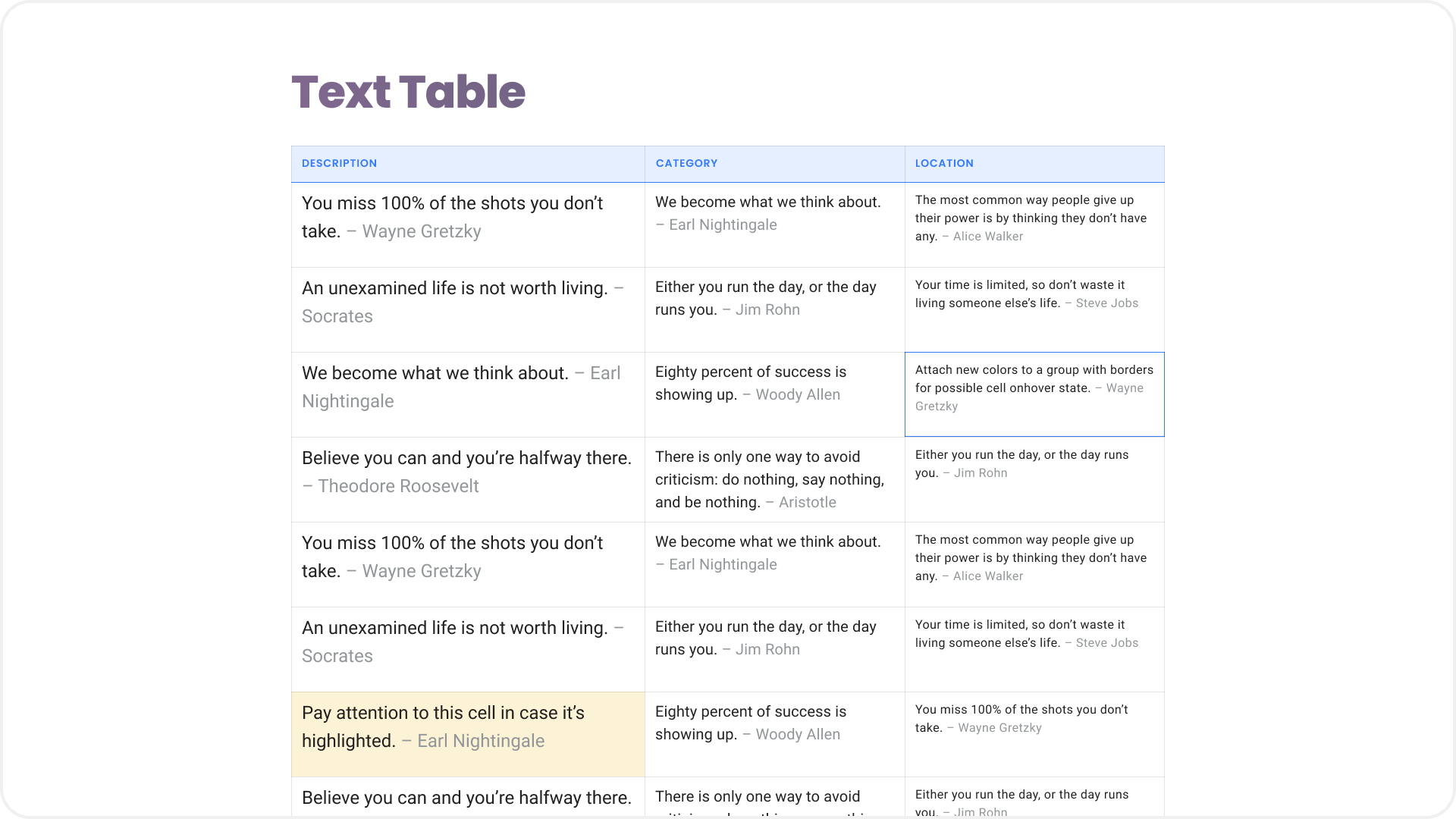
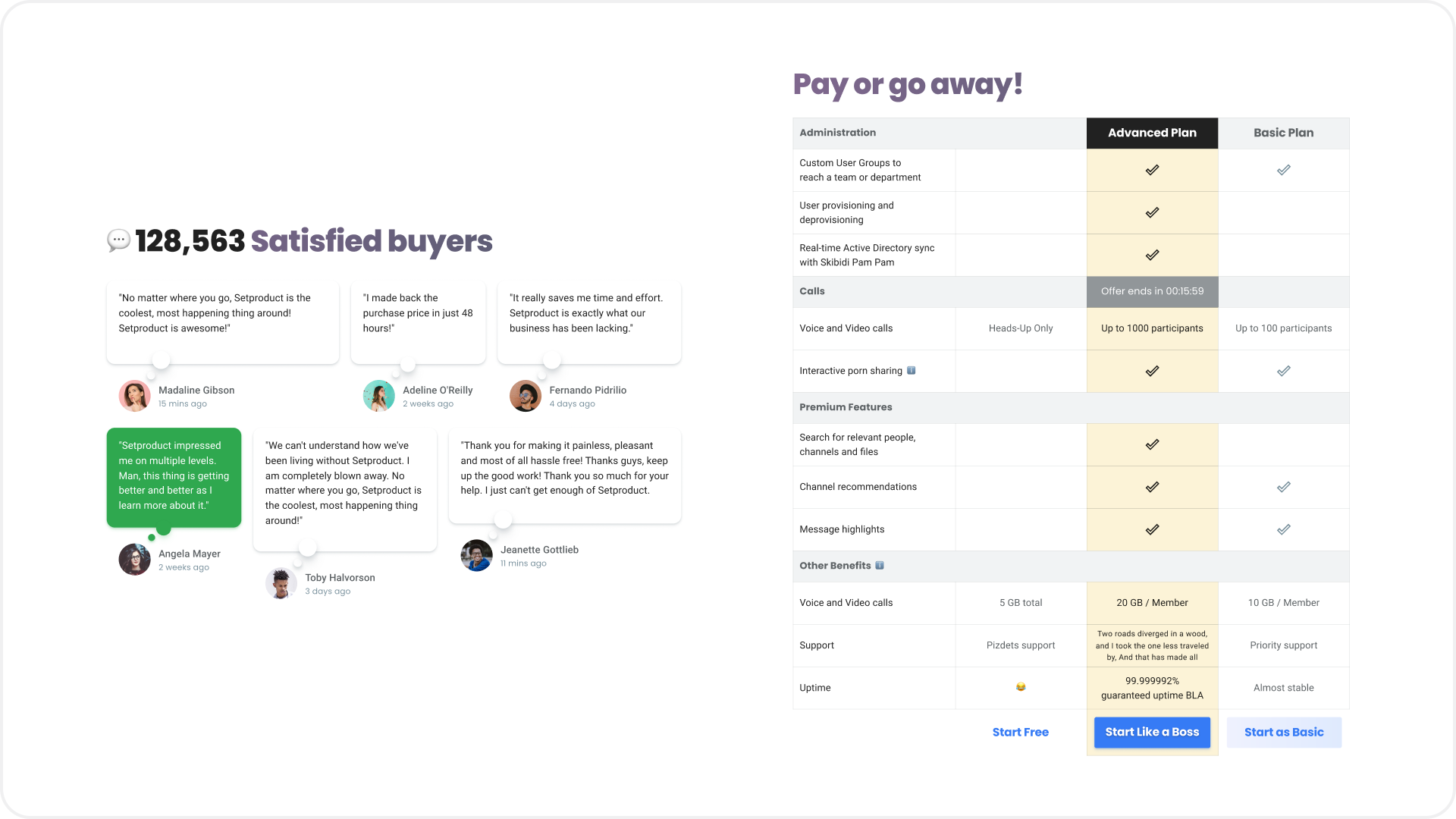
Ich habe die Option „leer“ rechts rechts gelassen, damit Sie vergleichen und entscheiden können, welche am attraktivsten ist Eine einfache Tabelle kann dynamischer gestaltet werden, wenn eine der Zellen den Zustand des Schwebecursors simuliert und die andere beispielsweise hellgelb getönt ist und etwas Bedingt Wichtiges darin anzeigt. Auge süchtig - Ziel erreicht
Eine einfache Tabelle kann dynamischer gestaltet werden, wenn eine der Zellen den Zustand des Schwebecursors simuliert und die andere beispielsweise hellgelb getönt ist und etwas Bedingt Wichtiges darin anzeigt. Auge süchtig - Ziel erreichtNützlicher Müll
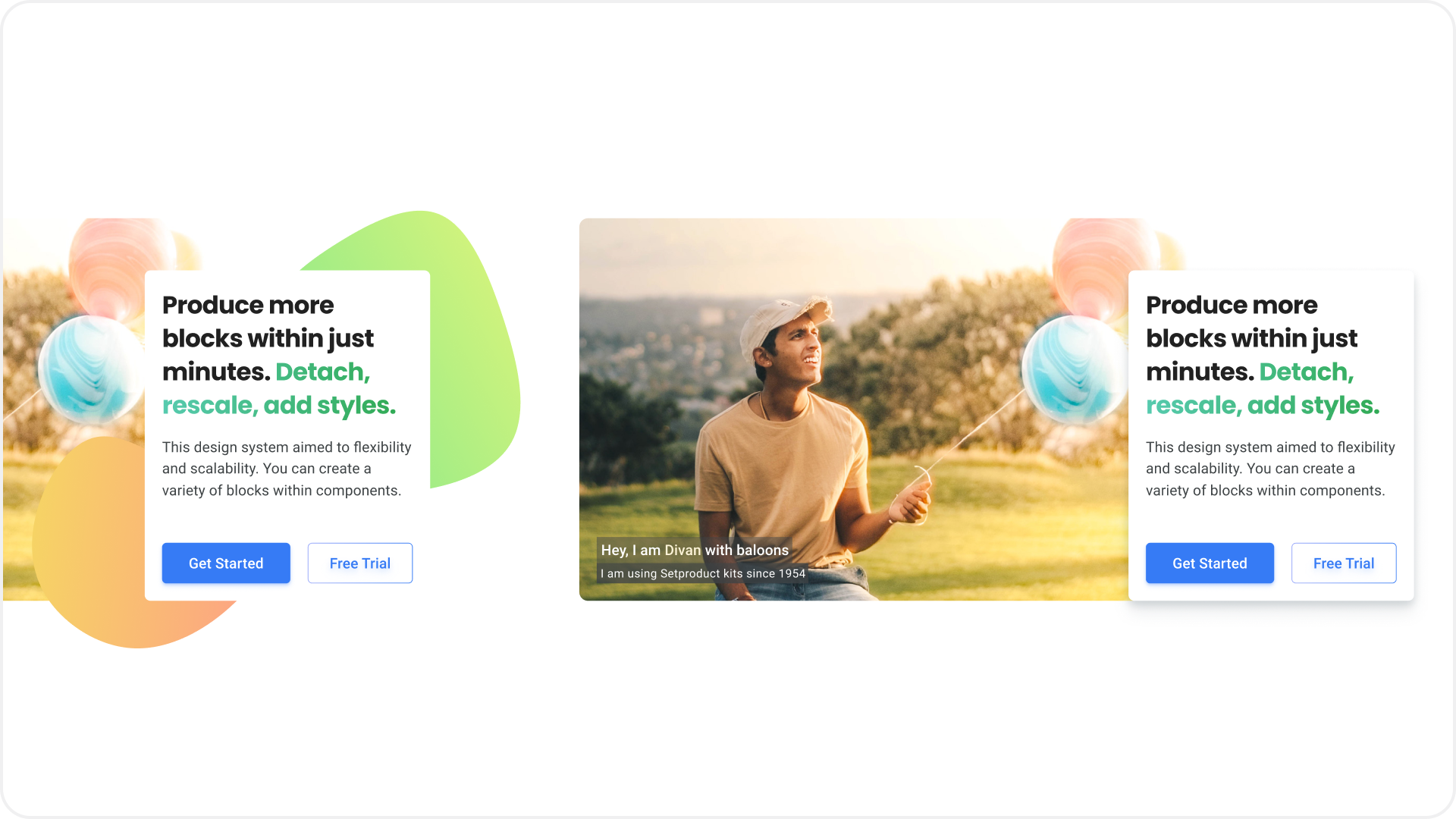
Tassen, Quadrate, Kreuze, Kleckse und andere visuelle Trash-Flüge im Hintergrund sind ein wesentlicher Bestandteil des Design-Handwerks, insbesondere wenn Sie Ihr Profil auf Dribbble bewerben möchten. Nur die Geometrie und Form dieses Lametta ändert sich zyklisch. Ich begann zu überlegen, wie ich ihm mehr Bedeutung geben und es zum Nutzen der Benutzererfahrung nutzen könnte:
 Sieht es so aus, als würde der Fleck unter dem blauen Knopf es im wahrsten Sinne des Wortes optisch größer und attraktiver machen?
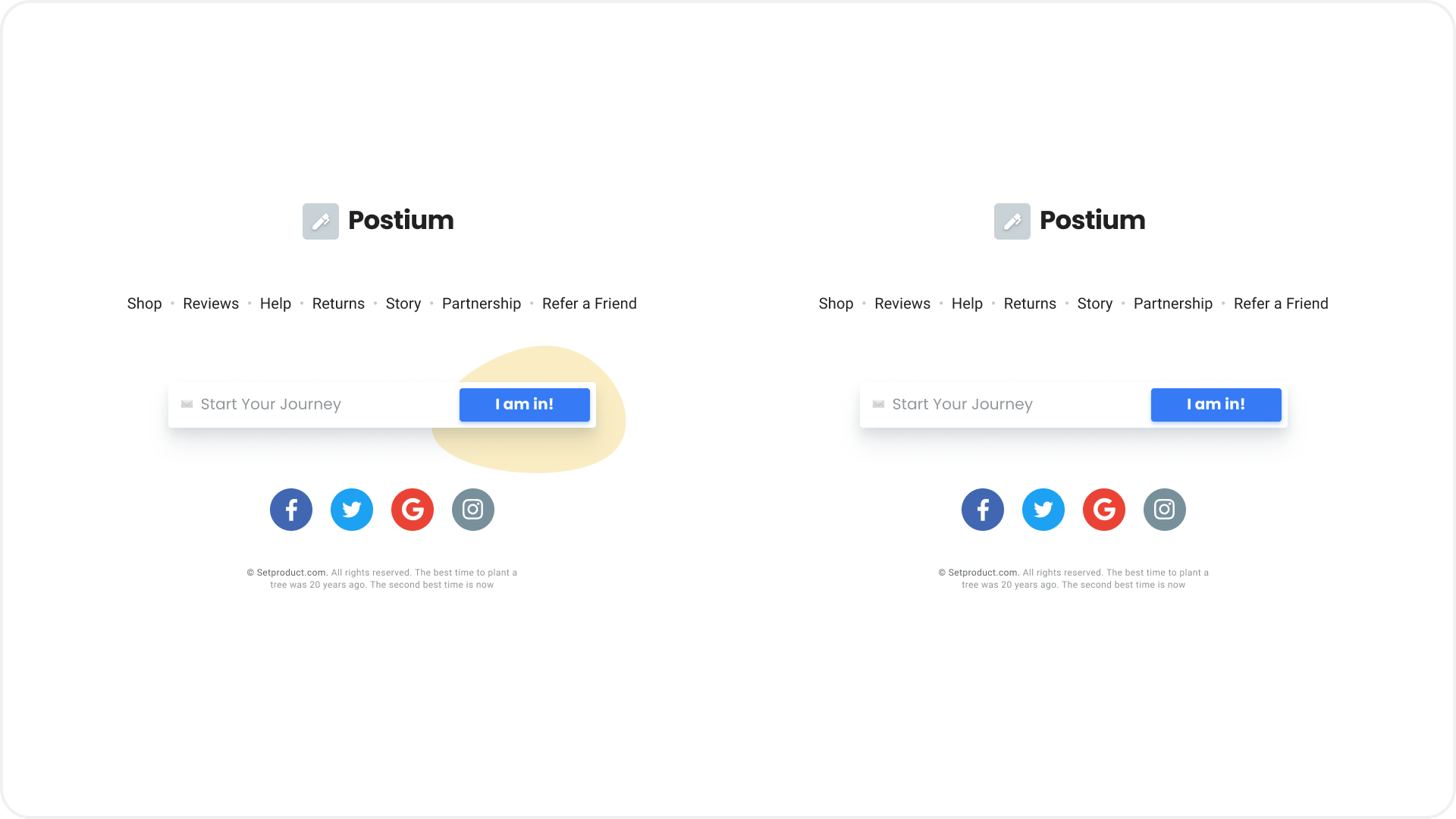
Sieht es so aus, als würde der Fleck unter dem blauen Knopf es im wahrsten Sinne des Wortes optisch größer und attraktiver machen?Und manchmal wird ein nutzloses Element im Hintergrund nützlich, wenn es hilft, zwischen Objekten zu unterscheiden:
 Wie Sie in der Variante links sehen können, verleiht der grüne Punkt der Karte Form und Dynamik, obwohl es auch angebracht ist, hier einen Strich oder Schatten als Optionen zu verwenden
Wie Sie in der Variante links sehen können, verleiht der grüne Punkt der Karte Form und Dynamik, obwohl es auch angebracht ist, hier einen Strich oder Schatten als Optionen zu verwendenAusgewählt oder markiert
Die Nachahmung der Fähigkeit, eine Auswahl zu treffen oder ein aktives Element hervorzuheben, ist eine hervorragende Möglichkeit, einem Prototyp Abwechslung zu verleihen. Selbst wenn diese Auswahl letztendlich keine Logik enthält, zeigt eine solche Technik zumindest, dass Sie in der Lage sind, die Zustände von UI-Elementen nach einer fiktiven Interaktion mit ihnen zu verstehen:
 Auf dem linken Bildschirm passiert nichts, während der rechte und der mittlere Bildschirm angeblich eine Auswahl treffen und das Element seinen Status ändert
Auf dem linken Bildschirm passiert nichts, während der rechte und der mittlere Bildschirm angeblich eine Auswahl treffen und das Element seinen Status ändertEmoji Stärke
Von Zeit zu Zeit wird Emoji in Anwendungen verwendet, um eine Nachricht an einen Benutzer oder als Teil einer Designsprache zu verstärken. Beim Prototyping können Sie das Logo schnell zusammenstellen, indem Sie ein beliebiges Symbol als Grundlage verwenden oder die Meldung Leerer Status des Bildschirms verstärken. Übrigens ist das Aufkleben eines Emoji-Symbols manchmal schneller als das separate Aufnehmen eines Symbols aus der Bibliothek. Die Abbildung rendert sie perfekt, aber wenn Sie es mit der Höhe des Texts übertreiben, werden Pixel angezeigt. In jedem Fall hilft Emoji dabei, Ihrem Layout eine gewisse Personalisierung und einen positiven oder sogar sinnvollen Charakter zu verleihen:

Schwerpunkt von Bedeutung
Jeden Tag sind wir mit Situationen konfrontiert, in denen Design uns dazu ermutigt, eine Entscheidung zu treffen, die für das Unternehmen von Vorteil ist. Dies erfolgt hauptsächlich durch Hervorheben oder Priorisieren des gewünschten Bereichs, Blocks, der Schaltfläche oder eines anderen Details. Nach diesen Prinzipien kann man eines der sich wiederholenden Objekte in der Gruppe irgendwie besonders hervorheben oder kontrastieren. Eine Spalte in der Tabelle oder eine Sprechblase mit einer Produktbewertung, die speziell darauf aufmerksam macht:

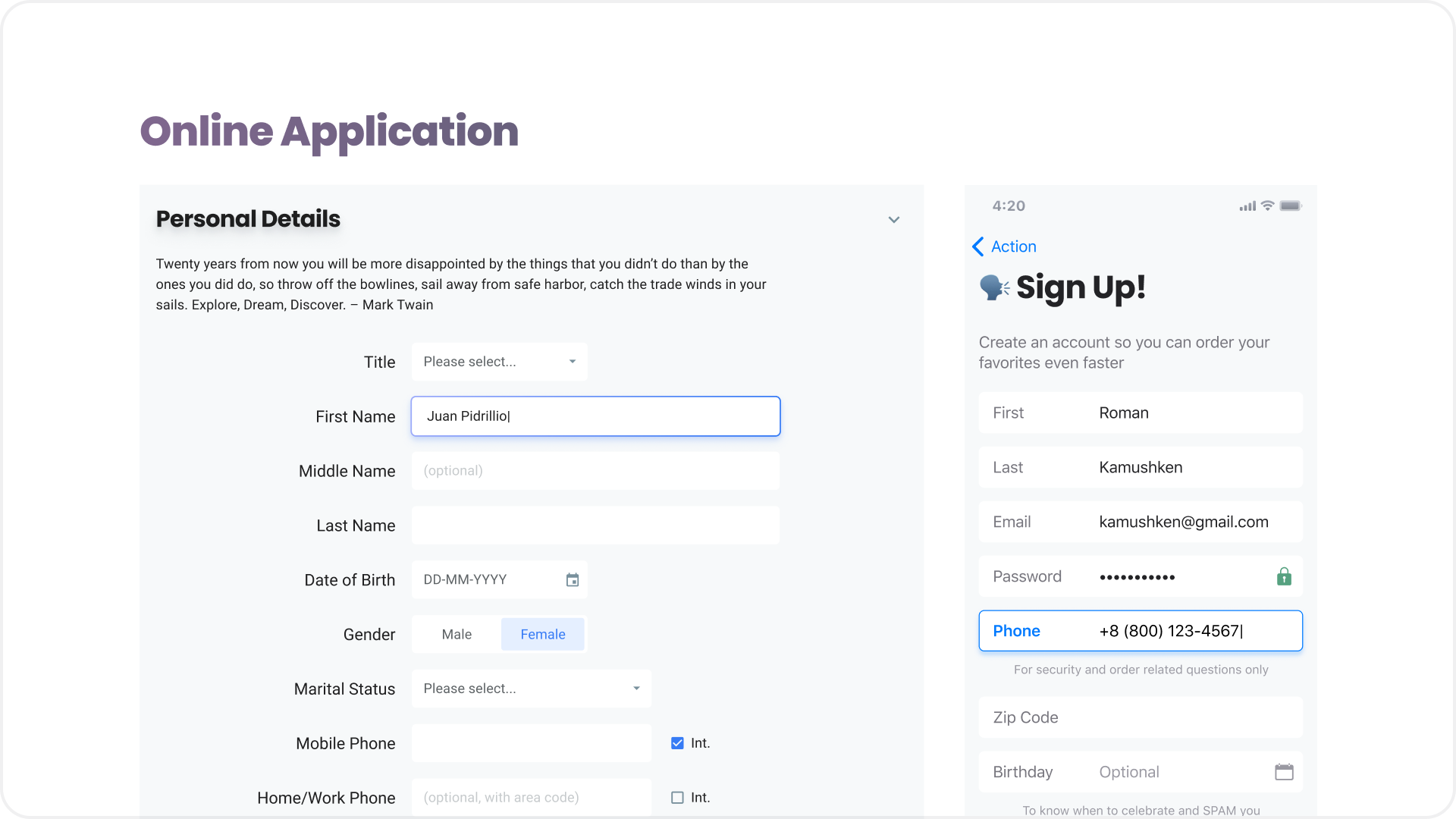
Aktiver Eingang
Wenn Sie einen Prototyp entwerfen, der viele Textfelder verwendet, sieht es gut aus, wenn eine der Eingaben aktiv hervorgehoben ist. Dies kann ein Trick, ein Fehler oder ein Validierungsstatus sein, wenn Sie bereits etwas eingegeben haben. Verwenden Sie Ihre Vorstellungskraft und reproduzieren Sie reale Situationen, die beim Ausfüllen von Eingaben möglich sind. Auf diese Weise erhalten Sie ein möglichst realistisches Bild:

Game of Thrones of Shadows
Die Physik des Raumes muss von jedem Designer verstanden werden. Jetzt sind die Schatten der UI-Objekte wieder in unsere Bewaffnung zurückgekehrt, aber sie haben nach mehreren Jahren des Vergessens wieder nachgedacht und wurden durch den flachen Trend ersetzt. Jetzt sind sie realistischer und werden organischer im Design verwendet, um den gewünschten Effekt zu erzielen. Daher sollten Sie die Objekte auf der Leinwand gut im Raum darstellen und der Logik die Unschärfe und Transparenz jedes Schattens unterordnen, abhängig von dem Effekt, den Sie erhalten möchten:
 Ich musste ein bisschen vom gängigsten Git-Dashboard-Prototyp „dribbeln“, um einige Likes und Abonnenten zu sammeln
Ich musste ein bisschen vom gängigsten Git-Dashboard-Prototyp „dribbeln“, um einige Likes und Abonnenten zu sammelnAlles ist einfach: Je „höher“ das Objekt von der Null-Ebene (Hintergrund) entfernt ist, desto größer ist die Transparenz, Unschärfe und der Versatz im Schatten. Übrigens ist es in Figma oft bequemer, mit dem üblichen Rechteck realistische Schatten zu erzeugen, auf die ich in diesem Beispiel die Ecken abgerundet und eine Unschärfe> 200 angewendet habe. Außerdem habe ich mit einer einfachen Größenänderung die realistischste Form erreicht und den Effekt einer „schwebenden“ Navigation über das Dashboard erzielt. Glücklicherweise werden Sie in der Produktion keinen solchen Unsinn finden. Sie müssen auf solche Tricks zurückgreifen, um zu verstehen, auf welche Dribbble-Posts das Publikum am besten reagiert. Dies ist jedoch ein separates Thema für die Werbung für ein Designprodukt, ein anderes Mal.
Fazit
Das heutige Design ist verdammt interessant. Während des letzten Jahres ständiger UI-Experimente schien mir Design wie ein Open-Source-Produkt: Jeder in der Community kann etwas Eigenes mitbringen, und wenn sich diese Ideen als vielversprechend herausstellen, wird der Rest Ihre Welle aufgreifen und sie an fernen Ufern tragen. Deshalb ist es wichtig, der Welt zu sagen, was Sie tun.
Wenn ich jetzt zurückblicke, kann ich mir ehrlich gestehen: Alle meine langjährigen Designerfahrungen waren keinen Cent wert. Als ich zu meinen eigenen Produkten wechselte und ein UI-Kit nach dem anderen erstellte, gelang es mir, einen enormen Sprung in die Praxis zu machen, gleichzeitig die Erfahrung des Unternehmens zu verbessern und die Architektur der Designsysteme in Figma zu verbessern. Aber jetzt ist in meinem Kopf ein riesiges Repository von Komponenten und ihren möglichen Zuständen aufgetaucht. Und wenn Sie mich nachts wecken und zum Beispiel nach Tabs fragen, werde ich Ihnen sofort
buchstäblich alles über sie fallen lassen .
Wenn Sie überlegen, ob Sie
Ihr UI-Kit zusammenstellen und versuchen sollen, es zu verkaufen, werde ich antworten, dass es sich auf jeden Fall lohnt. Es stellte sich als viel interessanter heraus, Designaufgaben für sich selbst zu erfinden, als sich in vielen dummen Änderungen des nächsten Kunden festzumachen. Im schlimmsten Fall sammeln Sie mehr Erfahrung. Mit einer erfolgreichen Reihe von Umständen erhalten Sie die ersten Verkäufe, die Sie sicherlich noch mehr anspornen und motivieren werden.
Mach es! Viel Spaß beim Prototyping
Sie können auch meinen Kanal Nützlich für Designer abonnieren. Dort sage ich, dass ich über das Design und die Produkte in der Designszene nachdenke.
Übrigens, wenn Sie westliche Designtrends verstehen, auf Raster, Typografie, horizontalen Rhythmus und allgemein auf jedes Pixel achten, haben Sie die großartige Gelegenheit, sich dem kleinen Setproduct-Team anzuschließen, um gemeinsam den digitalen Markt mit hochwertigen Designvorlagen zu füllen, die andere Teams retten ganze Monate der Entwicklung. Mailen Sie mir per Telegramm .