Hallo! Wir sind „Hosting Technologies“ und haben vor 5 Jahren
VDSina gestartet - das erste speziell für Entwickler entwickelte
VDS- Hosting. Wir bemühen uns, es bequem zu machen, wie DigitalOcean, aber mit russischer Unterstützung, Zahlungsmethoden und Servern in Russland. DigitalOcean ist jedoch nicht nur Zuverlässigkeit und Preis, sondern auch ein Service.
Software von ISPsystem erwies sich als ein Seil, das uns auf dem Weg zu einem coolen Service die Hände gebunden hat. Vor drei Jahren haben wir das Billmanager-Abrechnungs- und VMmanager-Server-Control-Panel verwendet und schnell erkannt, dass es ohne unser eigenes Panel fast unmöglich ist, einen guten Service zu bieten.
Wie ISPsystem die Benutzerfreundlichkeit tötete
BugsWir konnten den Fehler nicht selbst beheben - jedes Mal mussten wir in die Unterstützung eines anderen schreiben und warten. Die Lösung eines Problems erforderte die Antwort eines Drittunternehmens.
Die ISP-Systemunterstützung reagierte normal, aber die Korrekturen erfolgten nur in wenigen Versionen und nicht immer und nicht in allen. Manchmal wurden kritische Fehler mehrere Wochen lang behoben. Wir mussten Kunden beruhigen, uns entschuldigen und darauf warten, dass ISPsystem den Fehler behebt.
AusfallzeitbedrohungAktualisierungen können zu unvorhersehbaren Ausfallzeiten führen, die neue Fehler hervorrufen.
Jedes Update war eine Lotterie: Es war notwendig, die Abrechnung abzudecken und den Göttern der Updates Opfer zu bringen - ein paar Mal verursachte das Update eine Ausfallzeit von 10-15 Minuten. Zu diesem Zeitpunkt wurden unsere Administratoren vor unseren Augen grau - wir wussten nie, wie lange Ausfallzeiten dauern würden, und konnten nicht vorhersagen, wann ISPsystem ein neues Update veröffentlichen würde.
In der fünften Generation wurde Billmanager besser, aber um Zugriff auf die erforderlichen Funktionen zu erhalten, musste ich eine Beta installieren, die bereits jede Woche aktualisiert wurde. Wenn etwas kaputt ging, mussten Sie ausländischen Entwicklern Zugriff gewähren, damit sie etwas korrigierten.
Unbequeme Panel-SchnittstelleAlles wurde in verschiedene Panels unterteilt und von verschiedenen Orten aus gesteuert. Beispielsweise zahlten Clients über Billmanager und mussten VDS in VMManager neu starten oder neu installieren. Unsere Mitarbeiter mussten auch zwischen Fenstern wechseln, um dem Client zu helfen, die Auslastung seines Servers zu überprüfen oder festzustellen, welches Betriebssystem er verwendet.
Eine solche Schnittstelle braucht Zeit - sowohl unsere als auch unsere Kunden. Über jede Bequemlichkeit wie DigitalOcean steht in einer solchen Situation keine Frage.
Kurze Lebenszyklen mit häufigen API-UpdatesWir haben unsere eigenen Plugins geschrieben - zum Beispiel ein Plugin mit zusätzlichen Zahlungsmethoden, die nicht in VMManager enthalten sind.
In den letzten Jahren hatte VMManager einen relativ kurzen Lebenszyklus, und in neuen Versionen konnten sich die Namen von Variablen oder Funktionen in der API willkürlich ändern - dies hat unsere Plugins beschädigt. Die Unterstützung für ältere Versionen wurde schnell minimiert und musste aktualisiert werden.
Sie können nicht ändernGenauer gesagt, aber äußerst ineffizient. Durch Lizenzbeschränkungen können Sie keine Änderungen an der Quelle vornehmen. Sie können nur Plugins schreiben. Das Maximum an Plugins sind einige Menüpunkte, ein Schritt-für-Schritt-Assistent. Das ISP-System ist auf Vielseitigkeit ausgelegt, und wir brauchten spezielle Lösungen.
Die Entscheidung, Ihr Panel zu schreiben, ist also gereift. Wir setzen uns Ziele:
- Reagieren Sie schnell auf Fehler und Bugs und beheben Sie diese selbst, ohne dass der Client warten muss.
- Ändern Sie die Schnittstelle frei an Arbeitsprozesse und Kundenbedürfnisse.
- Verbessern Sie die Benutzerfreundlichkeit durch ein klares und verständliches Design.
Und sie begannen mit der Entwicklung.
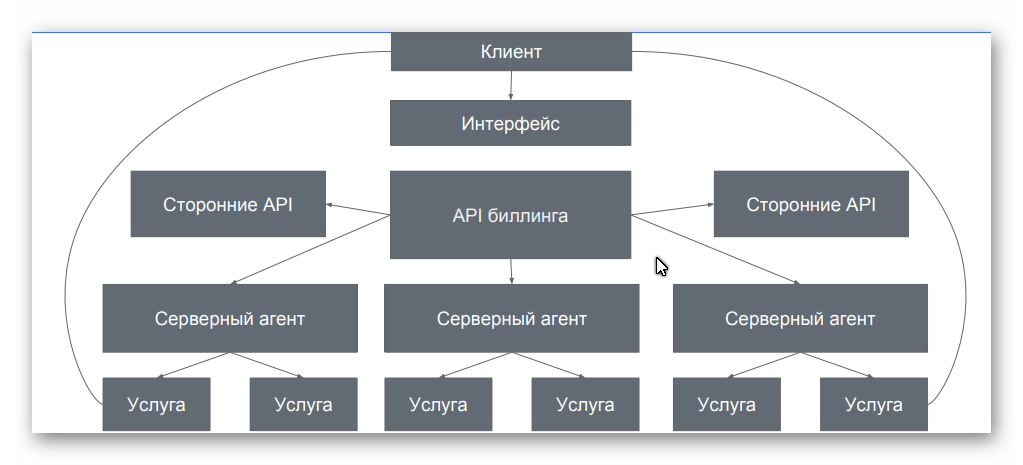
Neue Panel-Architektur
Wir haben ein autarkes Entwicklungsteam, deshalb haben wir das Panel selbst geschrieben.
Die Hauptarbeit wurde von drei Ingenieuren geleistet - der technische Direktor Sergey entwickelte die Architektur und schrieb den Serveragenten, Alexey übernahm die Abrechnung, und unser Frontend Artysh sammelte das Frontend.
Schritt 1. Server Agent
Ein Server-Agent ist ein Python-Webserver, der die
libvirt- Bibliothek verwaltet, die wiederum den
Qemu-kvm-Hypervisor verwaltet .
Der Agent verwaltet alle Dienste auf dem Server: Erstellen, Stoppen, Deinstallieren von vds, Installieren von Betriebssystemen, Ändern von Einstellungen usw. über die libvirt-Bibliothek. Zum Zeitpunkt der Veröffentlichung sind dies mehr als vierzig verschiedene Funktionen, die wir je nach Aufgabe und Bedürfnissen des Kunden ergänzen.
Im Prinzip konnte libvirt direkt über die Abrechnung verwaltet werden, es war jedoch zu viel zusätzlicher Code erforderlich, und wir haben beschlossen, diese Funktionen zwischen dem Agenten und der Abrechnung zu verteilen. Die Abrechnung stellt einfach Anforderungen an den Agenten über die JSON-API.
Der Agent ist das erste, was wir gemacht haben, da er keine Schnittstelle benötigte und direkt von der Serverkonsole aus getestet werden konnte.
Was der Server-Agent uns gegeben hat: Es wurde eine Ebene angezeigt, die das Leben für alle vereinfacht. Die Abrechnung muss nicht eine ganze Reihe von Befehlen senden, sondern nur eine Anfrage stellen. Der Agent erledigt alles, was Sie benötigen: Weisen Sie beispielsweise Speicherplatz und RAM zu.
Schritt 2. Abrechnung
Für unseren Entwickler Alex war dies nicht das erste Control Panel - Alex war lange Zeit im Hosting, daher verstand er im Allgemeinen, was der Client brauchte und was der Hoster brauchte.
Wir nennen die Abrechnung zwischen uns ein „Control Panel“: Es enthält nicht nur Geld und Dienstleistungen, sondern auch deren Verwaltung, Kundenbetreuung und vieles mehr.
Um von der ISPSystem-Software zu wechseln, mussten die vorherigen Funktionen für Kunden vollständig beibehalten, alle finanziellen Benutzeraktionen von der alten Abrechnung auf die neue sowie alle Dienste und Kommunikationen zwischen ihnen übertragen werden. Wir haben untersucht, was in dem aktuellen Produkt enthalten ist, und dann die Entscheidungen der Wettbewerber, hauptsächlich DO und Vultr. Wir haben uns die Nachteile und Vorteile angesehen und Feedback von Leuten gesammelt, die mit alten Produkten von ISPsystem gearbeitet haben.
Bei der neuen Abrechnung wurden zwei Stapel verwendet: klassisches PHP, MySQL (und in Zukunft ist ein Wechsel zu PostgreSQL geplant), Yii2 als Framework im Backend und VueJS im Frontend. Stacks arbeiten unabhängig voneinander, werden von verschiedenen Personen entwickelt und kommunizieren über die JSON-API. Für die Entwicklung verwenden wir damals und heute
PHPStorm und
WebStorm von JetBrains und lieben sie sehr (Leute, hallo!)
Das Panel ist nach dem modularen Prinzip aufgebaut: Zahlungssystemmodule, Domain-Registrar-Modul oder beispielsweise SSL-Zertifikat-Modul. Sie können ganz einfach eine neue Funktion hinzufügen oder die alte entfernen. Der Grundstein für die Expansion wurde architektonisch gelegt, auch in entgegengesetzter Richtung, "zum Eisen".
 Was wir haben
Was wir haben : ein Control Panel, über das wir die volle Kontrolle haben. Jetzt werden Fehler in Stunden und nicht in Wochen behoben, und neue Funktionen werden auf Kundenwunsch und nicht auf Anfrage von ISPSystem implementiert.
Schritt 3. Schnittstelle

Die Schnittstelle ist unsere Team-Idee.
Zuerst haben wir uns angesehen, was passieren würde, wenn wir ein Add-On über die ISPsystem-API erstellen würden, ohne etwas an der Benutzeroberfläche dramatisch zu ändern. Es stellte sich als mittelmäßig heraus und wir beschlossen, alles von Grund auf neu zu machen.
Wir glaubten, dass die Hauptsache darin bestand, die Benutzeroberfläche logisch zu gestalten, mit einem klaren und minimalistischen Design, und dann würden wir ein schönes Panel erhalten. Die Anordnung der Elemente wurde in Megaplan erörtert, und die Benutzeroberfläche, die Benutzer jetzt im Control Panel sehen, wird nach und nach geboren.
Das erste Abrechnungsseiten-Design erschien, da wir bereits Zahlungs-Plugins für ISPsystem erstellt haben.
FrontendSie beschlossen, das Panel zu einer SPA-Anwendung zu machen - ressourcenschonend und mit schnellem Laden von Daten. Unser Front-End Artysh hat beschlossen, es auf Vue zu schreiben - zu diesem Zeitpunkt war Vue gerade erschienen. Wir gingen davon aus, dass sich das Framework wie React dynamisch entwickeln wird, nach einiger Zeit wird die Vue-Community wachsen und ein Meer von Bibliotheken erscheinen. Wir haben es auf Vue installiert und es nicht bereut - jetzt dauert das Hinzufügen neuer Funktionen, die bereits im Backend programmiert wurden, nur wenig Zeit. Wir werden Ihnen in einem separaten Artikel mehr über die Frontend-Panels erzählen.
Kommunikation des Frontends mit dem BackendDas Frontend war durch Pushies mit dem Backend verbunden. Ich musste schwitzen und meinen eigenen Handler schreiben, aber jetzt werden die Informationen auf der Seite fast sofort aktualisiert.
Was ist passiert: Die Panel-Oberfläche ist einfacher geworden. Wir haben es anpassungsfähig gemacht, und durch schnelles Laden kann es auch von Mobiltelefonen in den letzten Minuten vor dem Start verwendet werden, ohne dass eine separate Anwendung für die Arbeit mit dem Panel installiert werden muss.
Schritt 4. Test- und Migrationsschema
Als alles begann und die ersten Tests bestanden, stellte sich die Frage nach der Migration. Zunächst haben wir die Abrechnung eingerichtet und begonnen, die Arbeit mit dem Serveragenten zu testen.
Dann schrieben sie ein einfaches Skript, das die Datenbank von der alten auf die neue Abrechnung überträgt.
Ich musste buchstäblich alles testen und überprüfen, da die Daten aus den drei alten Datenbanken in eine neue Datenbank eingegossen wurden: Billmanager, VMmanager und IPmanager Manager. Vielleicht ist die Testmigration das Schwierigste, auf das wir bei der Entwicklung eines neuen Panels gestoßen sind.
Nach einer erneuten Überprüfung haben wir die alte Abrechnung vertuscht. Die endgültige Datenmigration war ein sehr besorgniserregender Moment, aber Gott sei Dank war sie in wenigen Minuten und ohne erkennbare Probleme abgeschlossen. Es gab kleinere Fehler, die wir in einer Woche behoben haben. Die Hauptzeit wurde durch Testen der Ereignisse benötigt.
Dann haben wir Briefe an Kunden mit der Adresse des neuen Panels und der Abrechnung verschickt und eine Weiterleitung vorgenommen.
Fazit: ES LEBT!Glücklich
Von den ersten Stunden unserer Software an haben wir alle Freuden des Übergangs gespürt. Der Code gehörte vollständig uns und hatte eine praktische Architektur. Die Benutzeroberfläche war sauber und logisch.
 Die erste Überprüfung nach dem Start eines neuen Panels
Die erste Überprüfung nach dem Start eines neuen PanelsWir haben den Übergangsprozess im Dezember, am Vorabend des neuen Jahres 2017, begonnen, als die geringste Belastung bestand, um den Kunden den Übergang zu erleichtern - fast niemand arbeitet am Vorabend der Feiertage.
Die Hauptsache, die wir während des Übergangs zu unserem System erhalten haben (zusätzlich zu allgemeiner Zuverlässigkeit und Bequemlichkeit), ist die Fähigkeit, wichtige Kunden schnell um Funktionen zu erweitern - um ihr Gesicht und nicht ihr Arsch zu sein.
Was weiter?
Wir wachsen, die Datenmenge, Kunden, Kundendaten wächst. Ein Memcached Server und zwei Warteschlangenmanager mit unterschiedlichen Aufgaben mussten dem Backend hinzugefügt werden. Es gibt Caching und Warteschlangen am Frontend.
Natürlich hatten wir noch Abenteuer, als wir das Produkt entwickelten und komplizierten, zum Beispiel als wir HighLoad hinzufügten.
Im nächsten Artikel erfahren Sie, wie der Hi-CPU-Tarif eingeführt wurde: über Hardware, Software, welche Aufgaben wir gelöst haben und was wir getan haben.

Abonnieren Sie unseren Instagram-Entwickler