Im vergangenen September habe ich mein erstes großes Projekt mit Front-End-Texten abgeschlossen. Früher habe ich Designerkollegen bei Formulierungen geholfen, aber normalerweise waren dies Punktänderungen: einen Begriff oder eine Phrase einfallen lassen, einen Satz verkürzen, etwas im Klartext erklären. Hier habe ich Texte auf über 100 Bildschirmen bearbeitet. Ich denke, das ist ein guter Grund für den Artikel.
Ich warne Sie sofort: Ich werde Ihnen nicht sagen, welche Texte in den Überschriften und Schaltflächen benötigt werden - dies reicht im Internet aus.
In diesem Artikel geht es um UX-Schreiben, Arbeitsorganisation und die Herausforderungen, denen ich begegnet bin.

Was war das für ein Projekt?
Wir haben das persönliche Konto des Benutzers auf der Website des Telekommunikationsunternehmens Electronic City in Nowosibirsk vollständig überarbeitet. Dies ist ein bedeutender regionaler Anbieter digitaler Dienste, der 93% der Stadt bedient. Das Unternehmen hat fast keine Konkurrenten.
Die elektronische Stadt verbindet Internet, Digital- und Kabelfernsehen, Sicherheit mit einem Alarmknopf, Videoüberwachung, Gegensprechanlagen, Friedenssensoren, Zugang zu Videokameras, Smartphone-Steuerung von Toren und Barrieren. Die Liste ist ziemlich beeindruckend.
In einem Abschnitt Ihres persönlichen Kontos können Sie diese Dienste verbinden, in einem anderen - konfigurieren. Darüber hinaus sind dies bereits unterschiedliche Funktionen und Schnittstellen. Im dritten Abschnitt können Sie das Konto verwalten: Automatische Zahlung einrichten, Zahlungen zurückstellen, Bestelldetails festlegen, das Konto vorübergehend sperren.
Es gab viel Arbeit.
So sah das Projekt aus, als ich mich damit verband. Es kann gesagt werden, diese sind einleitend.
 Mein Konto besteht aus sechs Abschnitten und mehr als 100 Bildschirmen. Es gibt überall Texte
Mein Konto besteht aus sechs Abschnitten und mehr als 100 Bildschirmen. Es gibt überall TexteUnd hier ist der Katalog der Dienstleistungen. Bisher ohne mein Eingreifen.
 Das Verzeichnis 34 zeigt Bildschirme mit unterschiedlichen Zuständen an. In diesem Abschnitt können Sie nur Dienste verbinden. Und zu verwalten ist schon in einem anderen
Das Verzeichnis 34 zeigt Bildschirme mit unterschiedlichen Zuständen an. In diesem Abschnitt können Sie nur Dienste verbinden. Und zu verwalten ist schon in einem anderenIch hoffe, der Umfang der Arbeit ist klar.
Warum brauchten Sie einen UX-Writer? Und warum wird es grundsätzlich benötigt?
Die offensichtliche Antwort ist, die Texte klarer, kürzer und freundlicher zu machen.
Es gibt jedoch eine nicht offensichtliche Antwort: Ein UX-Autor kann die Texte verwenden, um das Produkt zu verbessern. Manchmal gelang es mir, Designern dabei zu helfen, die Anzahl der Bildschirme zu reduzieren, die Benutzerinteraktion zu vereinfachen und das Design auf andere Weise zu verbessern.
UX-Writer mit einem Satz kann das Prinzip des Dienstes verbessern.
Kann ein Designer selbst Texte schreiben?
Vielleicht macht er es. Der Designer muss während der Arbeit etwas schreiben, um „Fische“ nicht in die Bilder einzubetten. Aber der genaue Wortlaut ist nicht seine Aufgabe und höchstwahrscheinlich nicht sein Pferd. Es macht keinen Sinn, Zeit damit zu verschwenden: Das Umschalten zwischen den Schreib- / Zeichenmodi erfordert viel Energie, und dann müssen Sie sie noch neu schreiben.

Dieser Text wurde uns vom Kunden zugesandt. Er ist gut, beantwortet aber keine grundlegenden Fragen. Was ist, wenn ich Camcorder zu Hause installiere und ein Außenstehender Zugriff darauf erhält? Zum Beispiel ein Mitarbeiter eines Unternehmens?
Wann wird ein UX-Writer an ein Projekt angeschlossen?
Hängt von der Komplexität des Projekts ab. Es gibt keine richtige Antwort auf die Frage.
Ich war mit dem Electronic City-Projekt verbunden, als alle Bildschirme bereits gezeichnet waren. Dies ist jedoch kein Indikator - ich kenne die Produkte des Unternehmens gut, da ich zuvor den Abschnitt "Fragen und Antworten" auf der Website vollständig neu geschrieben habe. Die Hauptszenarien des Benutzerverhaltens haben sich nicht geändert, sodass ich nicht zur Verbesserung des Designs beitragen musste.
In anderen Projekten haben sie mich während des Entwurfs verbunden. Und dann hat sich die Benutzeroberfläche direkt vor unseren Augen verbessert.
Aufgabe 1

Zwei Designer wissen nicht, wie sie einfache Bedingungen formulieren sollen. Versuch es mit dir.
So wurde mir die Situation erklärt.
Der Dienst möchte mehr Informationen über Benutzer sammeln und fordert dazu auf, drei Fragen zu beantworten. Für die Antwort auf eine Frage erhält der Benutzer drei Bonus-Tage, für die Antwort auf die zweite Frage - weitere sieben Tage und für die dritte - weitere zehn. Insgesamt können Sie 20 Bonus-Tage verdienen.
Sie können die erste Frage überspringen, die zweite und dritte beantworten - erhalten Sie 10 Tage. Wenn Sie die zweite oder dritte Frage überspringen, aber die beiden anderen beantworten, sind es noch 10 Tage.
Es klingt sehr verwirrend. Zuerst habe ich versucht, die Logik herauszufinden.
Lösung
Wenn eine Person zwei Fragen beantwortet, erhält sie zehn Tage. Und wenn er drei Fragen beantwortet, hat er zwanzig zusätzliche Tage. Nicht drei plus sieben plus zehn, die Sie im Kopf haben müssen, sondern zwanzig auf einmal. Mit diesem Trick können wir nicht erklären, wie die Tage zusammengefasst werden.
Mit dem Wortlaut stellte sich heraus, dass alles noch einfacher war. Es reicht aus, die „Fragen“ in die Antworten zu ändern, und das Bild wird klarer.

Manchmal müssen Sie einen UX-Writer zu einem Zeitpunkt anschließen, an dem es für den Designer schwierig ist, etwas zu formulieren, was die Benutzeroberfläche ruinieren kann.
Sie können aber auch den anderen Weg gehen: Schreiben Sie zuerst die Texte und entwerfen Sie dann.
Wie wir den Prozess organisiert haben
Normalerweise diskutieren wir Design bei
Miro . Kommentare und korrigierte Texte habe ich dort hinterlassen. Dies stellte sich jedoch als unpraktisch für den Kunden heraus, und seine Teilnahme war erforderlich, um die Informationen zu klären.

Also habe ich angefangen, Texte in Google Text & Tabellen zu schreiben, und der Kunde hat sie dort kommentiert.
Aber wenn der Designer in Miro sieht, welchen Teil des Textes Sie korrigiert haben, dann im Textdokument - nein. Daher habe ich für jede Seite des Layouts alle Texte eingegeben und nicht nur den korrigierten Teil. Dies ist wichtig, damit der Designer versteht, wie der endgültige Text aussehen soll.
Beispielsweise enthält die Seite drei Textabschnitte zum Dienst. Wenn das Dokument nur einen umgeschriebenen dritten Absatz enthält, muss der Designer den Text noch einmal lesen und darüber nachdenken, was ich geändert habe.

Um zu verdeutlichen, auf welche Seite sich der Text bezieht, habe ich einen Link zu einer bestimmten Seite im Layout unter der Überschrift kopiert. Dies ist nützlich, wenn ein Unterabschnitt mit einem Dienst mehrere verschiedene Seiten oder Zustände hat.
Im Katalog befindet sich beispielsweise ein Unterabschnitt „Antivirus“. Es hat sechs Seiten, die sich durch kleine Details auszeichnen. Drei von ihnen im Projekt heißen fast gleich. Um den Designer nicht darüber nachdenken zu lassen, für welche Seite der Text bestimmt ist, habe ich einen Link angegeben.

Später stellte sich heraus, dass das erneute Eingeben von Texten aus Bildern in ein Dokument unpraktisch ist. Daher hat der Designer auch alle Layouts auf Zeplin hochgeladen. Dort können Sie Text direkt aus dem Layout kopieren.
Also haben wir mit Sketch, Miro, Google Docs und Zeplin gearbeitet. Nun, Telegramm, um schnell etwas mit dem Kunden zu klären.
Leider gibt es kein einziges Tool, mit dem Sie Layouts entwerfen, Text bearbeiten und mit dem Kunden kommunizieren können.
Sie können eine Stunde lang an einer Phrase arbeiten. Und es lohnt sich
Der UX-Writer arbeitet nicht mit Geschwindigkeit. Manchmal muss man eine Stunde lang über eine einzelne Phrase nachdenken und sie Dutzende Male umschreiben. Es ist besser, zehn Optionen zu sortieren und das gewünschte Ergebnis zu erzielen, als sich zu beeilen, Rohtext herauszugeben.
Denken Sie daran, dass Tausende von Menschen die Benutzeroberfläche verwenden werden.
Aufgabe 2

Das Rätsel. Eine Person, die in der Deputatskaya Straße lebt, hat Internet. Er ging in den Servicekatalog, klickte auf "Internet verbinden" und sah den Text "Der Service wird hinzugefügt ...". Was bedeutet das Wird er das Internet wieder verbinden? Muss er den Tarif ändern? Werden sie anfangen, ihm Geld für einen neuen Dienst abzunehmen?
Versuchen Sie zu erraten und neu zu schreiben.
Diese Formulierung hat mich im Herzen verletzt und eine halbe Stunde meines Lebens in Anspruch genommen. Ich habe es fünf Mal überarbeitet, um den Text verständlich und gleichzeitig prägnant zu machen.
Und hier ist die Lösung
Wir werden ein zusätzliches Internetkabel führen. Sie können den Tarif unter Meine Dienste ändern.Dies ist eine sehr einfache Formulierung. Aber vorher gab es vier schwierige. Was ich geschnitten und umgeschrieben habe.
Um eine einfache Lösung zu erzielen, müssen Sie manchmal zuerst die komplexen Lösungen sortieren.
Eine andere Seite aus demselben Unterabschnitt hat anderthalb Stunden gedauert.

Der Designer fügte "Fisch" in das Layout ein, und ich musste eine Beschreibung erstellen. Es scheint, dass hier kompliziert ist?
Wenn ich das Produkt nicht kenne, würde ich vorschlagen, einen Absatz über Servicebüros und Tarife zu hinterlassen. Lenken Sie eine Person nicht mit zusätzlichen Buchstaben ab. Oder ich würde einen Marketingtext einfügen - über reibungslosen Betrieb, interne Ressourcen mit kostenlosen Filmen und Freigabe-Router.
Aber ich kannte das Produkt.
Aufgabe 3
Bei unserem Anbieter können Sie das Internet nicht nur für sich selbst, sondern auch für andere Personen verbinden. Zum Beispiel für Eltern. Es ist praktisch - ich habe meiner Mutter ein Kabel bestellt und Sie zahlen von Ihrem persönlichen Konto, um ihr den Ärger zu ersparen. Aber wie Sie bereits wissen, können Sie ein zweites Kabel an Ihr Zuhause anschließen! Daher musste ich in einem Text über alle drei Optionen schreiben und gleichzeitig niemanden verwirren und die Tautologie nicht treffen.
Versuchen Sie, eine Beschreibung zu finden.
Lösung
Ich ging über ein Dutzend Formulierungen durch, aber jedes Mal stellte sich heraus, dass es ungeschickt und anmutig war. Die vorletzte Lösung war ein verwirrter Text.
Sie können das Internet mit Ihrer Wohnung, mit einer anderen Wohnung, aber unter Ihrem Konto verbinden oder ein zusätzliches Kabel zu einer bereits verbundenen Wohnung führen.Sie werden es nicht sofort verstehen. Deshalb habe ich den Text in Teile zerlegt und die Bedingungen in einer Liste aufgelistet.
Sie können verbinden:
- Internet zu Ihrer Wohnung;
- Internet zu einer anderen Wohnung, aber nach eigener Vereinbarung - zum Beispiel zu den Eltern;
- zusätzliches Internetkabel zu einer bereits angeschlossenen Wohnung.
So wurde eine einfache und klare Lösung gefunden. Vor ihm gab es ungefähr ein Dutzend schwierige, die aufgegeben werden mussten.
Es gibt bis zu zwei Schlussfolgerungen.
Eine Stunde mit einem Satz zu verbringen ist in Ordnung. Denn dabei müssen Sie Dutzende unangemessener Optionen sortieren.
Ein UX-Autor sollte nicht nur über einzelne Formulierungen und Phrasen nachdenken, sondern auch darüber, wie der Text die Benutzeroberfläche unterstützt. Mit Buchstaben können Sie benutzerdefinierte Probleme lösen, die mit anderen Mitteln nur schwer zu bewältigen sind.
Kurz gesagt / alles ist klar
Wenn Sie eine Schnittstelle entwerfen, können Sie sie auf zwei Arten verbessern.
Der erste Weg ist, den Text kürzer zu machen. Die einfache Regel „Bessere Schnittstelle - keine Schnittstelle“ gilt für Texte.
Die zweite Möglichkeit besteht darin, den Text klarer zu gestalten. Leider wird der Text manchmal dadurch länger. Im obigen Beispiel habe ich "Service wird hinzugefügt" durch "Wir führen ein zusätzliches Internetkabel" ersetzt. Es war notwendig, aber im Inneren stürzt es immer noch um. In der Tat wird der Text jetzt in der Benutzeroberfläche zwei Zeilen anstelle von einer belegen.
So etwas passiert. Es ist jedoch besser, einen verständlichen Titel in zwei Zeilen zu schreiben als einen unverständlichen.
Idealerweise, wenn sich herausstellt, verkürzen Sie den Text und machen Sie ihn klarer.
Manchmal ist es verboten, sich zu verbessern
Wenn Sie eine vorhandene Benutzeroberfläche verbessern, anstatt eine neue zu entwickeln, kann der Kunde das Ändern von Texten untersagen.
Sie möchten beispielsweise einen mehrdeutigen Begriff vereinfachen.

Electronic City verfügt über den Calm Sensor-Service - das Unternehmen installiert Geräte, die die Wohnung überwachen. Wenn Wasser austritt oder ein Dieb in das Fenster gelangt, erhält der Benutzer sofort eine Benachrichtigung am Telefon. Unter dem Namen "Calm Sensor" ist nicht klar, um welche Art von Service es sich handelt. Vielleicht ist dies ein Armband, das Ihren Zustand verfolgt? Oder ein Gerät, das den Puls Ihrer älteren Großmutter misst? Wir könnten uns einen anderen Namen einfallen lassen, aber die Abonnenten des Anbieters kennen ihn bereits. Es besteht keine Notwendigkeit, sich zu ändern, und es ist sogar schädlich.
Manchmal ist es unmöglich, einzelne Phrasen in Schnittstellen zu ändern.

Ich schlug vor, "Konto einrichten" zu schreiben, aber das Unternehmen verwendet "Konto mit einem Betrag aufladen". Sie können sich nicht ändern.
Ein weiterer Fall sind gesetzliche Beschränkungen. Manchmal können Sie den Text nicht verbessern oder komplexe Begriffe nicht entfernen, weil verärgerte Benutzer das Unternehmen verklagen können.

Beton ist immer gut. Das Unternehmen kann jedoch nicht versprechen, dass sich die Anzahl der Kanäle nicht ändern wird. Weil die Gefahr besteht, dass die Bestimmungen des öffentlichen Angebots verletzt werden.
Das einfachste Beispiel ist ein Absatz über die Speicherung personenbezogener Daten. Wenn die Site über ein Formular verfügt, in dem Sie nach dem Namen und der Telefonnummer fragen, müssen Sie den Benutzer darüber informieren, dass Sie die eingegebenen Daten speichern. Und das ist etwas alarmierend. Sie wissen nie, Spam später.
Der Wortlaut über Datenspeicherung ist beängstigend, aber versuchen Sie, ihn Anwälten zu erklären.
UX Writer ist die Stimme der Marke
Vermarkter schaffen ein Image einer Marke, so dass es sich von der Konkurrenz unterscheidet und mit bestimmten Vorteilen für die Zielgruppe verbunden ist. Texte sind Teil der Interaktion mit Verbrauchern, und verschiedene Unternehmen haben unterschiedliche Kommunikationsstile mit Menschen.
Dies gilt auch für Front-End-Texte, hier ist jedoch der UX-Writer für die Stimme der Marke verantwortlich. Die Eindrücke des Besuchers des Dienst- oder Anwendungsbenutzers hängen vom Ton der Mikrotexte ab.
Fliegen Sie zwischen "Yo, fliegen Sie zum Abschnitt" Rabatte "und" Guten Tag. Wir haben die besten Angebote für Sie im Bereich "Promotions" »zusammengestellt, ein großer Unterschied.
Der UX-Writer muss dies berücksichtigen. Und auch - in verschiedenen „Stimmen“ sprechen zu können.
Als ich Texte für den Anbieter schrieb, hielt ich mich an den Ton eines höflichen Assistenten, der nur das Notwendigste erklärt. Er streut nicht mit Witzen, verhält sich aber auch nicht offiziell unterstrichen. Wenn eine Person beispielsweise eine Aktion ausführen muss (es ist immer eine Mikrospannung), vergisst sie nicht "Bitte".
Es war.

Es ist geworden.

Hier bedanken wir uns für Ihre Zahlung und melden nicht nur eine erfolgreiche Transaktion. Ein Wort wurde geändert und der Roboter wurde zu einer Person.
Es war.

Es ist geworden.

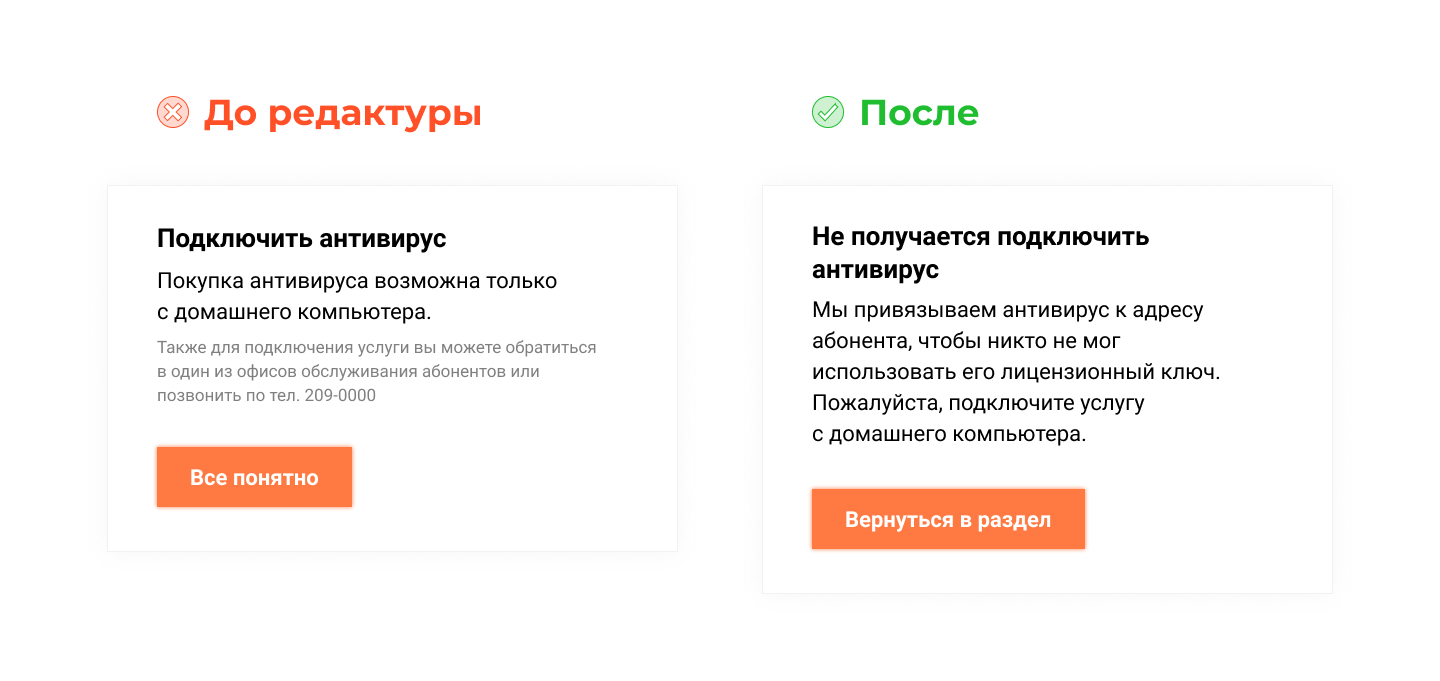
Im ursprünglichen Layout ist der Text für den Benutzer etwas unhöflich. Um dies zu vermeiden, müssen Sie erklären, warum das Unternehmen verlangt, dass Sie das Antivirenprogramm nur von Ihrem Heimcomputer aus verbinden.
Manchmal reicht es aus, nur ein Wort zu ändern, damit die Benutzeroberfläche auf freundliche Weise mit dem Benutzer spricht. In den obigen Beispielen habe ich keine radikalen Änderungen vorgeschlagen. Aber der Text wurde noch höflicher. Die Kraft der Worte liegt in den Nuancen.
Das Wichtigste, an das Sie sich erinnern sollten, ist, nicht über die Benutzeroberfläche zu scherzen. Auch wenn Sie denken, Sie können eine einzigartige Markenstimme kreieren. Humor ist für jeden anders und fast jeder Witz kann jemanden beleidigen. Kreativ aus Gründen der Kreativität schadet und lenkt ab. Und UX-Texte sollen dem Benutzer helfen.
Das Gleichgewicht zwischen Kürze und Menschlichkeit
Jeder Text kann auf ein Minimum reduziert werden. Kürze ist jedoch nicht immer die beste Lösung.
Manchmal muss die Benutzeroberfläche mit dem Benutzer "chatten", um das Gefühl zu erzeugen, dass sein Freund auf der anderen Seite des Bildschirms sitzt und komplexe Dinge in einfacher Sprache erklärt. In diesem Fall sind Slang, Neologismen und sogar parasitäre Wörter angemessen. Diese Informalität macht aus einem Roboter eine Person.
Verwenden Sie die Nachricht „Oh! Es ist etwas schiefgegangen. “Nicht nur auf Seite 404.
Haben Sie keine Angst vor einer lebendigen Sprache in Front-End-Texten. So schaffen Sie die Stimme der Marke, die sich an das Unternehmen erinnert.
Holen Sie sich ein Projektwörterbuch
Je größer das Projekt, desto mehr Begriffe und doppelte Phrasen haben Sie. Es ist unmöglich, in der einen Form "Auf das Konto setzen" und in der anderen Form "Aufladen des Kontos mit dem Betrag" zu schreiben. Eine Person wird natürlich verstehen, was Sie von ihr wollen (Sie wollen Geld, Sie können sofort sehen), aber die Konsistenz des Produkts wird verletzt.
Wenn Sie jedoch auf verschiedenen Seiten der Website abwechselnd den einen oder anderen Begriff für dieselben Aktionen oder Abschnitte verwenden ("Anmelden auf der Website" / "Anmelden", "Tarife" / "Preise", "Artikel" / "Blog"), Benutzer werden dich verfluchen. Text ist ein Schnittstellenelement. Die parallele Verwendung verschiedener Begriffe entspricht der Verwendung verschiedener Schaltflächen für dieselbe Aktion.
Starten Sie ein Wörterbuch, um dies zu verhindern. Im Verlauf der Entwicklung des Projekts werden Sie es mit neuen typischen Phrasen auffüllen. Designer sammeln alle Steuerelemente in einem UI-Handbuch, und es wäre nützlich, diese Vorgehensweise zu übernehmen. Wenn das Projekt in Zukunft an ein anderes Unternehmen übertragen wird, hilft Ihr Wörterbuch Kollegen - UX-Autoren.
Wir hatten kein solches Wörterbuch. Als der Kunde begann, einige Formulierungen zu ändern, musste ich diese Begriffe in anderen Texten manuell suchen und korrigieren.
Bearbeiten und Korrekturlesen
Sie schreiben Texte, der Kunde kommentiert sie oder korrigiert sie. Dann bringen Sie alles zu einer gemeinsamen Sichtweise. Ist es möglich, Texte in die Entwicklung zu übertragen? Nein.
Auch wenn Sie und der Kunde mit den Texten zufrieden sind, müssen sie dem Herausgeber und Korrektor angezeigt werden.
Der Herausgeber wird die Texte mit einem frischen Aussehen schätzen, der Korrektor wird bei komplexen Satzzeichen und Tippfehlern helfen. Es ist wichtig, dass Ihre Arbeit überprüft wird. Egal wie gut du bist. Jeder ist unaufmerksam.
Nach dem Bearbeiten und Korrekturlesen können die Texte in die Produktion übertragen werden.
Zusammenfassend?
- UX Writer vereinfacht die Arbeit des Designers und hilft, das Produkt besser zu machen.
- Texte für die Schnittstelle können vor Beginn des Entwurfs parallel dazu und in der letzten Phase der Arbeit geschrieben werden.
- Ein einziges Tool für die Zusammenarbeit zwischen einem UX-Autor, Designer und Kunden existiert noch nicht. Oder wir wissen noch nichts über ihn :)
- Ein Satz kann eine Stunde lang geschrieben werden. Und es lohnt sich.
- Der UX-Writer schreibt nicht nur Texte, er verbessert die Benutzeroberfläche und hilft dem Benutzer.
- Es ist notwendig, klar und nicht kurz zu schreiben.
- Der Kunde kann einen guten Text aus eigenen Gründen ablehnen.
- Der UX-Writer ist die Stimme der Marke, daher muss er menschlich sein.
- Holen Sie sich ein Projektwörterbuch, um allgemeine Begriffe und Sprachen zu verwenden.
- Stellen Sie sicher, dass Sie die Bearbeitung und das Korrekturlesen durchführen, um Fehler nicht zu verpassen.