
In der Vergangenheit wurde der Artikel "Orchid CMS - ein weiteres CMS auf Laravel" auf Habré veröffentlicht. Nach zwei Jahren und mehr als 100 Veröffentlichungen werden wir versuchen, die Fehler und Probleme zu analysieren, die der Entwicklung im Wege standen.
1. Positionierung
Im Titel des vorherigen Artikels und in vielen anderen wurde die Abkürzung CMS angegeben, die in feuchten Träumen mehr Interesse an der Entwicklung wecken sollte. Gleichzeitig bot das Paket keine vorgefertigten Lösungen für die Replikation von Websites, sondern nur die Verwaltung in der Verwaltung.
Am Ende war es nur noch schlimmer ... Diese Kombination selbst drängte erfahrene Benutzer zur Installation, und Neulinge erwarteten, dass sie ihre gewohnten Fähigkeiten anstelle von etwas Freiheit sehen würden.
Wenn es um Admin-Panels geht, ist das erste, was zählt, die Form und wie man mit ihnen arbeitet. Zum Beispiel betrachten wir ein Formular, das auf blade Vorlagen basiert und das Anzeigen und Bearbeiten der Daten eines Objekts ermöglicht:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
Manager, Redakteure und Benutzer als Ganzes möchten so viel wie möglich über das Bearbeitungsobjekt sehen, und es ist kein Problem, wenn alle Informationen aus einer Tabelle stammen können, aber wenn die Informationen sehr umfangreich sind?
Die beliebteste Lösung, die ich gesehen habe, war einfach das Formular in mehrere Klassen und Präsentationsdateien aufzuteilen. Sie wurden als Registerkarten im Formular angezeigt, in denen Informationen nach Beziehung gruppiert wurden:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
Dies ist genau das, was reproduziert wurde ... Natürlich mit geringfügigen Änderungen und Merkmalen, aber die Bedeutung blieb gleich. Beim Erstellen einer separaten Klasse, die die gesamte Verarbeitung in Form anderer Formulare gruppiert:

In Anlehnung an die vorherigen Beispiele sah jedes Formular im Code ungefähr wie folgt aus:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
Und die Formation im Controller der gesamten Gruppe:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
Neben der Trennung des Formulars selbst und der kleinen Organisation des Codes brachte dies keine weiteren Ergebnisse. Zusammenfassend:
- Diese Methode hat in keiner Weise dazu beigetragen, die Duplizierung mehrerer Elemente zu lösen. Beispielsweise konnte das Feld "Titel" eines Objekts häufig vorkommen, jedoch niemals eine vollständige Kopie des Formulars.
- Anders als bei den "Standard" -Aktionen war es notwendig, eine separate Controller-Methode zu erstellen, die den gesamten Punkt der Aufteilung des Formulars völlig beeinträchtigte.
- Die Automatisierung der Erstellung einer Ansicht bietet auch keine Vorteile. Sie müssen sie dennoch manuell angeben.
3. CRUD
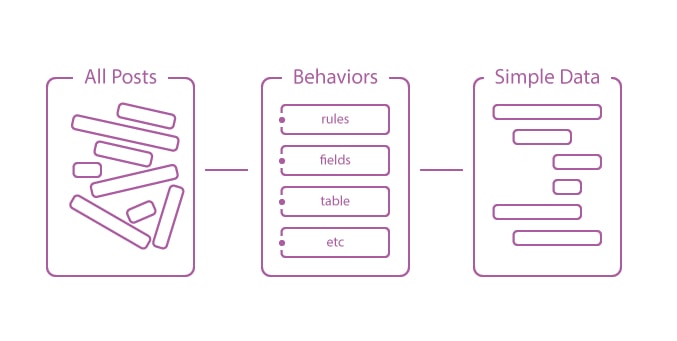
Die umstrittenste Option, die sehr häufig in Newsfeeds und Blog-Entwicklern vorkommt. Dieser Ansatz wird von fast allen alternativen Paketen verwendet und wurde entwickelt. Nach dem Beispiel eines bekannten Systems, bei dem alles in einer Tabelle gespeichert ist, wurde ein Modell mit einem dynamischen JSON Feld erstellt:

In einer separaten Klasse wurden die zum Erstellen und Bearbeiten erforderlichen Felder sowie grundlegende Aktionen beschrieben:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
Dank dieses Ansatzes war das Schreiben des einfachsten Codes aufgrund des Mangels an Arbeit mit der Präsentation schnell, brachte jedoch einige Probleme mit sich:
- Benutzerdefinierte Vorgänge sind in der Einrichtung nicht verfügbar.
- Eine dynamische Ansicht, z. B. modale Fenster mit Ladeinformationen, ist nicht verfügbar.
- Bei der geringsten Abweichung, z. B. beim Diagramm, kehren wir wieder zum Schreiben von
blade Vorlagen mit Stilen und Skripten zurück. - Unfähigkeit, Daten aus anderen Quellen als der Datenbank zu verwenden.
- Arbeiten Sie nur im Rahmen einer Tabelle, dies konnte behoben werden, aber in der ersten und letzten Implementierung war es.
Korrektur
Die CRUD-Version basierte auf einer vollautomatischen Präsentation, die letztendlich zu einer neuen Implementierung führte. Dieses Mal wurde ein Visual Studio LightSwitch- Produkt als Standard verwendet, das es den Benutzern ermöglichte, es ohne tiefes Wissen über die Entwicklung zu verwenden.
Natürlich brauchen wir einen solchen Effekt nicht und dies ist nicht einmal das Ziel, während fast alle technischen Fähigkeiten in Laravel- oder Benutzerimplementierungen vorhanden waren.
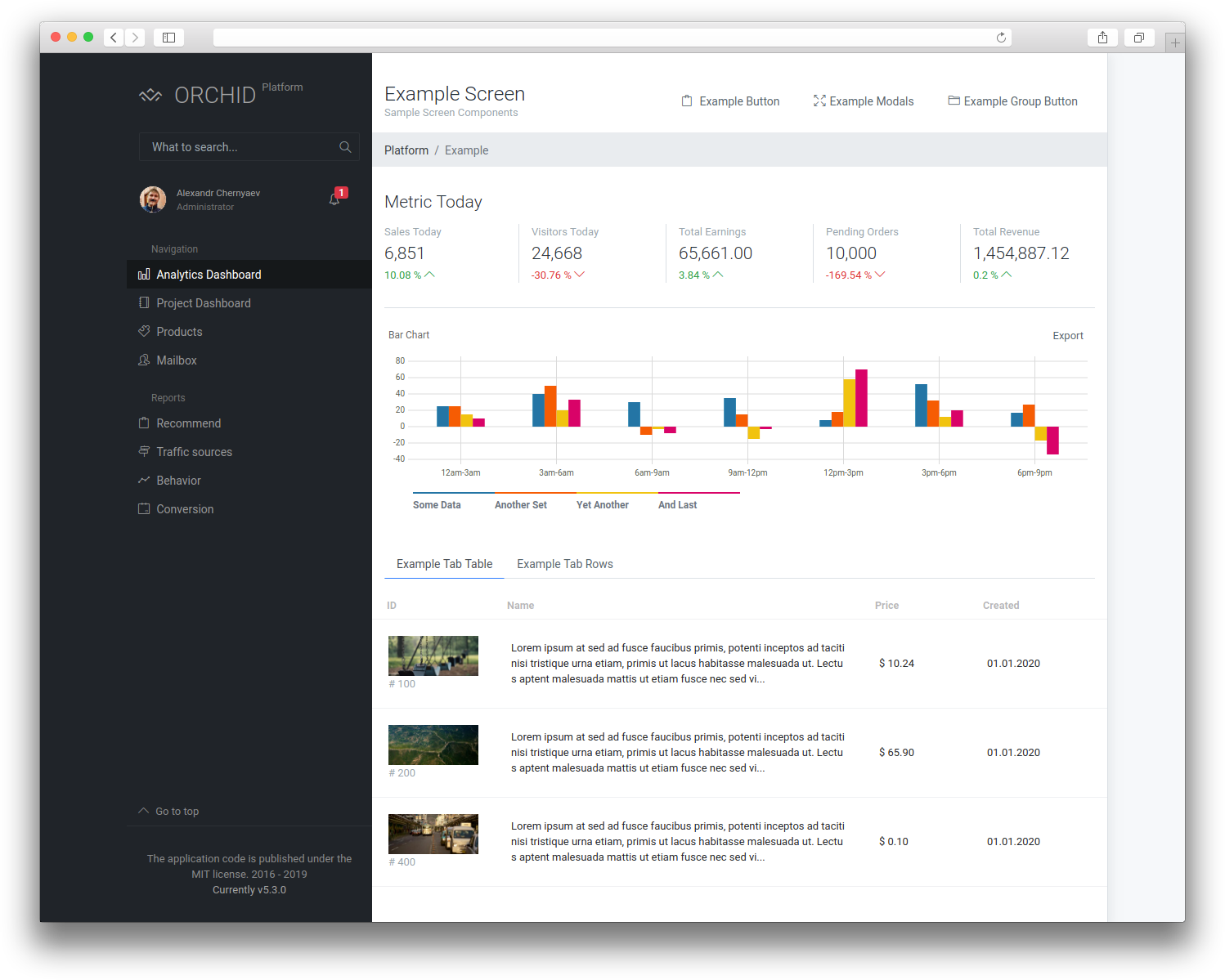
Es wurde beschlossen, sich nur auf einen einzigen Aspekt zu konzentrieren - Bildschirme.

Der Bildschirm ist alles, was der Benutzer auf der Seite sieht und welche Aktionen er ausführen kann.
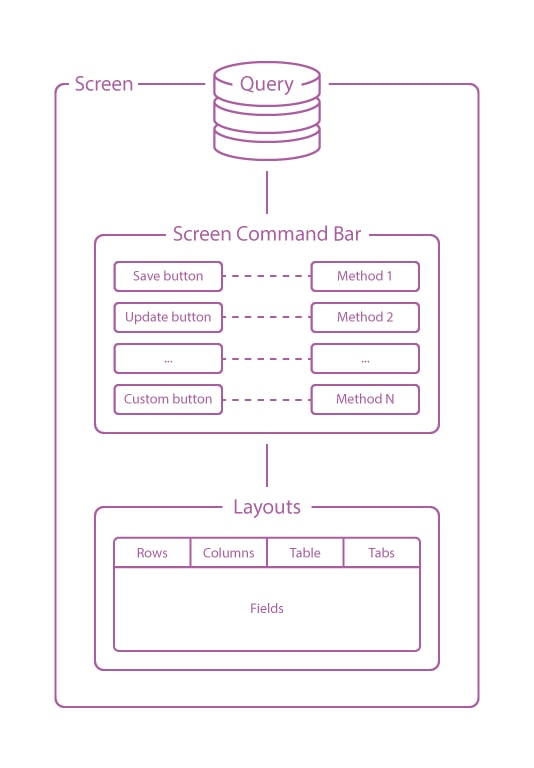
All dies wird in einer Klasse beschrieben, er weiß nicht, woher die Daten stammen, es kann sein: eine Datenbank, eine API oder andere externe Quellen. Das Erscheinungsbild basiert auf Ebenen. Sie mussten lediglich festlegen, welche Daten in einer bestimmten Vorlage angezeigt werden.
Eine Ebene kann ein bestimmtes Layout sein, das eine Tabelle, eine Zeile, ein Diagramm usw. sein kann. Darüber hinaus kann jedes Layout ein anderes Layout enthalten, dh Verschachtelung. Zum Beispiel ist der Bildschirm in zwei Spalten unterteilt, im linken Feld zum Ausfüllen, rechts in einer Nachschlagetabelle und einem Diagramm usw.
Zur Steuerung der auf dem Bildschirm angezeigten Daten werden Befehle bereitgestellt, die die Verarbeitung übernehmen.
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
Der Stopp trat bei dieser Option auf, da ein ausgewogenes Verhältnis zwischen vollständigem Schreiben und automatischer Generierung aufrechterhalten wird und gleichzeitig verständlich bleibt.