Das ganze letzte Jahr habe ich mit meinem Lieblings-Framework Vue.js gearbeitet und es beschrieben und dargestellt. Und mir wurde klar, dass ich die Fehlerbehandlung in Vue noch nicht herausgefunden habe. Ich möchte dies erklären, indem ich sage, dass ich perfekten Code schreibe, aber wir alle wissen, wie die Dinge wirklich sind. In den letzten Tagen habe ich mit den verschiedenen von Vue bereitgestellten Methoden zur Fehlerbehandlung experimentiert und beschlossen, meine Entdeckungen mitzuteilen. Natürlich wird diese Überprüfung nicht alle möglichen Szenarien abdecken, aber ich hoffe, es hilft Ihnen!
Fehler
Um verschiedene Verarbeitungsmethoden zu testen, habe ich mich entschlossen, drei verschiedene Arten von Fehlern zu verwenden (zumindest zu Beginn). Im ersten Fall war es nur ein Aufruf einer nicht vorhandenen Variablen:
<div id="app" v-cloak> Hello, {{name}} </div>
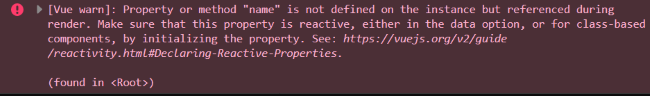
In diesem Beispiel erhält der Benutzer keine Fehlermeldung, aber eine Warnung [Vue warn] wird in der Konsole angezeigt.

So sieht die Ausführung dieses Beispiels aus:
Im zweiten Beispiel habe ich versucht, eine Variable an eine berechnete Eigenschaft zu binden, die einen Fehler erzeugen sollte:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
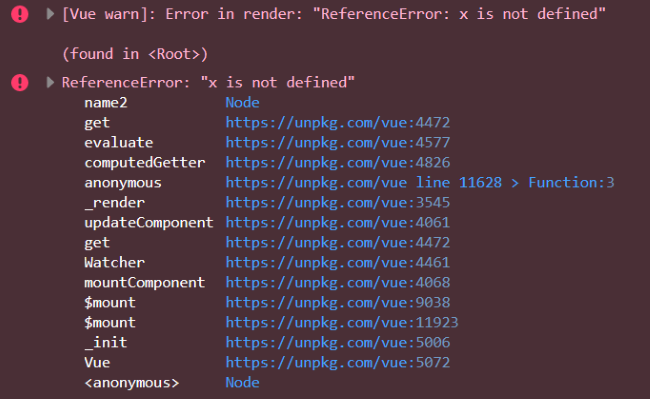
In diesem Fall werden sowohl die Warnung [Vue warn] als auch die übliche Fehlermeldung in der Konsole angezeigt, dem Benutzer wird jedoch nichts ausgegeben.

So läuft der Code für dieses Beispiel ab:
Im dritten Beispiel habe ich eine Methode verwendet, die einen Fehler auslösen sollte.
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
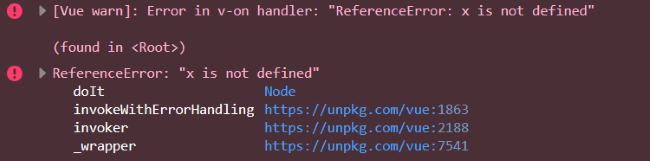
Wie im vorherigen Fall wird eine Meldung zu diesem Fehler in der Konsole zweimal angezeigt: eine Warnung und eine Meldung zu diesem Fehler. Im Gegensatz zu ihm tritt ein Fehler jedoch nur auf, wenn die Taste tatsächlich gedrückt wird.

Und hier ist eine Demo für dieses Beispiel:
Bevor wir fortfahren, möchte ich klarstellen, dass diese Beispiele nicht alle Arten von Fehlern zeigen, die Sie machen können. Dies sind nur einige der wichtigsten, die meiner Meinung nach häufig in Anwendungen zu finden sind, die auf Vue.js basieren.
Wie können Sie mit Fehlern in Vue-Anwendungen umgehen? Ich muss sagen, ich war ein wenig überrascht, dass es im Haupthandbuch
zum Vue-Framework keinen Abschnitt zur Fehlerbehandlung gibt.

Ja, es gibt einen ähnlichen Abschnitt im Handbuch, der jedoch sehr kurz ist und dessen gesamte Bedeutung in das folgende Zitat passt:
„Wenn beim Rendern von Komponenten ein Laufzeitfehler auftritt, wird dieser an die globale Konfigurationsfunktion Vue.config.errorHandler übergeben, sofern einer angegeben wurde. Es wäre wahrscheinlich nützlich, diesen Hook in Verbindung mit einem Bug-Tracking-Service wie Sentry zu verwenden, zumal seine Integration in Vue offiziell unterstützt wird. “Meiner Meinung nach sollte dieses Thema in der Dokumentation etwas ausführlicher behandelt werden (und ich denke, dass es bei der Ergänzung hilfreich sein könnte). Im Allgemeinen läuft die Fehlerbehandlung in Vue auf folgende Mittel ab:
- errorHandler;
- warnHandler;
- renderError;
- errorCaptured;
- window.onerror (dieses Tool ist nicht spezifisch für Vue).
Schauen wir uns diese Tricks genauer an.
Fehlerbehandlungsroutine Nummer eins: errorHandler
Das erste Mittel ist
errorHandler . Wie Sie wahrscheinlich vermutet haben, ist dies der Standard-Fehlerhandler für Vue.js-Anwendungen. Sie können es wie folgt zuweisen:
Vue.config.errorHandler = function(err, vm, info) { }
In der obigen Funktionsdeklaration ist err die Beschreibung des aktuellen Fehlers, info die Zeichenfolge der für Vue spezifischen Fehlerinformationen und vm die aktuelle Vue-Anwendung. Denken Sie daran, dass mehrere Vue-Anwendungen gleichzeitig auf derselben Webseite ausgeführt werden können. Diese Fehlerbehandlungsroutine gilt für alle. Betrachten Sie das folgende einfache Beispiel:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
Im Falle des ersten Fehlers führt dieser Code keine Aktion aus. Wenn Sie sich erinnern, wird dadurch eine
Warnung und keine Fehlermeldung generiert.
Im zweiten Fall wird der Fehler verarbeitet und der folgende Text angezeigt:
Error: ReferenceError: x is not defined Info: render
Schließlich liefert das dritte Beispiel das folgende Ergebnis:
Error: ReferenceError: x is not defined Info: v-on handler
Beachten Sie, wie „nützlich“ die Informationen in den beiden vorherigen Beispielen unter der Überschrift Info sind. Lassen Sie uns nun überprüfen, wie das folgende Tool funktioniert.
Fehlerbehandlungsroutine Nummer zwei: warnHandler
warnHandler behandelt - was würden Sie denken? - Vue-Warnungen. Beachten Sie, dass dieser Handler in der Produktion ignoriert wird. Der Handler für diese Methode unterscheidet sich ebenfalls geringfügig vom vorherigen:
Vue.config.warnHandler = function(msg, vm, trace) { }
Die ersten beiden Argumente - msg und vm - bedürfen keiner weiteren Erläuterung, und das Ablaufverfolgungsargument muss ein Komponentenbaum sein. Betrachten Sie ein Beispiel:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
Das erste Beispiel enthält jetzt einen Handler für die von ihm generierte Warnung und gibt Folgendes zurück:

Das zweite und dritte Beispiel werden nicht geändert. Live-Beispiele für alle drei Fälle sind unten aufgeführt.
Nummer drei Fehlerbehandlungsroutine: renderError
Jetzt werde ich eine dritte Fehlerbehandlungsmethode demonstrieren: renderError. Im Gegensatz zu den beiden vorherigen ist dieses Tool von der Komponente abhängig und nicht universell. Wie bei warnHandler ist dieser Produktionshandler deaktiviert.
Um es zu verwenden, fügen Sie es in Ihre Komponente / Anwendung ein. Das Folgende ist ein modifiziertes Beispiel aus der Dokumentation.
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
Wenn dieser Fehlerbehandler im ersten Beispiel verwendet wird, tut er nichts, was, wenn Sie darüber nachdenken, logisch erscheint, da das erste Beispiel eine Warnung und keinen Fehler enthält. Wenn Sie diesen Handler im zweiten Beispiel überprüfen, in dem die berechnete Eigenschaft einen Fehler ausgibt, wird das Ergebnis auf dem Bildschirm angezeigt. Sie können dies in der folgenden codePen-Demo sehen.
Ehrlich gesagt verstehe ich nicht ganz, warum ich dieses Tool verwenden soll, wenn die Konsole viel bequemer ist. Wenn jedoch die Qualitätskontrollabteilung oder andere Tester mit der Browserkonsole nicht vertraut sind, kann ihnen eine einfachere Fehlermeldung auf dem Bildschirm helfen.
Nummer vier Fehlerbehandlungsroutine: errorCaptured
Schließlich gibt es das
errorCaptured- Tool (speziell für Vue), das mich verwirrt hat und ehrlich gesagt immer noch etwas verwirrend ist. In der Dokumentation heißt es:
Wird aufgerufen, wenn in einer untergeordneten Komponente ein Fehler auftritt. Dieser Hook erhält drei Argumente: einen Fehler, eine Instanz der Komponente, die den Fehler verursacht hat, und eine Zeichenfolge, die Informationen darüber enthält, wo der Fehler behoben wurde. Der Hook kann false zurückgeben, um eine weitere Weitergabe des Fehlers zu verhindern. "Nach meinen Recherchen (auch hier bezweifle ich dies stark) sollte dieser Fehlerbehandler nur von der übergeordneten Komponente verwendet werden, die den Fehler der untergeordneten Komponente behandelt. Soweit ich weiß, kann es nicht in der Hauptinstanz von Vue verwendet werden, sondern nur in einer Komponente mit untergeordneten Elementen.
Um dies zu überprüfen, habe ich diese übergeordneten und untergeordneten Komponenten erstellt:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
Beachten Sie, dass die Kätzchenkomponente einen Fehler enthält. Wenn ich nun versuche, diese Komponente wie folgt zu verwenden,
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
Ich werde eine Nachricht vom Handler erhalten:
cat EC: TypeError: dontexist is not a function info: render
Sie können dies im folgenden Beispiel sehen.
Also ja, ein interessantes Werkzeug. Ich glaube, dass es hauptsächlich von denen verwendet wird, die Komponentenbibliotheken mit Eltern-Kind-Beziehungen erstellen. Dieses Tool ist für den Bibliotheksentwickler besser geeignet als für den normalen Entwickler, wenn eine solche Unterteilung sinnvoll ist. Aber auch dies ist nur mein erster Eindruck von diesem Tool.
Ein einziges Tool zum Verwalten von allem auf der Welt: window.onerror
Die letzte (und leistungsstärkste) Option ist die Verwendung von
window.onerror , einem globalen Fehlerbehandler für
alles , was passieren kann, wenn Ihr JavaScript-Code ausgeführt wird. Dieser Handler hat das folgende Format:
window.onerror = function(message, source, line, column, error) { }
Wahrscheinlich ist das einzige, was Sie im obigen Code nicht erraten können, die Bedeutung des Quellarguments, bei dem es sich um die URL des Skripts handelt.
Hier beginnt der Spaß. Wenn Sie diese Funktion definieren, aber Vue.config.errorHandler
nicht verwenden, hilft dies Ihnen nicht. Vue erwartet, dass Sie Vue.config.errorHandler definieren. Wenn Sie dies nicht tun, wird der Fehler nicht über seine Grenzen hinaus weitergegeben. Wahrscheinlich macht das Sinn ... Ich weiß es nicht einmal, für mich macht das nicht viel Sinn. Eine noch seltsamere Sache: Nehmen wir an, es liegt ein Fehler in Ihrem Vue-Fehlerhandler selbst vor. Es erreicht auch nicht den window.onerror-Handler.
Hier ist eine Demo zu CodePen mit einem entsprechenden Beispiel. Ich habe den Fehler in errorHandler auskommentiert, aber wenn Sie den Kommentar entfernen, werden Sie feststellen, dass der globale Fehlerbehandler nicht funktioniert. Dies funktioniert nur in einem Fall: Wenn Sie die zweite Taste drücken.
Fazit
Ich hoffe, dass das Material in diesem Artikel für die Leser nützlich sein wird. Wie bereits zu Beginn geschrieben, habe ich gerade angefangen, mich mit diesem Thema zu befassen, also warte ich natürlich auf Kommentare, Kommentare und Vorschläge. Ich freue mich zu lesen, wie andere Entwickler diese Tools in ihren Anwendungen verwenden!
Foto am Anfang des Artikels: Autor - David Kovalenko , Unsplash-Website