Wissen Sie, dass viele moderne Browser eine integrierte API namens Zahlungsanforderung haben? Diese API ist im W3C-Standard beschrieben, der die Arbeit mit Rechnungs- und Kontaktinformationen unterstützen soll.
Hier ist eine Übersicht über den Standard auf developer.google.com. Eine Überprüfung der
Implementierung dieser API auf der MDN-Website legt nahe, dass die Zahlungsanforderung dem Entwickler Browser-Tools zur Verfügung stellt, mit denen Benutzer ihre bevorzugten Zahlungssysteme und Plattformen mit Online-Shops verknüpfen können. Dies erhöht den Komfort bei Zahlungen für Waren und Dienstleistungen und beschleunigt und vereinfacht diesen Prozess. Insbesondere ermöglicht die Zahlungsanforderungs-API dem Benutzer beispielsweise, seine Zahlungsdaten und -adressen nur einmal einzugeben und nicht auf jeder Site dieselben Informationen einzugeben. Die Zahlung auf allen Websites, die diese API unterstützen, sieht für den Benutzer gleich aus. Die Zahlungsanforderungs-API verfügt über weitere wertvolle Funktionen. Dazu gehören die Lösung von Problemen mit der Verfügbarkeit von Zahlungstools für Benutzer mit Behinderungen, die Synchronisierung von Zahlungsdaten zwischen verschiedenen Benutzergeräten sowie standardisierte Tools zur Fehlerbehandlung.

Das Material, dessen Übersetzung wir heute veröffentlichen, ist einer Demonstration der praktischen Verwendung der API-Zahlungsanforderung gewidmet. Es ist sofort erwähnenswert, dass die Zahlungsanforderungs-API eine experimentelle Technologie ist, die sich in Zukunft möglicherweise ändern wird. Die Autorin dieses Materials sagt jedoch, dass sie es trotzdem wert ist, sie kennenzulernen. Er ist zuversichtlich, dass diese Technologie eine glänzende Zukunft hat und dass die Änderungen, die daran vorgenommen werden können, die Grundprinzipien der Arbeit mit ihr nicht zu sehr beeinflussen werden.
Die Grundlagen
Die weit verbreitete Einführung der Zahlungsanforderungs-API kommt allen zugute, die an der Erstellung und Nutzung von Online-Zahlungssystemen beteiligt sind. Insbesondere für Programmierer und Websitebesitzer bedeutet dies die Erleichterung der Einrichtung von Zahlungsakzeptanzsystemen und für Benutzer die Vereinfachung und Beschleunigung des Zahlungsprozesses für Waren und Dienstleistungen.
Um diese API in JavaScript zu verwenden, müssen Sie zuerst ein
PaymentRequest Objekt erstellen. Der Befehl zum Erstellen sieht folgendermaßen aus:
new PaymentRequest(methodData: fn, details: fn, options?);
Dem
PaymentRequest Konstruktor werden zwei erforderliche und ein optionaler Parameter übergeben:
- Der Parameter
methodData ist ein Array von Objekten, die Informationen zum Zahlungsdienstleister enthalten. Dies sind beispielsweise Informationen zu unterstützten Zahlungsmethoden. - Der Parameter
details ist ein Objekt, das Informationen zu einer bestimmten Zahlung enthält. Zum Beispiel der Gesamtzahlungsbetrag, der Steuerbetrag und die Versandkosten. - Der optionale Parameter
options ist ein Objekt, das zusätzliche Zahlungsinformationen enthält.
In der
Dokumentation zu MDN finden Sie Informationen, dass die Zahlungsanforderungs-API nur mit HTTPS verwendet werden kann. Dies ist ziemlich offensichtlich, wenn man bedenkt, mit was diese API funktioniert.
So sieht die Benutzerinteraktion mit der Zahlungsanforderungs-API aus.
Verwenden der Zahlungsanforderungs-APIWie Sie sehen, ist das Zahlungssystem direkt in den Browser integriert. Dies bedeutet, dass Sie keine unsicheren Umleitungsvorgänge verwenden müssen, um die Zahlung abzuschließen. Sie müssen auch keine externen APIs verwenden. Alles passiert direkt im Browser.
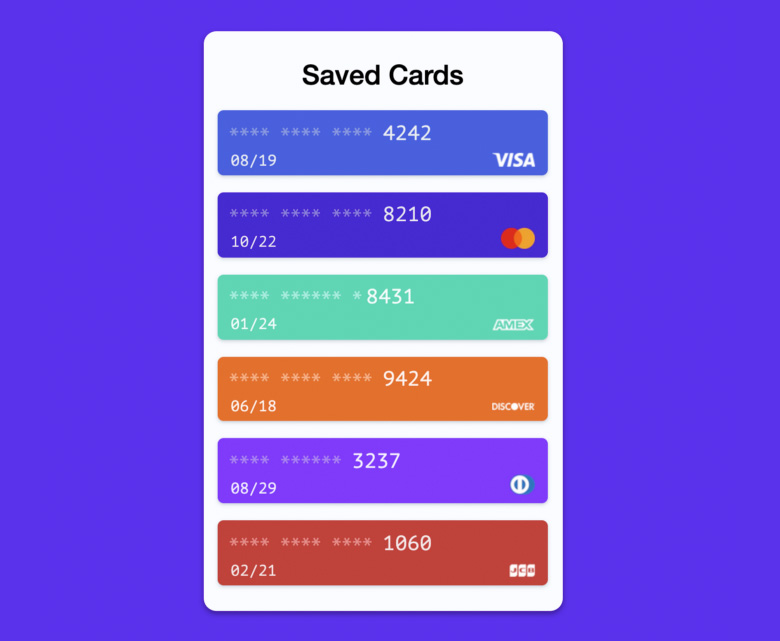
Hier ist ein Projekt, in dem eine Implementierung eines Bildschirms dargestellt wird, der dem Benutzer eine Liste der gespeicherten Zahlungskartendaten zeigt.
Gespeicherte KartenBetrachten Sie ein praktisches Beispiel für die Arbeit mit der Zahlungsanforderungs-API.
Projektübersicht
Wenn Sie selbst mit dem Projekt experimentieren möchten, das wir analysieren werden, können Sie den folgenden Befehl ausführen:
git clone https:
Es klont das entsprechende Repository, installiert Projektabhängigkeiten und startet den Server, der unter
localhost:3000 verfügbar ist. Bitte beachten Sie, dass die betreffende Anwendung zu Forschungszwecken im lokalen System gestartet wird.
Die Hauptseite der Anwendung ist sehr einfach. Es ahmt ein Fragment der Benutzeroberfläche eines Online-Shops nach, mit dem Sie ein bestimmtes Produkt in einen Warenkorb legen können. Klicken Sie auf die Schaltfläche
BUY , um den
BUY zu starten.
BewerbungsseiteWir haben es mit einer sehr einfachen Anwendung zu tun. Daher können wir die gesamte Logik in Bezug auf die Schnittstelle des „Online-Shops“ und die Zahlungen in die Datei
app.js :
let count = 0 const cartIncrementButton = document.getElementById('cartIncrement') const cartDecrementButton = document.getElementById('cartDecrement') const countElement = document.getElementById('count') const buyButton = document.getElementById('purchase') function init() { countElement.innerHTML = count cartIncrementButton.addEventListener('click', () => { count++ countElement.innerHTML = `${count}$` }) cartDecrementButton.addEventListener('click', () => { if (count === 0) return count-- countElement.innerHTML = `${count}$` }) } init()
Hier erhalten wir Links zu DOM-Elementen, insbesondere Schaltflächen zum Erhöhen und Verringern der Menge an „Waren“, und wir fügen ihnen Ereignishandler hinzu. Der Gesamtbetrag wird im entsprechenden Seitenelement angezeigt.
Die
cartIncrementButton Schaltfläche aus unserem Code kann als Schaltfläche betrachtet werden, mit der Sie ein Produkt zum Warenkorb hinzufügen können. Mit der Schaltfläche
cartDecrementButton können
cartDecrementButton die Waren aus dem Warenkorb entfernen.
countElement Element
countElement der Preis aller Waren angezeigt, die in den Warenkorb gelegt wurden.
Implementierung eines Zahlungssystems
Der folgende Code
app.js auch in
app.js Es handelt sich um eine Implementierung des Ereignishandlers, die beim Klicken auf die Schaltfläche
buyButton im Code heißt er
buyButton ):
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); })
Nachdem der Benutzer auf die Schaltfläche
PaymetnRequest , erstellen wir eine neue Instanz des
PaymetnRequest Objekts. Wir verwenden hier einige Funktionen, die zurückgeben, was an den Konstruktor des Objekts übergeben werden muss. Dies sind die Funktionen
buildSupportedPaymentMethodData und
buildShoppingCartDetails .
Das erste Argument für den Konstruktor wird durch einen Aufruf der Funktion
buildSupportedPaymentMethodData . Es gibt ein Array von Objekten zurück, die Zahlungsmethoden unterstützen. Diese Funktion ist in
app.js :
function buildSupportedPaymentMethodData() {
Das zweite Argument für den Konstruktor,
buildShoppingCartDetails , ist ein Funktionsaufruf, der die Informationen generiert, die zum Abschluss des Kaufs erforderlich sind.
Diese Informationen können beispielsweise eine Beschreibung der gekauften Waren, ihren Wert und den Gesamtkaufbetrag enthalten. Der Code für die Funktion
buildShoppingCartDetails auch in
app.js :
function buildShoppingCartDetails() { return { id: 'count-order', displayItems: [ { label: 'Example item', amount: {currency: 'USD', value: '1.00'} } ], total: { label: 'Total', amount: {currency: 'USD', value: count } } }; }
Beachten Sie, dass diese Funktion ein Objekt zurückgibt, kein Array von Objekten.
Jetzt können wir dem Benutzer ein Fenster für die Zahlung anzeigen. Rufen Sie die
.show() -Methode des
request . Dieser Anruf wird das Versprechen zurückgeben. Wenn Sie mit Versprechungen nicht vertraut sind, schauen Sie sich
dieses Material an. Der Code befindet sich wieder in
app.js :
buyButton.addEventListener('click', () => { const request = new PaymentRequest( buildSupportedPaymentMethodData(), buildShoppingCartDetails() ); request.show().then(paymentResponse => { console.log(paymentResponse) }) })
Nachdem wir die
BUY Taste gedrückt haben, sollten wir sehen, was in der folgenden Abbildung gezeigt wird.
Berücksichtigung der BenutzerzahlungIn diesem Schritt müssen Sie wahrscheinlich Bankkarteninformationen zum System hinzufügen. Ich empfehle hier die Verwendung der VISA-Testkarte. Geben Sie die Kartennummer, Ihren Namen und Ihre Adresse in die entsprechenden Felder ein. Wir testen nur die API, sodass die eingegebenen Daten möglicherweise nicht real sind.
Visa Test Card NummerGeben Sie die Kartendetails einZahlungsabwicklung
Nachdem wir die Karteninformationen in das System eingegeben und die Zahlung bestätigt haben, erhalten wir das
PaymentResponse- Objekt vom Versprechen zurück.
Wir rufen die Methode
.complete () auf, um dem Benutzer mitzuteilen, dass alles so läuft, wie es sollte. So sieht es im Code aus:
buyButton.addEventListener('click', () => { const request = new PaymentRequest(buildSupportedPaymentMethodData(), buildShoppingCartDetails()); request.canMakePayment().then(result => { if (result) { request.show().then(paymentResponse => { console.log(paymentResponse.details)
Das ist alles! Wir haben gerade den Code untersucht, der zur Implementierung des einfachsten Warenkorbs eines Online-Shops benötigt wird.
Hier finden Sie eine vollständige Demonstration der Anwendung.
Anwendungsdemonstration→
Hier finden Sie den Quellcode des Projekts.
Informationen zur Unterstützung von Zahlungsanforderungs-API-Browsern
Hier finden Sie Supportinformationen für die Zahlungsanforderungs-API mit caniuse.com.
Welche Browser unterstützen die Zahlungsanforderungs-API?Wie Sie sehen können, ist diese API relativ neu, sodass sie noch keine besonders breite Browserunterstützung bietet. Das Gute ist, dass es von Chrome, Safari, Firefox und Edge unterstützt wird. Sie verwenden wahrscheinlich mindestens einen dieser Browser, sodass Sie alles, worüber wir oben gesprochen haben, problemlos erleben können.
Es sollte beachtet werden, dass es ziemlich offensichtlich ist, dass im Bereich der Unterstützung für Zahlungsanforderungs-API-Browser noch viel Arbeit zu tun ist. Dies gilt insbesondere für mobile Browser. Wenn ich diese API jetzt verwenden würde, würde ich bisher nicht mit ihrer Arbeit auf Mobilgeräten rechnen.
Zusammenfassung
Die Zahlungsanforderungs-API hat jede Chance, eine gemeinsame und beliebte Technologie zu werden. Wenn Sie diese Technologie interessiert -
hier ,
hier ,
hier und
hier - Materialien, die Ihnen helfen können, sie besser zu verstehen.
Liebe Leser! Erwägen Sie die Verwendung der Zahlungsanforderungs-API in Ihren Projekten?
