In Alfastrakhovanie verwenden wir aktiv das "Wiki", dessen Motor Atlassian Confluence ist. Als ich das erste Mal ernsthaft darauf stieß (um Inhalte darin zu erstellen), fehlte mir die „Dynamik“ darin - ich wollte in der Lage sein, Teile von Seiten programmgesteuert zu bilden, mit anderen Systemen zu interagieren usw.
Für einige Zeit schlug er seinen Kopf gegen verschiedene Wände, aber dann sah er, dass "es nicht eine Wand im Haus gab". Ich möchte meine Erfahrungen teilen - wie kann ich Confluence Lautsprecher hinzufügen? Ich hoffe, dass dies für diejenigen nützlich sein wird, die es verwenden. Und wie immer an alle Neugierigen.
Dynamisches Wiki
Zunächst schlägt Confluence einen universellen Weg vor, um seine Funktionalität zu erweitern - Plugins. Wahrscheinlich ist er gut, es gibt nur einen Nachteil - eine hohe Einstiegsschwelle (Sie müssen viel lernen).
Nach einem kurzen Gedanken (im Hinblick auf Platzstandards) gab es zwei recht einfache Möglichkeiten, die Funktionalität zu erweitern: das Standardmakro "HTML" und "HTML Include". In diesem Artikel werde ich mich näher auf Letzteres konzentrieren.
Für diese Methoden gibt es ein Funktionsprinzip: HTML-Code ist in die Confluence-Seite eingebettet, kann statisch sein (was beispielsweise auch für nicht standardmäßige Seitenformatierungen interessant sein kann) und dynamisch sein (einschließlich Serverkomponenten).
Beispiel: Abstimmungsanforderung
Schauen wir uns den vorgeschlagenen Weg an, um die Funktionen von Confluence anhand eines einfachen Beispiels zu erweitern - einer Dokumentgenehmigungsliste.
Was wir tun möchten: Fügen Sie der Seite eine Liste der Koordinierungen hinzu, damit jeder sehen kann, wer das Dokument koordinieren soll, ob und wann dies vereinbart wurde.
Der Einfachheit halber machen wir das Listenelement zu einer Schaltfläche und schreiben den Namen des Koordinators hinein. Die Schaltfläche ist aktiv, wenn die Seite vom Koordinator angezeigt wird, und in allen anderen Fällen nicht aktiv.
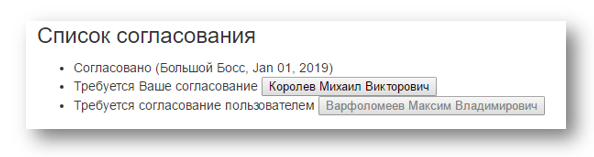
Nach der Genehmigung wird die Schaltfläche "wird keine Schaltfläche mehr sein" - anstelle einer Schaltfläche nach der Genehmigung wird auf der Seite die Tatsache der Genehmigung in Form eines Textes (Name des Genehmigenden und Datum der Genehmigung) angezeigt. In der meisten Entwurfsversion (ohne Design) sieht es ungefähr so aus:

Interaktionsschema

Kommentare - wie es funktioniert:
- Die Seite in Confluence enthält mehrere Makros "html include" - tatsächlich HTTP-GET-Anforderungen mit Parametern (wir werden unten genauer darauf eingehen).
- Beim Rendern einer Seite werden diese Anforderungen (Python-Skripte) auf dem Anwendungsserver ausgeführt. Das Ergebnis (generierter HTML-Code) wird auf der Seite gezeichnet
- Im Verlauf seiner Arbeit kontaktiert das Skript beispielsweise die Datenbank mit dem Verlauf der Seitensignatur, wenn die Seite noch nicht vom Unterzeichner "signiert" wurde - HTML enthält eine Schaltfläche (alles wie oben beschrieben).
- Wenn Sie auf die Schaltfläche klicken, erfolgt das Senden - ein anderes Python-Skript wird aufgerufen (ein Skript zum Verarbeiten der Tatsache der Abstimmung).
- Dieses Skript speichert Informationen über die Tatsache der Anmeldung in der Datenbank und leitet den Benutzer zurück zur ursprünglichen Seite (beim Rendern wird die Tatsache der Unterzeichnung berücksichtigt - klicken Sie auf die Schaltfläche "Anmelden").
Versuchen wir, den Code etwas klarer zu formulieren.
Wir müssen also zwei Skripte erstellen
- das Skript für die Bildung des "Zeichen" -Buttons (ich werde es das Skript "Button" nennen)
- ein Skript zur Ermittlung der Signatur (Reaktion auf einen Knopfdruck - ich werde das Skript "Handler" nennen)
Lassen Sie uns sie erstellen, beginnen Sie mit der Schaltfläche.
Skript-Schaltfläche
Schematisch, wie das Schaltflächenskript funktioniert:
date = getSignDate() if date:
Das Skript sollte ein gültiges HTML-Dokument sein, dessen Hauptteil in der minimalsten Form ein Formular ist
- Aktion des Formulars enthält die URL des Skripts "Handler"
- Die aktive Schaltfläche ist Senden
- Versteckte Formularfelder enthalten zusätzliche Parameter für den Handler (in unserem Fall den Seitennamen und die Anmeldung des Unterzeichners).
Eine ungefähre Ansicht des Skripts (der Kürze halber habe ich alles Unnötige weggeworfen - siehe den vollständigen Arbeitscode auf Github )
form = cgi.FieldStorage() signee = form["signee"].value
Skript "Handler"
Die Aufgabe des Handlers ist sehr einfach - das Drücken der Schaltfläche "Zustimmen" zu beheben. Leiten Sie dann zurück zu der Seite, von der die Anfrage stammt. Beim Rendern der Seite wird die Tatsache der Koordination bereits berücksichtigt (siehe Beschreibung oben).
Ein Beispiel (abgekürzt) Skript "Handler" (die Vollversion - siehe Github)
form = cgi.FieldStorage() signee = form["signee"].value
Seite im Zusammenfluss
Die Seite in Confluence enthält drei HTML-Makro-Include mit unterschiedlichen Parametern (siehe Code unten) und sieht in der einfachsten Version folgendermaßen aus:

Seitencode im Wiki-Markup-Format - hier sehen Sie die Parameter
<h1> </h1> <p> , </p> <h1> </h1> <ul> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=boss&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=korolevmv&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> <li> <ac:structured-macro ac:macro-id="..." ac:name="html-include" ac:schema-version="1"> <ac:parameter ac:name="url"> <ri:url ri:value="http://z14-0510-wiksap.vesta.ru/misc/sign_btn.py?signee=maxvar&actual=korolevmv&id=wikitools_sign"/> </ac:parameter> </ac:structured-macro> </li> </ul>
Ein bisschen über das Einrichten
Damit das beschriebene Schema funktioniert, muss Folgendes berücksichtigt werden
Verfügbarkeit von HTML Include-Makro
Manchmal „verstecken“ Administratoren es - es gibt viele zusätzliche Probleme (die andere Seite der Möglichkeiten).
Dieses Makro ist kostenlos und Teil von Confluence. Wenn Sie noch kein Makro haben, wenden Sie sich an die Administratoren. Lassen Sie sie nachsehen ...
Confluence White Lists
Confluence führt keine Skripte aus, die auf unbekannten Quellen gehostet werden. Der Host, auf dem das Skript gehostet wird, sollte sich in den sogenannten "weißen Listen" befinden (wenden Sie sich an die Administratoren). Dies gilt nur für das Skript "button" - das Skript des Handlers wird bereits von der Schaltfläche aufgerufen, die Confluence-Einschränkungen gelten nicht für dieses.
Skriptausführung
Skripte (Schaltflächen und ein Handler) müssen ausführbar sein - kopieren Sie die URL in den Browser, sie sollte funktionieren und HTML generieren. Wenn dies nicht geschehen ist, debuggen Sie sie.
Skriptfehler
Wenn eines der Skripte mit einem Fehler abstürzt - Sie werden nichts Gutes sehen, debuggen Sie ordnungsgemäß, bevor Sie es in Confluence veröffentlichen.
Skriptoptionen
Ein anfragender Verstand könnte auf Skriptparameter achten - einerseits sind sie redundant (z. B. der Name der Seite, auf der die Genehmigungsschaltfläche platziert ist - ist bekannt, warum sie ausfüllen?). Andererseits sind sie unsicher (der „Angreifer“ in unserem Beispiel kann den Namen des Genehmigenden in seinen eigenen ändern oder die Abstimmungsschaltfläche überhaupt löschen).
Redundanz kann durch Benutzermakros "überwunden" werden (ich habe mich lange gefragt - wie können sie praktisch nützlich sein? Ich werde kurz in einem separaten Artikel schreiben). Die Sicherheit in Confluence wird durch den Seitenverlauf gewährleistet - alle "Bewegungen" werden aufgezeichnet, Sie können alles ändern, in Confluence bleibt ein wunderbarer "Audit-Trail", mit dem Sie detailliert verstehen können, wer was und wann geändert hat.
Seiteninteraktion
In unserer Praxis gab es Fälle, in denen wir den Seitencode analysieren mussten, um Daten zu sammeln (so haben wir beispielsweise das Projektportfolio verwaltet). Es ist möglich und nicht einmal zu schwierig. Evolutionär sind wir zu dem Schluss gekommen, dass, wenn einige Informationen auf einer Seite nur für Code benötigt werden, der diese Informationen interpretiert, diese Informationen leichter sofort im Code selbst formuliert werden können (z. B. in Form von JSON): Das Bearbeiten im Seitenbearbeitungsmodus ist recht einfach wird vom Programm gezeichnet, aber die Einsparungen beim Parsen und die erhöhte Zuverlässigkeit sind erheblich.
Weitere Beispiele
Warum sonst haben wir diese Makros (als Ideen - plötzlich erweist sich etwas als nützlich) sehr kurz verwendet
Seitendesign: Wenn Sie die Seite nicht standardisiert gestalten möchten - Markup mit CSS, das im HTML-Block enthalten ist
Ferienkalender : Wir verwenden einen einfachen JS-Kalender, füllen ihn mit Daten von JSON, die wir direkt im Seitencode bearbeiten. Wir erhalten einen schönen Teller mit aufgeschlüsselten Ferien (Jahr, Monat, Woche).
Drucken von Aufgabenkarten für ein Scrum Board : Wir legen die Parameter (Aufgabennummern in Jira und zusätzliche Attribute) im Formular direkt auf der Wiki-Seite (im HTML-Block) fest. Die Serverseite formt die Karten in einer Form, die zum Senden an einen Drucker geeignet ist.
Projektportfoliomanagement : Wir hatten eine solche Idee. Die Karten wurden direkt im Wiki bewertet (die Scor-Karte ist eine speziell gekennzeichnete Seite). Diese Karten sammelten einen Großblockplan, der wunderschön in Form eines Gantt-Diagramms gezeichnet wurde.
Glossar : Die Möglichkeit, Begriffe - Erklärungen für einzelne Wörter einer Seite - aus einem gemeinsamen Wörterbuch zu visualisieren und Wörterbucheinträge in Form von "Popups" auszugeben. Das Wörterbuch selbst wird automatisch am Ende der Seite gesammelt.
Diagramme: Wenn Sie ein einfaches Diagramm zeichnen müssen, können Sie dies ganz einfach tun, indem Sie den HTML-Block in eines der Standardpakete (Google Charts, HighCharts usw.) einbetten.
Tabellen : Auf jede Tabelle in Confluence können Sie Datatable "hängen" - wir erhalten eine gefilterte Tabelle mit "Paginierung", sehr schön und praktisch.
Die Liste kann lange genug fortgesetzt werden. Während des Betriebs wurde eine erhebliche Unannehmlichkeit festgestellt: Fehler im Servercode werden schlecht abgefangen - 500 Fehler werden schlecht visualisiert und enthalten praktisch keine Informationen. Ansonsten experimentieren Sie - es ist sicher genug.
Zusammenfassend
Mit der oben beschriebenen einfachen Methode zur Erhöhung der Dynamik von Confluence können Sie viele verschiedene Probleme lösen. Für die Verwendung sind keine speziellen Werkzeuge und Fähigkeiten erforderlich. Die Verwendung ist sicher genug. Ich empfehle es.
Im nächsten Artikel werde ich über die Erfahrungen mit der Verwendung benutzerdefinierter Makros in Confluence sprechen, die meiner Meinung nach mit ihrer Hilfe wirklich verbessert werden können.
Beim Programmieren ist alles möglich - nur eine Frage der Zeit und der Motivation.