Zuvor haben sie eine separate xib erstellt, um das iPad zu unterstützen. Um das Layout zu vereinheitlichen, führte Apple 2014 das automatische Layout und die Größenklassen sowie den adaptiven Navigations- UISplitViewController ein .

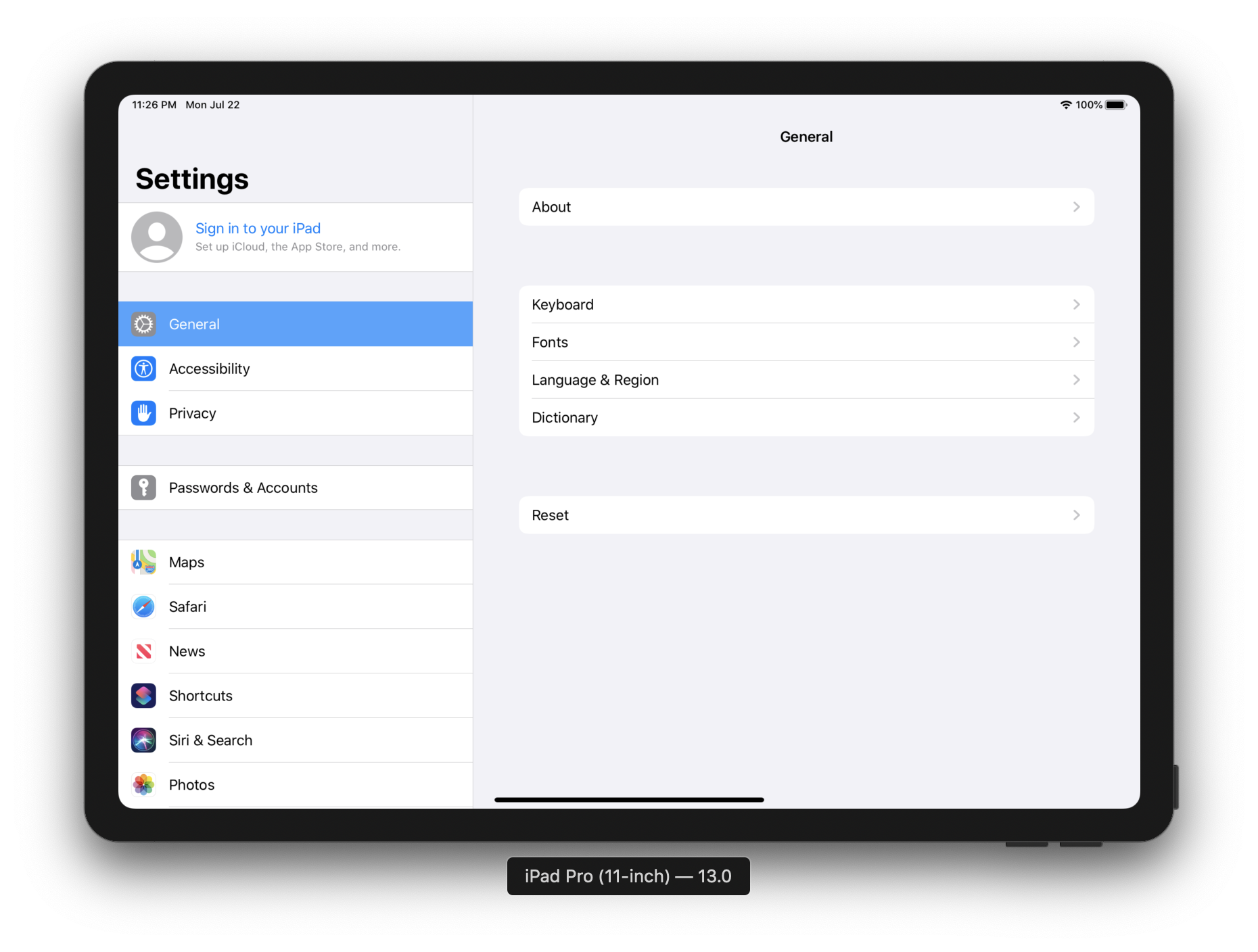
Ein Split-Controller ist ein Container, der zwei Controller nebeneinander platziert. Auf der linken Seite befindet sich ein Navigationscontroller (wir sprechen nicht über den Navigationscontroller). Auf der rechten Seite entspricht dies der Auswahl in der Navigation. Kurz gesagt, wie in den Einstellungen.
Lassen Sie uns UISplitViewController wie Sie den UISplitViewController und sein Verhalten auf den Bildschirmen konfigurieren.
Controller definieren
Bezeichnen Sie die linken (Navigation) und rechten Controller. Setzen Sie für beide den Header:
class MasterController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } } class DetailController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Detail" self.navigationController?.navigationBar.prefersLargeTitles = true } }
Ein Split-Controller ist ein Container für zwei Controller. Wie ich vor dem Kat geschrieben habe, befindet sich links der Navigations-Hauptcontroller, rechts entsprechend der Auswahl in der Navigation oder detailliert (Detail-Controller). Denken Sie an Master und Detail, die Wörter finden Sie in der Dokumentation und den Protokollen.
Split hinzufügen
Gehen wir zu AppDelegate. Erstellen Sie in der didFinishLaunchingWithOptions- Methode ein neues Fenster, initialisieren Sie den Split-Controller und zwei weitere und setzen Sie es auf Split:
let masterController = MasterController() let masterNavigationController = UINavigationController(rootViewController: masterController) let detailController = DetailController() let detailNavigationController = UINavigationController(rootViewController: detailController) let splitViewController = UISplitViewController() splitViewController.viewControllers = [masterNavigationController, detailNavigationController] self.window = UIWindow(frame: UIScreen.main.bounds) self.window!.rootViewController = splitViewController self.window!.makeKeyAndVisible()
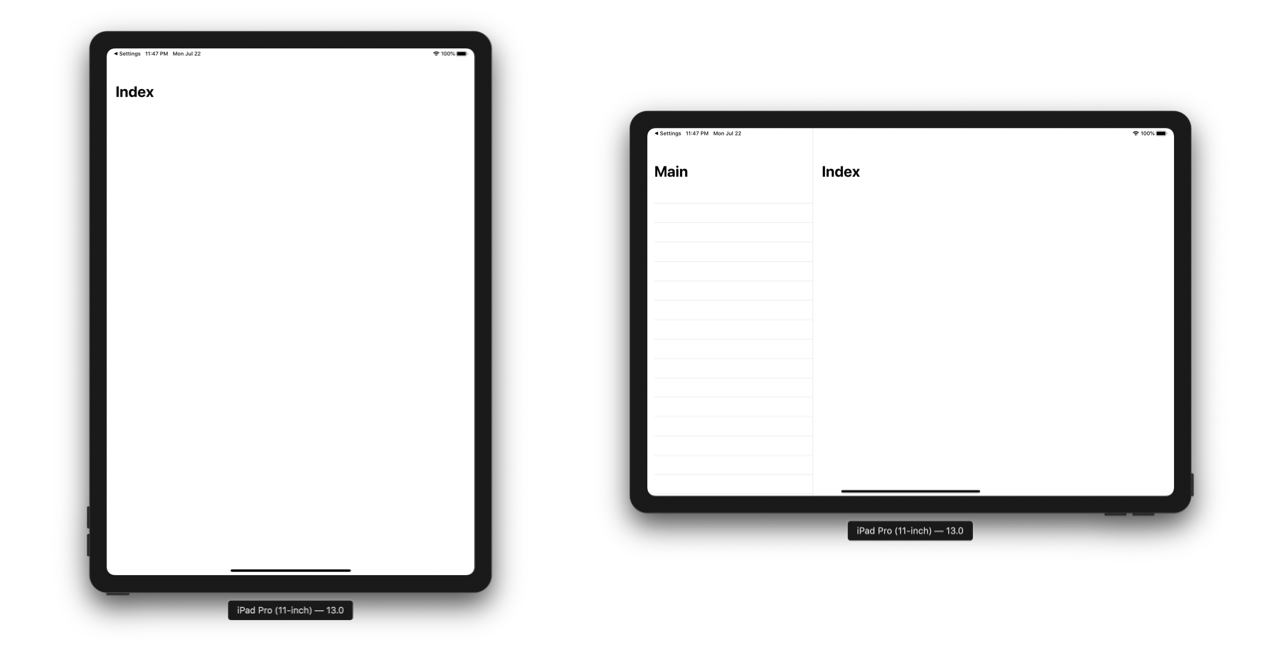
Führen Sie den Simulator aus. Porträt- und Landschaftsorientierungen:

In der Portausrichtung ist der Master-Controller nicht sichtbar. Wischen Sie nach links, damit es angezeigt wird. Es wird mit Modi konfiguriert, wir werden sie weiter analysieren.
Navigation
Fügen Sie dem Master-Controller Zellen hinzu. Ich möchte Sie daran erinnern, dass ein Master-Controller eine Tabelle ist, die in einen UINavigationController eingeschlossen ist.
Sie wissen, wie man Zellen hinzufügt, und müssen sich den Code nicht ansehen class MasterController: UITableViewController { override func viewDidLoad() { self.tableView = UITableView(frame: .zero, style: .insetGrouped) super.viewDidLoad() self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: "id") self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } override func numberOfSections(in tableView: UITableView) -> Int { return 2 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 4 } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "id")! cell.textLabel?.text = "\(indexPath)" return cell } }
Und wenn Sie nicht wissen wie, dann hier .
In iOS 13 wurde ein neuer .insetGrouped- Tabellenstil angezeigt , den ich installiert habe. Der Stil ist ab Xcode 11 verfügbar.
Führen Sie das Projekt aus:

Durch Klicken auf die Zelle wird eine detaillierte Steuerung angezeigt. Wie die "detaillierten Controller" das Gerücht abschneiden , hoffe ich in den Kommentaren die Übersetzung besser zu sagen. Der Code sieht folgendermaßen aus:
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let controller = DetailController() controller.navigationTitle = "\(indexPath)" self.showDetailViewController(UINavigationController(rootViewController: controller), sender: nil) }
Erinnern Sie sich an die Benennung von Master- / Detail-Controllern? Hier ist ein Beispiel für die Verwendung von Detail in der showDetailViewController- Methode.
Aufmerksam wird feststellen, dass der Controller keinen Navigationstitel hat . Aktualisieren Sie die Klasse des Detail-Controllers:
class DetailController: UIViewController { var navigationTitle: String = "Detail" override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = navigationTitle self.view.backgroundColor = .white } }
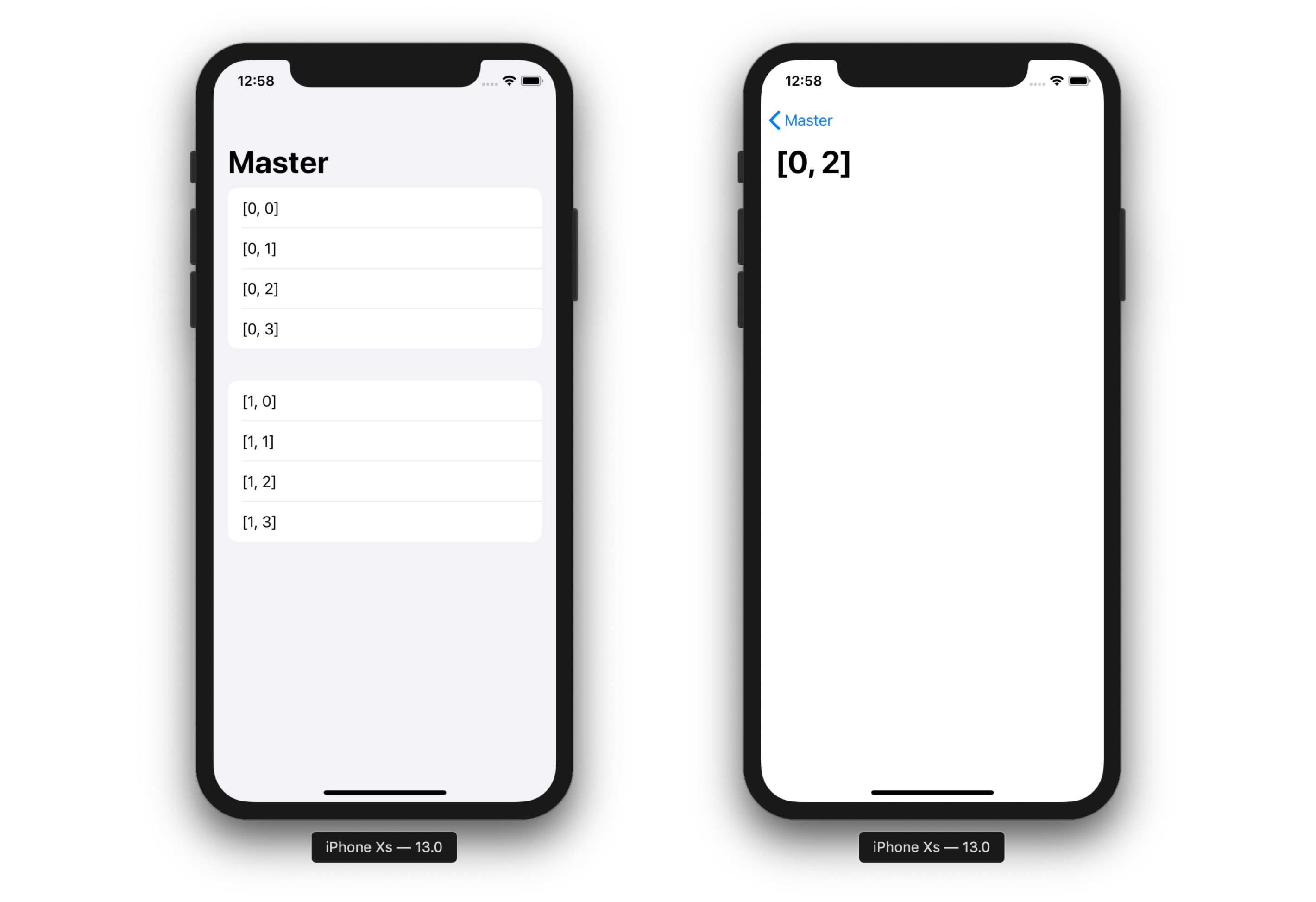
Führen Sie das Projekt aus und klicken Sie auf die Zelle:

IPhones
Die Navigation ist anpassungsfähig, was bedeutet, dass alles bereit ist. Na ja, fast. Wählen Sie ein iPhone aus und führen Sie Folgendes aus:

Funktioniert wie ein normaler Navigationscontroller. Das Universalität Anpassungsfähigkeit - Abhängig vom freien Speicherplatz platziert der Split-Controller die Haupt- und Detail-Controller.
Nicht der Master-Controller, aber Detail war der erste, der auf dem iPhone geöffnet wurde. Der Übergang von der Anzeige von zwei Controllern zu einer ähnlichen Situation wird vom UISplitViewControllerDelegate- Delegaten konfiguriert. Der Rückgabewert bestimmt, ob der Master-Controller oder Detail angezeigt werden soll:
extension AppDelegate: UISplitViewControllerDelegate { func splitViewController(_ splitViewController: UISplitViewController, collapseSecondary secondaryViewController: UIViewController, onto primaryViewController: UIViewController) -> Bool { return true } }
Diese Methode muss nicht immer true zurückgeben. Beispiel: Wenn Sie die Ausrichtung in einen kompakten und bereits geöffneten Detail-Controller ändern, müssen Sie möglicherweise Detail auf dem Bildschirm belassen. Planen Sie dieses Verhalten.

Landschaft für iPhone
Die Querformatausrichtung für iPhones funktioniert standardmäßig ohne Teilen. Dies wird durch den Anzeigemodus für den Split-Controller korrigiert:
splitViewController.preferredDisplayMode = UISplitViewController.DisplayMode.allVisible
Wir stellen den bevorzugten Anzeigemodus ein, nämlich das Master-Detail-Paar nach Möglichkeit anzuzeigen. Die Fähigkeit bestimmt die API, es ist unmöglich zu konfigurieren.
Im Hochformat bleibt die Ausrichtung gleich. Aber in der Landschaft (nur für Xs Max und 8+):
Wenn sich die Bedingungen für den Split-Controller im SDK ändern, werden sie von Ihrem Projekt standardmäßig implementiert.
Abmessungen
Kann angepasst werden. Dies geschieht durch das Seitenverhältnis:
splitViewController.preferredPrimaryColumnWidthFraction = 0.5 splitViewController.maximumPrimaryColumnWidth = 2000
Master und Detail haben die gleiche Größe. Stellen Sie sicher, dass Sie maximumPrimaryColumnWidth festlegen . Optional können Sie die Mindestbreite einstellen. Ich werde keinen Screenshot hinzufügen und es gibt so viele iPad für das Tutorial.
Meister verstecken
Fügen Sie eine Schaltfläche hinzu, die Detail im Vollbildmodus öffnet. Der geteilte Controller muss sich im .allVisible- Modus befinden. Fügen Sie den Code für den Detail-Controller in viewDidLoad ein :
if let splitController = self.splitViewController{ if let navController = splitController.viewControllers.last as? UINavigationController { navController.topViewController?.navigationItem.leftBarButtonItem = splitController.displayModeButtonItem } }
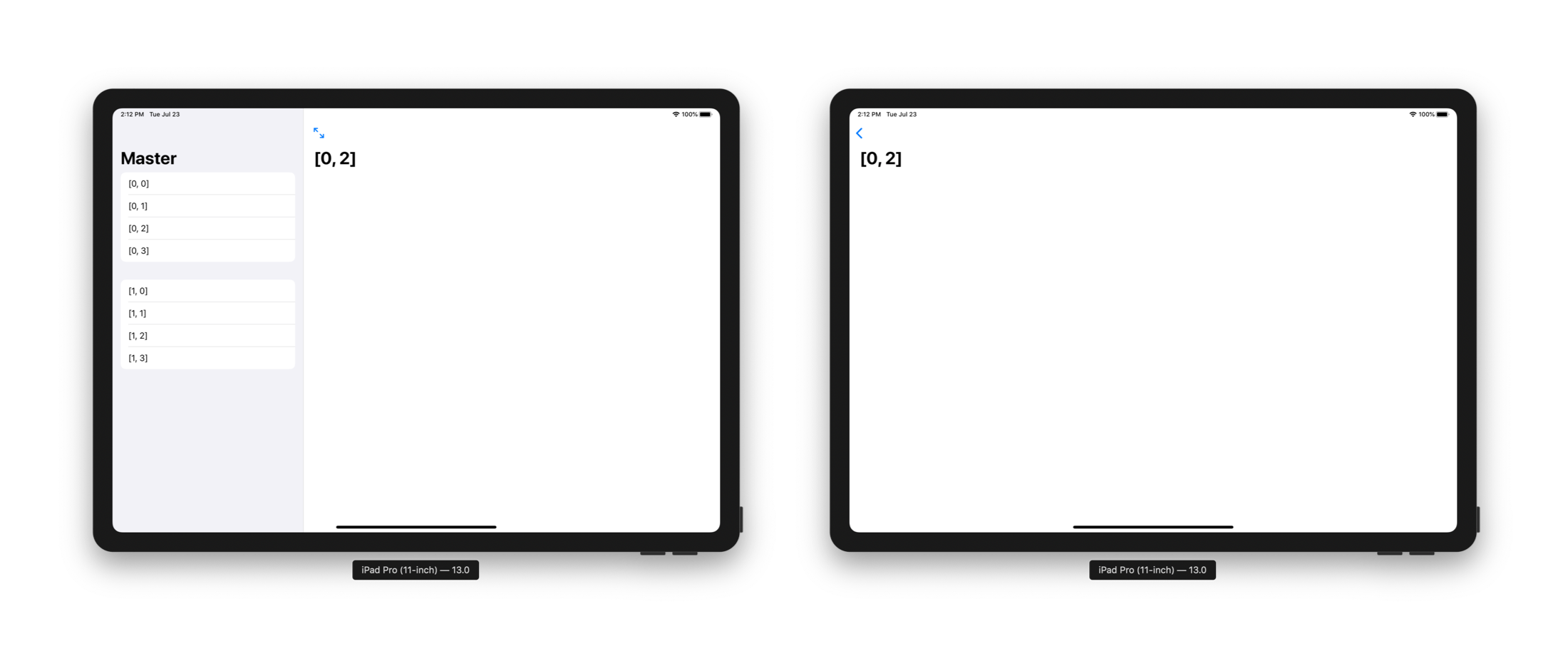
Es ist schwierig, das Verhalten zu beschreiben, und das GIF hat die Größe eines Moskauer Budgets. Daher ein Screenshot:

Oder ich habe ein Video auf Twitter .
Richtlinien
AutoLayout platziert die Elemente, der Split-Controller bestimmt die Navigation. Apple empfiehlt dringend die Verwendung eines statischen Master-Controllers . Zum Experimentieren habe ich links einen Navigations-Controller erstellt, indem ich auf eine Zelle geklickt habe, auf die ich die Controller gedrückt habe (anstatt den Detail-Controller zu aktualisieren). Es sieht komisch aus.
Beschränken Sie die Navigation im Allgemeinen auf eine Seite einer geteilten Ansicht. Wenn Sie die Navigation in beide Bereiche einer geteilten Ansicht einfügen, können sich die Benutzer nur schwer orientieren und die Beziehung zwischen den beiden Bereichen erkennen.
Markieren Sie die aktive Auswahl im Master-Controller. Obwohl der Inhalt des Detail-Controllers variieren kann, sollte er immer mit der Auswahl auf dem Master übereinstimmen. Dies hilft den Leuten, die Beziehung zwischen Controllern zu kontrollieren. Die Controller steuern - eine Art Wortspiel.
Split muss nicht überall verwendet werden. Wenn Ihre Anwendung jedoch über eine starke Navigation verfügt und der Root-Controller Tab oder Navigation ist, ist Split höchstwahrscheinlich hilfreich. Wenn Sie eine Einzelbildschirm-Übersetzeranwendung haben, benötigen Sie Split nicht.
Für Suchende
Link zur Dokumentation , Link zu Richtlinien .
Wenn Sie das Video lieber ansehen möchten, lesen Sie das Tutorial: