Heute möchte ich über JsonDiscovery sprechen, eine Browser-Erweiterung zum Anzeigen von JSON. Vielleicht werden Sie sagen: "Wir haben so viele ähnliche Erweiterungen!" Ja, es ist vollständig, aber die Funktionen von JsonDiscovery unterscheiden es von anderen und machen es wirklich leistungsfähig.
Schauen wir uns das genauer an ...

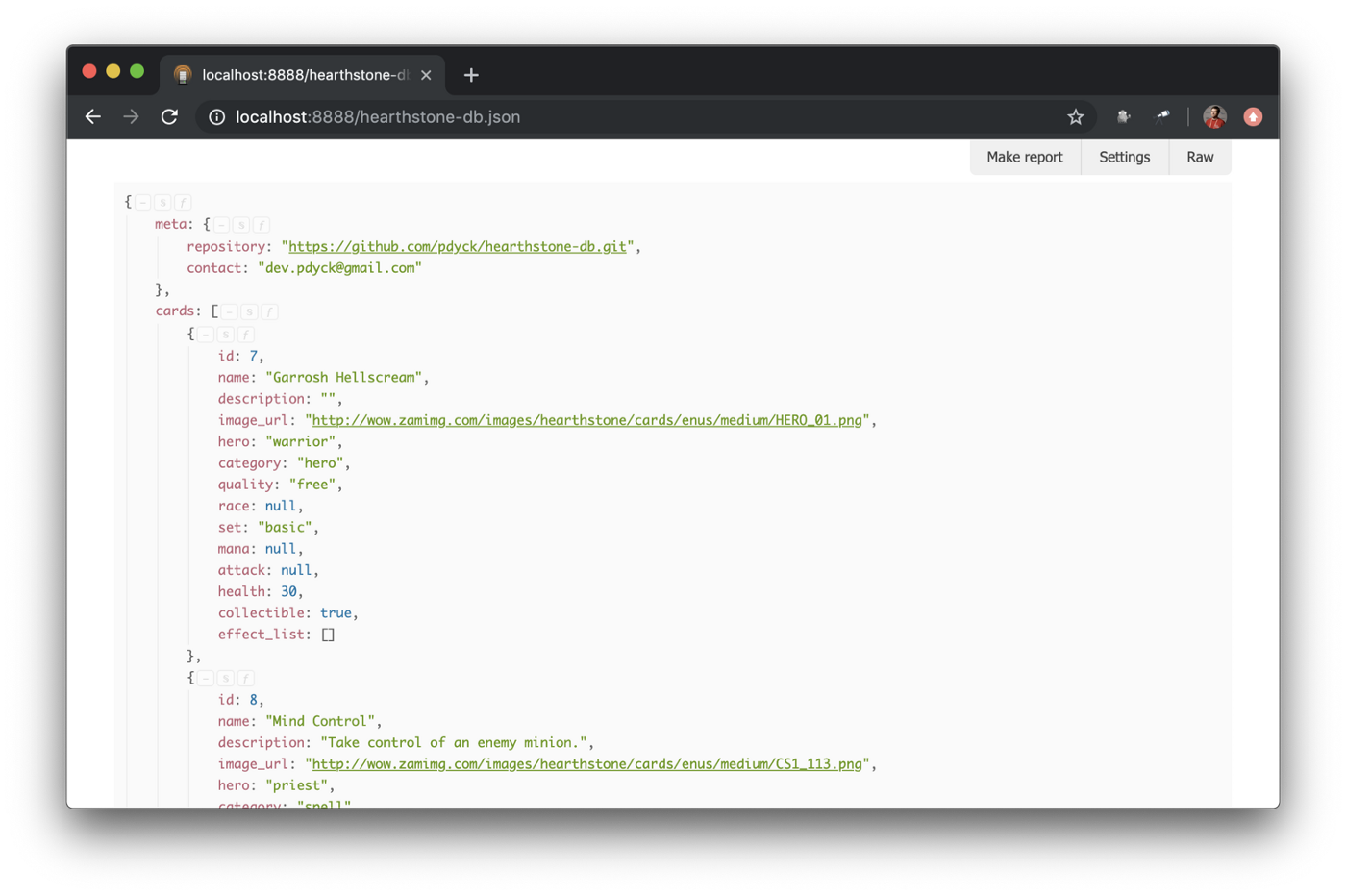
Für Demonstrationen habe ich die JSON-Datei für die Sammlung aller Karten aus dem Hearthstone-DB- Projekt verwendet (danke an Olga Kobets für die Idee). Und so sieht es aus, wenn Sie es in einem Browser mit installiertem JsonDiscovery öffnen:

Auf den ersten Blick ist dies nur ein weiterer JSON-Pinsel. Dies liegt daran, dass sich die meisten Funktionen nicht auf der Oberfläche befinden, um Sie nicht von Ihrem JSON abzulenken. Lassen Sie uns sie enthüllen:
- Einfaches Kopieren von JSON-Fragmenten in die Zwischenablage
- JSON-Struktursignatur
- JSON mit einer Anfrage transformieren
- Tipps zum Schreiben einer JSON-Anfrage
- Einstellen der Datenanzeige in JSON
- Teilen von "Berichten" über den Link
Wir betrachten jeden Artikel genauer.
Einfaches Kopieren von JSON-Fragmenten in die Zwischenablage
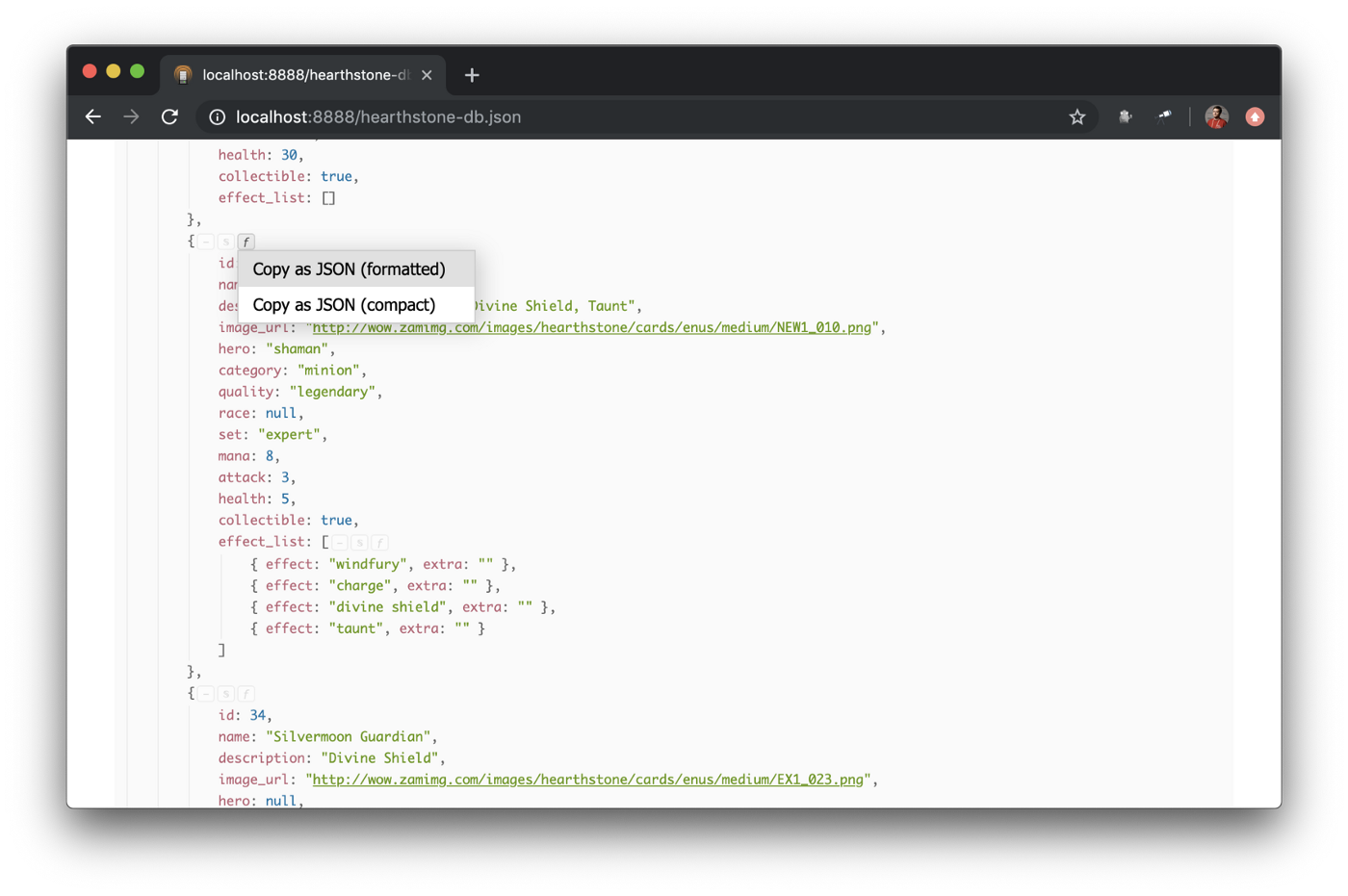
Es kommt vor, dass Sie ein Fragment von JSON kopieren müssen, dh ein verschachteltes Objekt oder Array. Mit JsonDiscovery ist dies eine einfache Aufgabe, da jedes bereitgestellte Objekt und Array über Aktionsschaltflächen verfügt. Eine davon ist die Schaltfläche „ƒ“, auf die Sie klicken können, um JSON in kompakter oder formatierter Form zu kopieren:

JSON-Struktursignatur
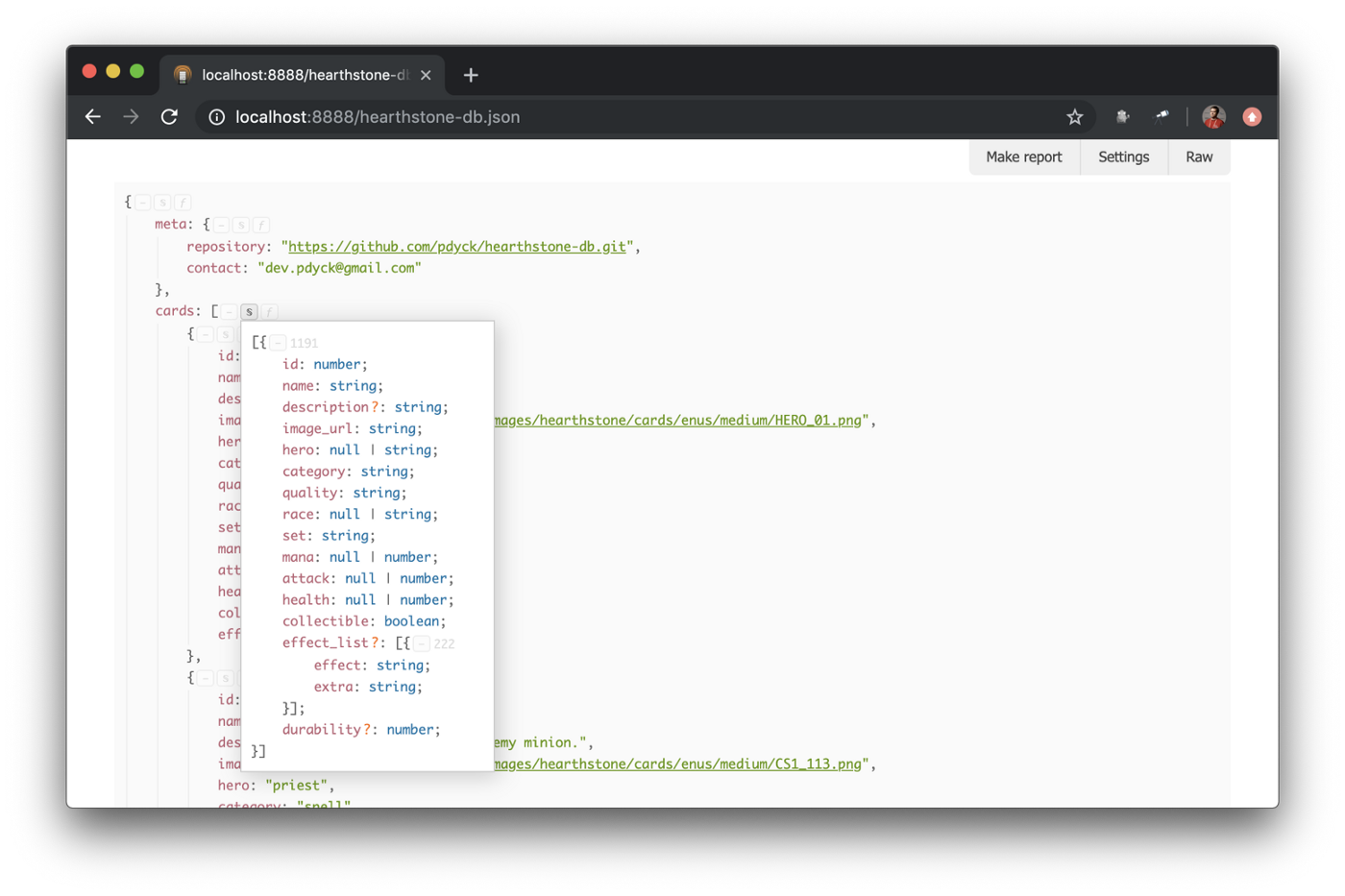
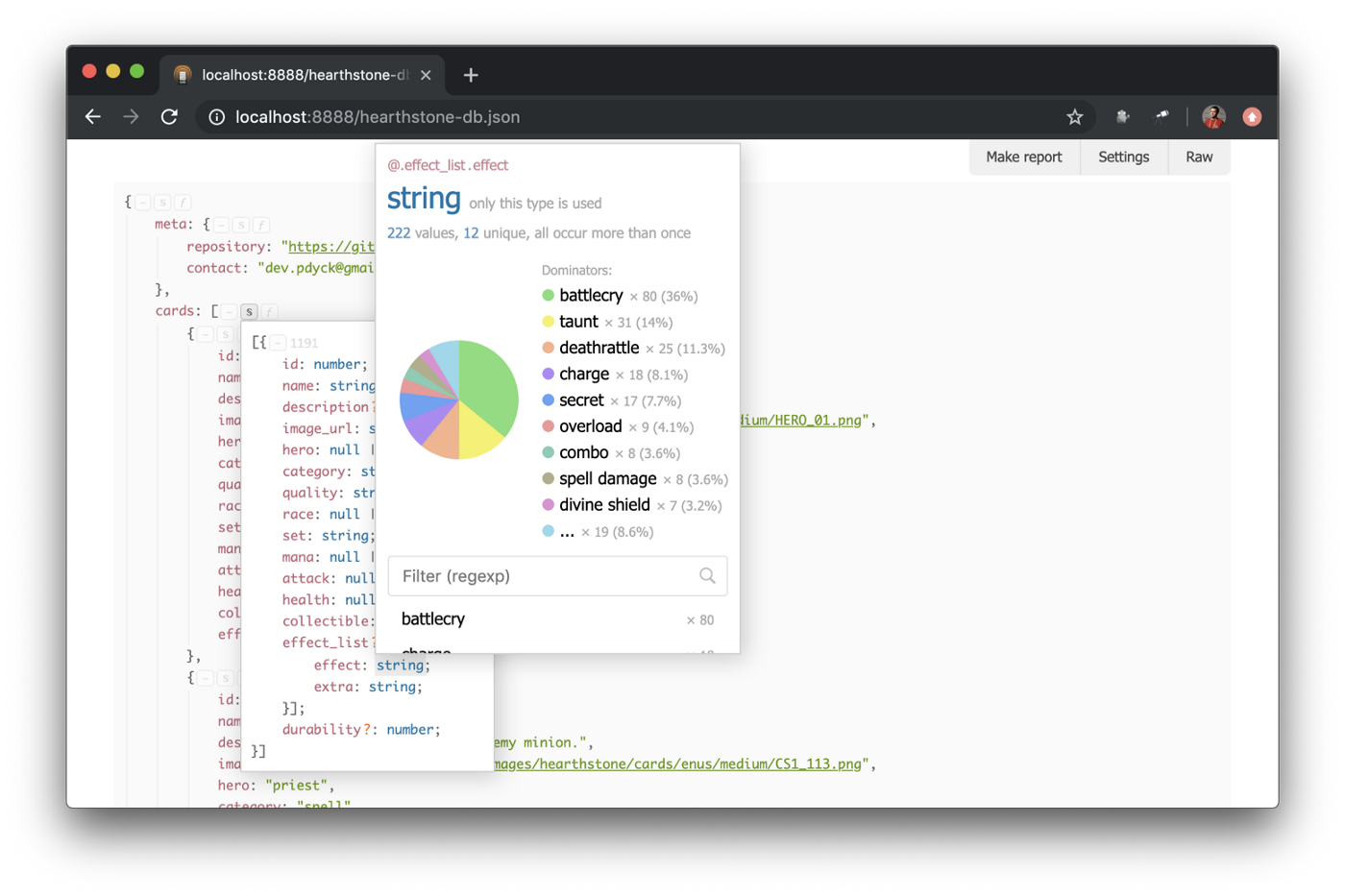
Wenn Sie Daten studieren, ist es hilfreich, eine Vorstellung von deren Struktur zu haben. Zeigen Sie einfach auf die Schaltfläche "S" in der Aktionsleiste des erweiterten Objekts oder Arrays, und Sie sehen die Signatur der Teilbaumstruktur. So etwas sieht in TypeScript aus:

Sie können auch auf eine Eigenschaft oder einen Werttyp in der Struktursignatur verweisen, um einige Details zu erhalten, z. B. darüber, welche Werte für das Feld verwendet wurden:

JSON-Anfragen
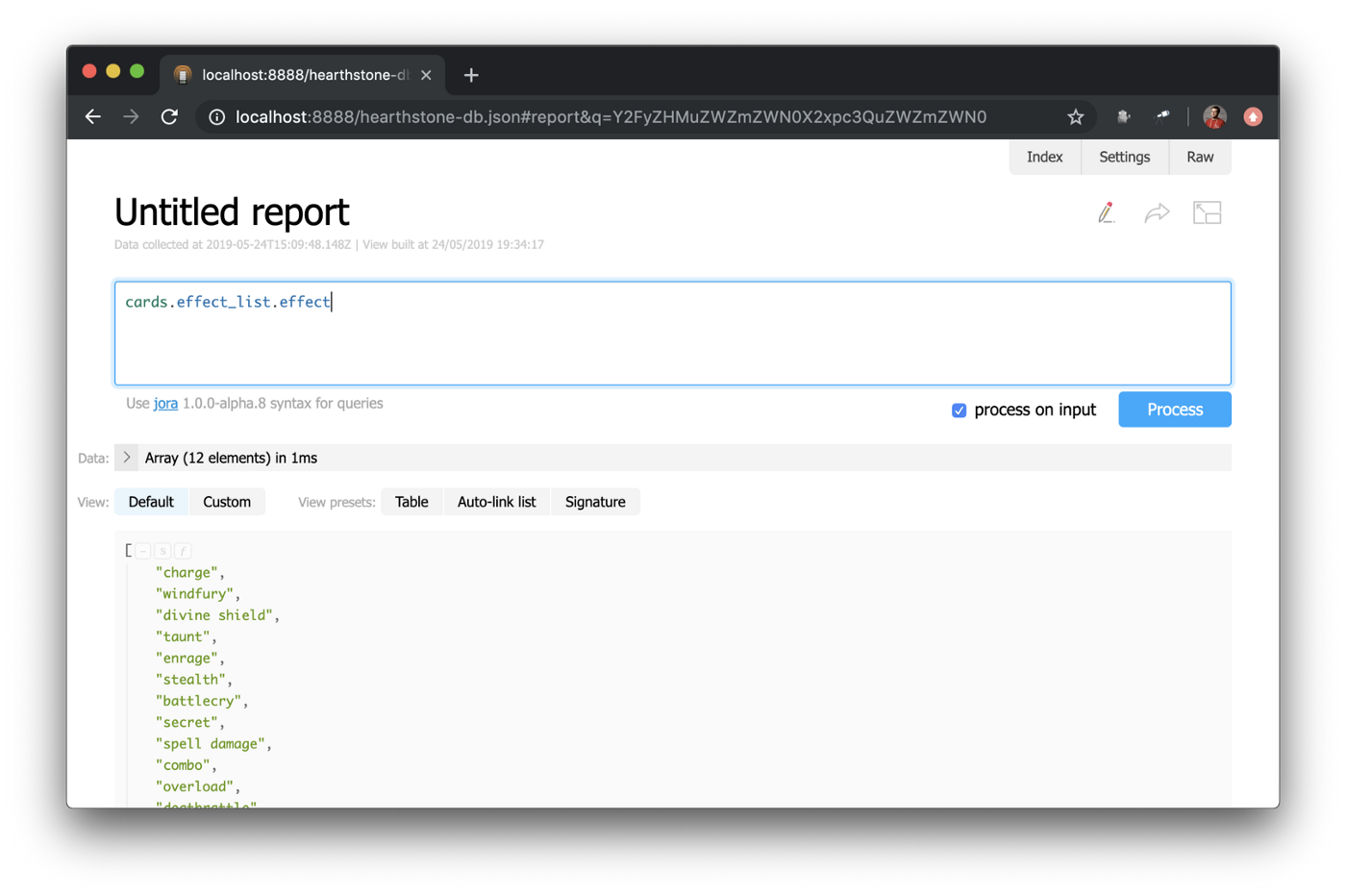
Durch Klicken auf die Schaltfläche "Bericht erstellen" gelangen Sie zu einer Seite, auf der Sie Anforderungen an Ihren JSON stellen und / oder dessen Anzeige konfigurieren können:

Für Abfragen wird die Jora- Sprache verwendet . Es basiert teilweise auf der Syntax von JavaScript 2015+, soll jedoch in größerem Umfang kompakter sein und mehr ausdrücken (als Teil der Aufgabe, Daten abzufragen).
Normalerweise müssen Sie nur eine Teilmenge der Daten über einen Pfad wie foo.bar.baz . Wenn der Schlüssel verbotene Zeichen enthält, verwenden Sie einfach [] (eckige Klammern), foo['a key with whitespaces'] . Alles ist wie in JavaScript, außer dass Sie sich keine Sorgen machen müssen, ob es einen Weg gibt oder nicht:

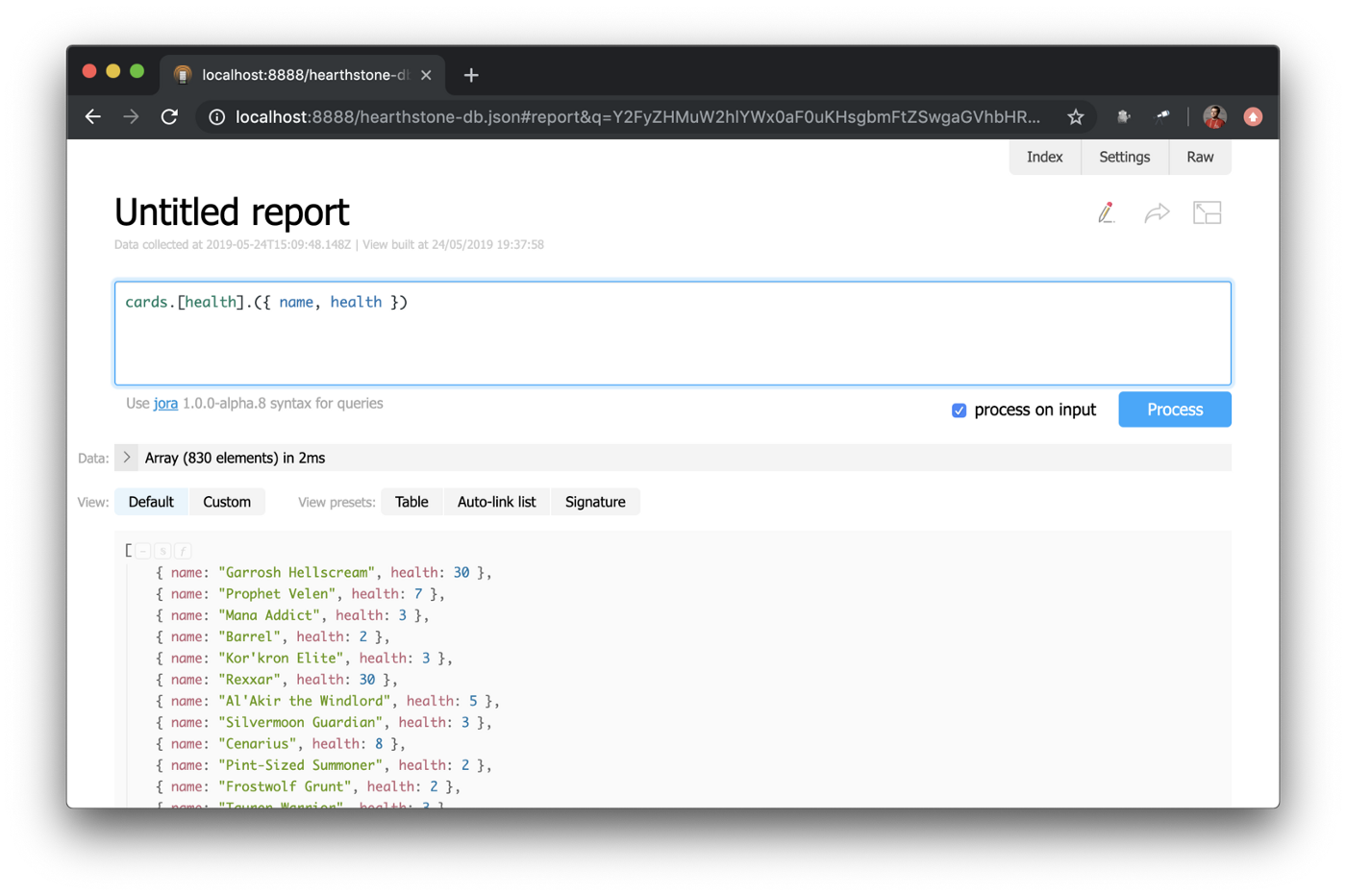
Filter oder Mapping müssen häufig verwendet werden. Jora bietet .[] Zum Filtern und .() Zum Mappen:

Das Beispiel im obigen Screenshot ( cards.[health].({ name, health }) ) kann wie folgt in JavaScript geschrieben werden:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
Was ist viel ausführlicher, nicht wahr?
Weitere Informationen zu Jora selbst und seiner Syntax finden Sie im Github-Repository. (Übrigens hat es auch eine CLI und eine Sandbox )
Tipps zum Schreiben einer JSON-Anfrage
Diese Funktion kann nicht richtig beschrieben werden. Sie müssen es selbst versuchen. Mindestens einmal:
Datenanzeigeeinstellungen
Wenn Sie die erforderlichen Daten aus JSON ausgewählt haben, können Sie die Anzeige konfigurieren. Zeigen Sie sie beispielsweise in einer Tabelle oder Liste wie folgt an:
Leider gibt es derzeit nicht genügend Dokumentation zur Beschreibung des Mappings (alles, was gefunden werden kann, befindet sich im Repository von development.js ). Aber ich glaube, dass es in naher Zukunft behoben wird.
Teilen von "Berichten" über den Link
Dies waren die beeindruckendsten Funktionen von JsonDiscovery, aber es gibt noch viel mehr kleinere Funktionen, da die Erweiterung und die zugrunde liegenden Projekte mit Liebe zum Detail erstellt werden. Und ich kann mit Zuversicht sagen, dass all dies die Erfahrung mit JSON im Browser verändert!
JsonDiscovery ist als Erweiterung von Chrome und Firefox verfügbar und wird von exdis als Open Source-Projekt entwickelt. Die Erweiterung basiert auf dem Discovery.js- Projekt, das sich noch in einem frühen Entwicklungsstadium befindet, aber bereits für Projekte wie JsonDiscovery nützlich ist. Daher werden in Zukunft weitere Verbesserungen und Funktionen erwartet. Folgen Sie den Ankündigungen!