
Hallo, ich bin Andrey Shalnev, QA Automation Lead im Skyeng Vimbox-Projekt. Im Laufe des Jahres haben das Team und ich die Prozesse der automatischen Tests optimiert, und jetzt stehen wir kurz vor der Endphase. Und dies ist ein guter Grund, auszuatmen, den Rückstand zu überprüfen und einige Zwischenergebnisse zu erzielen. Für Habra habe ich beschlossen, eine Auswahl der zehn nützlichsten und gleichzeitig einfachsten Dinge zu treffen, die uns bei der Optimierung der Autotests geholfen haben. Ich hoffe, dass der Artikel für QS-Teams in wachsenden Unternehmen nützlich sein wird, in denen die alten Testprozesse die Belastung nicht mehr bewältigen können und das Problem der Reorganisation den Vorteil erhöht.
Wie wir Autotests arrangiert haben
Vimbox verwendet Angular für das Frontend, daher schreiben wir Tests auf einem ziemlich klassischen Stapel für diese Lösung - Winkelmesser + Jasmin + JS / Typoskript. Im Laufe des Jahres haben wir die Regressionstestsuite erheblich überarbeitet. In seiner ursprünglichen Form war es redundant und nicht sehr praktisch - Tests von mehreren hundert Zeilen mit einer Durchlaufzeit von 5 bis 10 Minuten, bei dieser Länge eines separaten Testszenarios erreicht es aufgrund einer falschen Datei sehr oft nicht das Ende. Wir haben die Tests jetzt in kürzere und stabilere Szenarien unterteilt. Wir verwenden failFast, damit die Laufzeit akzeptabel ist (ein Test, der in der Mitte abstürzt, versucht nicht, jeden nächsten Schritt abzuschließen und auf das Timeout zu warten). Außerdem haben wir redundante Überprüfungen beseitigt: Wir stellen sicher, dass eine bestimmte Funktion im Allgemeinen funktionsfähig ist, versuchen jedoch nicht, sie in allen möglichen Variationen zu überprüfen.
Autotests werden priorisiert. Eine kleine Reihe von Prioritäten - User Acceptance Test (UAT) - wird stündlich auf dem Produkt ausgeführt, nach der Bereitstellung der Hauptprojekte und beim Testen von Aufgaben auf Prüfständen.
Der Prozess an den Ständen sieht folgendermaßen aus: Der Entwickler überträgt die Aufgabe auf das Testen, die Qualitätssicherung stellt sie auf seinem Stand bereit und führt die Tests aus - sowohl UAT als auch Regression. In UAT haben wir ungefähr 150 Fälle, Regression - ungefähr 700 Tests, es wird ständig aktualisiert. In den meisten wichtigen und kritischen Fällen deckt diese Suite etwa 80% ab und wird bei jeder Iteration ausgeführt.
Zehn Life Hacks
Geben Sie die Rolle der Browserinstanz explizit an . Die Besonderheit von Vimbox-Tests besteht darin, dass in den allermeisten Fällen zwei oder sogar mehr Browserinstanzen verwendet werden, da die Lektion mindestens zwei Seiten hat - einen Lehrer und einen Schüler. Früher gab es ein Problem: Eine Browserinstanz wurde durch eine Nummer angezeigt. Es wurde verstanden, dass jeder verstand, dass browser1 ein Lehrer war und browser2 und darüber hinaus Schüler. Dies ist jedoch nicht immer der Fall. Es kam vor, dass der Browser des Schülers der erste war. Darüber hinaus gibt es Tests, bei denen die Schüler selbst unterschiedlich sind. Beispielsweise müssen wir sicherstellen, dass Sie nicht versehentlich in den Unterricht eines anderen gelangen können. Um allen klar zu machen, welcher Benutzer sich in welcher Browserinstanz befindet, haben sie begonnen, die Rolle in ihrem Namen explizit anzugeben: teacher.browser , student.browser , wrongStudent.browser usw. Ich habe mehr lesbare Testskripte.
Wir verwenden Pfeilfunktionen: () => , nicht function() . Erstens ist eine solche Aufzeichnung kürzer. Zweitens, eine modernere Syntax, versuchen wir, uns vom Archaischen zu entfernen. Drittens vermeiden Pfeilfunktionen Probleme mit this Zeiger aus JavaScript. Die Pfeilfunktion erstellt keinen lexikalischen Bereich , sodass auf etwas außerhalb this Bereichs definiert werden this . Werde das klassische Krückenselbst los = this .
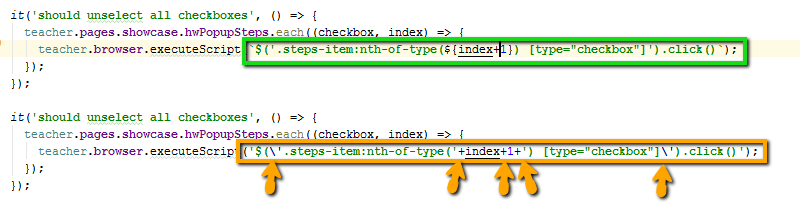
Wir verwenden Vorlagenzeichenfolgen anstelle von Verkettungen mit Pluszeichen: `Student $ {studentName}` und nicht "Student" + studentName . Wir versuchen, Musterzeichenfolgen anstelle von Verkettungen mit Pluszeichen zu verwenden.

Dies ist eine moderne Syntax, sie ist besser lesbar. Beide Arten von Anführungszeichen (einfach und doppelt) können innerhalb der Zeichenfolge verwendet und nicht überprüft werden.
Wir verwenden TypeScript . Meistens aus Gründen einer angemesseneren Entwicklungsumgebung und einer normalen Code-Navigation. In den meisten Fällen ist jetzt anstelle einiger Tipps ein direkter Übergang zur Methode / zum Feld möglich. Gleichzeitig war für die Umstellung auf TypeScript nicht viel Refactoring erforderlich: Für den Anfang können Sie einfach die Dateierweiterungen von .js in .ts ändern, das Projekt bleibt funktionsfähig. Ändern Sie dann schrittweise die Syntax von require in Import , die Navigation wird verbessert.
Teilen Sie große Seitenobjekte in Unterklassen auf, um die Verwaltung solcher Objekte zu vereinfachen. Unsere größte Page Object-Lektion erreichte viertausend Codezeilen. Es war schwierig, durchzublättern. Denken Sie daran, was begonnen wurde und was nicht. Jetzt ist der längste Code ungefähr 1300 Zeilen. Wir können sagen, dass wir damit die große Klasse der Antimuster beseitigt haben. Außerdem haben sie unnötige Kommentare entfernt und an der Bequemlichkeit und Verständlichkeit der Namen der Methoden gearbeitet: In den meisten Fällen ist ein Kommentar, der ihre Arbeit erklärt, einfach nicht erforderlich, wenn die Methode gemäß der für alle klaren Konvention benannt wird.
Wir führen die UAT parallel in mehreren Threads aus , um die Arbeit mit der UAT am Produkt zu erleichtern. Tatsache ist, dass bei uns ein solcher Test einmal pro Stunde läuft und 15 Minuten in einem Thread läuft. Wenn eine Datei darin vorkommt, wird sie neu gestartet und funktioniert am Ende eine halbe Stunde lang. Während einer Bereitstellung kann dies ein Problem sein, da die Warteschlange verzögert ist. Das Ergebnis der Verwendung der Parallele beträgt 2-3 Minuten auf der UAT (oder 6 Minuten mit einem Neustart). Die Warteschlange bewegt sich schneller, Informationen über das Problem oder dass sich herausgestellt hat, dass die Datei falsch ist, kommen schneller an.
Wir führen regelmäßig UAT und Regression auf Prüfständen durch . Jeder unserer manuellen Tester hat einen eigenen Server. Früher haben wir Regressionstests für Produkte durchgeführt, nachdem der manuelle Tester einen signifikanten Teil der Fehler gefunden hatte - tatsächlich haben wir nur danach gesucht. Jetzt führen wir bei jeder Iteration des manuellen Testens der Aufgabe Autotests durch, was zum einen die Arbeit eines manuellen Testers erleichtert (er muss nicht automatisch das durchstechen) und zum anderen den Rückkopplungszyklus verkürzt. Wenn der Entwickler etwas kaputt gemacht hat, wird er eine halbe Stunde nach Einführung der Aufgabe davon erfahren und nicht am nächsten Tag. Außerdem können Sie auf dem Prüfstand viele Dinge tun, die für die Produktion unerwünscht sind: Ändern Sie die Versionsnummer des Produkts, löschen / fügen Sie Testinhalte hinzu, bearbeiten Sie die Datenbank furchtlos, um die Testsituation vorzubereiten usw.
Leere Dateien löschen . Wir versuchen, die Konsistenz zwischen der Verzeichnisstruktur in Autotests und in Testrail aufrechtzuerhalten. Gleichzeitig sind wir aber irgendwann auf ein Problem gestoßen - in Testrail gibt es eine große Anzahl von Fällen mit niedriger Priorität (nur über 9000+ Fälle), weil Es wird als Projektwissensbasis verwendet. Gleichzeitig werden nur etwa tausend der wichtigsten Fälle mit Autotests abgedeckt. Wenn wir eine perfekte Übereinstimmung erzielen, erhalten wir eine große Anzahl nicht verwendeter Dateien und Verzeichnisse. Dies erschwert die Navigation des Projekts und beeinträchtigt das Verständnis dessen, was tatsächlich getestet wird. Infolgedessen blieben nur die erforderlichen Ordner und Dateien übrig, der Rest wurde gelöscht.
Wir beheben die gefundenen Fehler . Die Hauptaufgabe von Autotests besteht nicht darin, Fehler zu finden, sondern schnell sicherzustellen, dass sie nicht vorhanden sind, sodass selten etwas erkannt wird. Die Fixierung löst zwei Probleme: Erstens sehen wir Statistiken, in denen Probleme am häufigsten auftreten und welche, und zweitens werden wir das Gefühl los, dass wir etwas falsch machen. Wenn Tests nichts finden, stellt sich die Frage: Tun wir alles richtig, vielleicht nützen unsere Tests nichts? Und dann gibt es eine Tafel, die zeigt, wann sie fangen konnten: mehr als 60 Bugs pro Jahr. Gleichzeitig wurde die Bedeutung der Ausführung von Tests sowohl auf Produkt- als auch auf Testservern deutlich. Ein häufiger Start auf dem Produkt - jede Stunde - hilft dabei, Infrastrukturprobleme zu erkennen (ein externer Dienst ist nicht verfügbar, unser Server ist ausgefallen). Der Start vor dem manuellen Testen erkennt Ausfälle, die durch den neuen Code verursacht wurden.
Implementierte data-qa-id-Attribute , z. B. [data-qa-id="btn-login"] . Zweck: stabilere Selektoren. Wir haben uns mit dem Entwicklungsteam darauf geeinigt, dass wenn Sie die Implementierung einiger Elemente ändern und dort das Attribut data-qa-id , sie verstehen, dass dies für Autotests gilt, sie es nicht ändern und es genau übertragen. Dieses Attribut hat einen logischen Namen, der an sich erkennen kann, wofür das Element verantwortlich ist. Darüber hinaus sind wir nicht von der spezifischen Implementierung des Elements abhängig - welche gewöhnliche ID hängt daran, welche Klasse, Tag, Differential, Link hängt daran. Es wurde ruhiger: Selektoren brechen seltener, in einigen Fällen können zusätzliche Informationen mit diesem Attribut angezeigt werden. Beispielsweise benötigen Sie den Namen eines Schritts in einer Lektion. Wenn Sie sich über XPath dem Namen des Schritts zuwenden, kann sich die Auswahl als lang, mehrstufig und schlecht lesbar herausstellen. Wenn Sie mit der HTML-Vorlage im Angular-Code arbeiten, können Sie denselben Namen in einem kurzen verständlichen Attribut anzeigen und den langen XPath umgehen.
Teilen Sie Ihre Lebenshacks und Gedanken in den Kommentaren!