Während der WWDC 2019 war einer der größten und aufregendsten Momente die Ankündigung der SwiftUI-Veröffentlichung.
SwiftUI ist ein völlig neues Framework, mit dem Sie Benutzeroberflächen entwerfen und entwickeln können, indem Sie weniger Code deklarativ schreiben.
Im Gegensatz zu UIKit, das üblicherweise in Verbindung mit
Storyboards verwendet wurde , ist SwiftUI vollständig softwarebasiert. Die Syntax ist jedoch sehr einfach zu verstehen und das Projekt kann mithilfe der automatischen Vorschau schnell angezeigt werden.
Da SwiftUI die Swift-Sprache verwendet, können Sie Anwendungen mit derselben Komplexität mit viel weniger Code erstellen. Durch die automatische Verwendung von SwiftUI kann die Anwendung außerdem Funktionen wie
Dynamic Type ,
Dark Mode ,
Localization und
Accessibility verwenden . Darüber hinaus ist es auf allen Plattformen verfügbar, einschließlich
macOS ,
iOS ,
iPadOS ,
watchOS und
tvOS . Jetzt kann Ihr Benutzeroberflächencode plattformübergreifend synchronisiert werden, sodass Sie mehr Zeit haben, sich auf einen sekundären plattformspezifischen Code zu konzentrieren.
Über diesen Artikel
Es ist wichtig, dass Entwickler früher lernen, wie man SwiftUI verwendet, da Apple letztendlich den größten Teil seiner Aufmerksamkeit auf dieses Framework richten wird. In diesem Artikel werden wir uns mit den Grundlagen von SwiftUI befassen und lernen, wie Sie eine minimale Navigation erstellen, Bilder, Text und Listen anzeigen, indem Sie eine einfache Kontaktliste erstellen, in der alle Mitglieder unseres Teams angezeigt werden. Bei der Auswahl eines Teammitglieds zeigt die Anwendung detaillierte Informationen an, die das Bild des Benutzers mit seiner kurzen Biografie enthalten. Fangen wir an!
Starten Sie
Xcode 11 . Zum Zeitpunkt dieses Schreibens befindet sich Xcode 11 noch in der Beta-Phase, sodass einige Funktionen möglicherweise nicht wie erwartet funktionieren. In diesem Artikel verwenden wir
Swift 5 . Obwohl für diesen Artikel keine fortgeschrittenen Swift-Kenntnisse erforderlich sind, wird dennoch empfohlen, die Grundlagen der Sprache zu verstehen.
Anmerkung des Herausgebers: Um eine Vorschau von Bildern aus Canvas in Xcode anzuzeigen und mit ihnen zu interagieren, stellen Sie sicher, dass Mac OS 10.15 Beta installiert ist.
Erstellen eines neuen Projekts mit SwiftUI
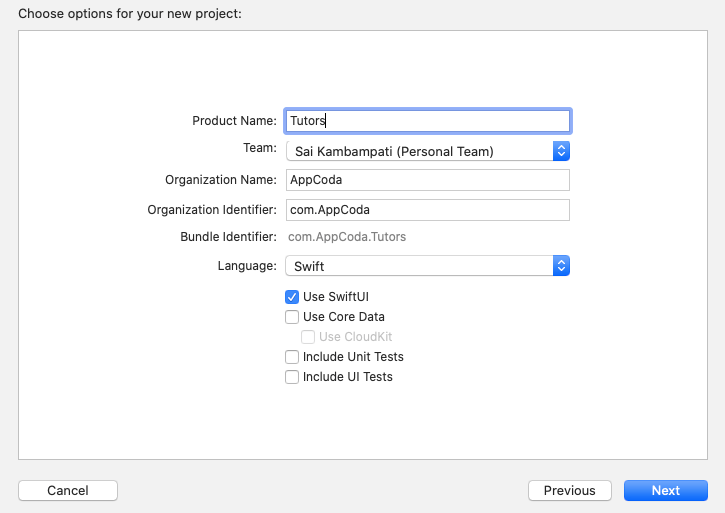
Beginnen wir noch einmal von vorne, damit Sie sofort sehen können, wie Sie die SwiftUI-Anwendung starten. Öffnen Sie zuerst Xcode und wählen Sie "Neues Xcode-Projekt erstellen". Wählen Sie für die iOS-Plattform die Single View App aus. Geben Sie einen Namen für die Anwendung ein und füllen Sie die Textfelder aus. Stellen Sie jedoch sicher, dass "SwiftUI verwenden" unten aktiviert ist. Wenn Sie diese Option nicht auswählen, erstellt Xcode eine Storyboard-Datei für Sie.

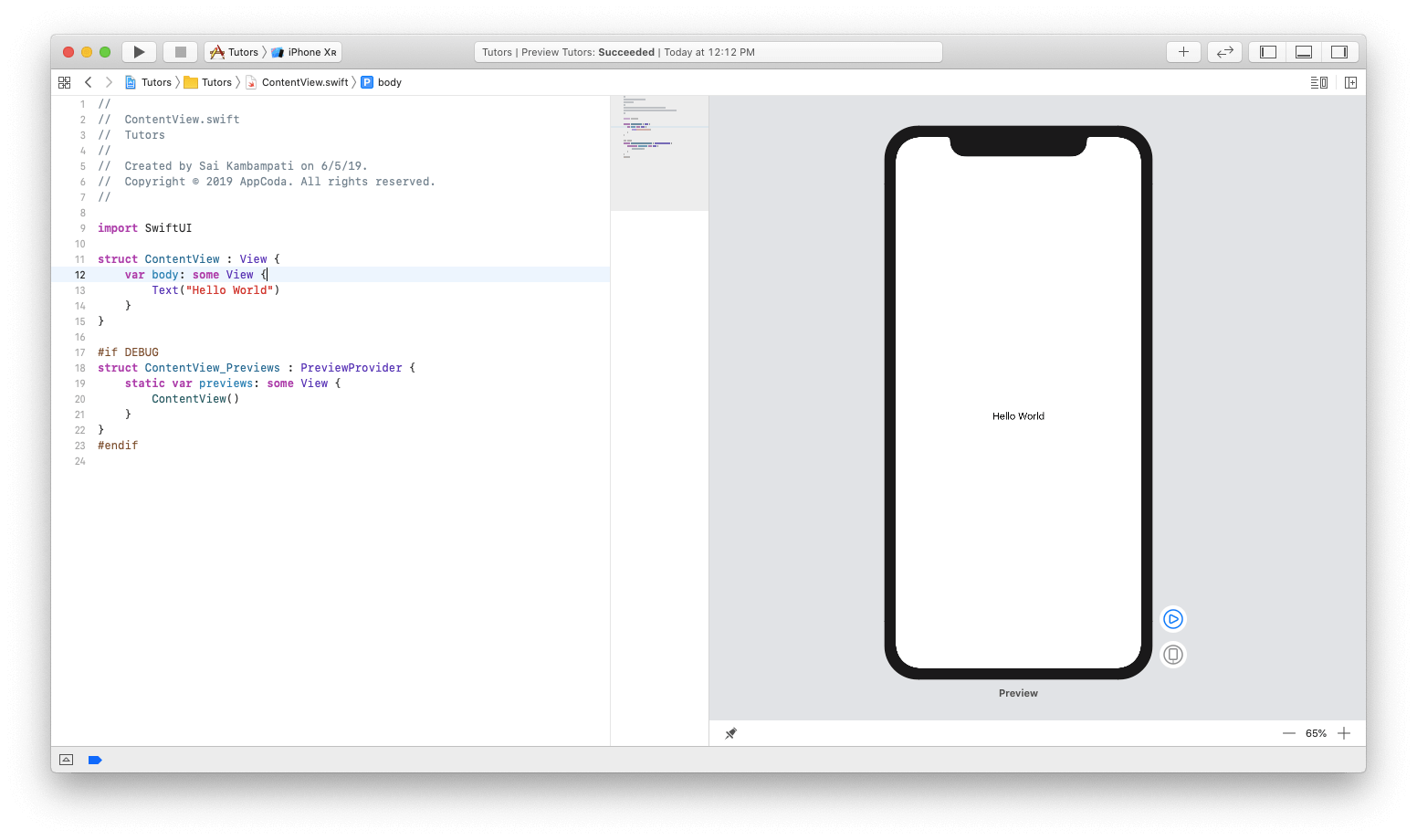
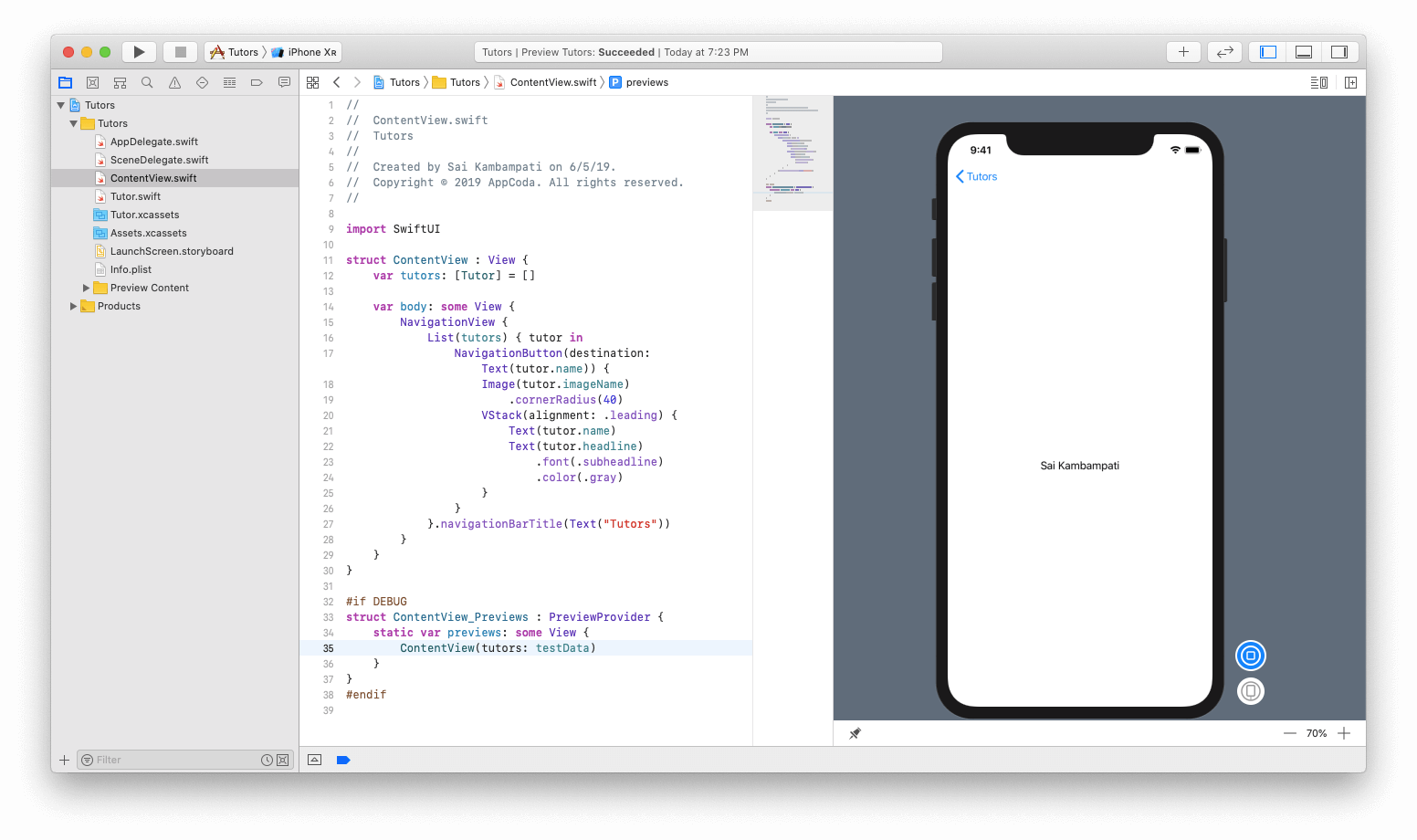
Xcode erstellt automatisch eine Datei mit dem Namen ContentView.swift für Sie. Es ist überraschend, dass auf der rechten Seite eine Vorschau Ihres Codes angezeigt wird (siehe Abbildung unten).

Wenn die Vorschau nicht angezeigt wird, müssen Sie im Vorschaubereich auf die Schaltfläche Fortsetzen klicken. Die Erstellung des Projekts wird einige Zeit dauern. Seien Sie geduldig und warten Sie, bis die Kompilierung abgeschlossen ist.
Nun wollen wir sehen, wie Sie diese Dateien ändern können, um eine Anwendung zu erstellen.
Erstellen Sie eine Listenansicht
Das Erstellen einer Listenansicht erfolgt in drei Schritten. Der erste ist das Erstellen von Zeilen in einer Liste. Vielleicht ähnelt das Design einem UITableView. Erstellen Sie dazu eine ContactRow. Die zweite Stufe ist die Übertragung der erforderlichen Daten in die Liste. Ich habe Daten, die bereits codiert sind, und es sind nur wenige Änderungen erforderlich, um die Liste mit den Daten zu verknüpfen. Der letzte Schritt besteht einfach darin, die Navigationsleiste hinzuzufügen und die Liste in die Navigationsansicht einzubetten. Es ist ziemlich einfach. Nun wollen wir sehen, wie all dies in SwiftUI implementiert wurde.
Erstellen Sie eine Liste der Lehrer
Zunächst müssen Sie eine Ansicht erstellen, um eine Liste aller Teammitglieder anzuzeigen, einschließlich Fotos ihres Profils und ihrer Beschreibung. Mal sehen, wie das geht.
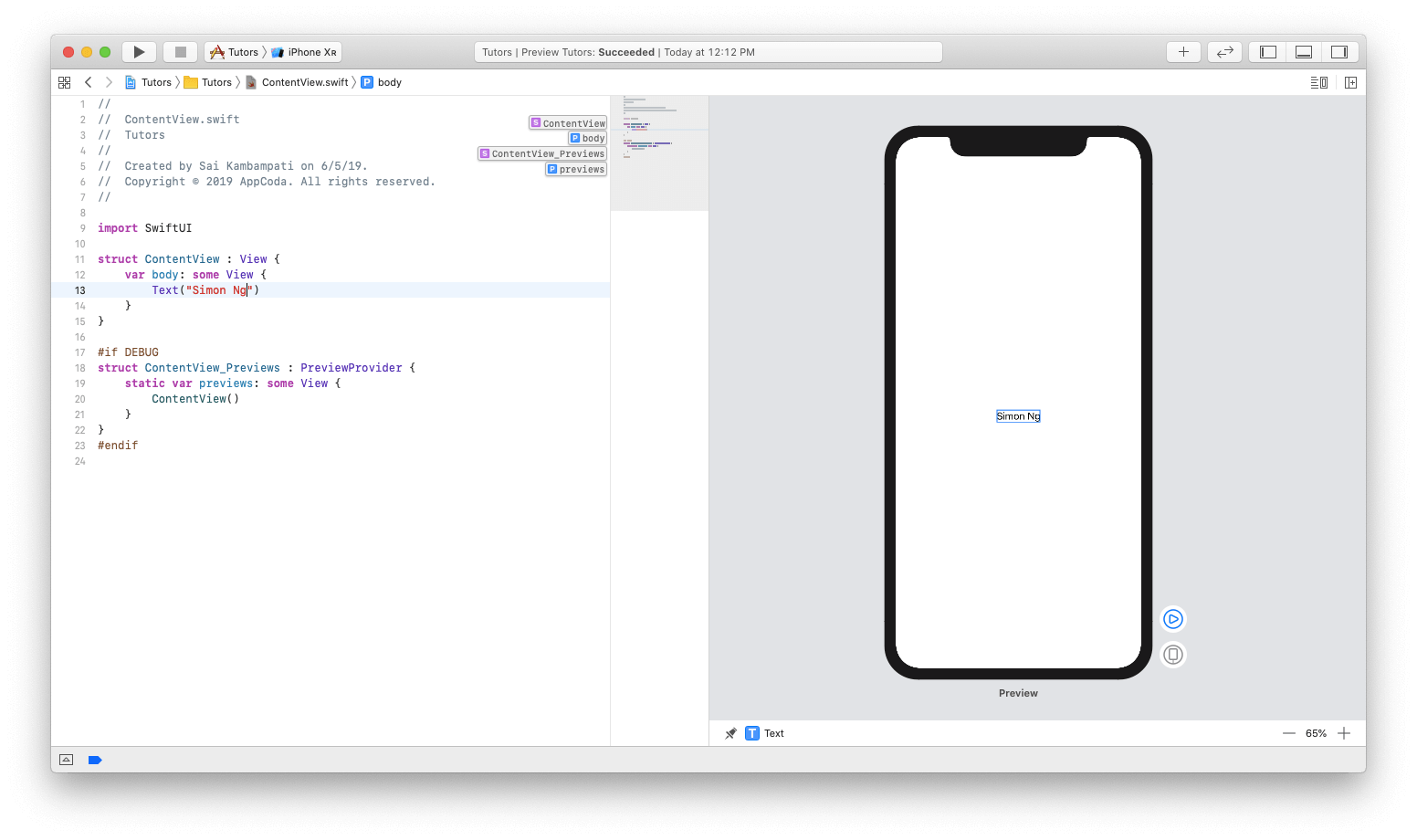
Wie wir sehen können, hat der generierte Code eine Textkomponente mit dem Wert "Hello World". Ändern Sie im Code-Editor den Code-Wert in "Simon Ng".
struct ContentView: View { var body: some View { Text("Simon Ng") } }
Wenn alles richtig funktioniert, sollte rechts ein automatisches Update angezeigt werden. Dies ist der Effekt der sofortigen Anzeige, wie wir erwartet hatten.

Fügen wir der Anwendung ein neues
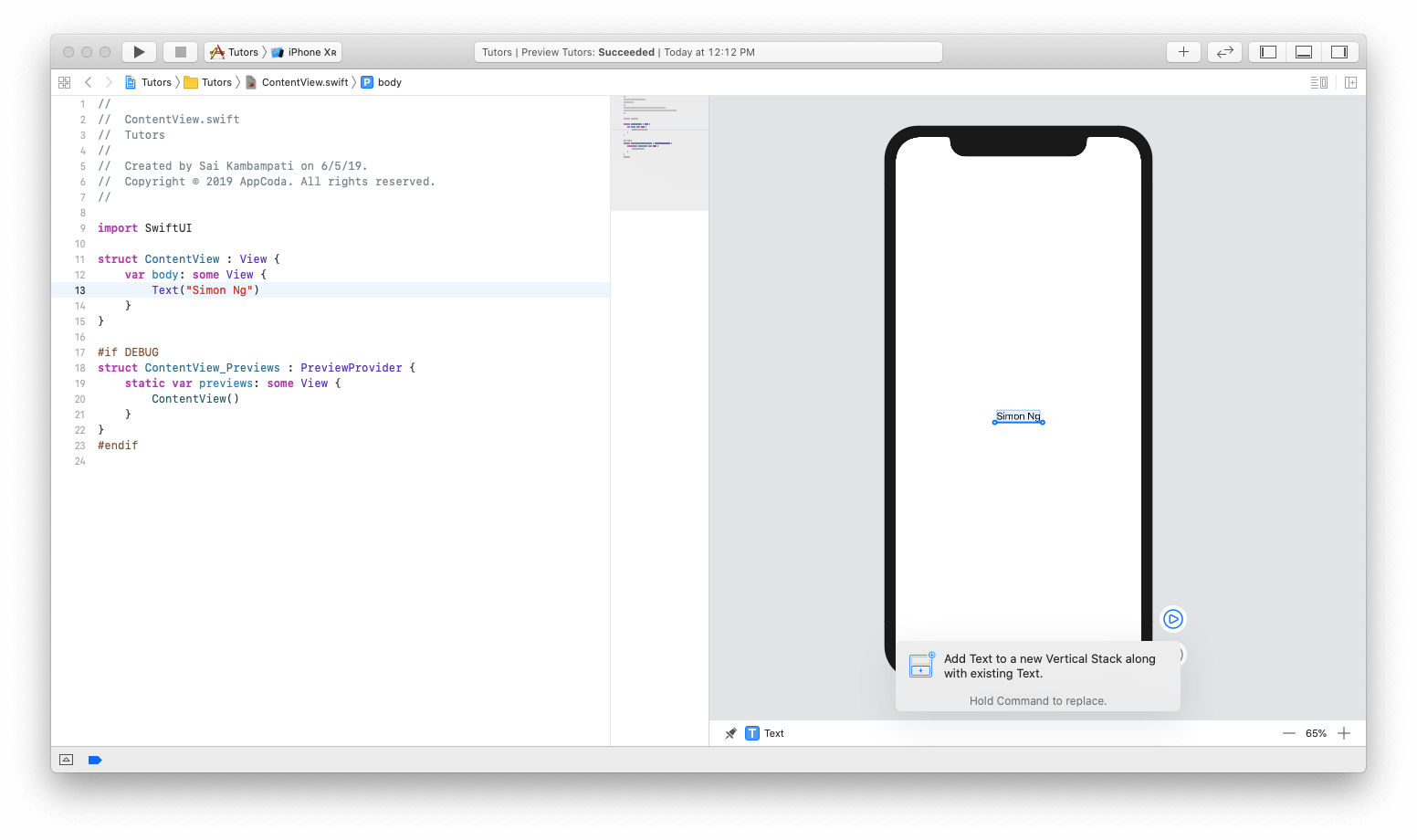
Textelement hinzu . Dies ist eine kurze Beschreibung des Teilnehmers. Um der Anwendung ein neues Schnittstellenelement hinzuzufügen, müssen Sie auf die Schaltfläche + in der oberen rechten Ecke klicken. Ein neues Fenster mit einer Liste verschiedener Ansichten wird angezeigt. Verschieben Sie die Ansicht mit dem Namen Text und platzieren Sie sie wie unten gezeigt unter dem ursprünglichen
Textelement .

Beachten Sie den Code auf der linken Seite:
struct ContentView: View { var body: some View { VStack { Text("Simon Ng") Text("Placeholder") } } }
Möglicherweise stellen Sie fest, dass unter Textansicht ein neues Textelement mit dem Wert Simon Ng hinzugefügt wurde. Der Unterschied besteht darin, dass diese Ansicht die Ansicht nun in etwas namens VStack eingeschlossen zu haben scheint. VStack wird für den vertikalen Stapel verwendet und ersetzt das automatische Layout in SwiftUI. Wenn Sie Erfahrung mit der Entwicklung von Software für watchOS haben, wissen Sie wahrscheinlich, dass es keine Einschränkungen gibt. Außerdem werden alle Elemente in Gruppen angeordnet. Bei einem vertikalen Stapel werden alle Ansichten vertikal angeordnet.
Ändern Sie nun den Text von "Platzhalter" in "Gründer von AppCoda".
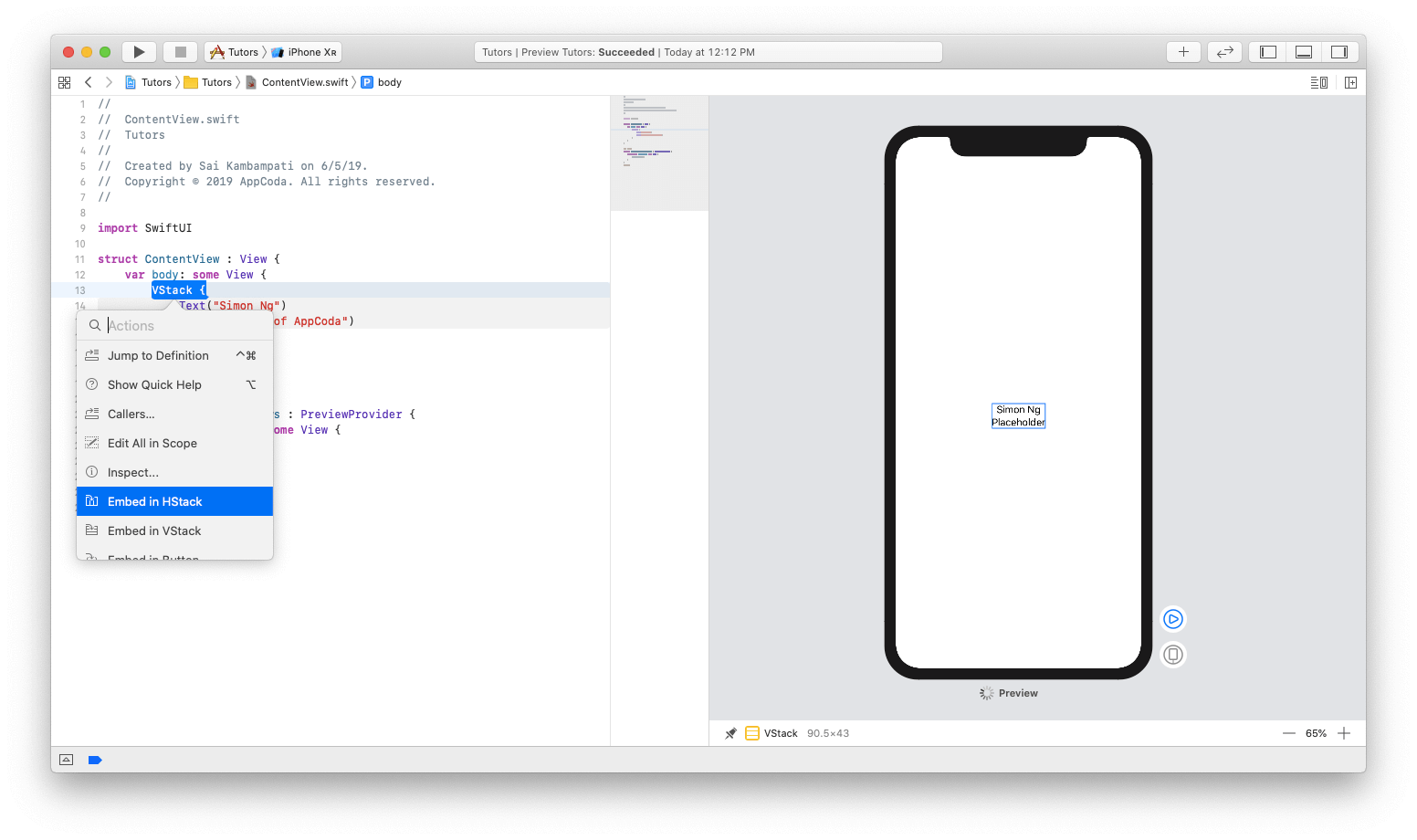
Als nächstes fügen wir links von diesem Text ein Bild hinzu. Da wir die Ansicht horizontal mit vorhandenen Ansichten positionieren möchten, muss VStack in HStack eingeschlossen werden. Führen Sie dazu ⌘ + Klicken Sie auf VStack und wählen Sie dann In HStack einbetten. Schauen Sie sich das unten an:

Dieser Code sollte folgendermaßen aussehen:
struct ContentView: View { var body: some View { HStack { VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
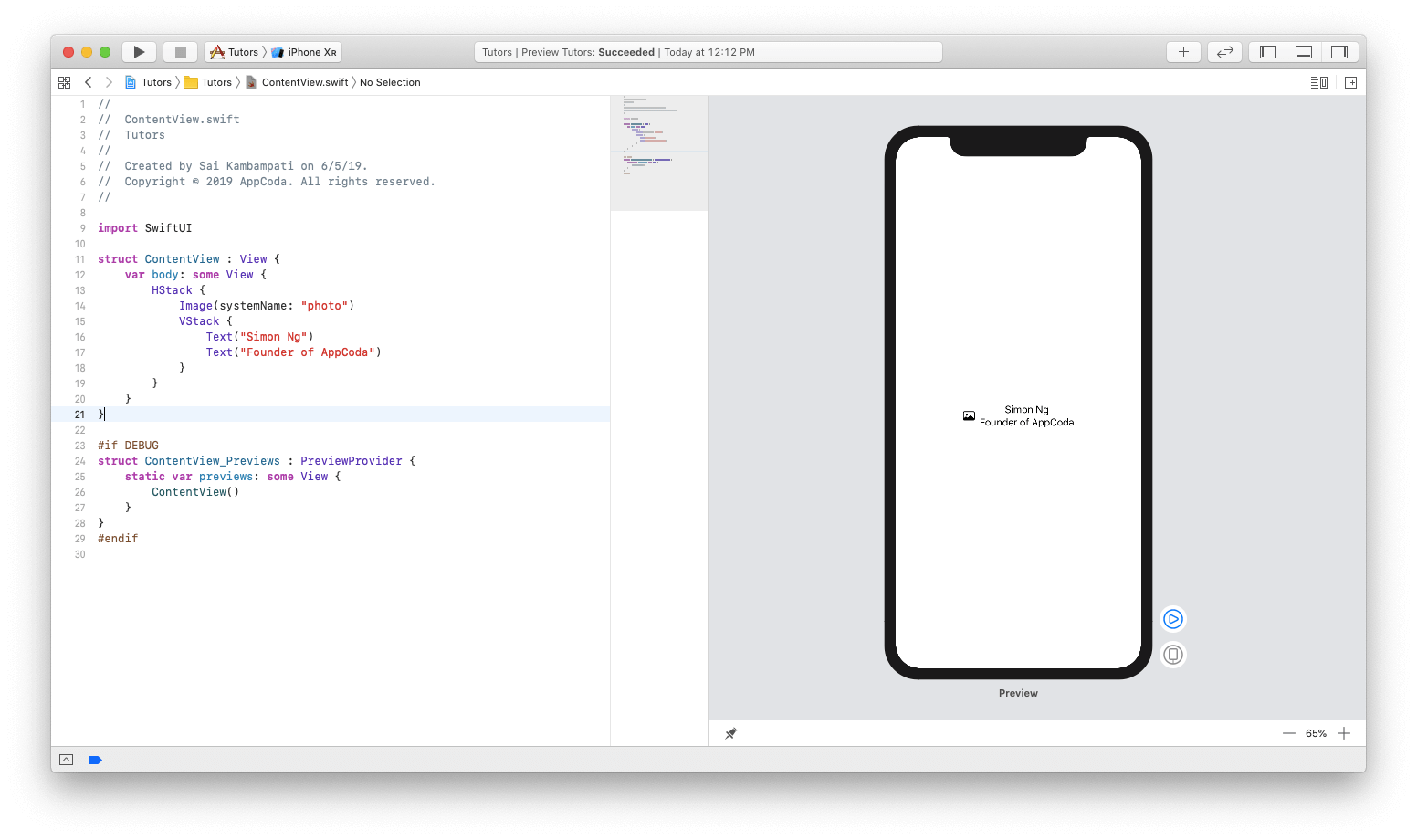
Es gibt noch keine wesentlichen Änderungen, aber jetzt werden wir ein Bild hinzufügen. Ändern Sie den Code so, dass er so aussieht:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
Ab iOS 13 führt Apple eine neue Funktion namens SFSymbols ein. SF Symbols, entwickelt von Apple, ist eine Sammlung von mehr als 1.500 Zeichen, die in Anwendungen verwendet werden können. Da sie sich problemlos in die Schriftart des San Francisco-Systems integrieren lassen, bieten Zeichen automatisch eine optische vertikale Ausrichtung mit Text jeder Größe. Da wir noch keine Bilder unserer Lehrer haben, verwenden wir den sogenannten Platzhalter.

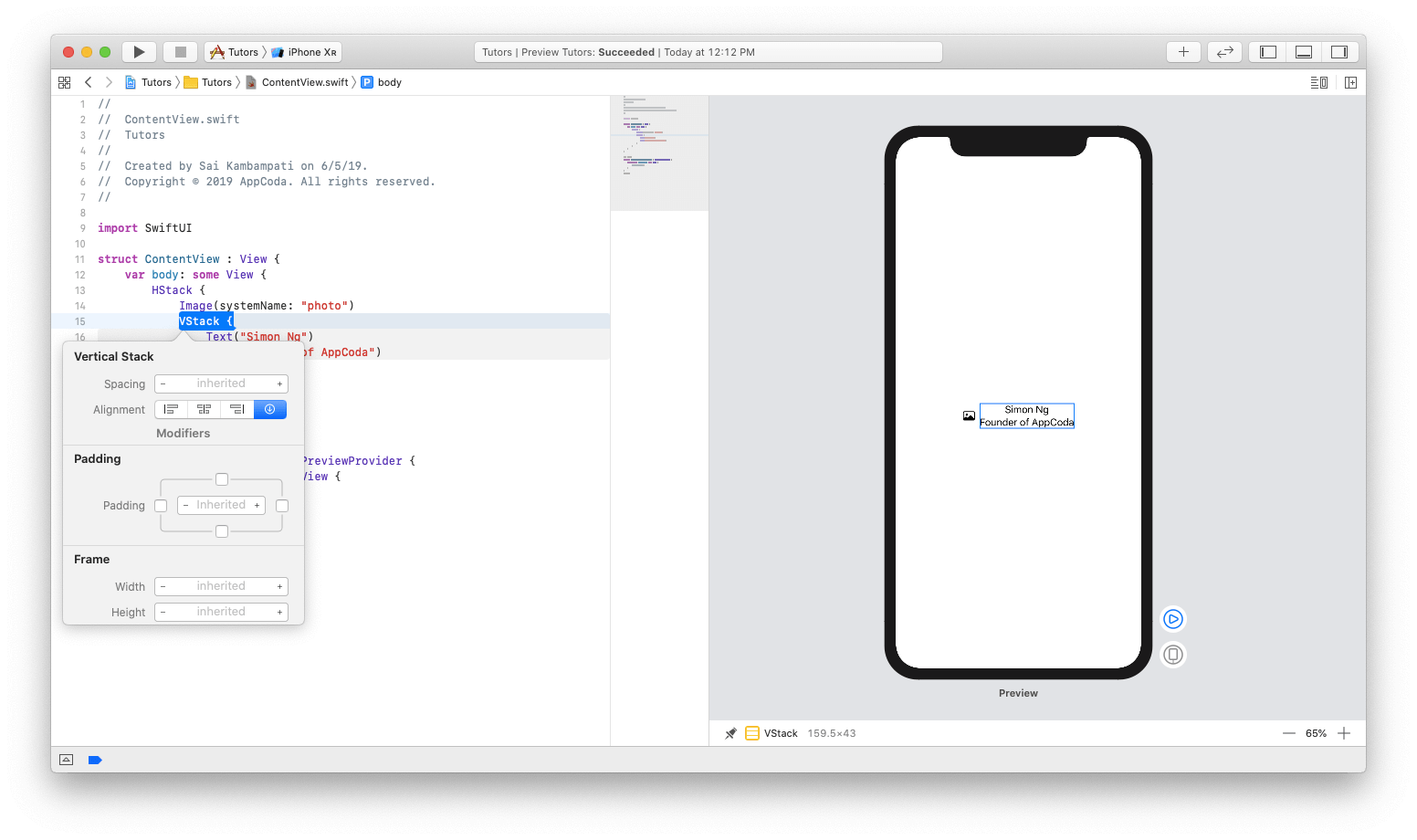
Konzentrieren wir uns nun auf einige kleinere Designprobleme. Da das Erscheinungsbild von
UITableRow emuliert werden muss, richten wir den Text links aus (d. H. Machen ihn zum Haupttext). Führen Sie dazu
⌘ + Klicken Sie auf VStack und dann auf
Inspizieren . Wählen Sie das linke Ausrichtungssymbol wie unten gezeigt aus:

Als nächstes werden wir eine Änderung im Code sehen. Außerdem wird der Code in Echtzeit geändert, um neue Änderungen anzuzeigen.
VStack(alignment: .leading) { ... }
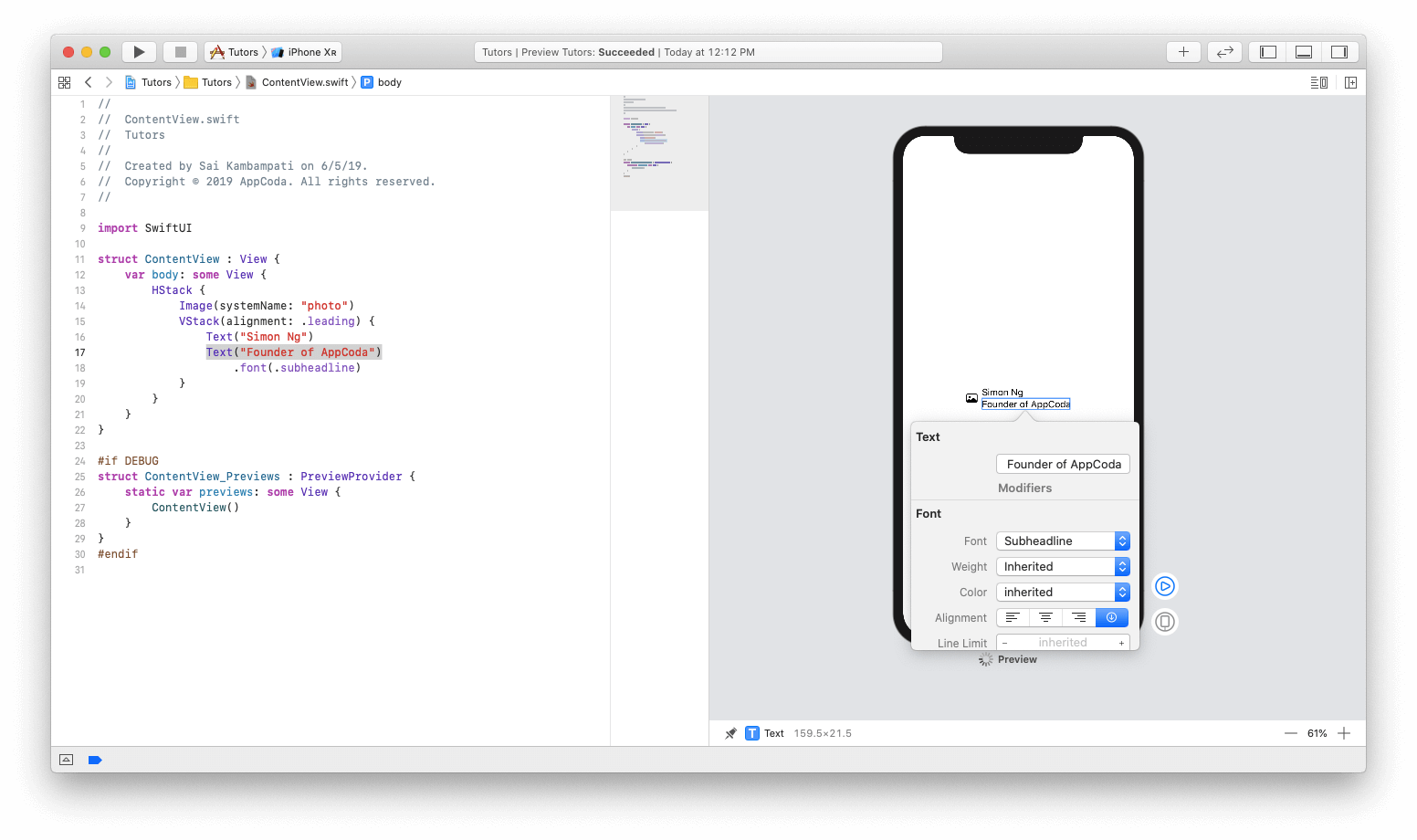
Nachdem die zweite Textansicht der Titel ist, ändern wir die Schriftart. Nach wie vor ⌘ + Klicken Sie im Vorschaumodus auf die Textdarstellung von „Gründer von AppCoda“ und wählen Sie Prüfen. Ändern Sie die Schriftart in "Unterüberschrift" und zeigen Sie eine Vorschau und eine Codeänderung in Echtzeit an.

Lassen Sie uns auch die Farbe ändern und auf „Grau“ setzen. Dieser Code sollte folgendermaßen aussehen:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack(alignment: .leading) { Text("Simon Ng") Text("Founder of AppCoda") .font(.subheadline) .color(.gray) } } } }
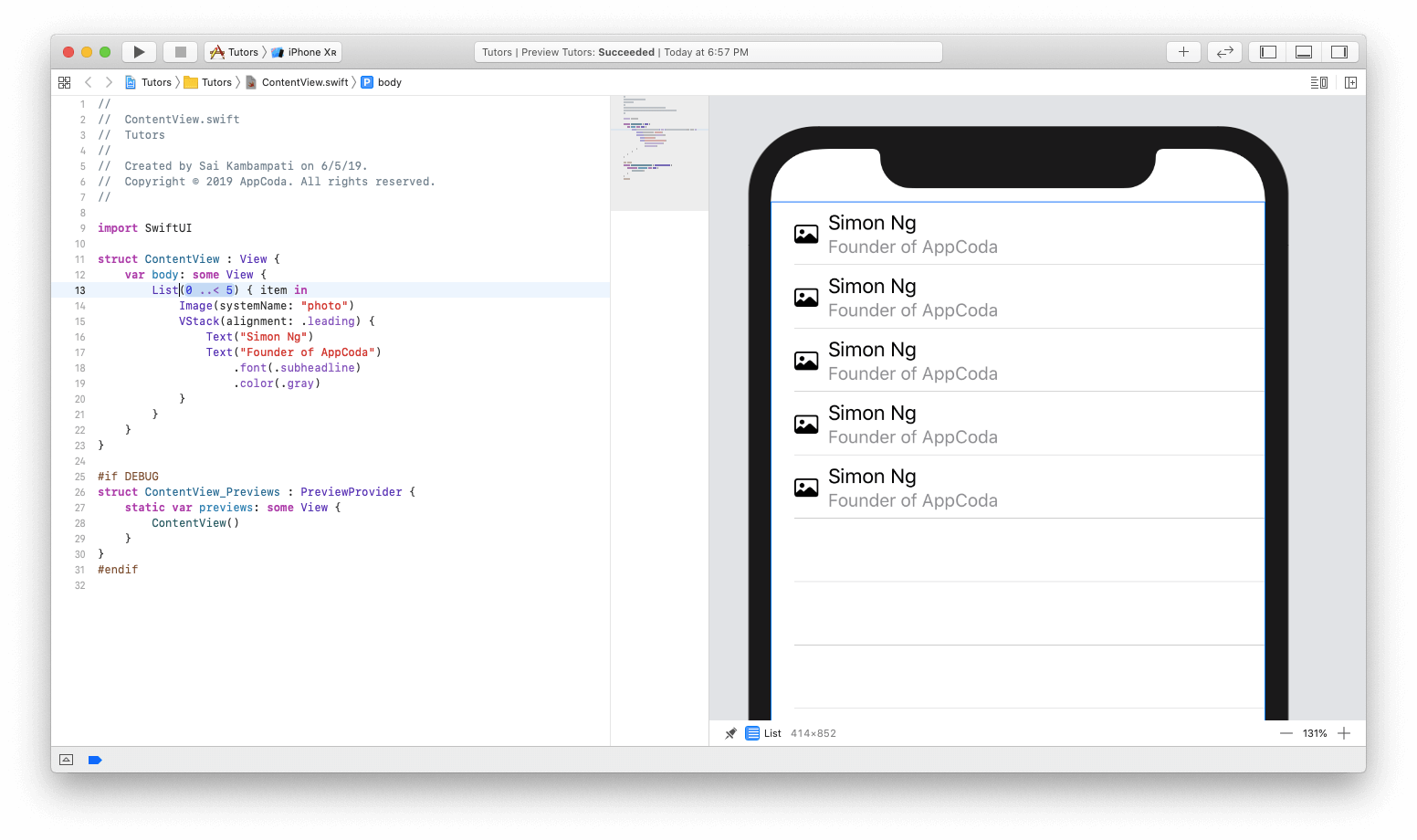
Nachdem wir das Design einer Reihe von Mustern abgeschlossen haben, kommen wir zum magischen Teil. Sehen Sie, wie einfach es ist, eine Liste zu erstellen. Ausführen ⌘ + Klicken Sie auf den HStack und dann auf In Liste einbetten. Voila! Sehen Sie, wie sich der Code automatisch ändert und im leeren Bereich 5 schöne neue Zeilen angezeigt werden, von denen jede Simon Ng als Mitglied des Teams zeigt.

Beachten Sie auch, wie die Liste im Code erstellt wurde. Durch Löschen des HStack und Ersetzen durch eine doppelte Liste wurde eine Tabellenansicht erstellt. Überlegen Sie nun, wie viel Zeit Sie gespart und wie viel weniger Code Sie geschrieben haben, und vermeiden Sie all diese UITableViewDataSource-, UITableViewDelegate-, Auto-Layout-, Implementierungen für den Dark-Modus usw. All dies an sich zeigt die Leistungsfähigkeit und Stärke von SwiftUI. Wir sind jedoch noch lange nicht vollständig. Fügen wir der neuen Liste einige echte Daten hinzu.
Verbinden Sie Daten mit einer Liste
Die Daten, die wir benötigen, sind eine Liste der Teammitglieder und ihrer Biografie sowie ein Ordner mit all ihren Bildern. Hier können Sie die erforderlichen Dateien herunterladen. Sie sollten 2 Dateien mit den Namen
Tutor.swif t und
Tutor.xcasset s finden.
Importieren Sie nach dem Herunterladen die Datei mit der Erweiterung Swift und den Ressourcenordner in das Xcode-Projekt. Um sie zu importieren, ziehen Sie sie einfach in den Projektnavigator.
In der Datei
Tutor.swif t deklarieren
wir die Tutor-Struktur und bringen sie in Übereinstimmung mit dem identifizierbaren Protokoll. Sie werden später verstehen, warum dies wichtig ist. Wir definieren auch die Variablen id, name, headline, bio und imageName. Fügen Sie abschließend einige Testdaten hinzu, die in unserer Anwendung verwendet werden. Tutor.xcassets enthält Bilder aller Teammitglieder.
Gehen Sie zurück zu
ContentView.swift und ändern Sie den Code wie folgt:
struct ContentView: View {
Alles ist ziemlich einfach:
- Definieren Sie eine neue Variable namens Tutoren, bei der es sich um ein leeres Array von Tutorenstrukturen handelt.
- Da wir eine neue Variable für die ContentView-Struktur definieren, müssen Sie daher auch ContentView_Previews ändern, um diese Änderung anzuzeigen. Setzen Sie den Parameter tutors auf testData.
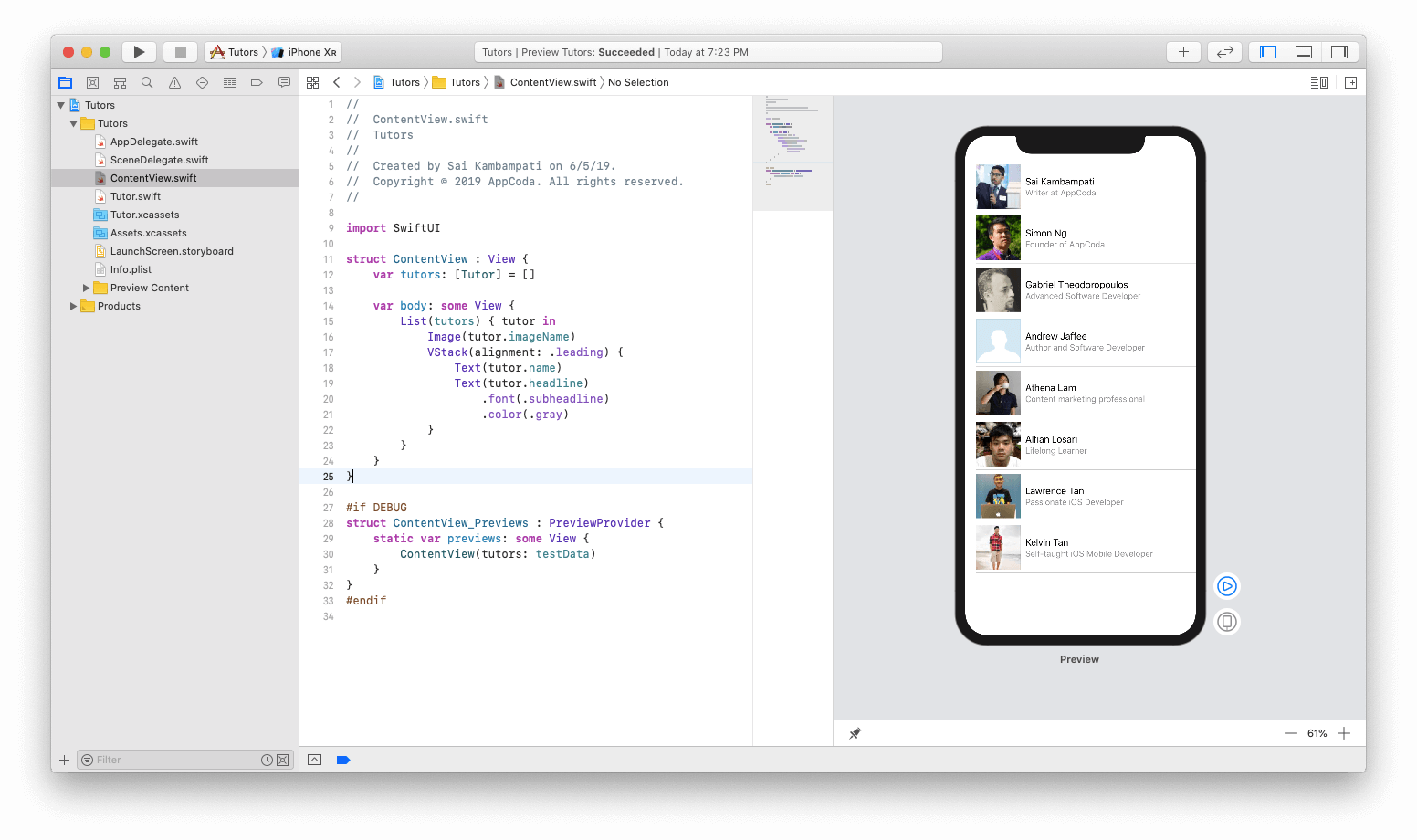
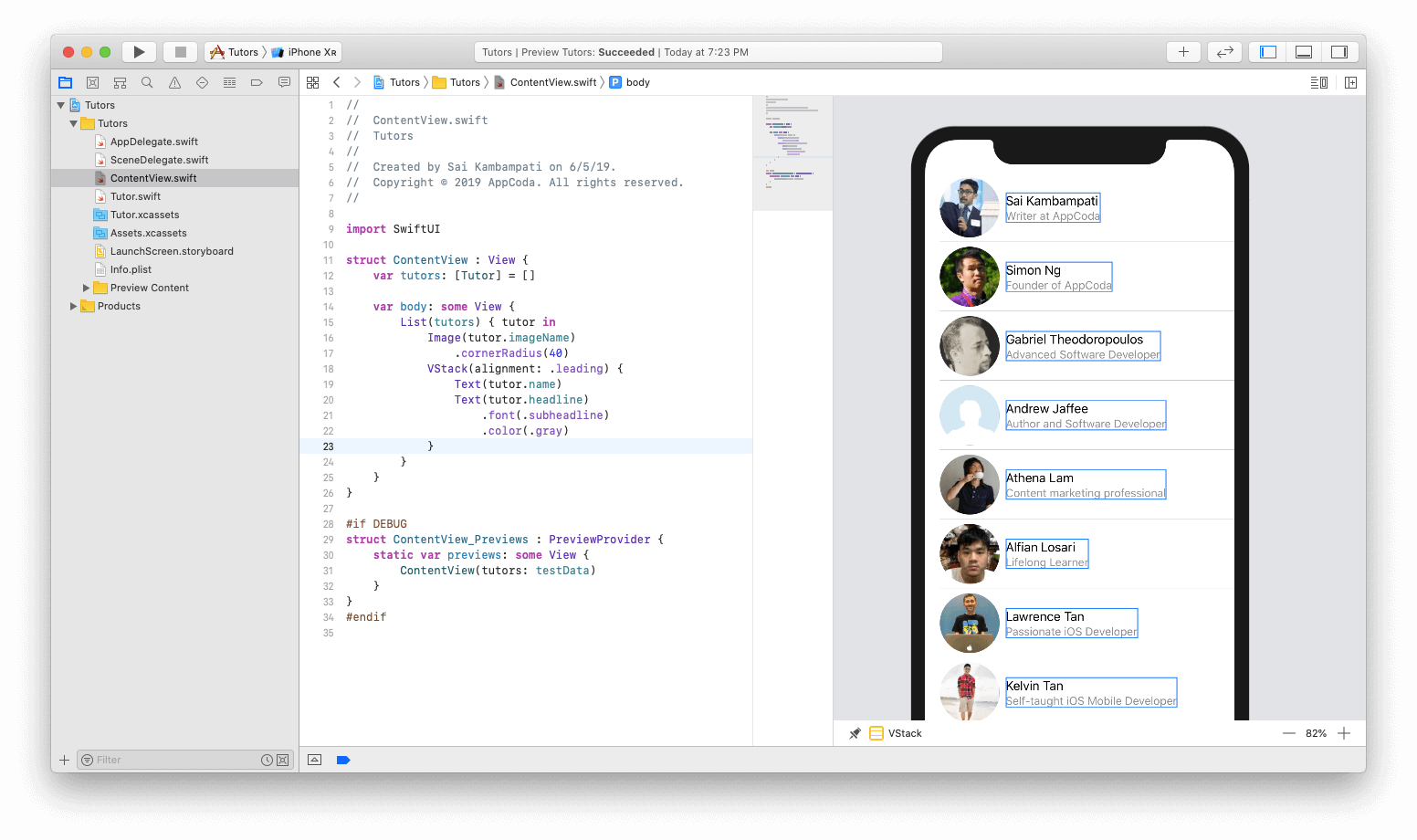
Die Vorschau wird nicht geändert, da wir noch keine Testdaten verwenden. Ändern Sie den Code wie folgt, um Testdaten anzuzeigen:
struct ContentView: View { var tutors: [Tutor] = [] var body: some View { List(tutors) { tutor in Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } }
Stellen Sie sicher, dass ContentView Tutoren verwendet, um Daten auf dem Bildschirm anzuzeigen.
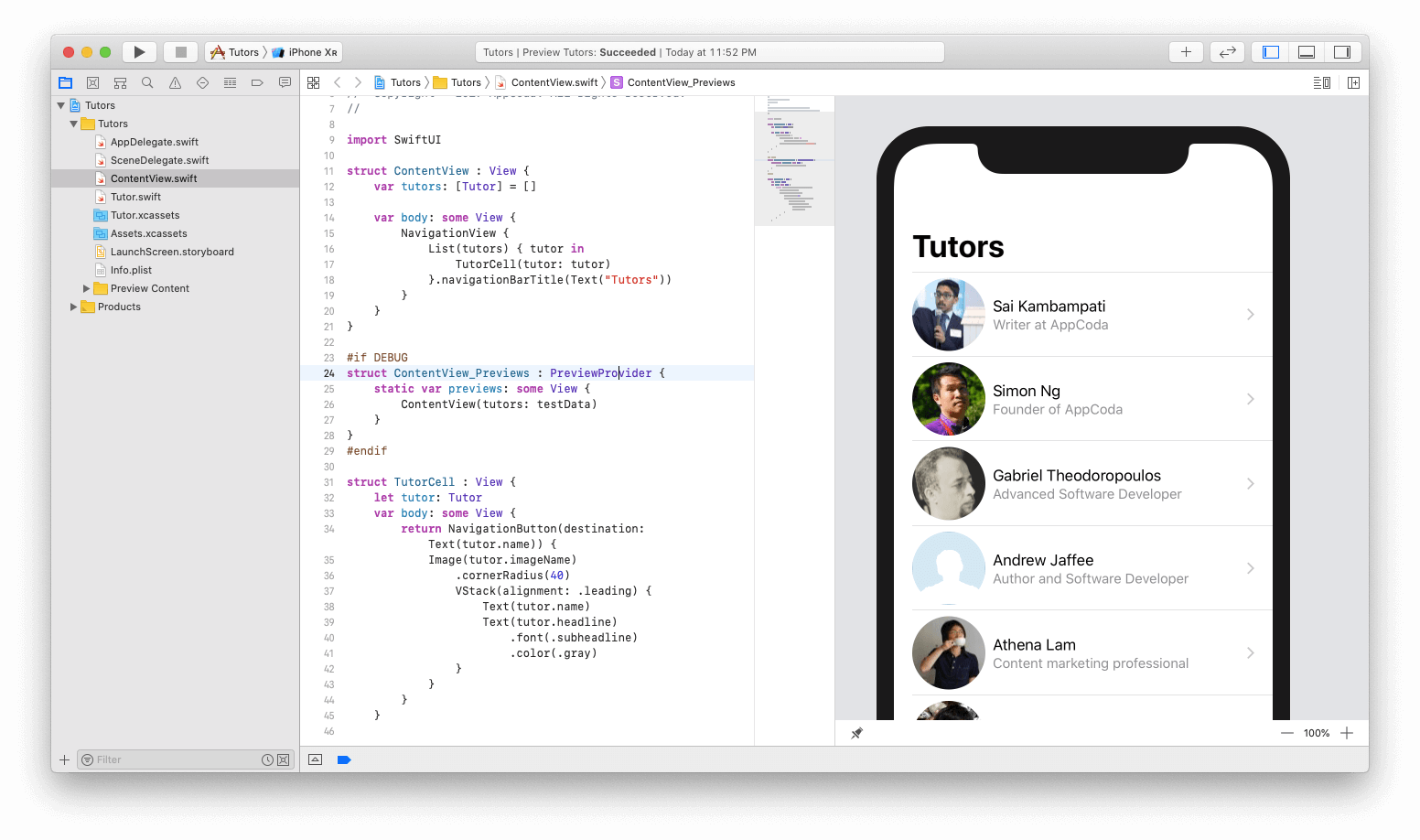
So! Sehen Sie, wie sich die Ansicht geändert hat.

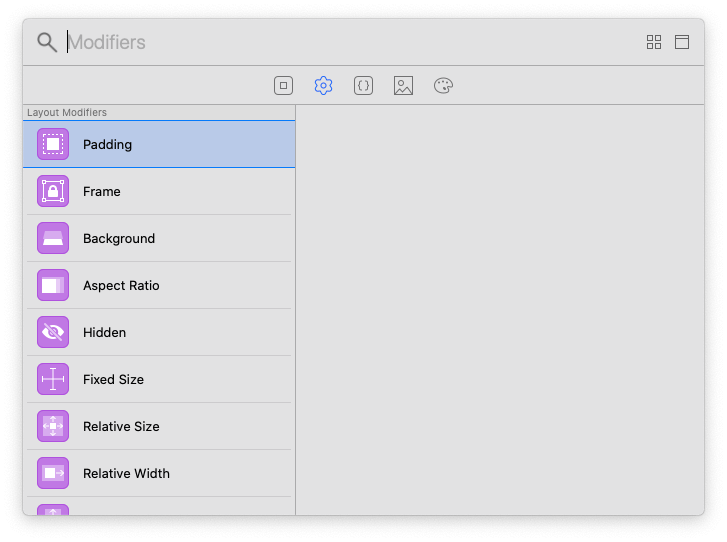
Bilder werden als Quadrat angezeigt. Ich möchte, dass sie runder aussehen. Mal sehen, wie wir ein Bild mit abgerundeten Ecken machen können. Klicken Sie in der oberen rechten Ecke auf die Schaltfläche + und wechseln Sie zur zweiten Registerkarte. Daraufhin wird eine Liste von Layout-Modifikatoren angezeigt, die Sie Bildern hinzufügen können.

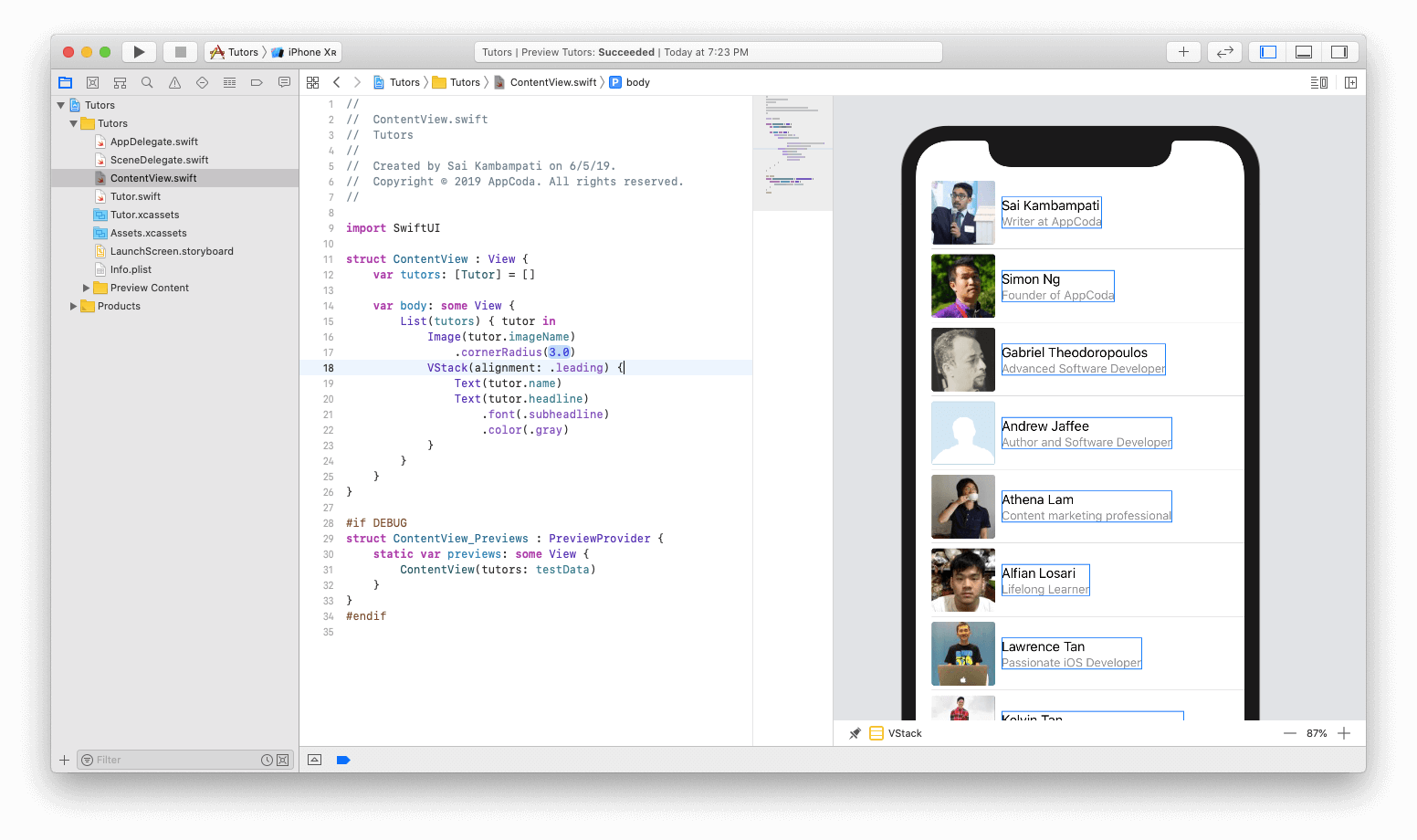
Suchen Sie nach dem Eckenradius, ziehen Sie ihn aus dem Vorschaufenster und platzieren Sie ihn auf dem Bild. Sie sollten den geänderten Code sehen und das Vorschaubild wird wie folgt geändert.

Ein Kurvenradius von 3 ist jedoch zu klein. Ändern Sie es also auf 40. So erhalten wir schöne, abgerundete Bilder.

Die Zelle und die Liste sind fertig! Als Nächstes müssen Sie detaillierte Informationen anzeigen, wenn der Benutzer auf die Zelle klickt. Beginnen wir mit der Erstellung der Navigation.
Navigation erstellen
Die Navigationsansicht umschließt die vorhandene Ansicht in der Navigationsleiste und im Navigationscontroller. Vermutlich sind Sie bereits mit dem Storyboard vertraut und wissen, dass es recht einfach ist, die Ansicht in die Navigationsoberfläche einzubetten. Alles was Sie tun müssen, sind nur ein paar Klicks.
In SwiftUI ist das Umschließen einer Listenansicht in eine Navigationsansicht ebenfalls sehr einfach. Sie müssen lediglich den Code wie folgt ändern:
... var body : some View { NavigationView { List(tutors) { tutor in ... } } } ...
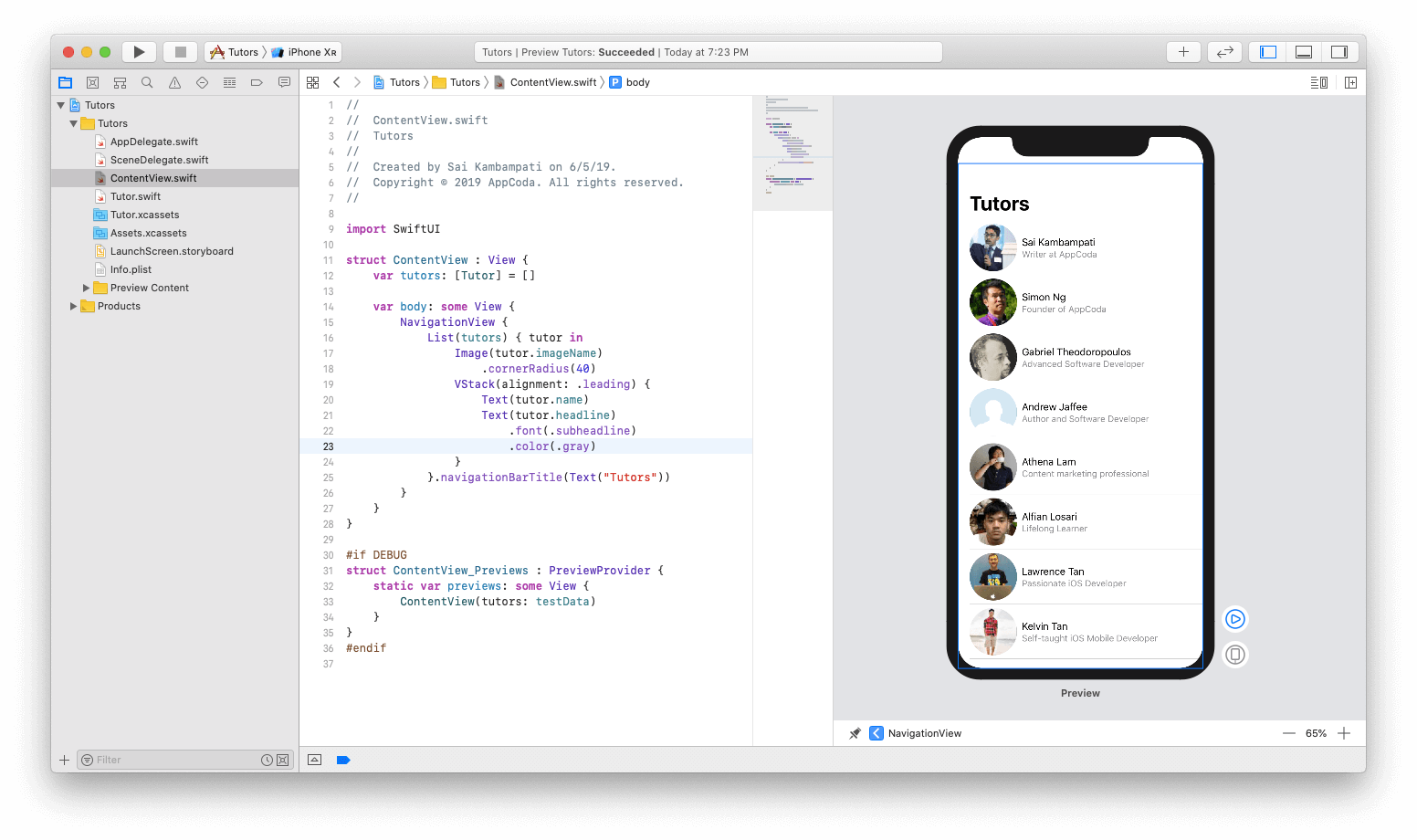
Sie müssen den Listencode in eine Navigationsansicht einschließen. Standardmäßig hat die Navigationsleiste keinen Titel. Die Vorschau sollte die Liste nach unten verschieben und eine sehr große Lücke in der Mitte lassen. Dies liegt daran, dass wir keinen Titel für die Navigationsleiste festgelegt haben. Um dies zu beheben, müssen Sie den Header festlegen, indem Sie die folgende Codezeile hinzufügen (d. H. .NavigationBarTitle):
... var body : some View { NavigationView { List(tutors) { tutor in ... } .navigationBarTitle(Text("Tutors")) } } ...
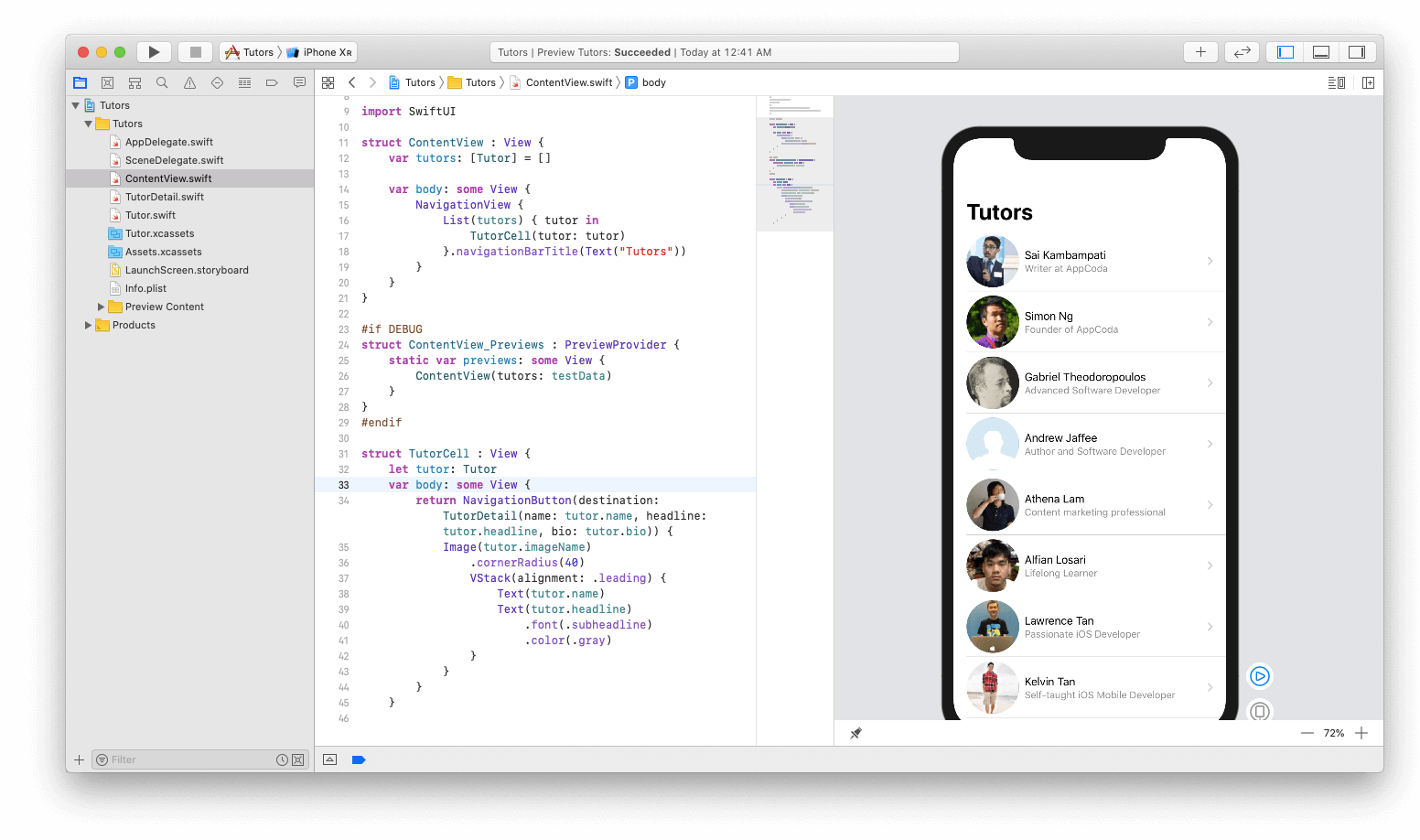
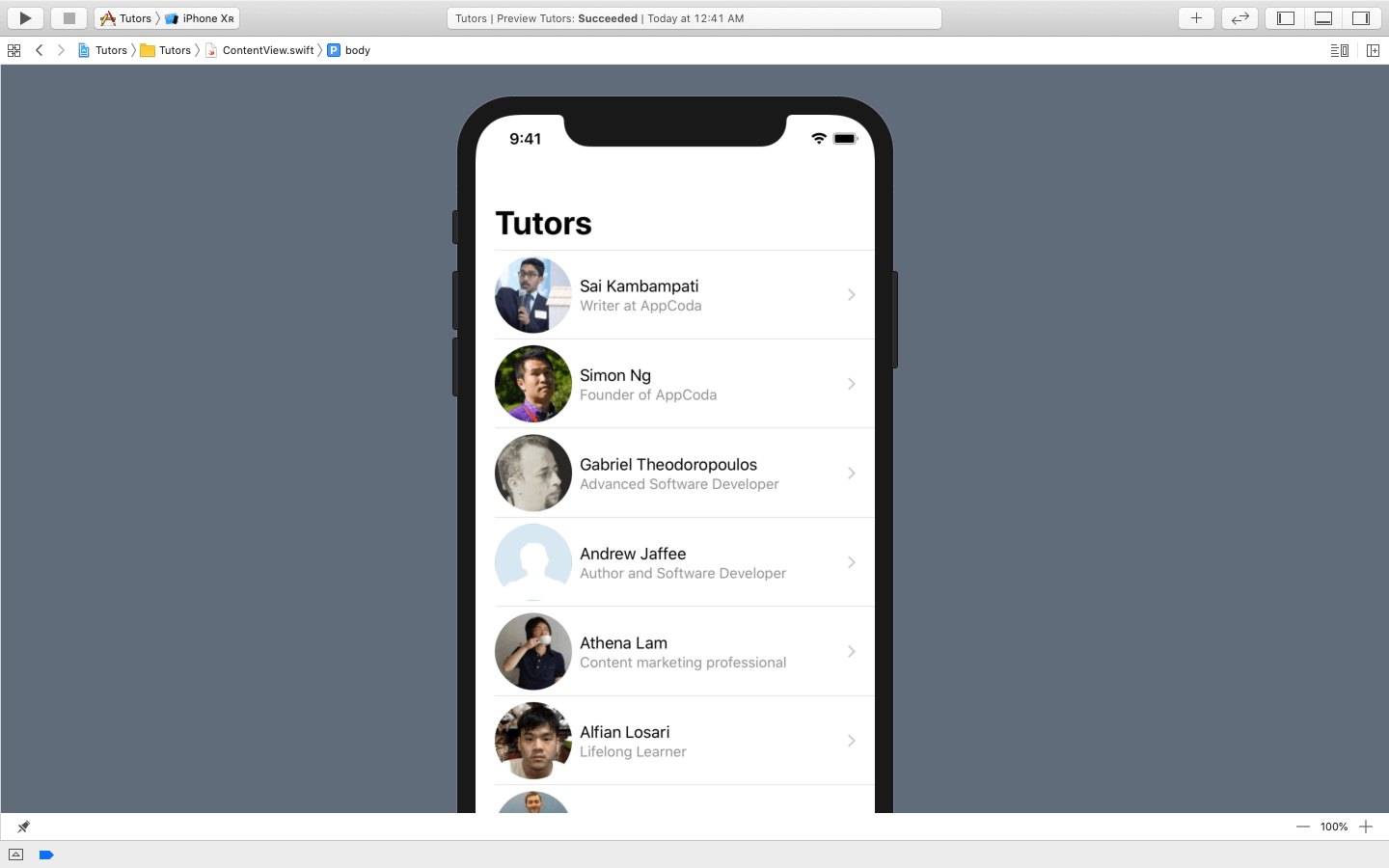
Jetzt sollte der Bildschirm ungefähr so aussehen:

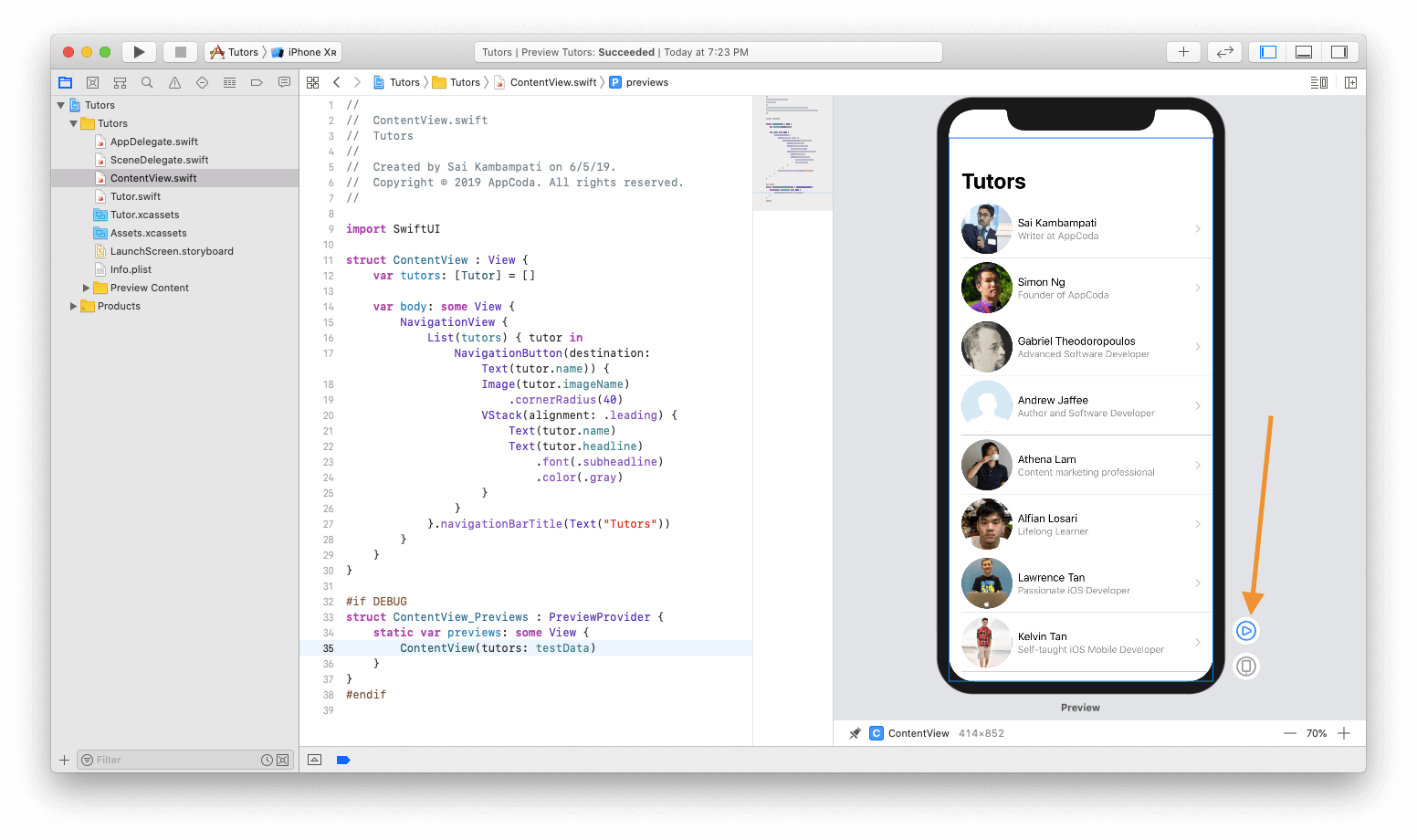
Stellen Sie als nächstes die Navigationstaste ein. NavigationButton führt zu einem neuen Bildschirm, der sich auf dem Navigationsstapel befindet. So wie wir die Liste in eine Navigationsansicht eingeschlossen haben, müssen wir den Inhalt der Liste mit dem Navigationsknopf umschließen, wie unten gezeigt:
... var body : some View { NavigationView { List(tutors) { tutor in NavigationButton(destination: Text(tutor.name)) { Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } .navigationBarTitle(Text("Tutors")) } } ...
Der Name des Teammitglieds wird jetzt in einer Detailansicht angezeigt. Jetzt ist die Zeit, es auszuprobieren.
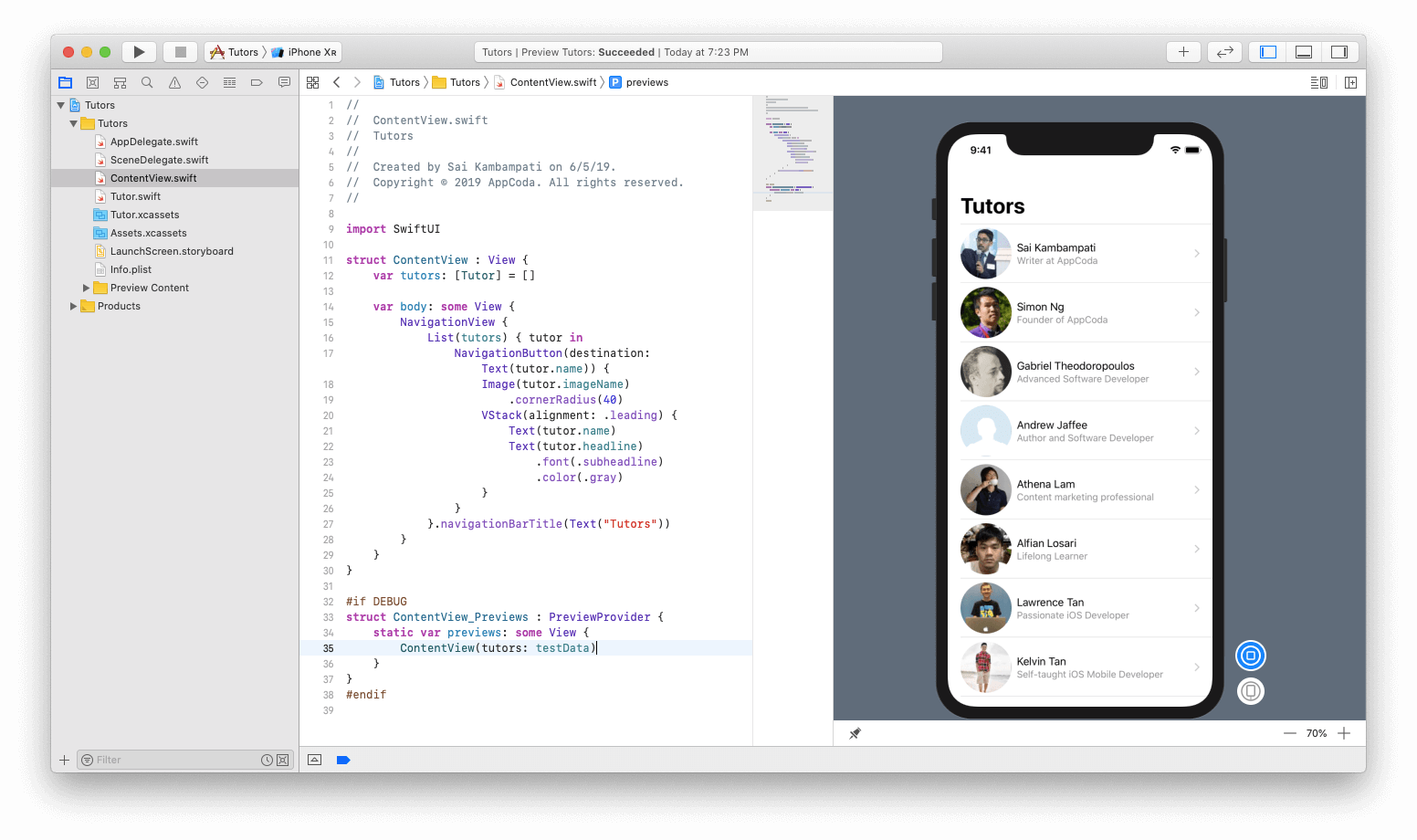
Im aktuellen Vorschaumodus können Sie nicht mit der Ansicht interagieren. Wenn Sie auf eine Vorschau klicken, erfolgt normalerweise eine einfache Auswahl des Codes. Um den Test auszuführen und die Interaktion mit der Benutzeroberfläche zu überprüfen, müssen Sie auf die Wiedergabetaste in der unteren rechten Ecke klicken.

Die Ansicht wird dunkel, und Sie müssen möglicherweise einige Sekunden warten, bis der gesamte Simulator geladen ist, bevor eine echte Interaktion mit den Ansichten möglich wird.

Wenn der Download abgeschlossen ist, können Sie auf die Zelle klicken. Daraufhin wird eine neue Ansicht im Stapel angezeigt, in der der Name der ausgewählten Zelle angezeigt wird.

Bevor ich mit der Implementierung einer Detailansicht fortfahre, möchte ich Ihnen eine knifflige Technik zeigen, mit der Sie Ihren Code besser lesbar machen können. ⌘ + Klicken Sie auf die Navigationsschaltfläche und wählen Sie „Unteransicht extrahieren“.
Boom! Sie können sehen, dass der gesamte Code im NavigationButton in einer völlig neuen Struktur erstellt wurde, wodurch er sehr gut lesbar ist. Benennen Sie ExtractedView in TutorCell um.
Jetzt können Sie den Fehler in TutorCell erhalten. Dies liegt daran, dass wir nicht über den Tutor-Parameter verfügen, der an diese Struktur übergeben werden kann. Die Fehlerbehebung ist sehr einfach. Fügen Sie der TutorCell-Struktur wie folgt eine neue Konstante hinzu:
struct TutorCell: View { let tutor: Tutor var body: some View { ... } }
Fügen Sie in ContentView den fehlenden Parameter hinzu, indem Sie die Zeile in Folgendes ändern:
... List(tutors) { tutor in TutorCell(tutor: tutor) }.navigationBarTitle(Text("Tutors")) ...
Das ist alles! Es gibt eine Liste und Zellen, alle sind gut durchdacht und in der gewünschten Reihenfolge angeordnet! Als Nächstes erstellen wir eine Detailansicht, in der alle Informationen zum Lehrer angezeigt werden.

Erstellen einer Ansicht zum Anzeigen detaillierter Informationen.
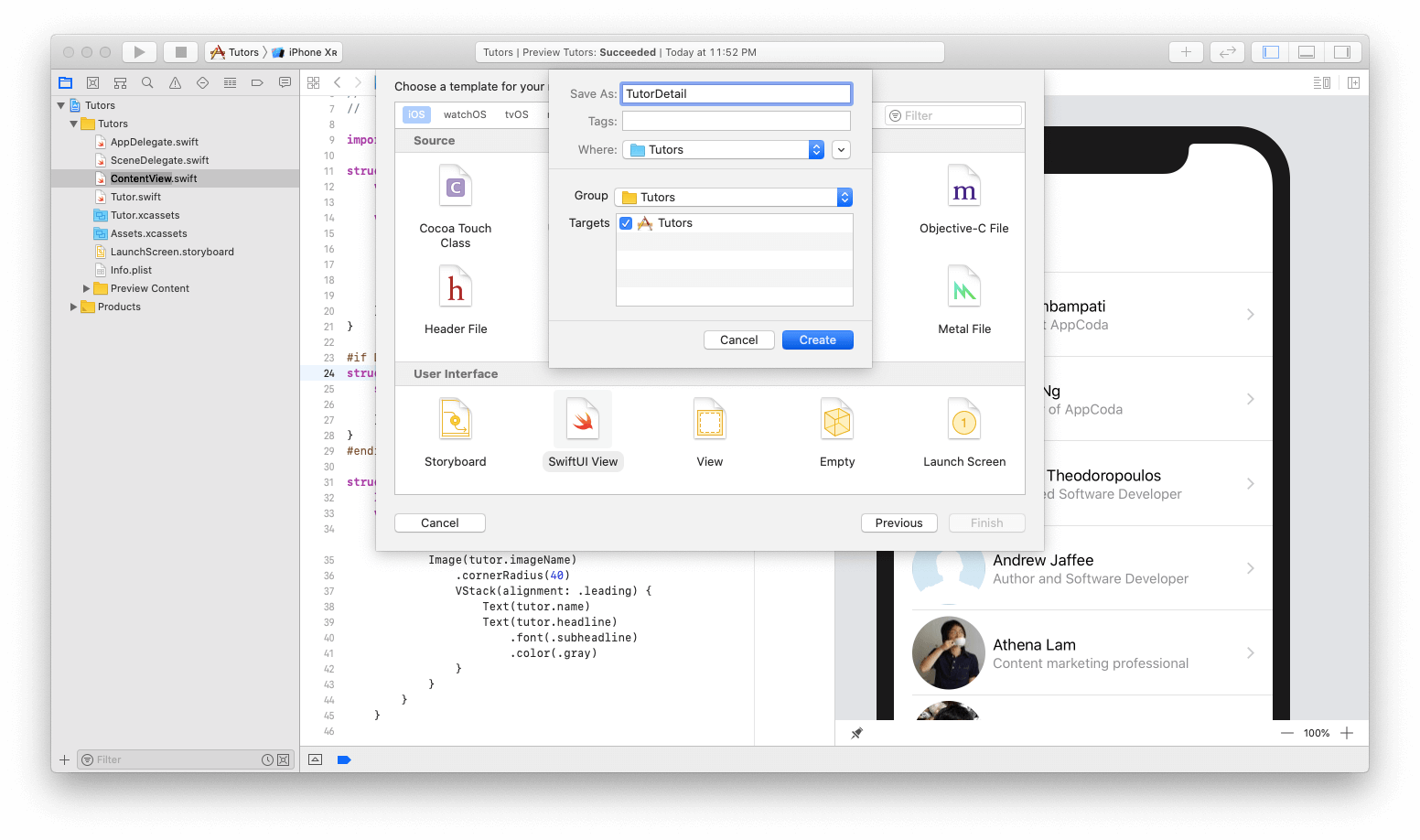
Erstellen Sie eine neue Datei, indem Sie zu Datei> Neu> Datei gehen. Wählen Sie unter iOS SwiftUI View aus und benennen Sie diese Datei
TutorDetail .

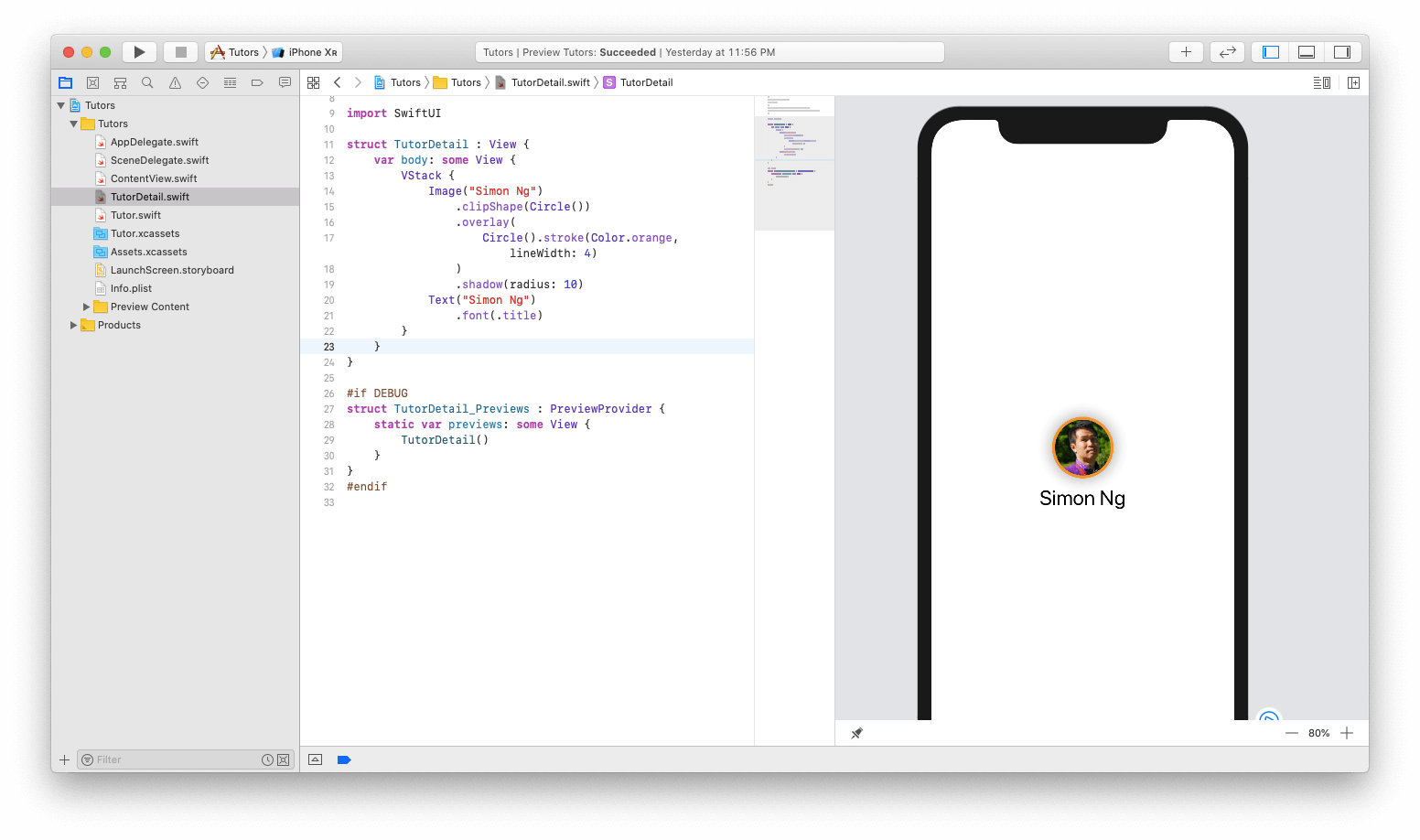
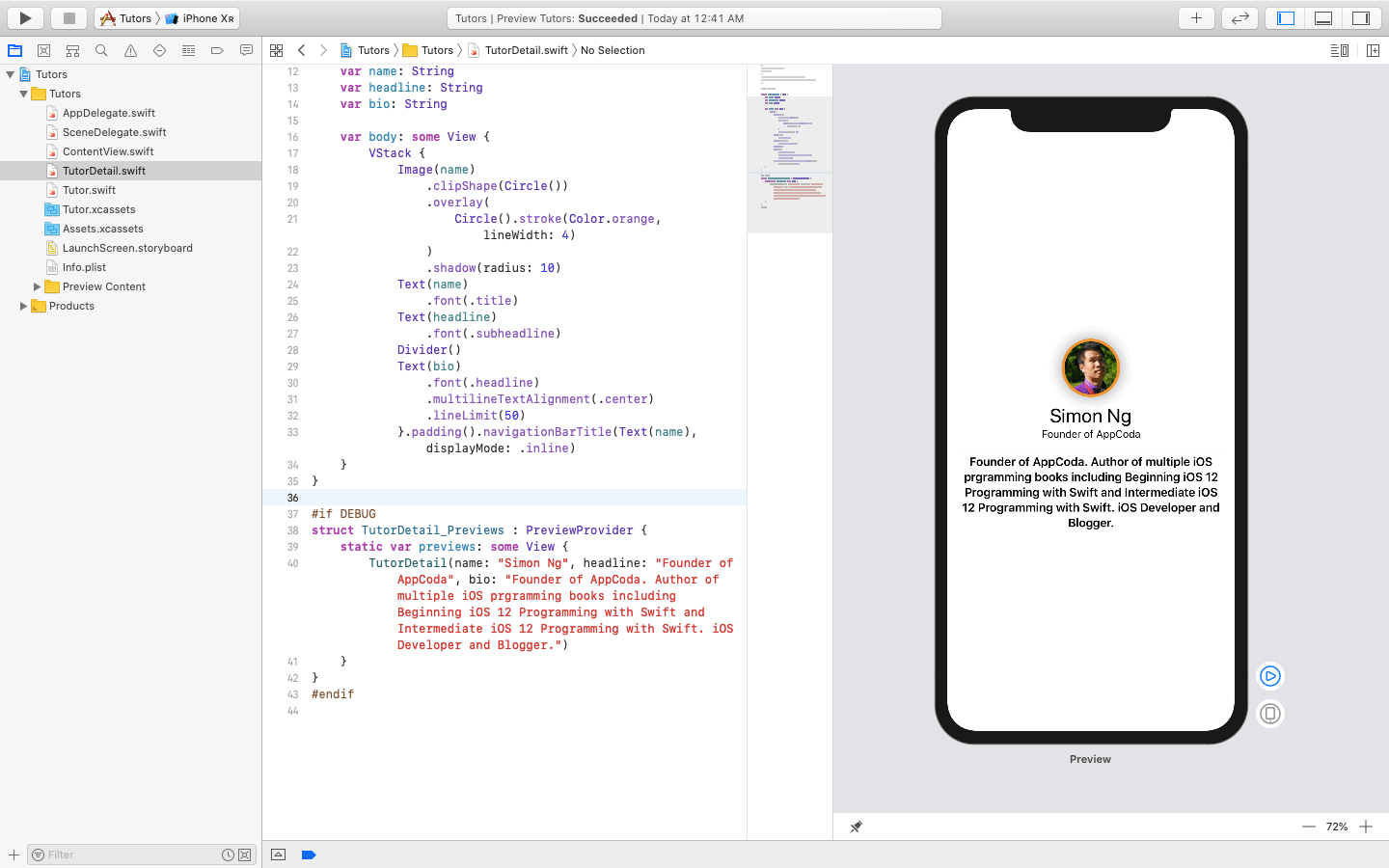
In der Vorschau wurde die Hauptbasisansicht bereits erstellt. Lass uns mit ihm arbeiten. Klicken Sie zunächst auf die Schaltfläche + und platzieren Sie das Bild über der bereits integrierten Textansicht. Stellen Sie den Bildnamen auf "Simon Ng". Ein Bild von Simon sollte erscheinen. Ändern Sie nun den Code wie folgt:
struct TutorDetail: View { var body: some View {
Im Allgemeinen ist dieser Code klar genug, aber wenn Sie eine Klärung benötigen, machen Sie sich keine Sorgen. Folgendes passiert:
- Zuerst packen wir alle unsere Ansichten in einen vertikalen Stapel. Dies ist entscheidend für das Layout des Designs, das wir übernehmen werden.
- Dann nehmen wir das Bild von Simon und animieren es. Stellen Sie zuerst die Bildclips in einer Kreisform ein. Anstatt den Eckradius einzustellen, ist dies viel effektiver, da der Kreis an verschiedene Bildgrößen angepasst werden kann. Wir fügen eine Kreisüberlagerung mit einem weißen Rahmen hinzu, der einen schönen orangefarbenen Rahmen liefert. Schließlich werden wir einen leichten Schatten hinzufügen, um eine gewisse Bildtiefe bereitzustellen.
- Unsere letzte Codezeile setzt die Namensschrift des Lehrers auf die Titelschrift.

Sie müssen außerdem zwei weitere Textansichten hinzufügen: Überschrift und Bio. Ziehen Sie die beiden Textansichten mit dem Namen des Lehrers unter die Textansicht und bearbeiten Sie sie:
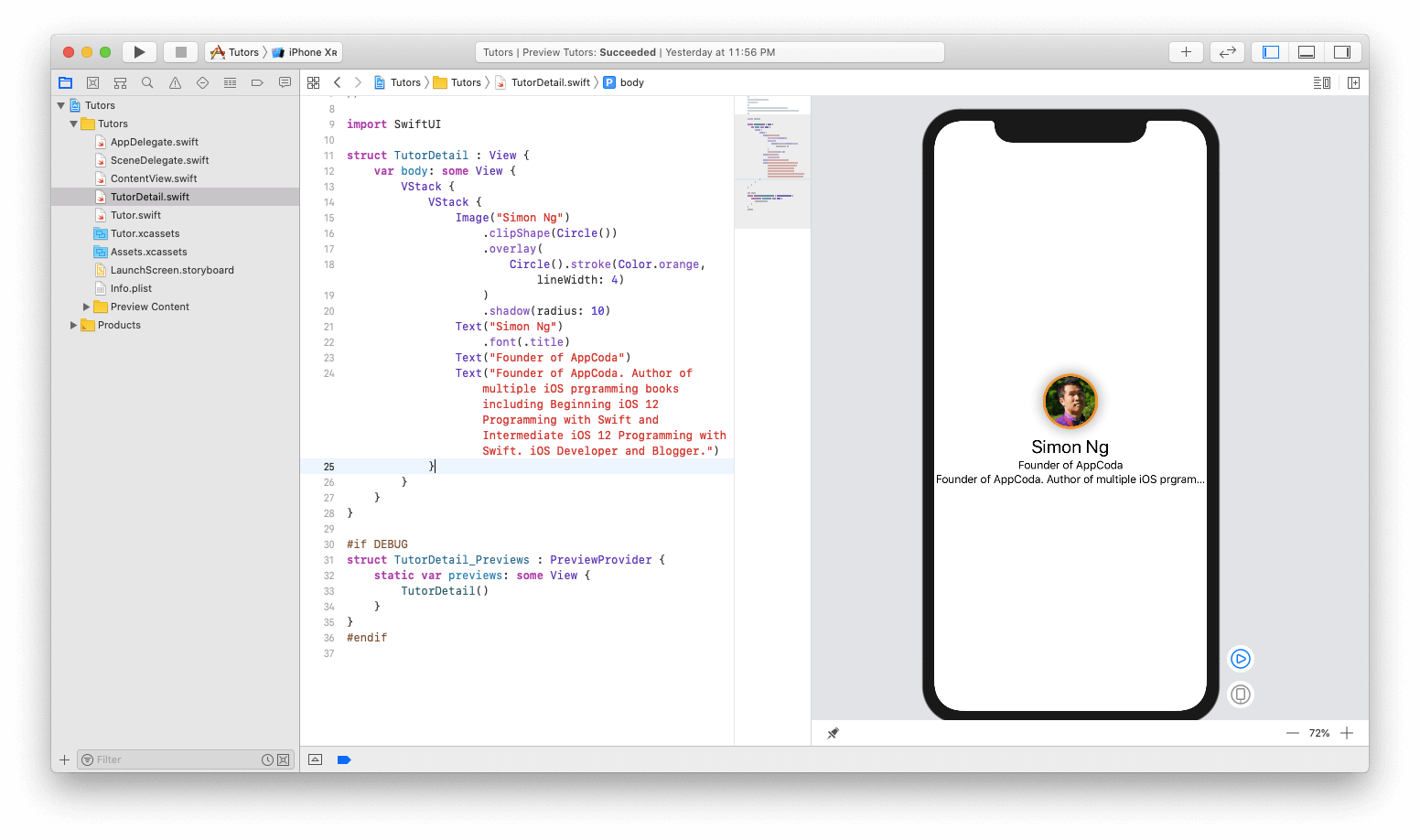
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } }

Die gute Nachricht ist, dass wir eine Textansicht haben. Die schlechte Nachricht ist, dass sie schlecht aussehen und keinen Unterschied zwischen dem Titel und der detaillierten Beschreibung zeigen. Außerdem wird in der Textansicht der Biografie nicht der gesamte Text angezeigt. Lass es uns reparieren.
Aktualisieren Sie den Code wie folgt:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title)
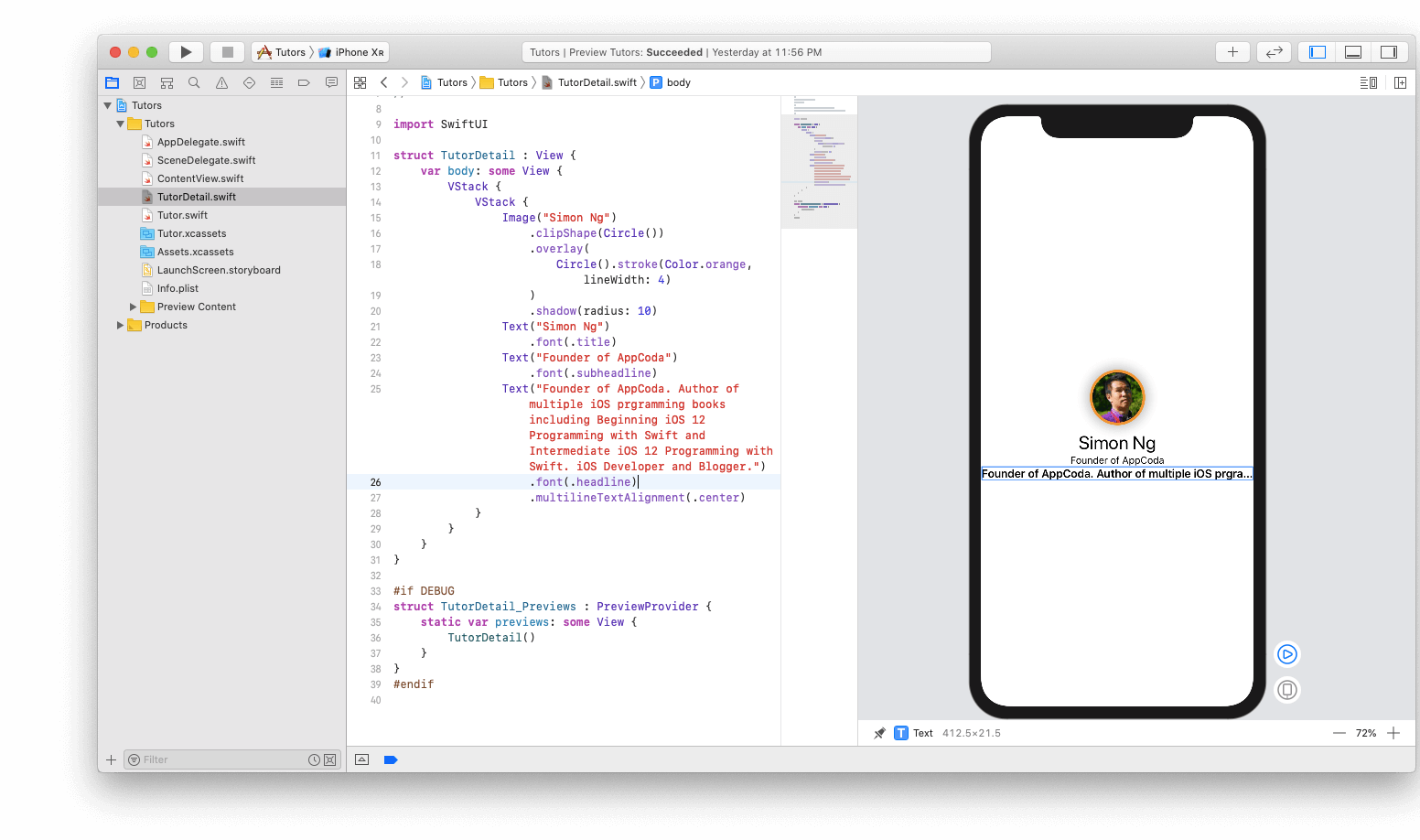
- Zuerst installieren wir den „Gründer von AppCoda“ mit der Unterschriftenschrift.
- Auf die gleiche Weise legen wir die Textdarstellung der Biografie mithilfe der Überschriftenschrift fest. Wir werden den Text auch an der Zeile .multilineTextAlignment (.center) ausrichten.

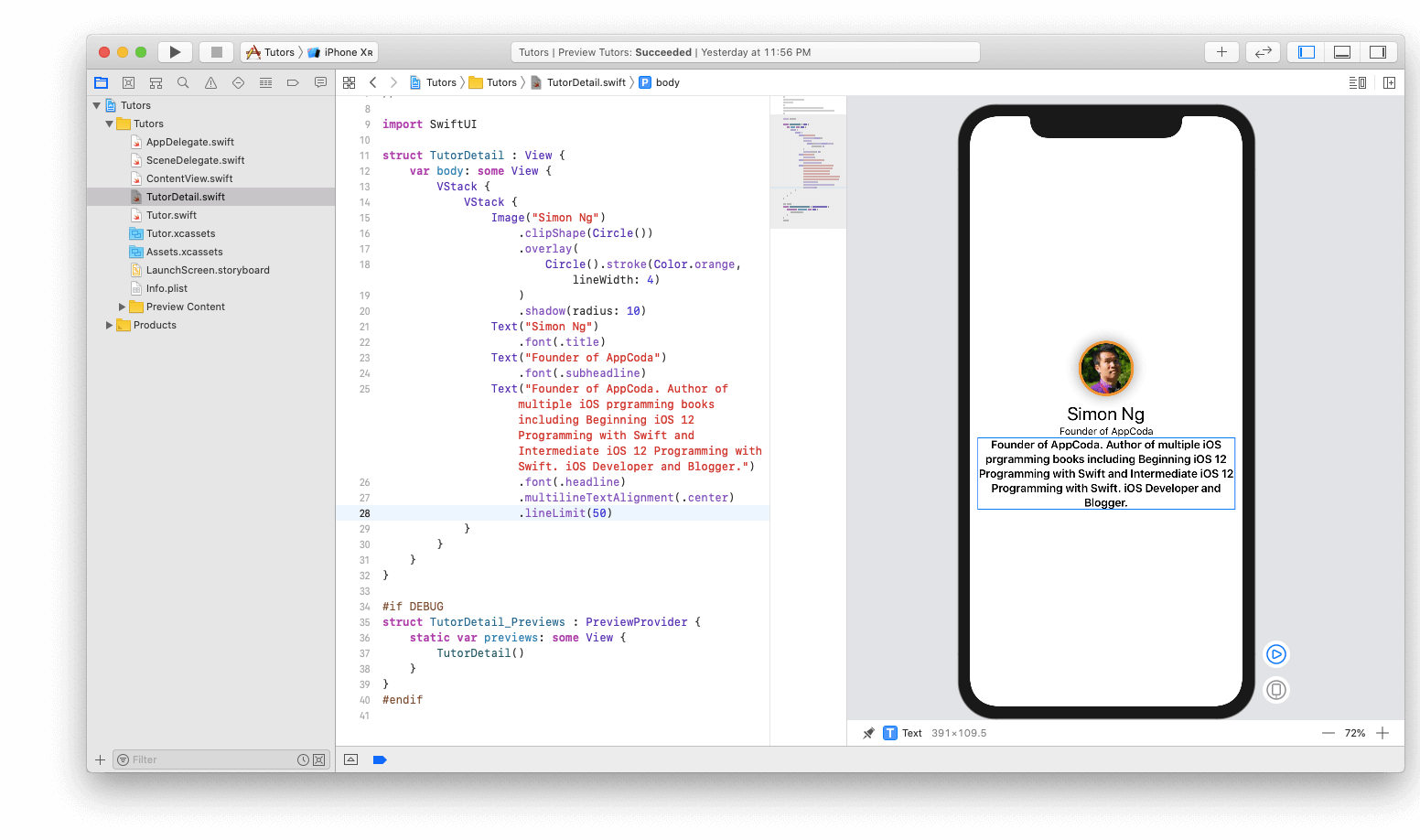
Beheben wir den folgenden Fehler. Wir müssen den gesamten Text der Textdarstellung der Biographie anzeigen. Dies kann einfach durch Hinzufügen einer neuen Codezeile erfolgen:
... Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") .font(.headline) .multilineTextAlignment(.center) .lineLimit(50) ...

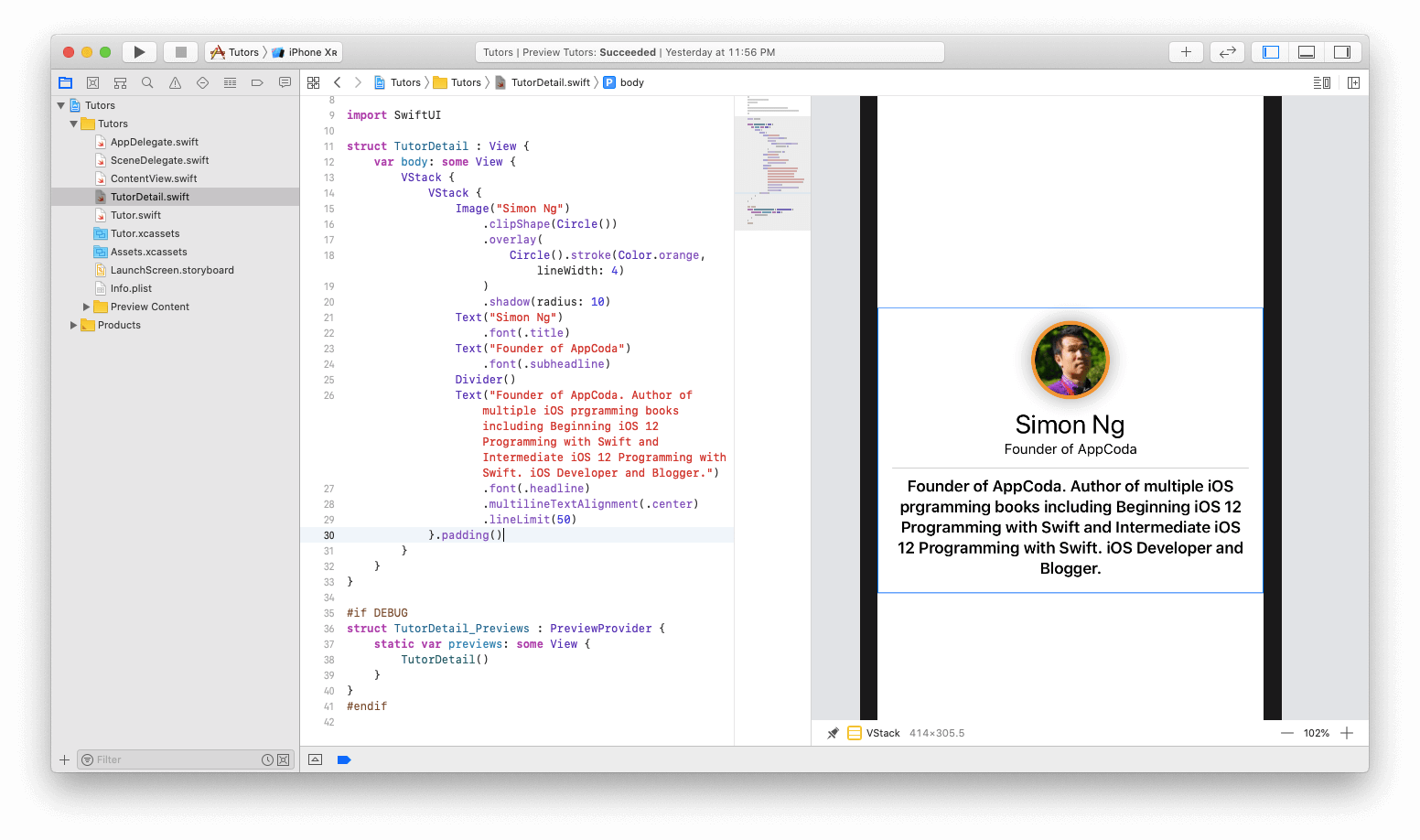
Alles sieht gut aus. Es gibt eine letzte Designänderung, die ich vornehmen möchte. Die Überschrift und die Textdarstellungen der Biografie sind zu nahe beieinander. Ich hätte gerne etwas Platz zwischen diesen beiden Ansichten. Darüber hinaus möchte ich der gesamten Drehung eine Einkerbung hinzufügen, damit sie die Kanten des Geräts nicht berührt. Stellen Sie sicher, dass Sie den Code wie folgt ändern:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") .font(.subheadline)
Hier nehmen wir einige Änderungen vor:
- Das Hinzufügen eines Trennzeichens ist so einfach wie das Aufrufen von Divider ()
- Um dem gesamten vertikalen Stapel Auffüllen hinzuzufügen, müssen Sie am Ende der VStack-Deklaration .padding () aufrufen.

Das ist alles! Glückwunsch! Der Detailbildschirm ist fertig. Es bleibt nur, unsere Liste der Lehrer und ihre detaillierte Beschreibung zu verbinden. Es ist ziemlich einfach.
Datenübertragung
Um Daten zu übertragen, müssen Sie einige Parameter in der
TutorDetail- Struktur
deklarieren . Fügen Sie vor dem Deklarieren einer Body-Variablen die folgenden Variablen hinzu:
var name: String var headline: String var bio: String var body: some View { ... }
Dies sind die Parameter, die wir aus der ContentView übergeben. Nehmen Sie folgende Änderungen vor:
... var body: some View { VStack {
- Ersetzen Sie den Namen des Lehrers für das Bild durch den Variablennamen
- Ersetzen Sie den Titeltext durch die Überschriftenvariable
- Ersetzen Sie abschließend den langen Textabschnitt durch die Variable bio
- Es wurde auch eine Codezeile hinzugefügt, die den Titel der Navigationsleiste auf den Namen des Lehrers setzt.
Zu guter Letzt müssen wir die fehlenden Parameter zur TutorDetail_Previews-Struktur hinzufügen.
#if DEBUG struct TutorDetail_Previews : PreviewProvider { static var previews: some View { TutorDetail(name: "Simon Ng", headline: "Founder of AppCoda", bio: "Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } #endif
Im obigen Code fügen wir die fehlenden Parameter hinzu und füllen die Informationen mit den zuvor vorhandenen aus.
Sie fragen sich möglicherweise, was mit den
Anweisungen #if DEBUG / # endif passiert ist. Dies bedeutet, dass in diesen Befehlen enthaltener Code nur ausgeführt wird, wenn eine Vorschau für Debugging-Zwecke angezeigt wird. In Ihrer letzten Bewerbung wird dies nicht sein.
Nichts sollte sich ändern, da die Informationen ebenfalls unverändert bleiben.

Der letzte Schritt besteht darin, diese Ansicht der Liste zuzuordnen. Wechseln Sie zur Datei ContentView.swift. Sie müssen lediglich eine Codezeile in der TutorCell-Struktur ändern. Ändern Sie den NavigationButton-Code wie folgt:
... var body: some View { return NavigationButton(destination: TutorDetail(name: tutor.name, headline: tutor.headline, bio: tutor.bio)) { ... } } ...
Anstatt die Ansicht mit dem Namen des Lehrers anzuzeigen, müssen Sie das Ziel in TutorDetail ändern, wenn Sie die relevanten Daten eingeben. Dieser Code sollte folgendermaßen aussehen:

Klicken Sie auf die Wiedergabetaste und interagieren Sie mit der Ansicht. Wenn alles gut funktioniert, funktioniert die Anwendung auch gut.
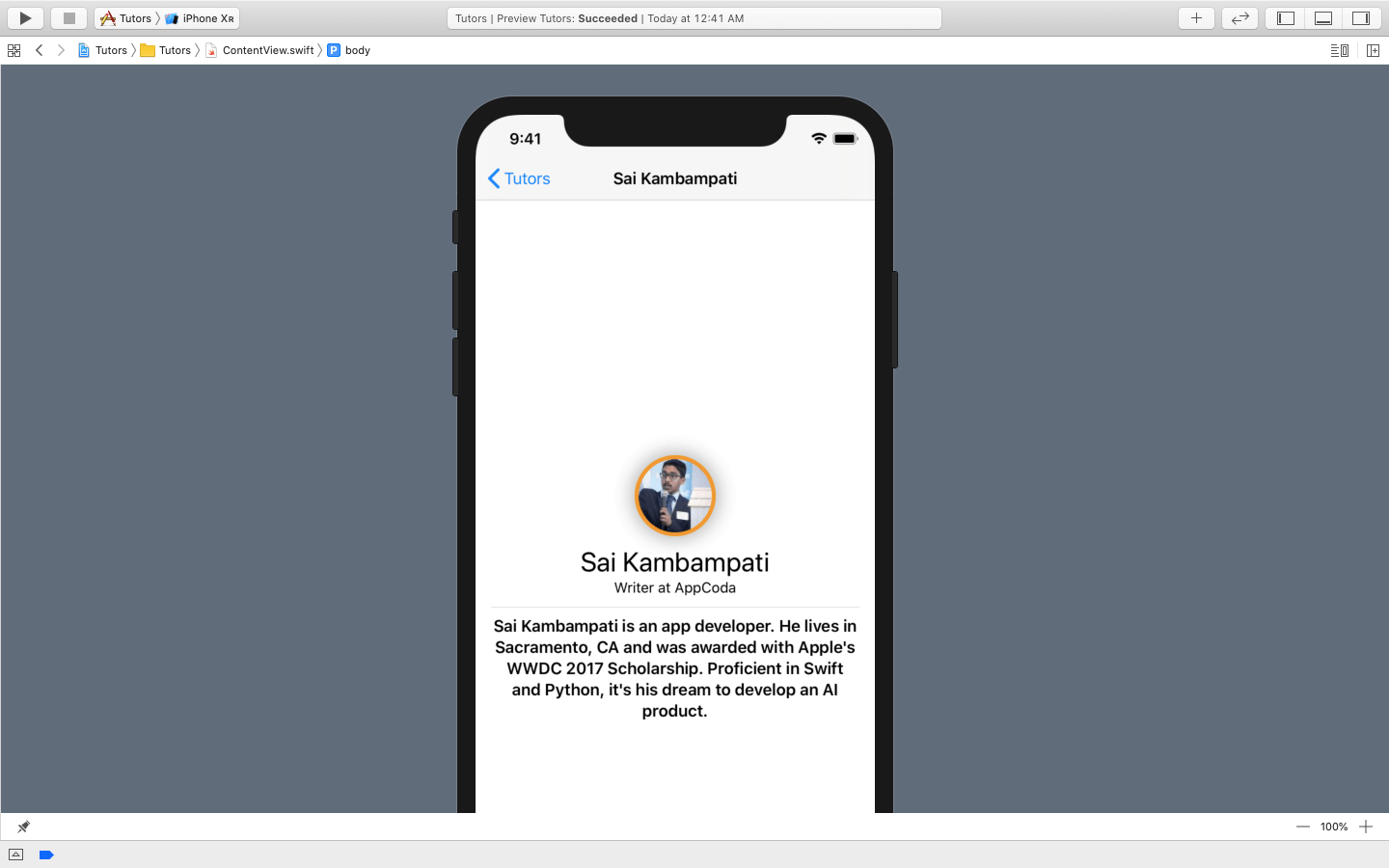
Wählen Sie einfach einen der Mitgliedseinträge aus:

Anschließend werden die Details des Teilnehmers auf dem Detailbildschirm angezeigt.

Fazit
Dieser Artikel führt in die Grundlagen von SwiftUI ein. Jetzt ist es bequem, einfache Anwendungen wie einen Taskplaner usw. zu erstellen. Ich schlage vor, einen Blick auf einige der folgenden Ressourcen zu werfen, z. B. die Apple-Dokumentation und WWDC 2019-Sitzungen zu diesem Framework.
SwiftUI-DokumentationSwiftUI-TutorialsEinführung in SwiftUI: Erstellen Ihrer ersten AppSwiftUI EssentialsDieses Framework ist die Zukunft von Apple. Es ist also großartig, wenn Sie damit beginnen. Denken Sie daran, wenn Sie sich über den Code nicht sicher sind, versuchen Sie, mit automatischen Vorschauen zu arbeiten, und prüfen Sie, ob Sie Änderungen an der Benutzeroberfläche direkt vornehmen können, um zu sehen, wie der Code generiert wird. Wenn Sie Fragen haben, können Sie diese gerne in den Kommentaren unten stellen.
Als Referenz können Sie das fertige Projekt
hier herunterladen.