TDD war lange Zeit nicht ausgefallen: Hunderte von Artikeln finden sich zu diesem Ansatz, und jeder Anfänger weiß, welches Buch er über extreme Programmierung lesen muss.
Viele meiner Kollegen verwenden auch TDD. Sie fügen einen Test hinzu, schreiben Code, überarbeiten, wiederholen. Der Prozess scheint der gleiche zu sein, aber für einige dauert es eine Minute, für andere fünf. Und es ist nicht so, dass letztere langsamer denken. Nur die ersten haben eine Reihe von Tricks, um die Arbeit mit Tests zu optimieren.
Springe zu den Tests
Beginnen wir mit dem Einfachsten: Sie müssen zu den Tests gelangen.
Dafür benutze ich
Open Spec FileDiese Erweiterung hilft beim Öffnen der Testdatei über den Code auf der nächsten Registerkarte.

Es gibt viele für jeden Geschmack:
- Mit
UnitTest Switcher können Sie den ersten Menüpunkt mit der rechten Maustaste wechseln
-
Zum Test wechseln bietet die Möglichkeit, den Pfad zur Datei mit Tests für Projekte mit komplexer Struktur anzupassen
Nach meiner Erfahrung ist die schnellste Option der Hotkey. Das Auswählen einer Testdatei aus der Liste dauert 2 Sekunden, Hotkey - eine halbe Sekunde.
Führen Sie Tests durch
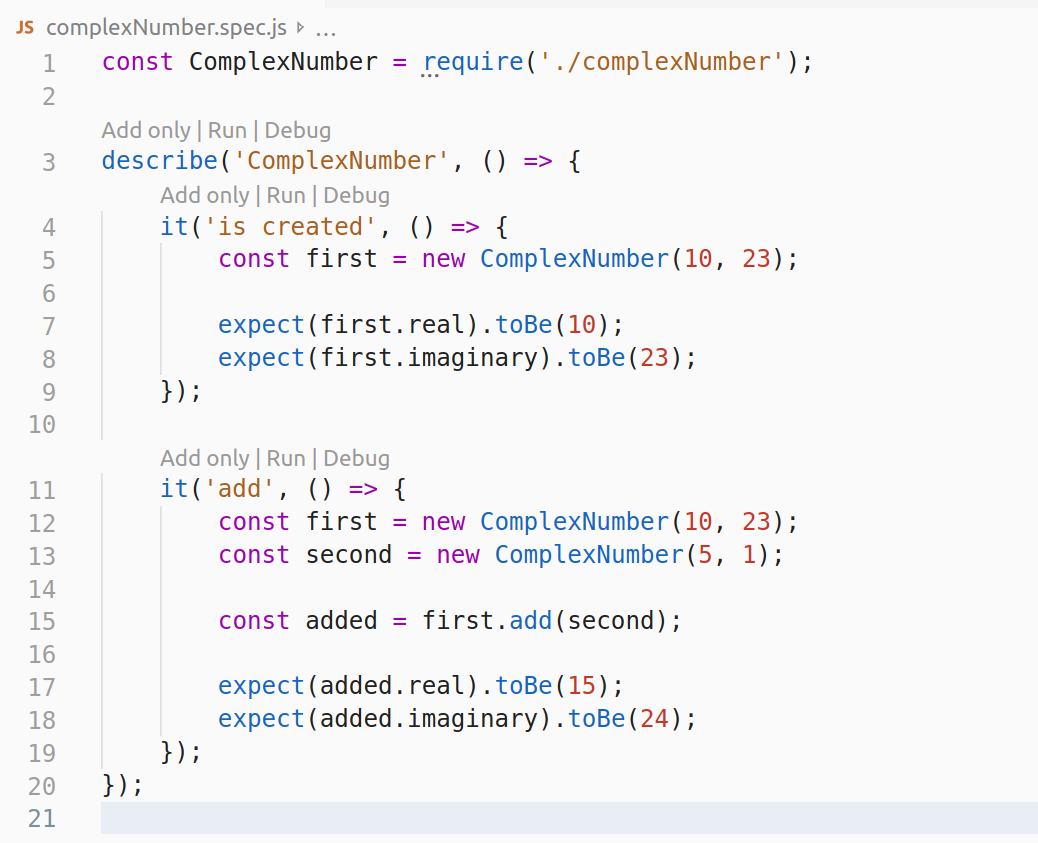
Also haben wir die Testdatei getroffen. Hier hilft uns die Erweiterung
Nur hinzufügen sehr. Damit können wir beschreiben, es testen, den Kontext mit dem einzigen Modifikator mit einem Klick testen und nur ausführen. Einfach und bequem.

Eine weitere
JavaScript-Testrunner- Erweiterung fügt ein paar weitere Schaltflächen hinzu, die nur hinzugefügt werden sollen: Starten und Debuggen. Dies ist praktisch in Momenten, in denen Sie eine Reihe von Tests einmal ausführen müssen.

Wir folgen der Beschichtung
Die
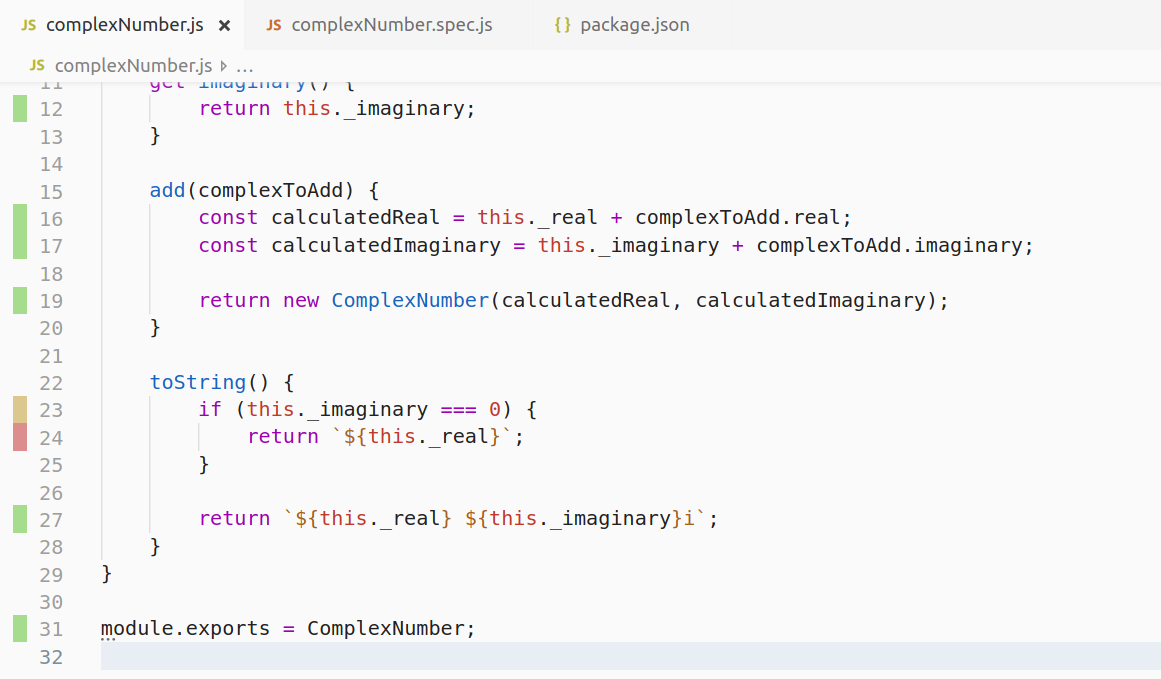
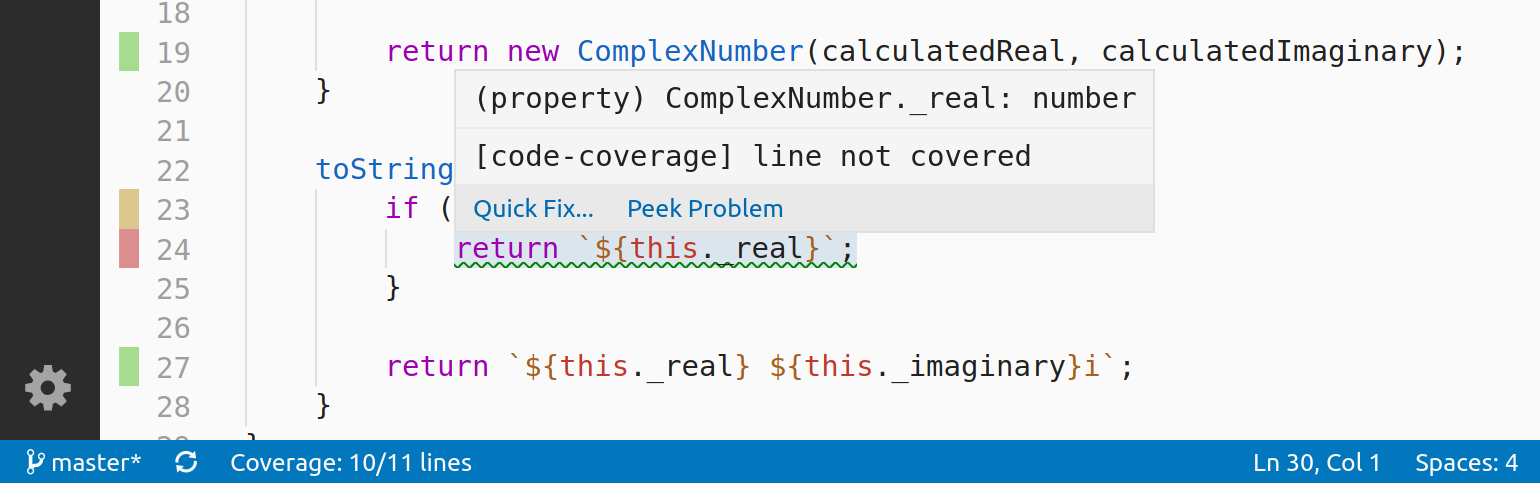
Erweiterung Coverage Gutters hebt die Abdeckung Ihres Codes mit Tests hervor. Damit müssen Sie keine Zeit für Verfahren aufwenden, welchen Teil des Codes Sie nicht abdecken konnten. Alle unbedeckten Äste sind sofort sichtbar.

Die
Code Coverage- Erweiterung kann entweder eine Alternative oder eine Ergänzung zur vorherigen sein: Sie hebt nicht abgedeckte Zeilen hervor + kann die Anzahl der abgedeckten Zeilen in einer geöffneten Datei in der Statusleiste anzeigen.

Informationen werden aus der Datei lcov.info im Coverage-Ordner entnommen. Führen Sie Tests mit den Flags "Watch" und "Coverage" durch, um Erweiterungen anzuzeigen, die auf aktuelle Probleme hinweisen.
Auf einmal
Wenn Sie Jest verwenden, versuchen Sie es mit
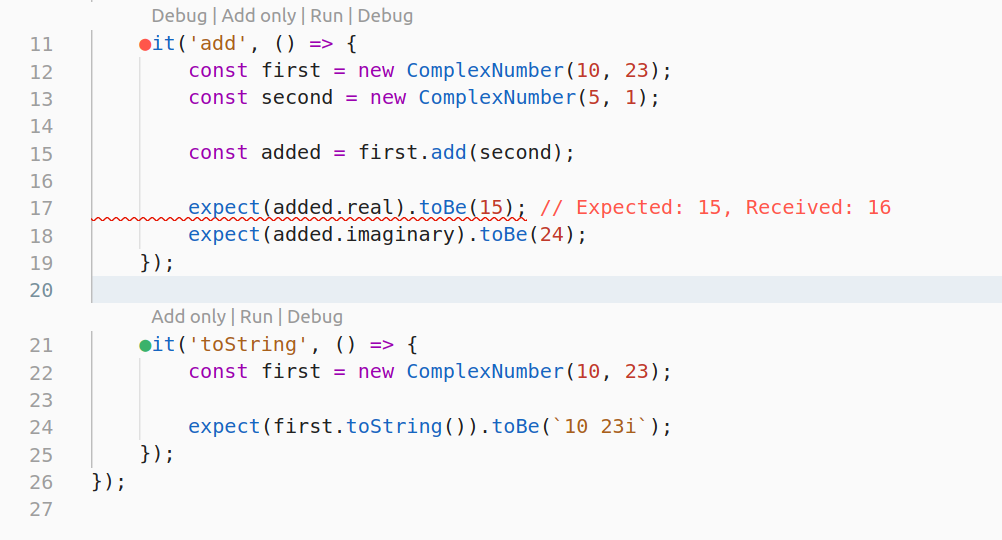
dem gleichnamigen Plugin . Es erfasst sofort Änderungen im Code und führt die betroffenen Tests aus. Fügt der Schnittstelle Chips hinzu:
 Jest Test Tracking Console
Jest Test Tracking Console Zeigt Markierungen den Status von Tests an und fügt eine Beschreibung der Fehler hinzu
Zeigt Markierungen den Status von Tests an und fügt eine Beschreibung der Fehler hinzuWallaby ist ein großartiges kostenpflichtiges Plugin. Es konzentriert sich auf TDD. In meiner Entwicklung benutze ich es nicht, aber ich habe das Gefühl, dass ich es sagen muss. Wallaby führt Tests sehr schnell aus, nachdem der Code geändert wurde, aktualisiert und zeigt die Abdeckung unterwegs an. Außerdem können Sie zur Testdatei springen und vieles mehr. Sie können mehr auf der Website lesen:
wallabyjs.com .
Zusammenfassung
Ich habe über die Plugins gesprochen, die ich täglich in meiner Arbeit verwende. Ein solches Set ist praktisch für mich und wird Ihnen auf jeden Fall nützlich sein, wenn Sie Tests mit den sofort einsatzbereiten Tools durchführen. Ihre Installation und Konfiguration dauert zehn Minuten und danach sparen sie jeden Tag Zeit.
Es gibt viele andere gute Erweiterungen für VS-Code, mit denen Sie bequem mit Tests arbeiten können. Schreiben Sie auf, welche Ihr Leben vereinfachen.