Eine Studie von Google hatte zwei wichtige Ergebnisse:
- Der Benutzer benötigt nur 1/50 bis 1/20 Sekunde, um zu bewerten, ob eine Site schön ist oder nicht.
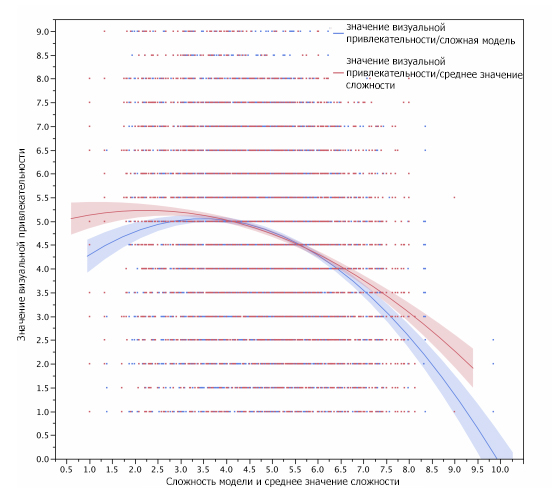
- "Visuell komplexe" Websites werden als weniger schön eingestuft als ihre einfachen Gegenstücke.
Mit anderen Worten, Untersuchungen haben gezeigt, dass je einfacher das Design, desto besser.
Aber warum?In diesem Artikel werden Beispiele für die Rolle der kognitiven Fluenz und der Theorie der visuellen Informationsverarbeitung vorgestellt, die eine wichtige Rolle bei der
Vereinfachung Ihres Webdesigns spielen und zur
Steigerung der Conversion beitragen.
Fangen wir an!
Was ist ein "Prototyp" der Website?
Wenn ich "Möbel" sage, welches Bild erscheint in Ihrem Kopf?
Wenn Sie wie 95% der Menschen sind, werden Sie an einen Stuhl denken.
Wenn ich frage, welche Farbe mit "Junge" verbunden ist, denken Sie "blau" (und das Mädchen ist "rosa" usw.)
Ein Prototyp ist das grundlegende mentale Bild, das Ihr Gehirn erstellt, um alles zu klassifizieren, mit dem Sie interagieren. Von Möbeln bis zu Standorten hat Ihr Gehirn ein Muster dafür, wie alles aussehen und sich anfühlen soll.
Im Web fallen Prototypen in kleinere Kategorien. Sie haben unterschiedliche, aber spezifische psychologische Bilder für soziale Netzwerke, Websites, E-Commerce und Blogs. Wenn auf einer dieser Websites etwas in Ihrem mentalen Bild fehlt, schließen Sie die Website auf einer bewussten und unbewussten Ebene.
Wenn ich "Damenmode-Website" sagen würde, könnten Sie sich so etwas vorstellen:

Schauen wir uns nun die Prototyp-Sites des „Online-Bekleidungsgeschäfts“ an und stellen Sie fest, dass sie alle sehr ähnlich sind und eine ähnliche Site-Struktur haben. (auch wenn diese Seite aus einem anderen Land stammt).

Die Ähnlichkeit bedeutet überhaupt nicht, dass den Websites Originalität fehlt oder dass sie sich gegenseitig „gestohlen“ haben. Mit einer solchen Struktur erfüllen sie Ihre Erwartungen hinsichtlich des Aussehens einer E-Commerce-Website.
Was ist kognitive Fluenz?
Die Grundidee hinter
kognitiver Flüssigkeit ist, dass das Gehirn lieber über Dinge nachdenkt, über die man leicht nachdenken kann. Aus diesem Grund besuchen Sie lieber Websites, deren Design und Struktur Sie instinktiv verstehen.
Die kognitive Fluenz entspringt einem anderen Verhaltensbereich, der als „
Simple Effect Effect “ bekannt ist und besagt, dass Menschen Dinge bevorzugen, die sie wissen.
Diese Regel gilt auch online. Wir sind daran gewöhnt, dass sich das Abonnement auf der Website in der rechten Ecke der Website und das Firmenlogo in der oberen linken Ecke befindet.
Wenn Ihre Besucher durch das spezifische Design der Websites in Ihrer Kategorie bestimmt sind, können Sie unbewusst in die Kategorie „weniger schön“ eingestuft werden, wenn Sie von diesen abweichen.
Dies bedeutet nicht, dass Sie einfach "das tun sollten, was alle anderen tun". Sie müssen wissen, welche Website-Designoptionen die Prototypen für Ihre Kategorie sind. Stellen Sie sicher, dass Sie prüfen und Beweise dafür finden, dass dieses spezielle Design der Prototyp in Ihrer Kategorie ist.
Ohne Nachforschungen treffen viele Designer schlechte Entscheidungen. Beispielsweise verwenden viele E-Commerce-Websites einen automatischen Bildschieberegler für Produktbilder. Eine Studie für Studie zeigt jedoch, dass der automatische Schieberegler die
Konvertierung ruiniert .
Was passiert, wenn Sie die Erwartungen erfüllen?
Eine Website mit einem hohen Maß an Sprachkompetenz fühlt sich vertraut genug an, sodass Besucher keine mentalen Anstrengungen unternehmen müssen, um das richtige Produkt oder den richtigen Button zu finden. Stattdessen können sie sich darauf konzentrieren, warum sie auf Ihre Website gekommen sind.
Wenn die Sprachkompetenz jedoch gering ist, werden Sie sie sofort spüren. Nehmen Sie den Online-Krawattenladen
Skinny Ties , der vor der Neugestaltung nicht wie eine E-Commerce-Website aussah:
An: Nachher:
Nachher:
Mehrere wichtige Änderungen haben zu enormen Ergebnissen geführt:
- Einfaches und verständliches Design und Struktur der Website;
- Ein viel „offeneres“ Design mit kompetenter Raumnutzung;
- Bilder enthalten ein hochauflösendes Produkt mit kontrastierenden Farben.
Machen wir uns mit den
Statistiken dieser Neugestaltung vertraut.
In nur zweieinhalb Wochen waren die Ergebnisse atemberaubend:

Das Redesign selbst ist zwar hübsch, aber nicht revolutionär. Die Website entspricht genau den Erwartungen, die ein modernes Online-Bekleidungsgeschäft haben sollte. Er ist "offen", reaktionsschnell und hat auf allen Seiten einen einzigen Stil.
Visuelle Verarbeitung von Informationen und Komplexität der Website
In dieser
gemeinsamen Studie der Harvard University, der University of Maryland und der University of Colorado fanden Forscher eine starke Korrelation zwischen „ästhetisch ansprechenden“ Standorten zwischen verschiedenen demografischen Gruppen.
Zum Beispiel mochten Doktoranden keine sehr farbenfrohen Websites.
Als Ergebnis der Studie wurden keine spezifischen universellen Gestaltungsprinzipien entwickelt. Das einzige, was universell war, war, dass eine visuell komplexe Website weniger visuell ansprechend war.

Warum einfaches Design wissenschaftlich einfacher zu handhaben ist
Der Grund, warum "visuell leichte" Websites als schöner angesehen werden, liegt teilweise in der Tatsache, dass unsere Augen und unser Gehirn bei geringer Komplexität nicht so hart arbeiten müssen, um Informationen zu dekodieren, zu speichern und zu verarbeiten.
Sehen Sie sich dieses kurze Video an, wie das Auge Informationen an das Gehirn sendet, um zu verstehen, was ich meine:
Im Wesentlichen wandelt Ihre Netzhaut visuelle Informationen aus der realen Welt in elektrische Impulse um. Diese Impulse werden dann durch die entsprechenden Fotorezeptorzellen gesendet, um Farb- und Lichtinformationen an das Gehirn zu übertragen.
Je mehr Farb- und Lichtvariationen auf der Seite vorhanden sind (d. H. Je größer die visuelle Komplexität ist), desto mehr Arbeit muss das Auge leisten, um Informationen an das Gehirn zu übertragen.
Jedes Element vermittelt subtile Informationen.

Beachten Sie bei der Entwicklung einer Website, dass jedes Element - Text, Logo und Farbauswahl - subtile Markeninformationen vermittelt.
Wenn diese Elemente ihre Aufgabe nicht erfüllen, kompensiert der Webmaster dies häufig durch Hinzufügen unnötiger Elemente oder Bilder, was die visuelle Komplexität der Website erhöht und die Gesamtästhetik beeinträchtigt.
Die Optimierung einer Seite zur Verarbeitung visueller Informationen, insbesondere zur Vereinfachung des Informationsflusses vom Auge zum Gehirn, ist die Übertragung möglichst vieler Informationen mit einer minimalen Anzahl von Elementen.
Betrachten
Sie als Beispiel die
Neugestaltung des MailChimp-Logos .
Als sie wollten, dass die Marke "wächst", fügten sie nicht das übliche "Wir arbeiten seit 2001 mit E-Mail!" Hinzu. Drei Millionen Menschen vertrauen uns! Deshalb sind wir cool! Bla bla bla…"
Es war: Es wurde:
Es wurde:
Stattdessen vereinfachten sie die Rechtschreibung, vereinfachten die Website (in der oberen Überschrift steht nur „Senden Sie eine bessere E-Mail“) und fügten eine noch einfachere Animation für das Hauptprodukt hinzu.
Mailchimp hat 2018 ein weiteres Logo-Redesign durchlaufen:

Was waren die Richtlinien für die zweite große Neugestaltung?
Einfachheit war von größter Bedeutung :
Das Freddy-Abzeichen ist seit langem die Hauptmarke unserer Marke.
Wir haben es ein wenig vereinfacht, seine Form geändert und kleine Details ausgearbeitet, damit es in jeder Größe gut aussieht.
Im Iterations- und Verfeinerungsprozess haben wir eine Schriftart entwickelt, die mit dem Freddy-Symbol harmoniert.
„Arbeitsgedächtnis“ und der Heilige Gral der Bekehrung
Laut einer
Studie des Princeton-Psychologen George A. Miller kann das Gehirn eines Erwachsenen fünf bis neun „Informationen“ in seinem Kurzzeit- oder „Arbeitsgedächtnis“ speichern.
Das Arbeitsgedächtnis ist der Teil Ihres Gehirns, in dem Informationen vorübergehend für einige Sekunden gespeichert und verarbeitet werden. Auf diese Weise können Sie sich konzentrieren, Ablenkungen widerstehen und vor allem den Entscheidungsprozess steuern.

Auf einer Website mit „geringer Komplexität und Prototypen“ können fünf bis neun „Bits“ Arbeitsspeicher beispielsweise Garantien, Produktbeschreibungen, Preise oder Angebote verarbeiten, anstatt Zeit damit zu verbringen, herauszufinden, wo Sie klicken müssen.
Wenn Sie von Ihren Erwartungen abweichen - der Preis ist höher als erwartet, das Farbschema ist nicht normal und es gibt keine Symmetrie, die
Website wurde lange geladen, die Fotos waren von schlechter Qualität - verarbeitet das Arbeitsgedächtnis diese unnötigen „Teile“, anstatt wichtige Dinge zu tun.

Dies liegt daran, dass das Arbeitsgedächtnis das Langzeitgedächtnis aufruft, um das zu verwenden, was es bereits weiß, um die Aufgabe abzuschließen. Wenn das Langzeitgedächtnis bei der Informationsverarbeitung nicht helfen kann, wird der
Fluss unterbrochen und der Arbeitsspeicher wird getrennt und geht weiter.
Deshalb ist es sehr wichtig, Ihre Besucher zu kennen, wenn Sie ihr Arbeitsgedächtnis mithilfe von Design „hacken“ möchten.
Die Blogs, die sie lesen, die Websites, auf denen sie einkaufen, ihr Browser, Alter, Geschlecht und physischer Standort - all dies hilft Ihnen, das Design „vertraut“ zu machen und den richtigen ersten Eindruck zu hinterlassen.
7 Möglichkeiten zum Erstellen einer einfachen Website
- Entdecken Sie Ihr Publikum und die Websites, die es am häufigsten besucht.
Lesen Sie Fallstudien zu Designänderungen in Ihrer Kategorie. - Erstellen Sie eine Collage für Ihre Site mit allen "funktionierenden" Komponenten, die Sie entdecken.
- Befolgen Sie die Regeln der kognitiven Fluenz.
Platzieren Sie Gegenstände dort, wo Besucher sie erwarten. - Fügen Sie keine unnötigen Elemente hinzu, wenn diese nicht melden, was Ihren Besucher begeistert.
- Weniger ist mehr. Ein großes Bild ist normalerweise besser als mehrere kleine. eine Spalte statt drei; mehr Leerzeichen statt mehr „Elemente“.
- Stellen Sie sicher, dass Ihre Website die Erwartungen hinsichtlich Preisgestaltung, Ästhetik, Geschwindigkeit usw. erfüllt.
- Originalität bewahren. Ein „Prototyp“ einer Site bedeutet nicht, dass jeder Aspekt Ihrer Site diesem Formular entsprechen muss.
Stellen Sie sich Ihre Website nicht als einzigartiges Kunstwerk vor.
Machen Sie es den Benutzern einfach und vertraut.
Fazit
Wenn sich ein Besucher bei der Interaktion mit Ihrer Website nicht auf seine bisherigen Erfahrungen verlassen kann, denkt er nicht darüber nach, wie innovativ Ihre Website ist. Er wundert sich nur, warum die Dinge nicht dort sind, wo sie "sein sollten".
Indem Sie ein Design mit kognitiver Fließend- keit erstellen, können Besucher wichtigere Dinge mit ihrem Arbeitsgedächtnis verarbeiten, sodass sie leichter „Ja“ sagen können.
Weitere solche Artikel können auf meinem
Telegrammkanal (proroas) gelesen werden. Ich schreibe über Marketing und Webanalyse.
Ihre hohen Conversions!