Es ist kein Geheimnis, dass der Entwickler mobiler Anwendungen die Vielfalt der in Smartphones und Tablets verwendeten Displays berücksichtigen muss. Es gibt verschiedene Ansätze zur Lösung dieses Problems für die korrekte Anzeige von Schnittstellen für mobile Anwendungen auf Bildschirmen mit unterschiedlichen Auflösungen und Proportionen.
Ich möchte Sie auf meine Reise aufmerksam machen, die ich bei der Entwicklung von Spieleanwendungen im Querformat verwende.
Wenn Sie den Trend der letzten Jahre betrachten, wählen Hersteller von Smartphones Bildschirme für ihre Modelle, dann ist der Wunsch, die Höhe der Displays zu erhöhen, leicht zu bemerken. Dies hat seinen eigenen rationalen Kernel. Es wird für Benutzer viel komfortabler, mit vielen Anwendungen im Hochformat zu arbeiten, und es ist bequemer, Websites zu durchsuchen. Dank des langgestreckten Bildschirms werden viel mehr Informationen darauf platziert und das häufige Scrollen von Inhalten nach oben oder unten wird reduziert.
Es gibt jedoch eine ziemlich große Kategorie von Anwendungen, die eine Querformatausrichtung des Bildschirms erfordern, z. B. viele Spieleanwendungen. In diesem Fall sollten zusätzliche Anstrengungen unternommen werden, damit das Spiel auf Bildschirmen mit unterschiedlichen Proportionen korrekt aussieht.
Derzeit ist das 16: 9-Anzeigeformat wahrscheinlich das gebräuchlichste, aber nicht das einzige. Es gibt viele Modelle auf dem Markt, die Bildschirme mit einem Seitenverhältnis von 18: 9 verwenden. Die neuen Produkte von Apple sind mit 19,5: 9-Displays ausgestattet. Dies ist jedoch nicht die Grenze. Anfang des Jahres stellte Sony ein Smartphone mit einem 21: 9-Bildschirm vor. Und erst kürzlich hat das chinesische Unternehmen Xaiomi ein neues Produkt mit einem 22,5: 9-Bildschirm angekündigt. Gleichzeitig können Sie das Vorhandensein einer großen Anzahl von Tablet-Modellen mit 4: 3-Bildschirmen nicht ausschließen. Wenn das letztere Format als 12: 9 dargestellt wird, ist ein interessantes Merkmal leicht zu erkennen: In der Querformatausrichtung beträgt die Höhe der Bildschirme mit unterschiedlichen Proportionen ein Vielfaches von 9, und ihr horizontales Verhältnis kann sich fast um die Hälfte unterscheiden.

Auf der Suche nach einer optimalen Lösung für dieses Problem stieß ich auf einen Vorschlag, die Hauptspielelemente in dem Bereich zu platzieren, der dem Bildschirm mit der kleinsten relativen Breite im Querformat entspricht. Es ist klar, dass Sie sich bei diesem Ansatz auf das 4: 3-Format konzentrieren sollten. Beim Starten des Spiels auf Smartphones mit anderen Anzeigeformaten wurde vorgeschlagen, zusätzlichen Platz mit einem Hintergrundbild zu füllen.
Dieser Ansatz ist durchaus sinnvoll, jedoch nur mit einem geringen Unterschied in den Proportionen der Bildschirme. Wenn das Spiel beispielsweise für den 16: 9-Bildschirm erstellt wurde, funktioniert dies für die 18: 9-Anzeige. Aber schon in den Fällen von beispielsweise 22,5: 9 und 4: 3 kaum.
Ich traf mich auch mit einem Vorschlag, ein "Gummi" -Layout zu verwenden, bei dem die Größen der Spielelemente an die Größe der Displays angepasst werden. Dies ist jedoch auch keine Option. In vielen Fällen wird die Form solcher Elemente verzerrt.
Mein Ansatz zum Layout
Nach einer Reihe von Experimenten fand ich für mich einen Ansatz, der in der Praxis hervorragend funktioniert. Es ist möglich, dass ich das „Fahrrad“ erfunden habe, aber ich konnte es nicht finden.
Ich wiederhole, die von mir vorgeschlagene Lösung wurde für bestimmte Aufgaben entwickelt und nicht für die Tatsache, dass sie universell ist.
Das Spiel
Leaping Dodgem , das ich mit dem
LibGDX-Framework gemacht habe , verwendet die orthogonale Projektion der Kamera in die Mitte des Bildschirms. Daher wurde beschlossen, diesen Punkt als einen einzigen Referenzpunkt zu verwenden, wenn alle Spielelemente platziert werden. Dies ist jedoch kein Dogma. Einige Elemente wurden an die Ränder der Bildschirme gebunden, sodass es sich als praktischer herausstellte und bessere visuelle Ergebnisse lieferte.
Während der Entwicklung wurde das weit verbreitete 16: 9-Format mit einer Auflösung von 1920 × 1080 als Basisgröße des Spielbildschirms gewählt. Die meisten Spielelemente befinden sich in der Mitte des Bildschirms in relativen Einrückungen mit Plus- und Minuszeichen.
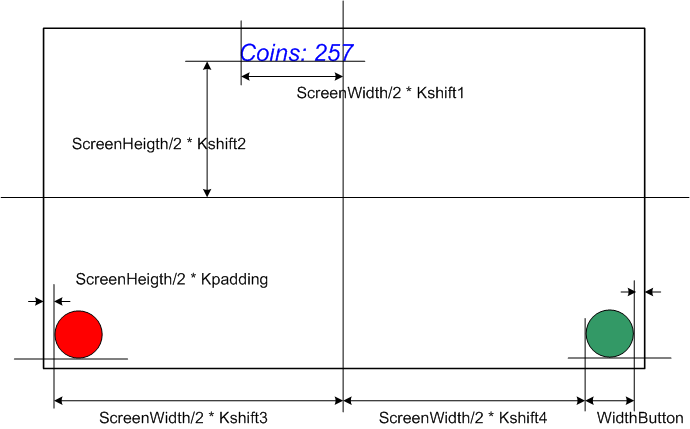
Die Abbildung zeigt schematisch das Prinzip einer solchen Platzierung am Beispiel von zwei Schaltflächen zur Steuerung des Spiels und Beschriftungen mit fester Position.

Die vorgeschlagene Methode ist jedoch nur ein Prinzip, in der Praxis ist dieser Ansatz nicht immer gerechtfertigt. Alternativ können Sie die Auswahl der relativen Einrückungskoeffizienten vereinheitlichen, indem Sie vordefinierte Konstanten festlegen. Angenommen, die Kanten der Schaltflächen sollen in einem Abstand von 5% der Breite und Höhe nicht die Bildschirmränder erreichen. Wenn die Formel für die linke Bildschirmhälfte unverändert bleibt, muss für die rechte Hälfte die Größe der Schaltfläche selbst berücksichtigt werden.
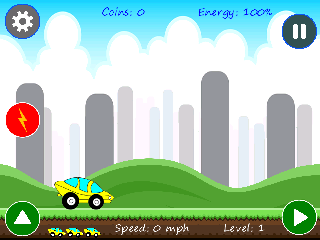
Dieser Ansatz ermöglichte es, Spielelemente korrekt auf Bildschirmen mit unterschiedlichen Proportionen zu platzieren. Zum Beispiel Screenshots meines Spiels auf verschiedenen Displays. Aus Gründen der Übersichtlichkeit wurde ein 4: 3-Screenshot von einem Emulator eines alten Modells mit einem 320 x 240-Display aufgenommen.

Im ersten Screenshot 4: 3 ist das Artefakt auf der rechten Seite des Bildschirms speziell links. Die oberen und unteren rechten Tasten wurden basierend auf den relativen Verschiebungskoeffizienten von der Mitte des Bildschirms platziert. Wie Sie sehen können, ist die obere Schaltfläche "fehlgeschlagen". Dies ist auf die Neuberechnung der Größe des ursprünglichen Schaltflächenbilds unter Berücksichtigung der Bildschirmauflösung zurückzuführen. Wenn Sie diesen Koeffizienten nicht eingeben, kriecht der rechte Rand der Schaltflächen in diesem Teil des Bildschirms heraus. Da jedoch die Größe der Schaltfläche abnahm und der Ursprung ihrer Ausgabe unverändert blieb, war sie visuell „fehlgeschlagen“.

In diesem Screenshot wird das Problem gelöst, indem die Koeffizienten der relativen Einrückung von den Bildschirmrändern verwendet werden.
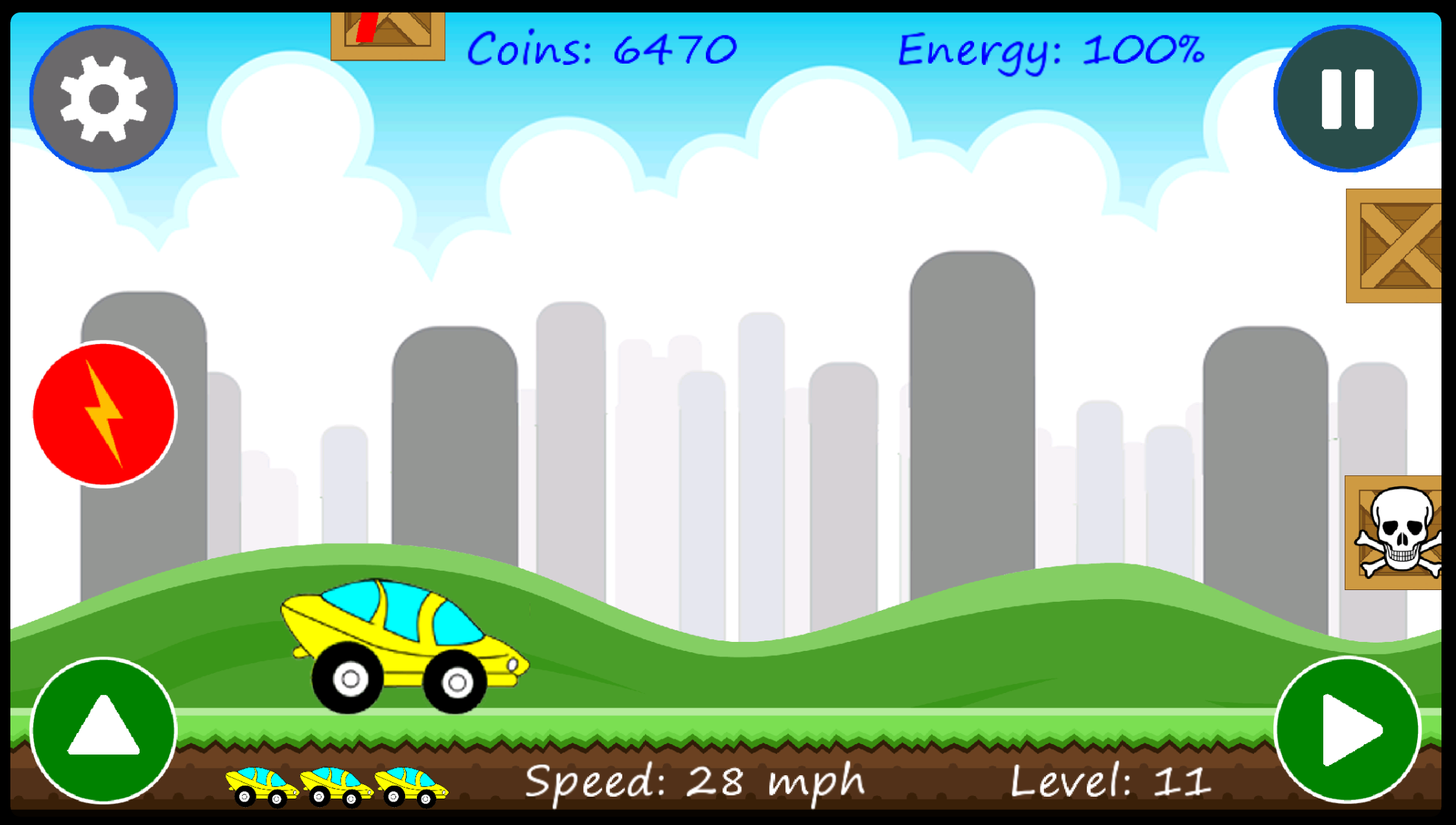
Nun ein paar Screenshots für Bildschirme mit unterschiedlichen Proportionen
 Verhältnis 16: 9, Bildschirm 1920 x 1080
Verhältnis 16: 9, Bildschirm 1920 x 1080 Verhältnis 18: 9, Bildschirm 2880 x 1440
Verhältnis 18: 9, Bildschirm 2880 x 1440 Bildschirm mit einem Verhältnis von 1988: 9 (2688 x 1242)
Bildschirm mit einem Verhältnis von 1988: 9 (2688 x 1242)Der Versatz des Beginns des Ausgabepunkts der meisten Spielelemente in den dargestellten Screenshots wurde wie oben beschrieben durch relative Einrückungen von der Mitte des Bildschirms ausgeführt. Aber für die fünf Bedientasten musste es etwas anders gehen, damit sie immer in ihren Positionen waren. Für sie wurde die relative Polsterung Kpadding entlang der X- und Y-Achse von den Rändern des Bildschirms festgelegt. Da das Spiel für eine Grundauflösung von 1920 x 1080 erstellt wurde, wurde für die korrekte Anzeige auf Displays mit einer anderen Auflösung ein spezieller Skalierungsfaktor basierend auf der tatsächlichen Bildschirmgröße und der Grundauflösung berechnet. Dieser Koeffizient wurde bei der Berechnung der absoluten Verschiebungen von Spielelementen und ihrer angezeigten Größen berücksichtigt.
Ich hoffe, dieser Artikel hilft Spielentwicklern für Anfänger und spart ihnen viel Zeit.