Dieses Material widmet sich der Arbeit zur Umgestaltung der Navigation in der mobilen Entwicklung.
Der Artikel enthält Beispiele für mögliche Probleme sowie Auswege aus schwierigen Situationen im Zusammenhang mit der Navigationsarbeit in der mobilen Entwicklung von React Native.
Wir werden die Hauptmerkmale und Probleme des mobilen Legacy-Projekts betrachten und Schritt für Schritt eine Reihe von Maßnahmen durchlaufen, die darin bestehen, eine Aufgabe festzulegen, Engpässe zu identifizieren, Lösungen für bestehende Probleme zu finden und das gewünschte Ergebnis zu erzielen.

Arbeitsumgebung
React Native ist eine relativ junge Open-Source-Entwicklungsplattform für mobile Apps, die von Facebook entwickelt wurde. Es wird zum Erstellen von Anwendungen für Android, iOS und UWP verwendet und ermöglicht Entwicklern, React zusammen mit den eigenen Funktionen der Plattform zu verwenden.
Die Navigation ist fast das wichtigste Element in einer mobilen Anwendung. Wenn Sie die Architektur der Anwendung erstellen, sollten Sie diesem Thema besondere Aufmerksamkeit widmen.
Die gängigsten Bibliotheken für die Gebäudenavigation:
- Navigation reagieren Dies ist die beliebteste Bibliothek, die häufig in offiziellen Dokumentationen erwähnt wird. Dementsprechend hat sie viele Sterne in ihrem Sparschwein auf GitHub.
- React-Native-Navigation. Diese Plattform verwendet die grundlegenden nativen APIs für iOS und Android. Dies ist eine beliebte Alternative zu React-Navigation. Es ist für diejenigen geeignet, die die Einhaltung der Plattformvereinbarungen schätzen und sich nicht zu sehr für die Anpassung interessieren.
Weniger verbreitete Bibliotheken:
- React-Router-native Dies ist eine unvollständige Bibliothek. Wenn Sie jedoch bereits mit der React Router-API vertraut sind und relativ einfache Anforderungen an Ihre Anwendung stellen, kann Ihnen diese Plattform weiterhelfen.
- React-Native-Router-Flux. Diese Bibliothek basiert auf React-Navigation, bietet jedoch eine andere API für die Interaktion mit ihr.
Meine Erfahrung
Ich werde Ihnen kurz über meine Erfahrungen als Entwickler berichten. Ich arbeite seit über zwei Jahren mit React Native. In App Stores werden mehrere abgeschlossene Projekte veröffentlicht. In dieser Zeit habe ich eine Vielzahl von Tools in der Umgebung von React Native kennengelernt. Die Navigation ist in mobilen Entwicklungsprojekten oft ein Stolperstein. Das Legacy-Projekt, an dem ich arbeitete, war keine Ausnahme. Dies wird später besprochen.
Herausforderung
Der Code wurde während des Refactorings der Anwendung dupliziert, anstatt die Rollen in zwei Typen (Benutzer und Administrator) zu unterteilen. Leider war das gleiche Problem bei der Navigation vorhanden.
Die architektonischen Merkmale der Anwendung wurden nicht berücksichtigt.
Alle Bildschirme wurden in drei Typen unterteilt: Autorisierungsbildschirme, Administratorbildschirme und Benutzerbildschirme.
Anstelle einer logischen Verbindung zwischen dem Stammstapel und der Registerkarte Navigator mit Rollenwechsel gab es eine unlogische Unterteilung in Navigationsstapel für die Benutzernavigation.

Darüber hinaus wurde der Aufbau der Navigation für jeden Benutzer wiederholt.

Ich musste die folgenden Probleme lösen:
- Allgemeine Verlangsamung der Anwendung.
- Das Fehlen eines „Pre-Renderers“ der Hauptbildschirme hatte keinen optimalen Einfluss auf den Benutzerkomfort.
- Die Navigation sah nicht nativ aus. Übergangsanimationen waren auffällig und für die Arbeit unpraktisch.
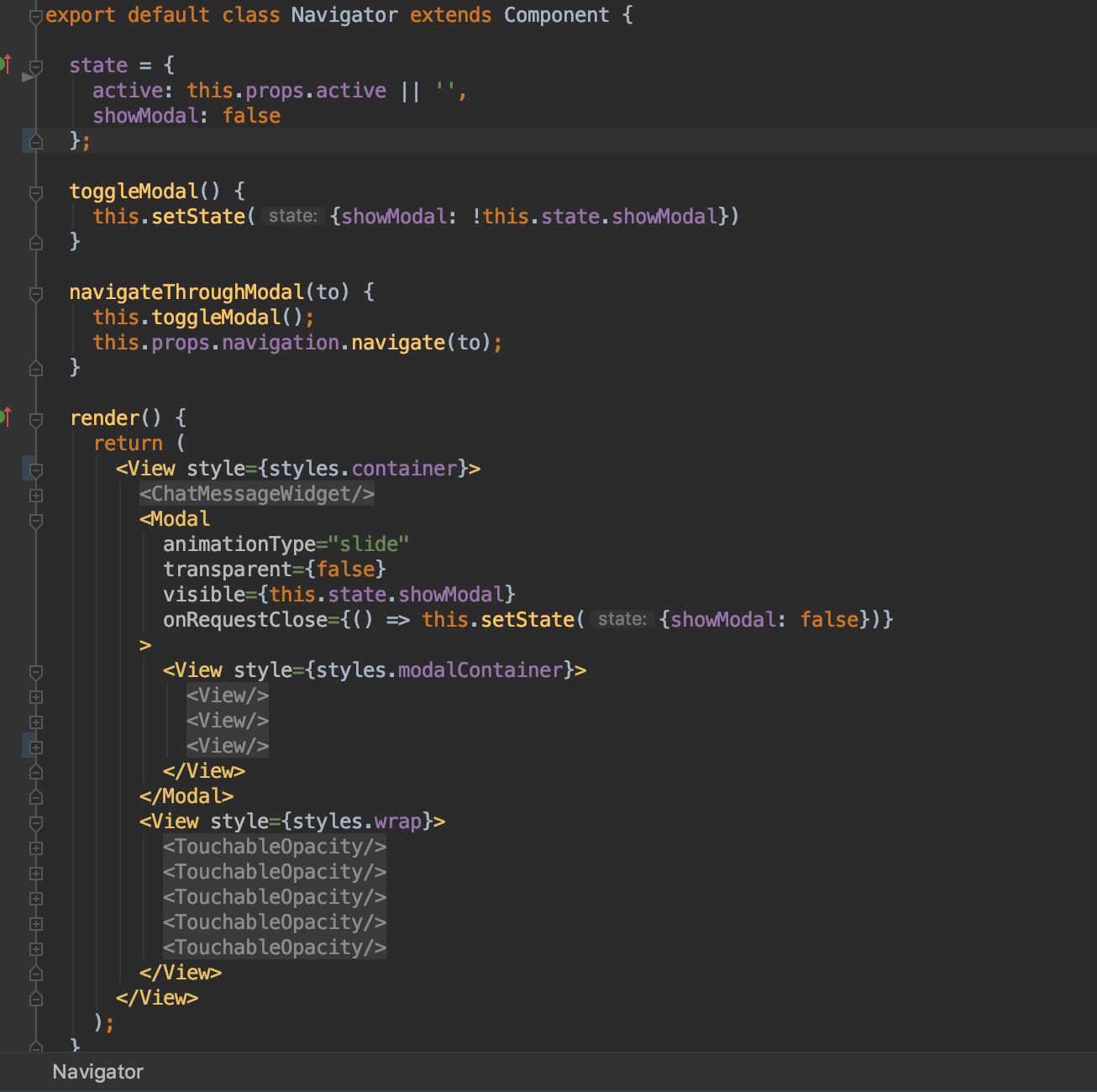
Fügen Sie einen Screenshot der modalen Fensterkomponente hinzu, die als Registerkartennavigator diente.

- "Bestehende" Bildschirme im Navigationsstapel, d.h. Es gab keine Entladung (Reinigung). Die von uns geöffneten Bildschirme wurden auf dem Stapel gespeichert. Somit war ein Speicherverlust und ein anschließender Absturz der Anwendung fast unvermeidlich.
Lösung
Ergebnisse der Arbeit:
- Das Problem im Zusammenhang mit der Optimierung der Navigation, dem Fehlen eines Pre-Renderers und der allgemeinen Verlangsamung wurde gelöst, indem die Navigationsbibliothek aktualisiert wurde, der Tab-Navigator verwendet wurde und das selbstgeschriebene modale Fenster nicht als Navigator verwendet wurde.
- Nach dem Refactoring wurde die Navigation natürlicher. Das Verfolgen der Arbeit von Übergangsanimationen sowie das Vorrendern der Hauptbildschirme auf Registerkarten haben den Benutzerkomfort erhöht.
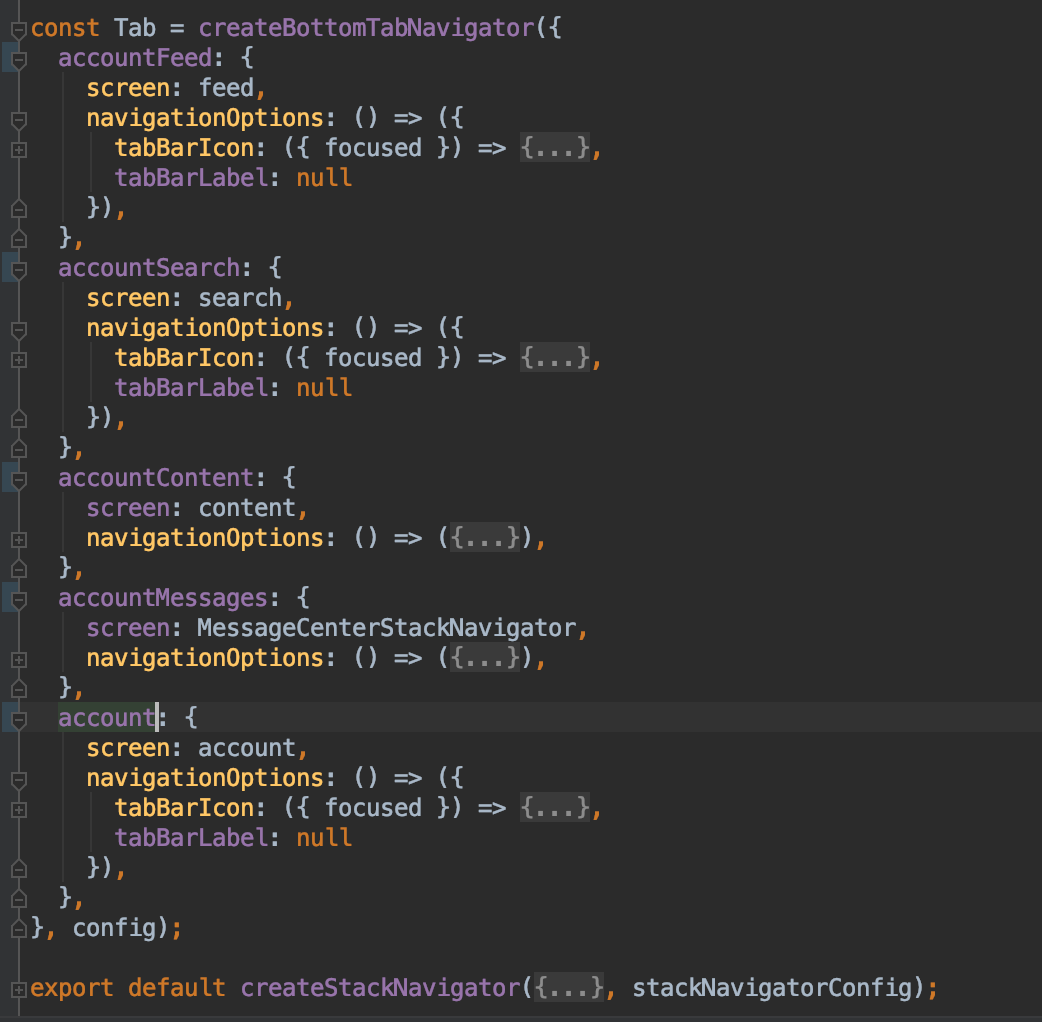
- Die Navigation wurde auf der Registerkarte Navigation gestapelt. Die Übergangsnutzung wurde besser kontrolliert. Übergänge zur oberen Ebene wurden verwendet.
Die folgenden Methoden wurden für die React-Navigation-Version verwendet:
- popToTop - Gehen Sie zum Hauptbildschirm des Stapels
- Ersetzen - Ersetzt die aktuelle Route durch eine neue
- Zurücksetzen - Löscht den Navigatorstatus und ersetzt ihn durch das Ergebnis mehrerer Aktionen
Ergebnisse
Ich habe es geschafft, die meisten doppelten Navigationsbildschirme loszuwerden und eine logischere Struktur aufzubauen.
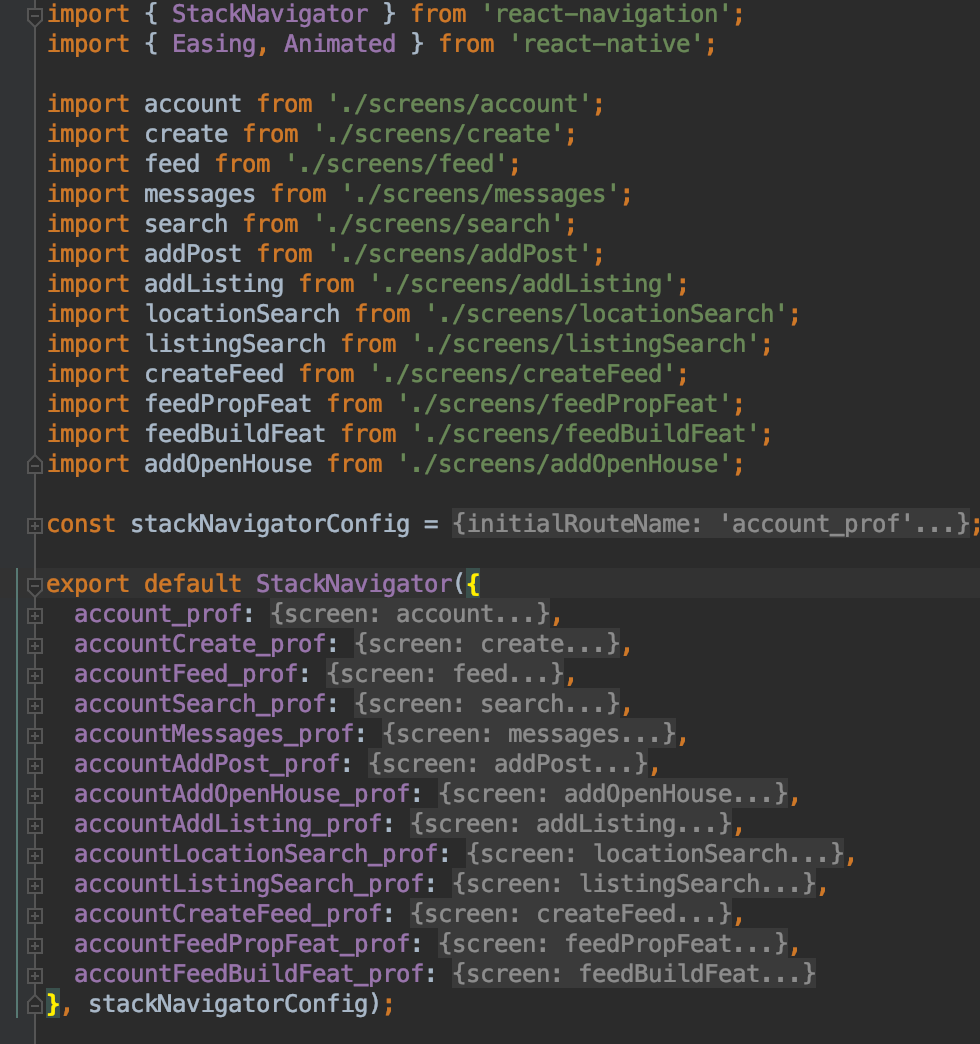
Während des Refactoring-Prozesses wurde die gesamte Navigation neu gestaltet. Ein Teil des Refactorings der Navigation umfasste auch die Beseitigung von Doppelbildschirmen und die Schaffung einer einheitlichen Navigationsstruktur. Die Bildschirme, die sich außerhalb der Registerkarten befinden sollten, befanden sich im Stammnavigator, und die Bildschirme der Navigatorregisterkarte selbst sind im Screenshot zu sehen.

Schlussfolgerungen
Zusammenfassend möchte ich noch einmal auf die Bedeutung von Navigationsbibliotheken hinweisen sowie auf die Verwendung der effektivsten Strategien für die Arbeit mit ihnen und eine eingehende Untersuchung der technischen Dokumentation achten. Andernfalls werden Sie viel Zeit und Mühe in die Umgestaltung und Verfeinerung eines vorhandenen Projekts und seiner Codebasis investieren.
Die Auswahl einer Navigationsbibliothek ist ein wichtiger Schritt bei der Entwicklung Ihrer Anwendung. Jede Entscheidung, die ohne Bedenken und Vorsicht getroffen wird, kann die Skalierbarkeit beeinträchtigen oder andere Probleme verursachen.
Nützliche Links:
Reagieren Sie auf die NavigationNative reagierenProbleme bei der Entwicklung des alten mobilen ProjektsReact-native-NavigationReact-Router-nativeReact-Native-Router-Flux