Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Juni 2019 .

Muster und Best Practices
Geniale Seite, die eine Reihe von Schnittstellenfehlern in der Praxis zeigt. Wie man keine vertrauten Muster verwendet und Benutzergewohnheiten bricht.

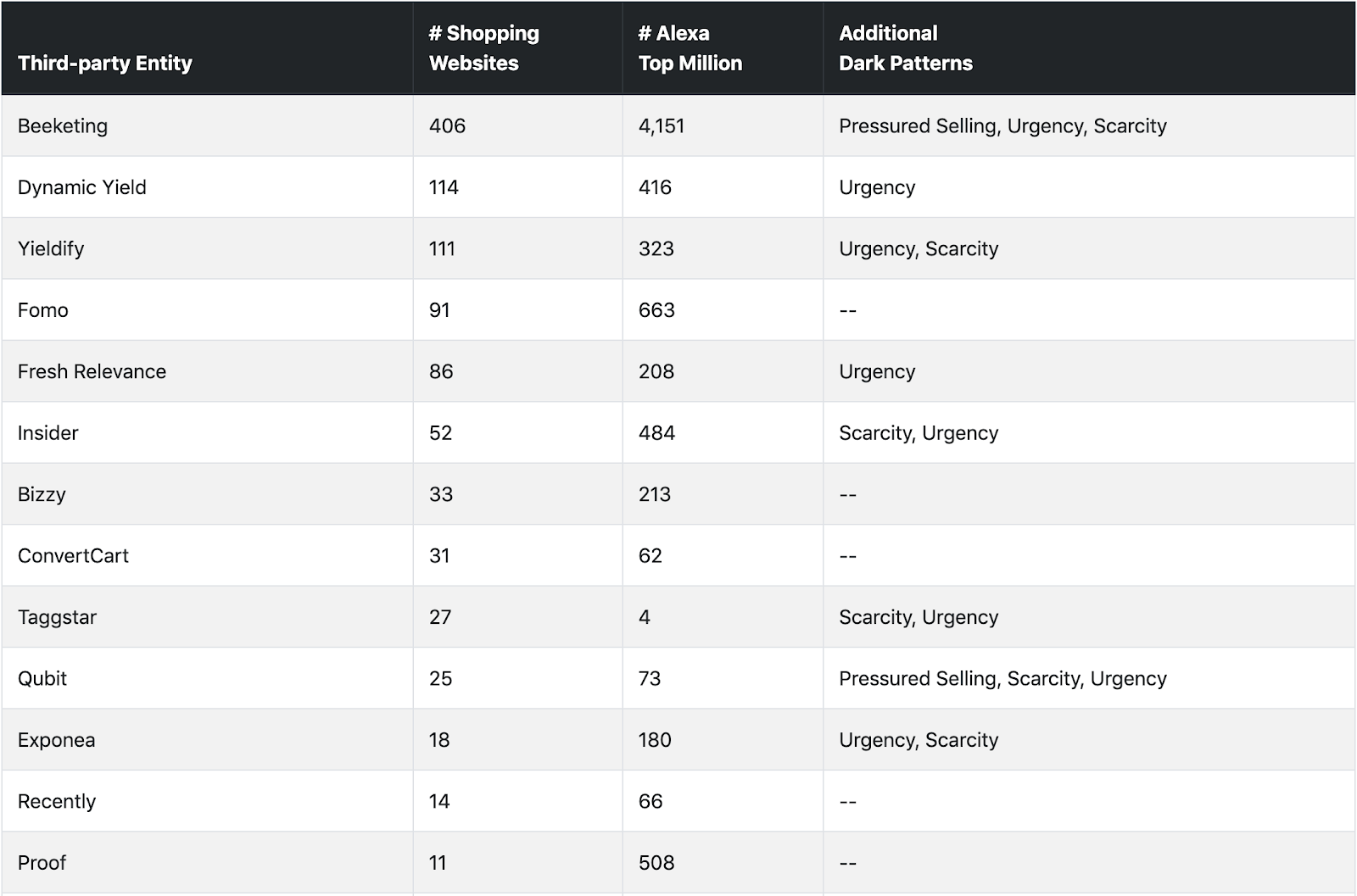
Leistungsstarke Erkundung dunkler Muster in Online-Shops. Die University of Prison und Chicago untersuchten 11.000 Standorte und schätzten die Häufigkeit des Auftretens von Problemen.

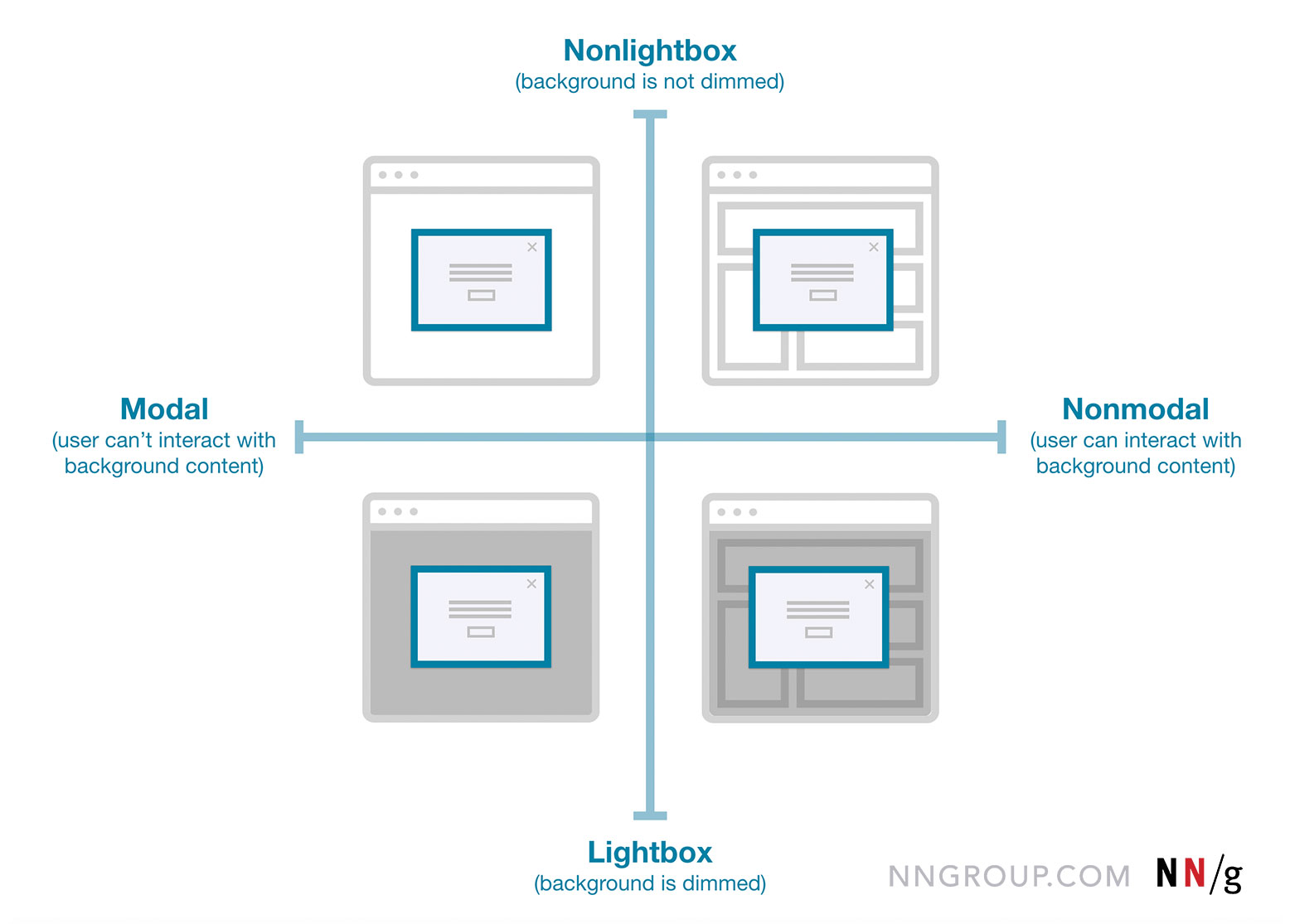
Die bestbewertete Anna Kaley von der Nielsen / Norman Group hilft, schlechte Entscheidungen mithilfe von Popups zu vermeiden. Dies ist ein umfangreiches Schnittstellenmuster, das die Arbeit des Benutzers unterbricht. Sie müssen dies daher sehr sorgfältig ausführen.

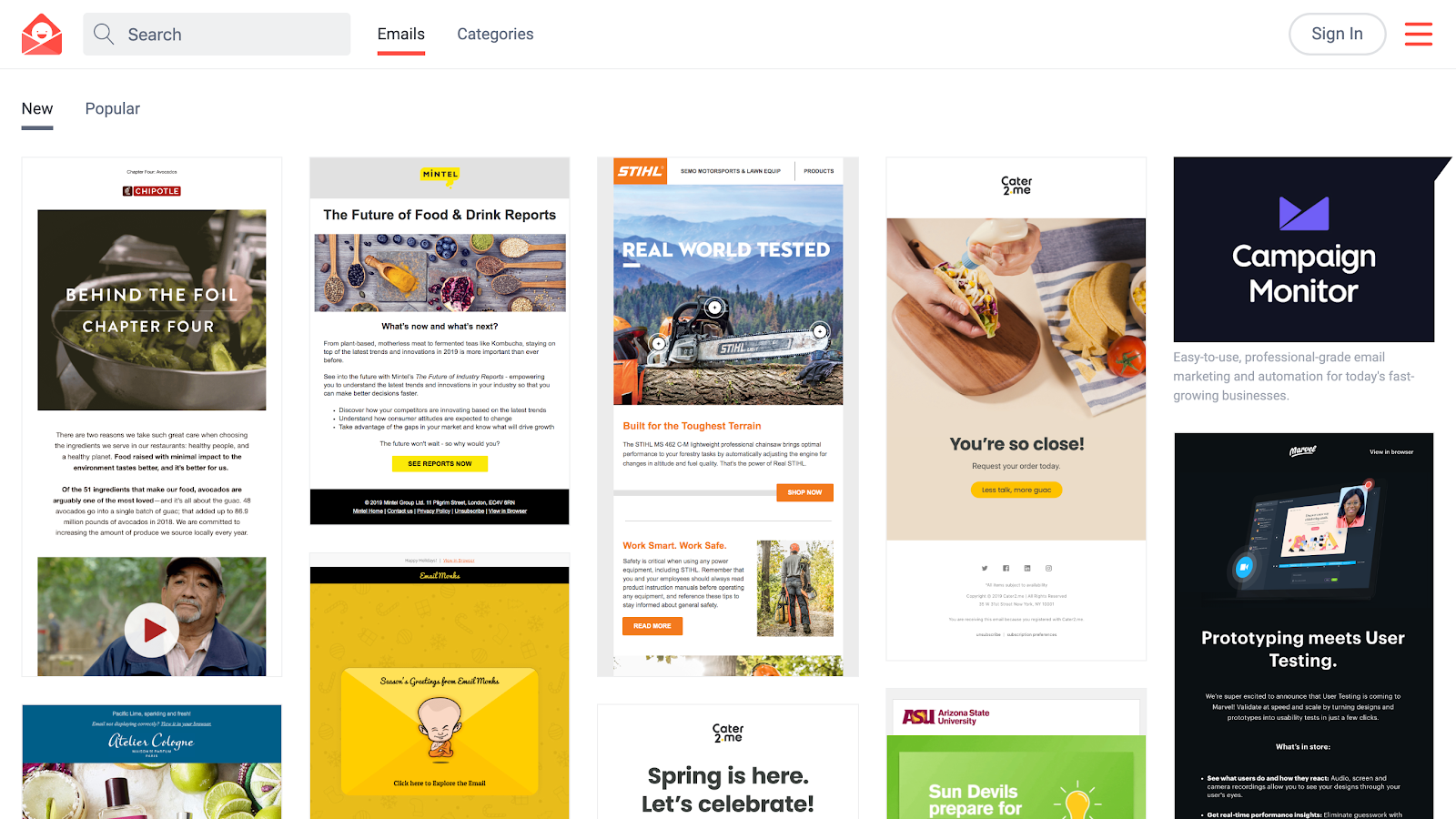
Die Sammlung guter Mailinglistenmuster wurde aktualisiert. Sie sind zur einfachen Navigation kategorisiert.

Aaron Pearlman Webinar zur Verbesserung der Tastaturnavigation für behinderte Benutzer
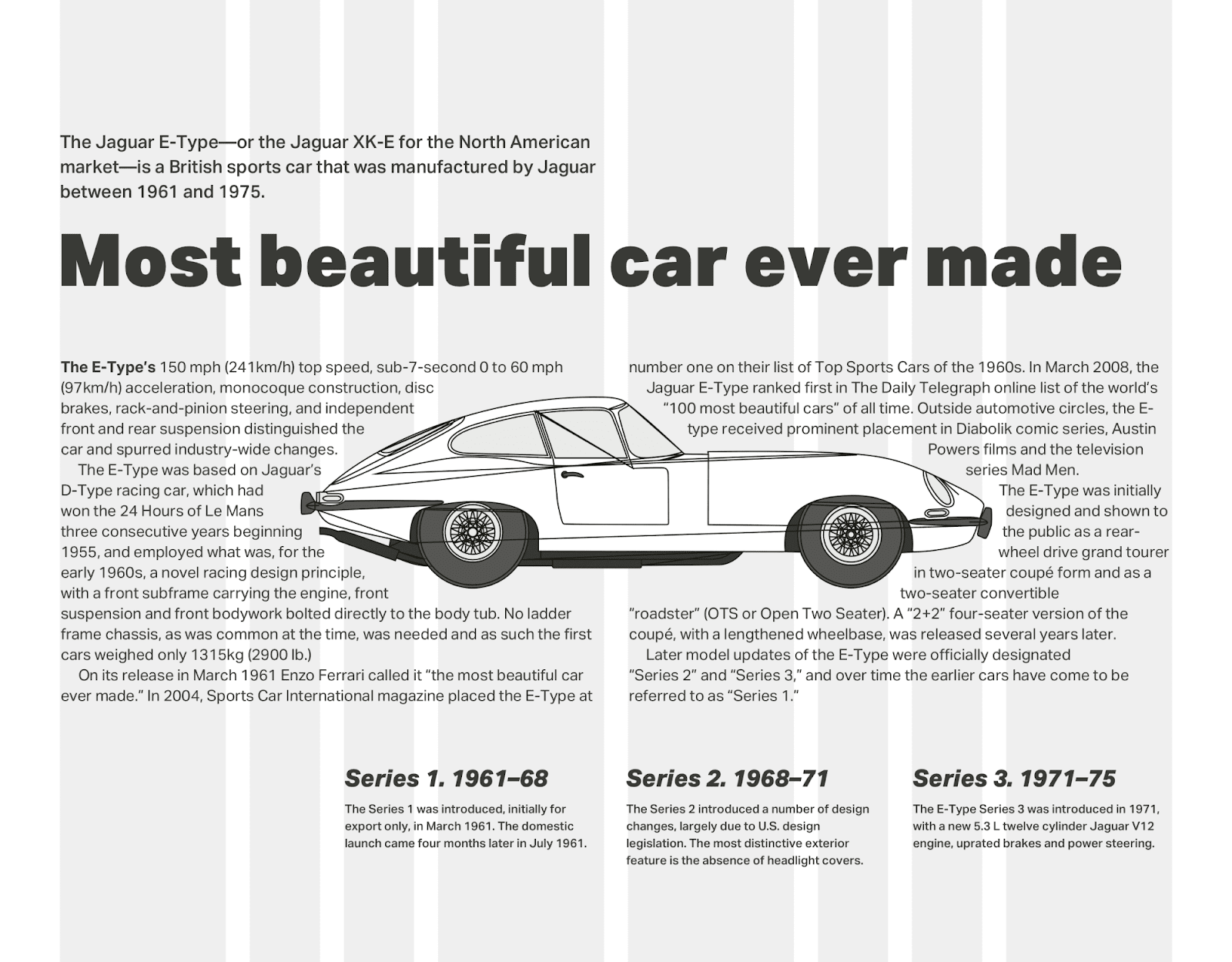
Andy Clarke setzt eine Reihe von Experimenten mit einem interessanten Magazin-Layout im Web fort.

Analysieren einer neuen Oberfläche, um einen neuen Benutzer in Trello zu treffen.
Entwurfssysteme und Richtlinien
Amy Cesal gab einen Überblick über Beispiele zur Beschreibung der Datenvisualisierung in Entwurfssystemen und einfach Richtlinien.

Microsoft hat sein Fluent-Designsystem aktualisiert. Es umfasst Windows, Web, Android und iOS (übrigens gehen Vorlagen für Sketch und Figma zu ihnen).
Ein paar Worte vom Team .

Chase McCoy spricht über die Geschichte des Sprout Social Design Systems und seine aktuellen Fähigkeiten.
Mike Fix spricht über seine Herangehensweise an Token.
Repository .
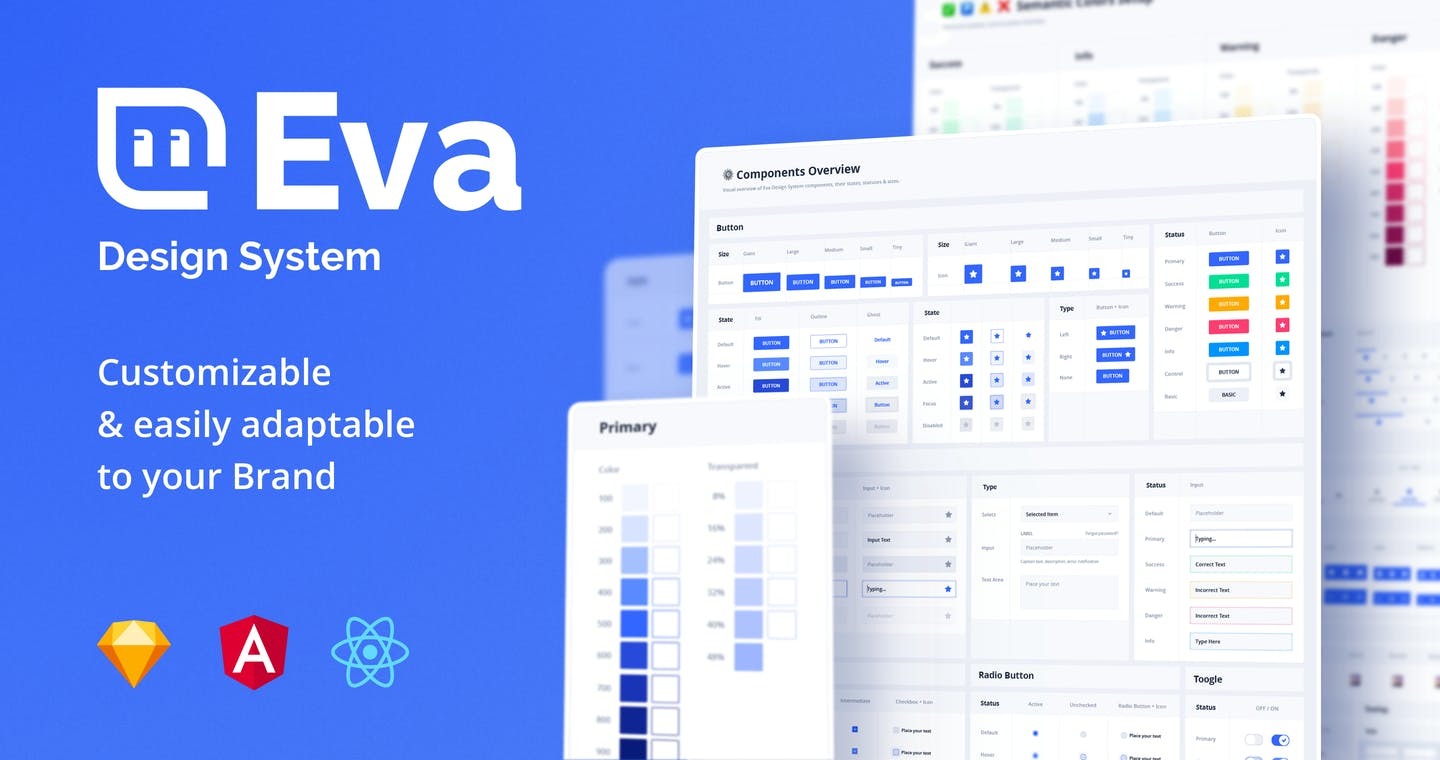
Vorgefertigtes Design-System auf Angular, das an Ihre Bedürfnisse angepasst werden kann. Es kommt mit einem
Generator von Farbpaletten und Vorlagen für Sketch.

Koen Vendrik von Shopify spricht über Möglichkeiten zur Thematisierung eines Designsystems und darüber, wie diese Funktionen schrittweise in Polaris integriert werden.
Ein Überblick über die Arbeit mit Skins auf React von Mitch Gavan.

Brad Frost überlegt, wo sich sein Konzept des "Atomdesigns" entwickelt und warum er nur für Änderungen für bestimmte Aufgaben zuständig ist.

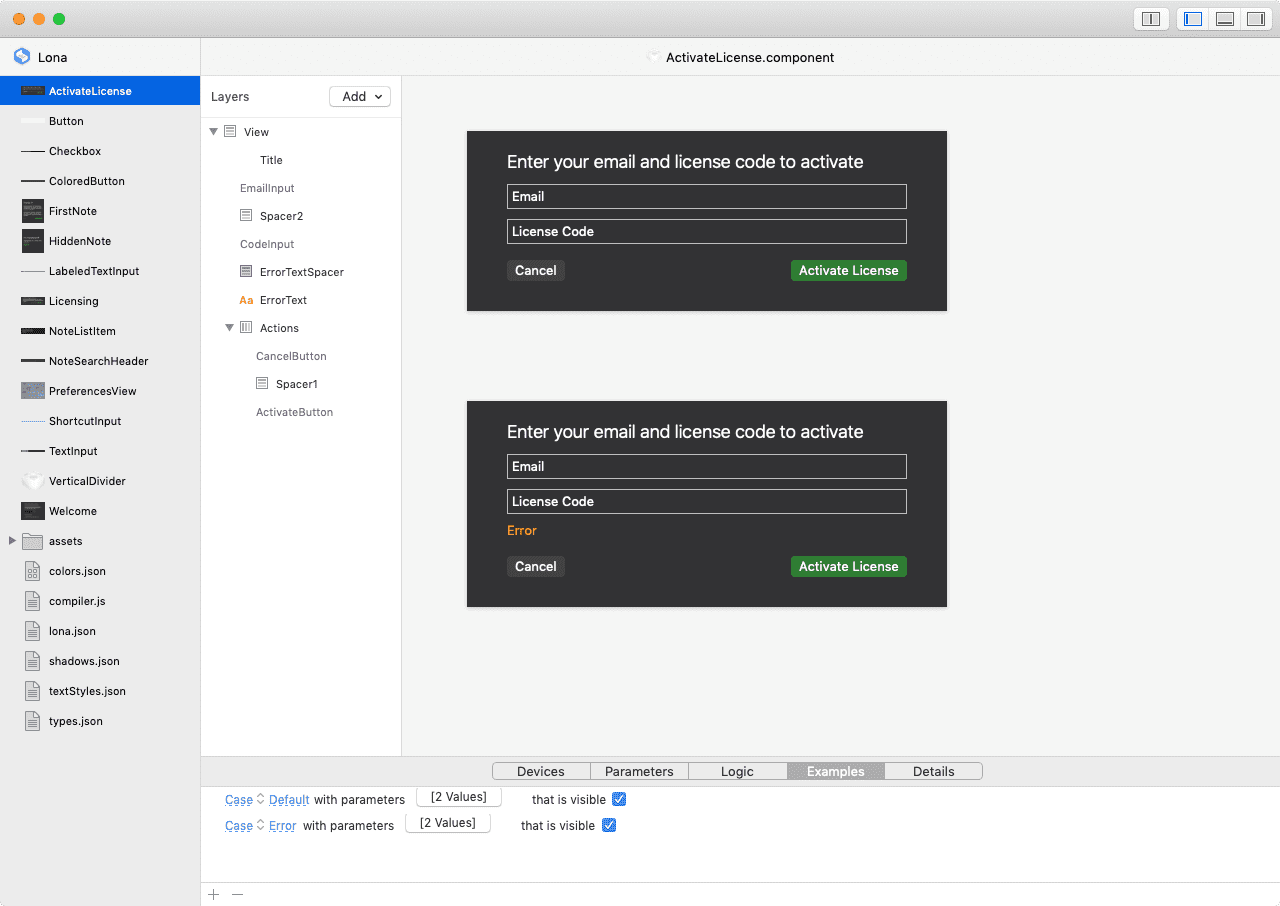
Devin Abbott zeigt, wie er seine Site mit dem experimentellen Lona-Framework für Design-Systeme erstellt hat.

Vitaly Evtekhov von Skyeng spricht über die Farbvariablen im Designsystem des Unternehmens.

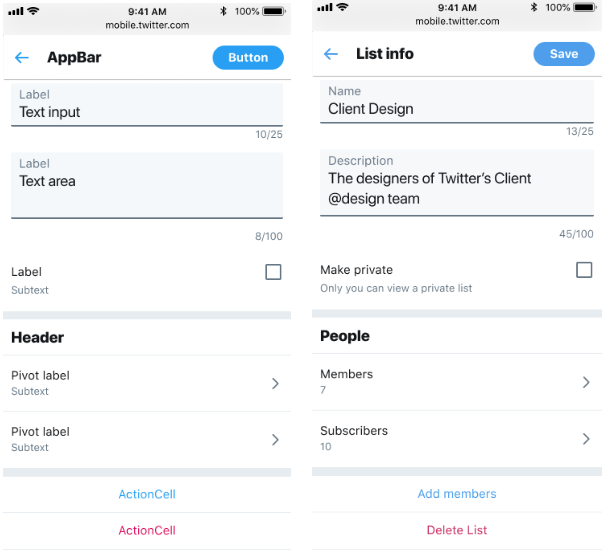
Katie Sievert und Jon Koon von Twitter sprechen über das Designsystem des Unternehmens.

Hugo Ahlberg von Noah Martin und Airbnb sprechen darüber, wie das Unternehmen dynamische Schriftarten in iOS unterstützt. Sie verwenden ihre eigene Schrift Cereal und es war schwieriger als die Standardlösung.
Benutzerverständnis
Eliana Stein und Barbara Gulten sprechen über Schnittstellenprobleme für das Krankenhauspersonal. Sie haben nicht immer gute Erfahrungen mit Geräten, sie verwenden oft einen gemeinsamen Computer.
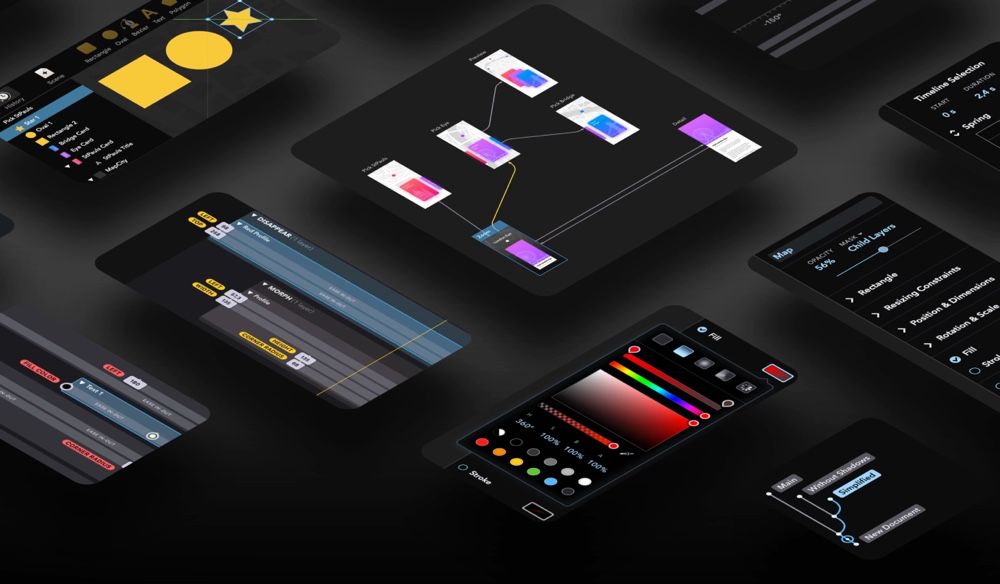
Neue Tools für das Interface-Design
Verbessern Sie die Arbeit mit einer Gruppe von Objekten, ersetzen Sie Text in einem Symbol direkt im Layout (nicht im Überschreibungsfenster) und verbessern Sie die Benutzeroberfläche geringfügig.
 Beta-Version für Teams
Beta-Version für Teams : Allgemeiner Arbeitsbereich in der Cloud (jetzt können Layouts genau dort gespeichert werden) mit der Verwaltung der gesamten Arbeitsgruppe. 8,25 USD pro Monat und Benutzer (die Anzeige ist kostenlos). Bisher werden nur die grundlegendsten Funktionen (Kommentare und Versionen), später jedoch ein Analogon von Zeplin angezeigt, Organisation von Layouts in Projekten, API.
Plugins
- Envato-Elemente : Envato hat eine Sammlung von Vorlagen veröffentlicht. Es gibt ein Plugin, das die Arbeit mit dem Verzeichnis erleichtert.
- Anima 4 : Exportiert Code nach React und ermöglicht Ihnen das Anpassen der resultierenden Syntax. Es wird auch über die Flexbox zum Layout weitergeleitet.
Adobe xd
Juni und
Juli Update. Verbesserte Arbeit mit Plugins, Prototypen und Jira.
In der neuen Version gab es eine gemeinsame Arbeit an Layouts.
Jetzt enthält der Katalog mehrere Dutzend: automatische Einrückung innerhalb von Elementen und Organisation von Layouts, Füllen mit Inhalten, Prototyping und Animation sowie andere nützliche Dienstprogramme.
Eine Übersicht der interessantesten und
Dokumentation für Entwickler .
 Interview mit Dylan Field
Interview mit Dylan Field , dem Erfinder von Figma, über die Geschichte des Instruments, das Format des Teams und Pläne für die Zukunft.
Nützliche Materialien
Website Builder basierend auf einer Bibliothek von React-Komponenten, die in einem visuellen Editor geändert werden können.
RückblickEin weiterer Designer von Werbeseiten.
Neues universelles Designtool der Entwickler von PaintCode. Die Funktionen sind ziemlich Standard - wir zeichnen Layouts, erstellen einen interaktiven Prototyp und bereichern ihn mit Animationen.

Framer
Reagieren Sie auf die Front-End-Animationsbibliothek des Teams.
Ein einfacher Dienst zum Aufzeichnen von Videos über einen Browser.
Beziehen
Beta ist erschienen .
Videobewertung der Autoren .
Kostenloser Bildeditor im Browser. Öffnet eine Reihe von Formaten - PSD, Sketch, Adobe XD, RAW und andere.
AMA mit dem Schöpfer .
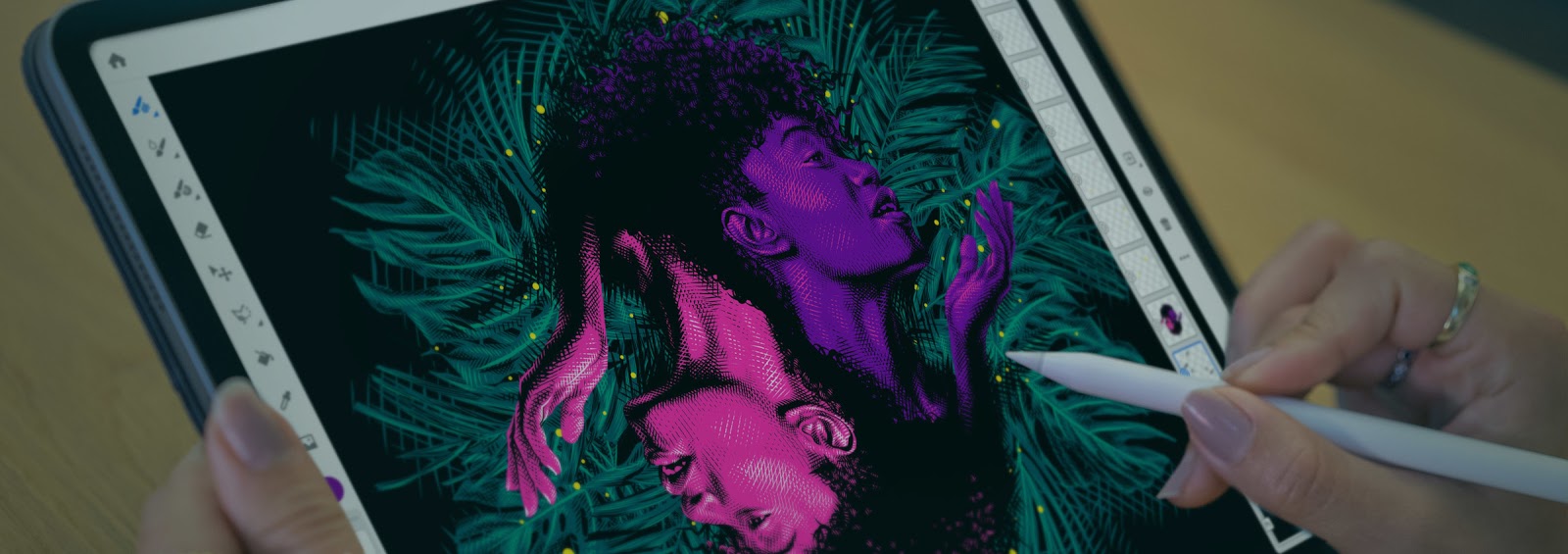
Eine Illustrator-App auf dem iPad, die aus dem Prototyp
Project Gemini hervorgegangen ist . Schwerpunkt auf Pinseln, die das Verhalten von echter Farbe reproduzieren.

Eine weitere Vorlage zum Skizzieren von Schnittstellen auf Papier.
Benutzerforschung und -analyse
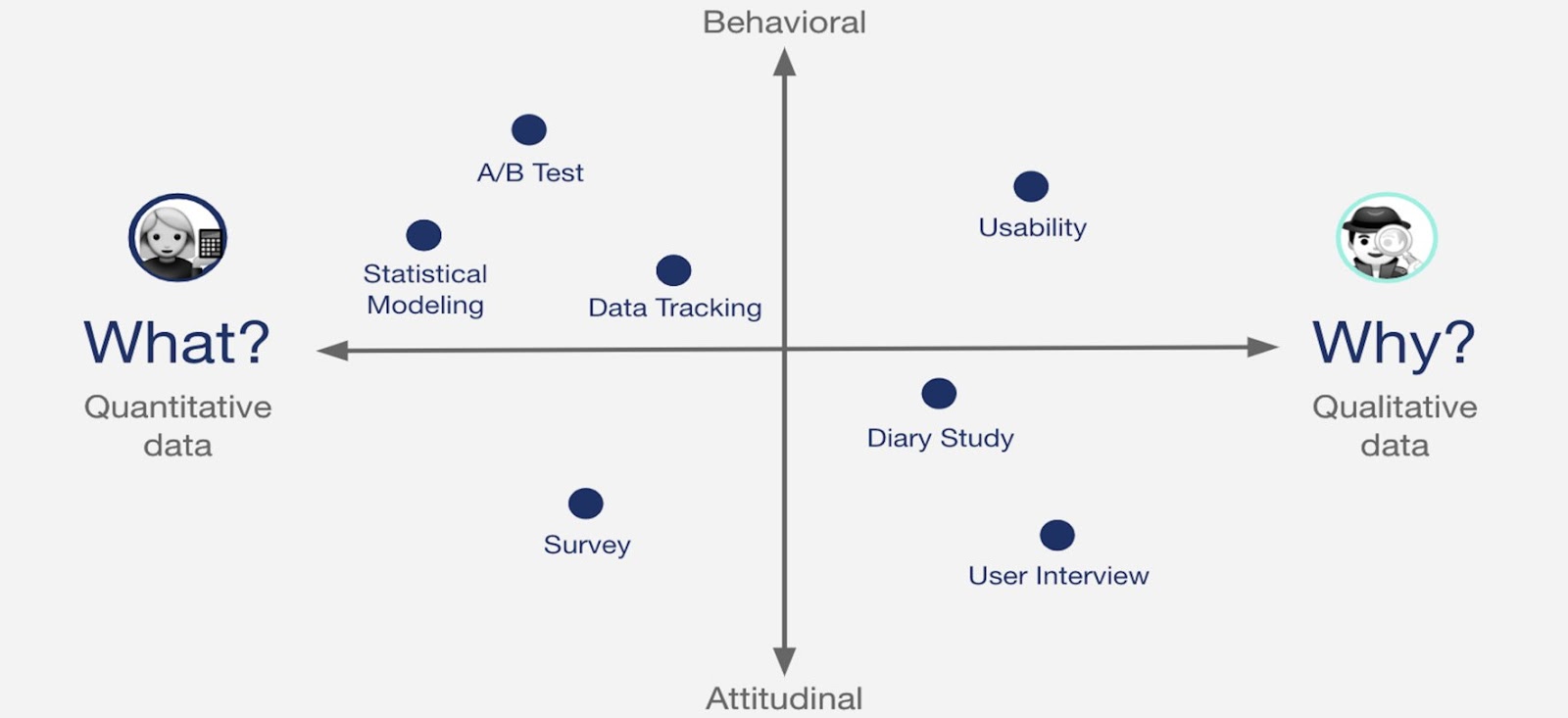
Elena Borodina von der Gazprombank beschrieb einen leistungsstarken Rahmen für die Auswahl kundenspezifischer Forschungsmethoden. Sie bringt drei Projekte aus jüngster Erfahrung mit und zeigt die Logik der Entscheidungsfindung.
Vollversion .

Karte mit Tools zur Vorbereitung und Durchführung von Benutzerrecherchen und zur Bearbeitung ihrer Ergebnisse aus dem Benutzerinterviewdienst.

Jeff Sauro beschreibt die Geschichte der Methode zur Bewertung von PURE-Schnittstellen von der wissenschaftlichen Organisation der Arbeit bis hin zu GOMS und moderneren Ansätzen.
Analyse des nächsten regulären Experiments von Rolf Molich zum Vergleich der Methoden verschiedener UX-Spezialisten. 16 Teams führten eine Usability-Testsitzung auf der Ryanair-Website durch und verfassten einen Bericht mit einem Überblick über die Probleme bezüglich des Ergebnisses. Der Artikel untersucht die allgemeinen und Unterschiede in ihnen.
Das Original .

Colette Kolenda und Kristie Savage von Spotify zeigen, wie das Unternehmen kundenspezifische Forschungsmethoden und Analysen kombiniert, um komplexe Fragen zu beantworten.

Alita Joyce von der Nielsen / Norman Group erklärt den Unterschied zwischen formativen und summativen Benutzerstudien. Der Artikel bietet gute Beispiele für Forschungsfragen und deren Korrelation mit diesen Kategorien.
Visuelle Programmierung und Gestaltung im Browser
SwiftUI Kurs für Designer von Meng To.
Neue Skripte
Design Management und DesignOps
Erläuterte eine Auswahl von Tipps für Designmanager aus der Playbook-Community. Erfahrene Personen in der Branche beantworten häufig gestellte Fragen zum Teammanagement und zur Prozessbildung.

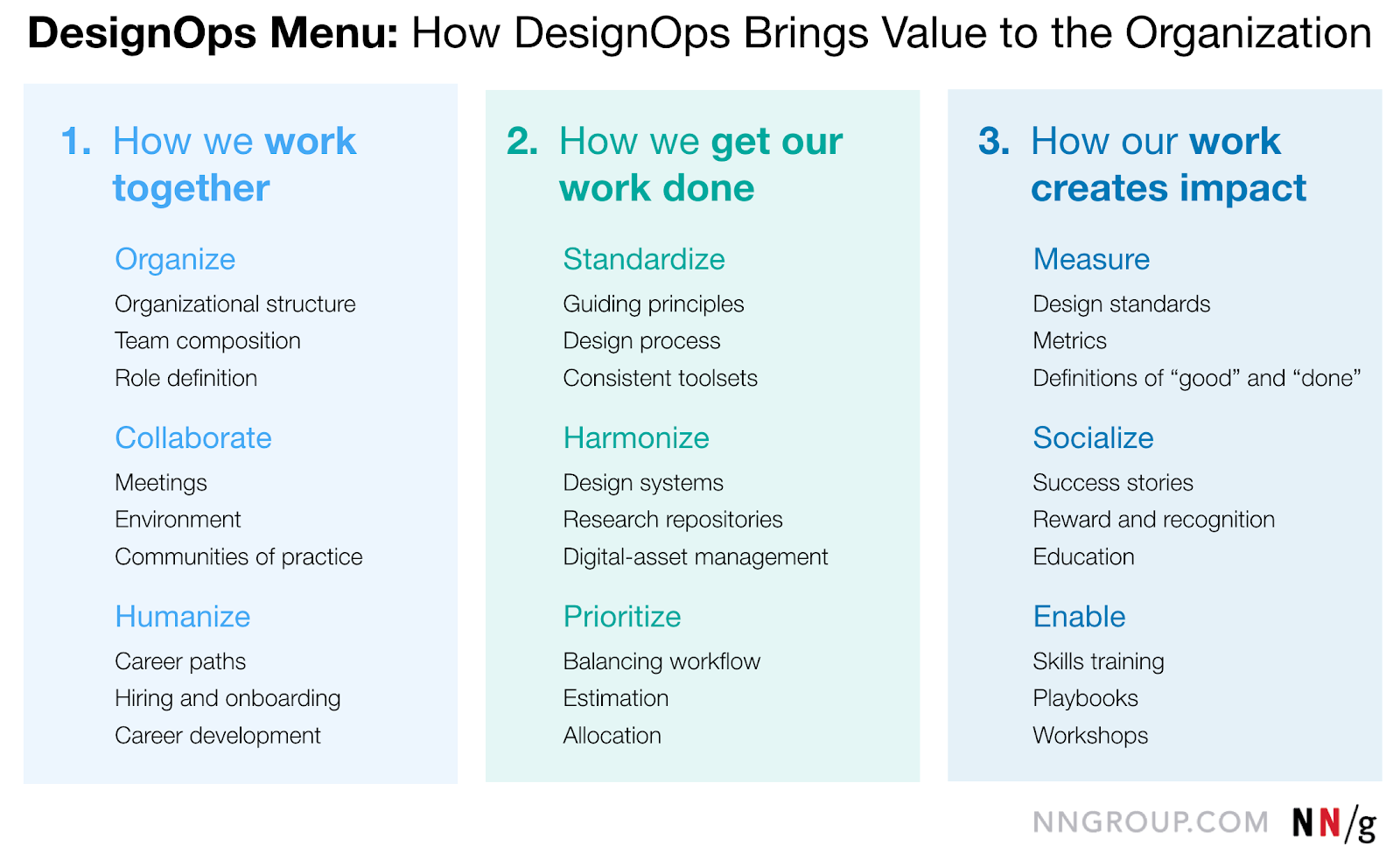
Kate Kaplan beschreibt das DesignOps-Framework der Nielsen / Norman Group. Die sinnvoll gruppierten Schwerpunkte des Designmanagers und des Teams in drei Bereichen sind die Organisation des Teams selbst, die Arbeitseffizienz und die Abgasmenge für das Produkt.

Jared Spool beobachtet zu Recht den wachsenden Bedarf an Designmanagern. Unternehmen stellen immer mehr Designer ein, daher müssen Sie sie korrekt in die Arbeit am Produkt integrieren und ihnen helfen, gehört und effektiv zu sein, um Produktmanagern beizubringen, richtig mit ihnen zu interagieren. Immer mehr Unternehmen aus dem klassischen Geschäft wie Banken und Telekommunikation bilden Innenteams, obwohl solche Aufgaben zuvor ausgelagert wurden.
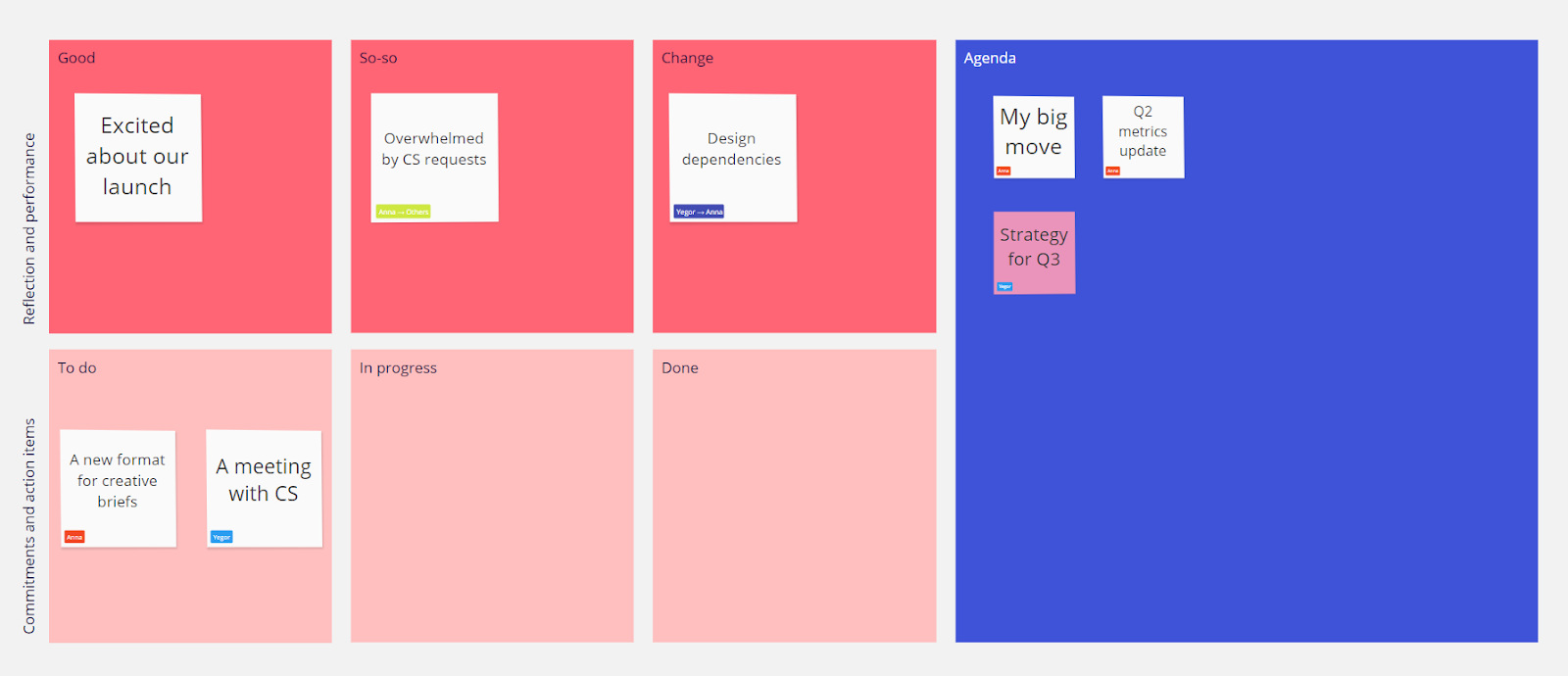
Egor Korobeinikov von Miro gibt Tipps zur Durchführung von Einzelgesprächen in verteilten Teams. Er bietet seine Vorlage in Miro an, um Diskussionsthemen und Ergebnisse zu erfassen.

Ivan Solovyov von DocDoc beschreibt Methoden zum Synchronisieren von Teams auf verschiedenen Ebenen - regelmäßige Besprechungen in verschiedenen Formaten.

Jonathan Walter von Rockwell Automation für regelmäßige Sitzungen zur Kritik des Produktdesigns.
Teaminteraktion
Kate Moran von der Nielsen / Norman Group gibt Tipps zur Organisation der Remote-Arbeit des UX-Teams. Das Unternehmen arbeitete in all den Jahren seines Bestehens ohne Büro.
Sarah Gibbons von der Nielsen / Norman Group beschreibt eine Methode zur Auswahl von Ideen aus einer Vielzahl durch Abstimmung mit Punkten.
Aurora Harley und Kate Moran von der Nielsen / Norman Group beschreiben einen synchronen und asynchronen Ansatz zur Generierung von Ideen mit einem Remote-Team.
Methoden, Verfahren, Standards
Eine strukturierte Bibliothek mit sinnvollen Design Thinking Referenzen von d.school.

Fälle
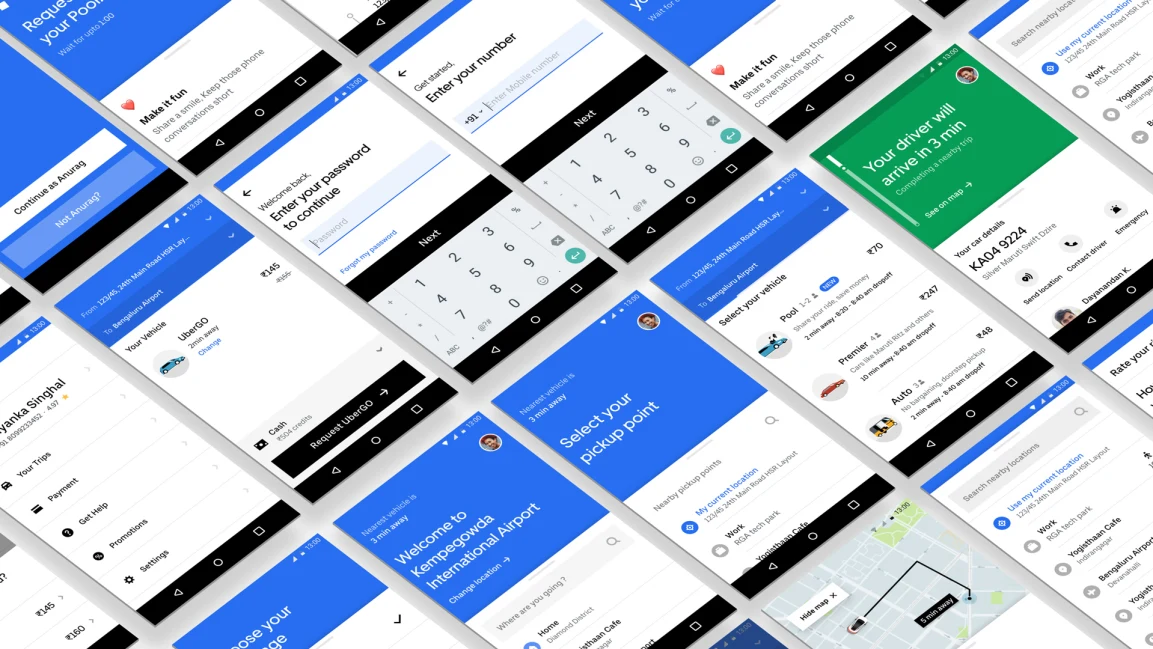
Die Geschichte der Erstellung einer vereinfachten Version der Uber-Anwendung für Länder mit langsamem Internet und schwachen Telefonen. Sie lehnten die Karte ab und bauten die Arbeit des Produkts wieder auf, die anscheinend nicht ohne sie auskommen kann.
Übersetzung
Die Geschichte über die Neugestaltung von Twitter, die vor einigen Jahren begann.
Lena Dorogenskaya spricht über das Design des Dashboards des Vizydrop Health Tracking Service. Wie sie nutzlose Zahlen zugunsten der Verfolgung wichtiger Trends aufgaben.
Die Geschichte
Ändern Sie die Amazon-Oberfläche in 20 Jahren.
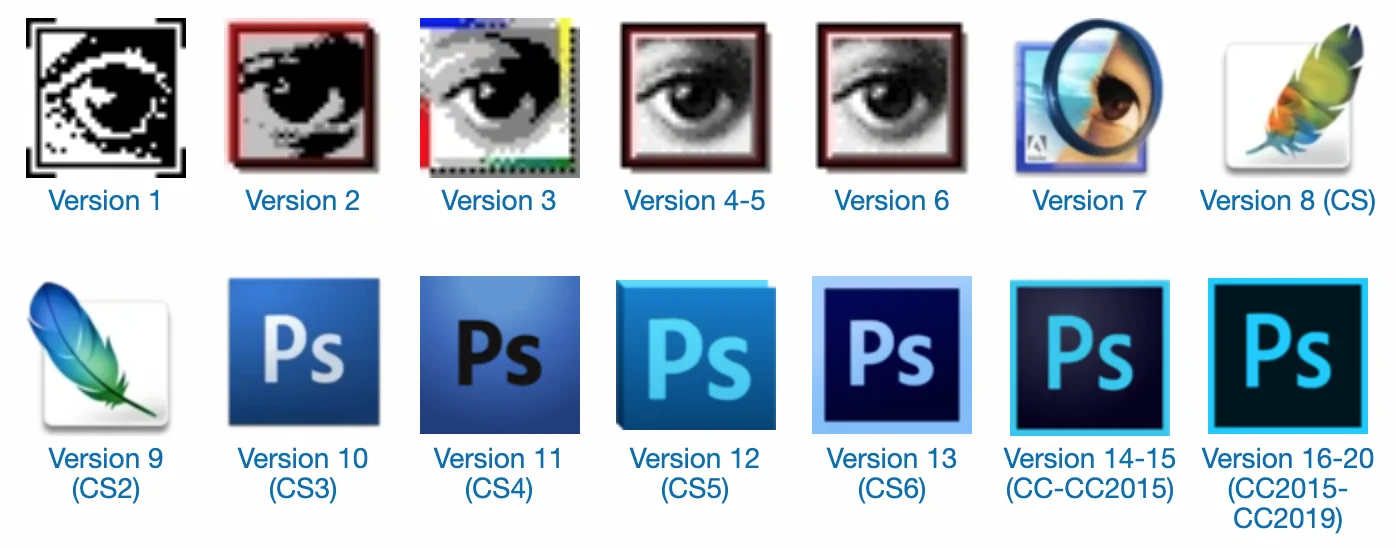
Übersicht über die Benutzeroberfläche aller Versionen von Adobe Photoshop.

Trends
Marktstatistik
2019Q2
globales Umsatzwachstum bei Computern - 1,5%
2019H1
Wachstum des weltweiten Angebots an Smartwatches - 48%
2018
Marktanteil von Yandex Smart Speaker(Mittel- und Osteuropa) - 14%
Sprachschnittstellen
Übersicht über die Benutzeroberfläche von Amazon Echo Show 5.
Das Konzept der Verwaltung von Multimedia- und Navigationsfunktionen des Autos von Renault-Designern. Dies sind zwei Touchpads unter den Daumen anstelle von physischen Tasten.
Vasily Sergeev beschrieb ausführlich den Prozess des Entwerfens, Entwerfens und Testens der Yandex.Auto-Fahrzeugschnittstelle, die in einer Reihe von Modellen auf dem Markt und im Carsharing verwendet wird.

Auto-Schnittstellen
Die ersten kommerziellen flexiblen Telefone hatten einen Fehlstart. Samsung hat die Einführung des Galaxy Fold verschoben (
obwohl Bewertungen Anwendungsfälle loben, gibt es viele technische Probleme ), andere Hersteller haben es ebenfalls nicht eilig.
Virtuelle und erweiterte Realität
Für die allgemeine und berufliche Entwicklung
Alastair Simpson von Atlassian empfiehlt Designern, von Einzelhändlern zu lernen, um ihre Lösungen vorzustellen. Es beschreibt die wichtigsten Phasen eines guten Designschutzes.
Menschen und Unternehmen in der Branche
Die Geschichte der Gründung von Dribbble in 20 Tipps von seinem Mitbegründer Dan Cederholm.
Firmeneinkauf
Tagungsband
Die Konferenz fand vom 30. Mai bis 1. Juni in Manchester statt. Dies ist die siebte Konferenz zum Designmanagement digitaler Produkte (genauer gesagt die sechste - LXConference wurde geschlossen). Die Organisatoren veröffentlichten ein
Video der Aufführungen .
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für den Editor und Alexander Orlov für den visuellen Stil.