Im vorherigen Artikel haben wir uns mit AirTest IDE getroffen , aber für alle Fälle wiederholen wir: AirTest IDE wurde von NetEase entwickelt und ist für "schwer zu automatisierende" Anwendungen wie Spiele konzipiert. Eigentlich sind sie das Hauptaugenmerk der Entwickler, obwohl dies die Verwendung von AirTest für andere Anwendungen nicht beendet.
Diese Arbeit ist die zweite in einer Reihe, die sich der AirTest-IDE widmet. Den ersten Übersichtsartikel über AirTest IDE finden Sie hier und den dritten und letzten Artikel, der dem Poco UI-Automatisierungsframework gewidmet ist, über diesen Link .
Heute werde ich Ihnen von einem der beiden Haupt-Frameworks erzählen - AirTest. AirTest ist ein plattformübergreifendes Framework zur Automatisierung der Benutzeroberfläche, das auf den Prinzipien der Bilderkennung ( Image Recognition ) basiert und laut Entwicklern für Spiele und Anwendungen geeignet ist. Das AirTest-Projekt auf GitHub enthält 4 Projekte: Airtest , Poco , iOS-Tangent , Multi-Device-Runner .
Und jetzt kommen wir zum lustigen Teil!

Wie AirTest funktioniert
AirTest verarbeitet die resultierenden Screenshots basierend auf dem Schwellenwertprozess . In der unteren Zeile wird die Intensität der Pixel im Bild mit einer bestimmten Zahl ( Schwellenwert ) verglichen. Wenn der Pixelwert größer ist, wird ihm eine Farbe zugewiesen (am häufigsten wird Weiß verwendet). Andernfalls wird eine andere Farbe zugewiesen - Schwarz. Infolgedessen ist die Ausgabe ein Schwarzweißbild. Daraus ergibt sich eine natürliche Einschränkung: AirTest berücksichtigt bei der Erkennung keine Farben. Wenn Sie beispielsweise ein Objekt mit derselben Silhouette, aber unterschiedlichen Farben verwenden und beispielsweise das Vorhandensein eines Elements mit einer bestimmten Farbpalette überprüfen müssen, ist dies äußerst schwierig und funktioniert möglicherweise überhaupt nicht.
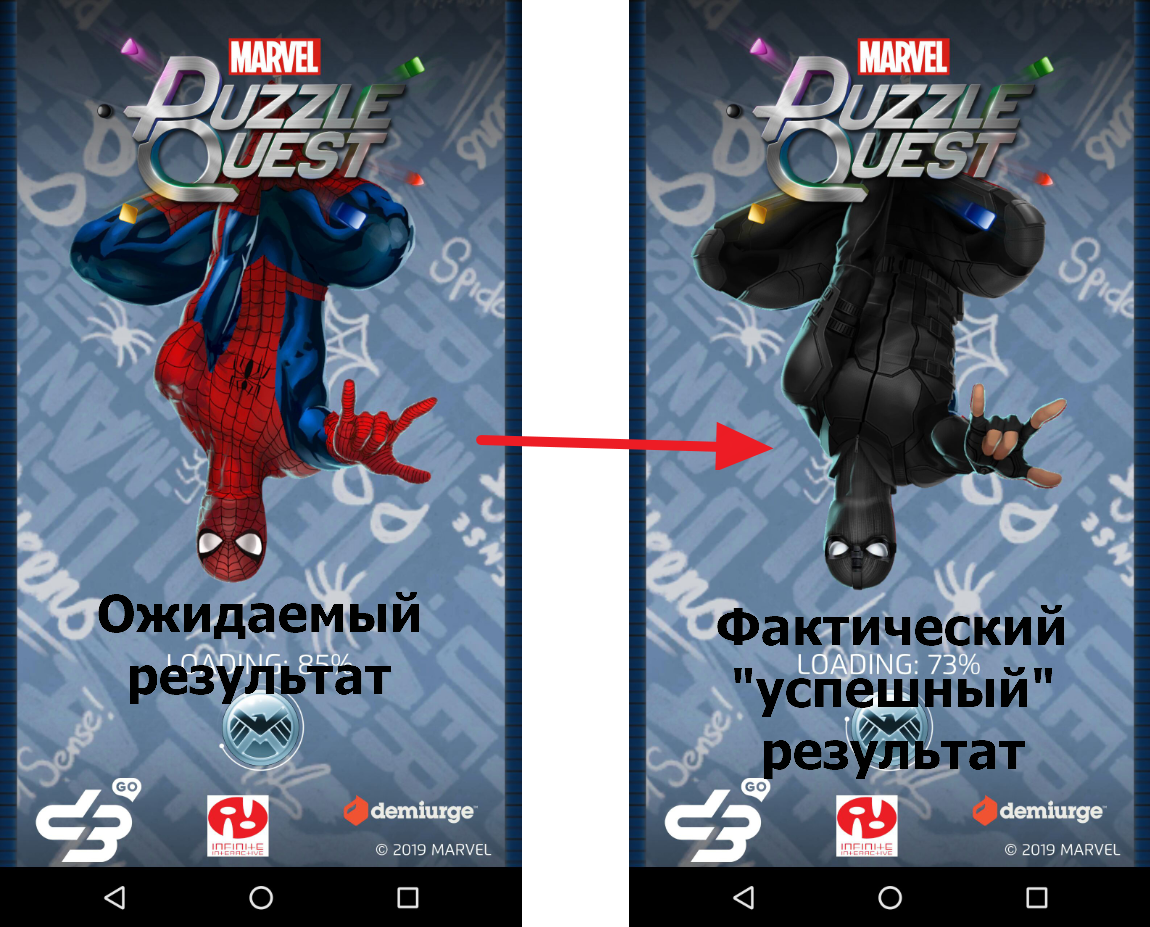
Im Rahmen des AirTest IDE-Tests wurde beispielsweise beschlossen, mit dem Spiel Marvel Puzzle Quest zu arbeiten . Beim Laden blinken Charaktere aus diesem Comic-Universum in einer bestimmten Reihenfolge auf dem Bildschirm. Von Zeit zu Zeit ändern sich ihre Kostüme und dies ist das erste Mal, dass ich alarmiert werde. Im folgenden Beispiel habe ich als Teil des Tests Spider-Man im Klassiker erwartet und in einem Stealth-Anzug erhalten. Der Test war in der Tat erfolgreich, aber dies geschah aus dem oben genannten Grund - der Verwendung eines Schwarzweißbildes während der Erkennung. Ein Beispiel dafür, was erwartet wurde und was letztendlich passiert ist:

Verbesserung der Wahrscheinlichkeit eines erfolgreichen Abschlusses von Tests
Wie Sie bereits verstanden haben, ist die Bilderkennung kein Allheilmittel, obwohl sie hier gut funktioniert. Um Qualitätstests zu schreiben, können Sie es nicht vermeiden, Code zu schreiben und dementsprechend die Grundlagen von Python zu kennen. Bevor Sie beispielsweise nach einem bestimmten Element suchen, sollten Sie sicherstellen, dass es wirklich auf dem Bildschirm angezeigt wird. Es gibt Zeiten, in denen AirTest „verfehlt“ und möglicherweise den falschen Gegenstand für den von Ihnen benötigten nimmt. Von Zeit zu Zeit gibt es Probleme mit der Erkennung des Textes, den Sie mithilfe der Bilderkennung suchen möchten. AirTest kann die Ergebnisse verwirren und davon ausgehen, dass der von Ihnen benötigte Text auf dem Bildschirm angezeigt wird. Tatsächlich ist der Text dort jedoch völlig anders. Der Ergebnisanalyseprozess soll das Berichtssystem vereinfachen, das bereits in die AirTest-IDE integriert ist. Sie können einen Bericht erstellen und öffnen, nachdem der Test / das Skript abgeschlossen wurde, indem Sie die Tastenkombination Strg / Cmd + L verwenden.
Nach allgemeinen Empfehlungen möchte ich auch Folgendes hervorheben.
- Machen Sie Screenshots von genau den Elementen, die Sie benötigen. Ich meine, wenn Sie eine Schaltfläche benötigen, die sich beispielsweise auf einem komplexen Texturhintergrund befindet, versuchen Sie, nur einen Bildschirm mit der Schaltfläche zu erstellen, damit Sie keine Zeit mit der Verarbeitung des Hintergrunds verschwenden, die Sie tatsächlich nicht benötigen. In diesem Fall hängt die Suche nicht davon ab, was im Hintergrund angezeigt wird, und Sie erhalten in kürzerer Zeit ein genaueres Ergebnis.
- Vermeiden Sie die Erkennung von Bildern, die nur Text enthalten Die erfolgreiche Anerkennung ("Erfolgsquote") wird in diesem Fall stark reduziert.
- Das Erstellen von Screenshots während der automatischen Code-Aufzeichnung (automatische Skriptaufzeichnung) ist zwar eine recht praktische Funktion, aber an einigen Stellen sind Screenshots nicht sehr informativ. Es ist besser, sie manuell zu erstellen, um nützlichere Suchinformationen in Ihren Bildern zu speichern.
Und wenn Sie fragen möchten: "Ist es möglich, die Einstellungen des Bildsuchvorgangs zu ändern?", Dann werde ich Ihnen antworten - ja, das ist möglich.
Bilderkennungseinstellungen
Der Benutzer darf und wird ermutigt, mit den Bilderkennungseinstellungen zu arbeiten, um die gewünschten Ergebnisse zu erzielen und die Zeit und Wahrscheinlichkeit einer erfolgreichen Erkennung von Elementen (Erfolgsrate) auf dem Bildschirm zu optimieren. Diese Einstellungen werden im Bildeditorfenster gespeichert. Um es zu öffnen, müssen Sie im Skripteditor auf das gewünschte Bild doppelklicken. Die Erkennungseinstellungen für jedes Bild müssen separat geändert werden, oder es sollten globale Variablen verwendet werden, wenn Sie beispielsweise die Genauigkeitsanforderungen für die Schwellenwertoperation für Ihr Projekt erhöhen möchten.
Der Bildeditor enthält einen Arbeitsbereich sowie die Schaltflächen "Schnappschuss + Erkennung" und "Hilfe anzeigen". Der erste ist dafür verantwortlich, Ihr aktuelles Bild mit der Schnappschussversion zu vergleichen. Das Schnappschussbild wird aus dem aktuellen Fenster Ihres Geräts aufgenommen. Die zweite Schaltfläche öffnet das Funktionshandbuch des Bildeditors. Im rechten Teil des Fensters werden das aktuelle Bild für die Suche sowie Einstellungen wie Dateiname, Schwellenwert, target_pos und rgb angezeigt.
- Das Feld Dateiname ist für den Namen des aktuell gespeicherten Bildes verantwortlich (alle Bilder werden im Projektordner gespeichert).
- Der Schwellenwert speichert den Wert des Prozentsatzes der Übereinstimmung (von 0 bis 1) der Bilder nach der Erkennung. Je höher der Wert, desto höher ist die Anforderung an die Bildanpassungsgenauigkeit. Wie oben erwähnt, konvertiert AirTest Bilder in Schwarzweiß (abhängig von der Implementierung des Schwellenwerts), und daher wird die Farbe bei der Erkennung nicht berücksichtigt.
- Das Kontrollkästchen rgb dient dazu, Farben während der Bilderkennung zu aktivieren und hinzuzufügen und damit zu berücksichtigen. Beachten Sie jedoch, dass die Einbeziehung dieser Funktionalität immer noch nicht 100% des Ergebnisses garantiert. Wenn Sie beispielsweise zwei identische Schaltflächen haben, die sich nur in der Hintergrundfarbe unterscheiden, ist die Wahrscheinlichkeit einer falschen Erkennung (z. B. innerhalb von assert_exists / assert_not_exists) recht hoch.
- target_pos ist für den Punkt im Bild verantwortlich, auf den AirTest nach der Erkennung klickt. Standardmäßig ist der Wert 5, Sie können ihn jedoch von 1 auf 9 ändern, wobei 1 die obere linke Ecke Ihres Arbeitsbilds und 9 die untere rechte Ecke ist. Die Position aller neun Punkte ist im folgenden Screenshot deutlich dargestellt. Sie können dies auch in der offiziellen Dokumentation nachlesen .
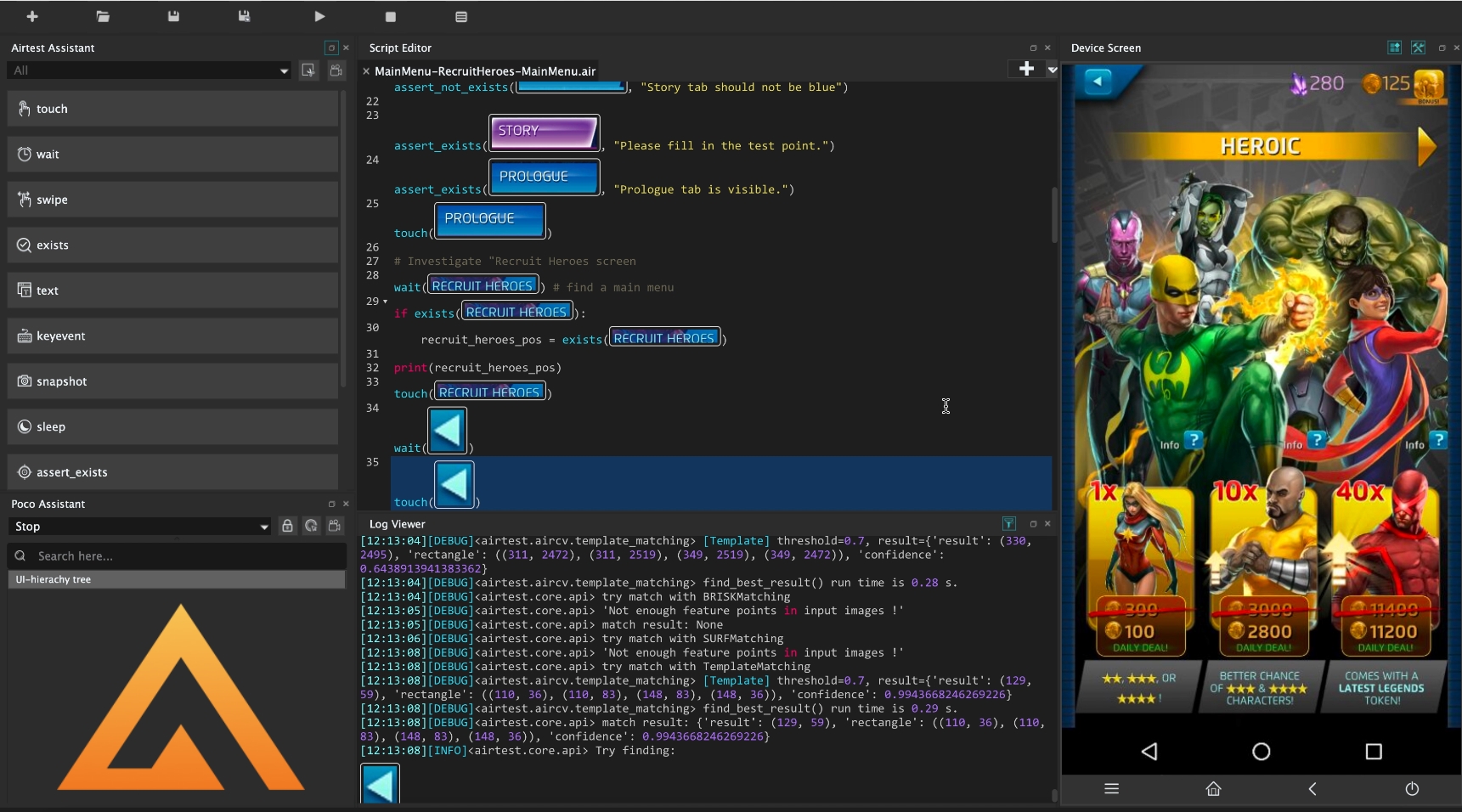
In diesem Beispiel wird die mittlere Schaltfläche zur Erkennung ausgewählt. Der Umriss zeigt die Ränder der Auswahl.

Automatisierte Tests mit AirTest schreiben
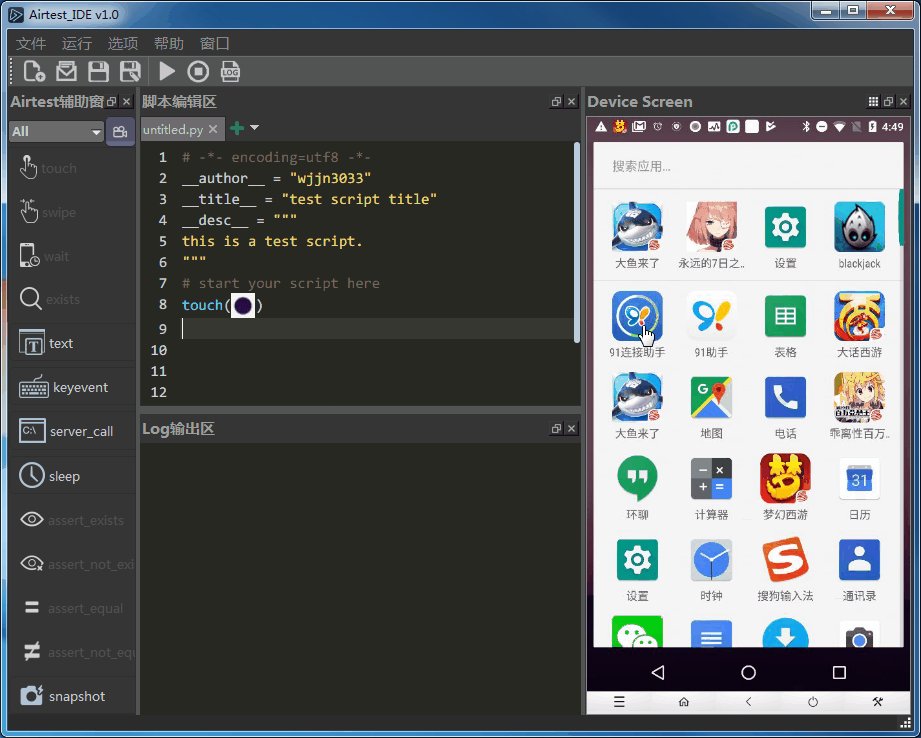
Alle Arbeitsbefehle des AirTest-Frameworks finden Sie im AirTestAssistant-Fenster in der oberen linken Ecke der Airtest-IDE. Ist dies nicht der Fall, können Sie das Standardfensterlayout über Fenster -> Standardlayout festlegen .
Position des AirTest Assistant-Fensters In der aktuellen Version des Programms können Sie die folgenden Befehle verwenden, die im AirTest Assistant-Fenster verfügbar sind:
- touch - Dieser Befehl simuliert eine Touch-Geste auf einem mobilen Gerät. Berühren hat die folgenden Parameter - Berühren (v, Zeiten = 1, Dauer = 0,01, Rechtsklick = Falsch).
- v - Bild oder Koordinate (x, y)
- mal - die Anzahl der Klicks. Der Standardwert ist 1
- Dauer - Die Dauer des Haltens nach Berühren des Bildschirms. Mit diesem Parameter können Sie ein "langes Drücken" (long_touch) simulieren. Der Standardwert ist 0,01 Sekunden.
- right_click - klicke mit der "rechten Maustaste". Kann nur in Windows-Programmen verwendet werden.
- wait - Warten auf das UI-Element. Der Befehl hat die folgenden Parameter - wait (v, timeout = TIMEOUT, interval = 5, intervalfunc = None).
- v - das Bild, das das Programm erwartet
- Timeout - Timeout. Der Standardwert ist 20.
- Intervallfunc - Benutzer (benutzerdefinierte) Funktion. Wird das Bild nicht gefunden, wird diese Funktion ausgeführt.
- Intervall - Intervall zwischen Bildvergleich
Die Funktion gibt Folgendes zurück: Wenn ein Bild gefunden wird, werden die Mittelkoordinaten des angegebenen Bildes zurückgegeben, andernfalls wird TargetNotFoundError ausgelöst
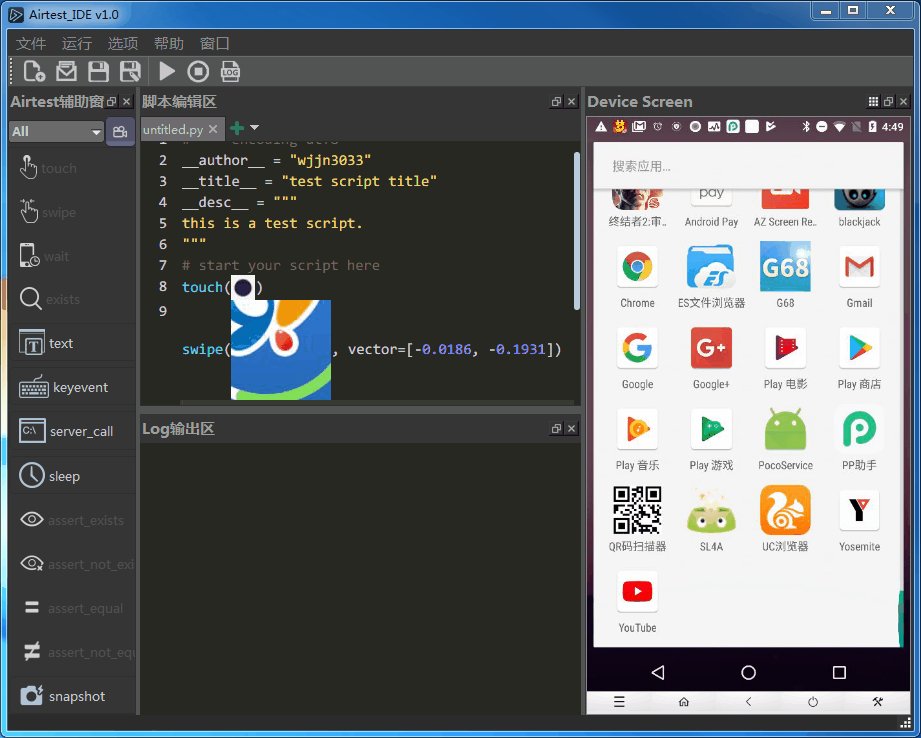
- Wischen - Dieser Befehl simuliert eine Wischgeste auf einem mobilen Gerät ("Wischen des Bildschirms"). Swipe hat die folgenden Parameter: Swipe (v1, v2 = Keine, Vektor = Keine, Dauer = 0,01).
- v1 - der Wert, ab dem svayp beginnt. Es kann entweder ein Bild oder eine bestimmte Koordinate sein (x, y)
- v2: Swipe-Endwert (Befehl wird von v1 nach v2 ausgeführt). Dieser Parameter hat eine höhere Priorität als der Parameter "Vektor"
- vector [x, y] - wird während des AirTest-Betriebs erstellt oder kann selbst festgelegt werden. Gibt an, in welche Richtung gewischt werden soll. Um nach rechts zu wischen, muss X positiv sein, und Y muss positiv sein, um nach unten zu wischen.
- Schritte - hat diesen Parameter nicht verwendet und nicht gefunden, wie er in der Praxis angewendet wird. Der Tooltip enthält Folgendes: "Der Knoten im Wischpfad, Standard 5". Ich nehme an, dass der Wischrichtungsvektor in „Abschnitte“ unterteilt wird und anstatt sofort von Punkt A nach Punkt B zu wechseln, wird der Wisch mit kleinen Pausen in den in diesem Parameter angegebenen Knoten simuliert, als ob eine phasenweise Bewegung simuliert würde. Wenn der Wert beispielsweise 5 ist, wird der Vektor in 5 Segmente unterteilt.
- Dauer - Die Dauer des Wischens. Der Standardwert ist 0,5 Sekunden.
- vorhanden - Auf dem Monitorbildschirm des Geräts wird geprüft, welches Element Sie erwarten. existiert hat die folgenden Parameter: existiert (v)
- v - Bild
Die Funktion gibt Folgendes zurück: Wenn ein Bild gefunden wird, werden die Koordinaten der Bildmitte zurückgegeben, andernfalls False.
- Text - Texteingabebefehl. Text hat die folgenden Parameter: Text (Text, Eingabe = Wahr, Suche = Falsch)
- text - einzugebende Textzeichenfolge
- enter - Dieser Parameter ist dafür verantwortlich, ob nach der Texteingabe "Enter" verwendet wird. Der Standardwert ist True.
- search - hat diesen Parameter nicht verwendet und nicht gefunden, wie er in der Praxis angewendet wird. Der Tooltip enthält Folgendes: "Suche erzwingen" oder nicht nach Eingabe ". Der Standardwert ist False.
- keyevent - Emulation des Drückens physischer Tasten am Gerät, wie z. B. HOME, BACK, MENU, POWER usw. Parameter für diesen Befehl: keyevent (keyname)
- Keyname - Name der Schaltfläche (POWER, HOME usw.)
- Schnappschuss - Erstellen Sie einen Screenshot des Bildschirms im aktuellen Status. Standardoptionen: Snapshot (Dateiname = Keine, msg = "Testpunkt")
- Dateiname - Speichern Sie den aktuellen Screenshot als separate Datei. Sie können diese Option ignorieren.
- msg - Beschreibung dieses Testpunktes. Dieser Text wird im HTML-Bericht angezeigt, der nach dem Test erstellt werden kann.
Diese Funktion gibt Folgendes zurück: Dateiname (Dateiname).
- Schlaf - der Lauftest "schläft ein". Standardwerte: sleep (secs = 1.0)
- Sekunden - Zeitüberschreitung. Der Standardwert ist 1 Sekunde.
- assert_exists - Überprüfen Sie, ob ein Element vorhanden ist. Parameter für diesen Befehl: assert_exists (v, msg = "Testpunkt")
- v - Bild mit dem Element, dessen Vorhandensein überprüft wird
- msg - Beschreibung dieses Testpunktes. Dieser Text wird im HTML-Bericht angezeigt, der nach dem Test erstellt werden kann.
Diese Funktion gibt Folgendes zurück: Wenn ein Bild gefunden wird, werden die Koordinaten des Mittelpunkts dieses Bildes zurückgegeben, andernfalls wird ein AssertionError ausgelöst
- assert_not_exists - Überprüfen Sie, ob das Element nicht auf dem Gerätebildschirm vorhanden ist. Parameter für diesen Befehl: assert_not_exists (v, msg = "Testpunkt")
- v - Bild mit dem Element, dessen Vorhandensein überprüft wird
- msg - Beschreibung dieses Testpunktes. Dieser Text wird im HTML-Bericht angezeigt, der nach dem Test erstellt werden kann.
- assert_equal - Überprüfen Sie, ob das Attribut dem angegebenen Wert entspricht. Parameter für diesen Befehl: assert_equal (erster, zweiter, msg = "Testpunkt")
- first - das erste zu vergleichende Element
- second - das zweite zu vergleichende Element
- msg - Beschreibung dieses Testpunktes. Dieser Text wird im HTML-Bericht angezeigt, der nach dem Test erstellt werden kann.
- assert_not_equal - Überprüfen Sie, ob das Attribut nicht dem angegebenen Wert entspricht. Parameter für diesen Befehl: assert_not_equal (first, second, msg = "test-point")
- first - das erste zu vergleichende Element
- second - das zweite zu vergleichende Element
- msg - Beschreibung dieses Testpunktes. Dieser Text wird im HTML-Bericht angezeigt, der nach dem Test erstellt werden kann.
Diese Befehle sind in drei Hauptgruppen unterteilt: Operationen, Hilfsfunktionen und Zusicherungen . Sie können die gewünschte Gruppe mit dem entsprechenden Filter auswählen (ein Dropdown-Menü direkt unter dem Fensternamen).
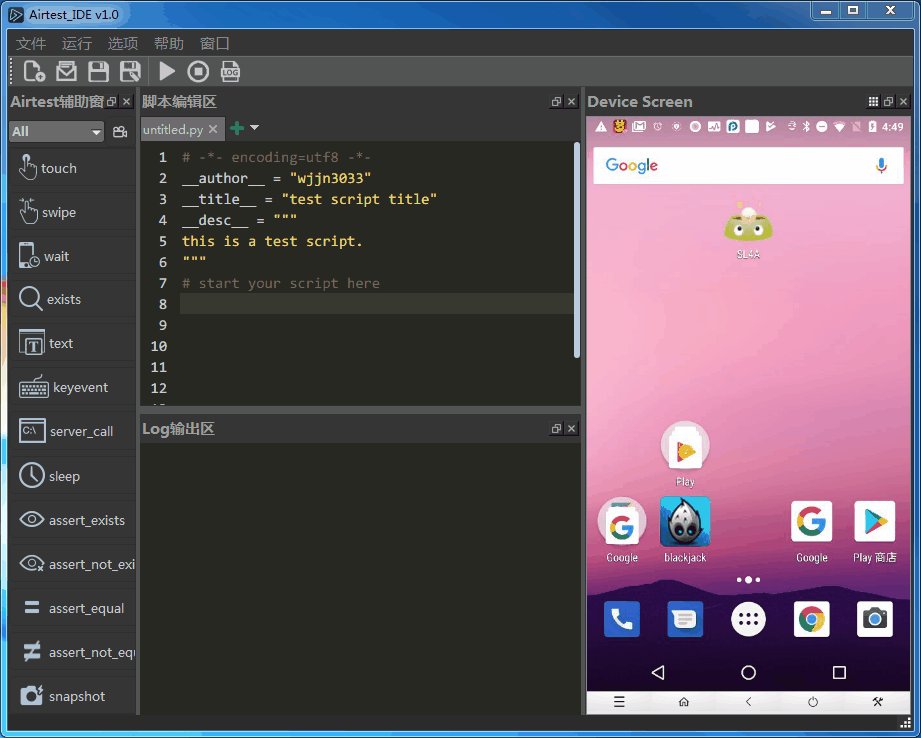
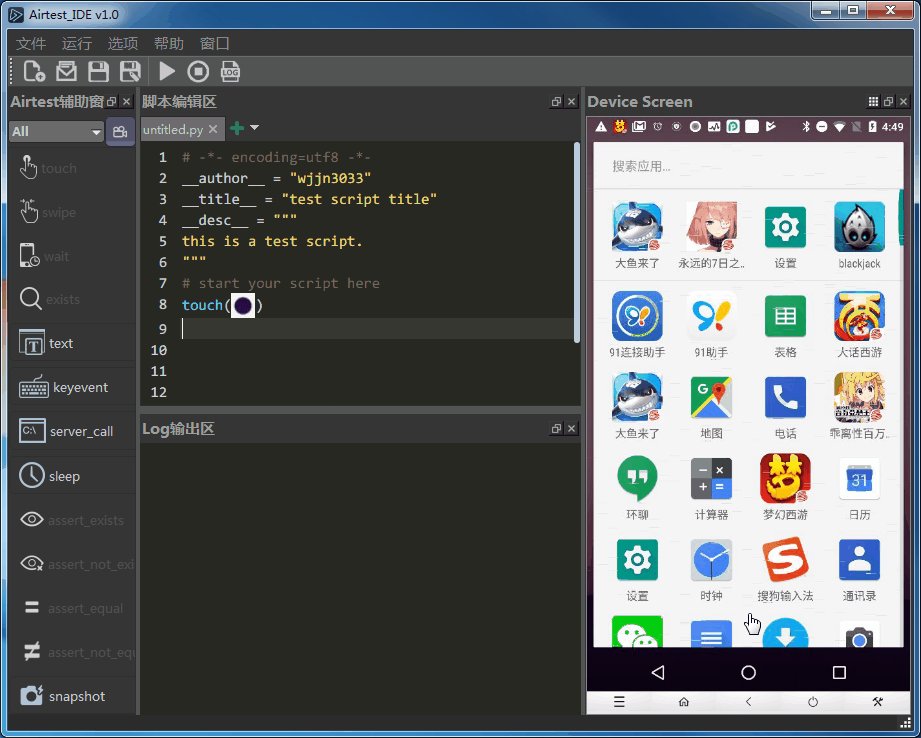
Teams, die ein Bild benötigen, aktivieren die Screenshot-Aufnahmefunktionen sofort nach dem Klicken auf die entsprechende Schaltfläche. Um beispielsweise auszuwählen, auf welches Element auf dem Bildschirm geklickt werden soll, wählen Sie den Touch-Befehl in AirTest Assistant aus und kreisen Sie im Fenster Gerätebildschirm auf dem aktiven Gerät das Element ein, auf das Sie klicken möchten. Danach erscheint der entsprechende Befehl im Hauptfenster (Skript-Editor), in unserem Fall Berühren, mit dem Bild als Parameter. Infolgedessen ist der Automatisierungsprozess wie folgt (das GIF wurde aus einer veralteten Version von AirTest IDE aufgezeichnet):

Wenn Sie aus irgendeinem Grund keine Screenshots manuell erstellen und / oder Code generell schreiben möchten, können Sie die automatische Aufnahmefunktion verwenden. Sie können es aktivieren, indem Sie auf die Schaltfläche "Kamera" gegenüber dem Dropdown-Menü mit Befehlsgruppen im Fenster "Airtest Assistant" klicken. Die automatische Aufzeichnung ist eine ziemlich genaue und bequeme Sache, aber natürlich kein Allheilmittel und ersetzt nicht die manuelle Wahl.

Erwähnenswert sind drei weitere Tastenkombinationen: F5 (Starten des Skripts), F10 (Stoppen des laufenden Skripts), Strg + L / Befehl + L (Erstellen eines Berichts basierend auf dem abgeschlossenen Test).
Über das Terminal (Befehlszeile) können Sie vorgefertigte Tests ohne Benutzeroberfläche ausführen. Weitere Informationen dazu im Allgemeinen und zum Ausführen von Tests im Besonderen finden Sie hier .
Ein Beispiel für einen Auszug aus einem Test, der mit dem AirTest-Framework geschrieben wurde, finden Sie unter dem Spoiler!
Autotest-Beispiel mit AirTest (Bilderkennung) Die Benutzeroberfläche in Ihrer Anwendung / Ihrem Spiel besteht nicht ausschließlich aus eindeutigen Symbolen, Schaltflächen, Rückseiten usw. Darüber hinaus finden sich auf einem Bildschirm regelmäßig visuell identische Elemente, z. B. Schaltflächen, Schieberegler usw. In solchen Fällen kann AirTest das von Ihnen benötigte Element meistens nicht erkennen, und entweder schlägt der Test mit einem Fehler fehl oder das falsche Schnittstellenelement wird für weitere Manipulationen ausgewählt.
Ein Beispiel für ein Fenster mit mehreren identischen Elementen Speziell für solche Fälle wurde ein anderes Framework entwickelt, das bereits in die AirTest IDE integriert ist. Er ist Poco und wurde kurz in einem Artikel mit einem Überblick über die Airtest IDE beschrieben . Ich werde Ihnen im nächsten Artikel mehr über dieses Framework erzählen.
Teilen Sie uns mit, ob Sie die AirTest-IDE bereits verwendet haben und was Sie von diesem Tool halten. Ich werde gerne in den Kommentaren diskutieren!