Wie komme ich als Junior in ein großes Unternehmen? Wie kann man einen anständigen Junior einstellen, wenn man ein großes Unternehmen ist? Unter dem Strich erzähle ich unsere Geschichte über die Einstellung von Anfängern im Front-End: Wie wir Testaufgaben ausgearbeitet, Interviews durchgeführt und ein Mentoring-Programm für die Entwicklung und das Onboarding von Anfängern erstellt haben und warum Standardfragen für Interviews nicht funktionieren.
 Ich versuche den Junior zu zähmen
Ich versuche den Junior zu zähmenHallo! Mein Name ist Pavel, ich mache ein Frontend im Wrike-Team. Wir schaffen ein System für Projektmanagement und Zusammenarbeit. Ich bin seit 2010 im Internet tätig, habe 3 Jahre an einem entfernten Standort gearbeitet, an mehreren Startups teilgenommen und an der Universität einen Kurs über Webtechnologien unterrichtet. Im Unternehmen beteilige ich mich an der Entwicklung technischer Kurse und des Wrike-Mentoring-Programms für Junioren sowie an deren direkter Rekrutierung.
Warum haben wir überhaupt daran gedacht, Junioren einzustellen?
Bis vor kurzem haben wir mittlere oder leitende Entwickler für das Front-End rekrutiert, die unabhängig genug sind, um Produktaufgaben nach dem Onboarding zu erledigen. Anfang dieses Jahres haben wir erkannt, dass wir diese Richtlinie ändern wollen: Im Laufe des Jahres hat sich die Anzahl unserer Produktteams fast verdoppelt, die Anzahl der Front-End-Anbieter hat sich hundert angenähert, und in naher Zukunft muss sich dies alles wieder verdoppeln. Es gibt viel Arbeit, es gibt nur wenige freie Hände, es gibt noch weniger Hände auf dem Markt, also haben wir beschlossen, die Jungs anzusprechen, die gerade ihre Reise an die Front beginnen, und festgestellt, dass sie bereit sind, in ihre Entwicklung zu investieren.
Wer ist ein Junior?
Dies ist die allererste Frage, die wir uns gestellt haben. Es gibt verschiedene Kriterien, aber das einfachste und verständlichste Prinzip ist das folgende:
Der Junior muss erklären, welche Funktion und wie zu machen. Middle muss erklären, welche Funktion benötigt wird, und er selbst wird sich um die Implementierung kümmern. Signor selbst wird Ihnen erklären, warum diese Funktion überhaupt nicht ausgeführt werden muss.
Auf die eine oder andere Weise ist ein Junior ein Entwickler, der Ratschläge zur Implementierung einer bestimmten Lösung benötigt. Worauf wir aufbauen wollten:
- Junior - einer, der sich entwickeln will und bereit ist, viel dafür zu arbeiten;
- Er weiß nicht immer, wie er sich entwickeln will;
- Benötigt Rat und sucht Hilfe von außen - von seinem Leiter, Mentor oder seiner Gemeinde.
Wir hatten auch mehrere Hypothesen:
- Es wird einen Sturm von Reaktionen auf die Position im Juni geben . Es ist notwendig, zufällige Antworten in der Phase des Sendens von Lebensläufen zu filtern.
- Der Primärfilter hilft nicht - es sind weitere Testaufgaben erforderlich.
- Testaufgaben machen allen Angst - sie werden nicht benötigt.
Und natürlich hatten wir ein Ziel:
4 Junioren in 3 Wochen .
Mit diesem Bewusstsein begannen wir zu experimentieren. Der Plan war einfach: Beginnen Sie mit einem möglichst breiten Trichter und versuchen Sie, ihn schrittweise so einzugrenzen, dass der Fluss verwaltet wird, aber nicht auf 1 Kandidaten pro Woche reduziert wird.
Wir veröffentlichen eine freie Stelle
Für das Unternehmen : Es wird Hunderte von Antworten geben! Denken Sie an einen Filter.
Für Junioren : Haben Sie keine Angst vor dem Fragebogen, bevor Sie einen Lebenslauf und eine Testaufgabe einreichen - dies ist ein Zeichen dafür, dass das Unternehmen sich um Sie gekümmert und den Prozess gut eingerichtet hat.
Am ersten Tag flogen ungefähr 70 Lebensläufe von Kandidaten „mit JavaScript-Kenntnissen“ zu uns. Und dann wieder. Und noch etwas. Wir konnten physisch nicht jeden für ein Interview im Büro anrufen und wählten aus ihnen Jungs mit den coolsten Haustierprojekten, Live-Github oder zumindest Erfahrung aus.
Aber die wichtigste Schlussfolgerung, die wir am ersten Tag für uns selbst gezogen haben - der Sturm begann. Es ist Zeit, das Fragebogenformular hinzuzufügen, bevor Sie Ihren Lebenslauf einreichen. Seine Aufgabe war es, Kandidaten auszusortieren, die nicht bereit sind, minimale Anstrengungen zu unternehmen, um einen Lebenslauf zu senden, und solche, die nicht über Wissen und Kontext verfügen, zumindest in dem Maße, in dem sie die richtigen Antworten googeln können.
Es enthielt Standardfragen zu JS, Layout, Web, Informatik - jeder, der weiß, was er für ein Interview am Frontend verlangt, kennt sie. Was ist der Unterschied zwischen let / var / const? Wie wende ich Stile nur für Bildschirme mit einer Breite von weniger als 600 Pixel an? Wir wollten diese Fragen nicht in einem technischen Interview stellen - die Praxis hat gezeigt, dass sie nach 2-3 Interviews beantwortet werden können, ohne die Entwicklung zu kennen. Andererseits konnten sie uns zunächst zeigen, ob der Kandidat den Kontext grundsätzlich verstanden hat.
In jeder Kategorie haben wir 3-5 Fragen vorbereitet und Tag für Tag ihre Menge in Form einer Antwort geändert, bis wir die am meisten vorübergehenden und die schwierigsten ausgeschlossen haben. Dadurch konnten wir den Fluss reduzieren - in 3 Wochen erhielten wir
122 Kandidaten , mit denen wir weiter arbeiten konnten. Dies waren IT-Studenten; Leute, die vom Backend nach vorne gehen wollten; Arbeiter oder Ingenieure im Alter von 25 bis 35 Jahren, die ihren Beruf radikal wechseln und eine andere Menge Energie in Selbstbildung, Kurse und Praktika stecken wollten.
Komm näher
Für das Unternehmen : Die Testaufgabe schreckt keine Kandidaten ab, sondern hilft, den Trichter zu verkleinern.
Für Junioren : Kopiertest nicht kopieren - das fällt auf. Und halten Sie Ihren Github in Ordnung!
Wenn wir alle zu einem technischen Interview einladen würden, müssten wir ungefähr 40 Interviews pro Woche nur für Junioren und nur für das Frontend durchführen. Deshalb haben wir uns entschlossen, die zweite Hypothese zu testen - über die Testaufgabe.
Was war uns im Test wichtig:
- Erstellen Sie eine gute skalierbare Architektur, jedoch ohne Überentwicklung.
- Es ist besser, es länger zu machen, aber es gut zu machen, als in einer Nacht ein Kunstwerk zu machen und es mit dem Kommentar "Ich werde es definitiv fertigstellen" zu senden.
- Die Geschichte der Entwicklung in der Gita ist die Ingenieurkultur, die Wiederholung der Entwicklung und die Tatsache, dass die Lösung nicht völlig unverschämt überkocht wird.
Wir waren uns einig, dass wir ein algorithmisches Problem und eine kleine Webanwendung sehen wollen. Algorithmische wurden auf Laborebene von Grundkursen vorbereitet - binäre Suche, Sortieren, Anagrammprüfung, Arbeiten mit Listen und Bäumen. Infolgedessen haben wir uns für die binäre Suche als ersten Testfall entschieden. Tic-Tac-Toe mit einem beliebigen Framework (oder ohne dieses) sollte zu einer Webanwendung geworden sein.
Die Testaufgabe wurde von fast der Hälfte der verbleibenden Jungs gemeistert -
54 Kandidaten haben uns Lösungen geschickt. Unglaubliche Erkenntnisse - Was denken Sie, wie viele Implementierungen von Tic-Tac-Toe, die zum Kopieren und Einfügen bereit sind, befinden sich im Netzwerk?
Wie vielIn der Tat scheint es, dass nur 3. Und in der überwiegenden Mehrheit der Lösungen gab es genau diese 3 Optionen.
Was nicht gefallen hat:
- Kopieren-Einfügen oder Entwicklung im selben Tutorial ohne eigene Architektur;
- Beide Aufgaben befinden sich im selben Repository in verschiedenen Ordnern. Es gibt sicherlich keine Commit-Historie.
- schmutziger Code, Verletzung von DRY, fehlende Formatierung;
- eine Mischung aus Modell, Ansicht und Controller in einer Klasse mit Hunderten von Codezeilen;
- mangelndes Verständnis für Unit-Tests;
- Die Lösung "in der Stirn" ist die Hardcode-Matrix der Gewinnkombinationen 3x3, die beispielsweise nur schwer auf 10x10 zu erweitern ist.
Und wir haben auch auf benachbarte Repositories geachtet - coole Haustierprojekte waren ein Plus, und eine Reihe von Testaufgaben anderer Unternehmen waren eher wie eine Glocke: Warum konnte der Kandidat nicht dorthin gehen?
Als Ergebnis fanden wir coole Optionen für React, Angular, Vanilla JS - es gab 29 davon. Und wir beschlossen, einen anderen Kandidaten ohne Test für seine sehr coolen Haustierprojekte einzuladen. Unsere Hypothese über den Nutzen von Testobjekten wurde bestätigt.
Technisches Interview
Für die Firma : Nicht Mitte / Senioren kamen zu Ihnen! Benötigen Sie einen individuelleren Ansatz.
Für Junioren : Denken Sie daran, dass dies keine Prüfung ist - versuchen Sie nicht, unter den ersten drei zu schweigen oder den Professor mit all seinem möglichen Wissen zu überfluten, damit er verwirrt wird und „ausgezeichnet“ sagt.
Was wollen wir in einem technischen Interview verstehen? Eine einfache Sache - wie ein Kandidat versteht. Er hat wahrscheinlich einige harte Fähigkeiten. Wenn er die ersten Phasen der Auswahl durchlaufen hat, bleibt abzuwarten, ob er weiß, wie man sie anwendet. Wir haben uns auf 3 Aufgaben geeinigt.
Der erste betrifft Algorithmen und Datenstrukturen. Mit einem Stift, auf einem Blatt Papier, in einer Pseudosprache und mit Hilfe von Zeichnungen haben wir herausgefunden, wie man einen Baum kopiert oder ein Element aus einer einfach verbundenen Liste entfernt. Eine unangenehme Entdeckung war, dass nicht jeder die Rekursion versteht und wie Links funktionieren.
Die zweite ist die Live-Codierung. Wir gingen zu
codewars.com , wählten einfache Dinge wie das Sortieren einer Reihe von Wörtern nach dem letzten Buchstaben und versuchten innerhalb von 30-40 Minuten zusammen mit dem Kandidaten, alle Tests zum Bestehen zu bringen. Es schien, dass es keine Überraschungen von den Jungs geben sollte, die den Tic-Tac-Toe beherrschten - aber in der Praxis konnte nicht jeder erkennen, dass der Wert in einer Variablen gespeichert werden muss und die Funktion etwas durch Rückgabe zurückgeben sollte. Obwohl ich aufrichtig hoffe, dass es ein Idiot war und die Jungs diese Aufgaben in einer leichteren Umgebung bewältigen konnten.
Im dritten geht es schließlich ein wenig um Architektur. Wir haben besprochen, wie eine Suchzeichenfolge erstellt wird, wie das Entprellen funktioniert, wie verschiedene Widgets in Suchhinweisen gerendert werden und wie ein Frontend mit einem Backend interagieren kann. Es gab viele interessante Lösungen, darunter serverseitiges Rendern und Web-Sockets.
Auf diese Weise haben wir 21 Interviews geführt. Das Publikum war völlig gesprenkelt - lasst uns zu den Comics gehen:
- "Die Rakete . " Er beruhigt sich nie, bricht überall ein und wird Sie während eines Interviews mit einem Strom von Gedanken überfluten, die nicht einmal direkt mit der gestellten Frage zusammenhängen. Wenn es eine Universität wäre, wäre es ein Versuch, den viele kennen, im Allgemeinen all Ihr Wissen gut zu demonstrieren, wenn Sie sich an das Ticket erinnern, das Sie gerade erhalten haben und das Sie gestern Abend nicht unterrichten wollten - Sie werden es sowieso nicht herausbringen.
- Groot . Es ist schwer genug, mit ihm in Kontakt zu treten, weil er Groot ist. Beim Interview muss man lange schwingen, die Antworten Wort für Wort herausziehen. Es ist gut, wenn es nur eine Betäubung ist - sonst wird es für Sie bei Ihrer täglichen Arbeit sehr schwierig.
- Drax . Zuvor war ich im Frachttransport tätig und habe durch Programmieren nur JS auf Stackoverflow gelernt, sodass ich nicht immer verstehe, worum es bei dem Gespräch im Interview geht. Gleichzeitig ist er ein guter Mensch, hat die besten Absichten und möchte ein cooles Frontend werden.
- Nun, wahrscheinlich "Star Lord" . Im Allgemeinen ein guter Kandidat, mit dem Sie verhandeln und einen Dialog aufbauen können.
Am Ende unserer Forschung erreichten
7 Kandidaten das Finale und bestätigten ihre harten Fähigkeiten mit einer coolen Testaufgabe und guten Antworten auf Interviews.
Kulturelle Passform
Für die Firma : Sie arbeiten mit ihm! Ist der Kandidat genau bereit, extrem hart für seine Entwicklung zu arbeiten? Wird er genau zum Team passen?
Für Junioren : Sie arbeiten mit ihnen! Ist das Unternehmen bereit, in das Wachstum von Junioren zu investieren, oder wird es nur die harte Arbeit auf Sie werfen?
Jeder Junior, zusätzlich zum Produktteam, dessen Leiter zustimmen muss, nimmt den Mentor an. Die Aufgabe des Mentors ist es, ihn durch den dreimonatigen Prozess des Einbindens und Pumpens harter Fähigkeiten zu führen. Deshalb kamen wir als Mentoren zu jeder kulturellen Passform und beantworteten die Frage: „Werde ich die Verantwortung übernehmen, den Kandidaten gemäß unserem Plan für 3 Monate zu pumpen?“
Diese Etappe fand ohne Besonderheiten statt und brachte uns
4 Angebote , von denen 3 angenommen wurden, und die Jungs schlossen sich den Teams an.
Leben nach dem Angebot
Für das Unternehmen : Kümmere dich um deine Junioren oder andere werden es tun!
Für Junioren : AAAAAAAAAAAA !!!
Wenn ein neuer Mitarbeiter herauskommt, muss er an Bord gehen - in den Prozess einfließen lassen, erzählen, wie alles im Unternehmen und im Team funktioniert und wie er im Allgemeinen arbeitet. Wenn ein Junior herauskommt, müssen Sie verstehen, wie man es entwickelt.
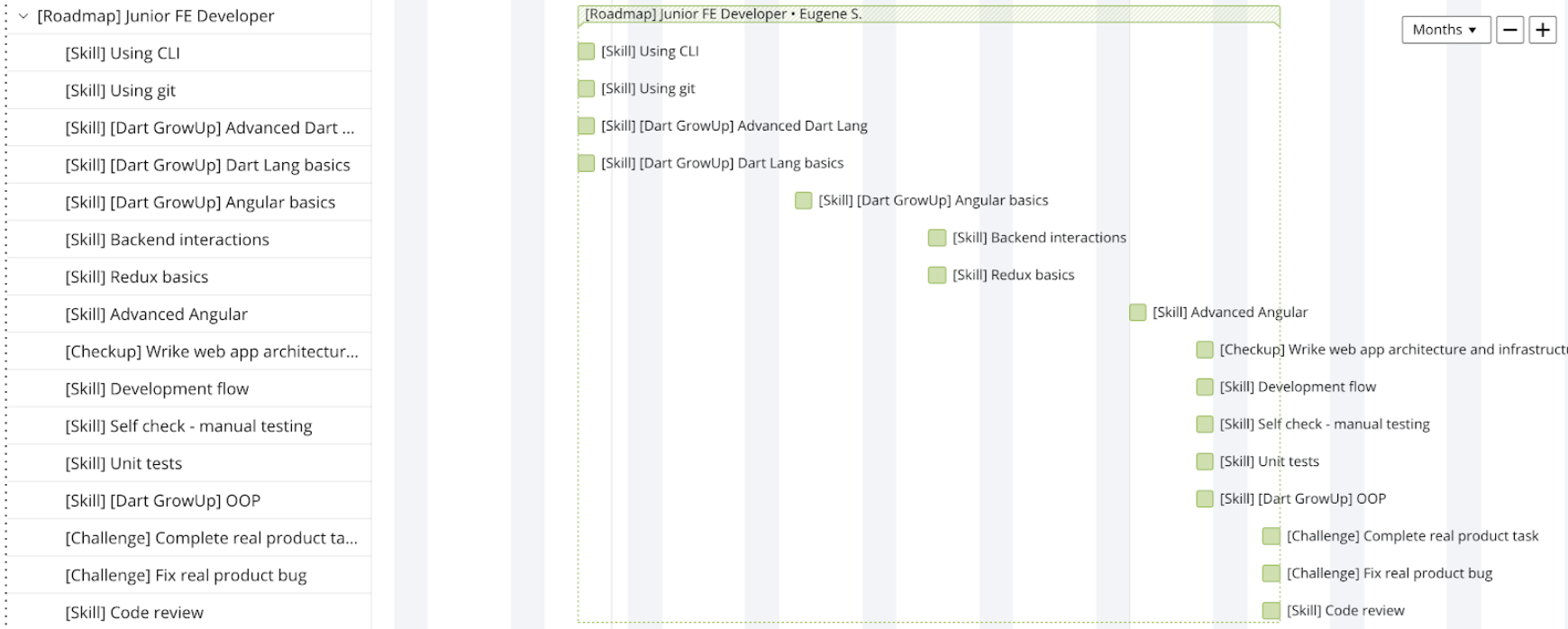
Als wir darüber nachdachten, erstellten wir eine Liste mit 26 Fähigkeiten, die ein Junior unserer Meinung nach bis zum Ende der dreimonatigen Einarbeitungszeit haben sollte. Es beinhaltete harte Fähigkeiten (gemäß unserem Stack), Kenntnisse über unsere Prozesse, Scrum, Infrastruktur und Projektarchitektur. Wir haben sie in einer Roadmap zusammengefasst, die über 3 Monate verteilt ist.
 Hier ist zum Beispiel meine Junior-Roadmap
Hier ist zum Beispiel meine Junior-RoadmapWir fügen jedem Junior, der individuell mit ihm arbeitet, einen Mentor hinzu. Abhängig vom Mentor und dem aktuellen Niveau des Kandidaten können Treffen 1 bis 5 Mal pro Woche für 1 Stunde stattfinden. Initiativ-Frontends, die mehr als nur freiwillig Code schreiben möchten, werden zu Mentoren.
Ein Teil der Last von den Mentoren wird durch die Kurse auf unserem Stapel - Dart, Angular - entfernt. Es werden regelmäßig Kurse für kleine Gruppen von 4-6 Personen abgehalten, in denen die Jungs am Arbeitsplatz lernen.
Innerhalb von 3 Monaten sammeln wir regelmäßig Feedback von Junioren, ihren Mentoren und Leads und passen den Prozess individuell an. 1-2 mal über den gesamten Zeitraum werden die gepumpten Fähigkeiten überprüft, die gleiche Überprüfung wird am Ende durchgeführt - Empfehlungen werden auf ihrer Grundlage gebildet, was genau verschärft werden sollte.
Fazit
Für das Unternehmen : Lohnt es sich, in Junioren zu investieren? Ja!
Für Junioren : Suchen Sie nach Unternehmen, die Kandidaten sorgfältig auswählen und wissen, wie sie wachsen können.
3 Monate lang haben wir 122 Fragebögen und 54 Testobjekte untersucht und 21 technische Interviews durchgeführt. Dies brachte uns 3 coole Junioren, die jetzt die Hälfte ihrer Onboarding- und Beschleunigungs-Roadmaps abgeschlossen haben. Sie schließen bereits echte Produktaufgaben in unserem Projekt, in dem allein im Frontend mehr als 2.000.000 Codezeilen und mehr als 400 Repositorys vorhanden sind.
Wir haben herausgefunden, dass der Trichter für Junioren ziemlich kompliziert sein kann und sollte, aber am Ende passieren ihn nur diejenigen, die wirklich bereit sind, viel zu arbeiten und in ihre Entwicklung zu investieren.
Jetzt besteht unsere Hauptaufgabe darin, die dreimonatigen Roadmaps für die Entwicklung für jeden Junior in der Art der individuellen Arbeit mit einem Mentor und allgemeinen Kursen zu erstellen, um Metriken, Feedback, Führungskräfte, Mentoren und die Jungs selbst zu sammeln. In diesem Zusammenhang kann das erste Experiment als abgeschlossen betrachtet werden, Schlussfolgerungen gezogen, der Prozess verbessert und erneut gestartet werden, um neue Kandidaten auszuwählen.