Retro-Spiele mit einfacher Mechanik und Pixelgrafiken können bei erfahrenen Spielern warme Erinnerungen hervorrufen und sind gleichzeitig für ein jüngeres Publikum gut zugänglich. Heutzutage werden viele Spiele als Retro bezeichnet, aber Aufwand und Planung sind erforderlich, um einen nostalgischen Stil zu kreieren. Deshalb haben wir die Jungs von Mega Cat Studios eingeladen, uns bei der Diskussion dieses Themas zu helfen. In diesem Beitrag behandeln wir alles, was Sie zum Erstellen authentischer Grafiken im NES-Spielstil benötigen, einschließlich wichtiger Unity-Optionen, Grafikstrukturen und Farbpaletten.
Erstellen Sie authentische Kunst im NES-Stil
Zunächst werden die Grundlagen zum Erstellen von Grafiken für Spiele behandelt, die den Einschränkungen des klassischen Nintendo Entertainment Systems entsprechen. Diese Konsolengeneration unterwirft Künstlern, die ihre authentischen Grafiken reproduzieren möchten, ernsthafte Einschränkungen. Dies sind Einschränkungen hinsichtlich der verwendeten Paletten sowie der Größe und Anzahl der Objekte auf dem Bildschirm. Darüber hinaus ist zu beachten, dass die Auflösung dieser Konsole 256 × 240 Pixel beträgt.
Paletten
Bei der Erstellung von NES-kompatiblen Grafiken muss der Künstler viele Einschränkungen berücksichtigen. Erstens ist die wichtigste dieser Einschränkungen die Verwendung von Farbpaletten im Bild. NES ist insofern einzigartig, als alle möglichen Farben der Palette mit der Konsole „verbunden“ sind. NES wählt aus, welche Farben im Bild verwendet werden sollen, indem Wertesätze an die NES-GPU gesendet werden. Danach gibt die GPU die Farben zurück, die diesen Werten entsprechen. Das Folgende ist ein Bild der NES-Farbpalette:
Diese Farben können nicht geändert werden, da sie Teil der Konsole selbst sind. Alle NES-Spiele verwenden Kombinationen dieser Farben, aus denen die Bilder bestehen.
Unterpaletten
Um in Spielen verwendete Kombinationen zu erstellen, werden Unterpaletten erstellt, die an Sprites oder Hintergrundbilder im Spiel angehängt werden. NES teilt die Palette in Unterpaletten auf, die Sprites und Hintergründen zugewiesen werden können. Jede Unterpalette enthält eine gemeinsame Farbe, die in allen Unterpaletten verwendet wird, und drei eindeutige Farben. Es können vier Unterpaletten für Hintergründe und vier Unterpaletten für Sprites geladen werden. Bei Sprites wird die Gesamtfarbe am Anfang jeder Unterpalette als transparent betrachtet.

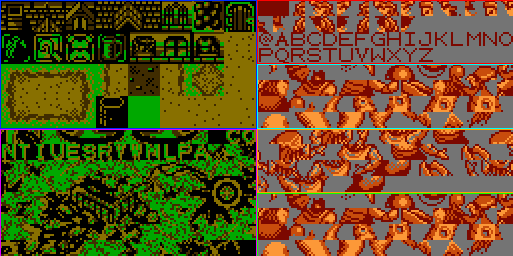
Hier ist ein Beispiel für eine Reihe von Unterpaletten, die im Spiel verwendet werden. Der obere Teil zeigt die Hintergrund-Unterpaletten, der untere Teil zeigt die Sprite-Unterpaletten. In diesem Beispiel ist Schwarz die in allen Unterpaletten verwendete gemeinsame Farbe. Da die Gesamtfarbe in Sprites als transparent betrachtet wird, wird in den Unterpaletten für Sprites eine zweite schwarze Farbe benötigt, die als sichtbare Farbe verwendet wird.
Unterpaletten zuweisen
Die Einschränkungen für die Verwendung von Paletten werden noch strenger, wenn der Künstler fortfährt, wie die Paletten im Spiel verwendet werden. Um dies zu erklären, müssen Sie mehr darüber sprechen, wie Retro-Konsolen Grafiken speichern und anzeigen. Die Grafiken einer Retro-Konsole werden im Spiel als 8 × 8-Pixel-Kacheln gespeichert. Dank dessen können Künstler Platz sparen, indem sie Kacheln für verschiedene Objekte wiederverwenden. (Zum Beispiel können Teile der Straße wiederverwendet werden, indem eine Klippe oder ein Gebäude daraus erstellt wird.) Es ist auch wichtig, dass die Farbinformationen nicht in den Grafiken gespeichert werden. Alle Kacheln werden in einer monochromen Palette gespeichert. Dank dessen können Sie, wenn eine Kachel im Spiel angezeigt wird, ihr eine Unterpalette zuweisen und sie gleichzeitig mit verschiedenen Unterpaletten auf dem Bildschirm anzeigen. Dies ist wichtig, wenn Sie Retro-Konsolengrafiken auf modernen Plattformen neu erstellen, da dies die Zuordnung von Paletten zu Grafiken beeinflusst.
NES weist Sprites und Hintergründen unterschiedliche Paletten zu. Sie weist Sprit-Paletten taylovo zu. Dies bedeutet, dass jeder 8 × 8-Kachel im Sprite eine von vier Sprite-Unterpaletten zugeordnet werden kann.
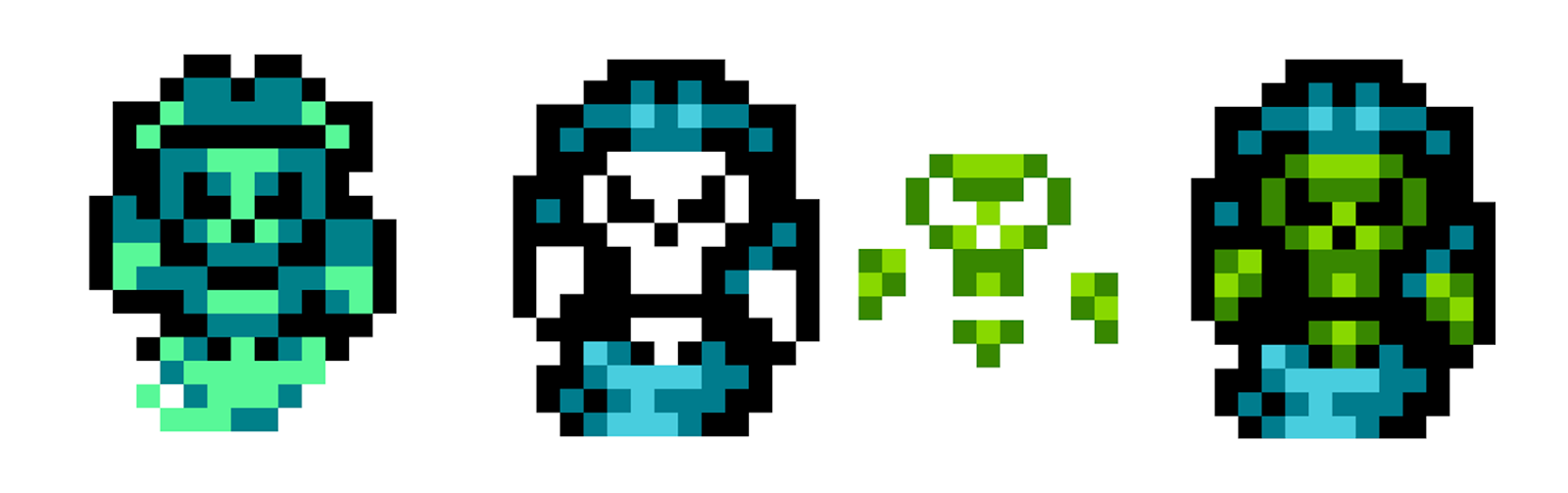
Dieser Ninja-Charakter verwendet zwei Unterpaletten, um die Farbtiefe zu erhöhen. Rechts sehen Sie, dass es in separate 8 × 8-Kacheln unterteilt ist. In solch einer geteilten Form fällt auf, dass das helle Türkis und das dunkle Rot, die in Schwert und Stirnband verwendet werden, für diese Fliesen einzigartig sind und die dunkelvioletten und schwarzen Konturen in den verbleibenden drei Fliesen verwendet werden.
Hintergründe unterliegen viel strengeren Einschränkungen. Hintergrundpaletten sind 16 × 16 Fragmenten zugeordnet. Die Hintergrundunterpalettenbindungen des gesamten Bildschirms werden als Attributtabellen (Attributtabellen) bezeichnet. Gerade aufgrund dieser Tabellen verwenden die meisten Retro-Bilder aktiv sich wiederholende Kachelsegmente. Solche Segmente bestehen normalerweise aus 16 × 16 Kacheln, weshalb sie in Attributtabellen platziert werden. Trotz der Tatsache, dass dies durch Hardwareeinschränkungen verursacht wurde, wurden solche 16 × 16-Hintergrundkacheln zum bestimmenden Merkmal von Retro-Grafiken und sind jetzt für ihre Rekonstruktion in modernen Spielen absolut notwendig.
Hier ist ein Beispiel für den Hintergrund einer schönen Stadt im Stil eines Rollenspiels, das unter Berücksichtigung dieser Einschränkungen erstellt wurde. Das Bild rechts zeigt, dass es gut in Blöcke von 16 × 16 Pixel unterteilt ist und für jeden Block Paletten festgelegt sind. Um Platz zu sparen, bestehen Elemente wie Dachziegel, Gras und Ziegel auf der Brücke aus sich wiederholenden Segmenten dieser Blöcke. Die Dachziegel kleiner Gebäude verwenden dieselben Ziegel, ihnen werden jedoch unterschiedliche Unterpaletten zugewiesen, wodurch sie ein einzigartiges Erscheinungsbild erhalten.Sprite-Overlay
Obwohl Künstler für jede 8 × 8-Sprite-Kachel unterschiedliche Unterpaletten verwenden können, kann es vorkommen, dass dem Sprite eine größere Farbtiefe verliehen werden muss. In diesem Fall können Sie Sprite-Overlay verwenden. Das Überlagern von Sprites ist die Aufteilung eines Sprites in zwei separate Sprites und das Übereinanderlegen. Auf diese Weise können Künstler die Bedingung umgehen, eine Unterpalette pro 8 × 8-Kachel zu verwenden. Dank dessen können Künstler tatsächlich die Anzahl der Farben verdoppeln, die in einem 8 × 8-Bereich verwendet werden können. Der einzige schwerwiegende Nachteil dieses Ansatzes sind die Einschränkungen beim Sprite-Rendering. NES kann jeweils nur 64 8 × 8-Sprite-Kacheln und nur acht Sprite-Kacheln in einer horizontalen Linie anzeigen. Wenn diese Grenze erreicht ist, werden nicht alle anderen Kacheln auf dem Bildschirm gerendert. Deshalb beginnen sie in vielen Spielen für NES mit einer großen Anzahl von Sprites auf dem Bildschirm zu flackern. In diesem Fall können Sie alle Sprites nur in abwechselnden Frames anzeigen. Solche Einschränkungen müssen bei der Überlagerung von Sprite-Ebenen berücksichtigt werden, da dies nicht nur die Anzahl der Farben, sondern auch die Anzahl der Sprite-Kacheln in einer horizontalen Linie verdoppelt.

Um die Einschränkungen der Attributtabelle zu umgehen, können Sie Sprite-Layer mithilfe des Hintergrunds implementieren. Dieser Trick wird normalerweise für statische Bilder wie Plotbildschirme und Charakterporträts verwendet, wodurch sie eine viel größere Farbtiefe erhalten. Um dies zu realisieren, muss der Künstler einen Teil des Bildes als Hintergrund zeichnen und dann Sprites darauf auftragen, um die verbleibenden Teile auszufüllen.
Im Porträt eines Geisterpiraten werden auch Schichten von Sprites verwendet, um ihm eine größere Tiefe zu verleihen. Sein grüner Schädel wird als Sprite auf dem Bildschirm dargestellt, und sein Kragen und sein Hut sind Teil des Hintergrunds. Dadurch kann der Künstler mehr Farben im 16 × 16-Segment verwenden, um die Einschränkungen der Attributtabelle vollständig zu umgehen.Grafikbanken
Um eine weitere wichtige Einschränkung von NES zu erklären, müssen wir zunächst darauf zurückkommen, dass Grafiken in Kacheln gespeichert sind. Grafikkacheln werden auf Seiten mit 256 Kacheln gespeichert, und Kacheln von diesen Seiten können nicht an verschiedenen Stellen in VRAM geladen werden, sodass es im laufenden Betrieb schwierig wird, Kacheln von verschiedenen Seiten zu kombinieren und zu mischen. Der VRAM der NES-Konsole kann 512 solcher Kacheln gleichzeitig anzeigen. Außerdem teilt sie Kacheln für Sprites und Hintergründe in zwei Hälften. Dies bedeutet, dass die Konsole gleichzeitig nur 256 Sprite-Kacheln und 256 Hintergrundkacheln anzeigen kann. Wenn ein Künstler eine Vielzahl von Sprites und Hintergrundelementen anzeigen möchte, behindert ihn eine solche Einschränkung erheblich.
Hier ist eine grafische Darstellung der Hintergrund- und Sprite-Kacheln des in VRAM geladenen Spiels. Die Konsole speichert Hintergründe und Sprites auf separaten Seiten.Um diese Einschränkung zu umgehen, verwendet NES eine Funktion, mit der ein Künstler jede Seite in Teilseiten aufteilen kann, die als Bänke bezeichnet werden. Obwohl NES einzelne Kacheln nicht von verschiedenen Punkten der Grafikdaten laden kann, kann es daher separate Teile der Seite zu unterschiedlichen Zeiten laden. In den meisten Spielen sind solche Banken 1 KB und 2 KB groß. Eine 1-KB-Bank entspricht einer vierten Seite oder 64 Kacheln, und eine 2-KB-Bank entspricht einer halben Seite oder 128 Kacheln. Der Künstler muss entscheiden, ob er jeden Bankentyp für Elemente von Sprites oder Hintergründen reservieren möchte, da beide Typen verwendet werden müssen. Dies bedeutet, dass es unmöglich ist, 1-KB-Bänke für Sprites und Hintergründe zu haben. Eine Seite sollte 1-KB-Bänke und die andere 2-KB-Bänke verwenden. In der Regel verwenden die meisten Spiele 1-KB-Bänke für Sprites und 2 KB für Hintergründe, da Hintergrundkachelsätze normalerweise statischer sind und weniger Variabilität und Ersetzen im laufenden Betrieb erfordern.

Die Nützlichkeit von 1K-Banken für Sprites ist ziemlich wichtig. Wenn das Sprite eines Charakters eine große Anzahl von Animationen enthält, die nicht auf eine Seite passen, und gleichzeitig andere Sprites geladen werden müssen, können einzelne Aktionen in 1-KB-Bänke heruntergeladen und dann durch diese ersetzt werden, je nachdem, was auf dem Bildschirm geschieht. Es erhöht auch die Variabilität von Sprites, die in einem Bereich des Spiels verwendet werden können. Wenn ein Spieler beispielsweise auf Spielebene sechs Arten von Feinden treffen muss, aber nur der Spieler und drei andere Arten von Sprites auf der Sprite-Seite platziert sind, kann das Spiel eine der feindlichen Banken durch eine neue Art von Feind ersetzen, wenn eine Art von Feind vom Bildschirm verschwindet.
Einer der wenigen schwerwiegenden Nachteile der Verwendung von Bänken mit 1 KB für Sprites und 2 KB für Hintergründe ist die Art und Weise, wie die NES-Konsole Hintergrundanimationen verarbeitet. Um ein Hintergrundelement eines Spiels für NES zu animieren, muss ein Künstler doppelte Bänke animierter Hintergrundelemente erstellen. Jede neue doppelte Bank enthält den nächsten Animationsrahmen für jedes der animierten Elemente. Diese Bänke ersetzen sich gegenseitig und erzeugen Animationen. Wenn ein Künstler halbseitige Bänke als Hintergrund verwendet, kann das Speichern all dieser doppelten Bänke viel Platz beanspruchen. Eine Möglichkeit, diese Einschränkung zu umgehen, besteht darin, alle animierten Hintergrundelemente für das gesamte Spiel in einer Bank zu platzieren. Aber dann steht der Künstler vor einer weiteren Einschränkung: Er hat nur noch 128 Kacheln für die statischen Elemente jedes Hintergrunds. Jeder Künstler entscheidet selbst, welche Aufbewahrungsmethode für ihn am besten geeignet ist.
Layer Tricks
Viele Spiele dieser Zeit verwendeten Tricks, um Effekte wie das Scrollen des Parallaxenhintergrunds zu erzielen, aber sie stellen auch Künstler und Designer vor eine Herausforderung. Spätere 16-Bit-Konsolen unterstützten mehrere Hintergrundebenen, NES verfügte jedoch nicht über diese Funktion. Alle Hintergründe waren ein einziges flaches Bild. Um ein Gefühl von Tiefe und Schichtung zu erzeugen, wurden verschiedene Programmtricks verwendet. Um beispielsweise ein Parallaxen-Scrollen zu erstellen, können Entwickler ein Register festlegen, das darüber informiert, wann eine bestimmte horizontale Linie (als Scanlinie bezeichnet) auf dem Bildschirm gezeichnet wurde.
Dann könnten sie dieses Register verwenden, um die Geschwindigkeit und Richtung des Bildlaufs auf dem Bildschirm zu steuern. Dank dessen können Sie eine horizontale Linie des Hintergrunds erstellen, die mit einer anderen Geschwindigkeit als der Rest des Hintergrunds scrollt. Für Künstler und Designer bestand der Trick darin, zu berücksichtigen, dass der Hintergrund immer noch ein flaches Bild ist. Wenn sich in diesem Bereich eine Plattform oder ein anderes Element befindet, das sich vor einem sich langsam bewegenden Hintergrund befinden sollte, wird auch langsamer gescrollt als der Rest des Bildes. Dies bedeutet, dass Designer die Hintergrundelemente in der Szene so anordnen mussten, dass der Effekt nicht verzerrt wurde.
In diesem Beispiel kann der rot hervorgehobene Bereich zur Simulation der Tiefe langsamer als der Rest des Hintergrunds gescrollt werden. Die Benutzeroberfläche am oberen Bildschirmrand scrollt nicht, obwohl sie auch Teil eines flachen Hintergrundbilds ist.Es gibt noch einen Trick, mit dem Künstler eines der Hintergrundelemente nach vorne „bewegen“ können. Bei NES könnten Entwickler die Sprite-Priorität auf weniger als Null setzen. In diesem Fall wird das Sprite unter allen undurchsichtigen Pixeln des Hintergrunds angezeigt. Die Sprite-Prioritäten können auch im laufenden Betrieb geändert und umgeschaltet werden, wodurch einzelne Elemente bei Bedarf die Priorität des Sprites ändern können.
Unity-Workflows für das ultimative Retro-Feeling
Laden Sie ein Beispielprojekt herunter und arbeiten Sie mit uns zusammen!Die Mega Cat Studios aus Pittsburgh, PA, haben die Entwicklung von Retro-Spielen zu einer Kunstform gemacht. Einige ihrer Spiele können sogar auf Kassetten gekauft und auf Retro-Konsolen wie Sega Genesis gespielt werden.
Kleine Medusa und KaffeekriseDie jüngsten Änderungen in den Unity-Workflows haben die Engine zu einer Umgebung gemacht, die sich sehr gut für die Erstellung von Retro-Spielen eignet.
2D Tilemap wurde verbessert und unterstützt jetzt Kachelkarten aus rechteckigen, sechseckigen und isometrischen Kacheln! Darüber hinaus können Sie die neue Komponente Pixel Perfect Camera verwenden, um ganzheitliche pixelweise Bewegungs- und Grafikeffekte zu erzielen. Sie können sogar
den Nachbearbeitungsstapel verwenden , um alle Arten von schönen Bildschirm-Retro-Effekten hinzuzufügen. Bevor Sie dies alles tun, müssen Sie die Assets jedoch korrekt importieren und konfigurieren.
Vorbereitung von Sprite-Assets
Damit Assets klar und pixelig sind, müssen sie zuerst korrekt konfiguriert werden. Wählen Sie im Projektfenster jedes der verwendeten Assets aus und ändern Sie die folgenden Parameter im Inspektor:
- Ändern Sie den Filtermodus auf "Punkt".
- Komprimierungsänderung auf "Keine"
Andere Filtermodi führen zu einer leichten Unschärfe des Bildes, was den angestrebten klaren Pixelstil verletzt. Bei Verwendung der Komprimierung werden Bilddaten komprimiert, was zu einer leichten Verringerung der Genauigkeit führt. Dies ist wichtig zu berücksichtigen, da einige Pixel aufgrund der Komprimierung ihre Farbe ändern können und möglicherweise die gesamte Farbpalette ändern.
Je kleiner die Größe und Anzahl der Farben im Sprite ist, desto stärker wirkt sich die Komprimierung darauf aus. Hier ist ein Beispiel für den Vergleich der normalen Komprimierung (Standard) und der fehlenden Komprimierung.
Normale Komprimierung / Bild ohne Komprimierung - sieht genauso aus wie das OriginalEin weiterer zu berücksichtigender Aspekt ist der Parameter Max. Größe des Bildes im Inspektor. Wenn das Sprite-Bild auf einer Achse größer als die Eigenschaft Max Size ist (standardmäßig 2048), wird es automatisch an die maximale Größe angepasst. Dies führt normalerweise zu einem Qualitätsverlust und das Bild sieht verschwommen aus. Da einige Plattformen entlang keiner Achse Texturen unterstützen können, die größer als 2048 sind, ist es am besten, innerhalb dieses Bereichs zu bleiben.
Die maximale Größe beträgt 2048 / Und jetzt beträgt die maximale Größe 4096Das obige Bild zeigt ein Sprite aus einem Sprite-Blatt (Sprite-Blatt) mit einer Einzelachsengröße von 2208 und einer maximalen Größe von 2048. Wie Sie sehen, konnten wir durch Erhöhen der Eigenschaft Max Size auf 4096 die richtige Bildgröße ohne Qualitätsverlust sicherstellen.
Wenn Sie ein Sprite oder Sprite-Blatt vorbereiten, müssen Sie den Parameter für den Pivot-Unit-Modus auf Pixel anstatt auf Normalisiert setzen.
Aus diesem Grund wird der Drehpunkt des Bildes auf der Basis von Pixeln und nicht in einem glatten Intervall von 0 bis 1 entlang jeder Bildachse bestimmt. Wenn der Ankerpunkt des Sprites nicht genau mit dem Pixel ausgerichtet ist, verlieren wir die Position des Sprites aufgrund der Pixelgenauigkeit. Ankerpunkte für Sprites können im Sprite-Editor festgelegt werden, der im Inspektor geöffnet wird, wenn das Sprite-Asset ausgewählt wird.
Installieren des Pixel Perfect 2D-Pakets
Nachdem wir die Assets vorbereitet haben, können wir das Kamerapixel perfekt machen. Das pixelgenaue Ergebnis sieht klar und deutlich aus. Anzeichen von ungenauer Pixelkunst werden zu Unschärfe (Verzerrung) und zur Rechteckigkeit einiger Pixel.
Ein 2D Pixel Perfect-Paket kann mit dem Package Manager der Unity Engine importiert werden. Klicken Sie in der Symbolleiste auf das Menü Fenster und wählen Sie dann Paketmanager. Klicken Sie im neuen Fenster auf Erweitert und aktivieren Sie das Kontrollkästchen Vorschau-Pakete anzeigen. Wählen Sie links in der Liste 2D Pixel Perfect aus, und klicken Sie dann oben rechts im Fenster auf Installieren.
Das ist alles. Jetzt können Sie mit der pixelgenauen Kamerakomponente beginnen.
Hohe Pixelgenauigkeit
Die Komponente Pixel Perfect Camera wird zur Kamerakomponente der Unity-Engine hinzugefügt und ergänzt diese. Um es hinzuzufügen, gehen Sie zur Hauptkamera und fügen Sie die Komponente Pixel Perfect Camera hinzu.
Wenn die Komponente Pixel Perfect Camera nicht im Menü enthalten ist, führen Sie die obigen Schritte aus, um sie in das Projekt zu importieren.Lassen Sie uns nun die verfügbaren Optionen untersuchen.Zunächst empfehle ich, "Im Bearbeitungsmodus ausführen" zu aktivieren und das Seitenverhältnis im Spielfenster auf "Freier Aspekt" zu setzen, damit Sie das Spielfenster frei ändern können. Die Komponente zeigt nützliche Nachrichten im Spielfenster an, die angeben, ob die Anzeige in der aktuellen Auflösung pixelgenau ist.Jetzt können Sie jeden Parameter durchgehen und sehen, wie er sich auf das Erscheinungsbild des Spiels auswirkt.- Assets Pixels Per Unit — , . , , (pixels per unit, PPU), . , 16 16 , PPU 16 — 1. PPU.
- Reference Resolution — . . -, . , Sega Genesis 320×224. Sega Genesis 320×224. , 16:9 320×180 398×224 ( ).
- Upscale Render Texture — . , , - . «Upscale Render Texture» .
1. ( ) 2. Upscale Render Texture ( 45 , , ) 3. Upscale Render Texture ( 45 , , , .)- Pixel Snapping ( Upscale Render Texture) — (sprite renderer) , PPU. , transform . - , - .
Pixel Snapping . (0, 0), — (1.075, 0). . , . Pixel Snapping . — (0, 0), (1.075, 0). .- Crop Frame (X Y) — , , , .
- Stretch Fill - immer verfügbar, wenn Sie x und y für Crop Frame aktivieren. Diese Option bewirkt, dass die Kamera das Spielfenster so skaliert, dass es auf den Bildschirm passt, während das Seitenverhältnis beibehalten wird. Da die Skalierung nicht nur für ganzzahlige Vielfache der Referenzauflösung durchgeführt wird, geht in allen anderen Fällen die Pixelgenauigkeit verloren. Der Vorteil dieses Parameters besteht jedoch darin, dass trotz des Verlusts der Pixelgenauigkeit bei vielen Auflösungen keine schwarzen Balken an den Rändern vorhanden sind und der Bildschirm vollständig gefüllt ist. Obwohl Dehnungsfüllung häufig Unschärfe verursacht, wird keine normale Warnung angezeigt.
Charakter und Hintergrund, verschwommene StretchfüllungPixel Perfect Camera Empfehlungen
Wenn Sie eine pixelgenaue Anzeige mit einem Raster am Raster benötigen, empfehle ich Folgendes:- , ( 320×180).
- Upscale Render Texture
- , , 90, 180 270 , .
- Upscale Render Texture - ; . , Pixel Perfect Camera Run in Edit Mode , . - , - .
- Pixel Snapping
- Crop Frame X / Y, Upscale Render Texture
- - upscale render texture, X / Y - , .
- Stretch Fill
Wir empfehlen, die Kamera so einzurichten, dass sie für ein Bildschirmverhältnis von 16: 9 einschließlich Referenzauflösung optimiert ist, sofern dies möglich ist. Zum Zeitpunkt des Schreibens spielen die meisten Spieler auf Monitoren mit einem Seitenverhältnis von 16: 9 und einer Auflösung von 1920 × 1080. Beispielsweise hat die Referenzauflösung von 320 × 180 ein Verhältnis von 16: 9, und daher gibt es bei einer Auflösung von 1920 × 1080 und anderen Auflösungen, die ein Vielfaches von 320 × 180 sind, beispielsweise 1280 × 720, keine schwarzen Ränder an den Rändern des Bildschirms.In der Unity-Symbolleiste können Sie zu Bearbeiten> Projekteinstellungen> Player gehen und die vom Spiel unterstützten Seitenverhältnisse begrenzen. Wenn Sie feststellen, dass eine bestimmte Konfiguration in dem von Ihnen benötigten Verhältnis gut aussieht, aber nicht gut in einzelne Verhältnisse passt, können Sie diese Verhältnisse hier deaktivieren. Beachten Sie jedoch, dass nicht alle Benutzer einen Bildschirm haben, der mit Ihren Einschränkungen gut kompatibel ist. Dies wird daher nicht empfohlen. Verwenden Sie stattdessen das Zuschneiden, damit diese Benutzer schwarze Ränder anzeigen und das Spiel nicht mit einer Auflösung startet, die nicht zu ihrem Bildschirm passt.Fazit
Wenn Sie versuchen, ein Projekt zu erstellen, das für eine Retro-Konsole authentisch ist, müssen Sie viele technische Aspekte berücksichtigen, an die in der modernen Entwicklung niemand denkt. Aufgrund der Art der Bildwiedergabe und des geringen Speicherbedarfs älterer Maschinen mussten Designer kreativ denken und Hardwareeinschränkungen umgehen. In der Neuzeit müssen wir diese Einschränkungen und Techniken kennen, um das Aussehen und Design von Spielen dieser Zeit genau wiederzugeben. Im nächsten Beitrag werden wir uns mit den Designbeschränkungen der Ära der 16-Bit-Spiele sowie dem Unity-Workflow befassen, der erforderlich ist, um den tatsächlichen Stil des „alten Fernsehgeräts“ wiederherzustellen.