Was sollte beim Entwerfen eines Online-Shops beachtet werden, damit Sie den Boden der Website nicht wiederholen müssen, um die Aktion zu starten?
Der Artikel ist in zwei Teile gegliedert.
Theorie: darüber, was im Prinzip bei der Suchmaschinenoptimierung eines Online-Shops berücksichtigt werden kann und wie es funktioniert.
Checkliste: 80 Punkte, mit denen Sie leicht überprüfen können, wie bequem es ist, Ihre Website nach der Entwicklung zu bewerben
Gemäß dieser Checkliste überprüfen wir alle Prototypen im Studio, was die weitere Arbeit mit der Site für Benutzer, den Administrator und das Support- / Promotion-Team erheblich vereinfacht.
Also die Theorie
Grundlegende Standortanforderungen können wie folgt gruppiert werden
- Partitionsstruktur und Navigation
- Seitenstruktur
- Gebäudesemantik
- Kommerzielle Faktoren
- Technische Faktoren
Partitionsstruktur
Suchmaschinen ordnen Seiten von Websites normalerweise auf drei Verschachtelungsebenen (vier, die Hauptstufe wird jedoch nicht berücksichtigt). Das heißt, Seiten, die nicht mit drei Klicks auf der Hauptseite gefunden werden können, bleiben unerforscht und nehmen in den Ergebnissen keine hohen Positionen ein.
Dies bedeutet nicht, dass ein Verzeichnis maximal drei Verschachtelungsebenen haben kann. Dies bedeutet jedoch, dass Sie der Suchmaschine helfen müssen, sie in der erforderlichen Anzahl von Übergängen zu erreichen.
Erstens können 2-3 Ebenen des Katalogs auf der Hauptstufe in Form eines Dropdown-Menüs angezeigt werden.
Es ist wichtig, dass das Menü mit der Seite geladen wird und beim Hover nicht dynamisch geladen wird.
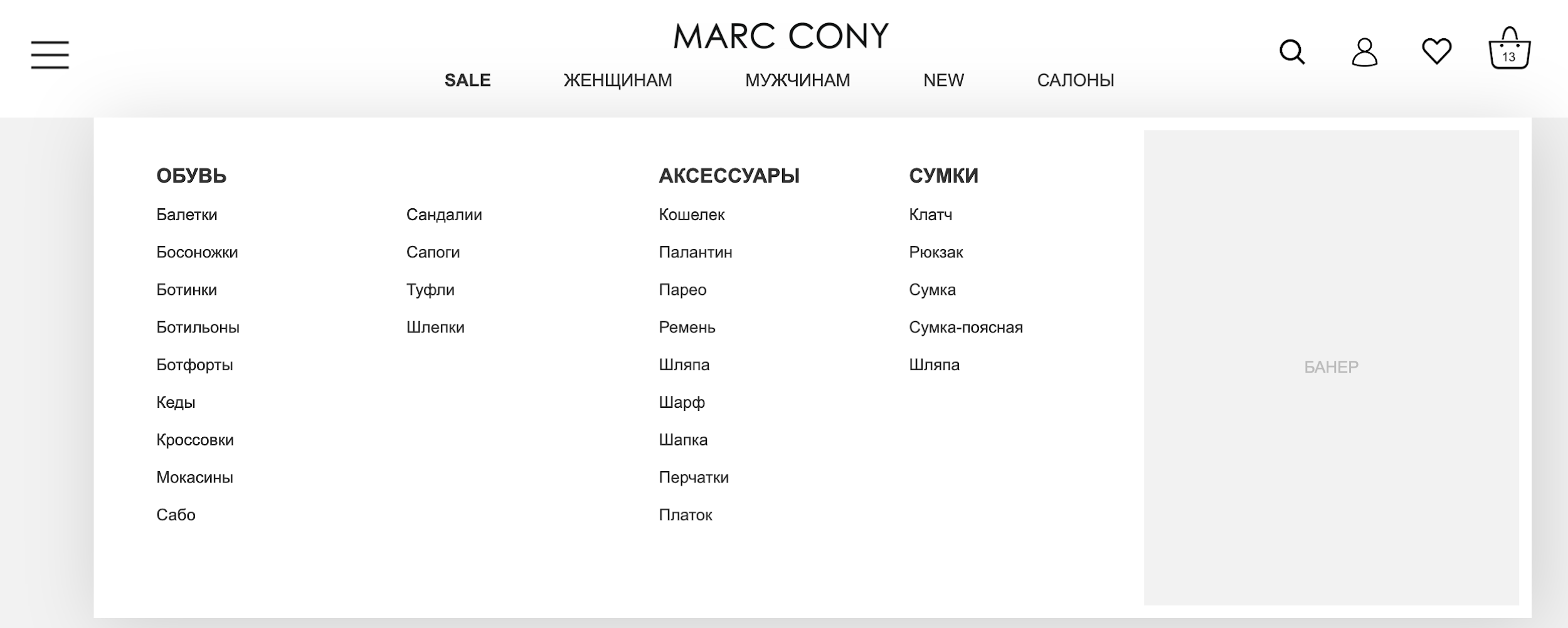
Hier ist ein Beispiel, wie wir das Menü für eine Kleidungsseite entworfen haben. Aus jedem Element im oberen Menü fallen mehrere Abschnitte heraus, und mehrere Unterabschnitte fallen aus ihnen heraus. Auf diese Weise können Suchmaschinen mehrere hundert Seiten mit einem Klick indizieren.

Wenn dies aus irgendeinem Grund nicht möglich ist, können die Abschnitte der ersten beiden Ebenen des Katalogs im Keller der Hauptseite der Site dupliziert werden. Hier ist ein Beispiel von derselben Site

Auf diese Weise kann die Suchmaschine die Hauptseiten des Katalogs in einem Übergang von der Hauptseite erfassen und den Katalog mit fünf Verschachtelungsebenen in drei Übergängen indizieren.
Seitenstruktur
Yandex
bewertet Websites mithilfe des
Matrixnet- Algorithmus, dessen Kern darin besteht, die gemeinsamen Merkmale von Websites zu bestimmen, die für den Benutzer nützlich sind. Daher ist es beim Entwerfen der Hauptseiten (Hauptseite, Auflistung der Waren und Produktkarten) wichtig zu bestimmen, welche Anforderungen erfüllt werden müssen und welche gemeinsamen Merkmale die Seiten haben, die diese Anforderungen nicht erfüllen.
Google ist in dieser Angelegenheit viel einfacher: Es konzentriert sich immer noch stark auf Texte und Links. Daher ist es auch wichtig, den Platz für Texte auf den Seiten zu legen.
Hier ist ein Teil der Analyse, die wir für den Online-Blumenladen durchgeführt haben.
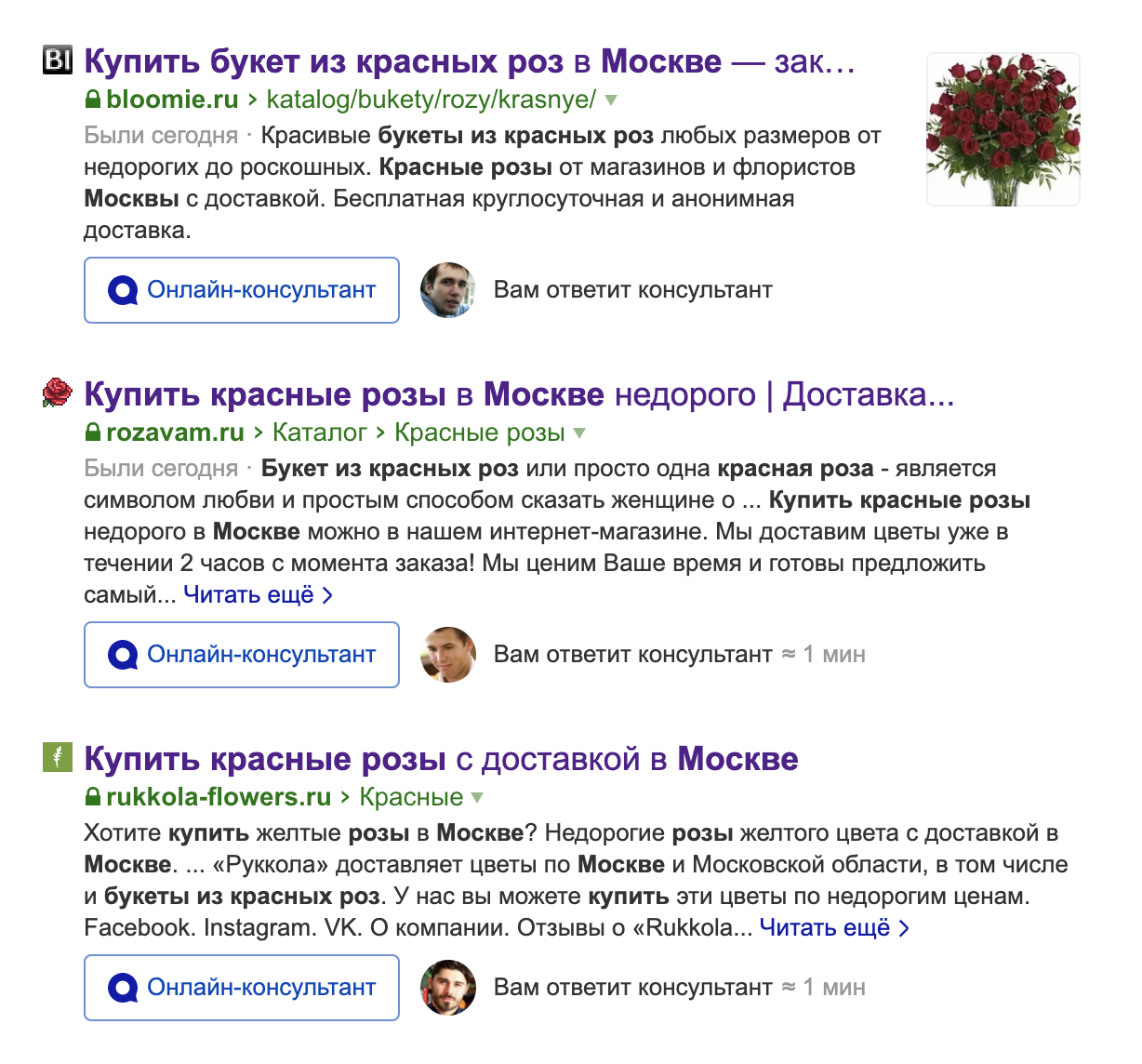
Wir nehmen die Anfrage "Kaufen Sie einen Strauß roter Rosen".

Wir öffnen die ersten 4 Seiten
Was verbindet sie?
- All dies sind Warenlisten (die Anfrage führt nicht zu einem einzigen Produkt)
- Über 30 Produkte pro Seite
- Parameterfilter
- Das Wort krasnye im Link
- Sortieren nach Preis und Beliebtheit
- H1 und Titel mit den Worten "rot" und "Rosen"
Was verbindet sie nicht
- Nicht jeder hat unten Text
- Titel unterschiedlicher Länge
- H1 und Titel enthalten nicht immer das Wort „Blumenstrauß“.
- Daher sind diese Parameter in dieser Anforderung nicht kritisch
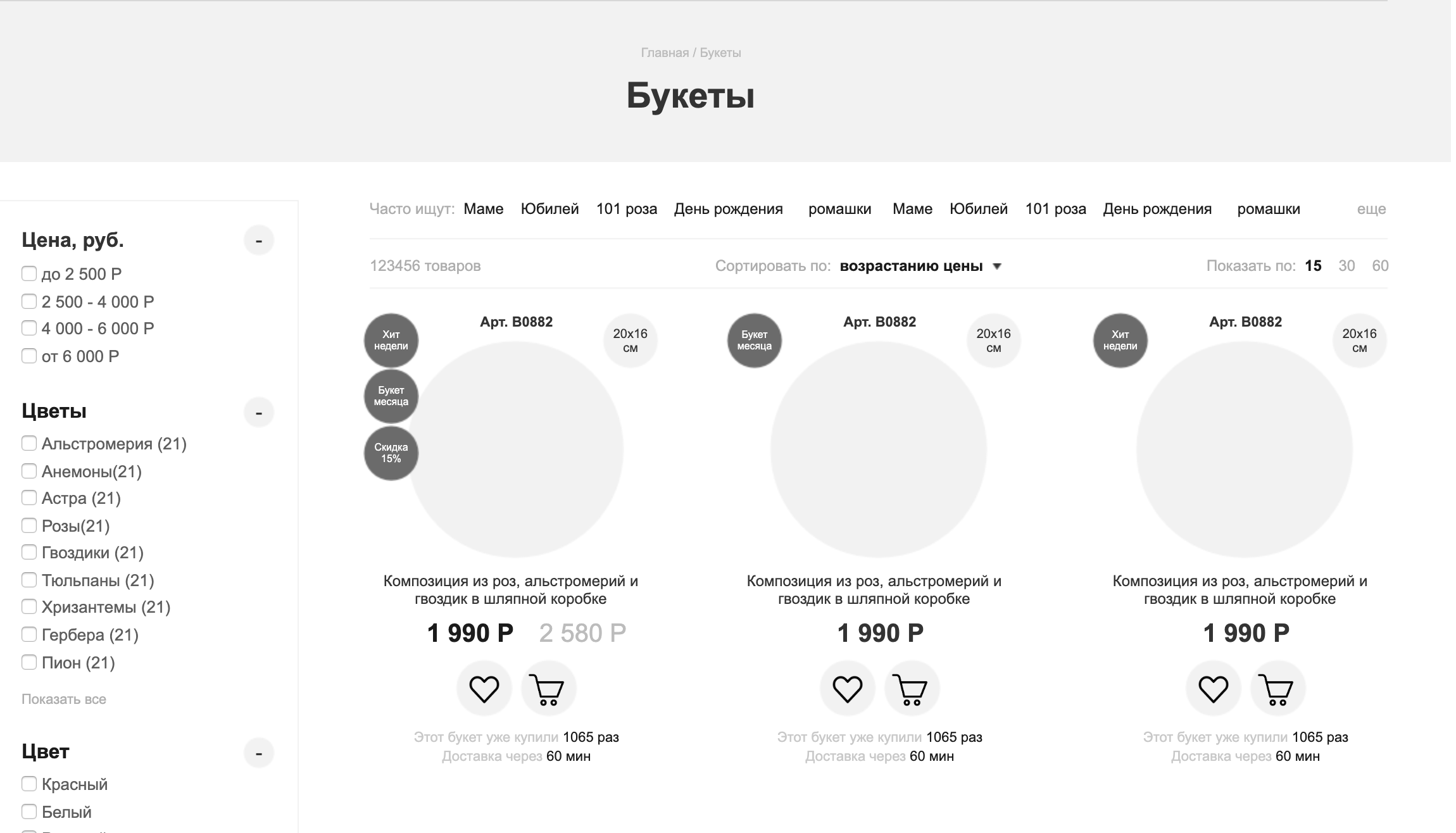
Und so setzen wir die gesammelten Anforderungen in eine Prototyp-Site ein.
Was ist hier wichtig:
- Platz für eine große Überschrift
- Navigationskette
- Filtern
- Sortieren
- Landing Page Tags
- Rabatt und schlagen
- Mini Info bei Lieferung
 Was Sie grundsätzlich sehen können, wenn Sie Websites von oben im SERP analysieren
Was Sie grundsätzlich sehen können, wenn Sie Websites von oben im SERP analysieren
- Warenmenge
- Warenpreise (möglicherweise werden nicht alle Produkte veröffentlicht)
- Textverfügbarkeit
- Filter
- H1
- Produktfotos
- Verfügbarkeit einer Navigationskette
Wenn die Antwort auf die Anfrage eine Produktkarte ist, dann
- Beschreibung
- Bewertungen
- Anleitung
- Lieferung (direkt auf der Karte)
- Zahlungsmethoden
Eine vollständigere Liste wird weiter auf der Checkliste für kommerzielle Faktoren stehen.
Gebäudesemantik
Eine großartige Quelle für zusätzliche Semantik auf der Website sind die Eigenschaften der Waren.
Durch Gruppieren von Produkten nach Eigenschaften können Sie Tausende von Seiten für verschiedene Anforderungen erstellen.
Auf der Seite mit den von der Immobilie ausgewählten Waren wird eine benutzerfreundliche Adresse (CNC) angegeben, h1, Titel, entsprechend der Anfrage, Beschreibung für das Snippet, manchmal Text.
Zu diesem Zweck sollten Sie zunächst einen Platz auf der Site für Tags zum Filtern festlegen. Sie können sowohl zur Indizierung einer Website durch Suchmaschinen als auch zur Benutzerfreundlichkeit verwendet werden und durch eine Auswahl von Produkten nach Abschnitten ergänzt werden.
Im Abschnitt "Bäder" können Sie beispielsweise Tags für die Eigenschaften "Stahl" "170x70" "Kaldewei" erstellen.
Als Ergebnis erhalten wir eine Seite, die die Niederfrequenzanforderung perfekt beantwortet.
Wo kann ich diese Tags platzieren?
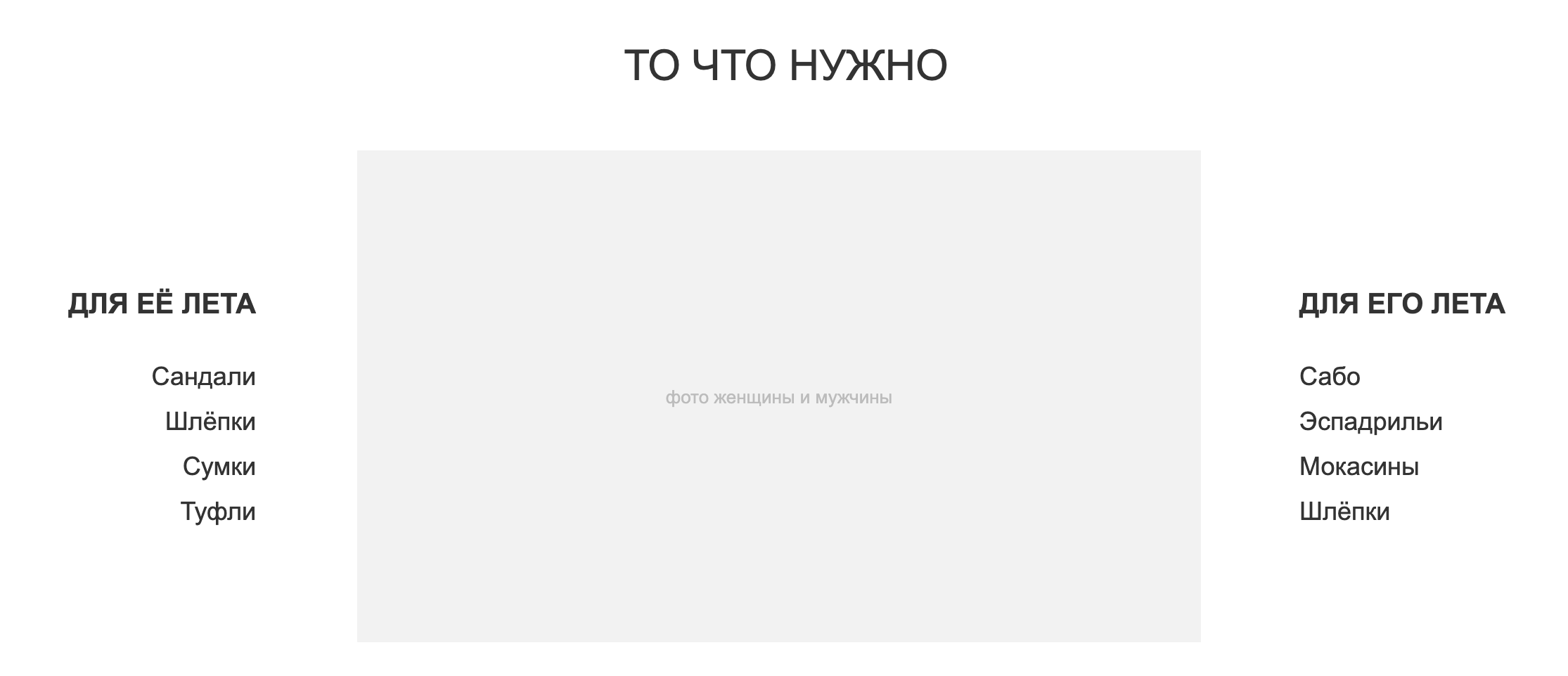
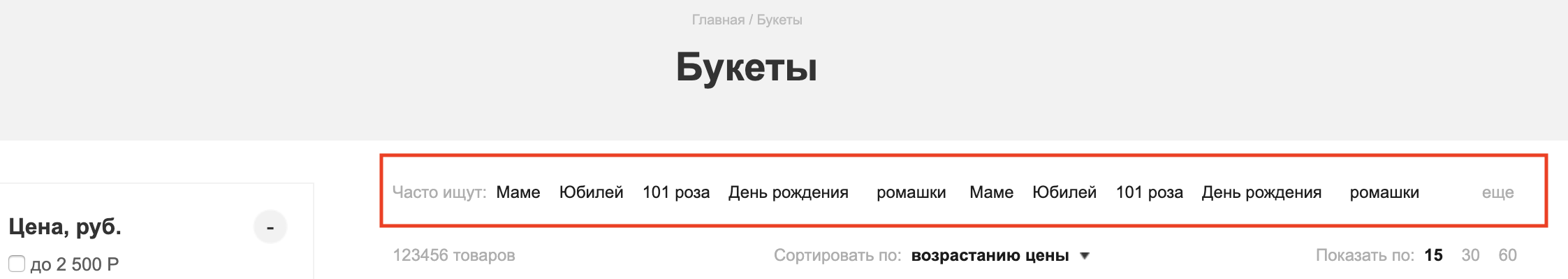
In kleiner Menge - über die Ware (die beliebteste). Sie können auch mit erklärenden Bildern versehen werden.
Hier ist ein Fragment eines Prototyps für eine Blumenlieferstelle. Hier habe ich die "Tags" hervorgehoben, um zu den Zielseiten zu gelangen.

In großen Mengen - unter der Ware. Dadurch wird der Verschachtelungsgrad für solche Seiten verringert.
Eine weitere Option sind zusätzliche Menüpunkte. Ein Beispiel ist das Feld "Grund" auf derselben Farbseite.

Die universelle Option befindet sich im Filter. Normalerweise wird der Filter auf der Website nicht von Suchmaschinen indiziert, da es sich um ein Formular handelt, bei dem der Benutzer ihn sendet. Links zum Öffnen bestimmter Seiten können jedoch mit Eigenschaften im Formular verknüpft werden.
Kommerzielle Faktoren
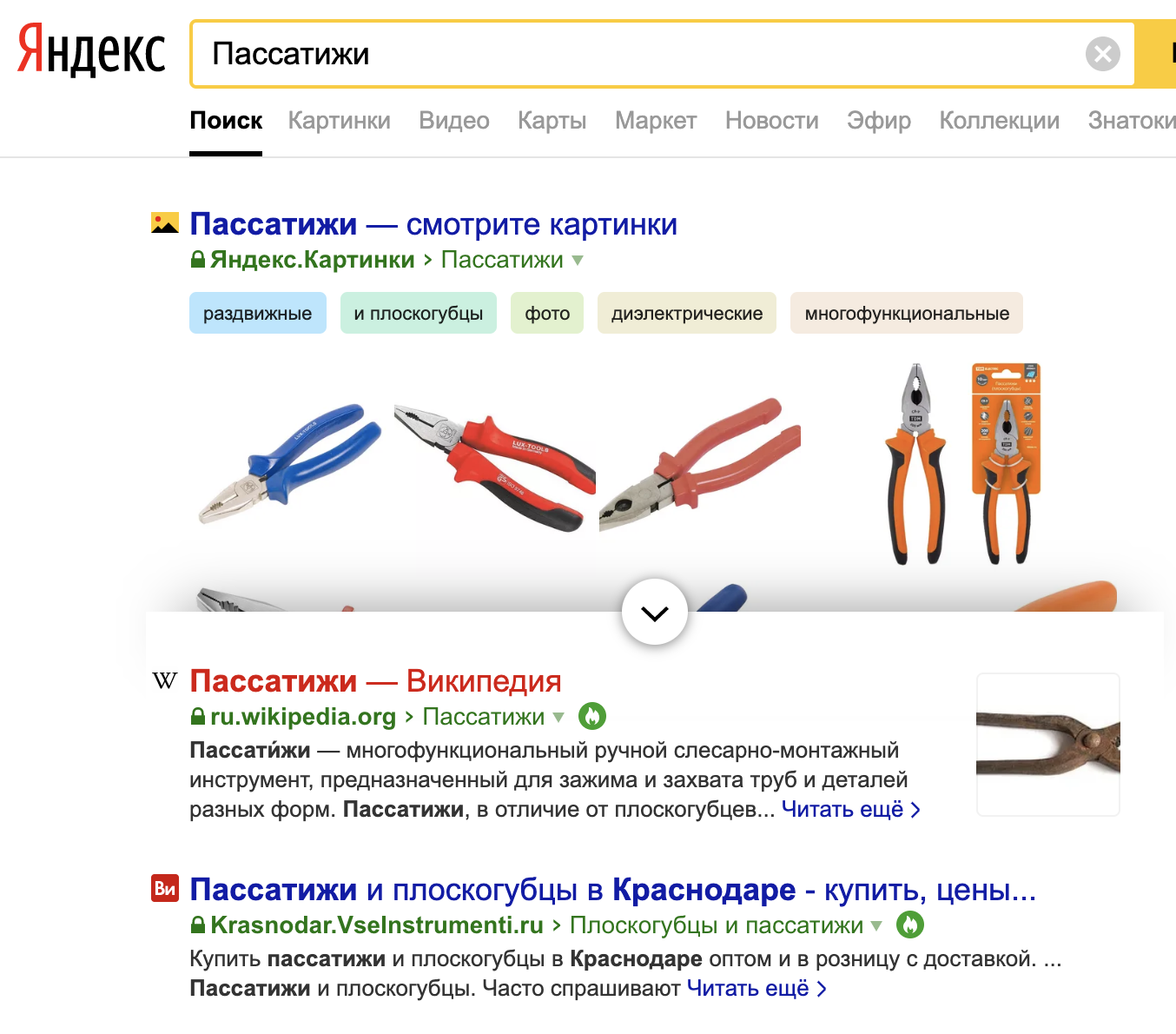
Yandex unterteilt die Seiten klar in informative und kommerzielle. Kommerzielle werden in der Regel als Antwort auf Kaufanfragen ausgestellt. Beispielsweise kann eine Anfrage das Wort "Kaufen" oder ein Toponym (geografischer Name) enthalten. Zangen in Krasnodar - kommerzielle Anfrage. Und "Wie man eine Zange wählt" - informativ. Die Anfrage nach einer „Zange“ führt uns jedoch zu einem gemischten Problem: Hier finden Sie Wikipedia und Werkzeuggeschäfte.

Yandex verwendet die sogenannten kommerziellen Ranking-Faktoren für kommerzielle Seiten.
Insgesamt gibt es mehr als 150 von ihnen, und die detailliertesten Informationen dazu finden Sie im Bericht von Ashmanov für 2018.
Ich werde hier 10 Hauptpunkte angeben und eine erweiterte Liste in die Checkliste aufnehmen
- Adaptive Version verfügbar
- Verfügbarkeit des Warenpreises
- Das Vorhandensein von Währung (gleichzeitig nimmt er das Rubelzeichen nicht wahr)
- Zahlungsmöglichkeiten
- Stadtnummer
- Arbeitszeit
- Foto
- Beschreibung
- Garantien
- Nachrichten
- Über die Firma
Verhaltensfaktoren
Suchmaschinen verwenden PF, um zu verstehen, wie nützlich eine Website für einen Besucher für eine bestimmte Anfrage ist.
Was sind Verhaltensfaktoren?
Die auf der Website verbrachte Zeit.
Gleichzeitig berücksichtigt die Suchmaschine Mausbewegungen und das Scrollen von Seiten, um das Interesse des Besuchers zu ermitteln.
Letzter Klick auf Suche
Wenn der Besucher nach dem Besuch der Website die Suchmaschine geschlossen hat, hat er gefunden, wonach er gesucht hat. Die Seite erhält ein Pluszeichen.
Ein Klick auf die Suche
Wenn das Widget den Besucher so angezogen hat, dass er die Site zuerst geöffnet hat. Gleichzeitig war die Site so nützlich, dass der Besucher die Suche schloss. Dies ist auch ein Pluszeichen.
BounceDas schnelle Verlassen der Website nach dem Öffnen der Seite ist ein Minus für die Suchmaschine.
Was ist wichtig im Design für die Verbesserung der PF zu legen
Seiten mit semantischen Links verknüpfen: Analoge und Artikel im Produkt verwenden. Platzieren Sie in der Produktliste schnelle Links zu Produktsammlungen und „Suppen-Kits“ für bestimmte Aufgaben (Schraubendreher + Laden + Bohren + Bits).
Prominente Aktionsschaltflächen und Handlungsaufforderungen (CTA)
Ein Beispiel aus dem gleichen Blumenladen.
Auf der Seite: 2 Kaufschaltflächen (Standard und mit 1 Klick), Favoritenschaltfläche und Store-Vorteile

Inhalt
Veröffentlichen Sie maximale Informationen, damit diese nicht in anderen Quellen „gesammelt“ werden müssen: Fotos, Videos, Bewertungen, Spezifikationen, Bewertungen, Anweisungen.
Gut sichtbarer Korb
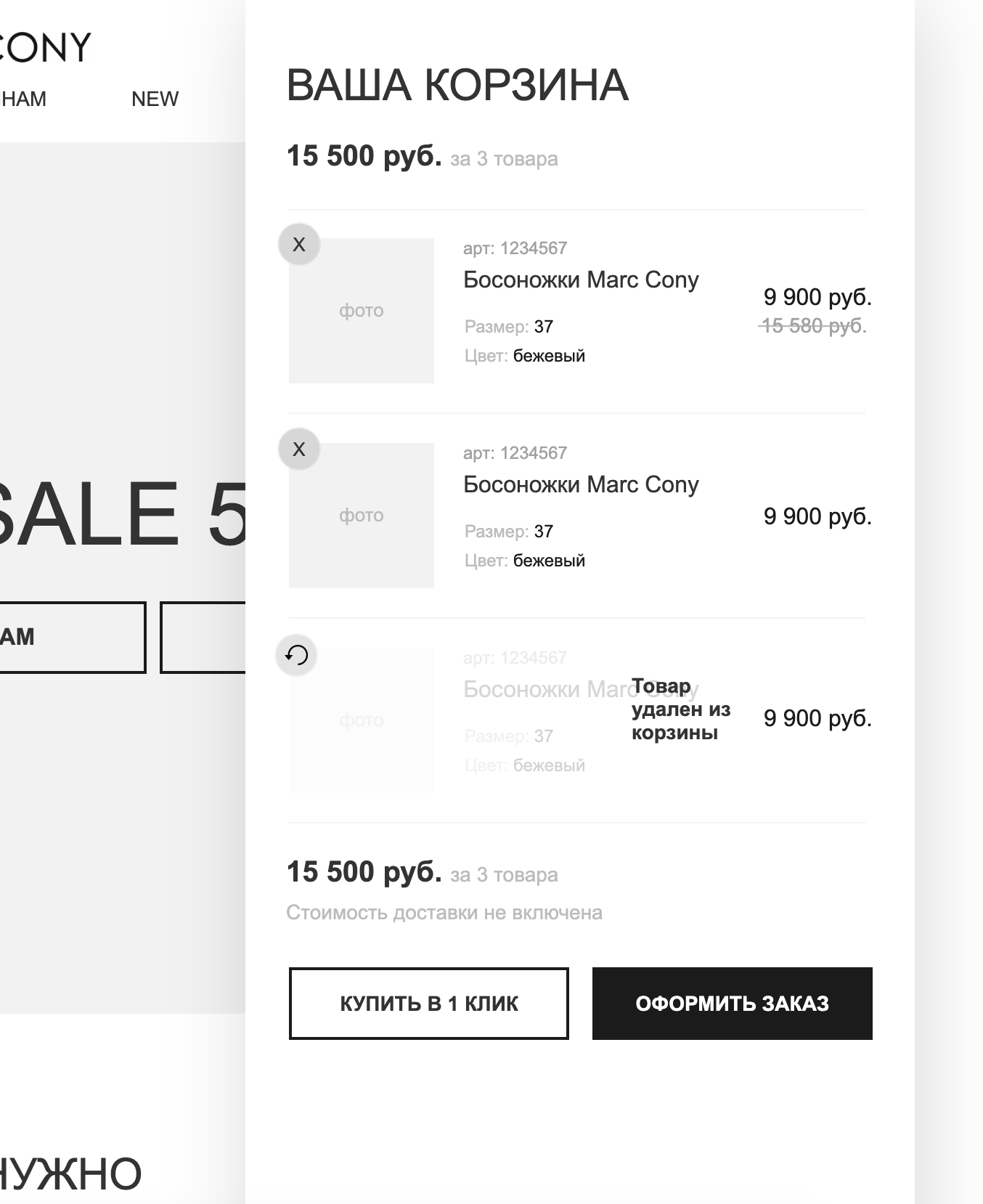
Zum Zeitpunkt des Hinzufügens des Produkts zum Warenkorb muss der Käufer verstehen, wo es sich befindet, die Menge der darin enthaltenen Waren und deren Wert sehen. Dies hilft Ihnen beim Warenkorb-Widget, das vorübergehend nach dem Hinzufügen zum Warenkorb angezeigt wird.
Als Beispiel: ein Warenkorb-Widget aus einem Online-Bekleidungsgeschäft

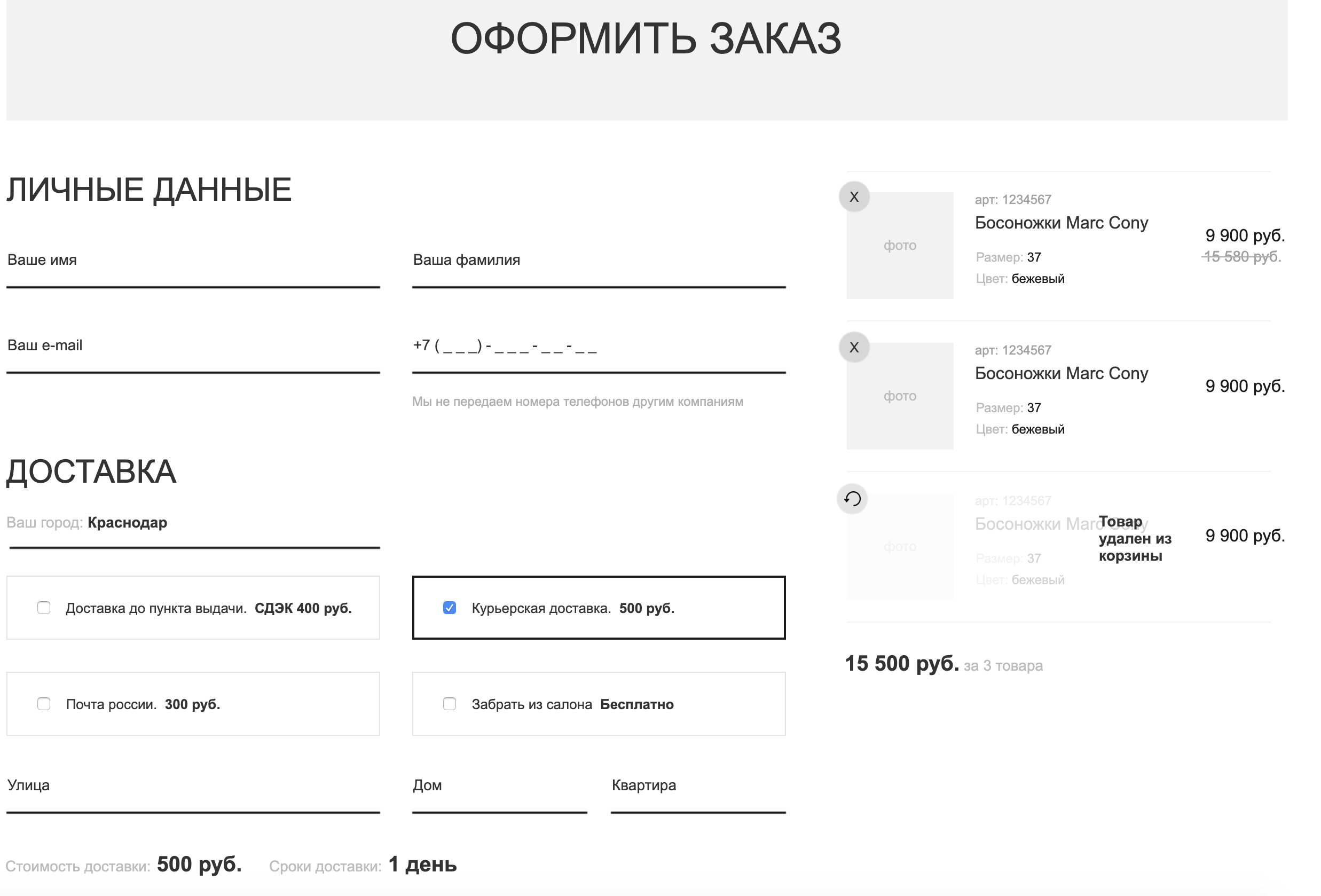
Die bequemste Bestellung
Bei der Bestellung sollten alle Felder so logisch wie möglich sein und es sollte klar sein, warum diese oder jene Daten gesammelt werden. Es ist zum Beispiel dumm, die Adresse des Käufers nach der Lieferung selbst zu fragen.
Analysen und Schlussfolgerungen zum Warenkorb und zur Bestellung im Online-Shop sind im Artikel
Benutzerfreundlichkeit des Warenkorbs und der Kasse zusammengefasst: Analyse der 20 besten russischen Nischen-Online-ShopsDas Foto zeigt ein Beispiel dafür, wie wir eine Bestellung für Online-Kleidung entworfen haben. Alle erforderlichen Felder, ein Warenkorb-Widget, Zahlungs- und Versandmethoden passen in einen Bildschirm.

Technische Faktoren
Obwohl dieser Block eine sehr bedingte Beziehung zum Design hat, lohnt es sich dennoch, in dieser Phase zu studieren, um die Seiten nicht über das Notwendige hinaus zu überladen und die richtige Technologie auszuwählen.
Geschwindigkeit der Website
Es gibt einen Mythos auf dem Markt, dass Google Pagespeed die Geschwindigkeit von Websites misst.
In der Tat ist dies nicht ganz richtig. GPS zeigt eine Checkliste zur Optimierung des Seitenlayouts.
Caching durch den Browser.
Komprimierung übertragener Daten.
Bildredundanz.
Redundanzskripte.
Es ist wichtig, aber es ist keine Geschwindigkeit.
Daher betrachten wir seine Indikatoren ohne Fanatismus.
Also haben wir die Site auf 100 Einheiten auf PC und Handy gebracht. Weder die visuelle Geschwindigkeit noch die SEO-Position wurden beeinflusst.

Befindet sich die Site also nicht in der "roten Zone", reicht dies bereits aus.
Seitenantwortrate
Sie können den Browser ausprobieren. Hier ist ein einfaches Beispiel. Hier gilt: Je weniger, desto besser. Wenn die Seite jedoch in weniger als einer halben Sekunde vom Server bereitgestellt wird, ist dies bereits gut.

Seitengröße
Kann mit Pingdom-Tools gemessen werden. Es gibt keine universellen Tipps, aber normalerweise ist dies ein Grund zur Vorsicht, wenn die Seite mehr als 3 Megabyte groß ist.
Technologie und Navigation
Die Site kann leicht indiziert werden, wenn die Links zu Seiten führen, die den angeforderten Inhalt enthalten. Wenn die Site auf AJAX basiert, ist es wichtig, dass sich beim Anfordern von Daten die URL der Seite ändert und beim Öffnen dieser URL (oder Aktualisieren der Seite) dieselben Daten geöffnet werden, die ohne Neustart empfangen wurden.
Checkliste
Aus der Theorie ist ersichtlich, dass derselbe Gegenstand sowohl ein kommerzieller Faktor als auch ein Usability-Faktor und ein technischer Faktor sein kann und von Yandex im Rahmen des Matrixnet bewertet werden kann. Daher ist die Checkliste nicht nach Art der Faktoren gruppiert, sondern nach dem Ort ihrer Anwendung.
Gemeinsame Faktoren
- Leichte adaptive Version
- Layout ohne Pfosten
- Fehlende Rechtschreibfehler
- Mangel an aufdringlichen Popups
- Suchzeichenfolge
Hauptseite
- Erweitertes Verzeichnis
- Kontakte in der Kopfzeile
- Bewertungen auf der Hauptsache
- Großes Banner mit Aktien.
- Ausgewählte Produkte
- Hits / Promotions
- Copyright und Keller Nutzungsbedingungen
Firma / Kontakte
- Stadtnummer
- Hotline 8-800
- Kontakte von Abteilungen und Mitarbeitern
- Büro- und Zweigstellenadressen
- Lieferstädte
- Voraussetzungen
- Facebook
- Instagram
- VK
- Firmenbeschreibung
- Unternehmensbewertungen
- Zertifikate / Lizenzen
- E-Mail in der Site-Domain
- Möglichkeit, eine Anfrage zu hinterlassen
- Live-Chat
- Fahrplan
- Tabelle mit Preisen in Dienstleistungen
Verzeichnislogik
- Der Katalog ist von allgemein bis privat organisiert
- Offensichtlich, wo man nach einem bestimmten Produkt sucht
- Das Produkt ist in 3 Klicks mit dem Haupt verfügbar
- Navigationskette
- Produktfilterung
- Zielseiten für Eigenschaftssätze
Produktliste
- Große Fotos
- Preis
- Währung (Rubel werden besser als Rubel bezeichnet.)
- Produktrabatte
- Sternebewertung
- Indizierbare Seitennavigation
- Die Anzahl der Produkte in der Liste ähnelt den Top-Sites für die gewünschte Anfrage
- Sortierung (Preis, Beliebtheit, Bewertungen)
- Produktvergleichsfunktion
Produktkarte
- Produktverfügbarkeit
- Lieferzeit in Abwesenheit
- Lieferbedingungen
- Detaillierte Beschreibung
- Maximale Leistung
- Ein paar Fotos
- Video
- Bedienungsanleitung
- Bieten Sie verwandte Produkte an (innerhalb von 2 Bildschirmen des Produkts)
- Angebot von analogen Waren
- Produktbewertungen
- Vorschlag, Feedback zu hinterlassen
- Frage Antwort
- Garantie & Rückgabe
- Markierte Schaltfläche "In den Warenkorb"
- Ein-Klick-Kauf
- Favorit
Einkaufswagen
- Das Warenkorb-Widget ist auf den Seiten sichtbar
- Das Widget enthält einen Preis
- Das Widget hat eine Summe
- Stückpreis und Menge (auf der Warenkorbseite)
- Mengenauswahl
- Aktive Produktlinks in der Liste
- Produktfotos aufgelistet
- Mindestens eine Mindestproduktbeschreibung
- Die Möglichkeit, die Ware zu verschieben
- Nachzählung ohne Seitenaktualisierung
- Mindestlieferbedingungen
- Bieten Sie verwandte Produkte an
- Mangel an Analoga (beruhigen Sie nicht den, der bereits gewählt hat)
Kasse
- Mehrere Versandmethoden
- Verfügbarkeit der Abholung
- Kostenloser Versand Verfügbarkeit
- Mehrere Zahlungsmethoden
- Käufer Kontaktaufnahme
- Eine logische Folge von Feldern (zuerst Stadt, dann Adresse)
- Das Fehlen zusätzlicher Felder (die Adresse wird für die Abholung nicht benötigt)
- Feldhinweis beim Ausfüllen
- Der Gesamtbetrag der Bestellung mit Lieferung ist sichtbar
- Angebot und Vereinbarung prominent
Zusammenfassend möchte ich sagen, dass, wenn die Anforderungen für eine spätere Werbung bei der Entwicklung der Website nicht berücksichtigt werden, dies in der Regel dazu führt, dass die bereits fertiggestellte Website um 30-50% neu gestaltet und aufgefüllt werden muss, was die Ergebnisse um mindestens sechs Monate verzögert.
PS Um über neue Veröffentlichungen auf dem Laufenden zu bleiben, folge mir auf
Facebook .