
Der Schmerz bei einem Projekt führte uns zu der Entscheidung, die Arbeitsregeln zu schreiben
Die Notwendigkeit, eine Liste von Regeln zu erstellen, zeigte sich, als wir das Gefühl hatten, wie schmerzhaft es ist, Fehler zu korrigieren. Das Layout der Website von einem Programm ging in ein anderes über, die Entwickler mochten es nicht, die Designer mochten es nicht, dass die Entwickler ständig Änderungen vornahmen.
Das Ergebnis des Streifzuges zwischen den Abteilungen für Design und Entwicklung war die Idee, die Regeln zu formulieren, sie in Stein zu schnitzen, in eine PDF-Datei zu legen und mit der „Follow“ -Richtlinie an alle Teilnehmer des Prozesses zu verteilen.
 1. Verwenden Sie das Raster
1. Verwenden Sie das RasterDas Raster hilft beim Organisieren der Elemente. Wie ein Metronom in der Musik bestimmt es den Rhythmus. Die Wahrnehmung der Ordnung sowohl im Layout als auch in der Realität ist für das Auge angenehm und erzeugt ein Gefühl der "Nicht-Zufälligkeit".

Guter Artikel über
Gitter.Wenn Designer und Entwickler beginnen, das Raster zu verwenden, verschwinden viele Probleme. Hier ist ein Beispiel für
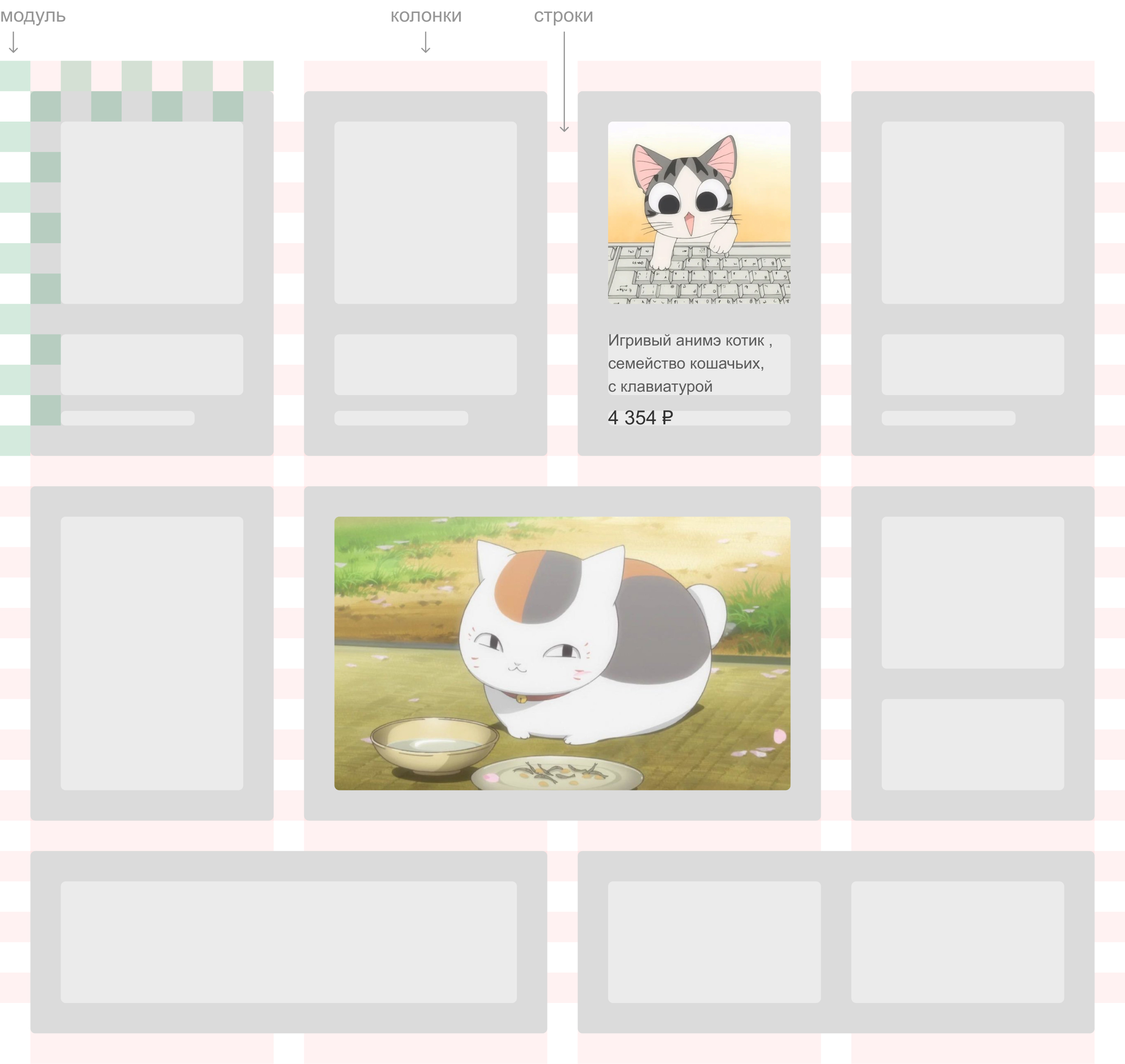
diesen Ansatz . Beim Layout-Layout müssen Sie die Einrückung zwischen den einzelnen Elementen nicht mehr messen. Alle von ihnen sind vordefinierten Modulen untergeordnet.
Textrahmen, Symbole, Menüs, Popups, Dropdowns, Steuerelemente - all dies sollte ein Vielfaches der Rastermodule sein. Oder zumindest danach streben.
 Folgendes sagen die Mitarbeiter der Entwicklungsabteilung zu Grids:
Folgendes sagen die Mitarbeiter der Entwicklungsabteilung zu Grids:Als die Bestellung in Layouts erschien, wurde es natürlich einfacher. Wir messen nicht mehr jeden Einzug manuell.
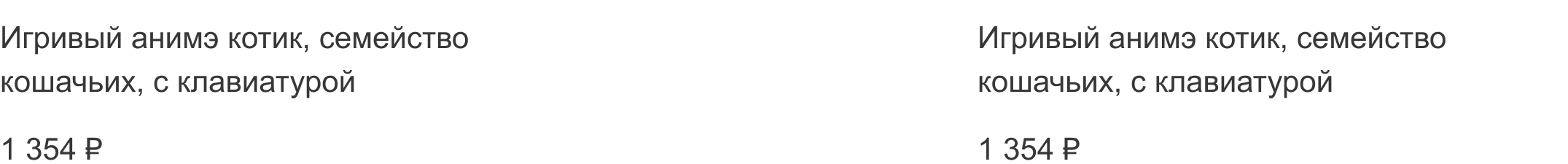
2. Stellen Sie Textblöcke auf bewusste Größen ein
Hier sind zwei scheinbar identische Textblöcke. Beschreibung und Preis. Wenn Sie sich jedoch ansehen, wie sie im Layout aussehen, ist der Unterschied sofort sichtbar.
 Vitaly, Entwickler:
Vitaly, Entwickler:Wenn ich Layouts mit unterschiedlichen Einrückungen zwischen den Blöcken sehe, zittere ich bereits !!! Designer, hör auf damit, es ist schrecklich.
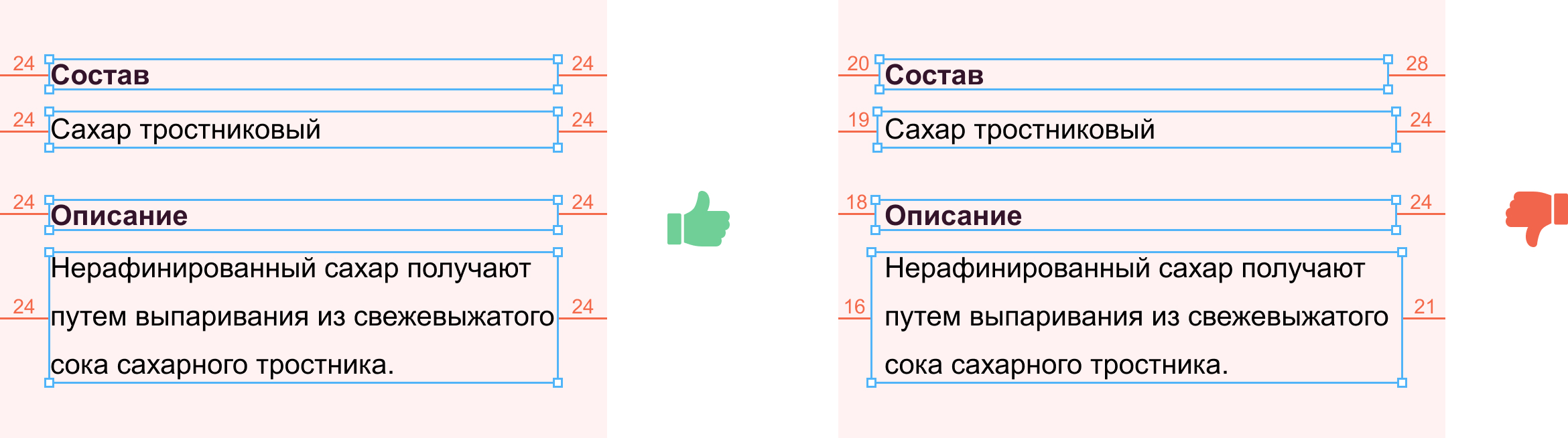
3. Folgen Sie der Seitenpolsterung
Der Unterschied muss durch etwas gerechtfertigt sein, zufällige Werte sollten nicht erhalten werden.
Vitaly, Entwickler:Wenn der Einzug im Block identisch ist, füllt die Eigenschaft, die den Einzug im übergeordneten Block festlegt, Folgendes auf: 0, 24.
Im zweiten Fall müssen Sie mit dem Designer kommunizieren und klarstellen, was mit diesem verdammten Chaos gemeint war, um das Muster der Einrückung zu verstehen.
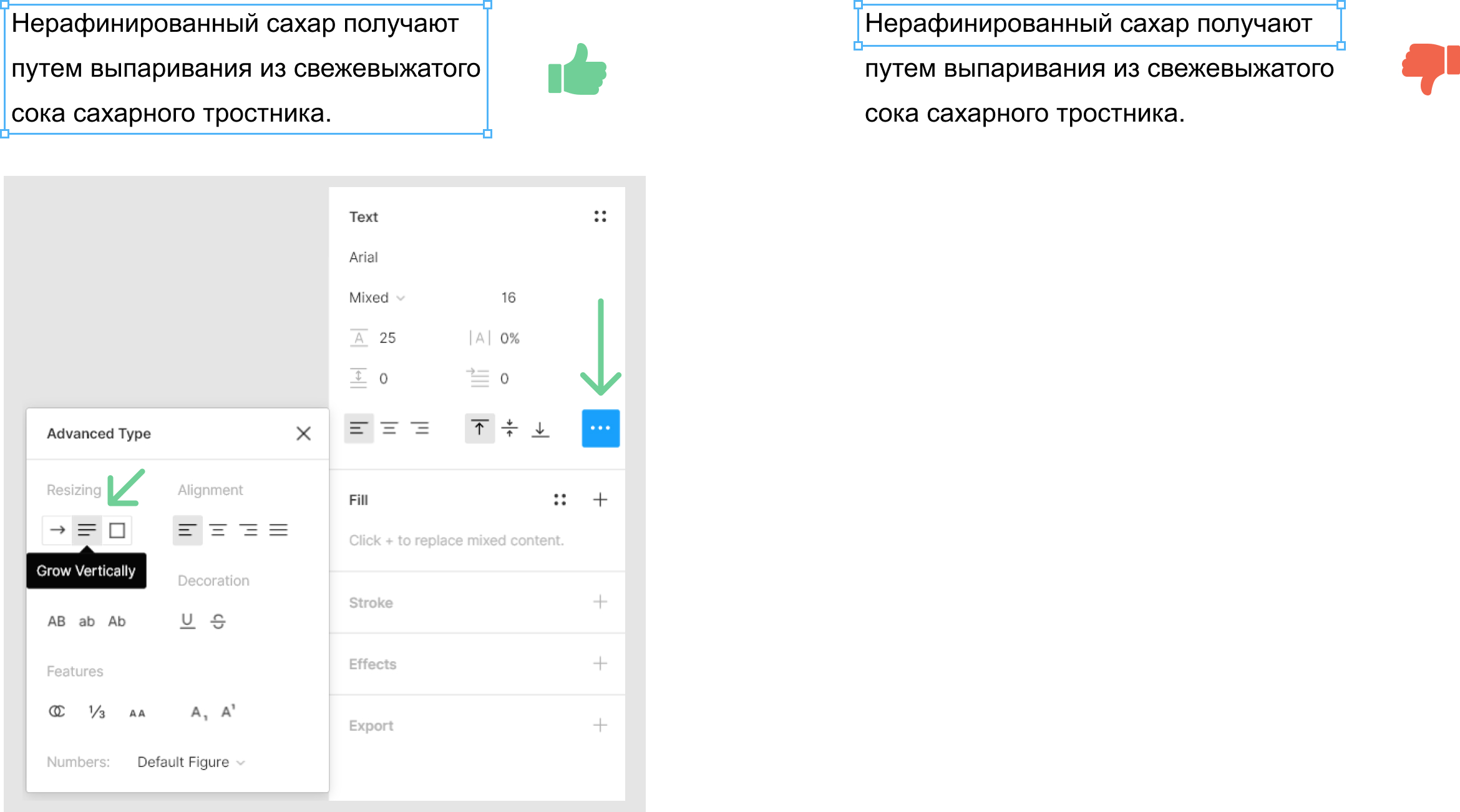
4. Verwenden Sie Vertikal wachsen für Textblöcke Vitaly, Entwickler:
Vitaly, Entwickler:Es ist gut, wenn sich die Größe der Textblöcke in der Höhe automatisch ändert. In solchen Blöcken können Sie sofort die richtige Höhe durch die Eigenschaften erhalten. Im Gegensatz zum richtigen Beispiel, bei dem die Blockhöhe 27 px beträgt und tatsächlich 70 px betragen sollte.
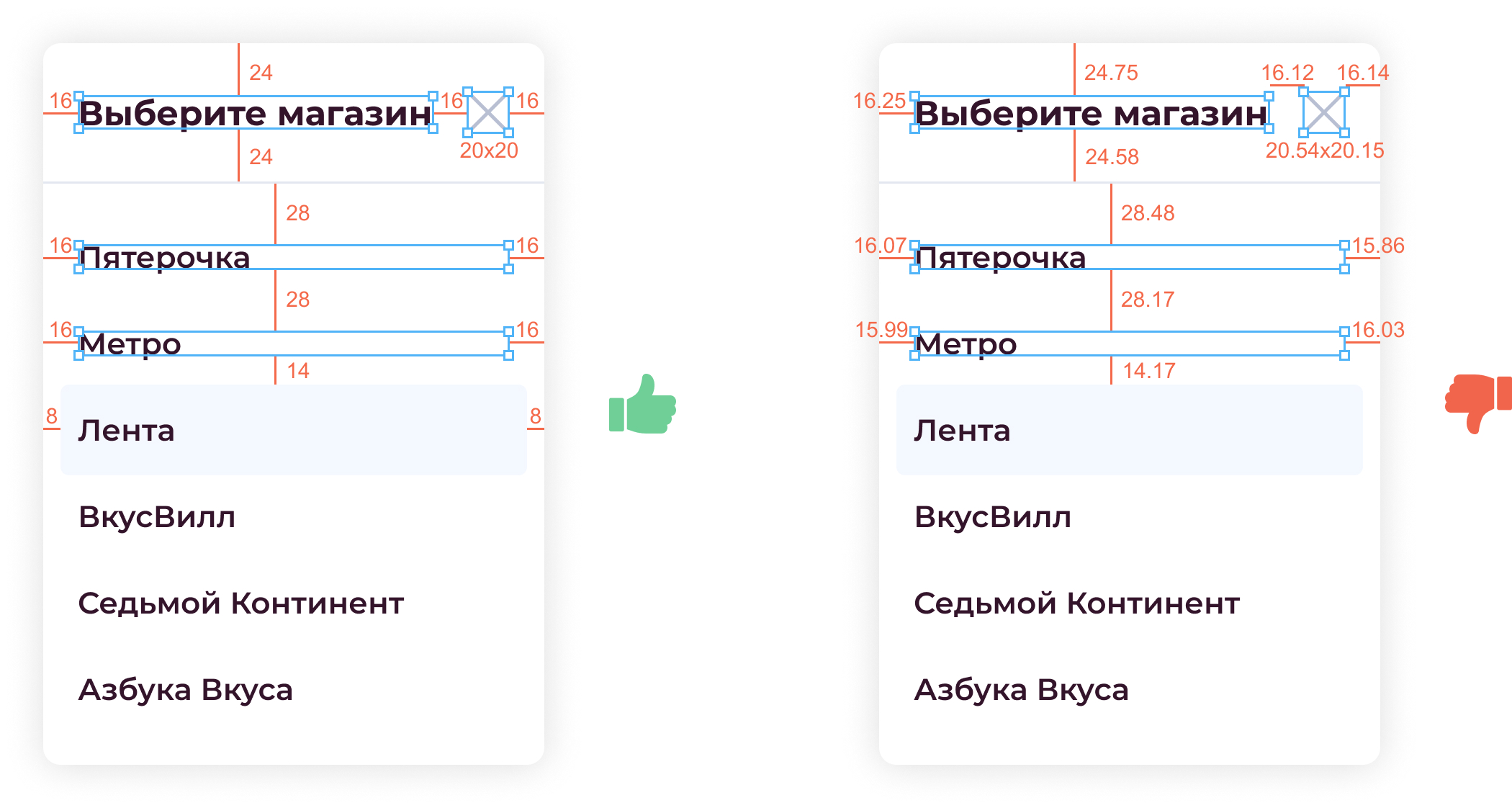
5. Beobachten Sie ganzzahlige Werte in PixelAbstände zwischen Objekten müssen in ganzzahligen Werten ausgedrückt werden. Sowie die Größe der Objekte selbst.

Äußerlich sind Layouts mit Bruchwerten nicht immer von "normalen" zu unterscheiden, aber es lohnt sich, in sie einzutauchen ... und Probleme beginnen. Bruchwerte entstehen häufig, wenn Sie eine Gruppe von Objekten nehmen und skalieren. Sehr oft weisen solche Werte darauf hin, dass der Designer es eilig hatte und diesen Punkt nicht überprüfte.
Vitaly, Entwickler:Gestern kam die Layoutaufgabe in Arbeit. Ich öffne das Layout in der Abbildung und was ich sehe ... Die Einrückung ist nur ein Bruchteil, die Größe der Schrift ist ein Bruchteil, der Zeilenabstand ist ebenfalls ein Bruchteil. Nein, natürlich habe ich an den Designer geschrieben. Ich wartete auf eine Antwort und wartete, bis er herausfand, woher das alles kam. Infolgedessen konnte ich erst abends mit dieser Aufgabe beginnen.
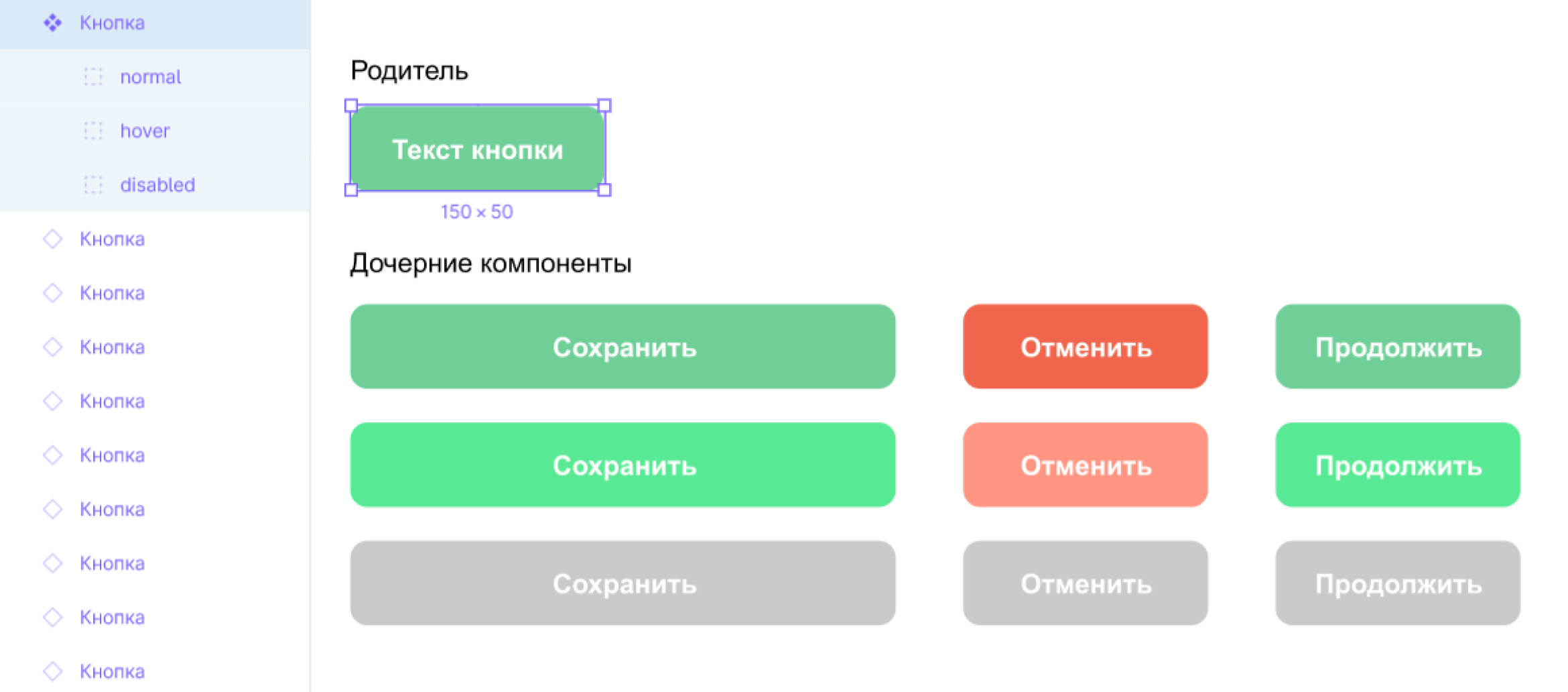
6. Verwenden Sie KomponentenDie Ideologie der Komponenten ist die Hauptsache, die Figma von den Werkzeugen der vorherigen Generation unterscheidet. Erstellen Sie Komponenten mit einer für Sie klaren und bequemen Technik. Zum Beispiel das
Konzept der Atome , bei dem ausgehend von den einfachsten Elementen (Formen, Inschriften) komplexere Komponenten, die darauf basieren, schrittweise gruppiert werden.
Oder die
Erstellung einzelner Blöcke in Form von Komponenten und deren Wiederverwendung. Die Hauptsache ist, dass der gewählte Ansatz für diejenigen logisch und verständlich ist, die nach oder gleichzeitig mit Ihnen arbeiten. Wir verwenden normalerweise Komponenten, abhängig von der Komplexität des Projekts.

Komponenten und ihre Verwendung sind getrennten Artikeln gewidmet. Mit einer Beschreibung der Arbeit von Einschränkungen und Gittern innerhalb der Komponenten.
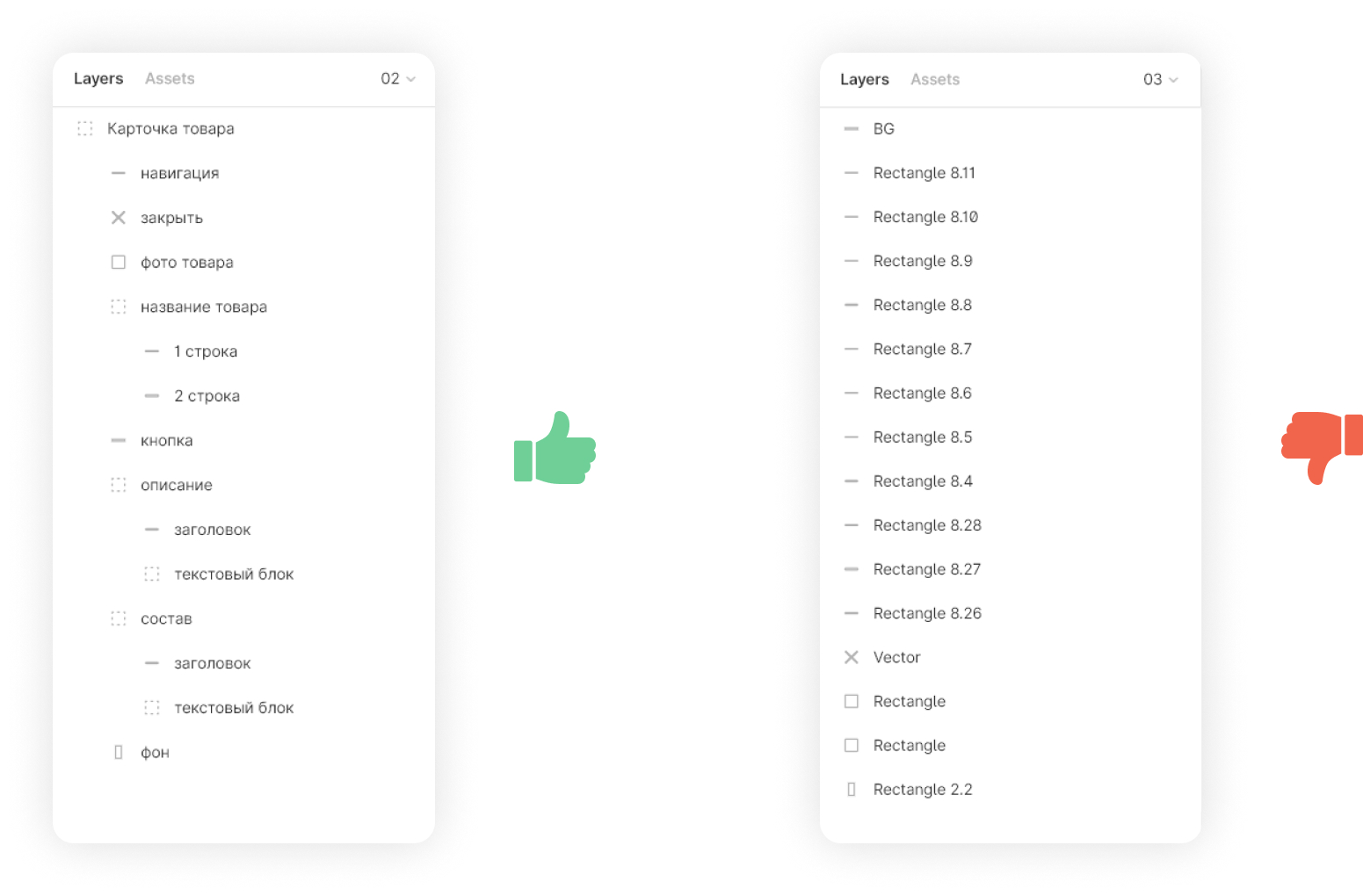
7. Benennen Sie Gruppen und Frames sinnvollVerständliche Namen helfen anderen, Ihr Layout zu verstehen und sich nicht mit „warmen“ Worten an Sie zu erinnern.
 Vitaly, Entwickler:
Vitaly, Entwickler:Unter Entwicklern gibt es eine Kultur des Schreibens von Variablen- und Funktionsnamen. Und Sie Designer, desto besser? Warum geben Sie leicht Layouts mit nicht informativen Namen aus? Unterschreiben Sie deutlich und deutlich die Namen der Rahmen und Komponenten.
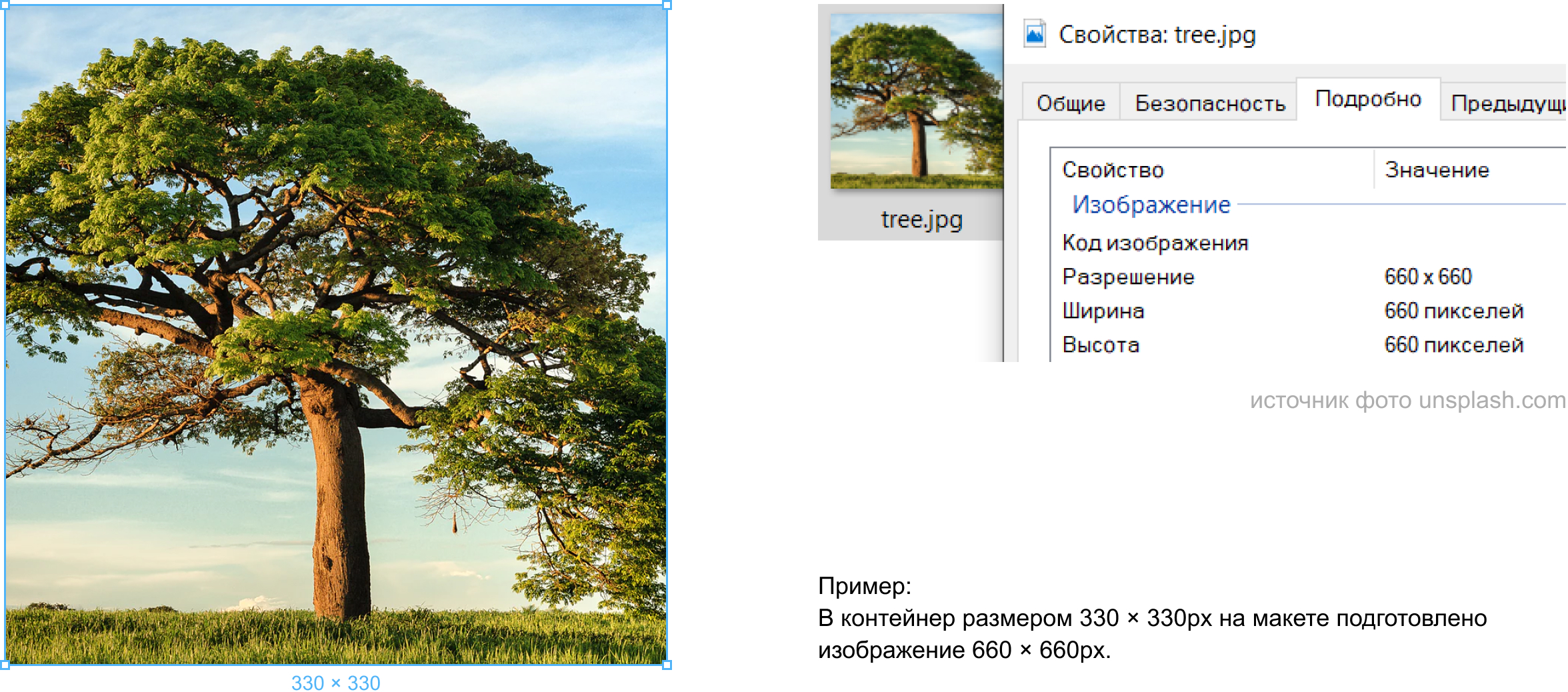
8. Erstellen Sie ein Raster mit doppelter oder dreifacher Größe.Es gibt viele Monitore mit erhöhter Pixeldichte. Was bedeutet das für einen Designer?
Bei gleichen physischen Bildschirmgrößen wird auf jedem eine unterschiedliche Anzahl von Pixeln platziert. Und wenn Sie ein Bitmap-Bild für einen normalen Monitor 1: 1 vorbereiten, sieht es auf der Netzhaut verschwommen aus.
 Vitaly, Entwickler:
Vitaly, Entwickler:Ich erinnere mich, wie ich im Jahr 2000 mit einer Geschwindigkeit von 14.400 Bit / s über den guten alten US Robotics Courier online ging ... Dann wurden die Grafiken in 1v1 erstellt, die Websites wurden mit Tabellen erstellt, es gab kein Retin und andere Smartphones. Im Allgemeinen trauerten sie nicht. Mit CSS-Pseudoklassen können Kinder mit Netzhaut und anderen Hi-End-Displays jetzt speziell für sie entworfene Rasterbilder laden. Versenden Sie sie gleichzeitig nicht an alle anderen.