Wenn Sie im Bereich der Webentwicklung arbeiten, werden Sie früher oder später Figma kennenlernen. Akzeptiere diese Tatsache und beginne zu studieren. Ich werde versuchen, dieses Produkt aus der Sicht alltäglicher Benutzer zu beschreiben.
Zunächst sind einige angenehme Momente zu erwähnen, für die Designer Figma gerne verwenden. Nun, fangen wir an:
Das unbestreitbarste Plus - ein WerbegeschenkIm Gegensatz zu alltäglichen Designprodukten, sei es ein Adobe-Paket (Photoshop, Illustrator, Adobe XD ...) oder Bohemian Coding (Sketch), ist dieses Programm Shareware für Benutzer. Natürlich erhalten Sie für bestimmte Finanzinvestitionen zusätzliche Brötchen, aber auch ohne diese sieht das Produkt durchaus würdig aus. Hoffen wir, dass sich diese Richtlinie nicht ändert und die Urheberrechtsinhaber nicht beginnen, die Schrauben festzuziehen. Amen.
Multiplayer-VerfügbarkeitFür diejenigen, die nicht im Thema sind - dies ist die Möglichkeit, gleichzeitig an demselben Projekt für mehrere Personen zu arbeiten. Und wenn ich zur gleichen Zeit schrieb, ist es wirklich so, dass ich als Layoutdesigner sehe, wie der Designer (oder sogar die Designer) das Echtzeitprojekt direkt auf ihrem Monitor bearbeitet. Dieser Effekt sieht aus wie teamViewer. Der Designer speichert seine Layouts nicht mehr lokal, jetzt lebt alles in den Wolken. Keine Screenshots mehr mit dem Manager teilen, der Prozess des Erstellens eines Projekts ist öffentlich geworden, nur ein Browser mit normaler Internetgeschwindigkeit wird benötigt.
Das Prinzip der plattformübergreifenden Anwendung ist involviertDas Betriebssystem (Windows, MacOS, Linux) des Layouts und Designers war nicht wichtig. Sie können an einem Projekt ohne das Problem der Betriebssysteminkompatibilität arbeiten.
Praktische TastaturkürzelWenn Sie bereits daran gewöhnt sind, über einen Hotkey mit Grafikeditoren zu arbeiten, ist es für Sie nicht schwierig, sich schnell an die neuen Funktionen zu gewöhnen.

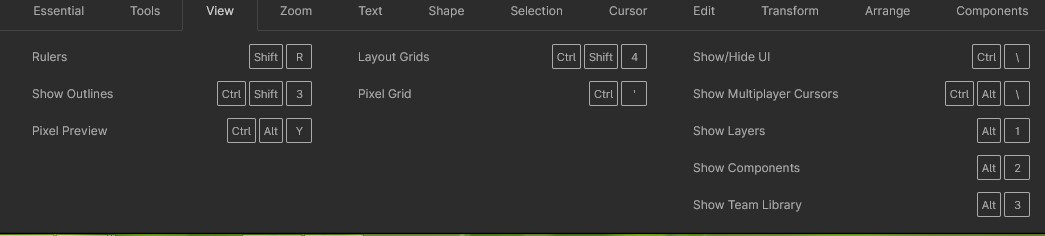
Das Programm hat eine ziemlich vernünftige Beschreibung der Tastenkombinationen und außerdem wiederholen sie stark die Funktionalität der Photoshop- oder Sketch-Tasten, für die ich den Autoren separat danke. Schließlich ist jeder faul und möchte nicht noch einmal lernen, wie man das Stiftelement aufruft.
Fähigkeit, mit Vektorgrafiken zu arbeitenIn Figma können Sie nicht nur mit Rasterbildern, sondern auch mit Vektorgrafiken arbeiten und vorgefertigte Lösungen in das SVG-Format exportieren und importieren. Diese Funktion ist sehr nützlich, insbesondere wenn Sie sich Sorgen über die Leistung Ihres Webprojekts machen. Diese kann erheblich beeinträchtigt werden, wenn Sie das falsche Format oder die falsche Größe einfügen.
Fähigkeit, Komponenten zu erstellenJa, für Codierer erkläre ich, dass das Design auch Komponenten enthält. Und sie erhalten auch das Eigentum der Vererbung (hallo OOP ). Sie können beispielsweise eine typische Schaltfläche erstellen und diese dann auf allen Zeichenflächen „duplizieren“. Und wenn der Kunde den Wunsch hat, alle Schaltflächen mit rosa Tupfen neu zu streichen, wird dies alles mit wenigen Klicks gelöst (natürlich, wenn der Designer weiß, wie diese Eigenschaft verwendet wird).
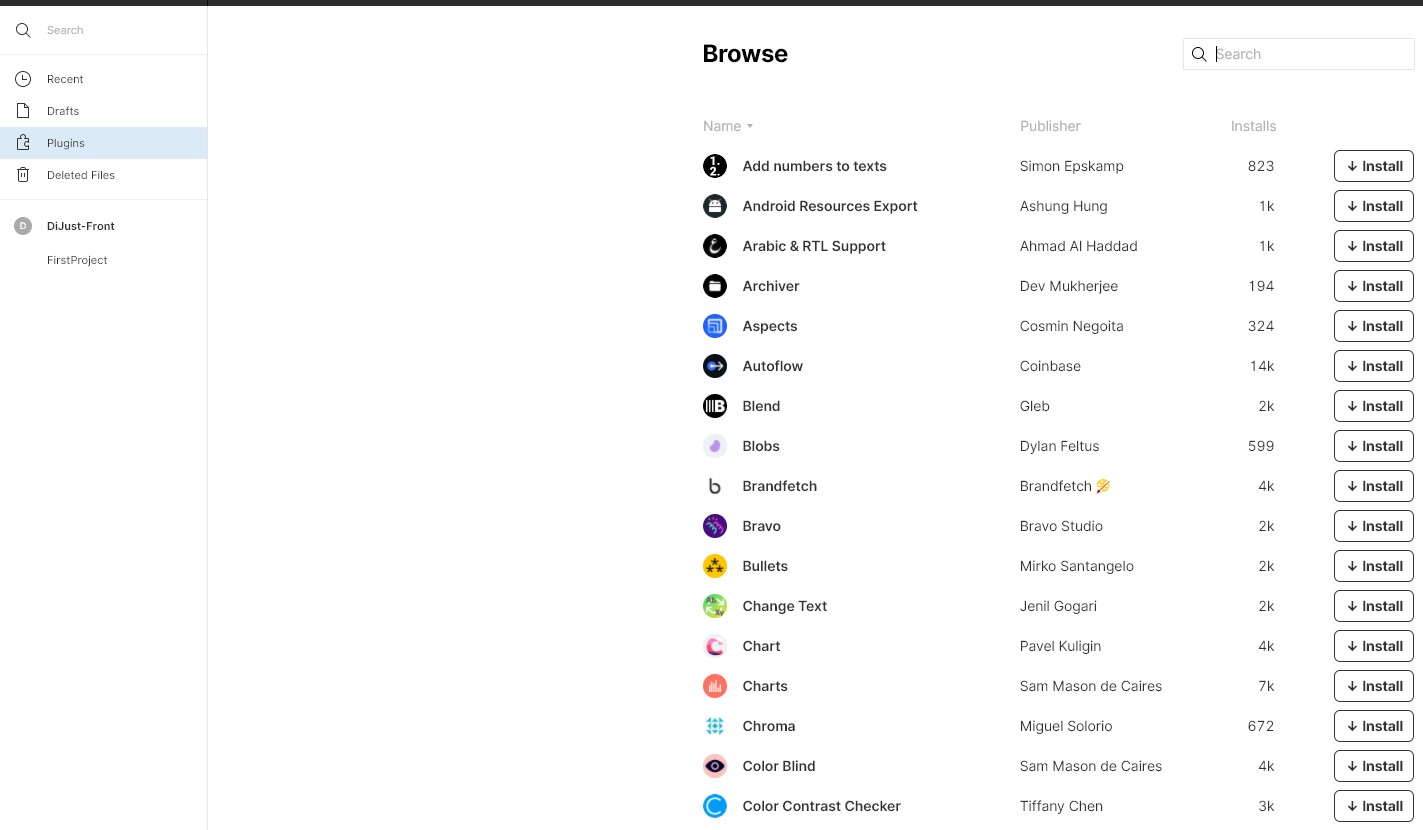
PluginsIn Abb. Gibt es die Funktionalität von benutzerdefinierten Plugins, und es gibt ziemlich viele davon.

Es werden sowohl private Unternehmensprodukte als auch Open Source-Community-Implementierungen vorgestellt. Bisher können Sie aufgrund häufiger Software-Updates feststellen, dass die Funktionalität gestaffelt ist, aber ich bin sicher, dass sie behoben wird.
Und nun zu den negativen Aspekten, mit denen Figma-Benutzer bei der Arbeit konfrontiert sind, oder zu dem, was so fehlt, aber wirklich notwendig ist.
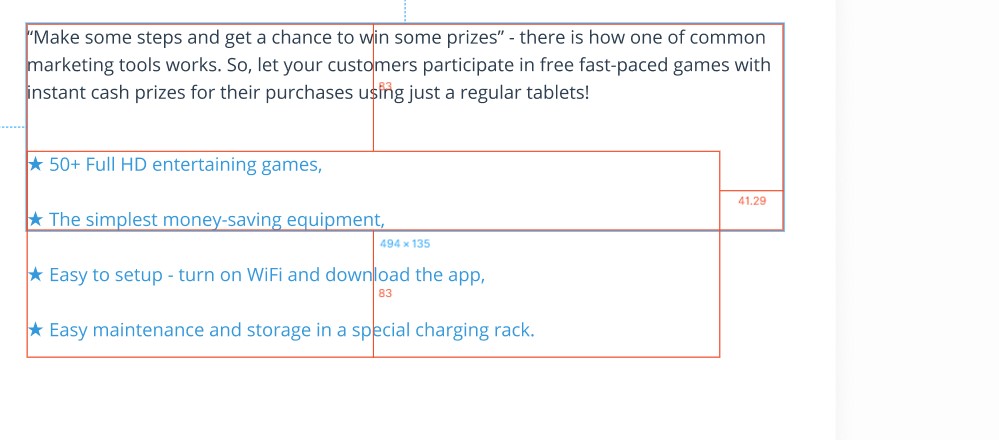
Das Problem bei der Bestimmung der tatsächlichen Größe von Elementen und des Abstands zwischen ihnenLeider stoße ich beim Layout ständig auf das Problem, den tatsächlichen Abstand zwischen den Elementen herauszufinden. Die Situation ist besonders schlimm, wenn der Designer vergessen hat, die Bilder von einem transparenten Hintergrund zu löschen oder den Zeilenabstand für den Text falsch eingestellt hat.

Manchmal kann dieses Problem gelöst werden, indem Sie ein Referenzelement auswählen und dann mit gedrückter Alt-Taste auf ein Element klicken, dessen Abstand Sie kennen müssen. Dies funktioniert jedoch nicht immer.
Überlappende und gesperrte EbenenSehr oft gibt es Fälle, in denen der Layout-Designer nach Erhalt eines Links zum Layout der Site die erforderlichen Designelemente nicht entfernen kann, da sie durch höhere Ebenen blockiert werden oder diese Ebenen im Allgemeinen eingefroren sind.
Höchstwahrscheinlich vertraut Ihr Designer Ihnen nicht und Sie erhalten von ihm ein schreibgeschütztes Layout, sodass dort nichts kaputt geht. Leider ist die Funktionalität des Arbeitsbereichs des Link-Layouts stark eingeschränkt. Anschließend müssen Sie ein neues Projekt erstellen und das gesamte Design dorthin übertragen, um die störenden Ebenen selbst zu deaktivieren oder Ihre Probleme durch Kommunikation und Hilfeanfragen zu lösen.
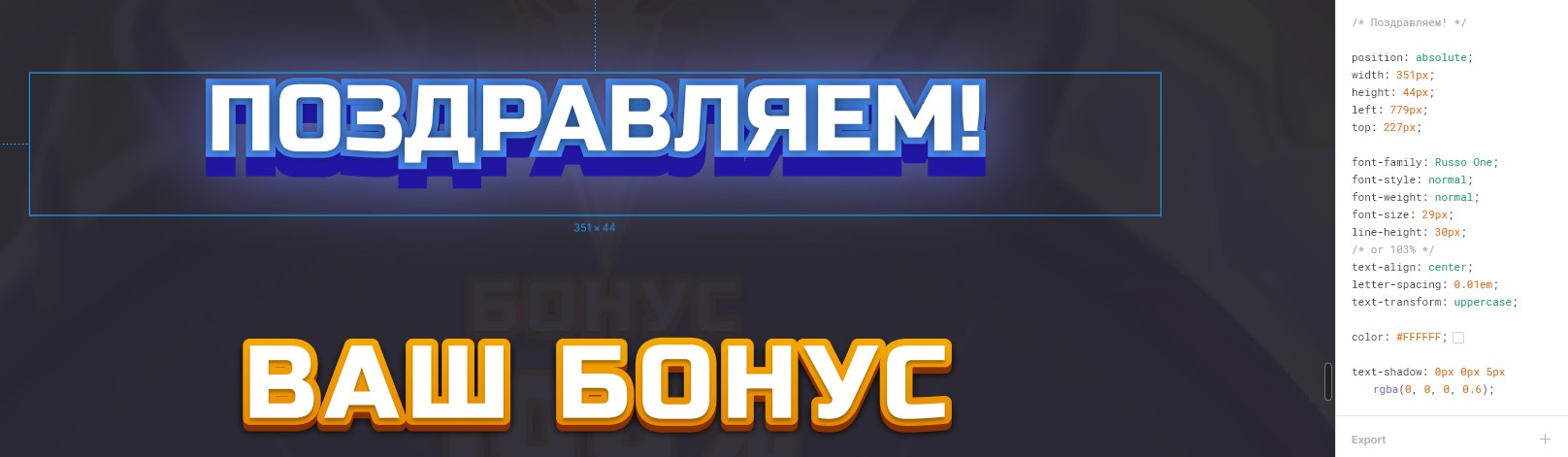
Textprobleme- Das erste, was Ihnen sofort auffällt, wenn Sie ein neues Projekt erhalten, ist, dass Sie nicht wissen, welche Schriftarten dort verwendet werden, bis Sie durch alle Textebenen klicken. Ich verstehe nicht, warum dies beispielsweise wie in Avocode noch nicht implementiert wurde

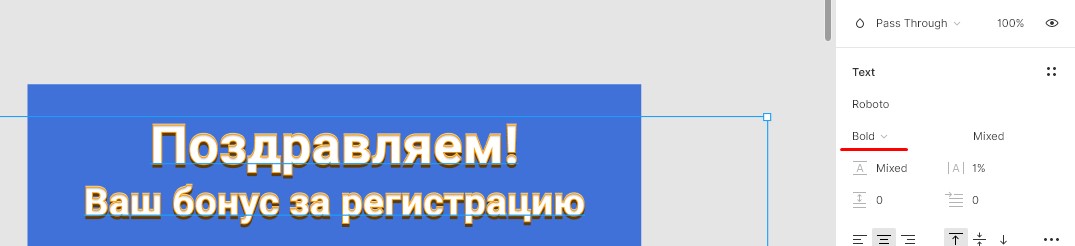
- Ich bin auch auf lustige Fälle gestoßen, auf denen auf der Registerkarte Code beispielsweise Folgendes steht:
font-family: Roboto; font-style: normal; font-weight: normal;
Wenn Sie diese Vorlage bereits im Entwurfsmodus öffnen, können Sie bereits sehen, dass Roboto Bold dort beteiligt ist.

Eine Schriftfamilie ist ein und dasselbe, muss jedoch nur während des Layoutprozesses separat über die Eigenschaft @ font-face verbunden werden, da Sie sonst keinen Effekt wie bei einem Layout erzielen. Und bis Sie Ihr Projekt ziehen, wissen Sie das nicht (und Sie können lange mit der Eigenschaft font-width herumspielen).
Wenn Sie nicht nur mit Google-Schriftarten arbeiten, sondern auch ein persönliches Plug-In-Set verwenden und es auch kyrillisch ist, sollten Sie sich auf Abenteuer vorbereiten.
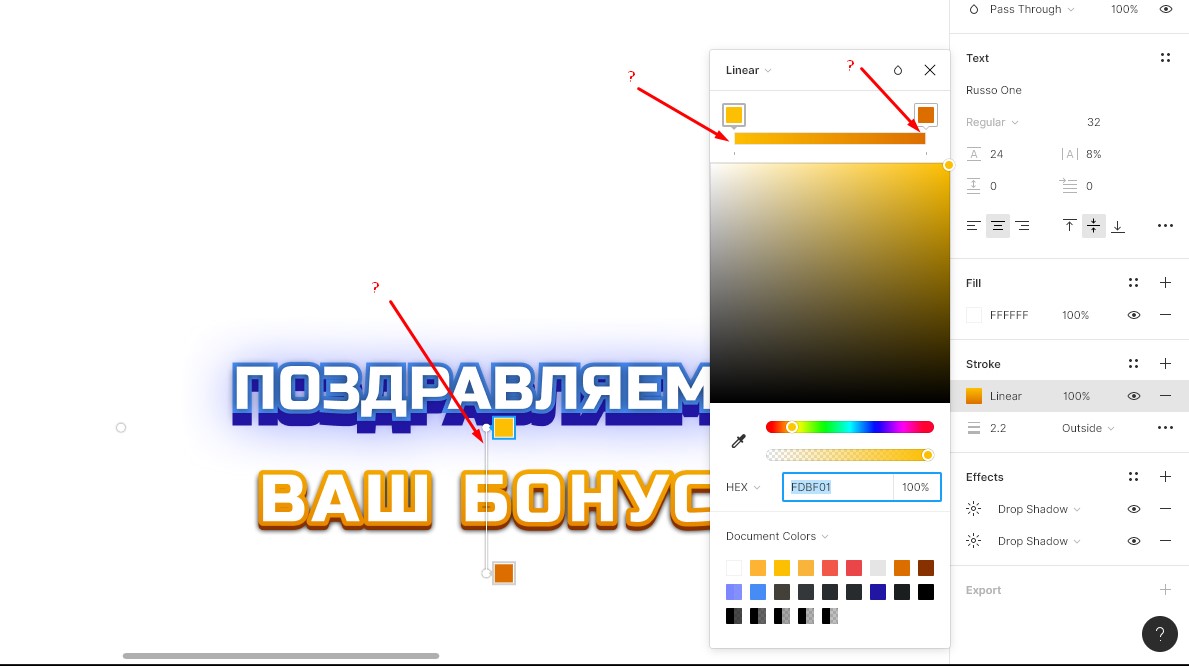
Separate Tänze mit einem Tamburin beginnen, wenn Ihr Designer Farbverlaufsschriften mit Schatten und Strichen sehr mag.

Hier kann man sich den von Figma bereitgestellten Code nicht ansehen. Als Option zur Lösung des Problems können Sie diesen Text in SVG speichern (manchmal ist es billiger als das Importieren einer neuen Schriftart auf die Seite). Wenn Sie sich jedoch noch ernsthaft mit diesem Problem befassen müssen, nehmen Sie das Layout erneut in Ihr persönliches Projekt auf.

In Wahrheit hatte ich Fragen, warum die Entwickler in der Nähe der Schieberegler zum Ändern des Verlaufswerts zu faul waren, um mindestens einen Prozentsatz des aktuellen Werts anzuzeigen, ganz zu schweigen vom Winkel der Verlaufsrichtung, und ich als Layoutdesigner muss raten, welcher Wert im Hintergrund festgelegt werden muss: linearer Verlauf und dann behebe es per Hintergrund-Clip: Text; Eigentlich habe ich die Text-Strich- Eigenschaft im Code der Abbildung nicht gesehen, obwohl es möglich ist, dass sie noch nicht in allen Browsern grün ist.
* Teilen Sie Ihre Meinung in den Kommentaren mit, warum kann es so schwierig sein, diese umzusetzen?
Figma ist ein Cloud-ProduktMit anderen Worten, wenn Sie nicht mit guter Geschwindigkeit eine Verbindung zum globalen Web haben, kehren Sie zu Ihrer Höhle zurück, um an der Wand zu malen, oder wechseln Sie zu Offline-Produkten. Hier ist Figma leider machtlos und Ihre Arbeit bleibt für die Öffentlichkeit unzugänglich, und es spielt keine Rolle, dass die Fristen eingehalten werden und morgen das Projekt übergeben wird.
Die Arbeit in einer Figur dämpft den DesignerVielleicht ist dies natürlich meine persönliche subjektive Meinung, aber die Layouts, die Designer dem Layout von Websites geben, sind im Vergleich zu Layouts, die in Photoshop oder Sketch erstellt wurden, von geringerer Qualität. (* Ich habe direkt das Gefühl, dass jetzt jemand verbrannt ist)
- Dort war der Designer der Ansicht, dass das Aufrufen von Ebenen keinen Sinn mehr macht. Pkh da doch und so ist alles sichtbar. Es spielt keine Rolle, dass der Layout-Designer beim Exportieren der Dateien über Group1.png Group1 (1) .png .... etc. verfügt. Werde es herausfinden.
- Dort habe ich vergessen, die Ebenen zu Gruppen zusammenzufassen, und um das Bild normalerweise aufzunehmen, wie es beispielsweise mit einer aufgebrachten Maske aussieht, müssen wir unser Projekt wieder aufnehmen und es selbst gruppieren.
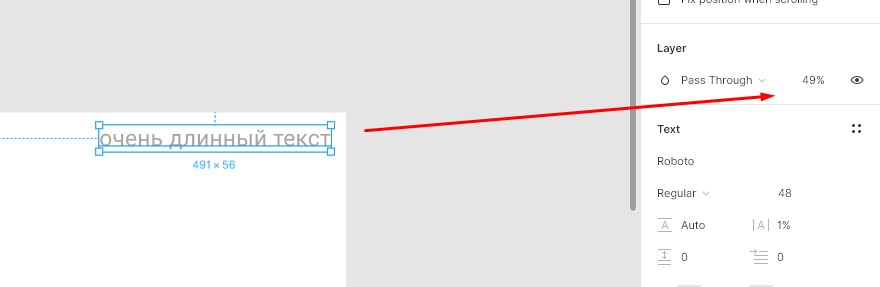
- Ein anderer Klassiker, anstatt definitiv Farbe, besteht darin, gegebenenfalls eine Änderung der Deckkraft zu verwenden, und nicht.

Und okay, wenn mit dem Text noch ein guter, fauler Schriftsetzer mit hexadezimaler Farbdarstellung funktionieren kann
color: #000; opacity:0.49;
höchstwahrscheinlich wird auf rgba Darstellung übergehen
color: rgba(0,0,0,.49);
Wenn der Designer jedoch beschließt, einen Elementblock (z. B. Hintergrundfarbe, Farbe, Hintergrund: linearer Farbverlauf ...) zu bearbeiten, ist gleichzeitig die Hälfte der Elemente transparent und die zweite nicht. Hier können Sie zur Registerkarte Code wechseln und nicht sehen.
Im Allgemeinen kann Figma nicht als erstes Werkzeug für einen jungen Designer empfohlen werden. Die Eintrittsschwelle wird hier niedriger sein, aber Sie werden Ihre Nerven mit Ihren Scheinkollegen verwöhnen.
Fehlen eines normalen dunklen ThemasDies ist sehr traurig, aber bisher gibt es in der Abbildung keine Möglichkeit, die visuelle Darstellung des Arbeitsbereichs angemessen an Ihre Bedürfnisse anzupassen. Dies ist besonders akut, wenn Sie die Anwendung verwenden und nicht die Browserversion, in der Sie pervertieren können, indem Sie einige Ergänzungen und Plugins über den Browser setzen. Natürlich gibt es Handwerker-Plugins , aber da Figma sehr oft aktualisiert wird, haben die Plugins keine Zeit dafür.
Es wäre natürlich besser, wenn diejenigen, die das Produkt geschrieben haben, für diese Funktionalität verantwortlich wären
Persönliche Versuche, das dunkle Thema zu setzen. (Windows 10, Chrome 76) waren traurig.

* Mac-Besitzer machen es möglicherweise besser. Teilen Sie in den Kommentaren ...
Sie können sehen, warum dies in der Präsentation wichtig und nützlich ist. Die dunkle Seite des Webs, Nikita Dubko. Ich hoffe, sie beheben es. Designer sind aber auch Menschen, und sie müssen die Möglichkeit erhalten, 8 Stunden am Tag und 5 Tage die Woche bequem zu arbeiten.
Hier ist so ein kurzer Rezensent Figma, dass ich mit Wünschen und Grunzen herauskam.
Ich hoffe, dass einer der Entwickler dieses Produkts meinen Beitrag liest und ihn verbessern kann. Auf jeden Fall sehe ich die Zukunft hinter diesem Produkt und es ist wünschenswert, dass es sich in die richtige Richtung entwickelt.
Lassen Sie uns das Web verbessern.PS Besonderer Dank geht an die Designer, über die ich lächerliche Fragen bekam, die sie aber stetig beantworteten, und an den Benutzer
AWG-RU für die Post-
Regeln für die Erstellung von Layouts in Figma