Ich mache die Bewohner von Chabrowsk und die Gäste von Habr auf eine Aufgabe zur Selbstentwicklung im Frontend der Entwicklung aufmerksam. Die Aufgabe richtet sich an Interpreten, die beginnen, die Frontend-Programmierung zu verstehen und sich mit den grundlegenden Programmiermechanismen in einem Browser vertraut zu machen. Erforderliche Technologien: HTML, CSS, JavaScript (Vanilla).

Die Aufgabe wurde speziell entwickelt, um die Basistechnologien mit minimalem Anschluss zusätzlicher Tools so gut wie möglich zu verstehen. Grundsätzlich sind nur ein Browser und ein Code-Editor erforderlich. Keine vorläufigen Manipulationen, ohne dass eine Verarbeitung auf der Backend-Seite erforderlich ist. Wer möchte sich mit der Produktion vertraut machen - Willkommen bei der Katze!
Empfehlungen für das Aussehen
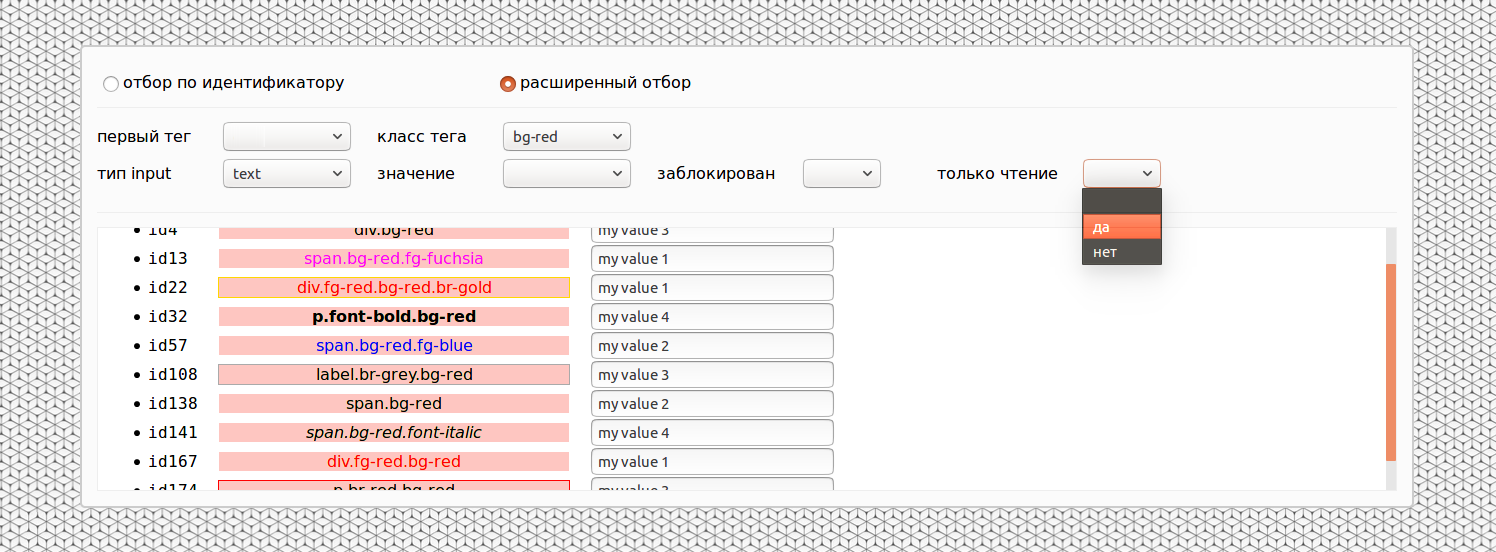
Erstellen Sie ein Formular, das aus einer Liste von Zeilen und einem Filterfeld besteht. Formular Beispiel:

Merkmale des Formulars aus dem Beispiel:
• Das Formular ist ein
Block mit fester Breite in der Mitte des Fensters .
• Die Filterplatte hat eine
feste Höhe . Die Ränder der Platte sind
horizontal in einer oder zwei Linien angeordnet.
• Die Liste der Zeilen wird
auf die gesamte verbleibende Fensterhöhe ausgedehnt. Wenn die Anzahl der Zeilen größer als die Höhe der zugewiesenen Liste ist, wird
in der Liste selbst eine Bildlaufleiste angezeigt (das Erscheinen einer globalen Bildlaufleiste im Browserfenster wird vermieden).
Funktionale Anforderungen
Die Listenzeilen und deren Inhalt werden beim Öffnen der Seite generiert (eine Zufallszahl von mehr als 200). Das Markup und der Inhalt jeder Zeile sollten zufällig aus den Eigenschaften gesammelt werden, die zuvor in den konstanten Sammlungen im Quellcode aufgeführt waren. Die Sammlungen entsprechen den erweiterten Auswahlfiltern mit den Nummern 1, 2, 3, 4 (nachstehend ausführlicher beschrieben, werden die Werte der Elemente und ihre Nummer in der Sammlung vom Ausführenden festgelegt). Eine zufällige Auswahl von Sammlungselementen zum Zusammenstellen von Zeichenfolgen basiert auf der Erzeugung von Zufallszahlen (zufällig).
Geben Sie in jeder Zeile der Liste eine eindeutige Kennung und zwei Tags an:
1. Der Wert des Bezeichners wird in das Bezeichnerattribut geschrieben und am Anfang des Inhalts der Zeichenfolge angezeigt (kann in ein separates Tag eingeschlossen werden).
2. Das erste Tag besteht darin, zufällig aus den vom Filter bereitgestellten auszuwählen, z. B. label, span, div, p oder dergleichen, mit einer zufälligen, visuell unterscheidbaren Klasse (z. B. nach Hintergrundfarbe, Schriftart oder dergleichen sollten die Klassen in CSS vordefiniert und in der Konstantensammlung aufgeführt sein für den entsprechenden Filter) im Inhalt den Namen des Tags und seiner Klasse anzeigen; Eine zufällige Substitution mehrerer verschiedener Klassen gleichzeitig in verschiedenen Zahlen, nicht weniger als 1, wird begrüßt.
3. Das zweite Tag wird mit einem zufälligen Typ (Typattribut), einem zufälligen Wert (doppelter Wert im Titel), zufälligem Vorhandensein / Fehlen einer Blockmarke, zufälligem Vorhandensein / Fehlen einer schreibgeschützten Marke eingegeben.
Stellen Sie auf dem Filterfeld sicher, dass der Modus zwischen
Auswahl nach Kennung und
erweiterter Auswahl umgeschaltet wird . Nach Auswahl der Werte im Filterformular sollten nur geeignete Einträge in der Liste verbleiben:
im
Auswahlmodus nach Kennung - eine Zeile mit der übereinstimmenden Kennung;
im
erweiterten Auswahlmodus - Zeilen, von denen jede unmittelbar allen ausgewählten Optionen entspricht: das erste Tag, die Klasse des ersten Tags, der Typ des Eingabe-Tags, der Wert des Eingabe-Tags, das Vorzeichen des zu blockierenden Eingabe-Tags und das schreibgeschützte Zugriffstag.
Wenn die Filterfelder erneut geändert werden, sollte die Liste Einträge aus der ursprünglichen Liste anzeigen, die für die neu ausgewählte Filterkonfiguration geeignet sind (die Filterung der ursprünglichen Liste sollte erneut erfolgen, die ursprünglichen Datensätze sollten nicht verloren gehen).
Im
Auswahlmodus nach Kennung sollte das Filterfeld ein Auswahlfeld nach Kennung (Eingabefeld) haben.
Im
erweiterten Auswahlmodus sollten sich die folgenden Filter im Filterfeld befinden:
1. durch das erste Tag (Auswahl aus der Sammlung);
2. nach der Klasse des ersten Tags (Auswahl aus der Sammlung);
3. nach Art des Eingabe-Tags (Auswahl aus der Sammlung);
4. durch den Wert des Eingabe-Tags (Auswahl aus der Sammlung);
5. durch Blockieren des Eingabe-Tags (Auswahl der Werte Ja / Nein);
6. nach Verfügbarkeit nur zum Lesen des Eingabe-Tags (Auswahl der Werte Ja / Nein).
Optional
* Es wird empfohlen, dass der Filter
sofort auf Änderungen reagiert , ohne dass ein separater Klick auf die Suchschaltfläche erforderlich ist.
* Es ist ratsam, alles sorgfältig zu machen, mit CSS-Eigenschaften umzugehen und sicherzustellen, dass das
Layout der einzelnen Zeilen der Liste nicht aufgrund von Unterschieden in den darin enthaltenen Tags geändert wird.
** Implementieren Sie die Auswahl aller erforderlichen Elemente mit
einem Selektor - wählen Sie sofort den gewünschten Inhalt der Zeilen aus und überprüfen Sie nicht jede Zeile auf das Vorhandensein der in den Filtern ausgewählten Optionen.
*** Versuchen Sie,
mehrere Werte für Filter nach dem ersten Tag, nach der Klasse des ersten Tags, nach dem Typ des Eingabe-Tags und nach dem Wert des Eingabe-Tags auszuwählen. Der Filter nach dem ersten Tag, dem Typ des Eingabe-Tags oder dem Wert des Eingabe-Tags sollte Zeichenfolgen mit einem der darin ausgewählten Werte auswählen (in jedem Filter einzeln; die allgemeinen Anforderungen des erweiterten Modus für die gleichzeitige Zuordnung von Zeichenfolgen zu allen Filtern bleiben erhalten).
Ich hoffe, der Leser wird feststellen, dass die beschriebene Aufgabe für die Selbstentwicklung nützlich ist oder für eine Empfehlung an jemanden geeignet erscheint.
Ich wünsche Ihnen allen viel Erfolg in Ihrer beruflichen Laufbahn!